 LAC丨ArchStudio
LAC丨ArchStudio
作者:阳
原文链接
上一期的制图教室,我们推出了古典风格的效果图教程,趁着这波古风潮流,今天我们再推一期,古风图纸的花样表达。希望这一波古风教程推送之后,大家都能掌握这种类型的图纸表达技巧哦~

图片来源:武夷学院学生课程作业
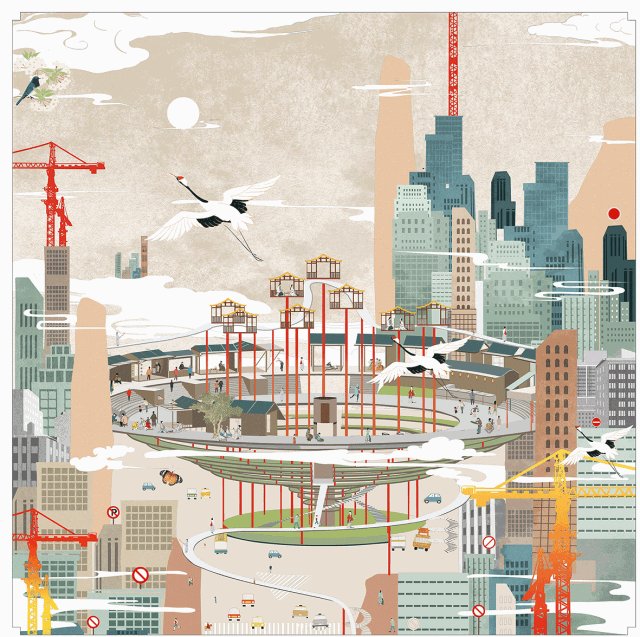
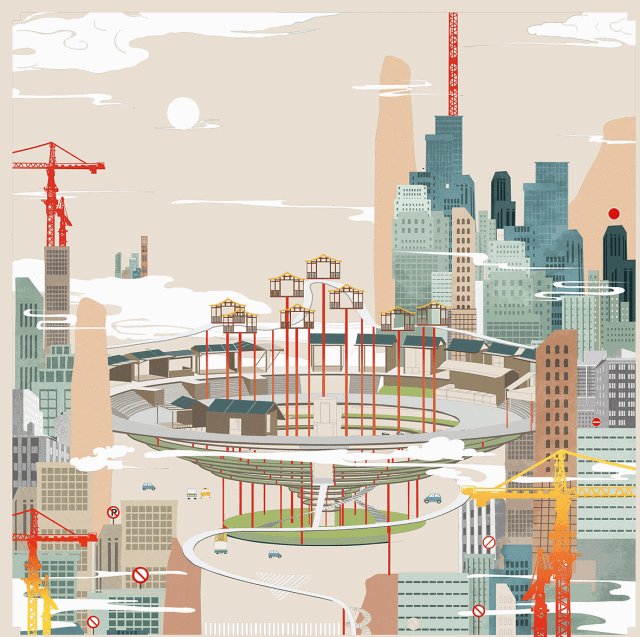
本次临摹图纸来源于武夷学院学生的课程作业“车水马龙上的市井喧嚣”,先来看看原作者的设计思路。
作者通过对交通环岛这一城市公共空间的重新塑造捕捉当地特色文化生活方式,将“车水”、“廊桥”、“市井”、“武夷”、“茶意”多个部分形成整体的垂直空间。

图片来源:武夷学院学生课程作业
正因如此,我们在后续第一步做前期准备工作时,也根据设计理念将线稿分为“车水马龙”(城市背景)、“市井喧嚣”(交通环岛)和配景三个部分,以便后期进行填色。
首先还是来看看我们的大致制图流程吧~

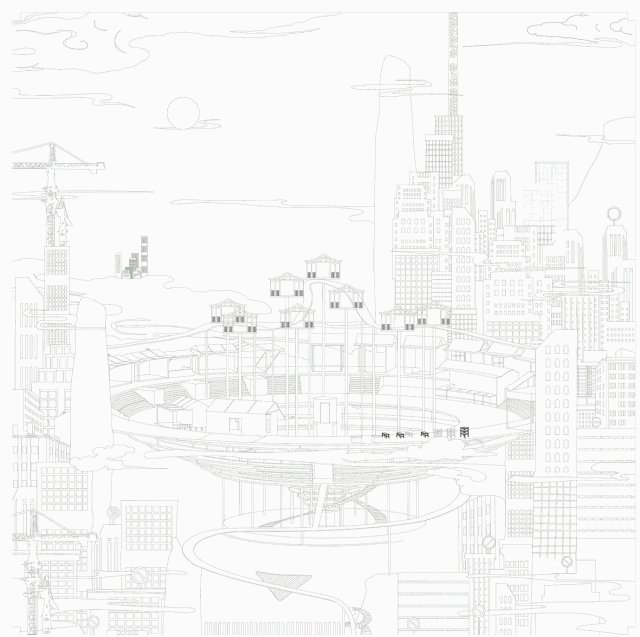
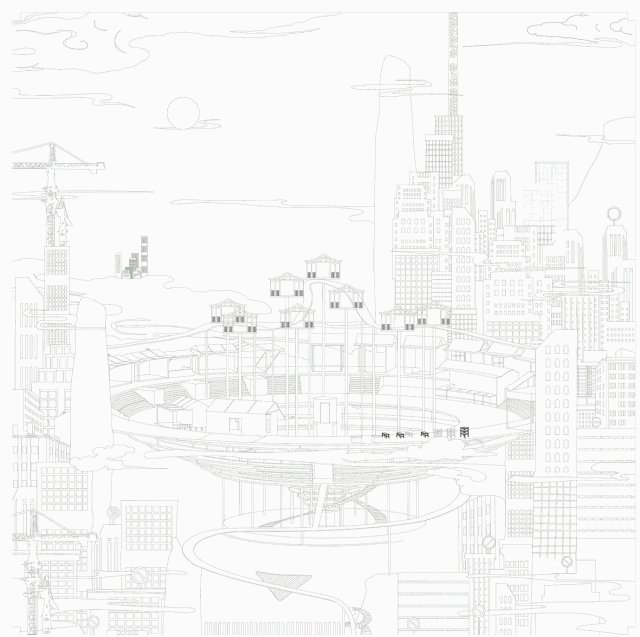
前期工作包括基本的模型或线稿准备。由于临摹图纸的内容较为复杂,在导出DWG线稿后建议通过AI针对不同图层和内容进行线型调整。AI的入门操作我们已经有好几期内容涉及了,这里就不再赘述。尚不清楚的小伙伴可以回顾一下往期的内容哦~

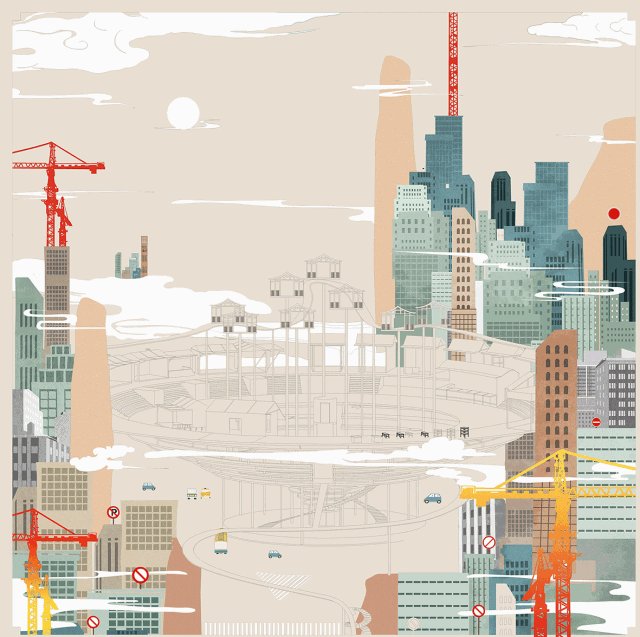
底图处理的第一步,我们要对导入PS中的线稿进行初步处理,包括多余废线的裁剪与不同区域的大致填色,区分出前后的层次关系。
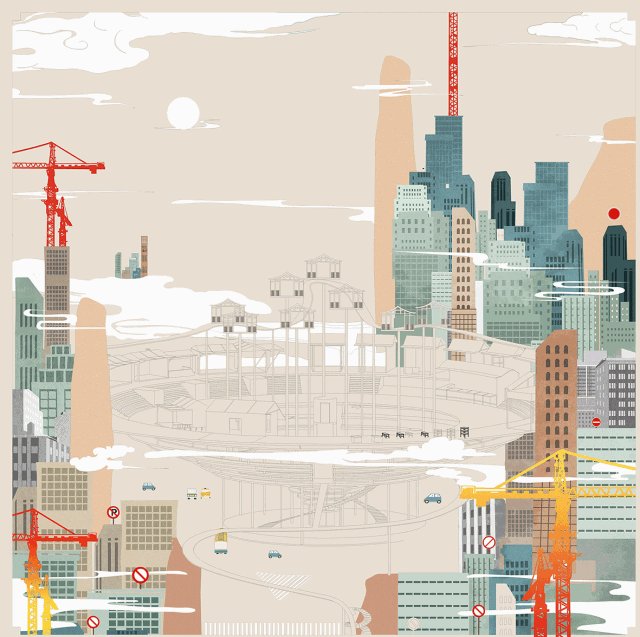
填色顺序依次为:背景(山体、太阳、云雾等基调渲染部分)——车水马龙(建筑、道路、斑马线、起重机、车流等)——市井喧嚣(廊桥、茶意等)。


注意!在填色时,为了增强扁平化的图纸风格,选择颜色时应根据图面效果而非现实生活中的真实色彩来决定。如背景的山体选择了偏暖的色调而城市建筑则大部分选用偏冷的色调,互补色的运用凸显出自然山水与城市山林的不同;而建筑中邻近色、类似色的运用又丰富了建筑的层次变化。大家在制作此类插画风格的图纸时可以参考色环的基本用色原理。

在绘制前景时为避免纯色填充带来的单调感,在“起重机”这一单独图层的混合选项中选择“渐变叠加”,给予起重机红黄色调的渐变以丰富前景。此方法同样适用于建筑层次的丰富(同色调明暗渐变、不同色调的过渡叠加等)。


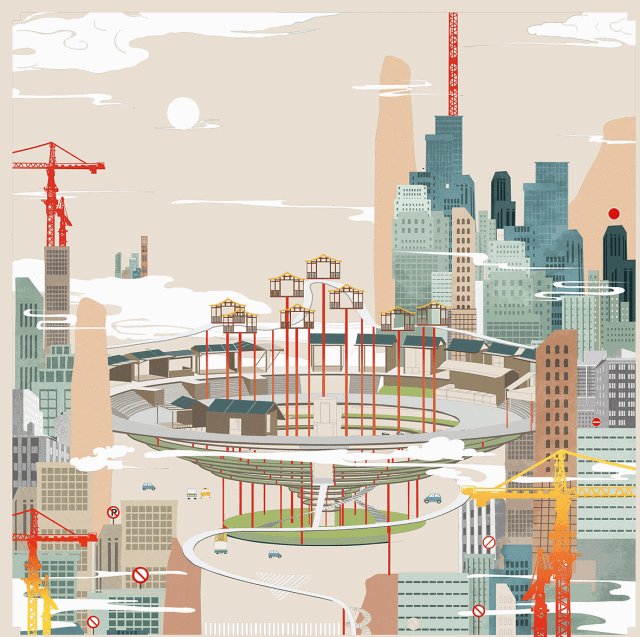
完成“车水马龙”部分的处理后对“市井喧嚣”部分进行填色,大致梳理出其层次结构。

完成基础填色后,我们还需要对图纸进行细节处理。原图具有明显的插画质感,在完成不同色块的填色后,可通过“滤镜库”——“艺术效果”——“粗糙蜡笔”进行处理,使图纸具备相应的水彩插画质感。

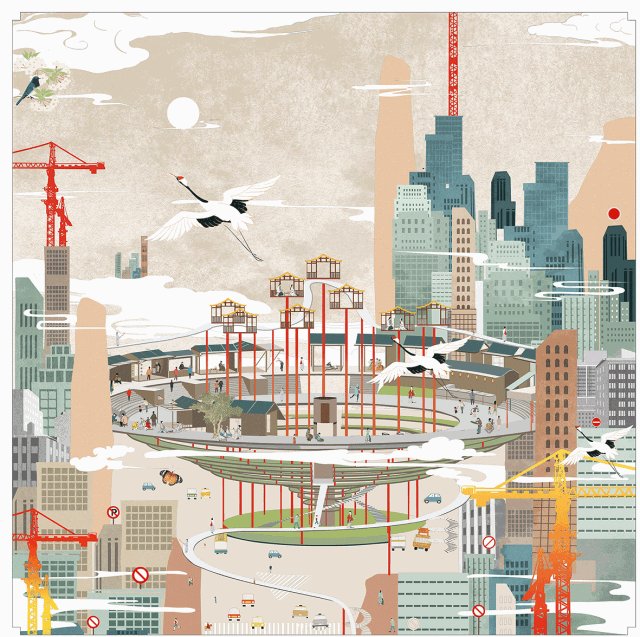
同时,由于原图纸采用了类似中国传统立轴山水画的三点透视来进行构图,多个透视角度决定了图纸的叙事性强于一般的扁平化表现图纸。为了表达设计理念中的“现代山水城”,在后期丰富优化时,应根据图纸的具体内容添加细节来反映中国传统山水文人画的情景。如“车水马龙”部分可以增加车流、跑步的人和骑马的人,“市井喧嚣”部分有正襟危坐的品茗者也有拿着自拍杆的现代人,力图通过人物活动增强图纸的叙事性表达。人物设置完成后,可适当添加传统画中的花鸟、边框元素,强化“现代山水城市”的环境氛围。


好啦,添加完这些花式的细节之后,本次图纸拆解基本上就完成啦。
但是!细心的同学一定会发现,整个图面效果纯色居多,显得有些太平太软,缺了些古风的感觉和旧旧的质感。
所以,最后我们还可以找一些合适的肌理叠上去,这一步操作简单,只是寻找合适的肌理和调整适应图面需要大家费点心了~看下叠加之后的效果吧~

总结一下,这一张图纸的绘制重点在于填色的配色、质感的营造以及后期细节的添加。配色方面,大家可以参考网上各种配色表,或者选择心仪的图纸进行模仿;质感的营造是我们常用的技巧,不同风格的图纸选择相应的质感就OK了;最后是细节的添加,这就有赖于大家素材的积累了。
当然,本期图纸用到的素材我们依然会提供给大家,练习得用!收集起来以后画图也得用!
素材链接
点击前往(密码43nq)
END

©版权声明
本文来自 LAC丨ArchStudio 禁止以 编辑版本转载,如有转载请联系原作者,长期接受各类作品、资讯投稿。



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号