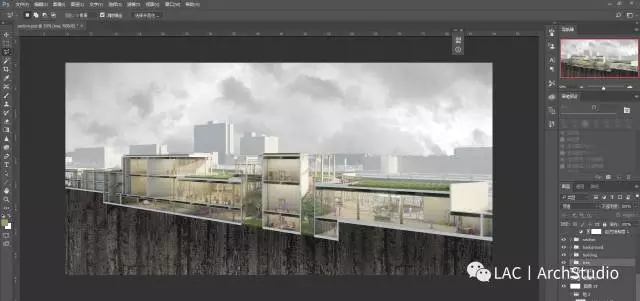
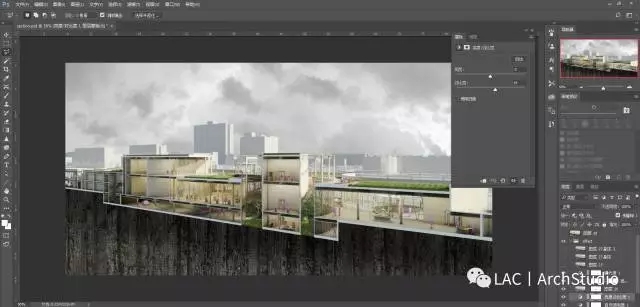
话不多说,先来快速浏览一下我们的制图过程:

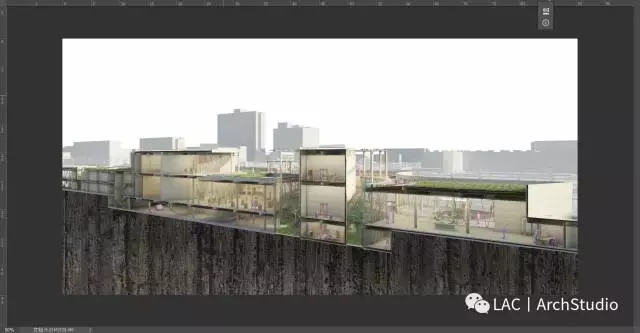
好,定格我们最终的效果!!!

因为在绘图之初,着重想要表现的就是博物馆室内的温暖的光感,以及阳光照射下庭院植物与建筑的融合,因此本次教程的重点也会放在渲染和PS过程中建筑光感的营造,以及植物全模渲染的方法中。
敲黑板敲黑板!接下来是步骤拆解,往下拉,看看这张充满光感剖透视渲染效果图是怎样诞生的。
STEP 1建模
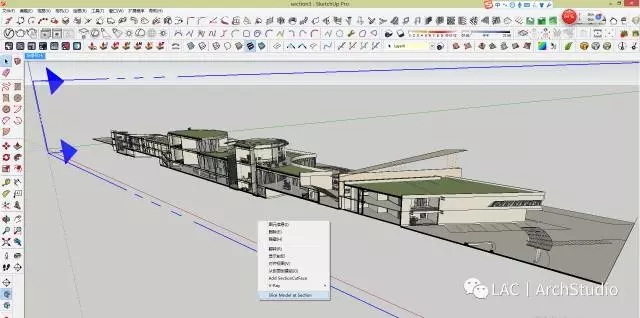
主体模型在revit里面创建好之后的,导入SU中。完成基本材质,如外墙,铺地,草地等材质的赋予。
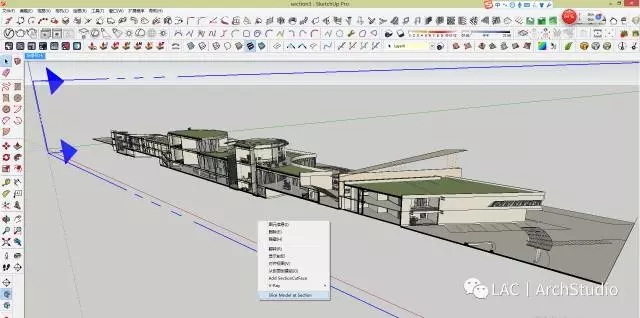
在合适位置设置剖面,点击剖面,中键运用佐罗刀完成模型的剖切。

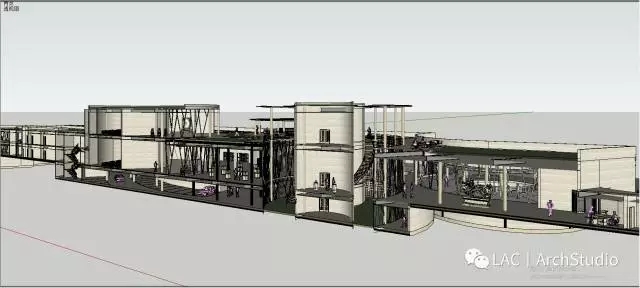
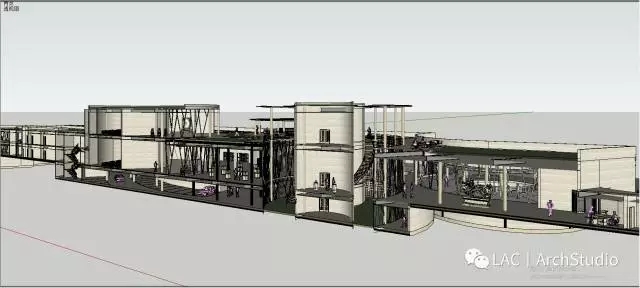
因为图纸主要想表达博物馆中庭的设计表达,因此把主视角对准中庭,而忽略两侧较为无趣的办公后勤区域(小伙伴们切记在图纸表现中不要一位求全,对于不重要的建筑部分在效果图表达中完全可以进行忽略)。并将主要的配景人物素材导入建筑之中。(配景素材大部分都可以在3DWarehouse进行免费下载,传送门:https://3dwarehouse.sketchup.com/

因为打算采用全模渲染,直接在SU中导入植物素材,如果小伙伴们有skatter插件的话,这一步可以迅速完成,否则就只有像小编这样人工放置了。如果在布置植物的时候电脑出现较为明显的卡顿的话,小伙伴们可以使用VRay代理植物进行布置,可以极大的加快建模的流畅度哟。

VFS3.4中代理物体的制作大家可以参考这篇文章的讲解
http://www.sublog.net/archives/54671
在布置草地的时候,童鞋们注意经常对素材进行旋转缩放,营造丰富的效果。


最后在SU中完成外部大环境的建模,建模部分就基本完成了。

STEP 2渲染与打光
为想让图纸营造出一种阴天太阳刚刚出来,光线涌入中庭的效果,并且实现室内与室外的冷暖对比,因此主要的室内光为主。室外光源仅仅设置一个较弱的太阳光源。

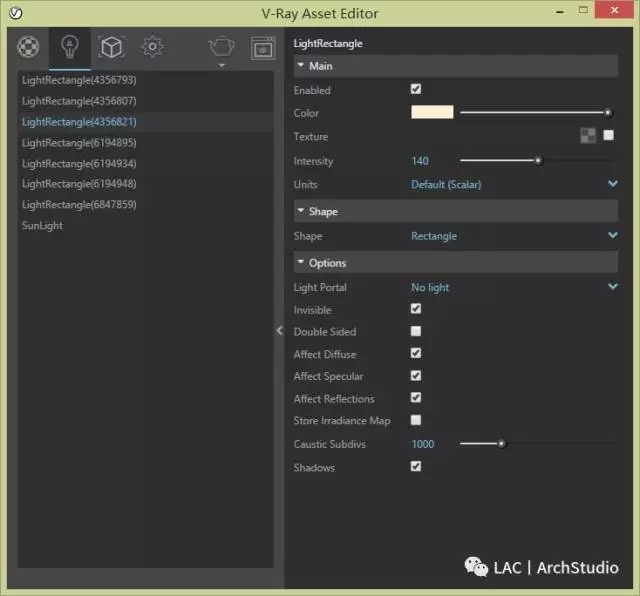
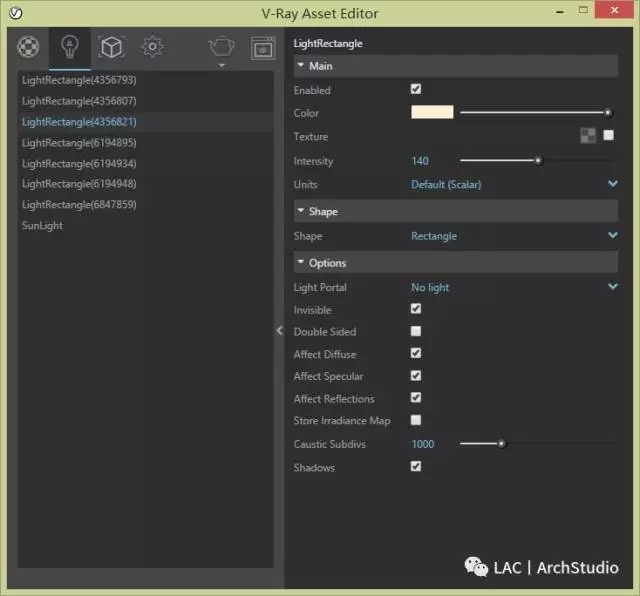
对于需要突出的室内部分,直接布置矩形灯进行照亮:

矩形灯的可见性设为不可见,光源色设为淡淡的橘黄色。强度则需要通过测试渲染不断的进行调节,大家可以结合最新的VFS3.4交互渲染,可以极大加快调节速度哟。

对于VFS3.4灯光直接复制已经默认为组件可以进行联动,还在使用VFS2.0的小伙伴则要注意将相同的灯光设为组件。

值得注意的是为了光线涌入中庭的效果,在中庭上部也布置了两片矩形灯,让光线直接照如地下庭院(想通过调节太阳或者穹顶灯实现这个效果实在是太费时间了。。。。。)。

材质的赋予就按照通常的方法,设置漫反射,反射属性。对于植物而言,因为其渲染的颜色相对不是太可控,建议小伙伴们不用在SU过于纠结颜色的效果,只需要设置一个较淡的颜色,这样渲染完之后在在PS中进行颜色的叠加即可快速的修改了。
STEP 3后期PS
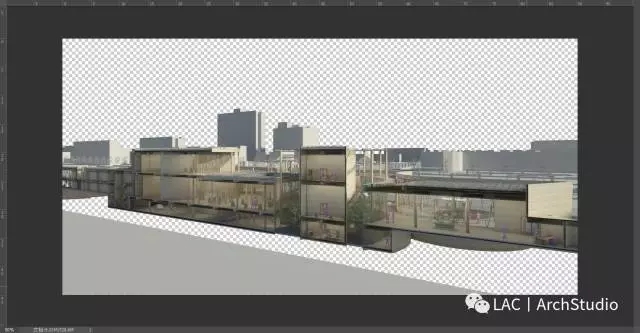
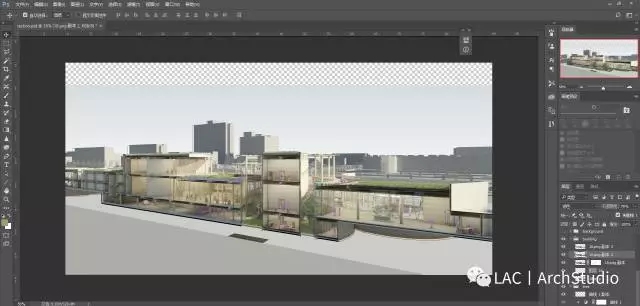
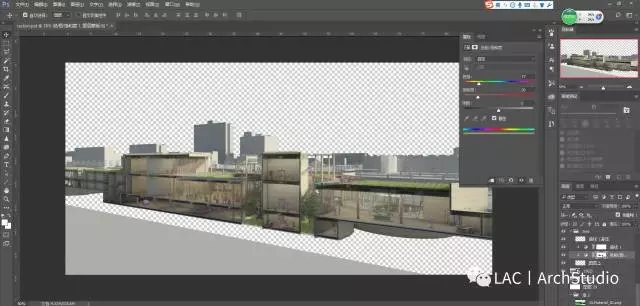
将渲染完成的图片和Material ID图导入PS中

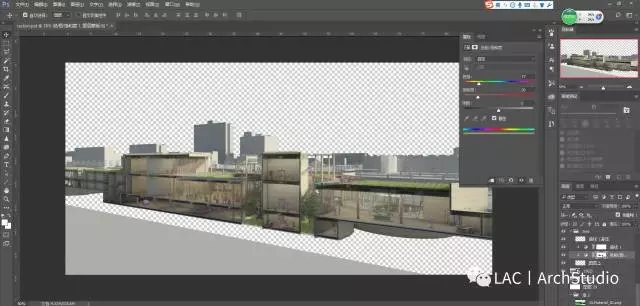
可以看到植物的颜色极度偏灰色,在material ID中选中植物部分,Ctrl+J单独复制出来,建立一个tree的图层组,为期单独设置色相饱和度和曲线的调整图层,使其变为一个淡淡的绿色。


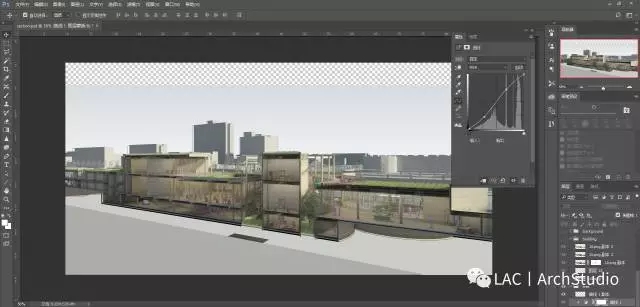
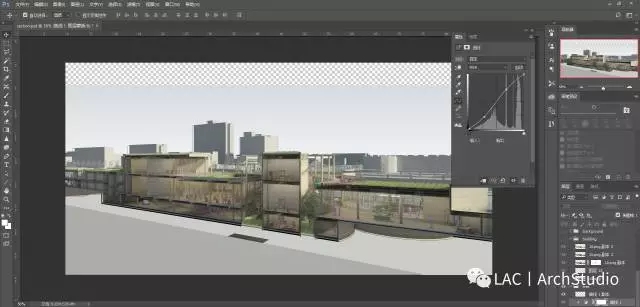
完成树木的调整后,我们发现建筑内部较为昏暗,再次在material ID中选中建筑部分,Ctrl+J单独复制出来,建立一个building的图层组,通过柔光和滤色的叠加提高亮度(小伙伴们也可以运用亮度对比度,曲线,或者camera raw进行调节,方法多样)

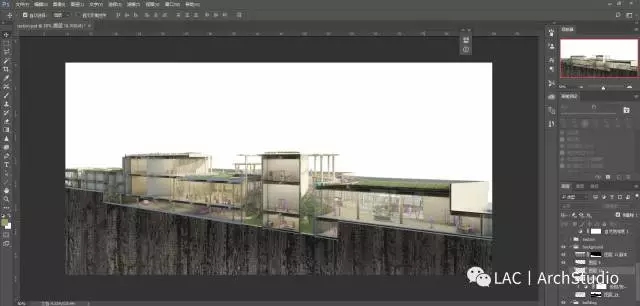
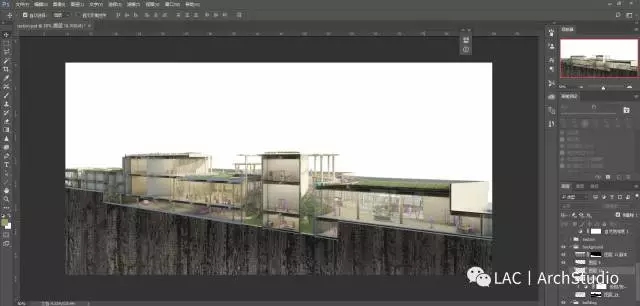
之后进行建筑地下部分的绘制,导入一张木板贴图:

根据选区设置图层蒙版,把透明度设为30%,并在上面刷一层黑到透明的渐变。

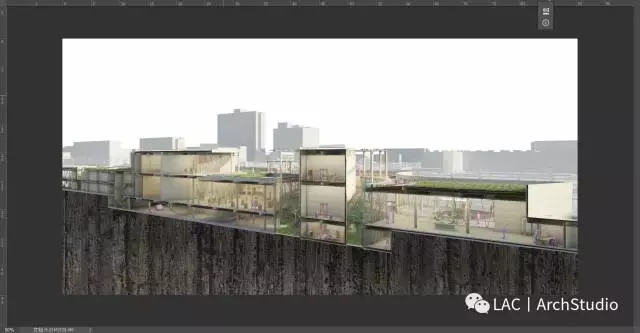
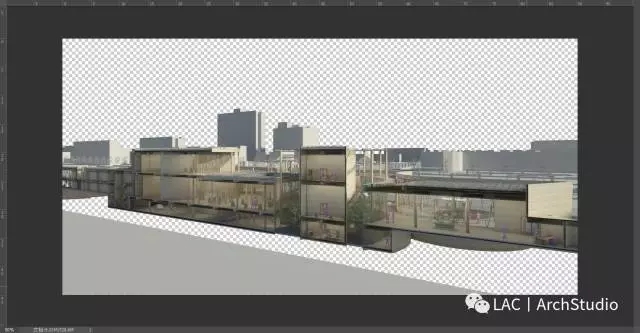
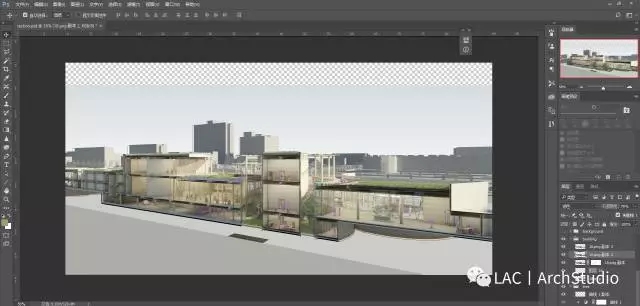
选取背景建筑,复制一份,降低其透明度,突出主体建筑。

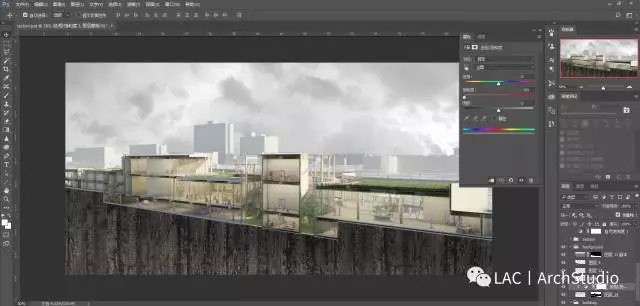
导入一张天空图片,通过选取设置蒙版,通过色相饱和度调整去色。

新建section图层组,运用多边形套索,将剖切到的建筑部分进行填充。

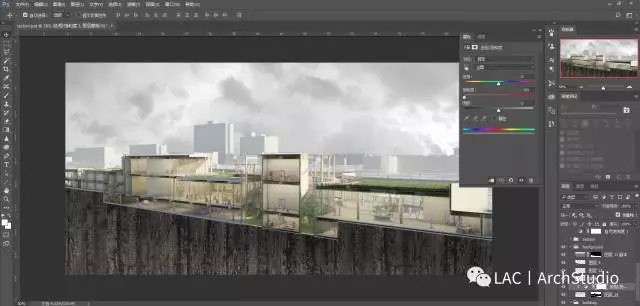
这个时候,我们发现整体建筑效果光感不够突出,对比度也不够强烈。因此盖印全图,新建effect图层组,进行最后的调节。
首先设置亮度对比度调整图层,并复制全图,柔光叠加。提高整体对比度和光感。

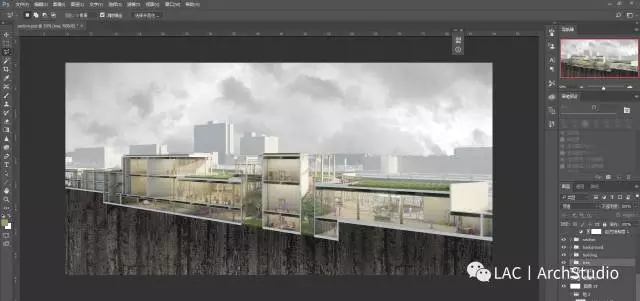
建筑下部土层部分颜色过重,运用渐变工具,结合蒙版刷一层白色到透明的渐变,并把建筑平面图和剖解位置放入图中,使图纸表达更为明晰。

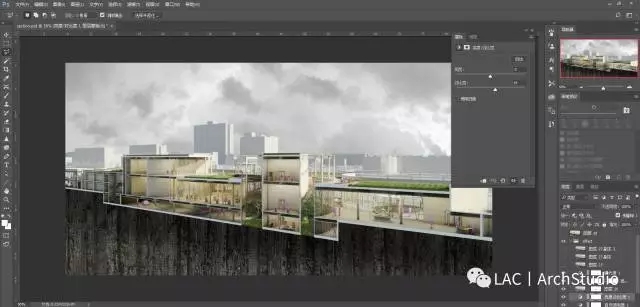
最后,盖印全图,,用camera raw进行局部微调即可。

感谢 LAC丨ArchStudio 授权分享
欢迎关注他们的微信公众号
微信号:lacstudio




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号








































这样做模型得建的足够细才好
渲染
零基础的我完全看不懂
⊙∀⊙!学习!
牛逼,学习
挺棒的表达方式
剖透视