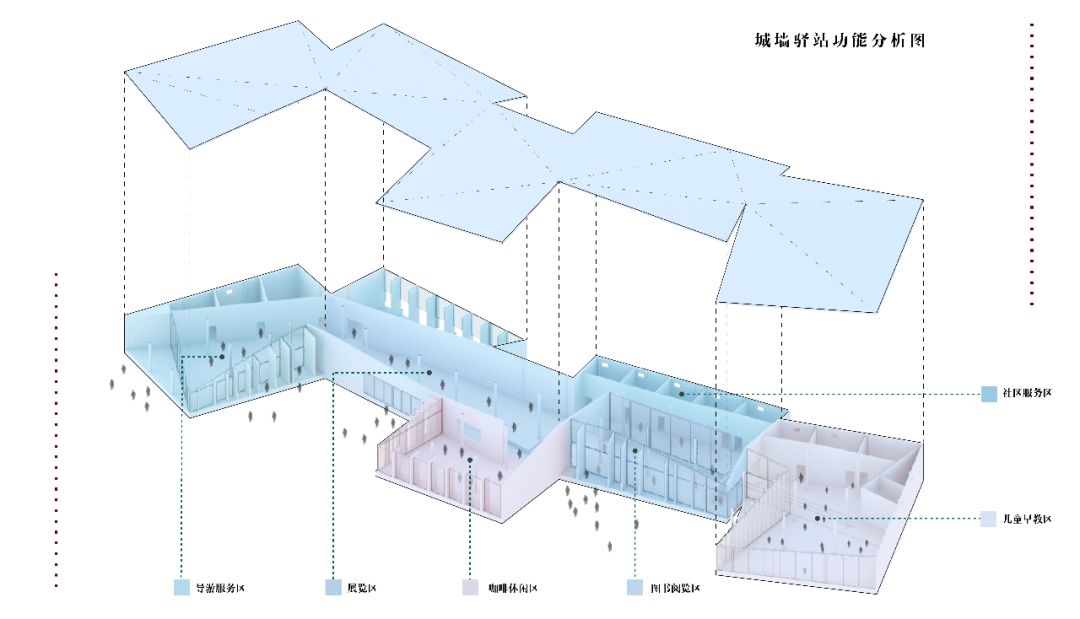
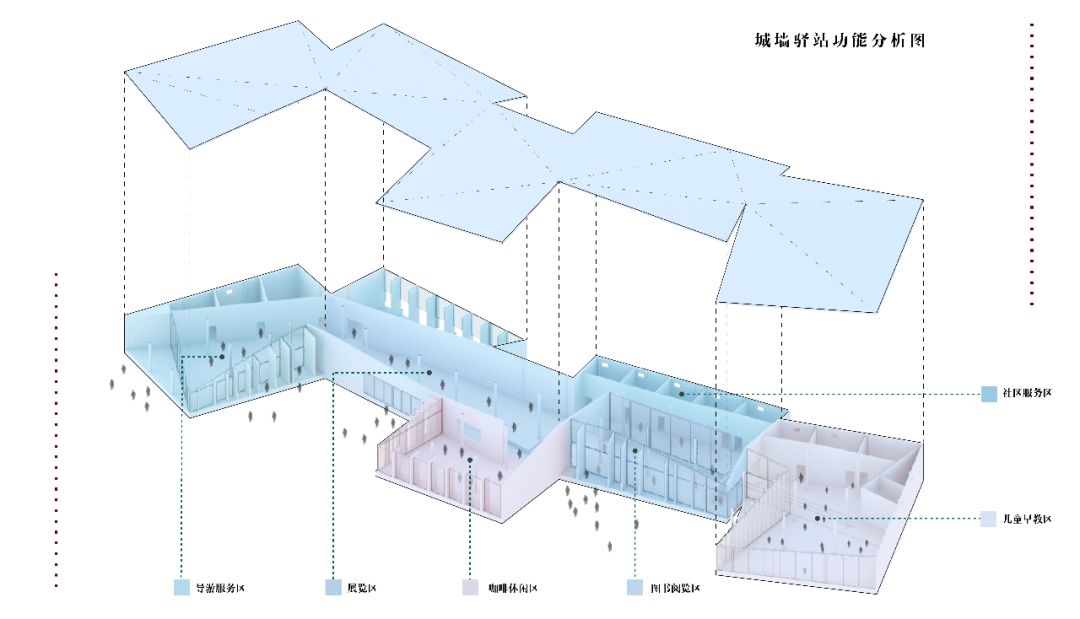
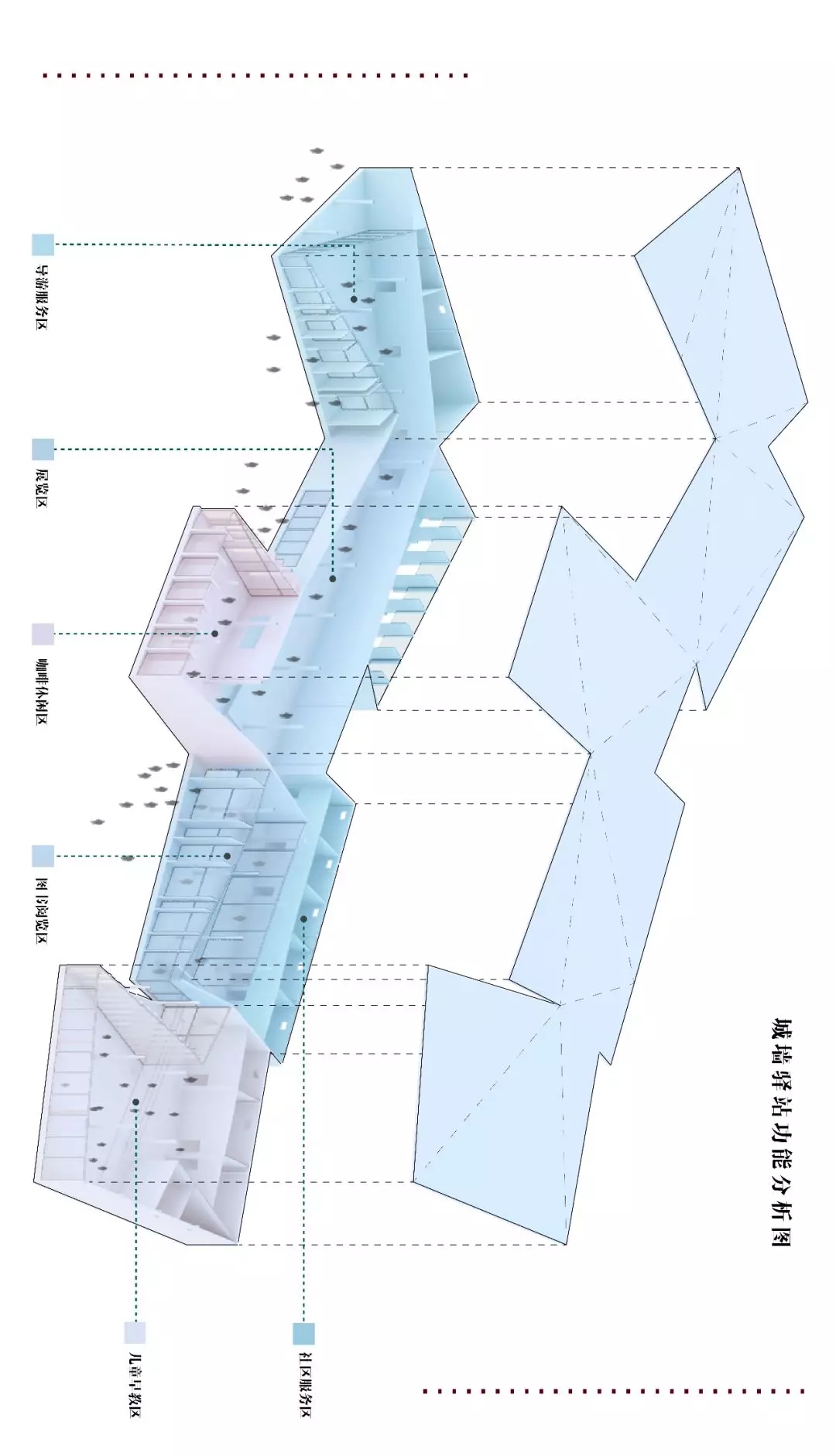
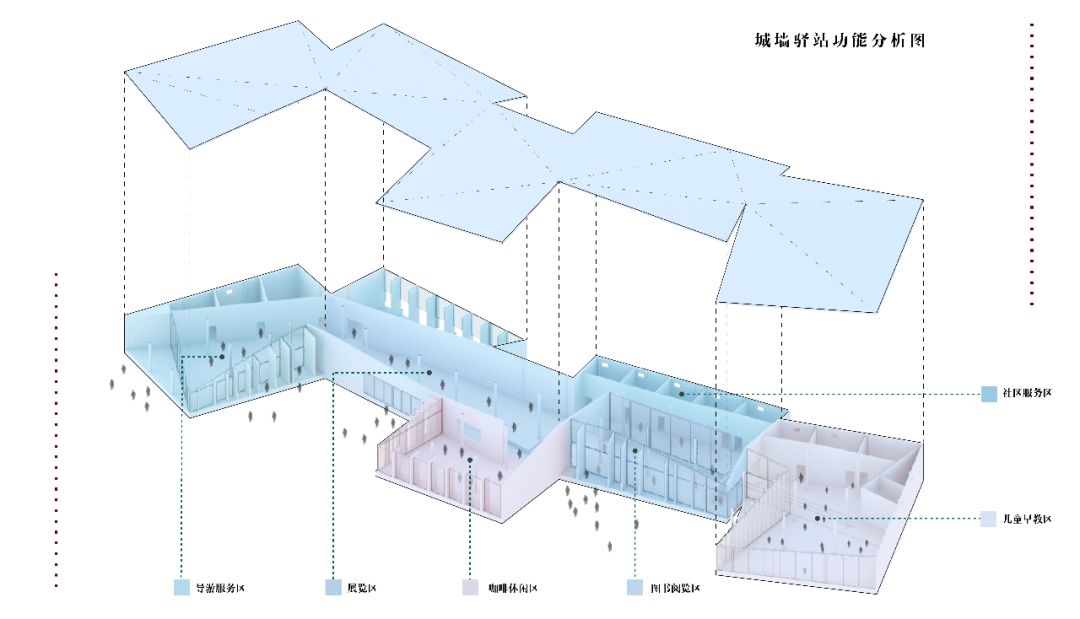
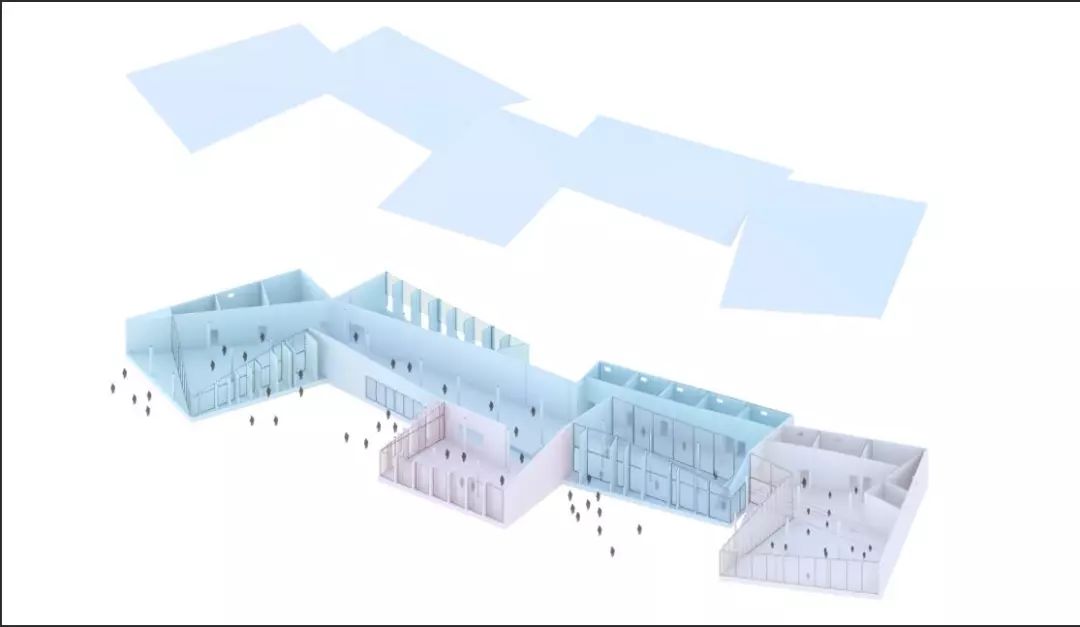
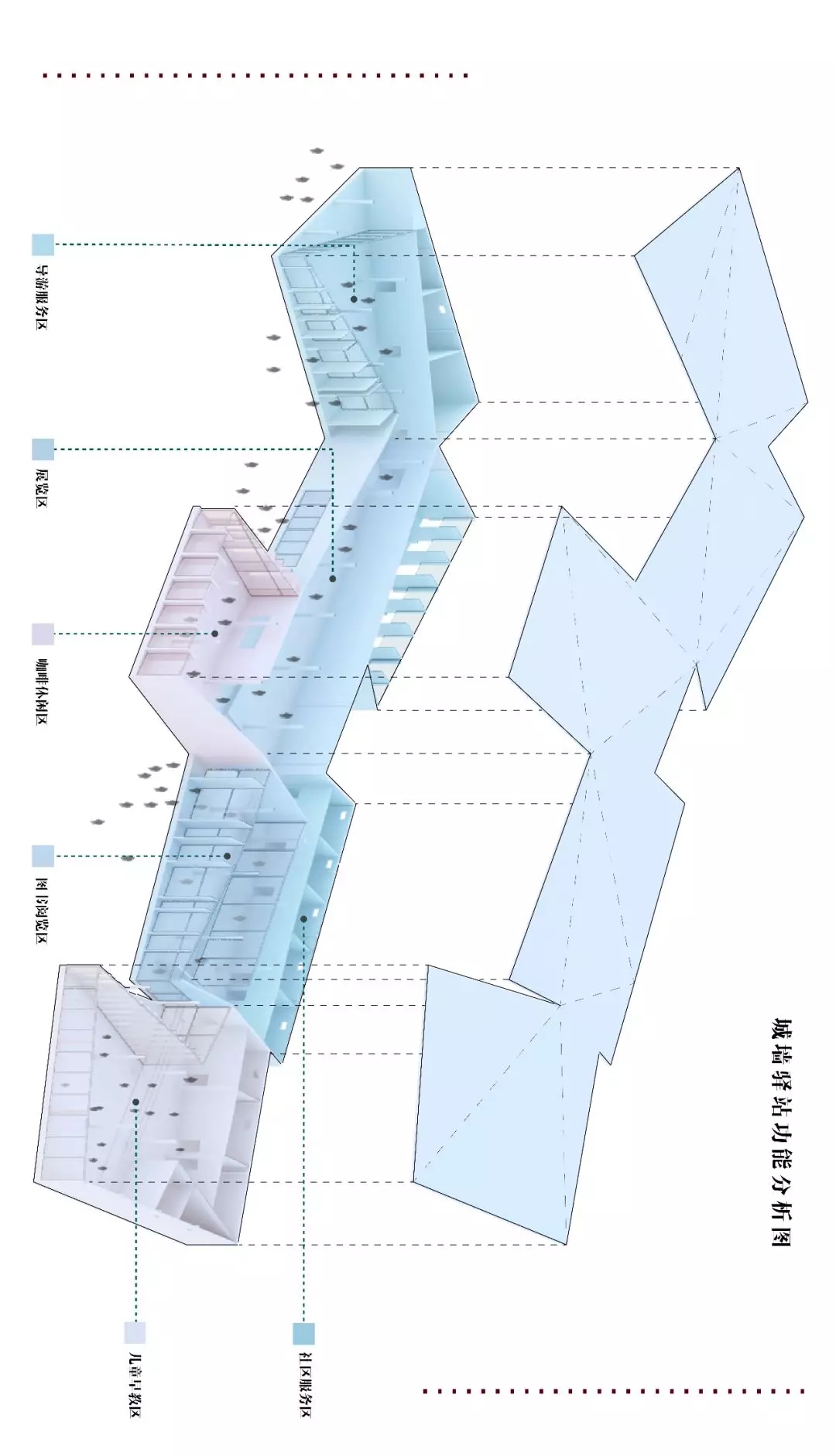
【AO功能分析图】

最终效果
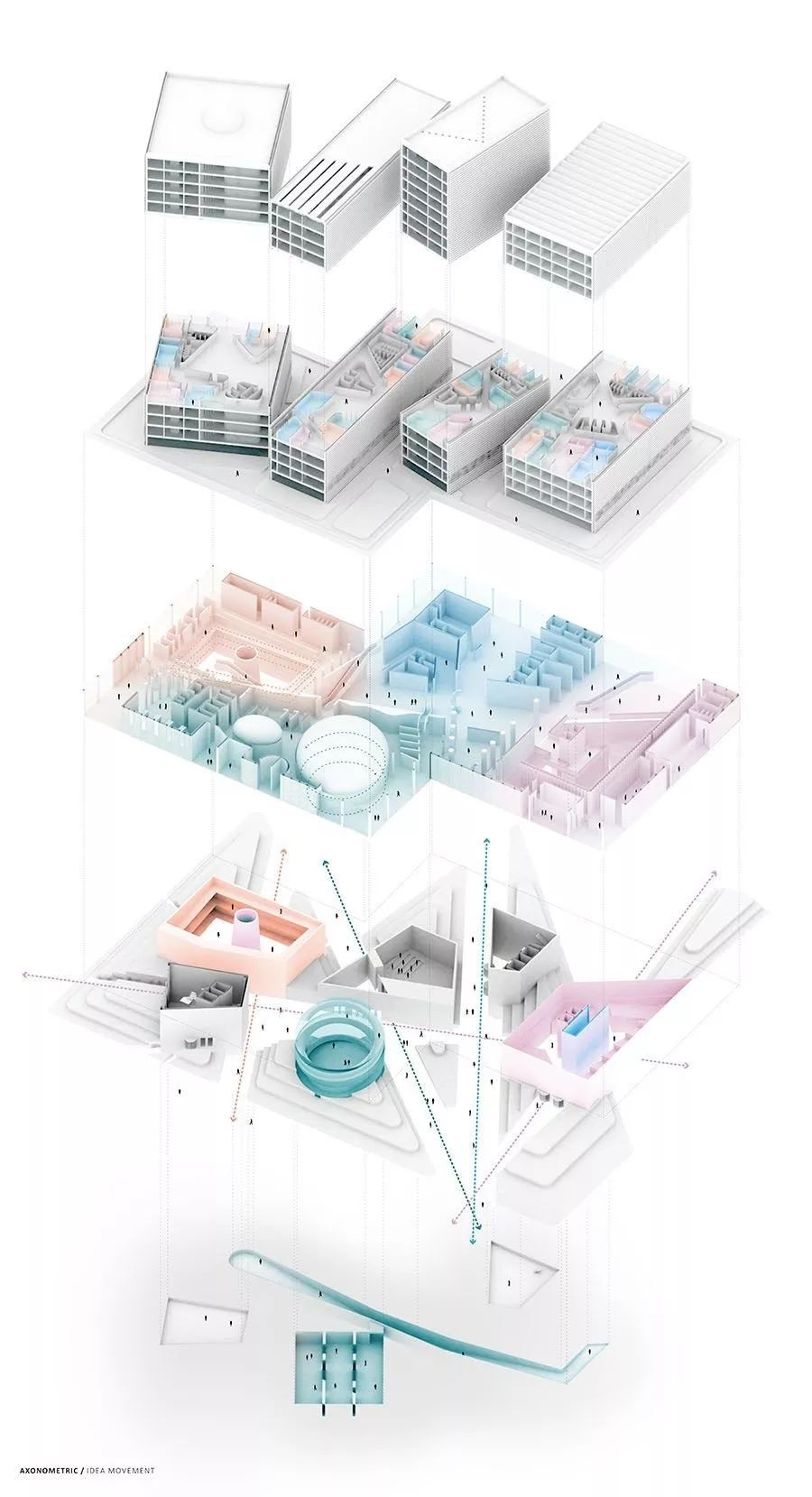
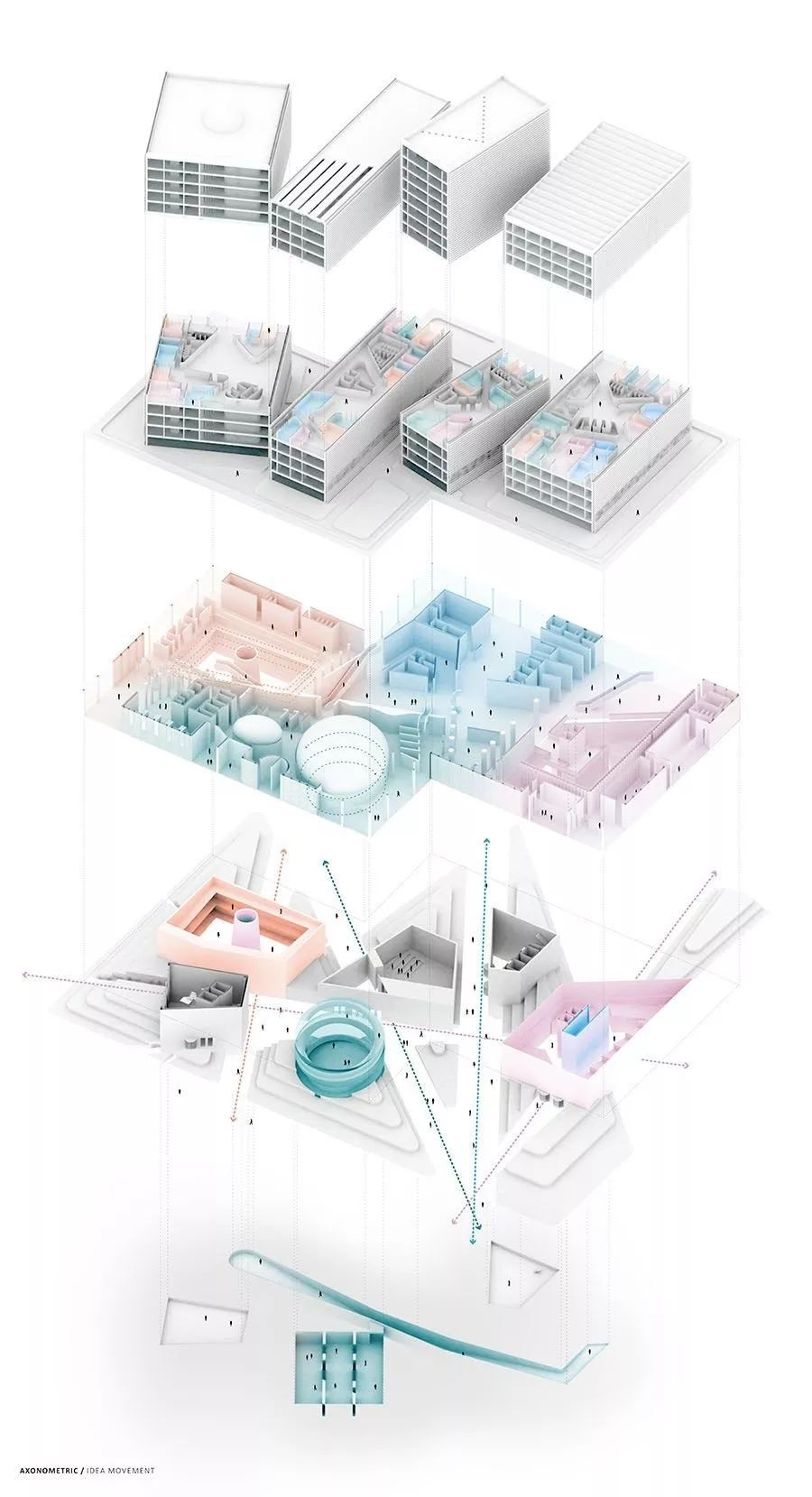
参考图

图片来源于pinterest
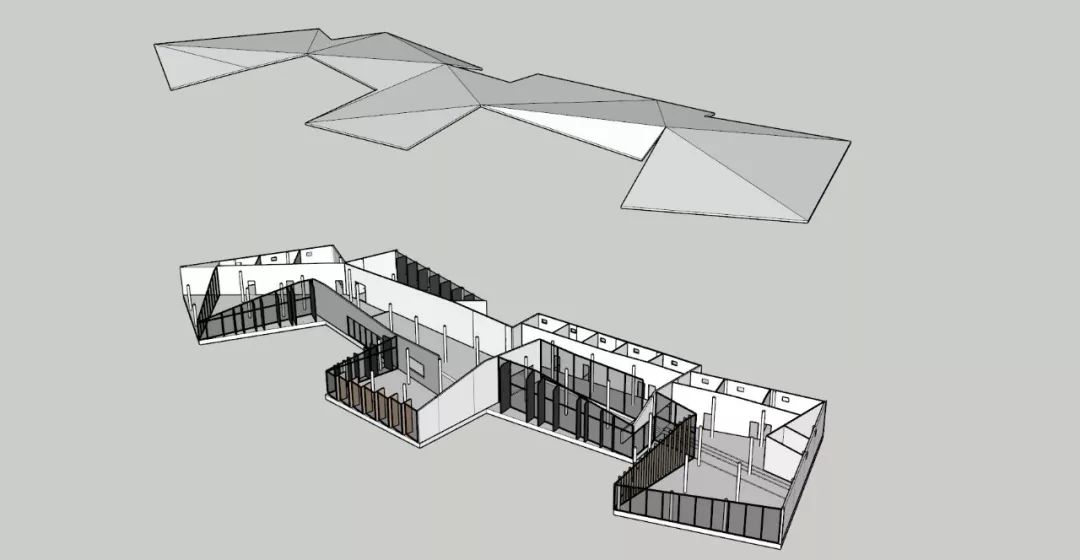
【建模部分】
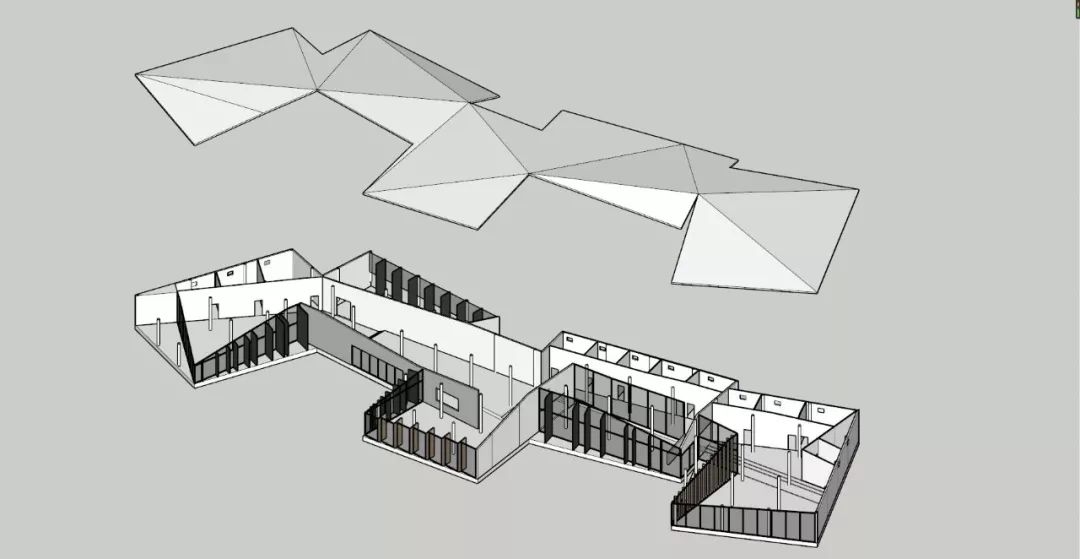
1.方案介绍:方案为一个城墙驿站的设计,分为儿童早教中心、社区图书馆、咖啡厅、展览、导游大厅以及社区办公六个分区(这里仅为分析图用,方案本身的优劣这里不探讨)
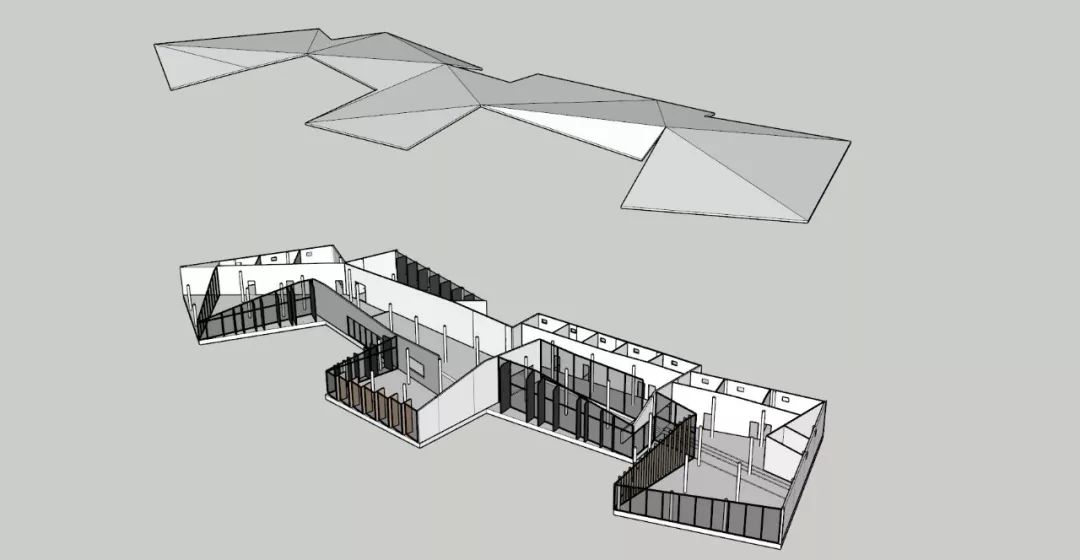
2.整理模型:至于建模细节程度,这里直接用的是最终模型(如果最终赶图的时候可以建一个简单的模型,再者你可以把方案生成过程分析使用的最终模型再次利用做这样一个功能分析图也不错)

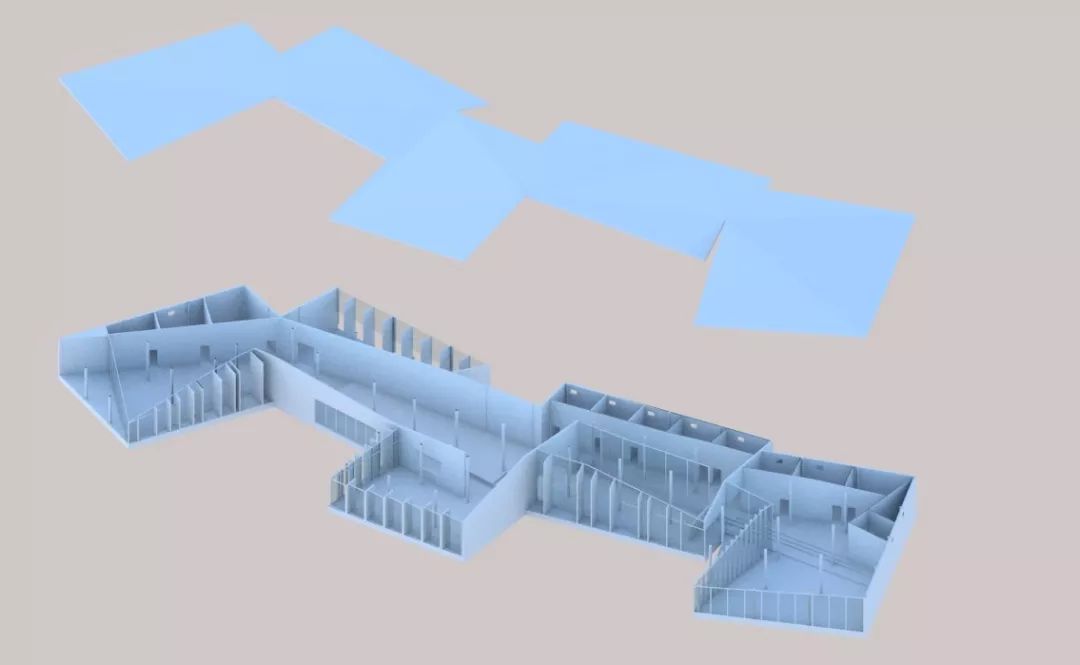
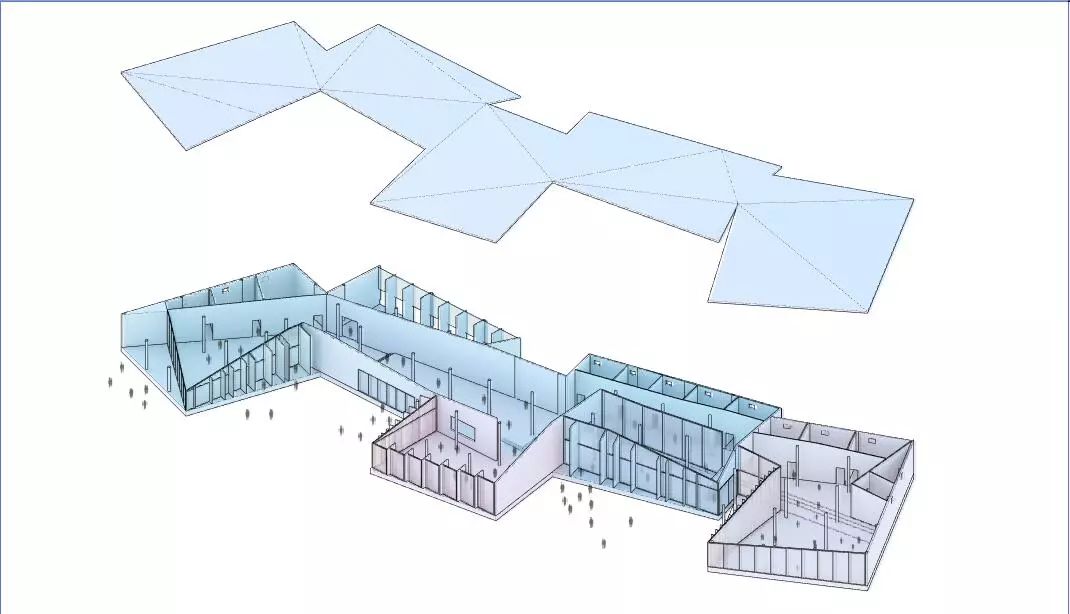
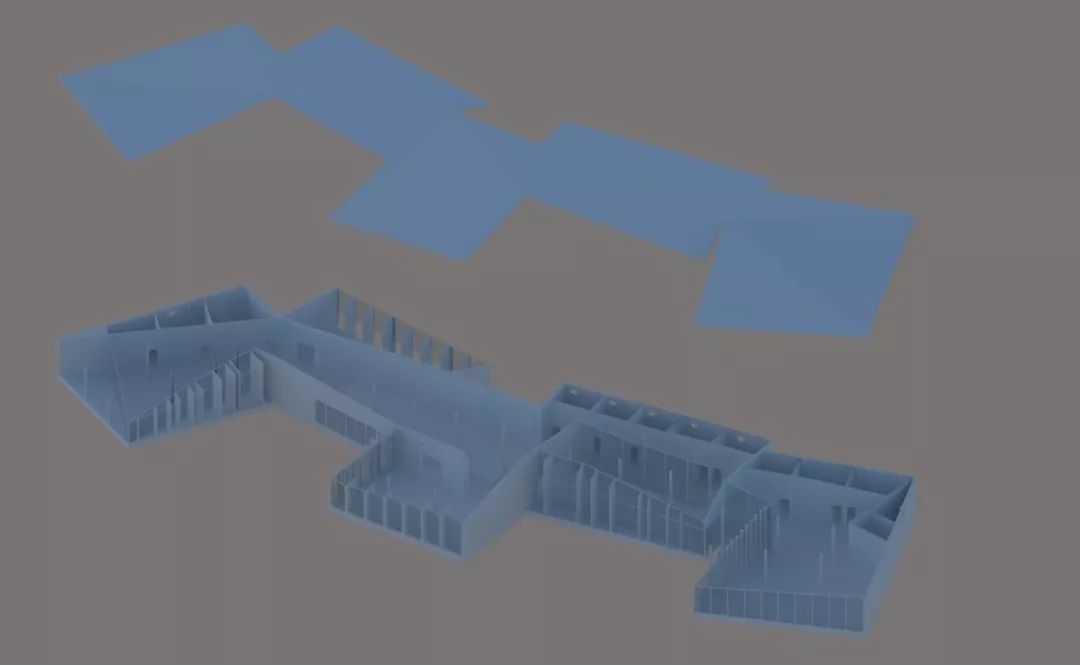
建模部分图片
分楼层成组,上下炸开,这里只有一层和楼板

建模图片1
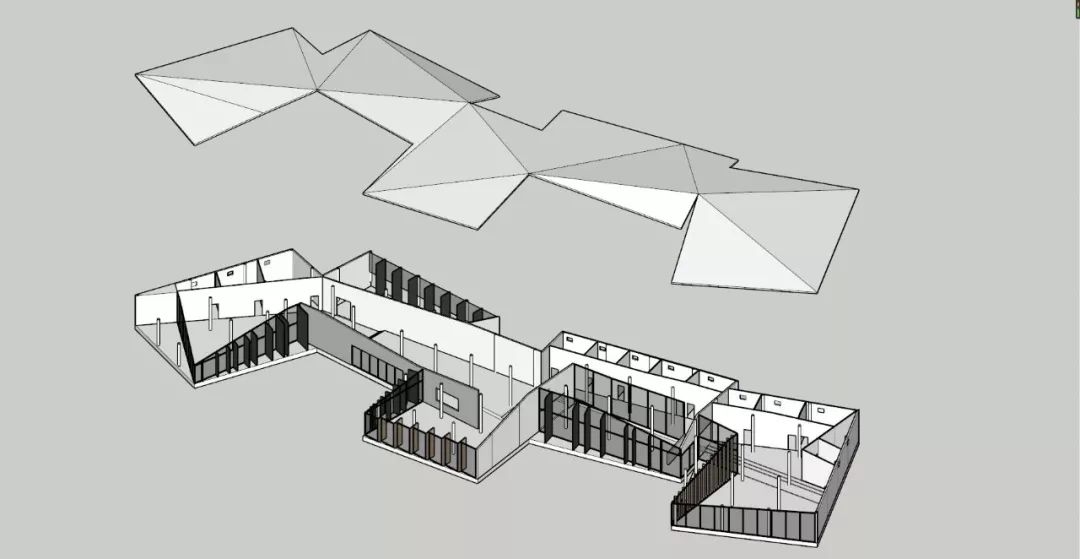
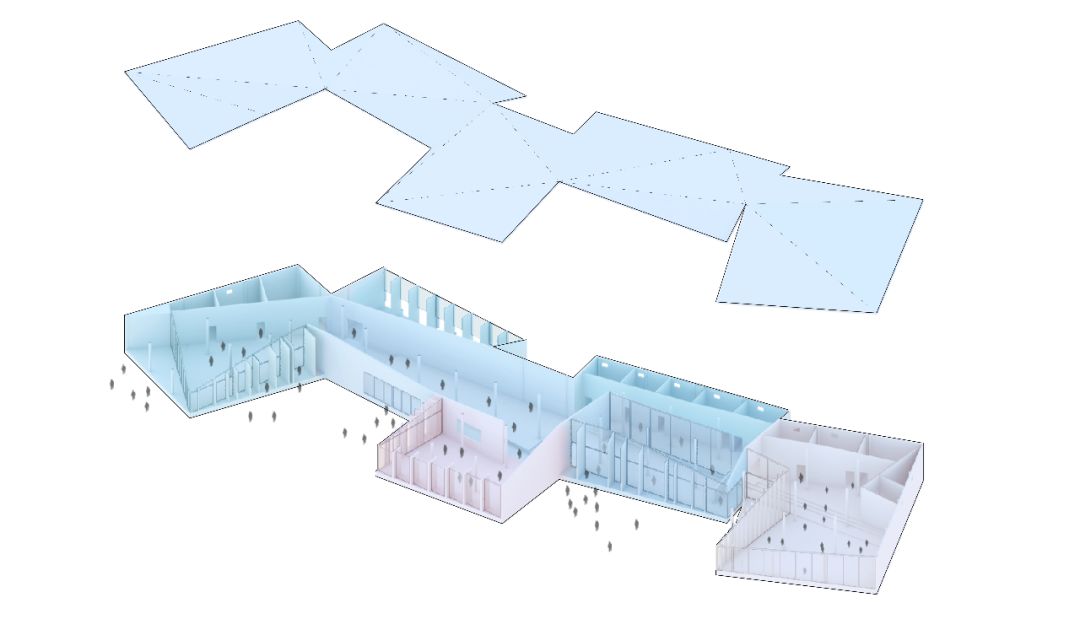
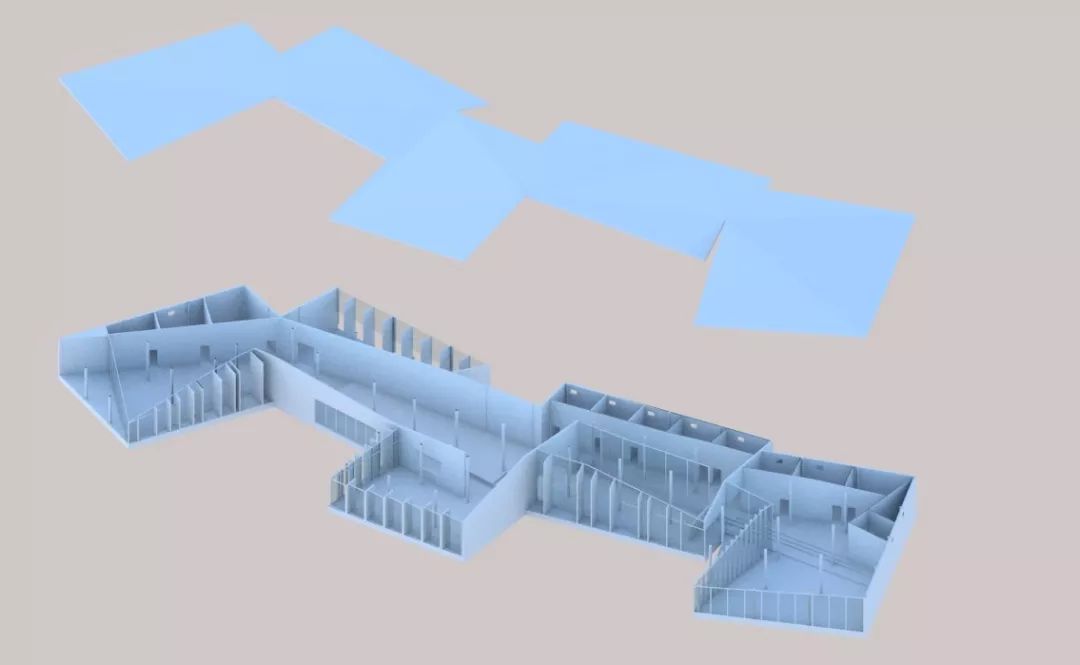
3.选取角度:平行投影,去除透视效果(按照个人喜好,确定是否需要去除透视效果)

建模图片2
【Ao渲染部分】
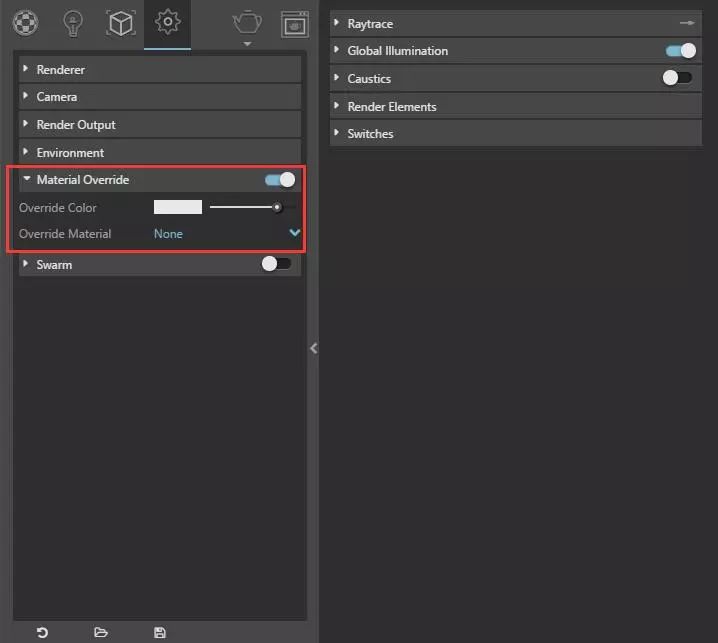
1.材质调整:
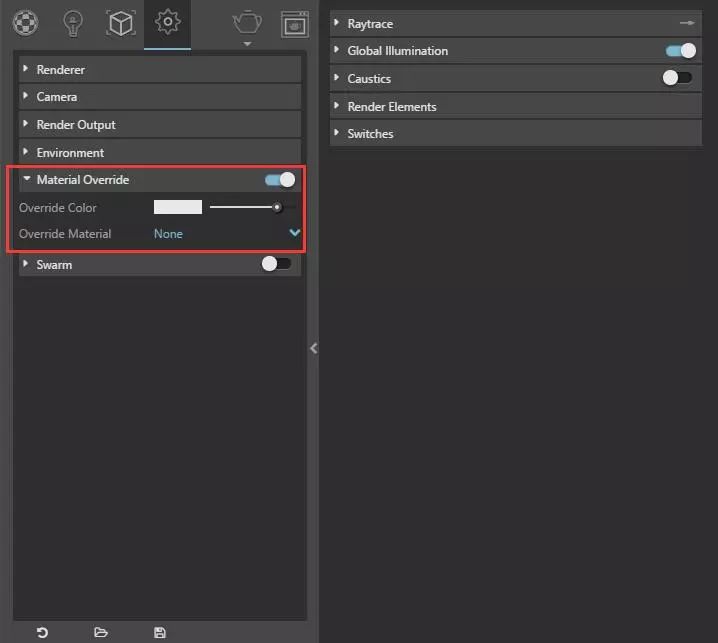
打开材质覆盖(material override),覆盖偏白色材质

材质调整1
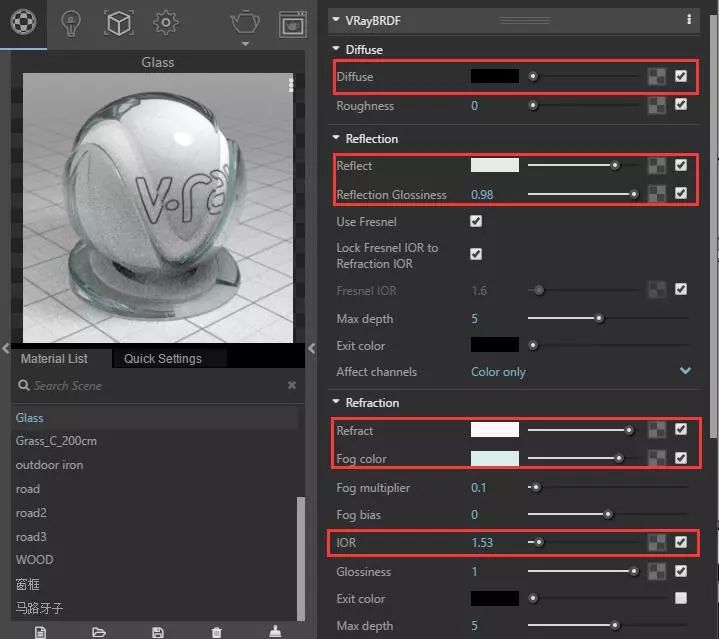
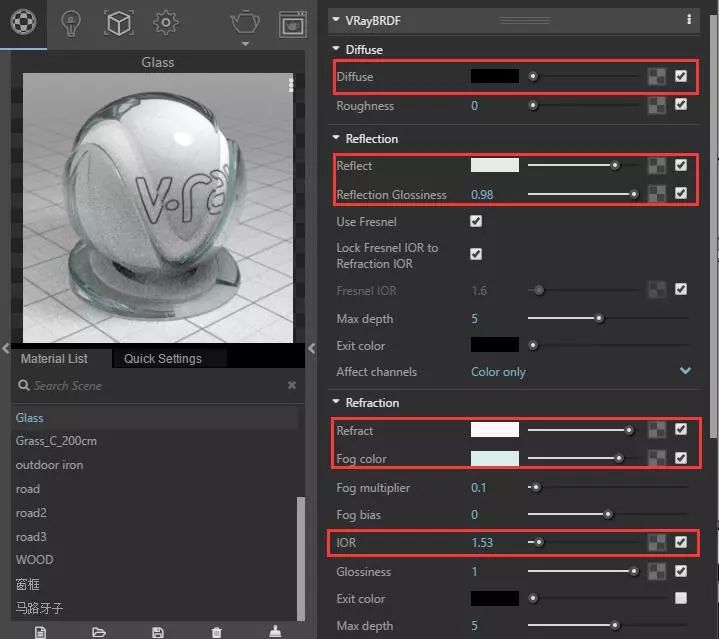
将玻璃材质选项中的“可以被覆盖(can be overridden)”取消勾选,这样玻璃就不会被白色材质覆盖掉

材质调整2
玻璃材质参数

材质调整3
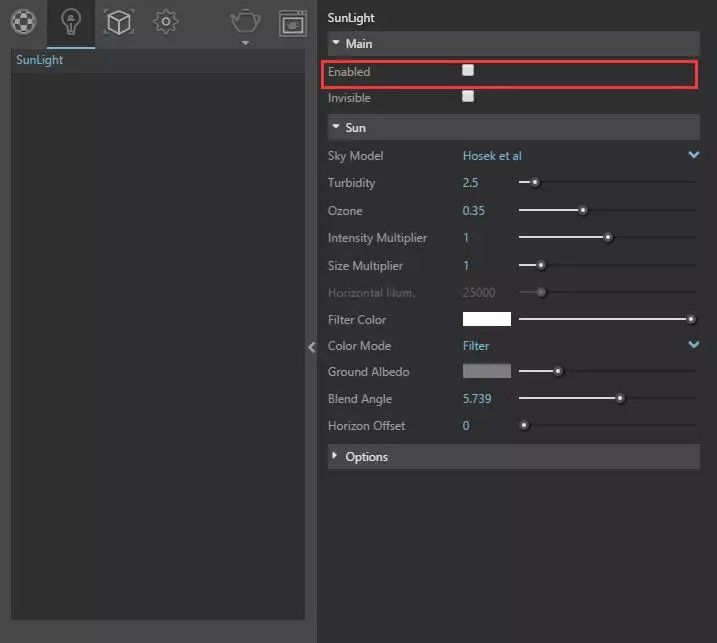
2.光照调整:
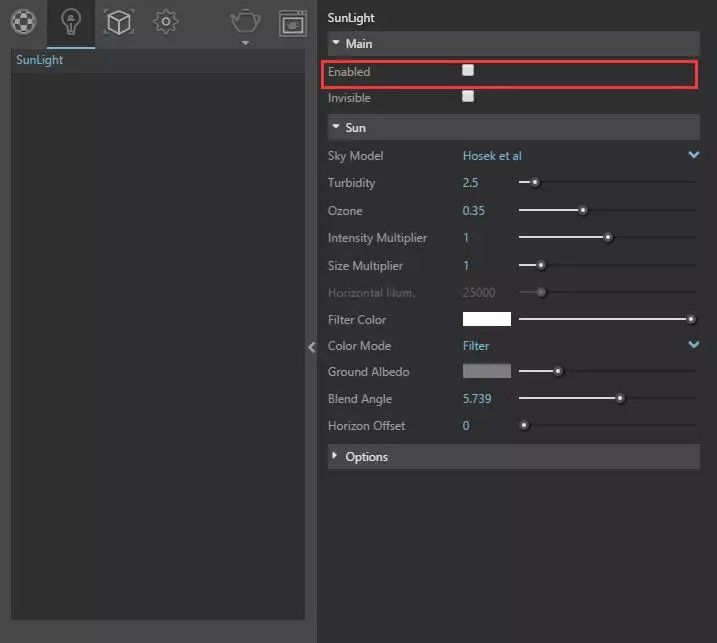
关闭太阳光,仅保留全局光照

光照调整1

光照调整2
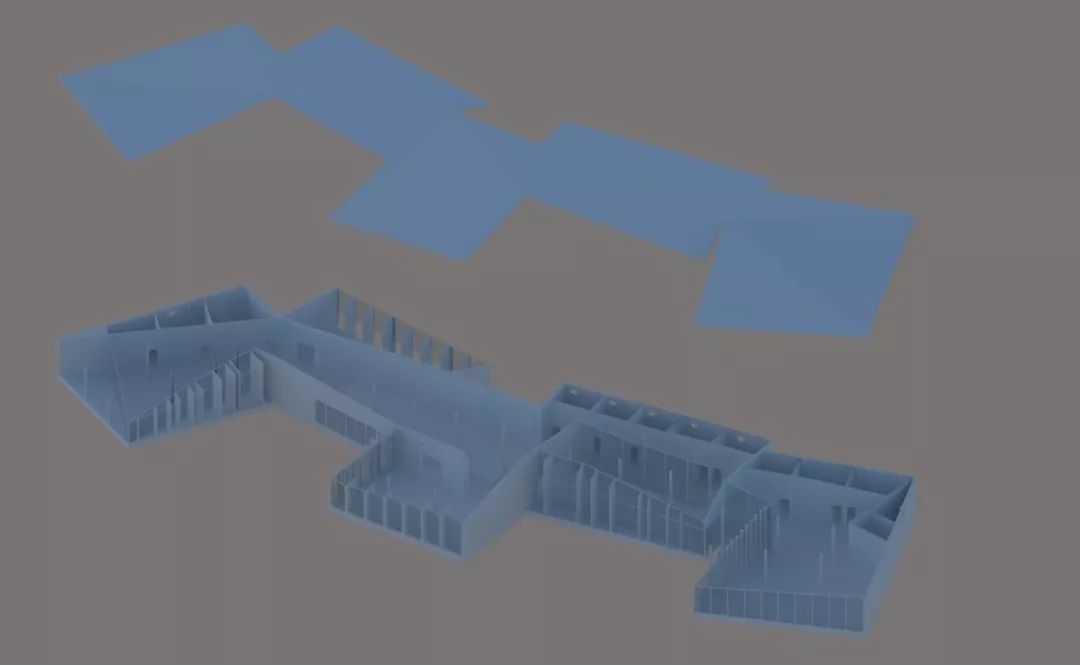
这时初步渲染的话,会发现整体比较暗

光照调整3
这里我选择的方式是通过调整相机的EV曝光值(exposure value)来使得整体亮一些(数值越小,画面越亮)原理是什么我不太懂,就不细讲了,这个案例调整为12.48,

光照调整4
效果如下

光照调整5
3.Ao具体参数调整:
打开AO,调整参数(根据实际案例自行调整)

AO调整1
效果如下,部分比较黑,这些我们在PS中进行修复

AO调整2
4.出图参数:
质量调到high,出图大小,渲染通道调整等

出图参数1
出图

出图参数2
插播小技巧:怎么较为准确的知道出图像素为多少,在节省渲染时间的同时,打印出来依然高清呢?
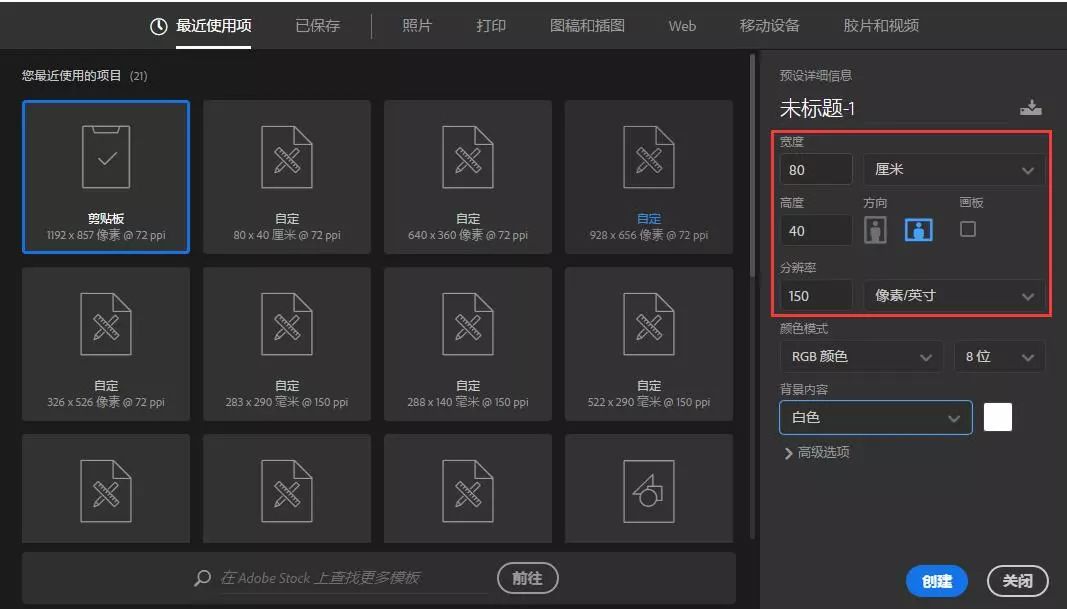
a.首先要知道这张图打印出来是多大的,用INDESIGN排版的话,很容易知道图的实际大小,这里演示用假设为80cm*40cm,这么大一般就是场景大透视了!
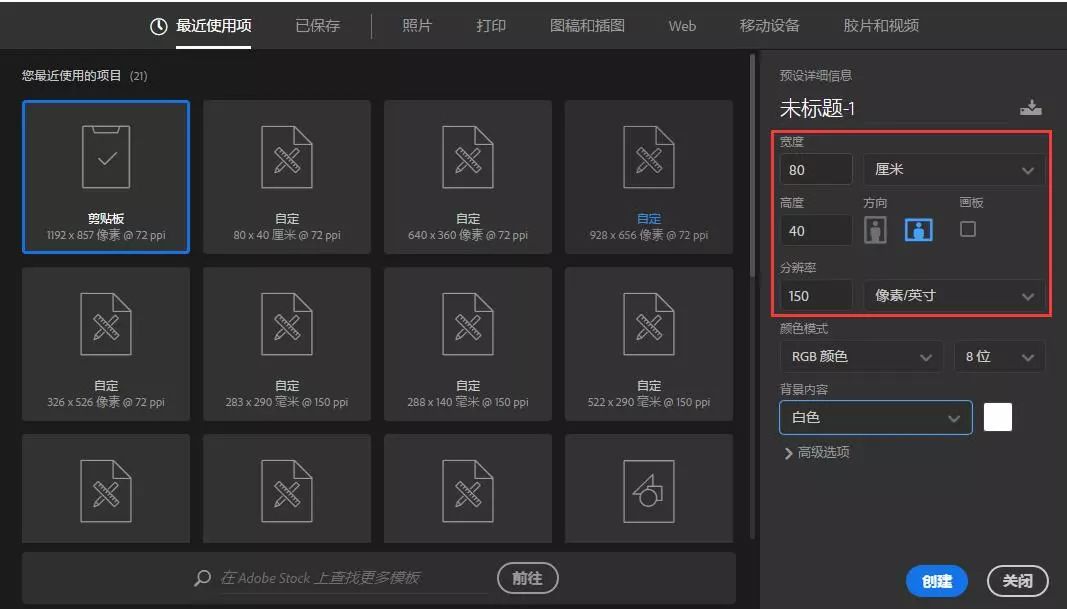
b.打开Photoshop,新建文件,设置高度为80,宽度为40,单位----厘米;分辨率设置为150,电脑配置不太好的可以设置为72,不过千万不要设置为300,太高了对出图渲染来说是一种浪费

插播小技巧1
c.图像—图像大小,查看图像大小即可

插播小技巧2
【Photoshop部分】
1.对底图进行色阶、曲线等调整,对覆盖材质和玻璃材质分开处理

色阶、曲线等调整
2.功能颜色填充:
配色参考,网上寻找有6个颜色以上的配色方案

配色方案(来源于网络)
选中各个功能分区,填充颜色,图层混合模式选为柔光,调低不透明度为60%(以上根据个人审美和图面效果调整)
玻璃的地方添加蒙版,降低玻璃区域的不透明度;在两个区之间相接的地方用柔性笔刷刷颜色,这样产生一个过渡的效果(也可以不用做过渡效果,看个人理解)

图层混合模式柔光及目前效果
3.尺度人添加:
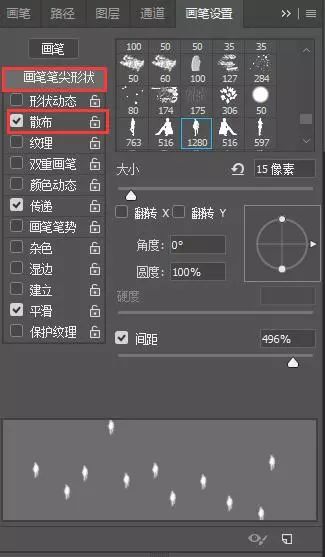
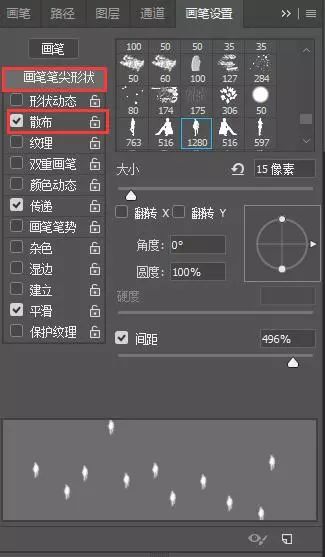
尺度人的话,在分析图中比较快速的方法是用笔刷,调整笔刷间距,散布等

笔刷调整图
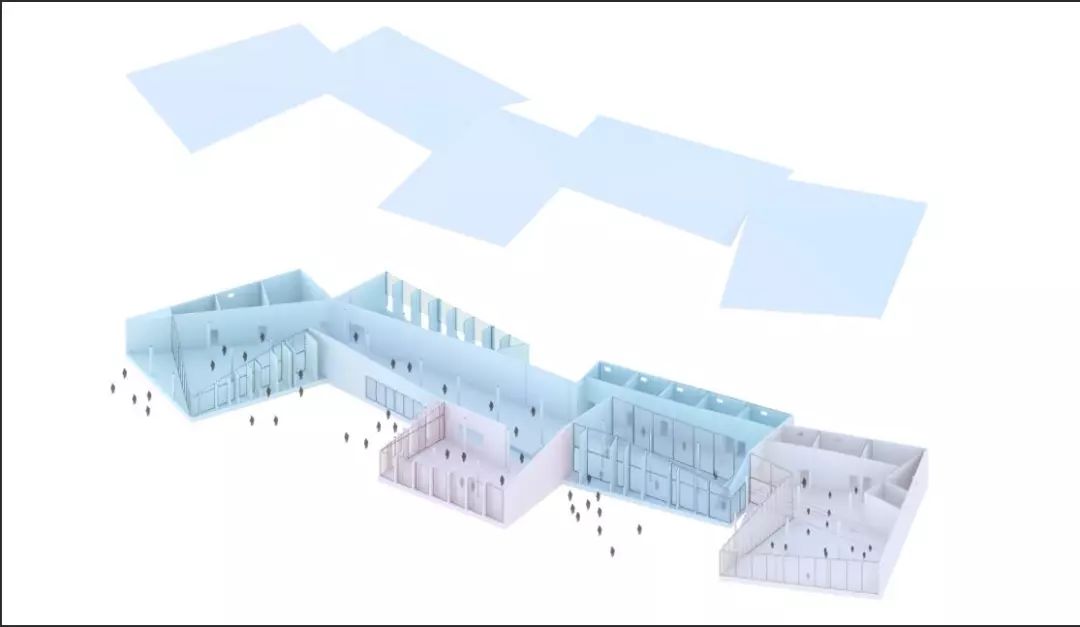
这里使用了三种不同形态的人物笔刷(我错了,实话我只用了一种人物笔刷)

目前效果
输出图片文件,剩下的添加辅助线什么的个人习惯在Ai中做,因为调整线型什么的比较方便
【Illustrator部分】
1.叠线稿,调整线形、线宽等:
将上一步的图用Ai打开
SHIFT+O调整画板大小,以适应图片大小
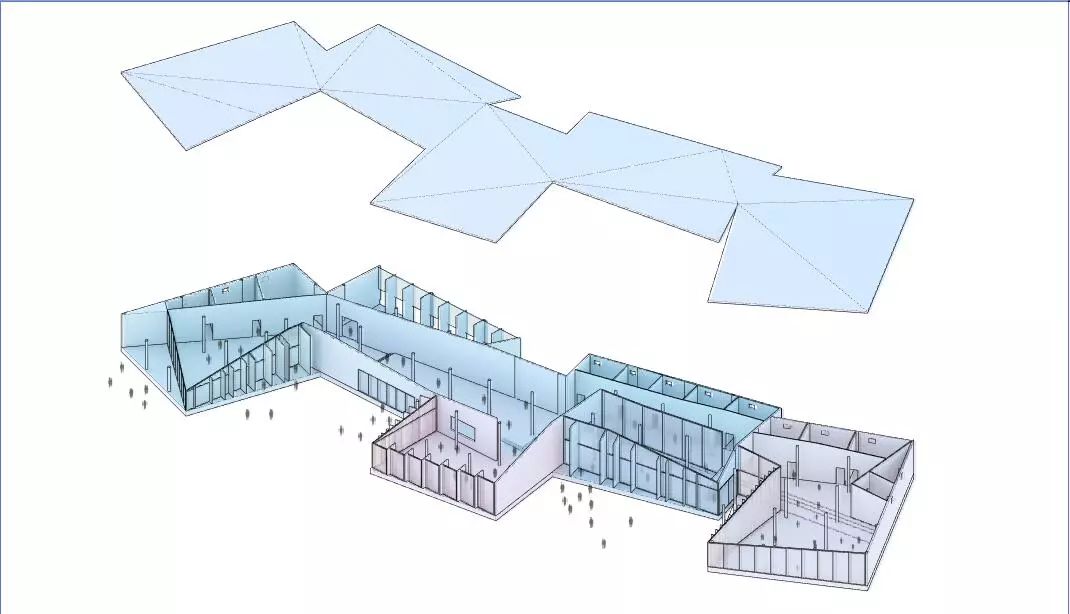
su导出线稿pdf,(省时间的话,此步可以跳过,加不加这个线,看方案需不要表达;这步更重要的是展示一下SU怎么直接导出pdf线稿;当然也可以用导出DWG文件在出pdf但可能会出现对不上的问题),并导入到AI中,调整完位置后,右键取消编组,取消剪切蒙版

导入初始图
这个案例将线形分为两类:外轮廓线及屋顶转折线,其他没用的线就删掉了
选中线后,在描边(快捷键ctrl+f10)中调整线宽和线型(最好不同的内容分到不同的图层,方便整体调整)

调整线型图
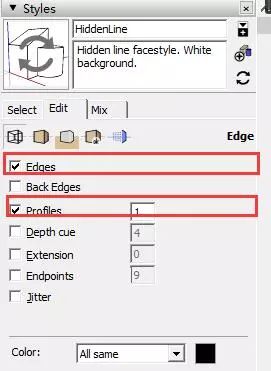
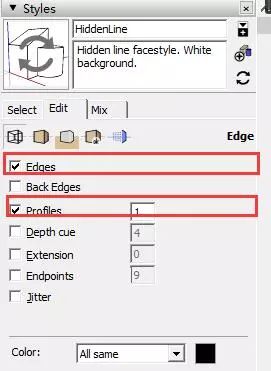
插播小知识:怎么从SU中导出纯线稿的PDF——在风格菜单下,选择默认风格中的“hiddenline”风格(这里因为我常年用韩神推荐的英文版的su不知道怎么翻译hhhh,———韩神:???)

Hiddenline风格
风格编辑面板如下,勾选“edges”“profiles”,文件导出—2维图像—pdf

2.添加流线箭头以及辅助线/标注等

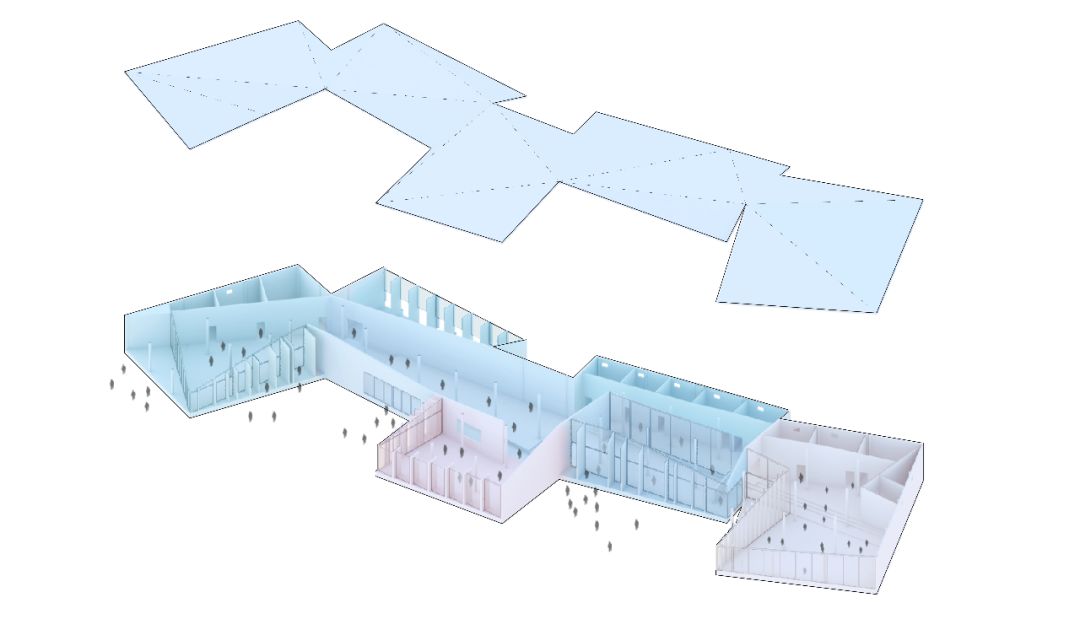
最终图
最终效果




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号











































回复腾讯新闻: 请问公众号叫什么
大家记得关注公众号,么么哒
为什么底色也是模型相同颜色 vray时候
大家记得关注公众号,么么哒
回复Leungrong: 直接套索工具选择区域,新建图层填充
我想请教一下,颜色是怎么填上去的?
我想请教一下,颜色是怎么填上去的?