hello小伙伴们~又到了每周一的制图教室时间啦,今天为大家带来的是一篇活力满满的插画风剖透视教程~
在实景渲染千篇一律数见不鲜的背景下,更具艺术性和抽象度的插画风备受青睐,成为建筑图纸表达方式的新潮流。插画风适用范围较广,既可用来表达概念性强、建模渲染困难的复杂场景。

制图优势:
1. 相比渲染出图硬件要求较低
2. 运用素材积累弥补模型的粗糙简陋,节省建模和调整场景家具的时间
3. 软件技能要求低,易于上手
4. 较线稿白膜等表达方式更具艺术感和冲击力
制图难点:
1. 色彩搭配与控制
2. 大量插画素材的积累和选择
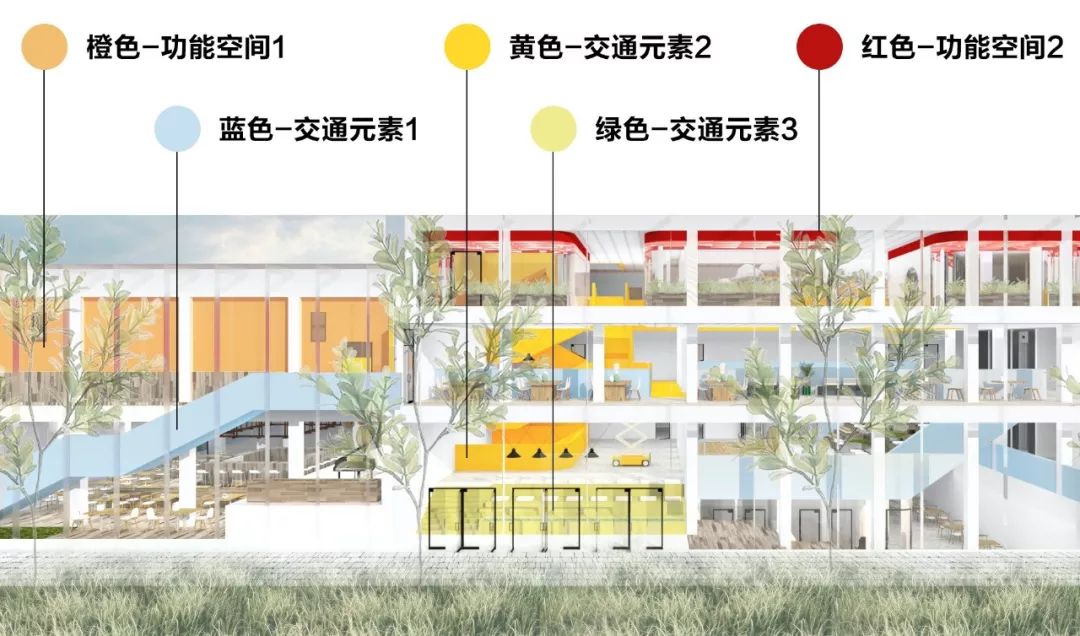
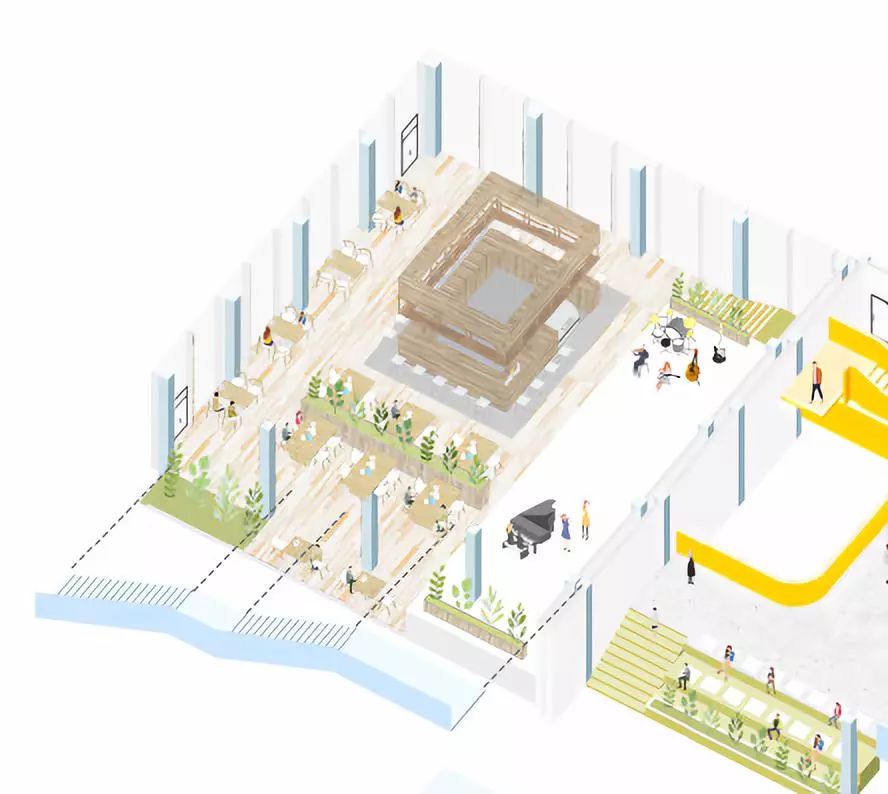
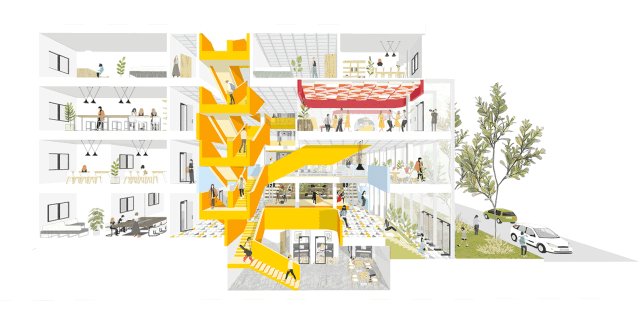
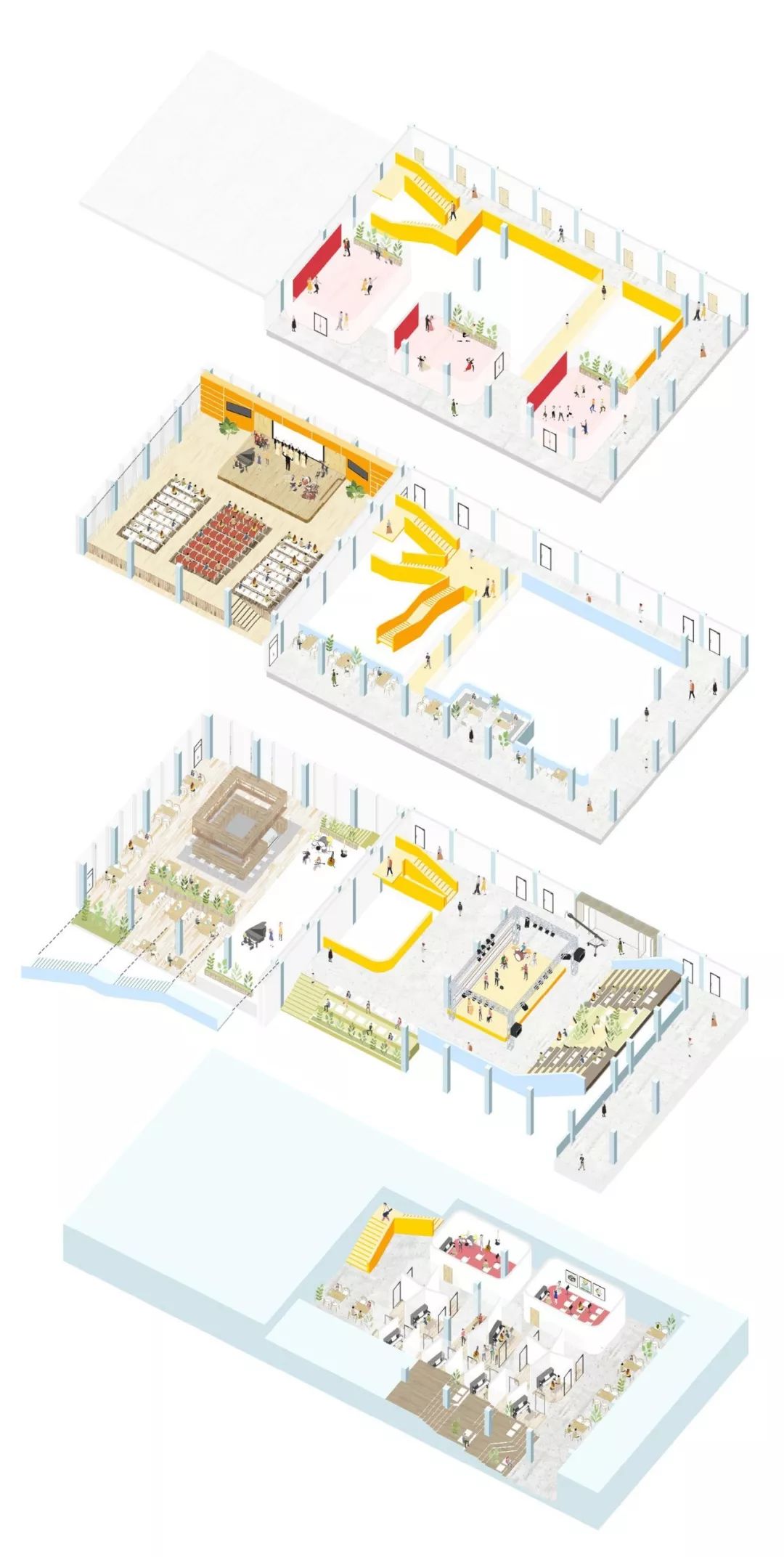
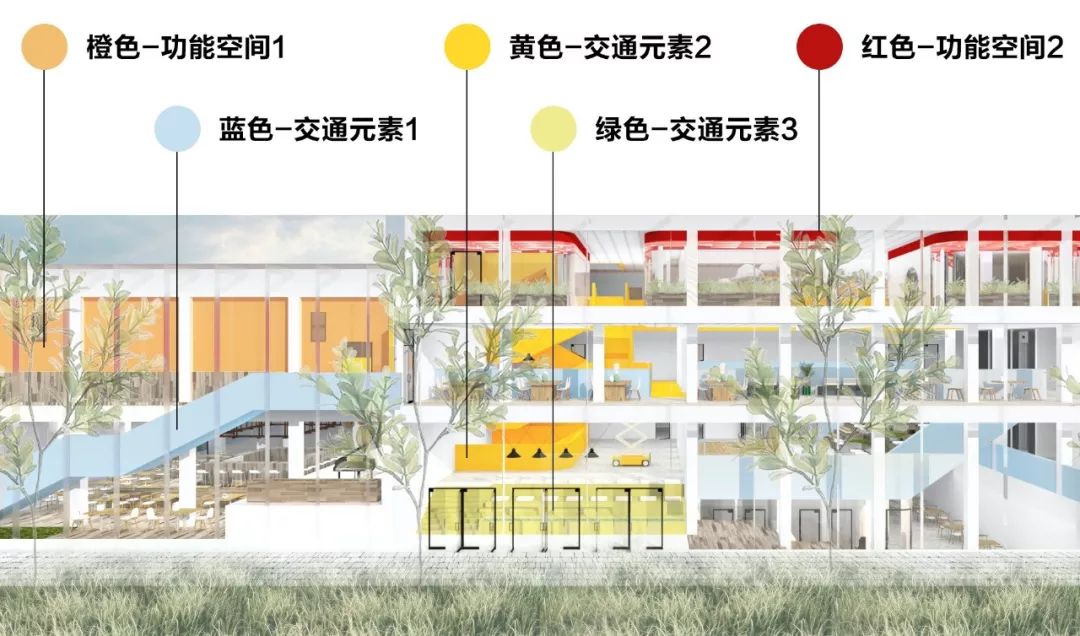
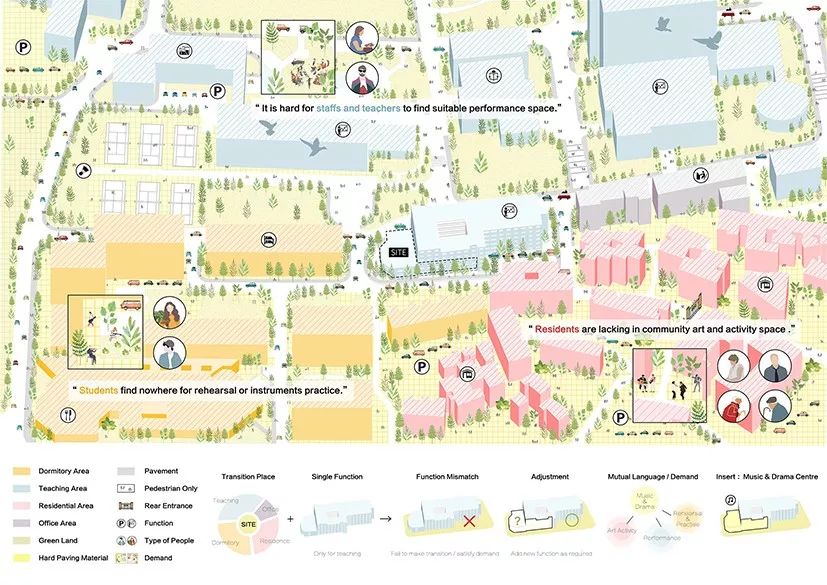
小编选择用色彩丰富的插画形式来表现设计简朴、空间简单的小型学生艺术活动中心。在方案构想方面,引入色彩区分导示空间功能和建筑元素,以栏板颜色的连贯增添线型构成感,一定程度上弥补方案设计性的欠缺;在图面表达方面,多彩活泼的插画风契合方案对色彩的运用,也映衬出艺术的多彩与学生的活力。插画风格不仅可以在轴侧分解、剖透视等空间表现中运用,在方案分析图中也同样可以加入相关元素,使图面风格贯穿整套图纸,达到方案与图纸表达方式的适应统一。

色彩在方案中的运用

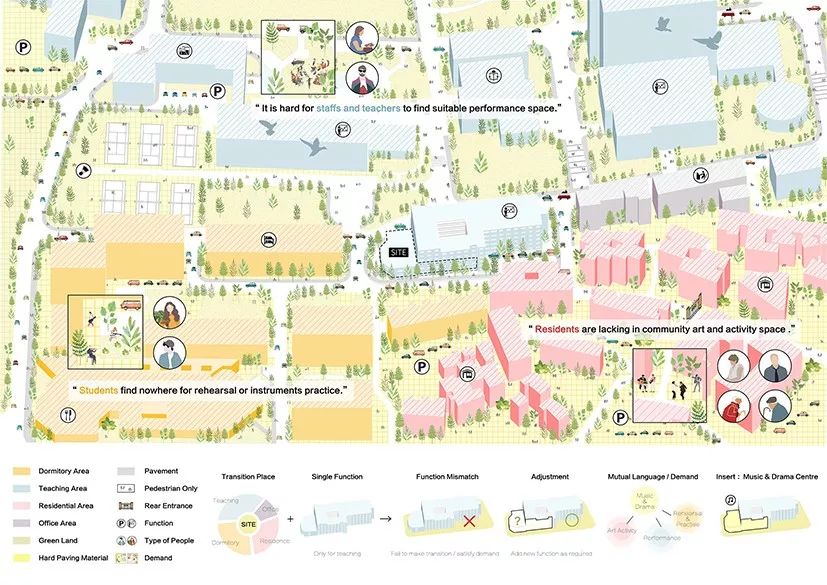
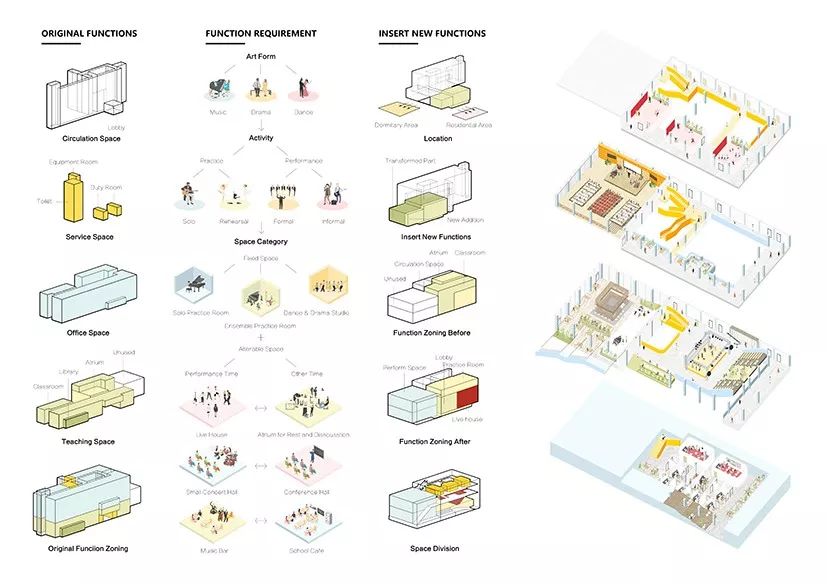
方案图纸节选一,插画风运用于场地分析图

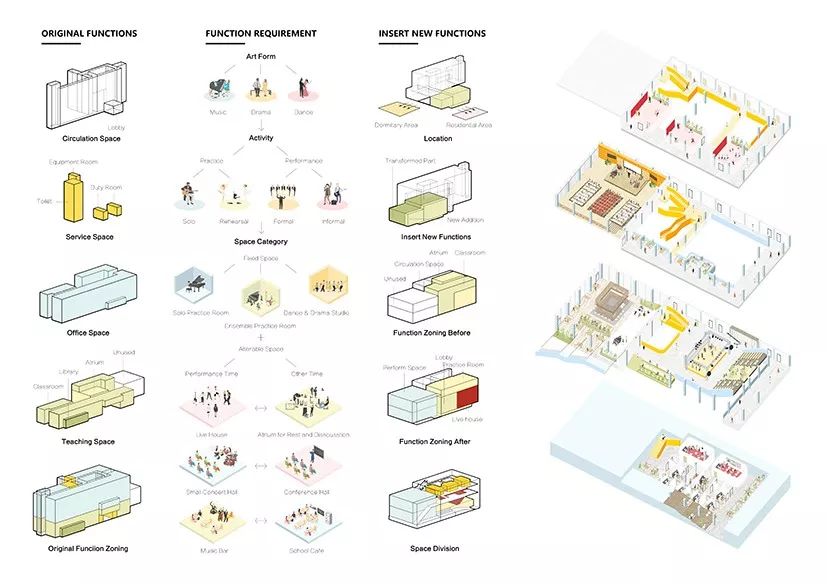
方案图纸节选二,运用于功能分析和轴侧分解图

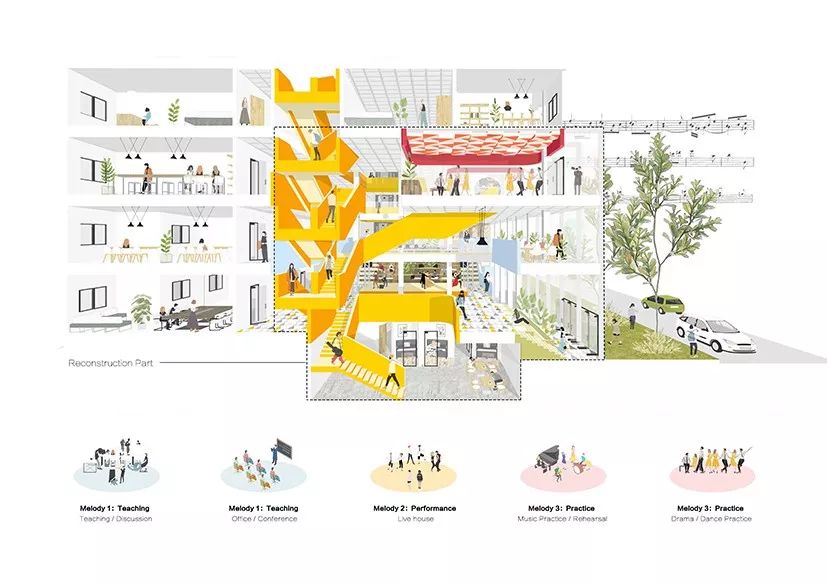
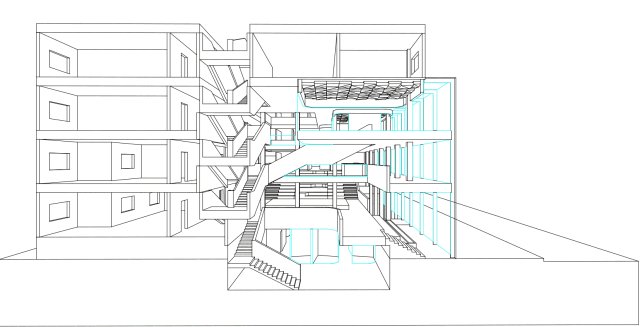
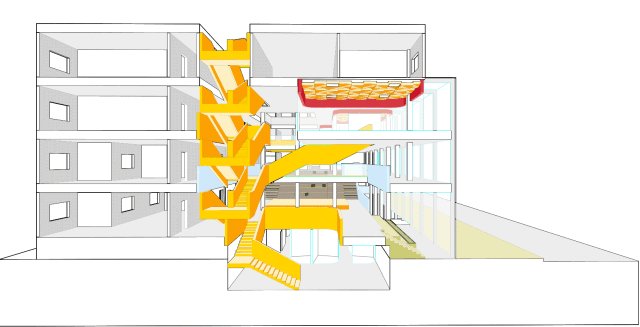
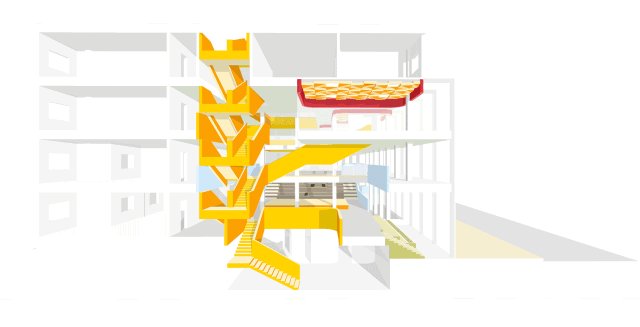
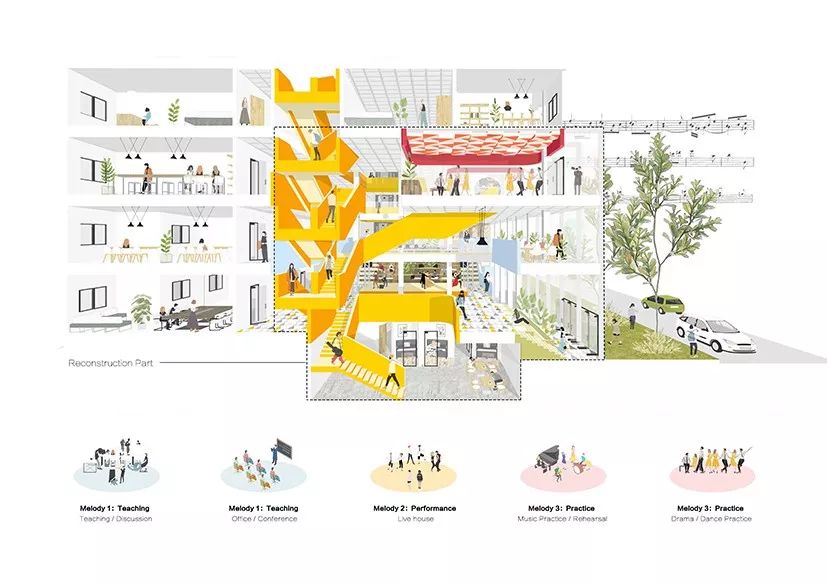
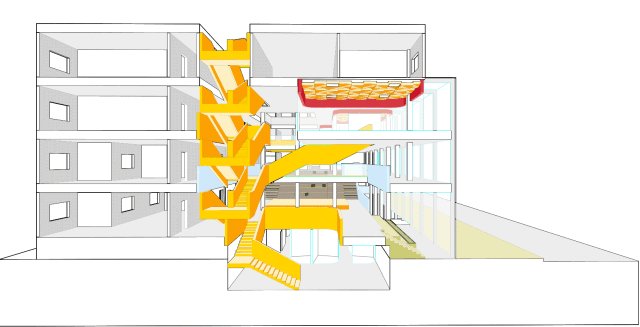
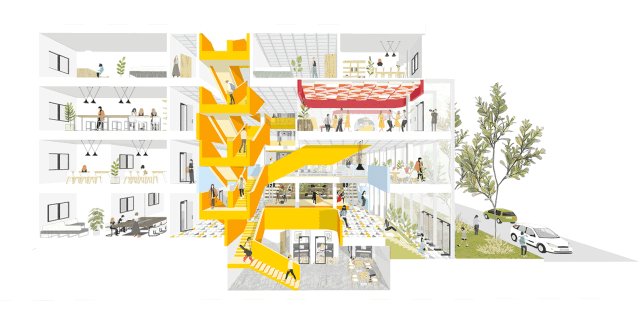
方案图纸节选三,运用于剖面透视图
以此类推,此种图面表达方式应用于表现色彩丰富或对色彩有设计要求的方案类型同样契合,如幼儿园、艺术馆、养老机构等。
色彩理论繁杂抽象,审美培养也较为飘渺玄乎,因而笔者建议可运用现成色卡色谱及基本搭配原则快速控制图面色彩,达到和谐稳定的效果

同类或邻近色搭配

对比或互补色搭配

以纯色为主,局部搭配花纹或肌理可增加层次和亮点
方案A:网络搜集:插画风人物、家具等素材,在LAC网站可直接下载(多为现成矢量图或高清大图),也可从P站等图片网站收集储存,图片质量一般较低,勉强满足使用要求。

方案B:DIY,除网络搜集外,插画风家具植物等素材也可利用SU自行制作,步骤如下:首先将SU内家具模型调整为需要角度,在阴影面板调节明暗程度,在样式中隐藏边线和轮廓线,另可根据需求确定是否保留材质纹理(若不需要则选择阴影显示模式,仅显示带纯色表面的模型),导出大尺寸PNG并用PS简单调整后即可作为素材使用。

SU-简单建模
CAD-删除杂乱线和区分图层
AI或PS-上色及微调
PS-添加人物、家具和植物等素材
OK,介绍了插画风图纸基本知识,我们接下来就一起实际演练一番吧,先来快速浏览一下制图过程:

|STEP 1 方案建模并导出|
仅需用SU完成基本空间限定要素如墙、柱、楼板、楼梯、门洞、窗口等部分的建模工作,模型越简越好。储存视图并导出dwg文件。注意:(1)建议用佐罗刀插件切割剖面后对模型进行封面处理,直接导出剖面模型乱线较多不便删除。(2)需在样式设置中显示轮廓线,否则圆滑曲面导出后可能存在轮廓线遗失的问题。(3)模型中若有玻璃部分,需删除玻璃面仅保留轮廓边线,以免导出后玻璃遮挡后方模型线条。

也可为朴实落地的设计方案和生活化小场景增添图面趣味与视觉观赏性。在此小编以后者为例,浅谈如何以色彩丰富的插画风格强化突出方案特点,绘制场景剖透视与轴侧分解等复杂图纸。

很多小伙伴学习了插画风的图纸表达,却不知道如何在自己的方案表达中运用,这篇教程就将全面地带大家了解插画风的优势与难点,以及什么情况适合采用插画风来表达方案~
开始学习插画风之前我们可能要了解一下它的制图优势与难点:ata-s="300,640" data-ratio="0.5030864197530864" data-copyright="0"/>
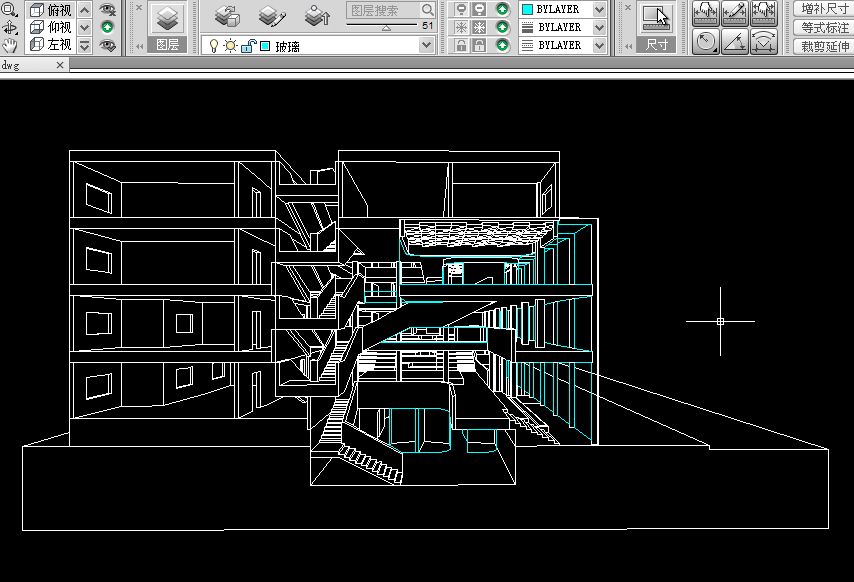
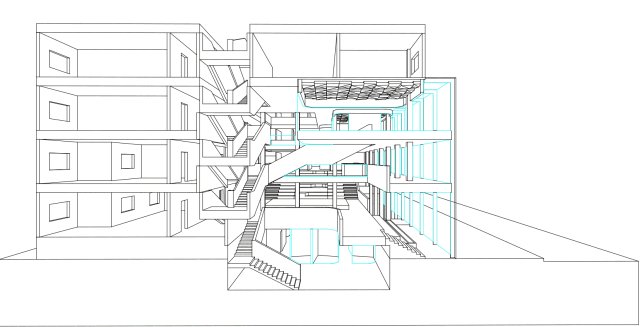
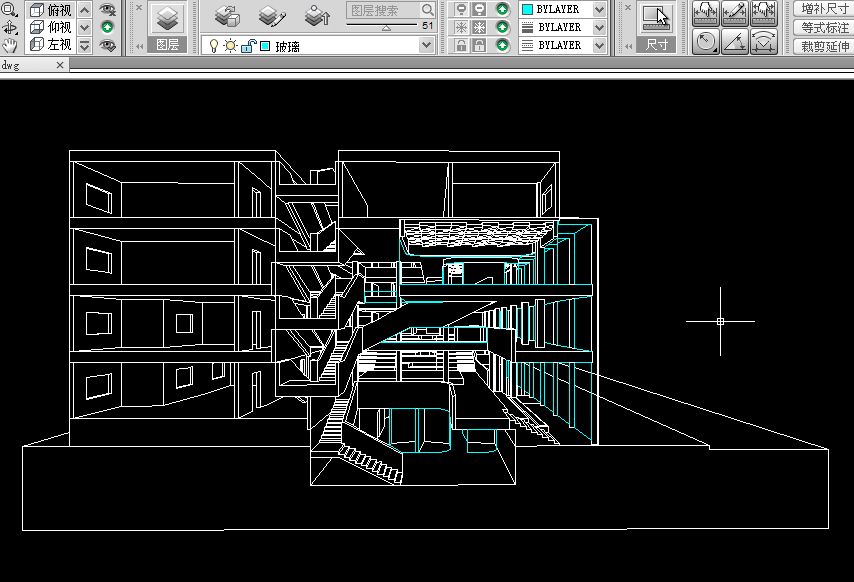
|STEP 2 CAD删线、区分图层|
用CAD打开导出的dwg文件,删去建模时遗留的乱线废线,补充修改遗失的轮廓线条。此后将模型中玻璃部分轮廓线单独编为一个图层,方便后续对玻璃的上色和透明度调整(无玻璃部分可跳过此步骤)。剩余线条为一个图层。处理完毕后保存文件。

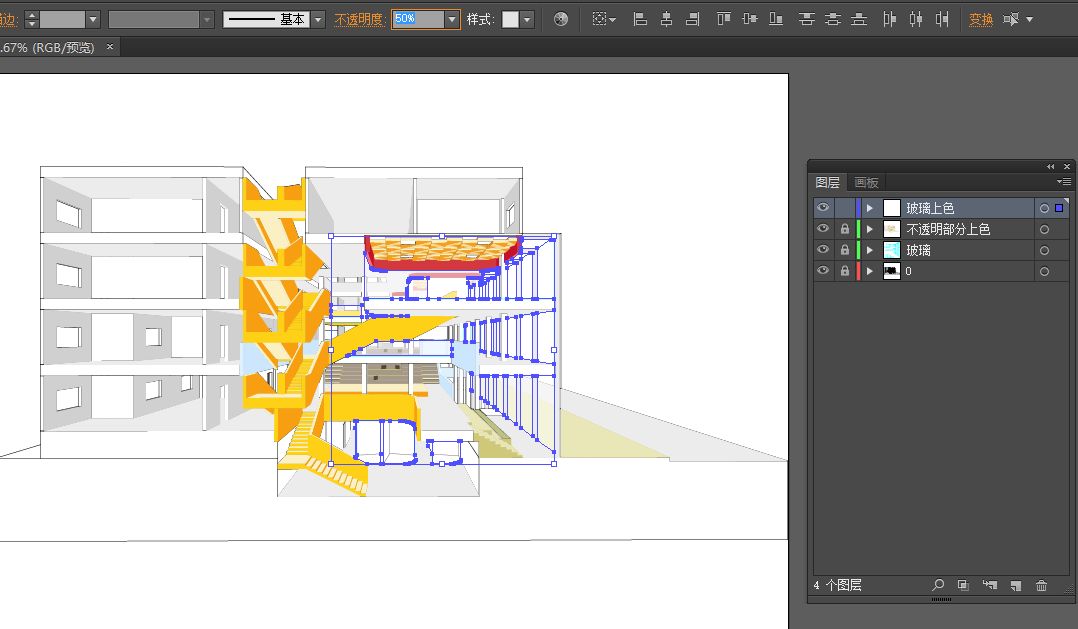
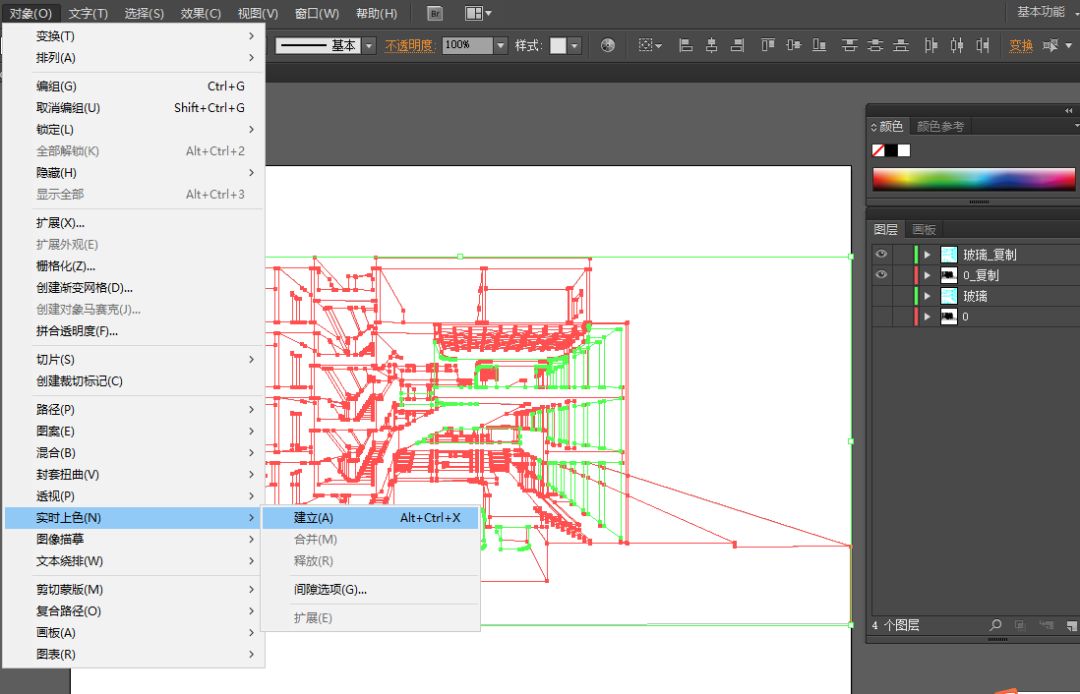
|STEP 3 AI上色和线条处理|
对不透明部分上色:
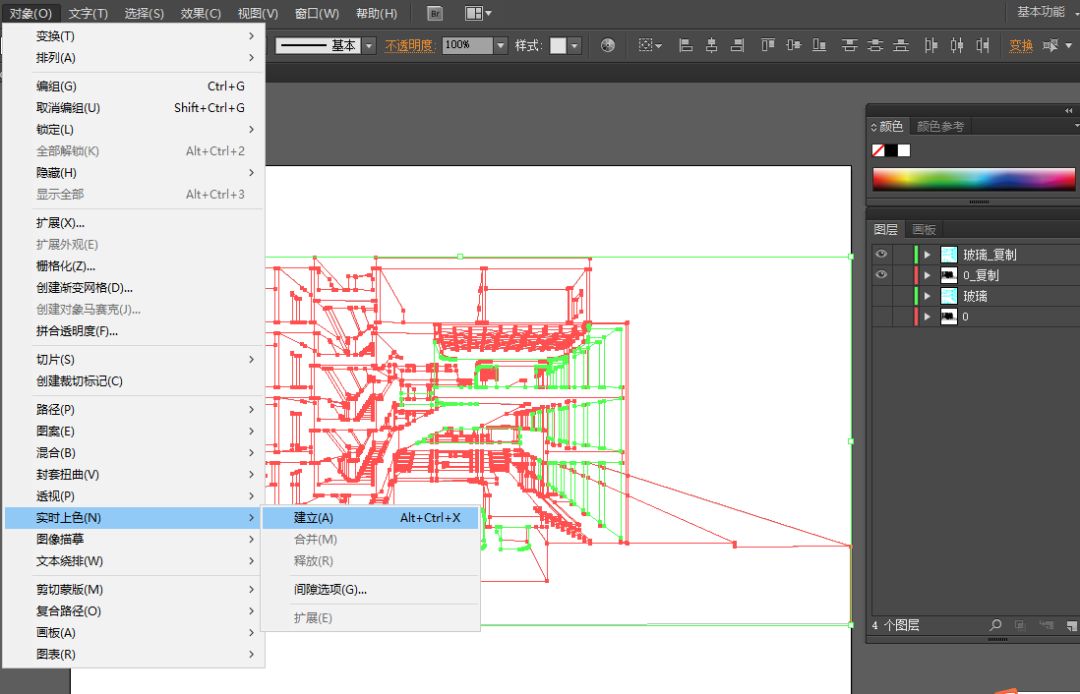
将现有图层拷贝一次并隐藏。选中复制后两个图层所有线条,对象-实时上色-建立,用实时上色工具开始对空间界定要素和构件上色,暂忽略玻璃部分。

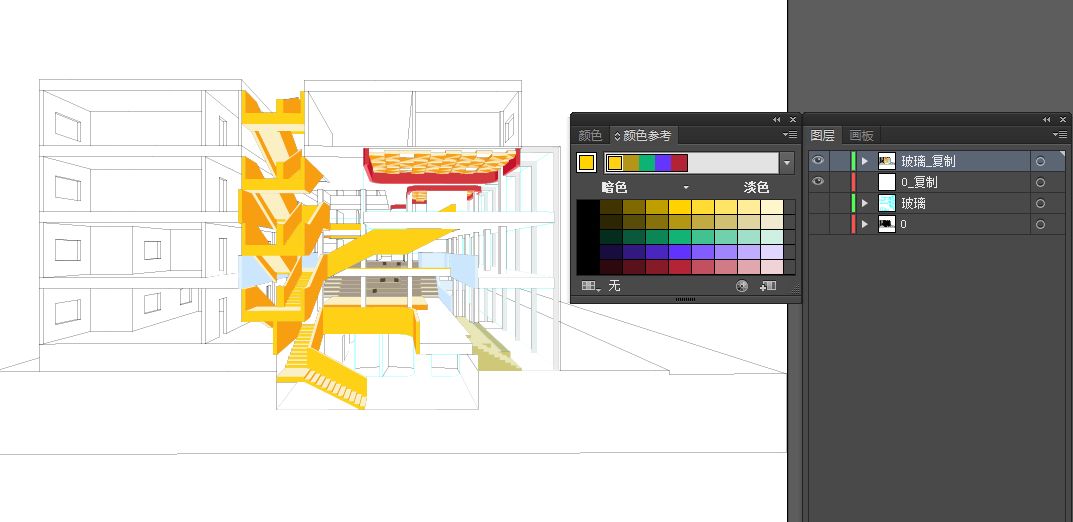
色彩选定依据依个人偏好。AI颜色参考工具面板提供了同一色系深浅不同的颜色以供选择,可用于对明暗面的区分和上色。笔者以上下面最亮,前后面次之,左右面最暗的原则上色,也可借助SU观察各面深浅帮助区分明暗。

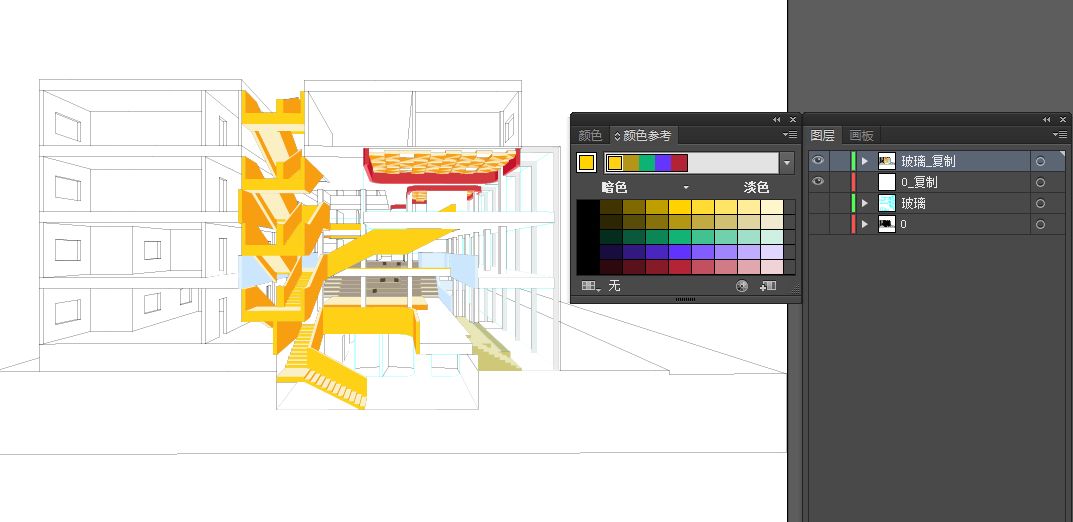
完成上色后,选中实时上色部分,扩展(将实时上色组转换为单独路径),连续双击两次图像进入隔离模式,任意点击一块色块,所有上色色块均会被选中。执行剪切命令(Ctrl +X),退出图层编组,创建新图层并将剪切部分原位粘贴至新图层。删除之前建立实时上色而复制的轮廓线图层。实时上色色块便与轮廓相分离。

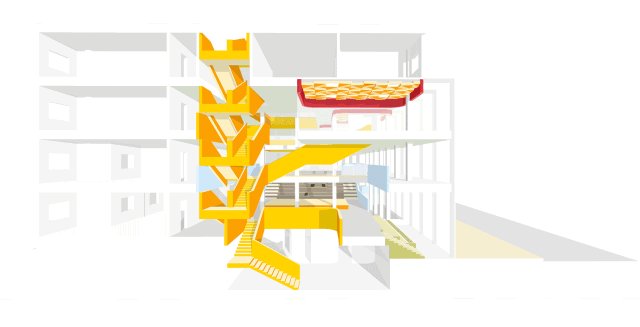
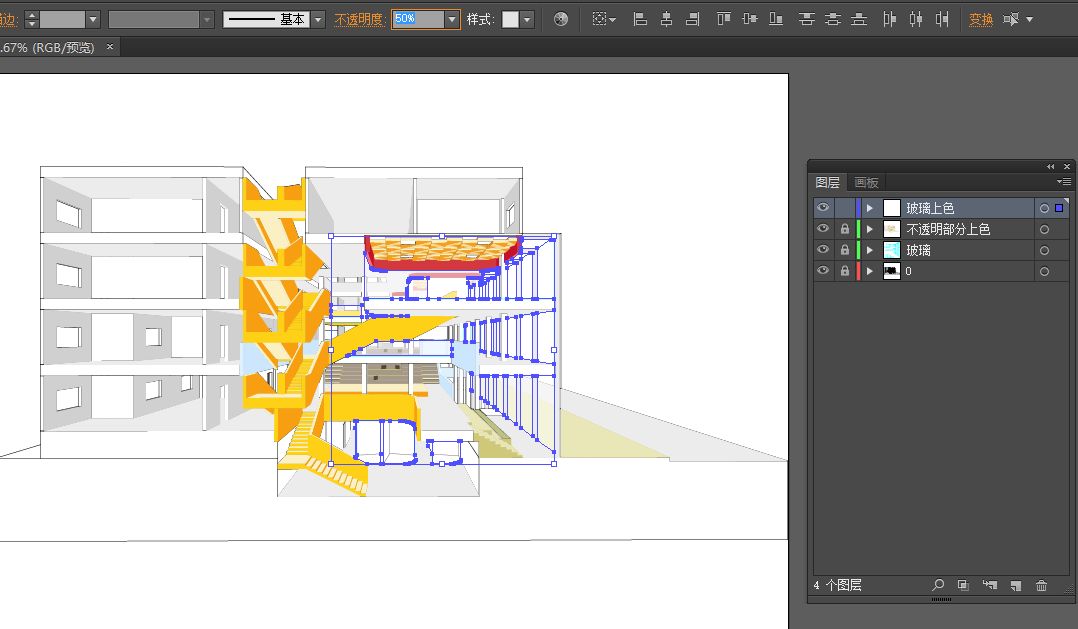
对玻璃部分上色:
将玻璃边线图层拷贝一次并隐藏。采取同样方式将玻璃部分暂时填充为白色,扩展,进入图层编入剪切色块粘贴到新图层,命名为玻璃。可依据效果选中所有玻璃色块,调整不透明度。


后续可根据现有插画风素材格式决定用AI或PS进行细节添加。
|STEP 4 导入PS进行局部贴图叠加阴影|
导入PS:
完成上色后,将不透明部分、玻璃、线稿分别储存为三个AI文件,导入PS。在SU中调整好阴影方向和亮度,单独导出阴影为PNG。
|STEP 6 添加人物和植物素材|
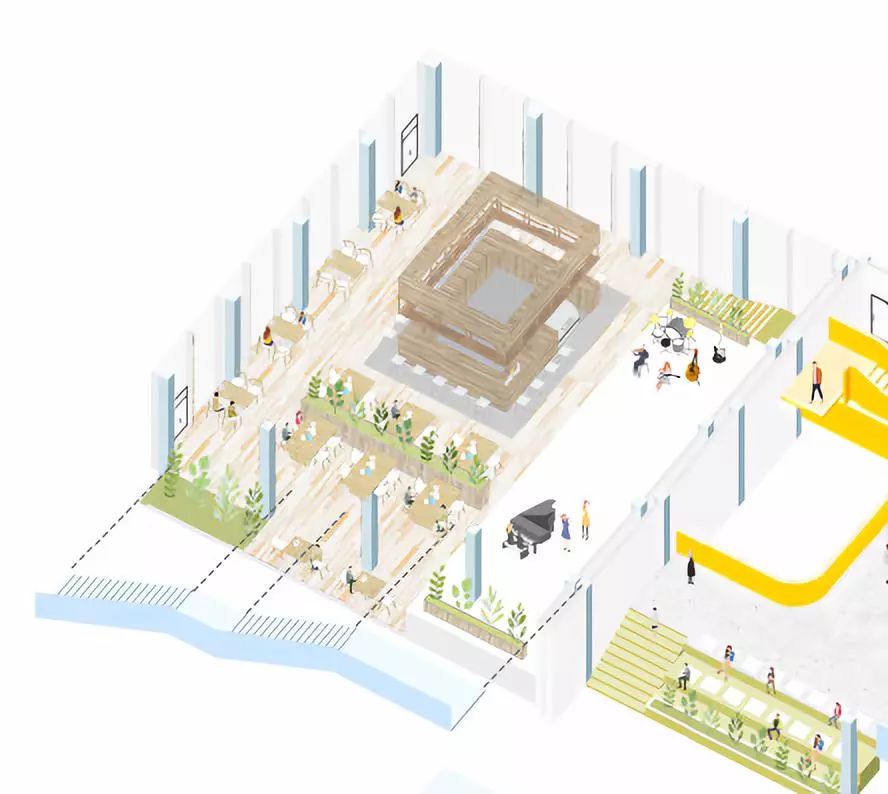
根据创设的空间场景匹配人物行为,如跳舞,唱歌等,添加插画人物素材。人物尽可能选择饱和度低、明度适中的素材,易于搭配,整体色彩效果不突兀。

添加时注意近大远小的尺寸关系,被遮挡的身体部分要圈选后删除。植物素材同上。素材添加完毕后,整体微调,完工。

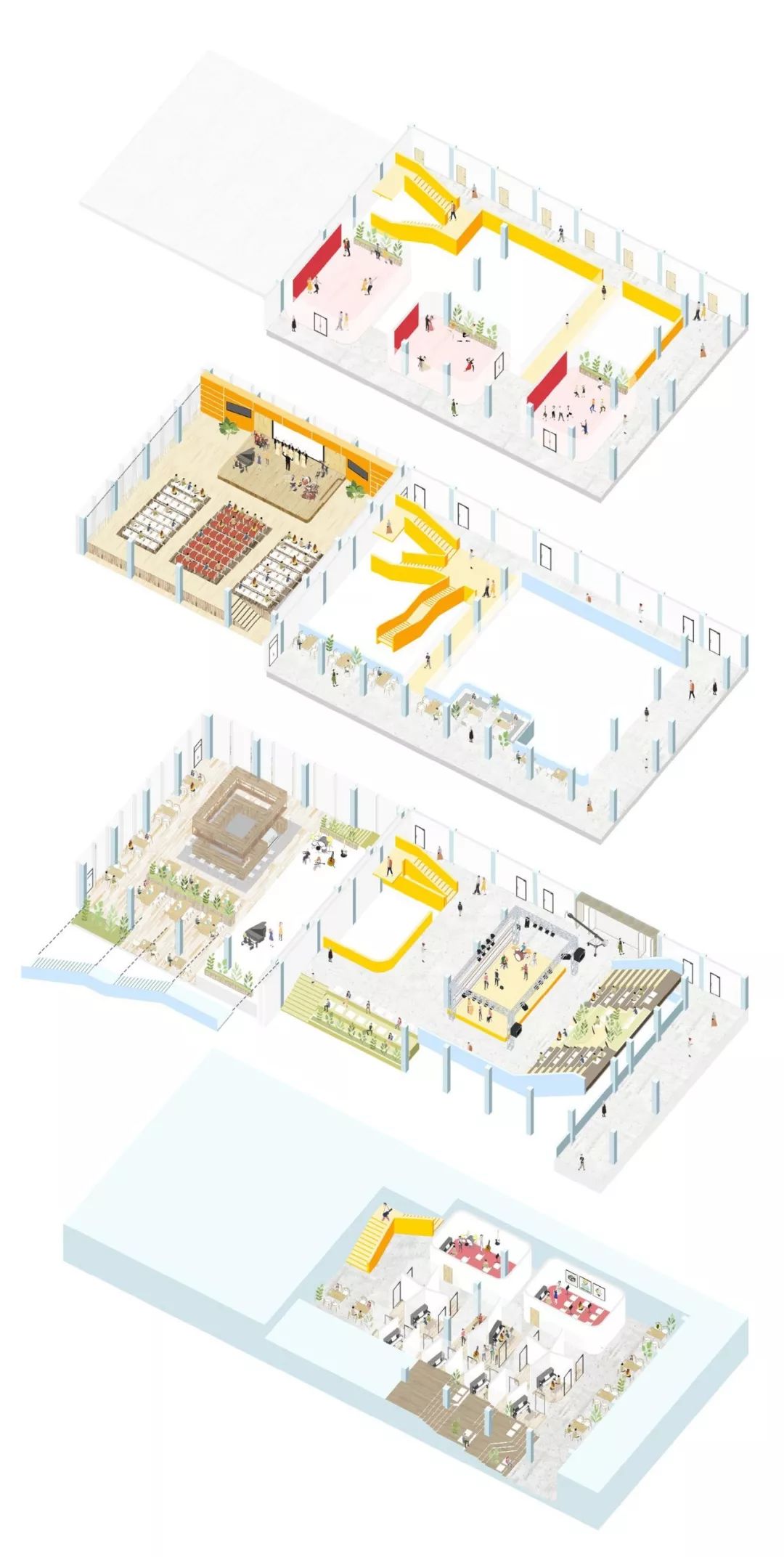
延伸:轴侧分解图绘制:
轴侧分解图绘制步骤与剖透视基本相同,大致有基本建模-CAD区分图层-AI上色-PS/AI添加人物、家具和植物四个步骤。相比剖透视场景,轴测分解图绘制中可采用平行投影选取适当角度去除近大远小效果。如此一来大部分家具可直接运用现成素材,仅有少数特殊者依靠SU导出自制,更无需在模型中布置家具,免去建模麻烦。此外,家具与植物可重复添加且不必考虑角度和尺寸缩放,绘制难度较剖透视更低。

好啦,今天的教程就到这里了,还是我们的老规矩,大家有任何想说的,都可以在评论区给我们留言。有任何问题,可以通过我们制图教室的负责人加入我们的制图教室交流群,大家一起快乐地学习进步吧~
声明:本文所用作品图纸源自网络
设计相关版权归原作者所有


联合 Linking | 学术 Academy | 创新 Creation



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号






































干货
感谢作者