了解建筑专属配色原理,你用word都能画出神级分析图

很多同学私信问我,我看了很多你们的教程,也熟练了掌握各种软件的协调操作,但是图画的还是丑,能不能分析分析原因。
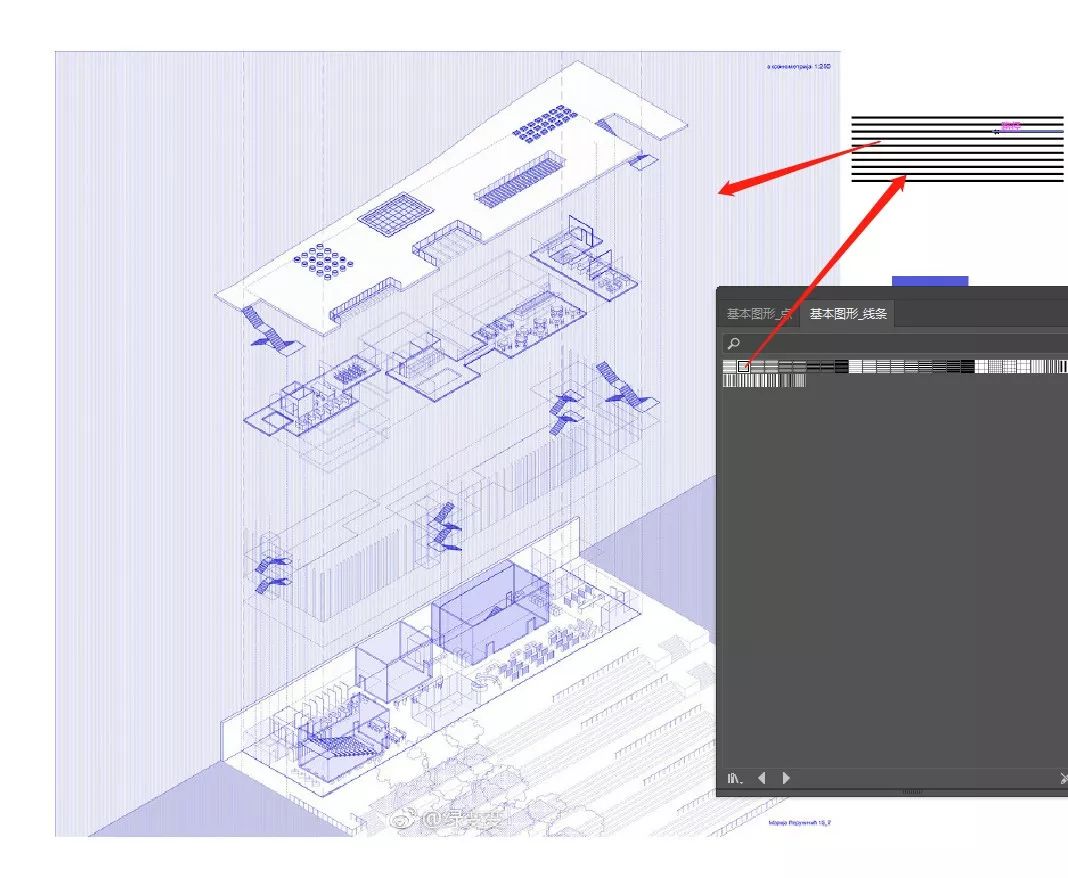
这是粉丝私信我的图纸,不谈图好不好,要画出这个分析图确实需要一套熟练的软件技能,但是问题是,太土...毕竟还是看脸
其实图纸美丑的重点在于审美,审美的好坏关键在于配色!如果你的配色好,你用word 都可以画图!
那么怎么样才能练好配色,除了参考,其中还是有规律可循的
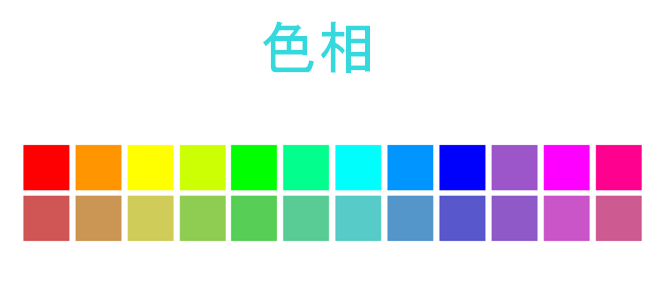
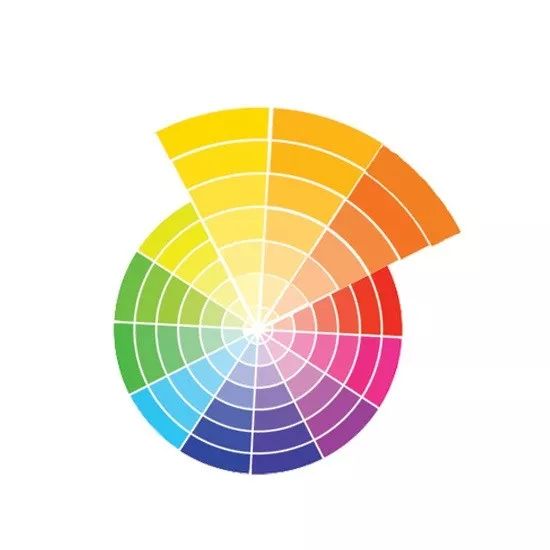
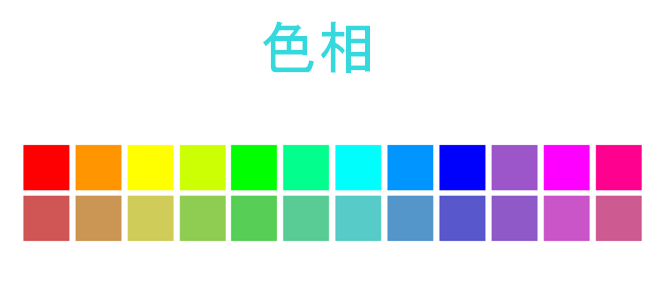
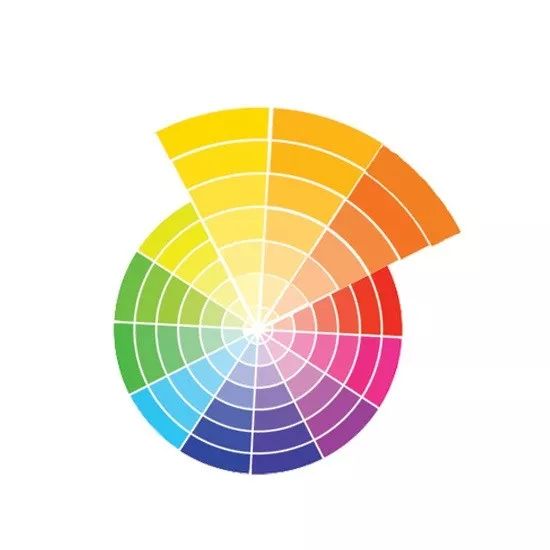
在说配色原理的同时,我们要先理解三个概念,色相,饱和度,明度


饱和度or彩度
:同种色系,但是颜色艳度不同,所谓的高级灰就是通过这个调整的

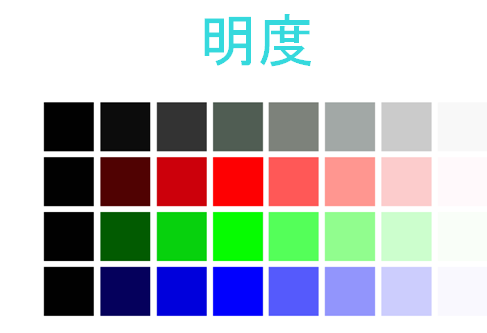
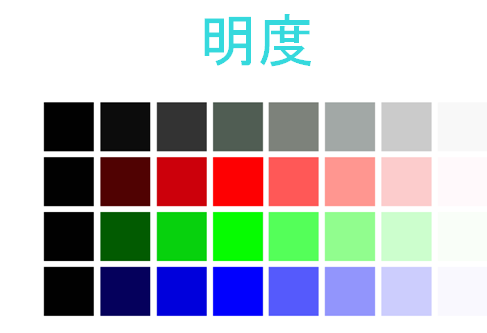
明度
:同种色系,相同艳度的情况下的亮度深浅的变化

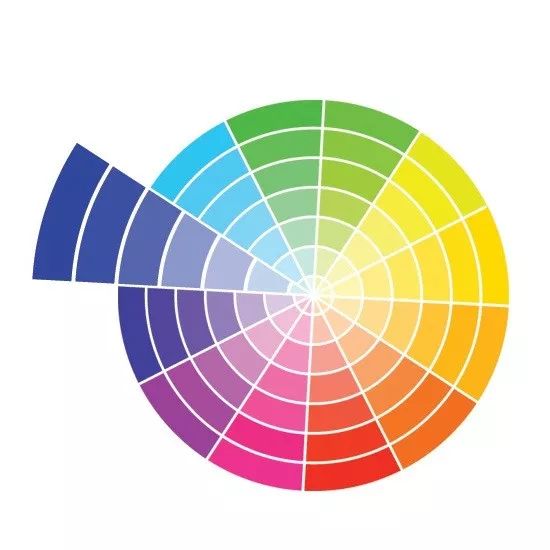
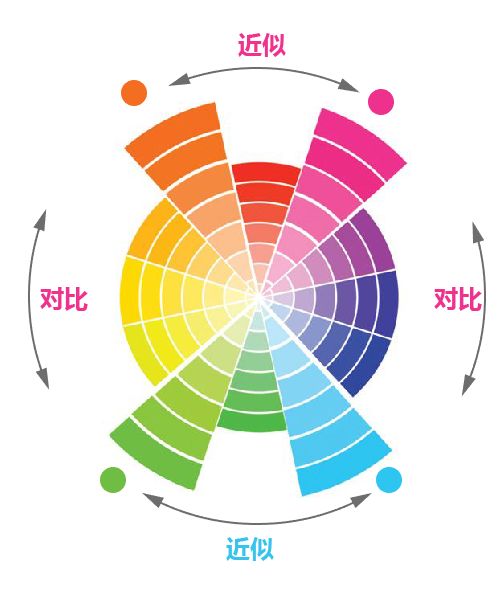
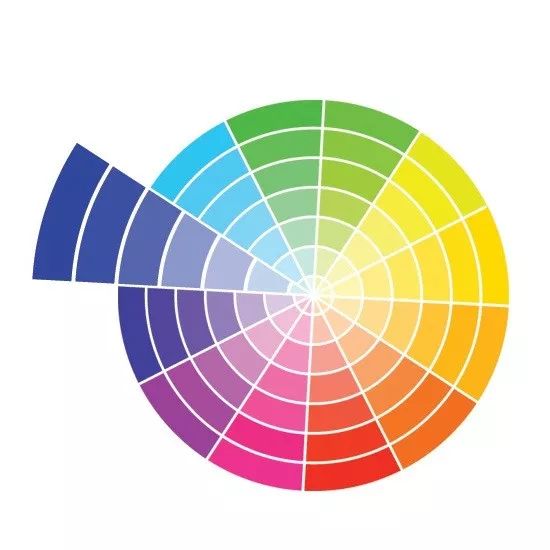
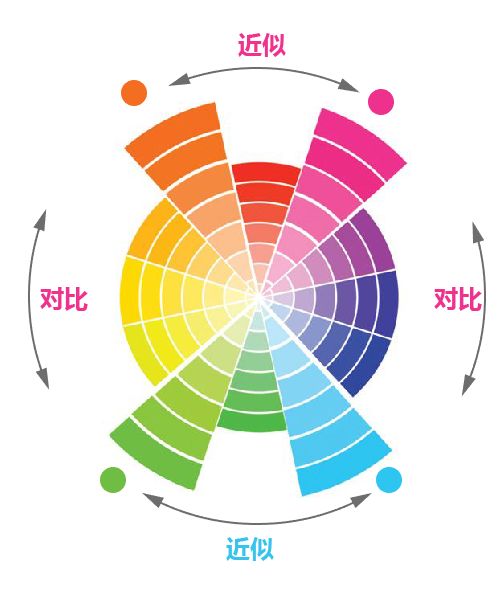
因为有了这三个元素,所以就形成了色环,方便我们理解之后的规律,记住这张图,下面我们来介绍几种常见的配色方法

为什么说这是最傻瓜配色方式?因为这种配色方式只有一种色相,也就是没有颜色,你可以理解为素描的形式,只有明度的变化,即黑白灰;如果你的色感比较差,模型建的比较细的,用这种方法绝对不会出错


为什么如果你觉得纯色配色太单一,细节不够,可以试试叠加一个AI纹理进行区分


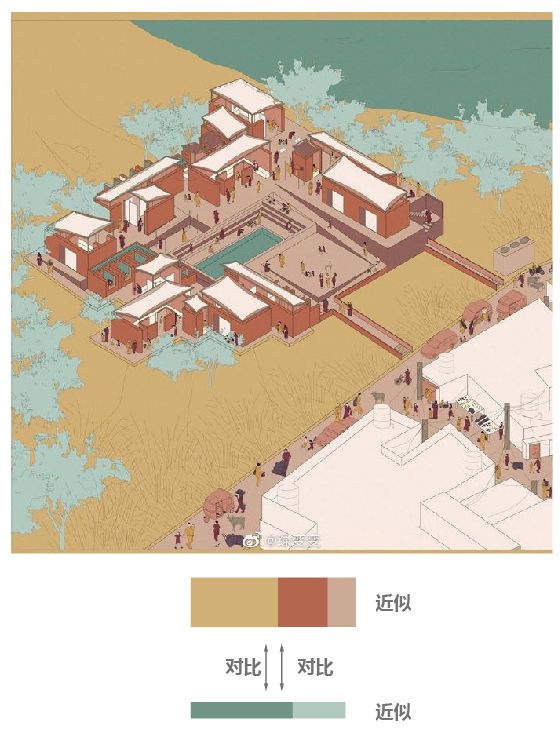
毕竟单色可以表达的信息太有限了,所以这个时候我们要开始进行颜色区分,最为常见的配色方法是近似色配色,为什么说近似色配色法在我们专业是最常见的配色,因为我们是建筑类的专业,颜色不会像平面设计那样复杂,
因此我在实际配图的时候主体颜色最好不要超过三种
所以近似色顾名思义,就是色环附近的颜色,颜色之间并不冲突,所以搭配起来也相对容易
但是这里需要注意一点,虽然近似色的颜色冲突不大,但是依旧要记得饱和度不能全部太高。很容易发生辣眼睛的事哟
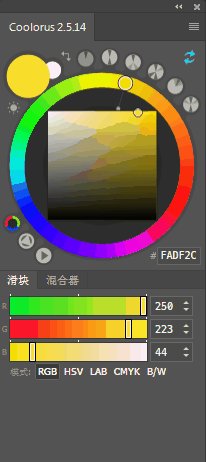
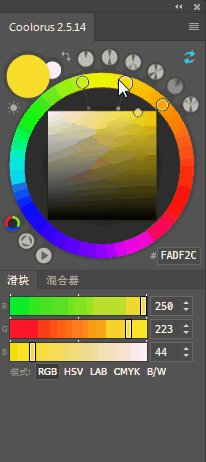
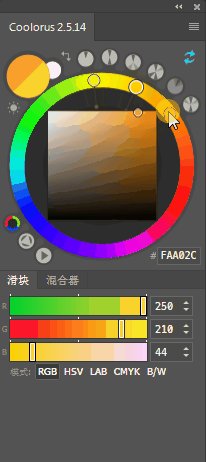
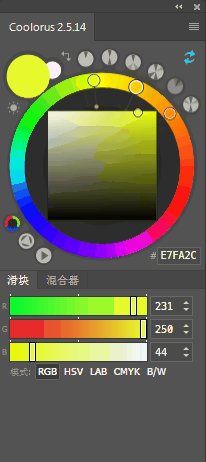
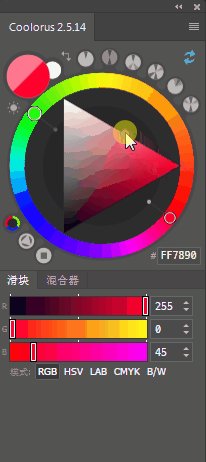
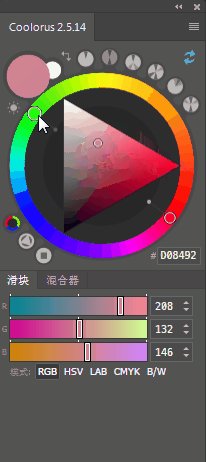
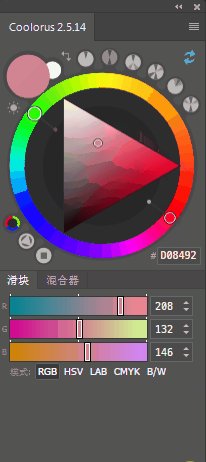
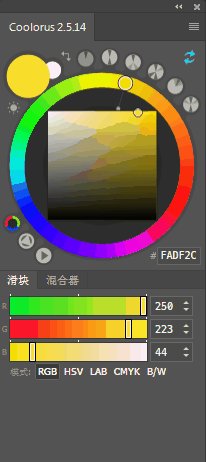
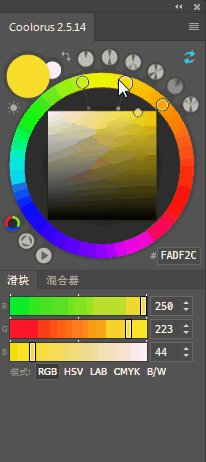
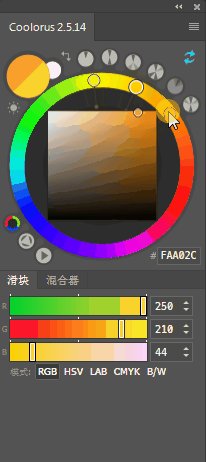
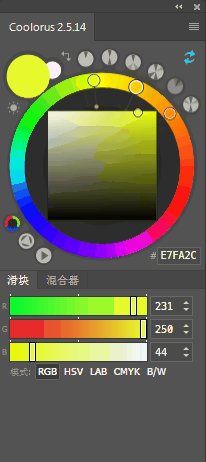
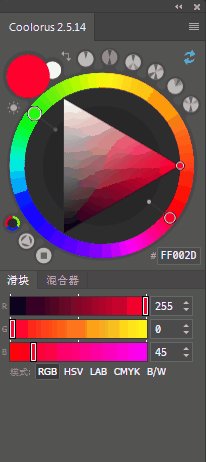
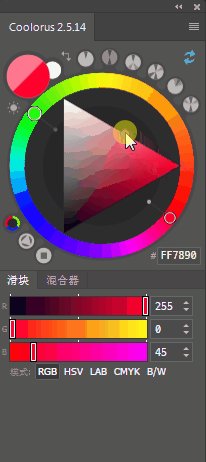
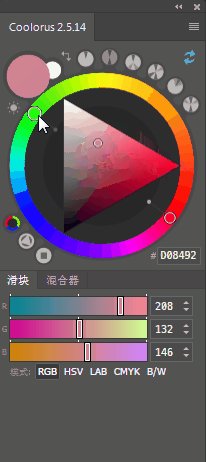
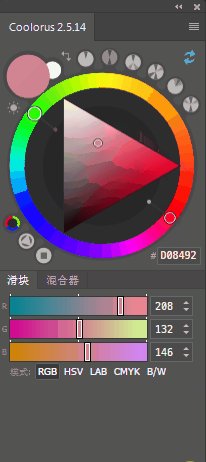
这个时候我们可以打开adobe内部的配色神器,用这个理论感受下

但先选择近似色的模式,我们就可以随意拖拽颜色,神器就会给出另外两个近似色哟

上面提到的单色,近似色两种配色,虽然安全好用,但是不够吸引人,因为颜色太相近了,很容易被淹没在忙忙图纸的海洋当中,那么如何让图纸抢眼!
自然是用对比色啦

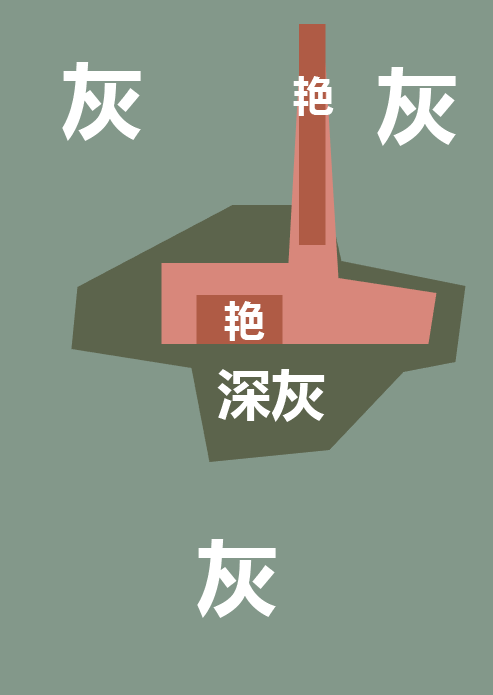
但是这并不是说红配绿就不行!这个时候就要灵活的变通了,如果我们适当的将原本绿色的区域放大,并降低饱和度;红色的空间缩小,也降低饱和度,是不是瞬间变高级还显眼!

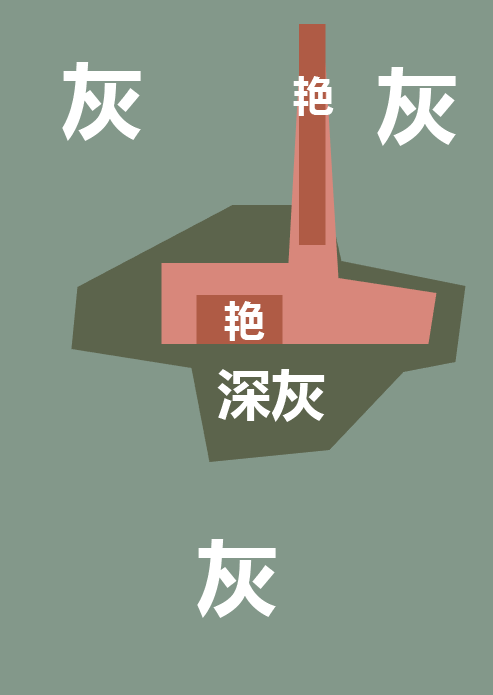
所以?你能说红配绿就是不好的配色嘛?那明显不是,只要饱和度,明度,颜色所占空间控制得当,即注对比色的饱和度的对比。比较保稳的方法:图纸主色调选择较为灰亮的颜色,而一些较小的主体(比如建筑,景观节点,则用较为艳丽的颜色,这样既可以强调主体,又有了对比)
这个原则也就解释了万绿丛中一点红的道理,而且既抢眼,又好看,~
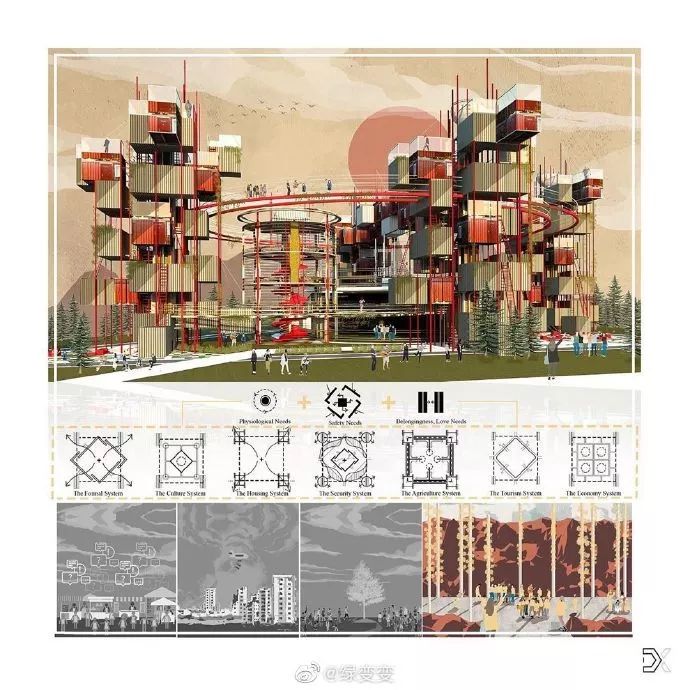
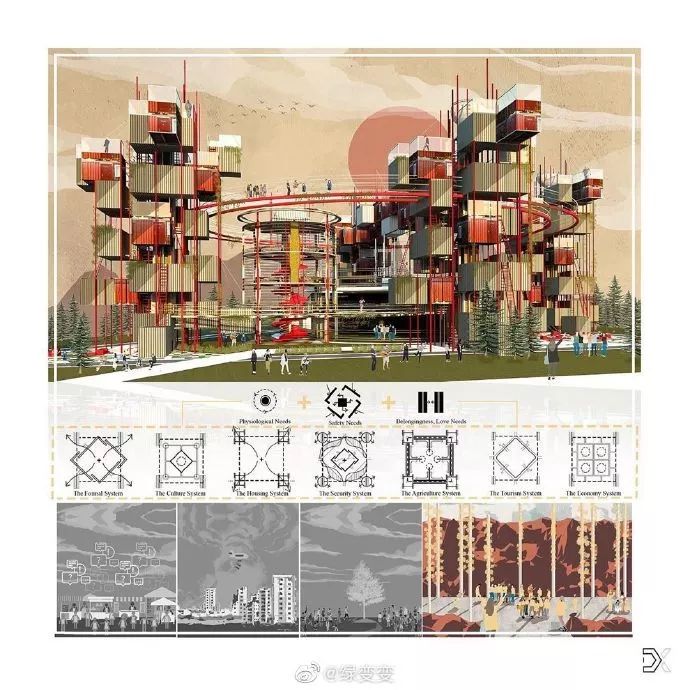
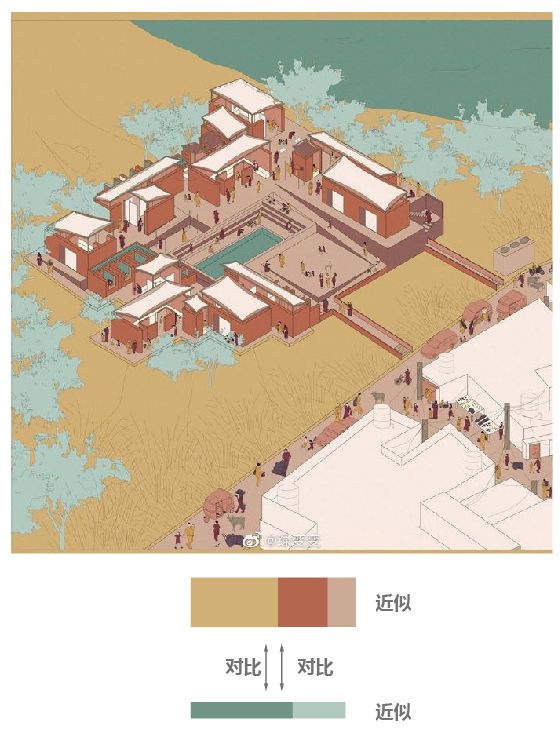
下面几张图也是运用了上面的原理,大家可以看看用我们刚才讲到的规律去思考下


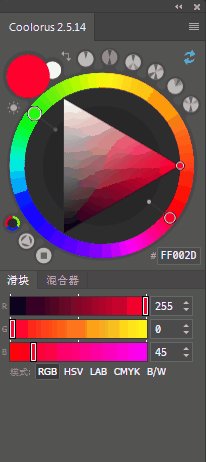
在adobe内部配色神器当中就是这样的,我们切换到对比色模式,找到红配绿

饱和度太高?直接在三角形中间修改饱和度,明度,对应饱和度的对比色马上就出来啦!


上面提到的三种配色方法都是色系比较少的情况,如果我们
既想要同类配色的和谐的,又想要对比配色抢眼
,那组合配色法绝对是你的不二之选
所谓组合配色,即一组邻近色对另一组临近色,两组邻近色互相形成两组对比色!如色环所示


其实跟对比配色的道理是一样的,只不过多出了几种颜色,只要记住一个保稳的方式:
灰色调的面积大于饱和度较高的面积,
这种原则的图,通常都不会丑到哪去
这个时候 又有同学问了,你刚才说的方式,都是主色调为亮灰色的图纸,比较好控制,但是无良老板总喜欢那种
五
彩
斑
斓
的
黑
,那该咋办!
那又如何呢?
还是遵循颜色对比的原则,定好主色调!
比如我们来细品下面的案例
虽然说是五彩斑斓的黑,但是黑是没有色相的颜色,所以我们需要进行艺术化的处理,自然要给黑色添加一个深紫灰色主色调,定好这一主色调,我们就尽可能的放大紫色系的面积,但是不宜过艳丽,因为重点应该是主体建筑
所以,为了强调主体建筑的配色,而且是夜景的图纸,建筑附近应该是有灯光的,既可以使用紫色的对比色,黄色系,或者红色系,调整为较高的艳度,但是所占的面积要小,因为面积小,你在主体部分放多种艳丽的颜色,其实也并不会太突兀
看了这几个原则,我们是不是可以总结下这4中配色相同的点
1.一定要定好主色调,所有的颜色都要有对比(可以是色相和明度之间的对比),主色调的面积一定要大,主体色调尽量不要用过于艳丽的颜色
2.出现颜色比较多的情况,可以将比较跳和鲜艳的颜色面积做小,放在主体内
4.最好找参考图进行配色,但是最好思考下为什么这种配色好看,时间久了就能做出自己的配色。
©版权声明
本文来自 绿变变 禁止以 编辑版本转载,如有转载请联系原作者,长期接受各类作品、资讯投稿。



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号












































若有所思的感觉,但是要实际运用还是觉得没啥头绪