hello,小伙伴们~制图教室如期与大家见面~
效果图是图纸表达非常重要的一部分,是不是有很多小伙伴花了几小时调整渲染参数,结果却不尽人意呢?渲染的复杂操作、对电脑配置的高要求成为了效果图表达的一道门槛。本期就为大家带来一套无须渲染的拼贴秒图工作流~
首先介绍一下设计及其背景:设计提案是应对目前正在死去的工业区提出新的工厂类型,来激活正在死去的老工业区。空间利用上,利用垂直工厂很有特点的穿过性卸货空间同时和一些已存在的工厂的空间结构和空间特性来进行空间和立面的改造。
我们来看一下部分图纸:

第一张展示的是利用建筑首层开放空间设计的一个下沉广场,因为这个位置靠近地铁的出口,广场减缓人流的同时也为附近的人们提供了活动空间。

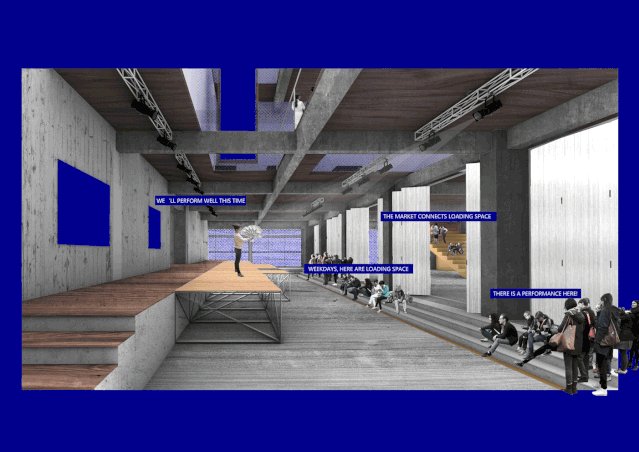
第二张图讲述的是穿过性的卸货空间在周末因为没有工业活动,经常处于闲置状态,这个空间可以被激活变成多功能用途的空间,周末可以用于表演或讲座等。

同时,在夜晚,结合更新设计的走廊连接着卸货空间可以形成一个夜市。

在立面设计中根据不同立面的不同位置和立面紧邻空间的不同功能,整个立面被分为三个可动系统。这里展示的是其中一个立面系统。这部分的立面像是一个窗帘,可以被打开或者关上来创造封闭或者开放的空间。同时,右面可以看到利用现有的坡道做的展览的空间。
接下来我们着重讲解其中一张图纸的绘制过程,先来快速浏览一下制图过程吧:

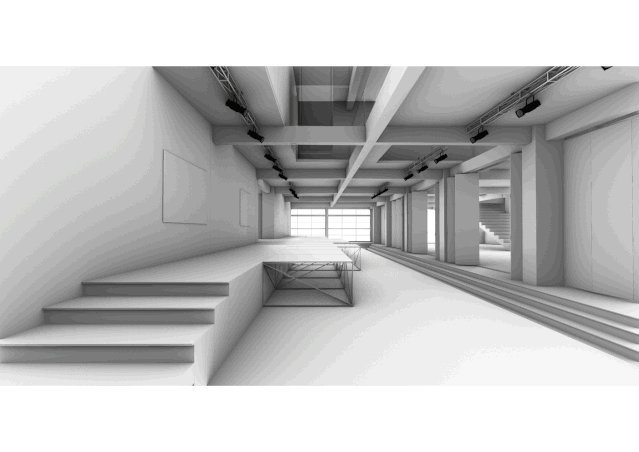
建模的过程就不多说啦,需要注意的是,用Rhino建模的话要根据材质分好图层,像下图展示的rhino的着色模式里,可以看到梁、板、柱等各部分都是不同图层不同的颜色,这样方便我们后期来处理材质通道。SU建模的同学也是同理,区分好材质,方便。

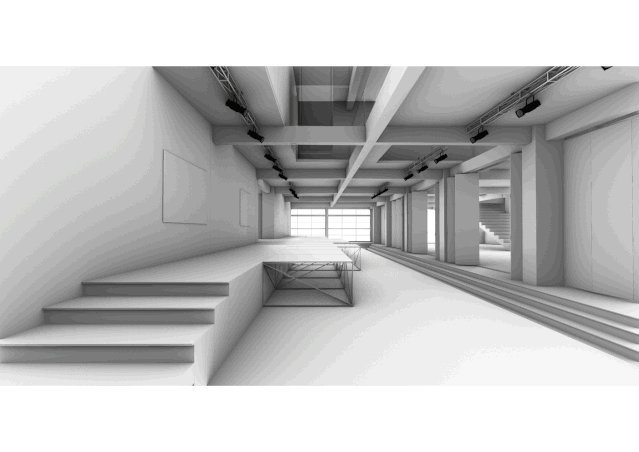
这一步一共需要出2张图,分别是渲染底图,材质通道图。
首先是渲染底图,也称作AO图,它会强化转角处的阴影,用来强化细节。以往我们都是用Vray渲染来得出这张图的,今天的快速出图工作流介绍大家一个更便捷的方法:Rhino6以及更高的版本中,可以直接选择渲染模式,调整分辨率打印出一张渲染底图。

这样,我们就会得到如下的一张底图:

接下来是材质通道图
材质通道图的作用是便于我们后期PS用于魔棒选择颜色并替换成材质贴图。对于rhino来讲,很方便的一点就是图层,不同的图层赋予不同的颜色就可以很便捷的得到材质通道图。具体设置是这样的:键入options命令打开设置面板。

然后点击视图中的显示模式,找到着色模式,找到可见性把各种线性关闭,然后照明方式选择无照明。

进行如上的调整,我就可以在着色模式中看到如下的效果啦~

接下来调整分辨率,直接print打印是不是非常便捷呢?这样我们就得到了第二张底图:

材质拼贴,首先将渲染底图材质通道通道导入PS,同时将图层模式调成正片垫底。

接下来我们将利用材质通道用贴图的方式完成材质赋予。首先导入一张材质贴图,这里以柱子为例:

暂时关闭贴图图层,选择材质通道图层,用魔棒选出所有柱子部分:

回到贴图图层,为其添加蒙版,并将其图层模式换作正片叠底,我们就完成第一个材质的赋予啦,如下图~

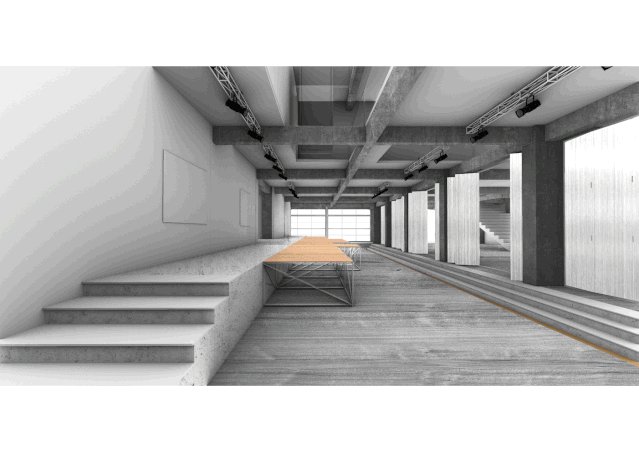
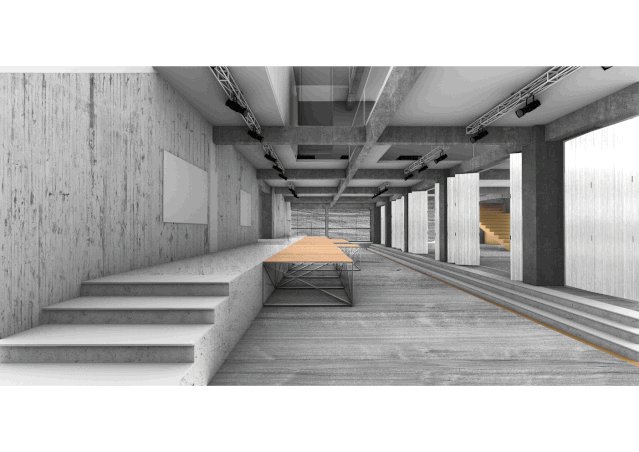
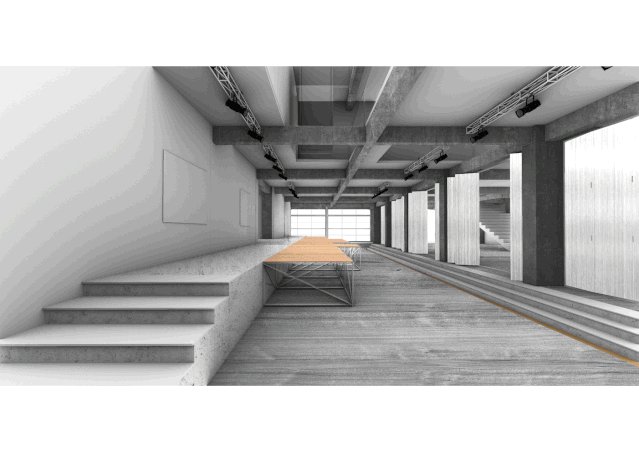
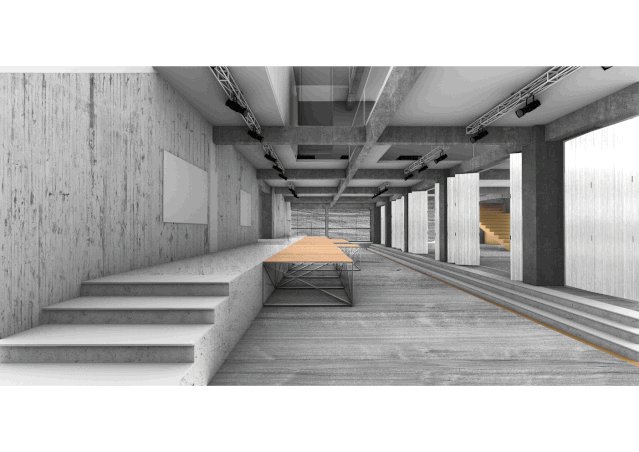
同理,我们可以用同样的方法赋予其它部分的材质。完成各个部分的材质拼贴后,我们将得到如下的一张图:

这里我们再着重讲一下远处fabric的蓝色肌理的处理:


首先,用矩形工具自己建立一个需要颜色的块块,这里以为蓝色为例。同时隐藏其他图层,只留下材质通道。(方便一会儿赋予材质)

在此基础上,在图底颜色是同样蓝色的同时,点击滤镜的滤镜库,选择素描-半调图案,根据个人喜好调整大小对比度,包括图案类型等各种效果,调整后会得到如下的肌理效果。

我用与其它材质同样的方法将其赋予窗户部分,然后将得到的图层调整到亮光模式即可。
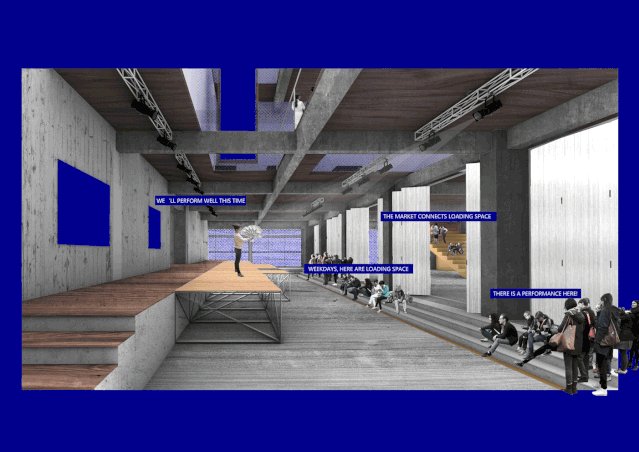
接下来我们需要添加一些配景。首先添加人物,丰富图面:

添加对话和标语:

最后添加蓝色配景,并调整构图,第一张的处理就结束啦~

余下的几张图就不向大家逐步讲解绘图过程了,但是会对制图过程中的关键技巧进行讲解:

上图所示展示的设计想法是此处的fabric立面是像窗帘一样可以被打开或关上来创造不同的空间。关于怎么做蓝色网格状fabric已经在之前的图有详细介绍,这里不多讲解,这里的一个技巧点是如何创造窗帘被拉起来时候的褶皱效果。这个效果可以从渲染底图接缝处的细腻影子来得到。

这是着色模式下的场景。

上图是渲染模式下的场景,我们可以看到,fabric可以通过接缝处的影子关系来体现褶皱的效果。

为方便大家理解,我们单独来看一下fabric部分的渲染底图,我们可以清楚的看到通过渲染模式下的接缝处细腻的影子,我们可以得到褶皱一般的效果。同理,这张图进入PS后,选择正片垫底的显示模式,将阴影叠加到材质上,就可以得到最终图的效果啦~
接下来这张图我们主要来讲解一下夜景效果下的一些想法和思路。

首先将整体的色调调暗,再来,通过大面积的条幅横幅,标志,对话框,fabric的颜色换成黄色来加强夜景的氛围。在作图过程中也是做过一些其它尝试,结果发现添加一些亮色配景有助于表现夜景效果,因此增加了许多悬挂的条幅来丰富图面。

在灯具方面,路灯可以通过建模完成,装饰性的小夜灯也可以通过PS来完成,这里简单讲解一下灯光发光效果的制作。灯光的发光效果有很多种处理方法,这里介绍一种最便捷的,利用画笔工具~
新建一个图层,将画笔工具的透明度调到较低值,同时根据需要选择画笔工具的大小,笔刷这里用的是最基础的柔边圆笔刷,大家也可以下载其它专门的灯光笔刷(我们的素材板块之前就有分享过~)。直接点在需要点亮的位置,就会呈现出灯光的效果。


最后小结一下,本期的Rhino工作流很大程度简化了出图流程,全程只用到了Rhino+PS,完全摆脱了对Vray的依赖,可以说是非常高效,新手也非常容易上手。同时,由于拼贴的特点,它可以方便大家进行各种风格的图纸创作,自由度很高,临近期末的出图季,大家不妨来尝试一下吧~

官方网站地址
http://www.lac-studio.com

联合 Linking | 学术 Academy | 创新 Creation



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号
















































这种图纸风格就像是,剪贴画。
学习
回复哇!柚子。。: P着也很麻烦的
完全绕开了渲染简直太方便了哈哈
完全绕开了渲染简直太方便了哈哈