
在教程开始前,我们先来介绍下作者和来源

IMPACT SUTIDO成立于2016年,专注于建筑/景观/城市规划/城市设计/室内设计/交互设计的专业学术教学,致力于为设计类留学生提供职业的留学作品指导和权威的设计咨询。
IMPACT SUTDIO以“设计用精神和灵魂进行塑造的历史。”为态度,为每一位学生量身定定制专业的学术规划和培养体系,实现在设计道路上追求的梦想和目标。自成立以来,坚持学术立足,产研结合,严谨教学的理念。严格筛选并打造了逾百位来自世界各地区TOP10顶级设计院校的专业老师团队,涵盖美国AIA、英国RIBA 在内的职业设计师和指导老师。我们为每一位学生提供最具权威的院校咨询和专业指导,帮助超过300位学生成功申请到全球设计名校。
在IMPACT STUDIO进行教学和辅导的过程中发现还是有不小比例的同学在寻找效果图风格的时候喜欢另辟蹊径,而不仅仅拘泥于常见的那些类型。那今天的制图教室,IMPACT STUDIO今天通过一篇制图教室的文章,通过复原网上找到的优秀案例,来教授给大家炫彩几何室内空间的制作方法。
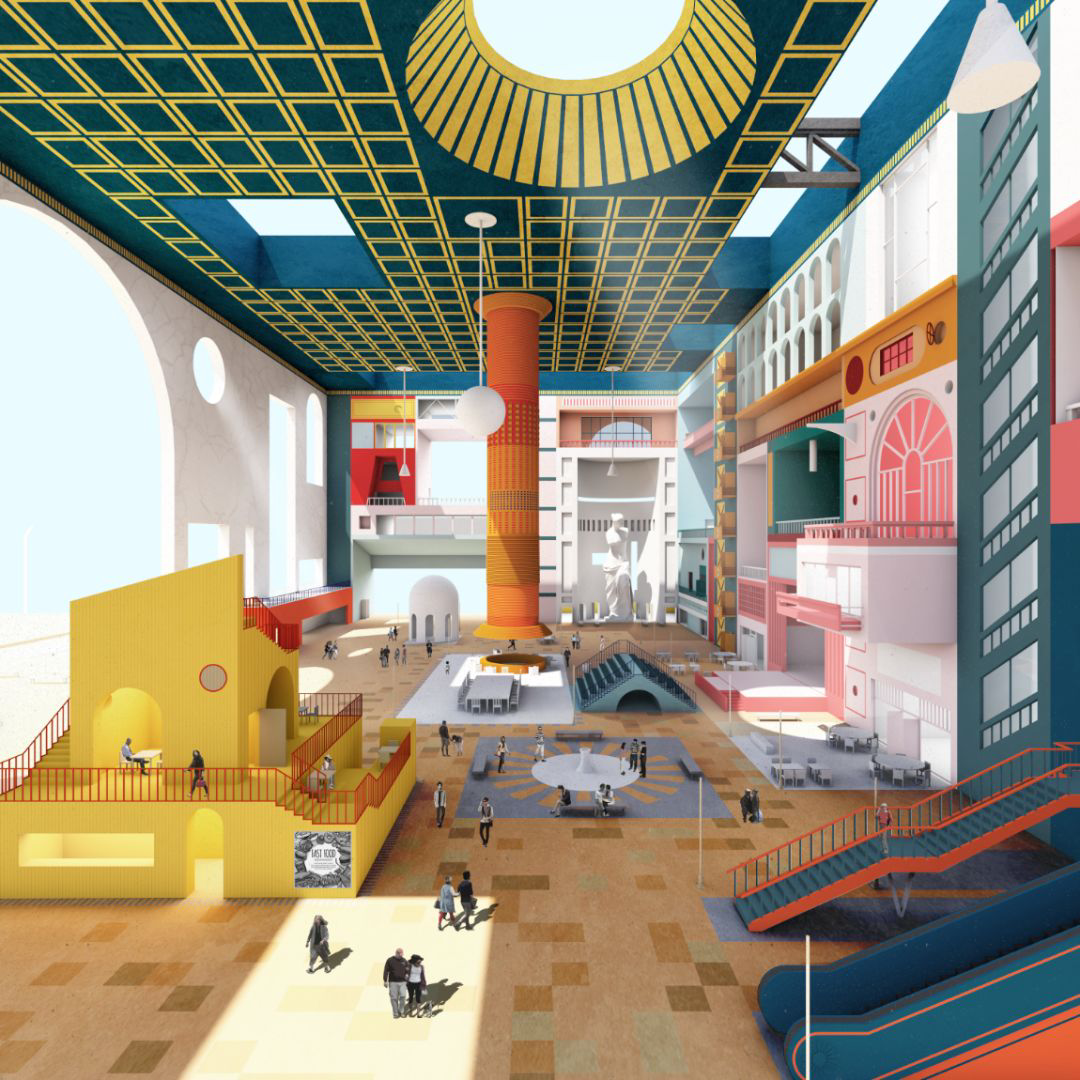
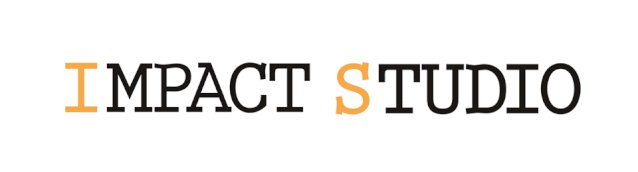
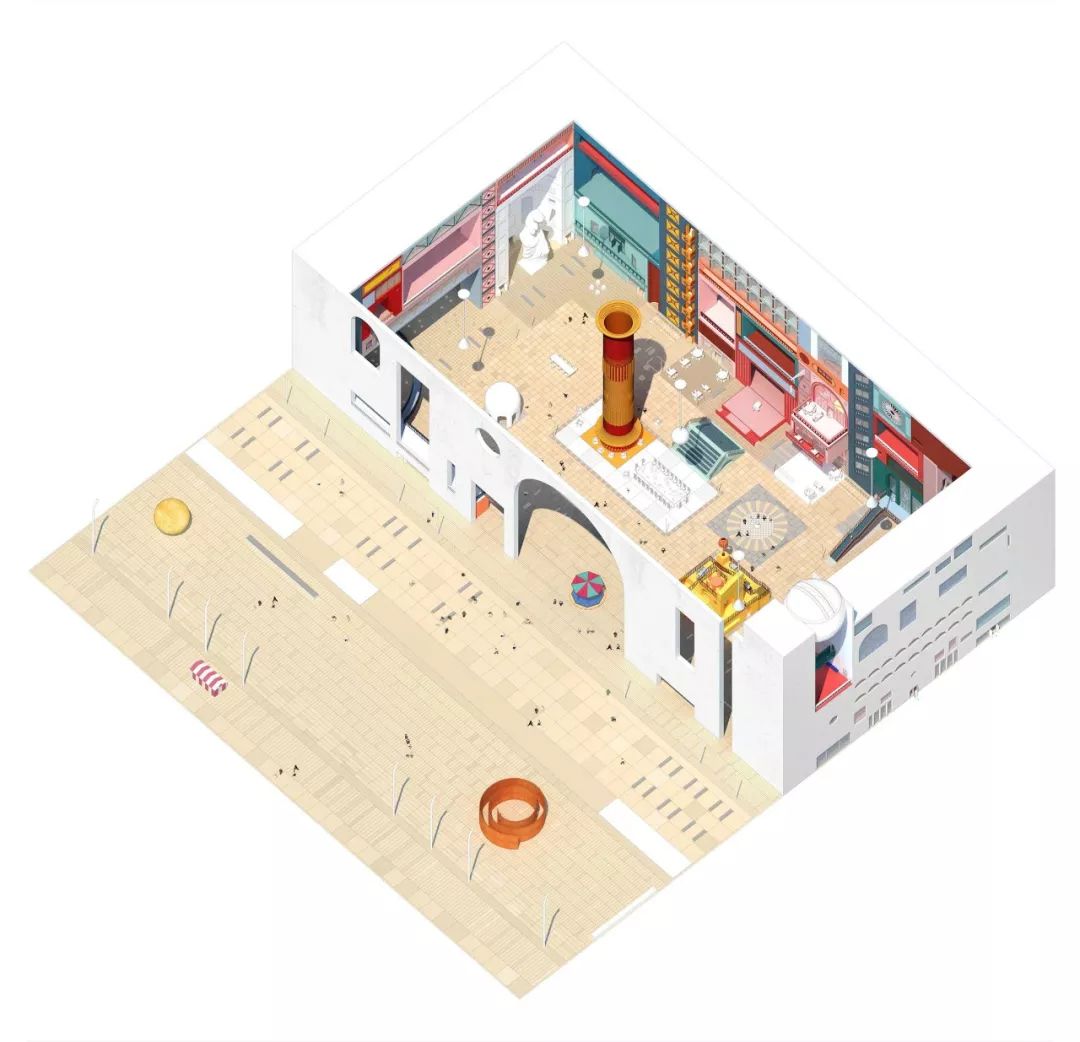
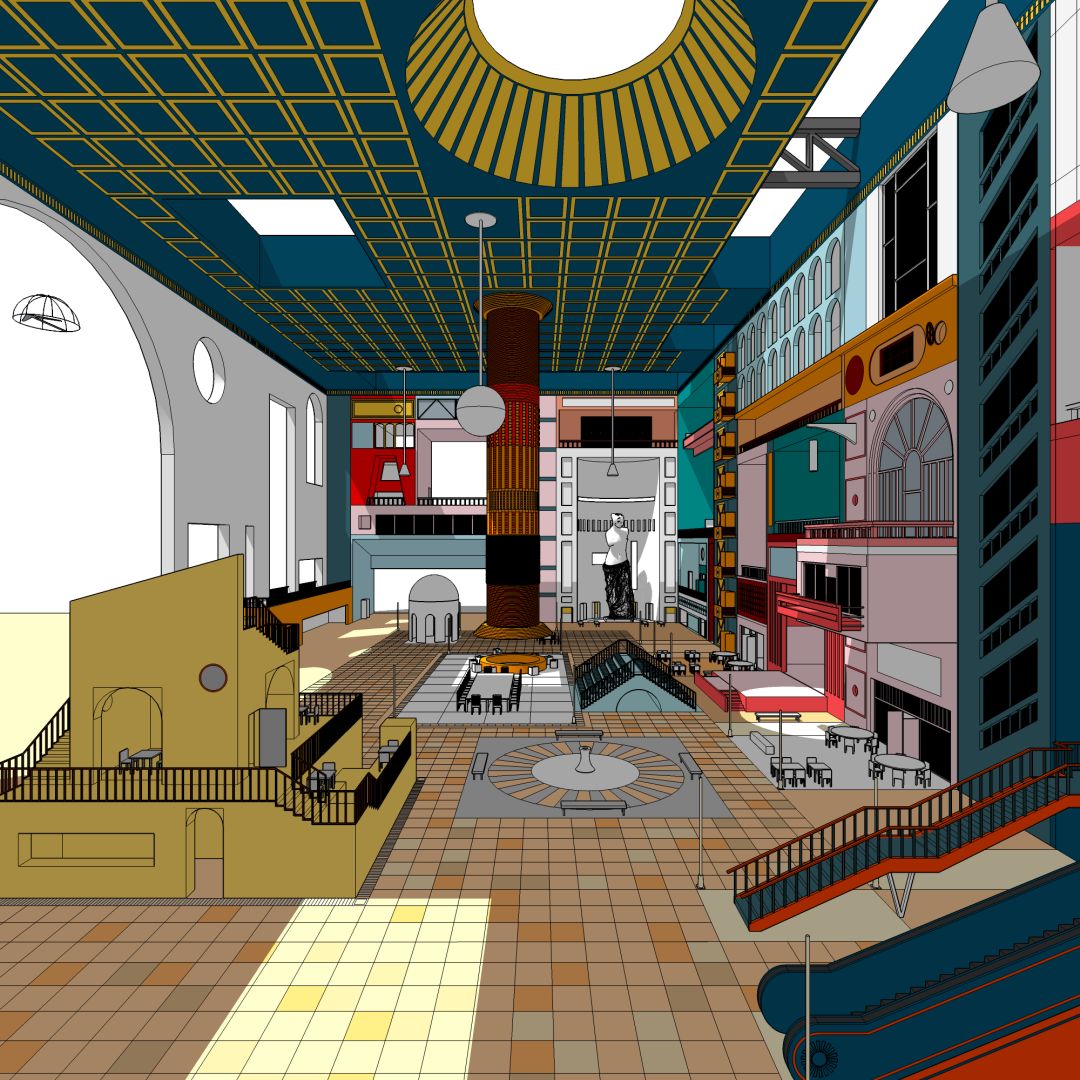
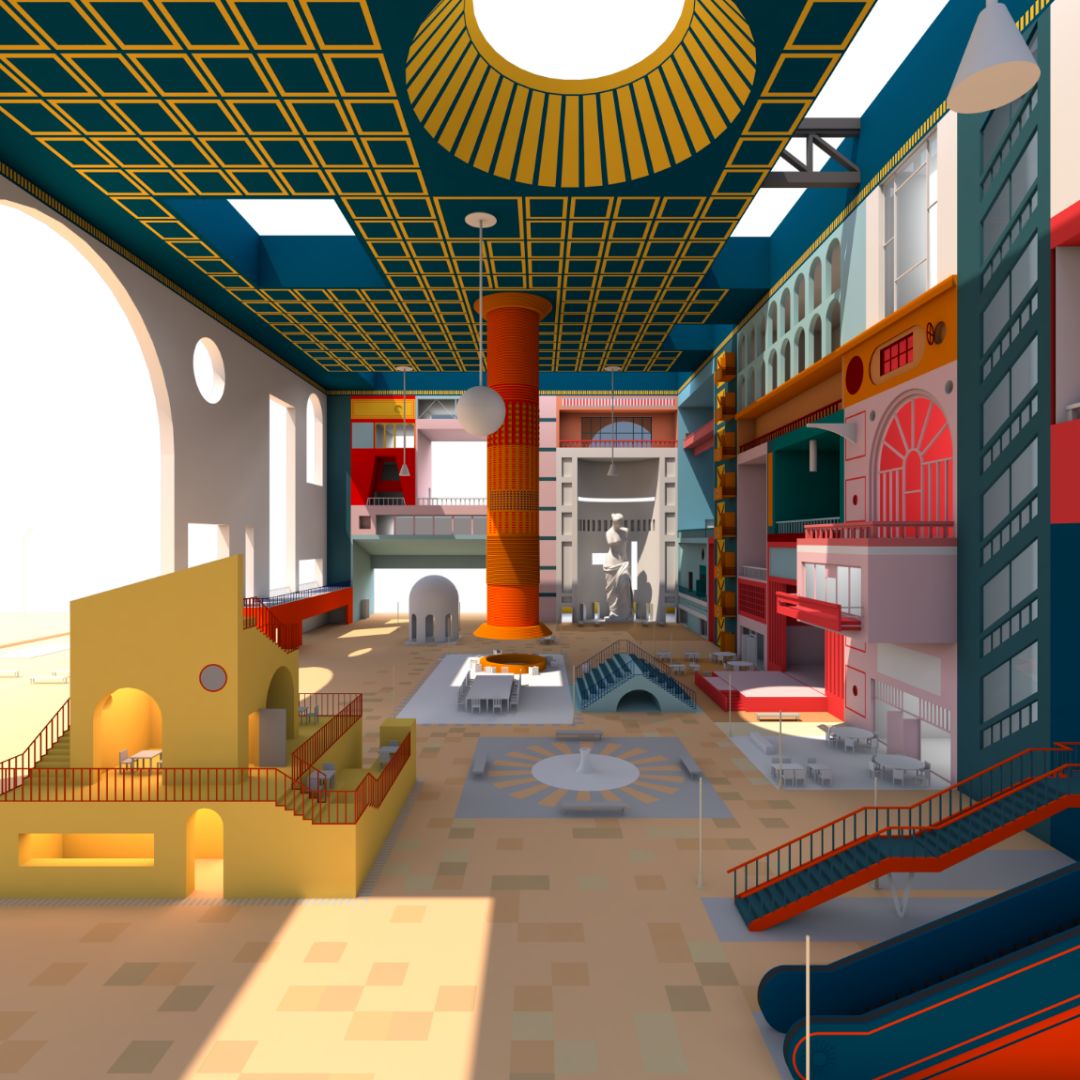
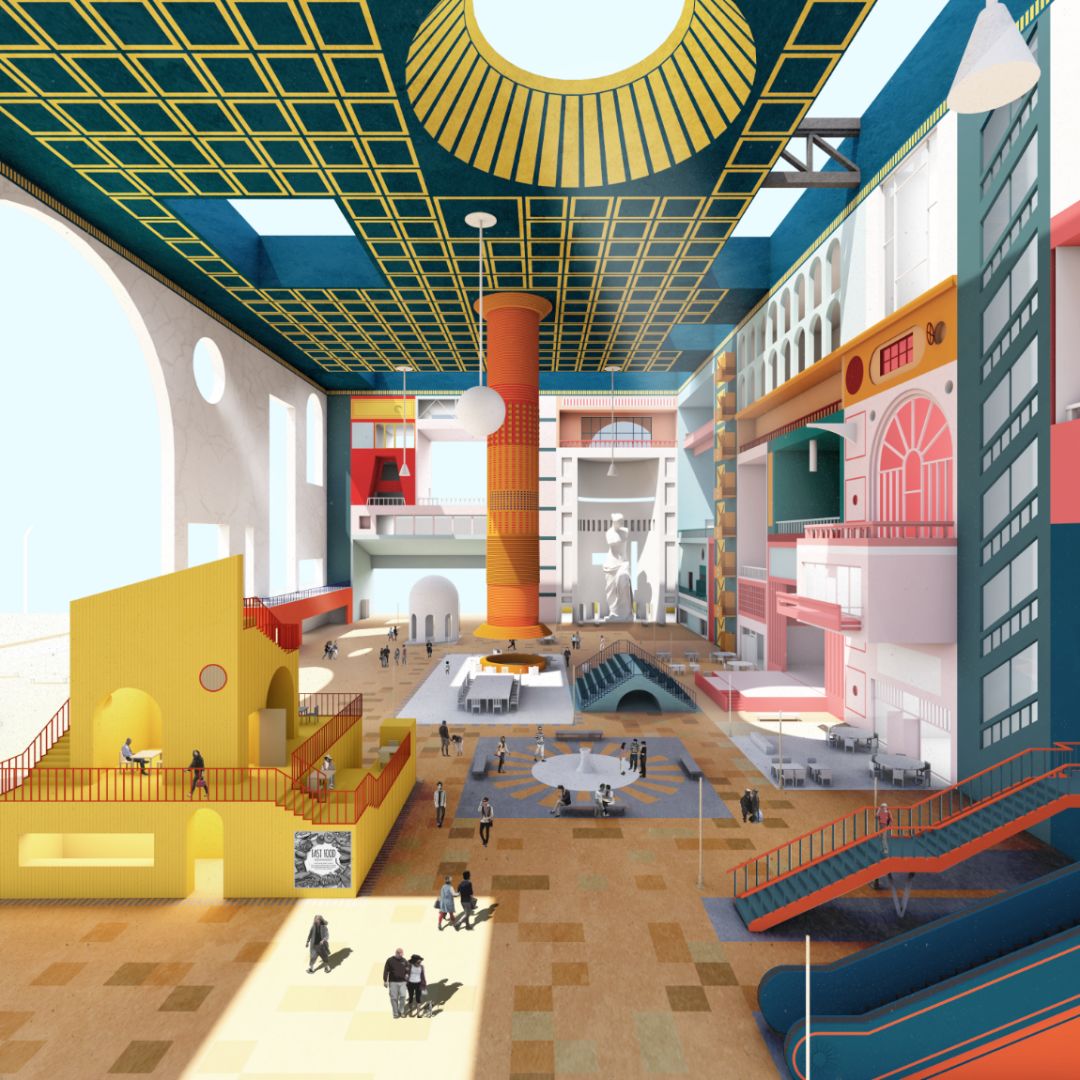
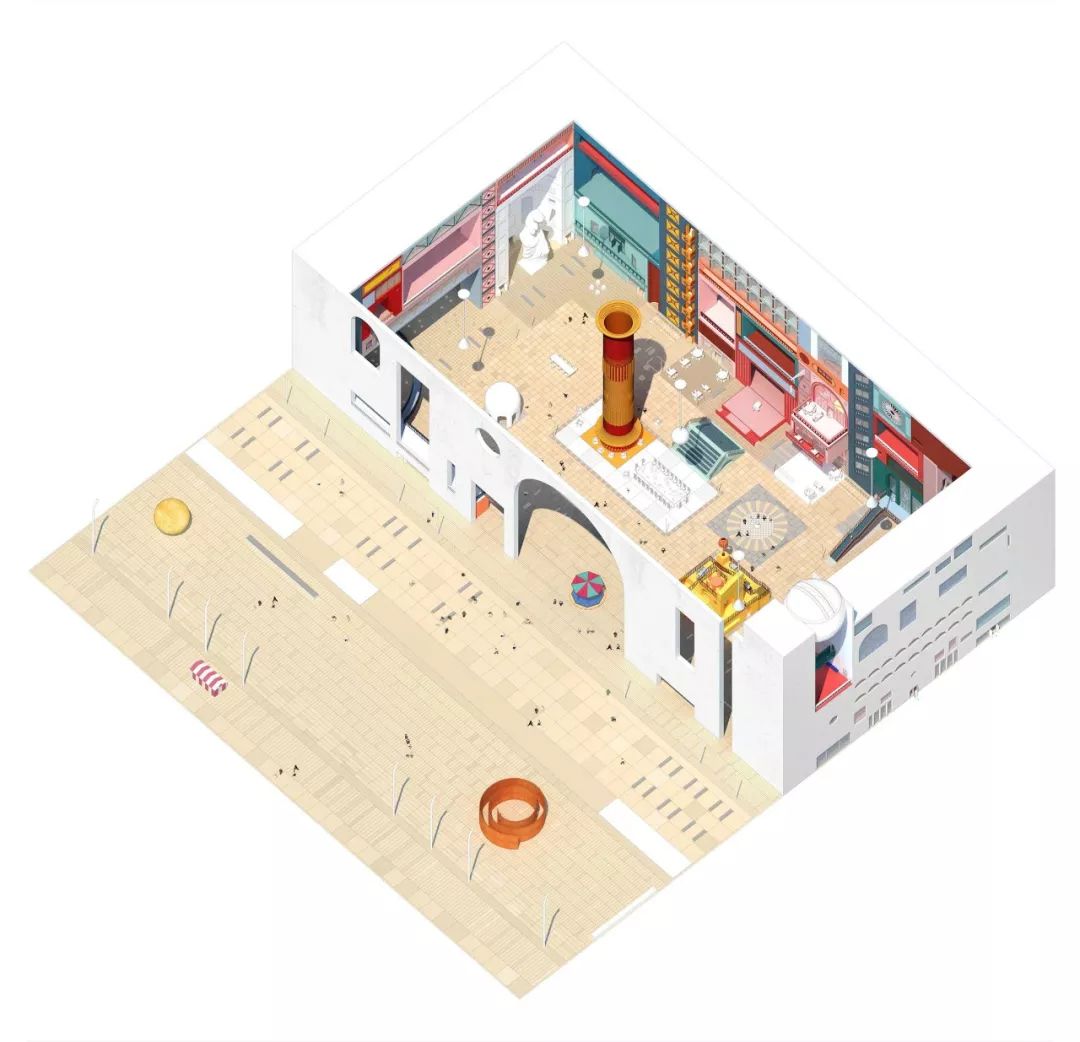
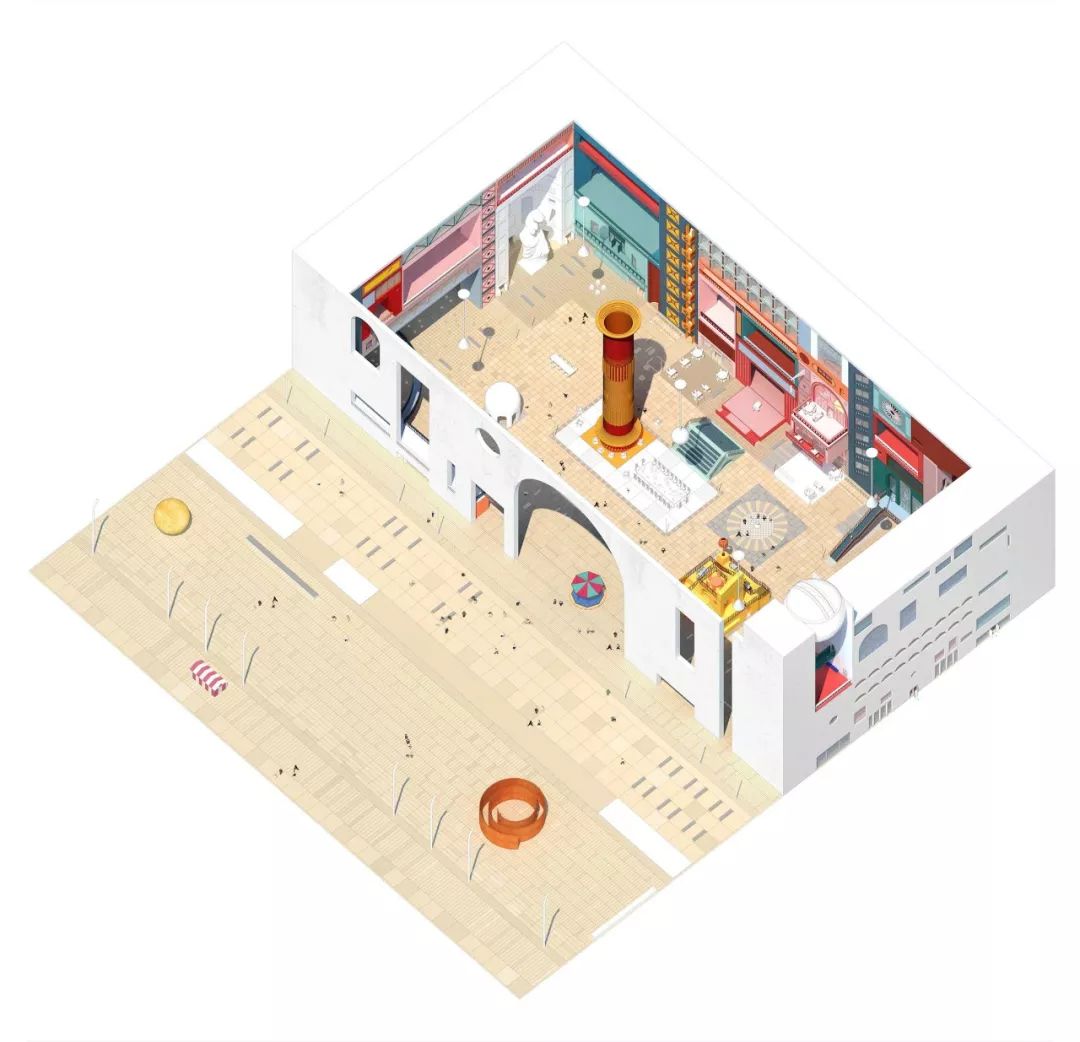
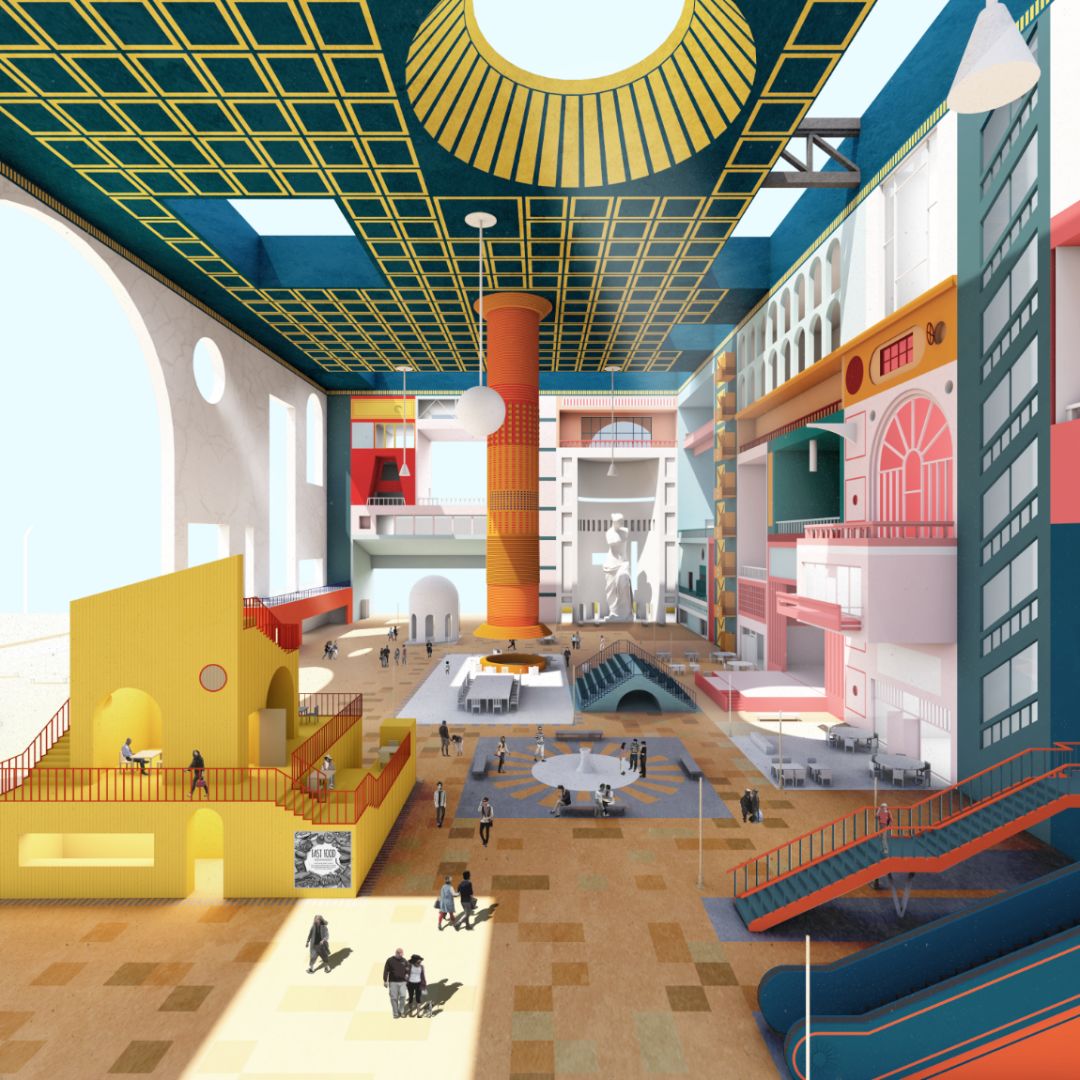
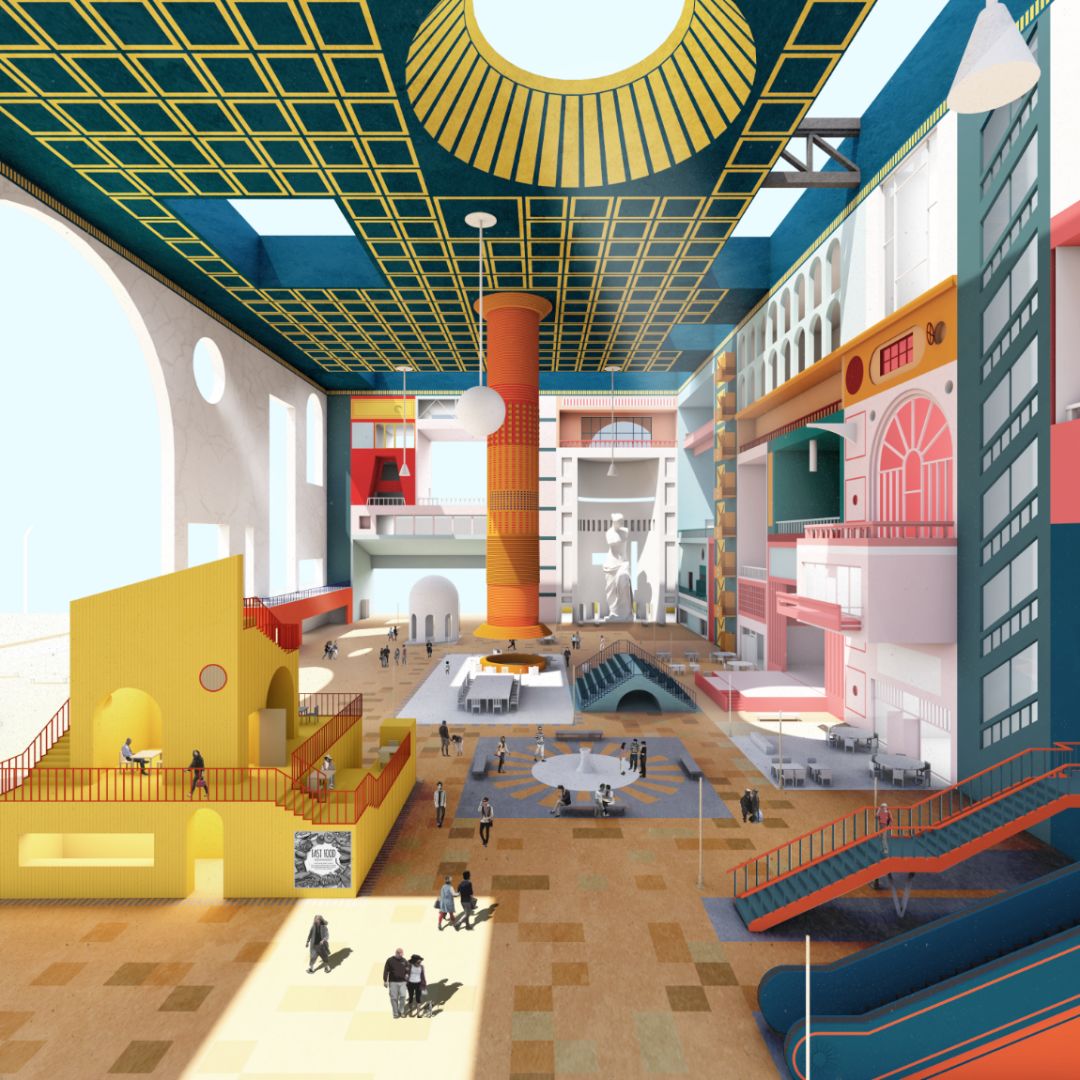
话不多说,直接把大神成套的图放上来!






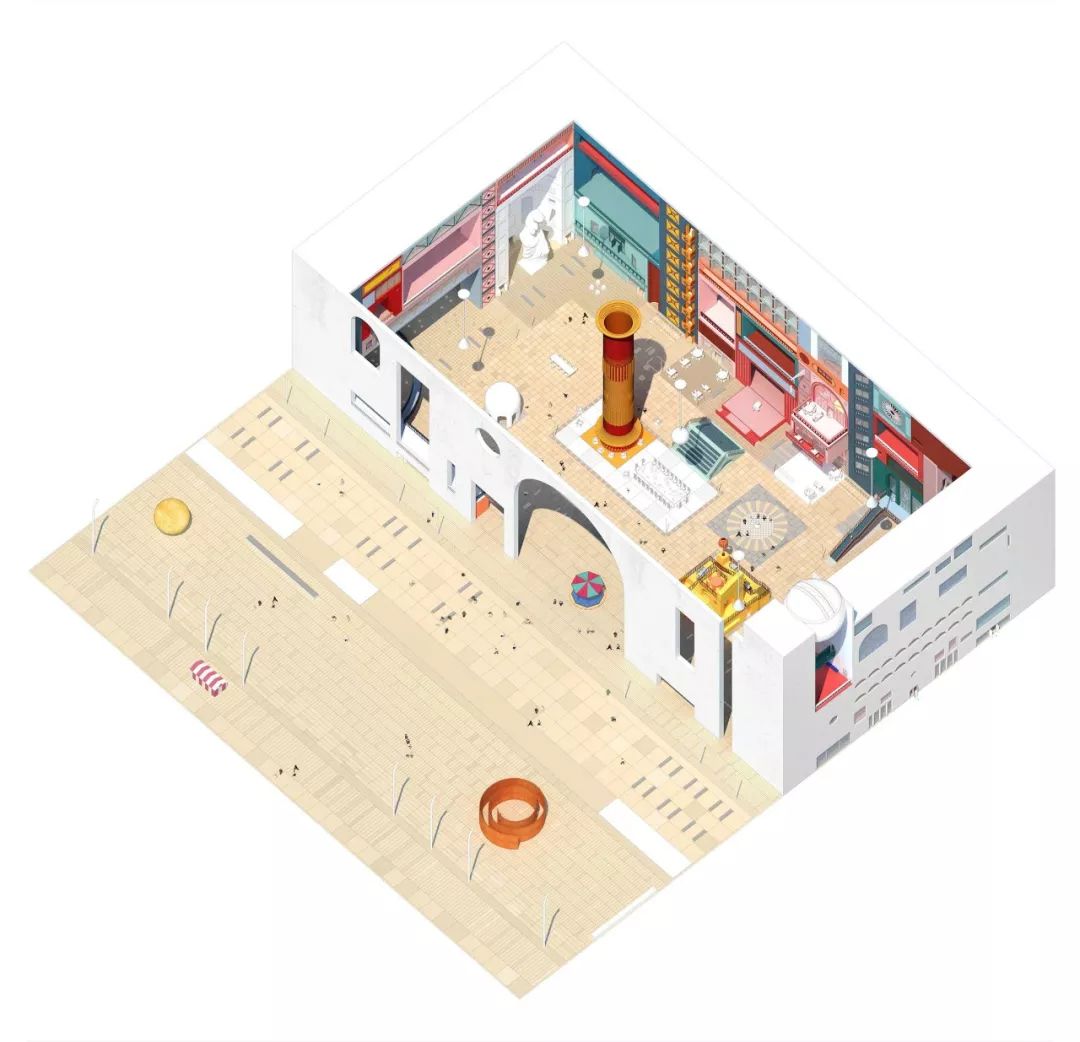
怎么样,有没有很好看?小编在网上找到这套图的时候,就被效果图丰富的颜色深深吸引住了,如果能在自己的方案中也用一套色彩鲜明的效果图来展示自己的设计那一定能抓住老师的眼球。因为条件限制,没能找到这个方案的文字说明,不过也并不影响我们从技巧层面上去剖析这样一张效果图的制作过程当。
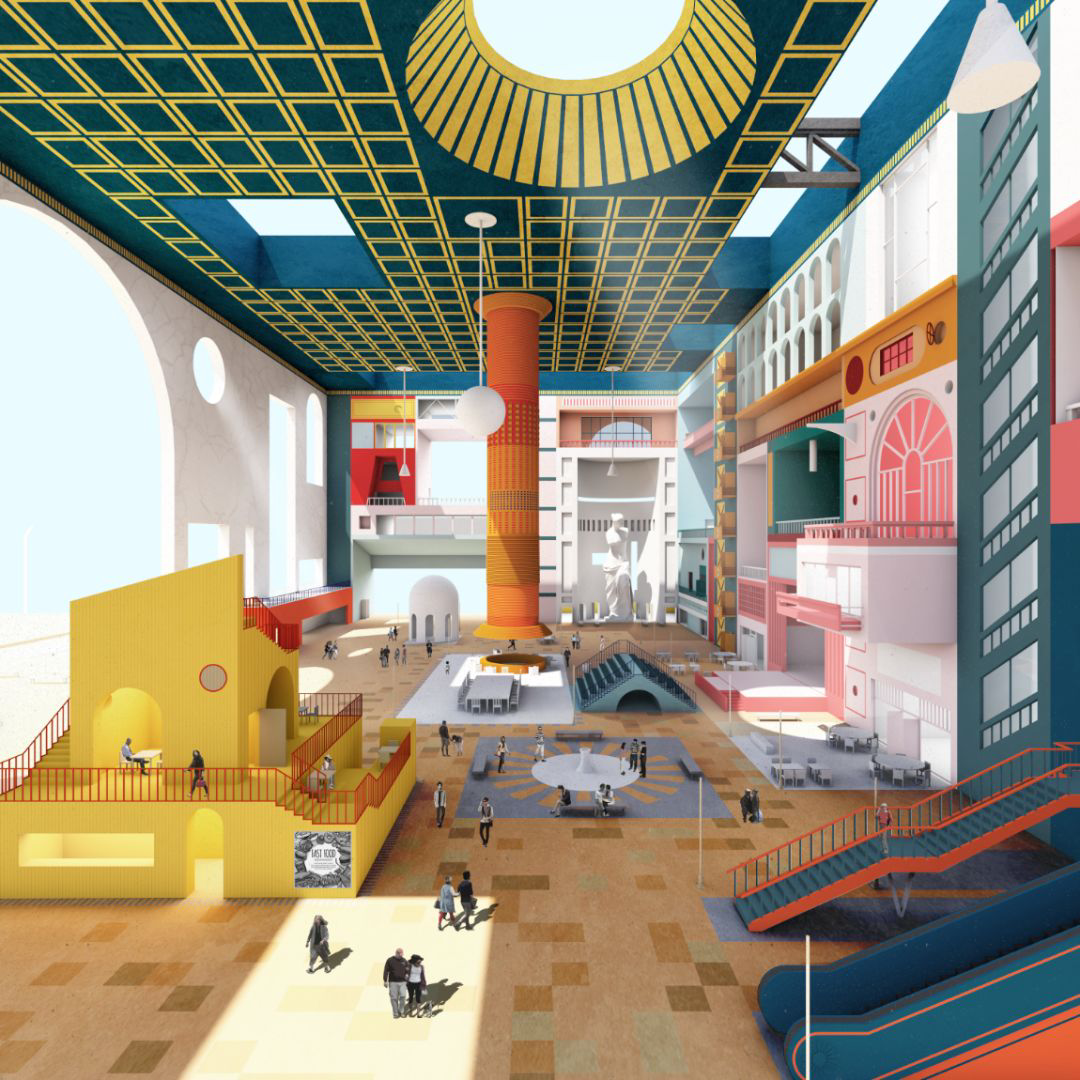
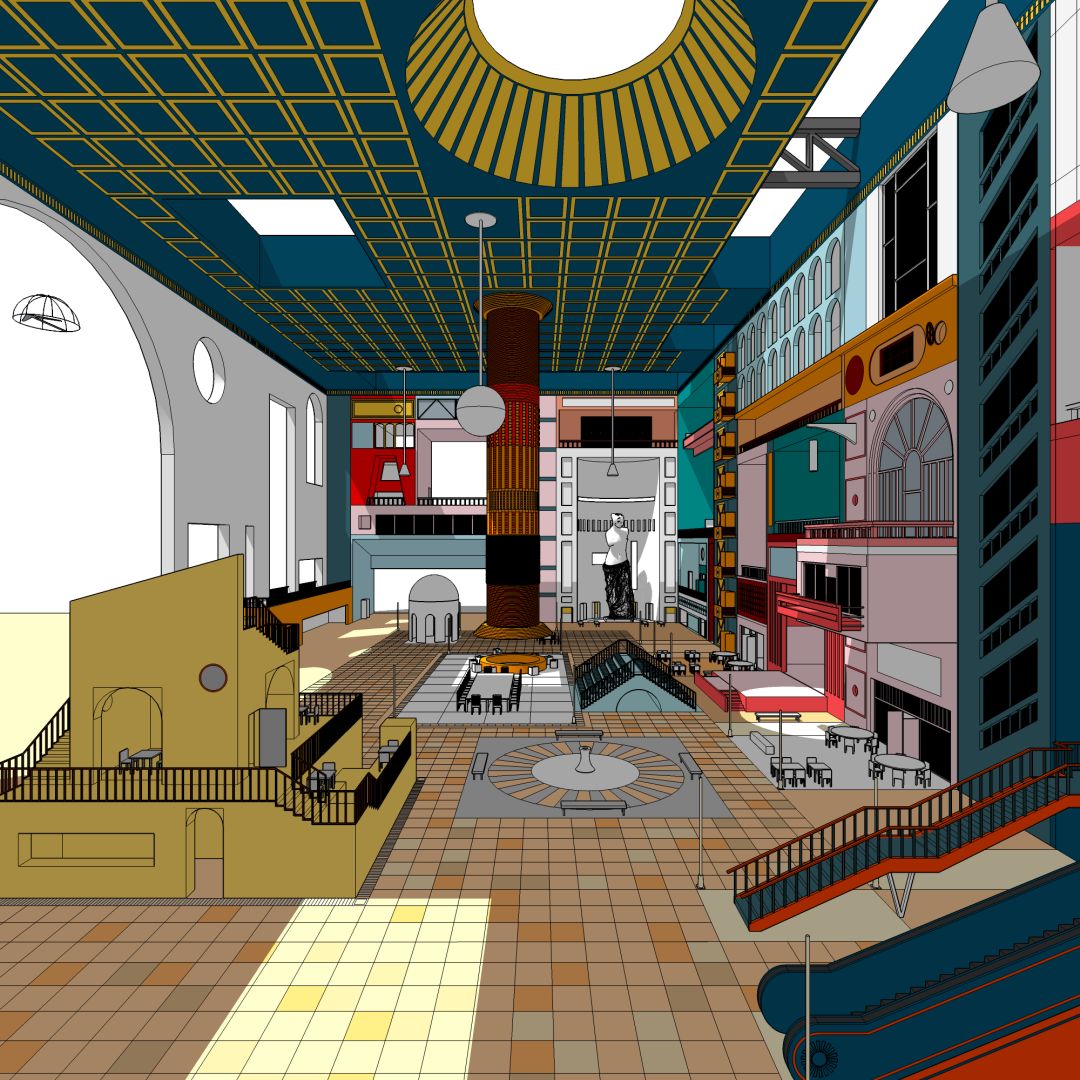
于是小编从这些图中挑了一张表达信息最丰富的,也是层次感最强的室内透视角度来剖析制图过程和技巧。整张图分成三个步骤,模型的复原,赋予材质渲染和效果图的后期处理。下面我直接把最后复原的效果放了上去。

STEP
01
复原模型
在进入正题之前,想说一下自己对这张图的理解。
1.方案中没有很复杂的建模,曲面也都是圆柱圆弧。
2.图面几乎都是纯色色块,并且在同一个平面上的往往会出现很多重复的颜色和图案。
所以为了方便模型的推拉和颜色的填充,小编最后选择用SU来完成模型复原工作。
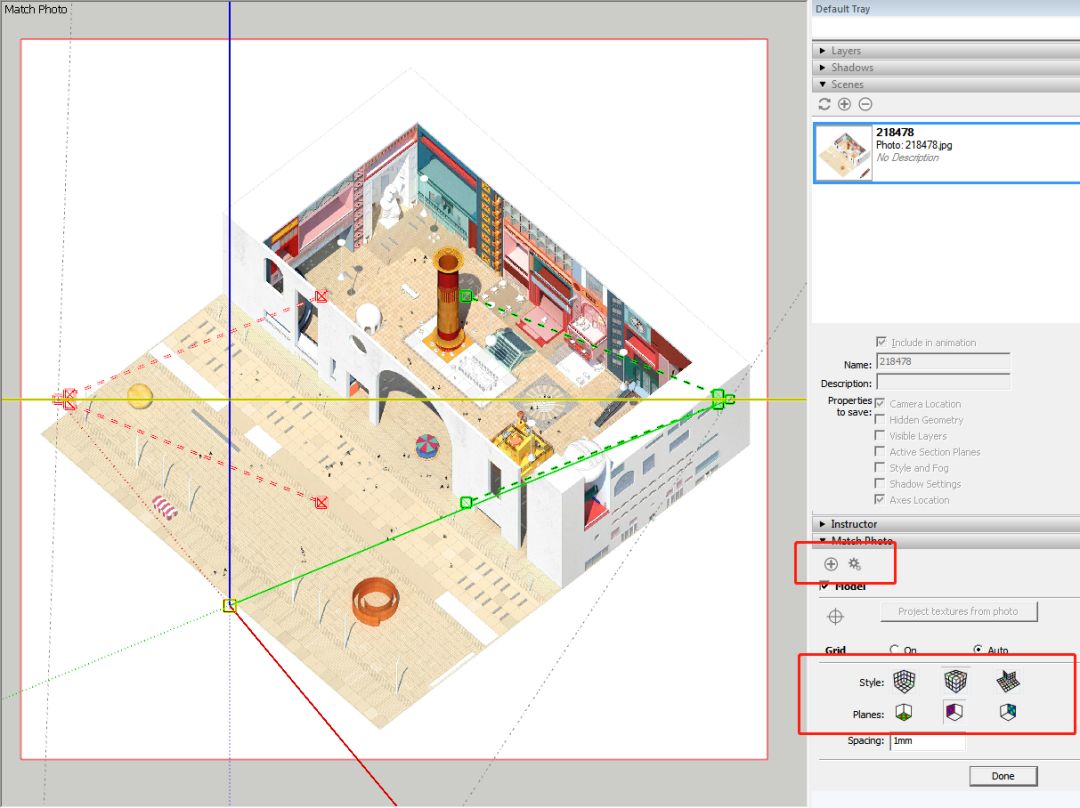
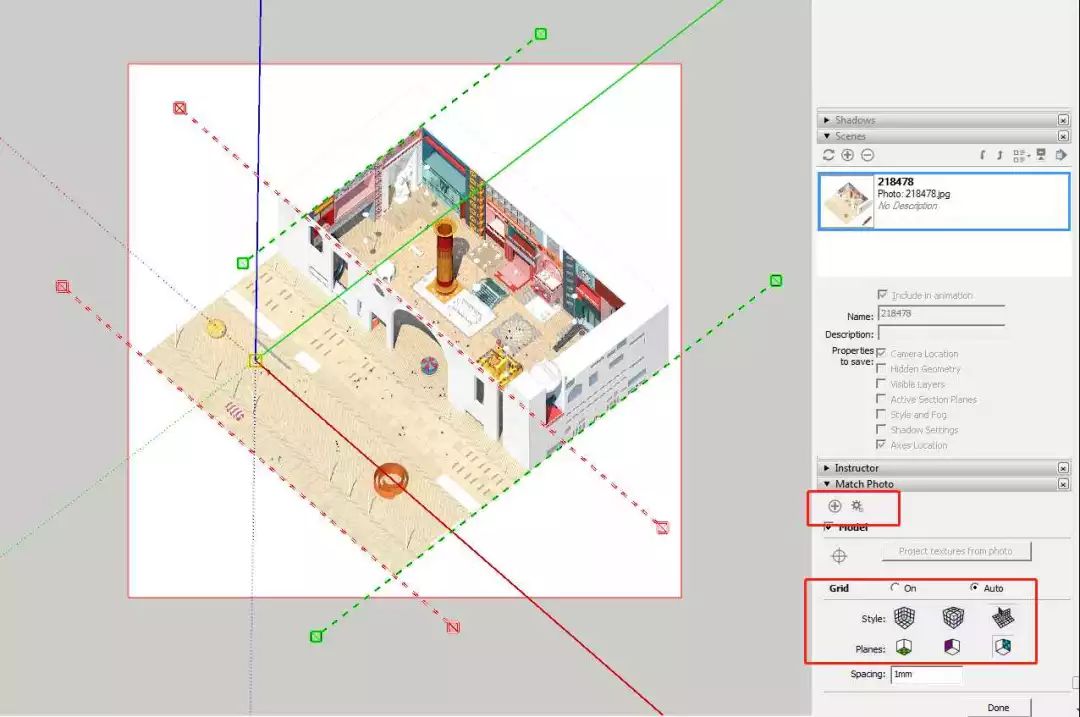
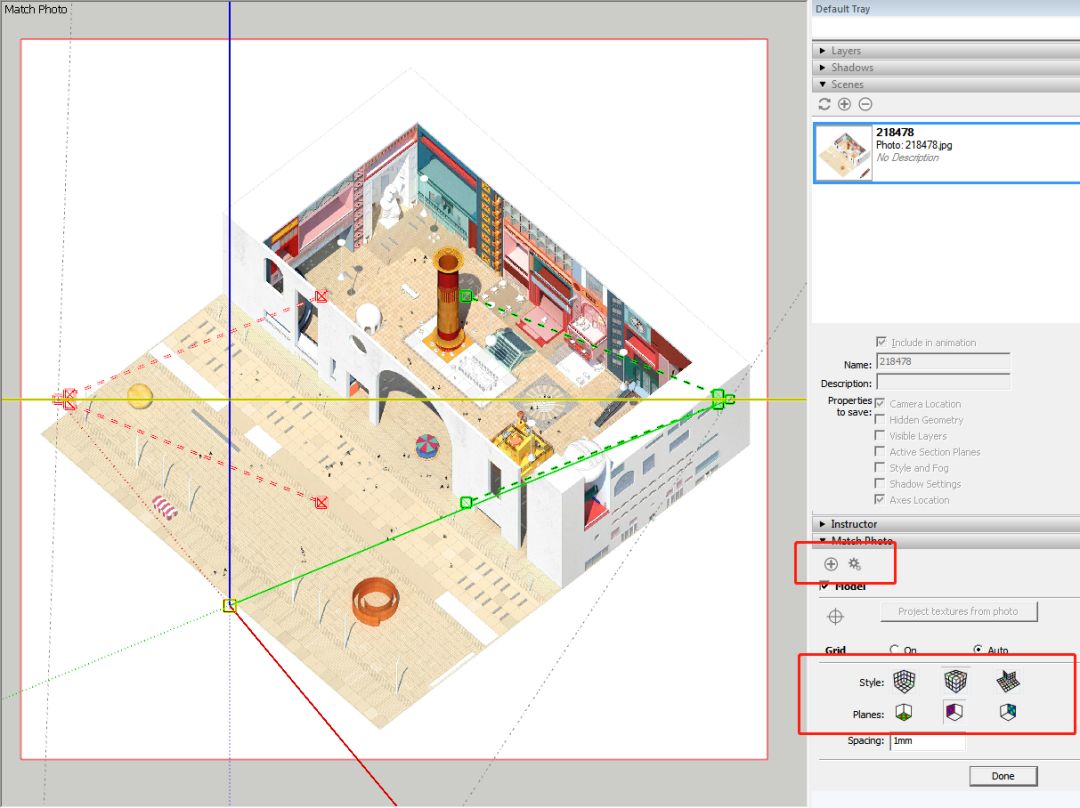
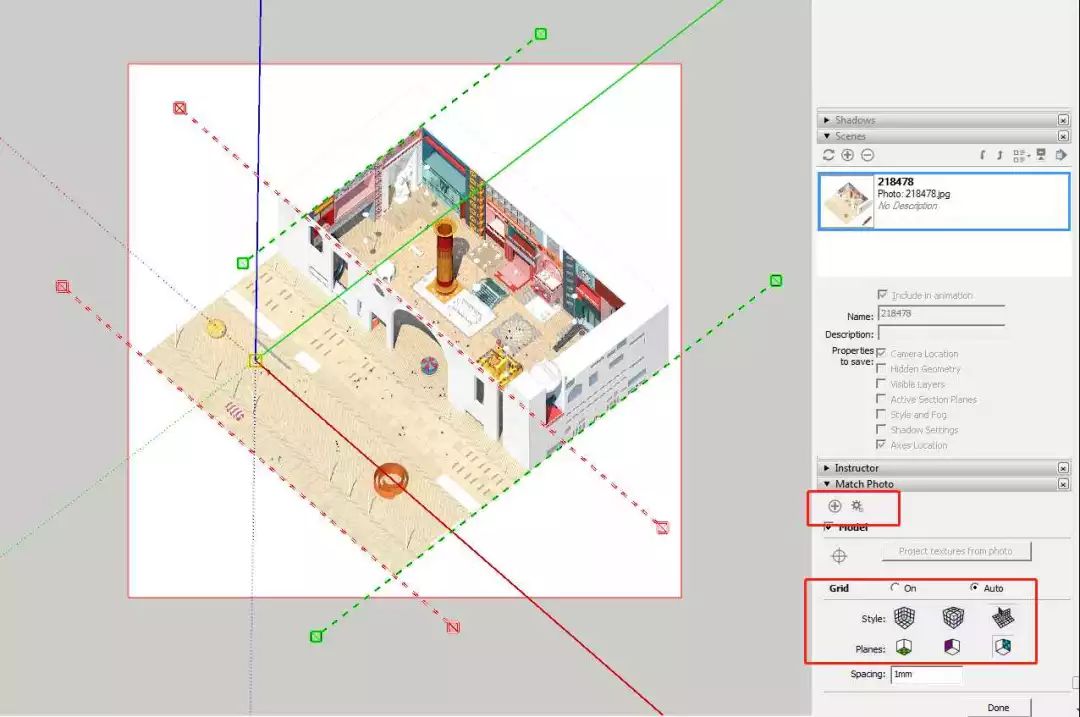
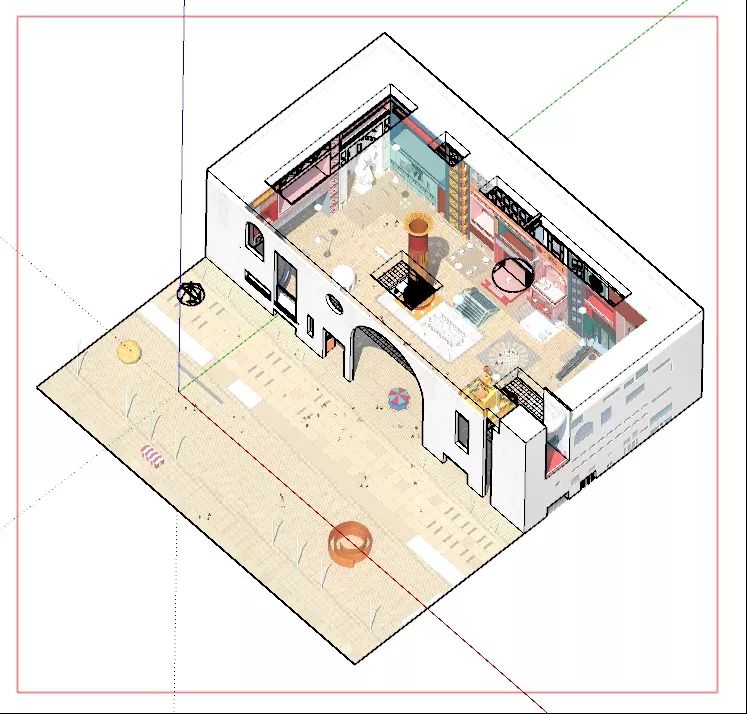
因为没有模型的详细数据,又正好有一个非常好用的轴侧图,为了较为精确的回复方案的本来样貌,小编用到SU一个很强大的功能“匹配图片”,英文是Match Photo。点击加号将这张轴侧图置入,这里图面上会出现四条虚线,红色和绿色各两条。其中红色对应的是X轴的辅助线,绿色对应的Y。分别调整每跟线的两个端点,使之中间的线与模型底面的XY轴平行。图上的实线红绿蓝轴是根据之前调整的虚线变化的,需要注意的一点是,如果虚线调整的比较精确,那么蓝轴会趋近于垂直。调整好之后,点击Done就保存了,后期需要修改的时候,再点击齿轮就可以调整了。

调整好的角度就是下面这张图啦。

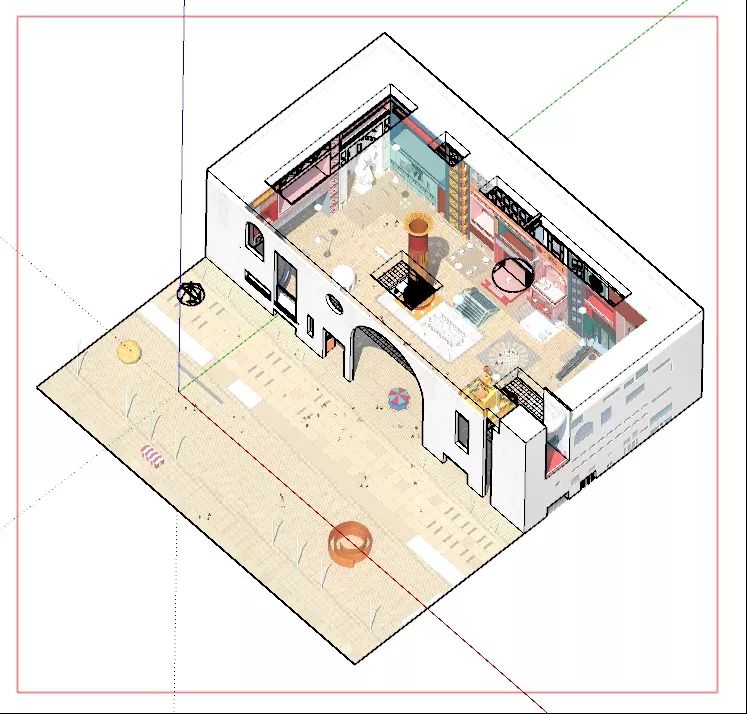
我们在匹配图片时给的默认场景中完成外部体块的推拉和掏洞。这样大概的空间维度就出来了,接下来需要我们进入建筑内部继续我们的复原工作。

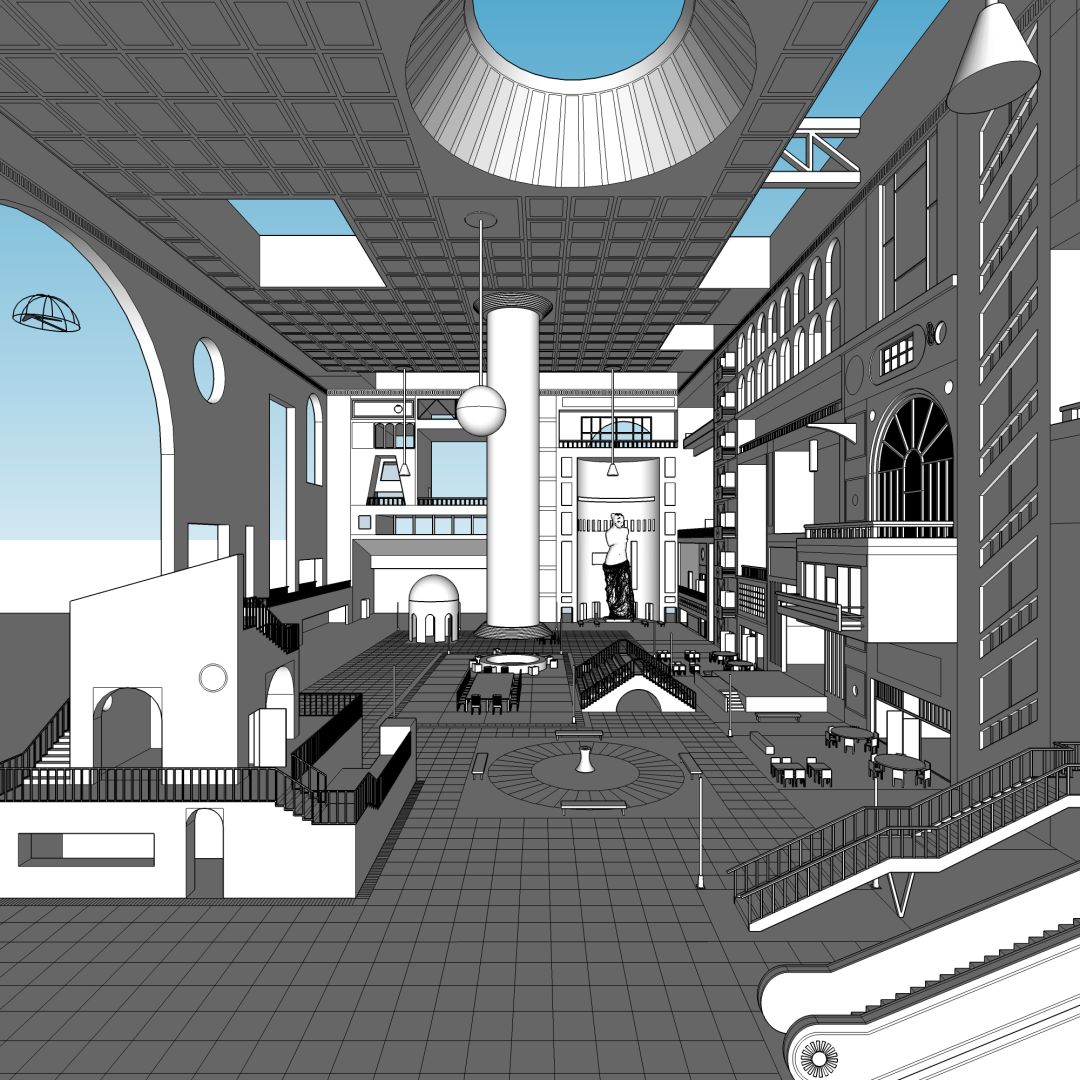
小编在这里通过反复切换室内室外的视角来比对不同体块的参数,一点点完成了建模的全部工作。同时也给有图案的面做了精细的划分,为了之后填色工作做好了准备。

STEP
02
渲染出图
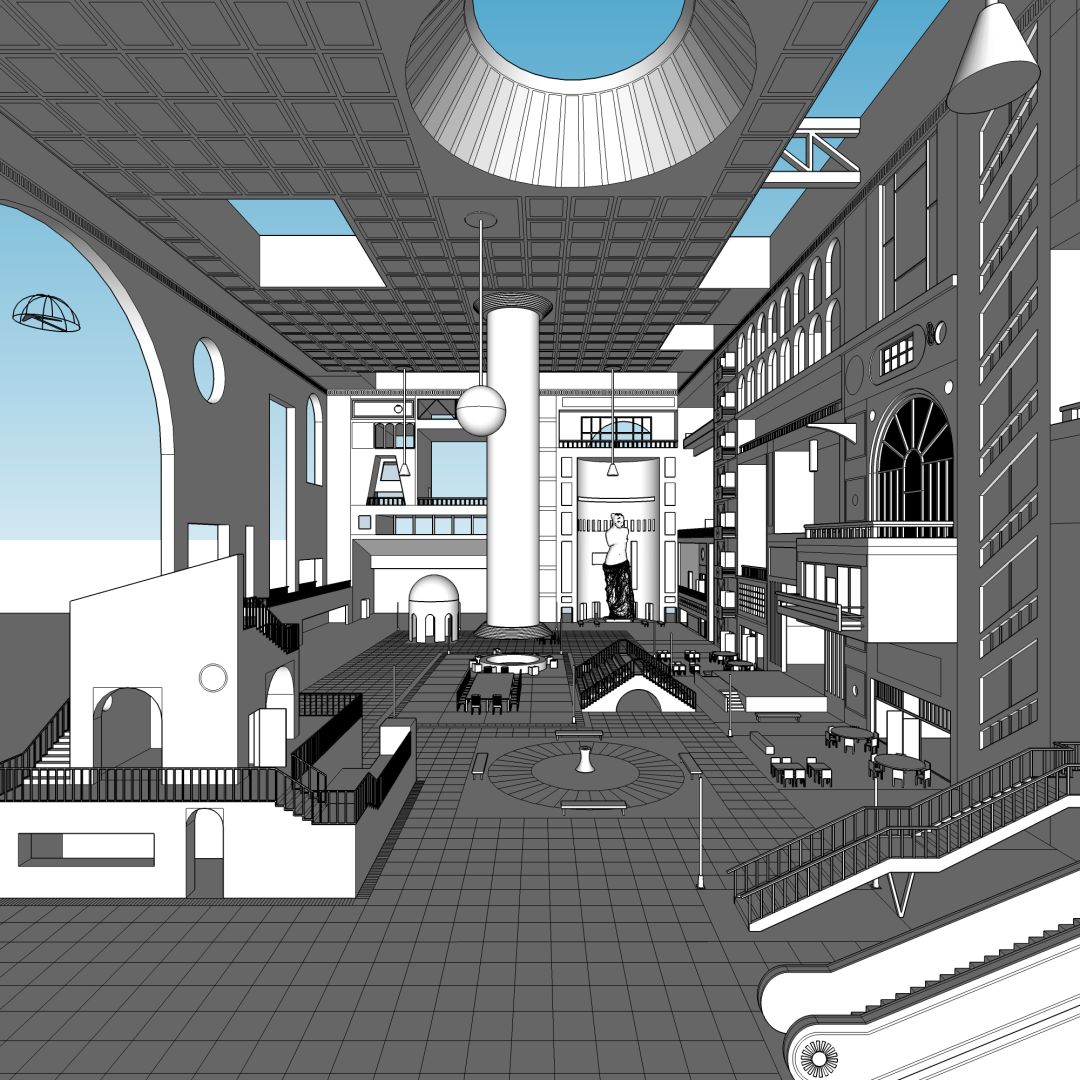
1.我们可以发现图面的上的元素过多,直接渲染白模再放到PS里全靠后期是不现实的,所以之前模型准备工作中画的线框就派上了用场。在根据原图完成填色工作后,并打开阴影调整太阳角度。这里小编希望太阳光既能照亮地面也有一部分可以打在墙上,从而提升画面亮度和立体感。下图就是完成填色和调整太阳光之后的效果啦。

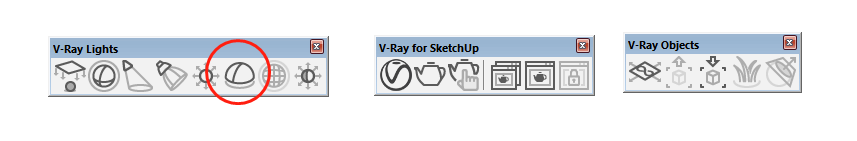
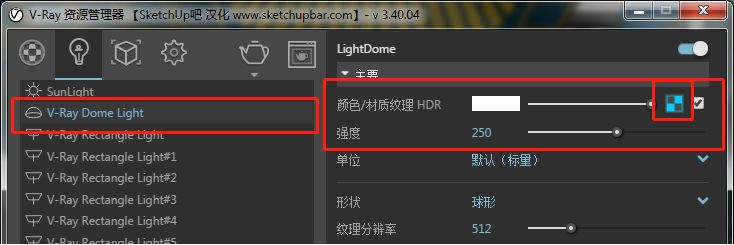
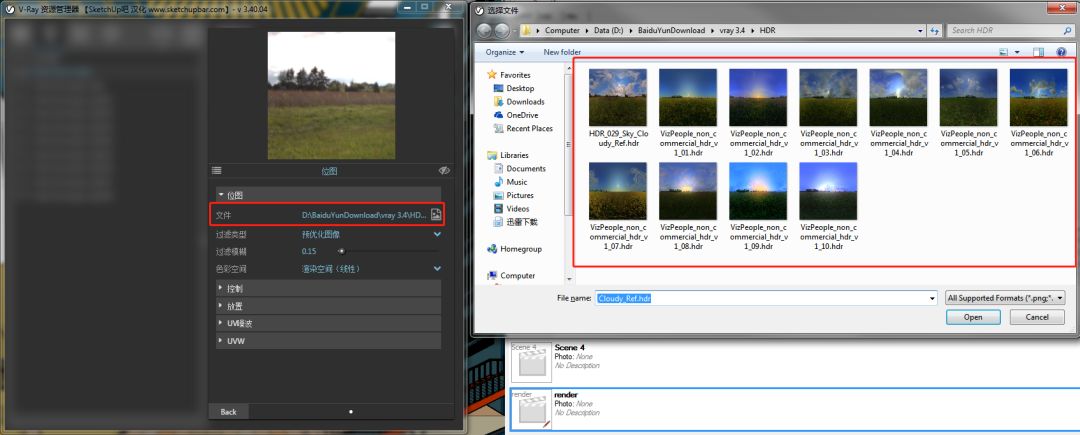
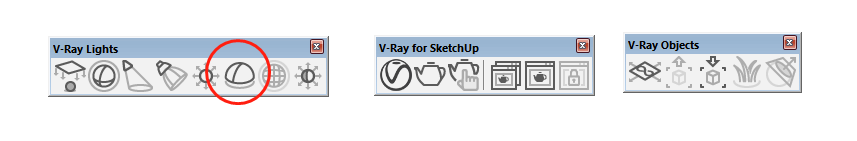
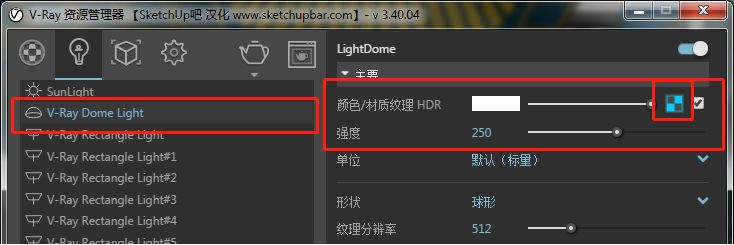
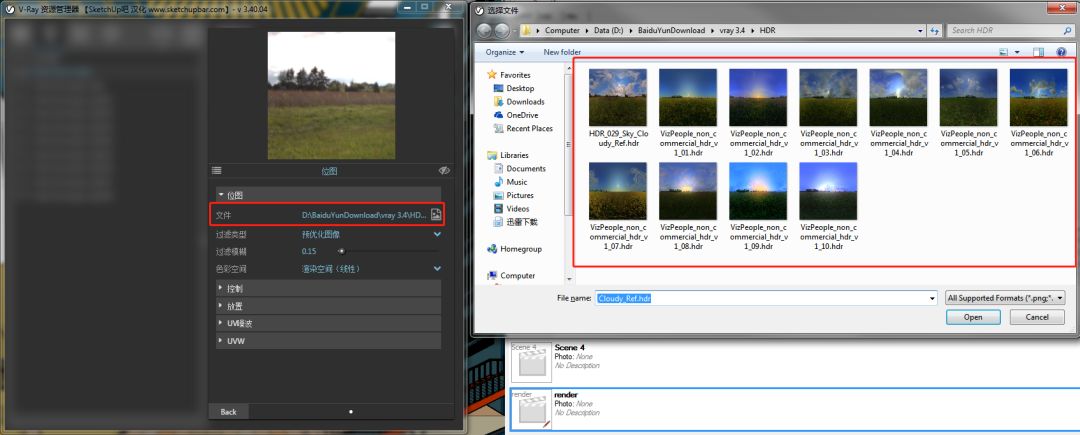
2. 除了太阳光作为直射光之外,还有外面天空的漫射光照亮了室内空间。我们这里使用VRAY自带的穹顶光源,给天空赋予一个HDR贴图(强度一般在50-500之前,具体参数根据建筑对环境光的要求做调整)。



3. 渲染一下小图看看效果,发现室内的大空间的光线效果因为穹顶光源的原因,效果还可以。但几个小的室内空间却显得很黑,破坏了画面的色彩感。所以小编决定要在这些小空间中加一些光源。这里用的是平行光,并且根据不同的空间对光线做了颜色和强度上的调整。
下面的对比图,大家可以看一下调整前后的区别。


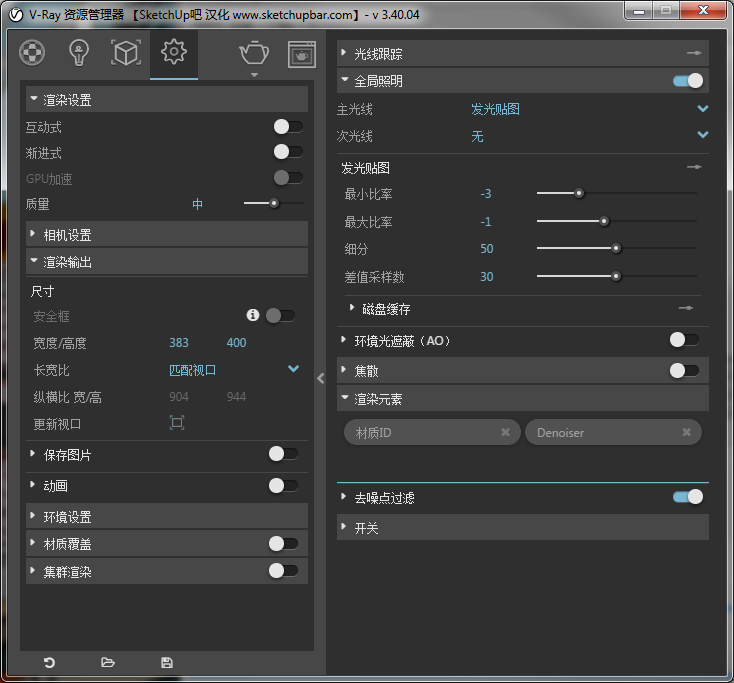
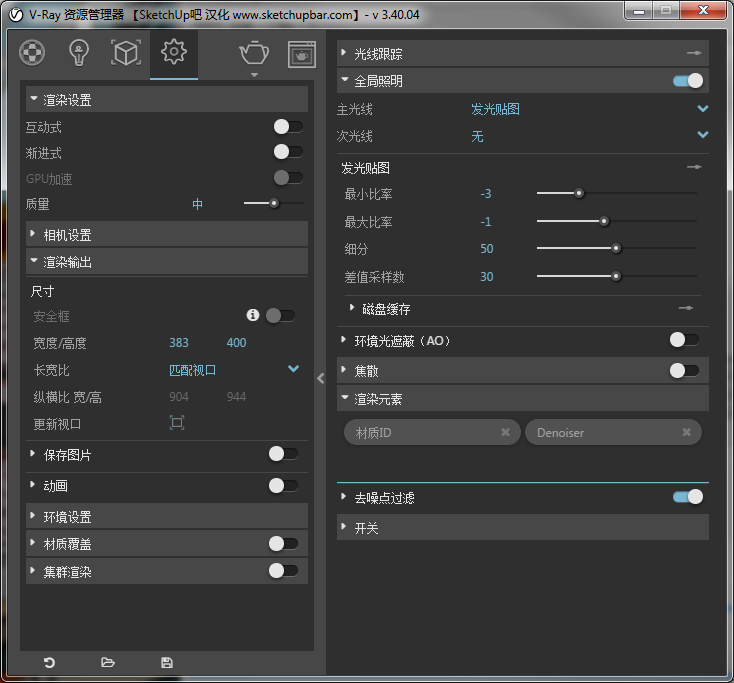
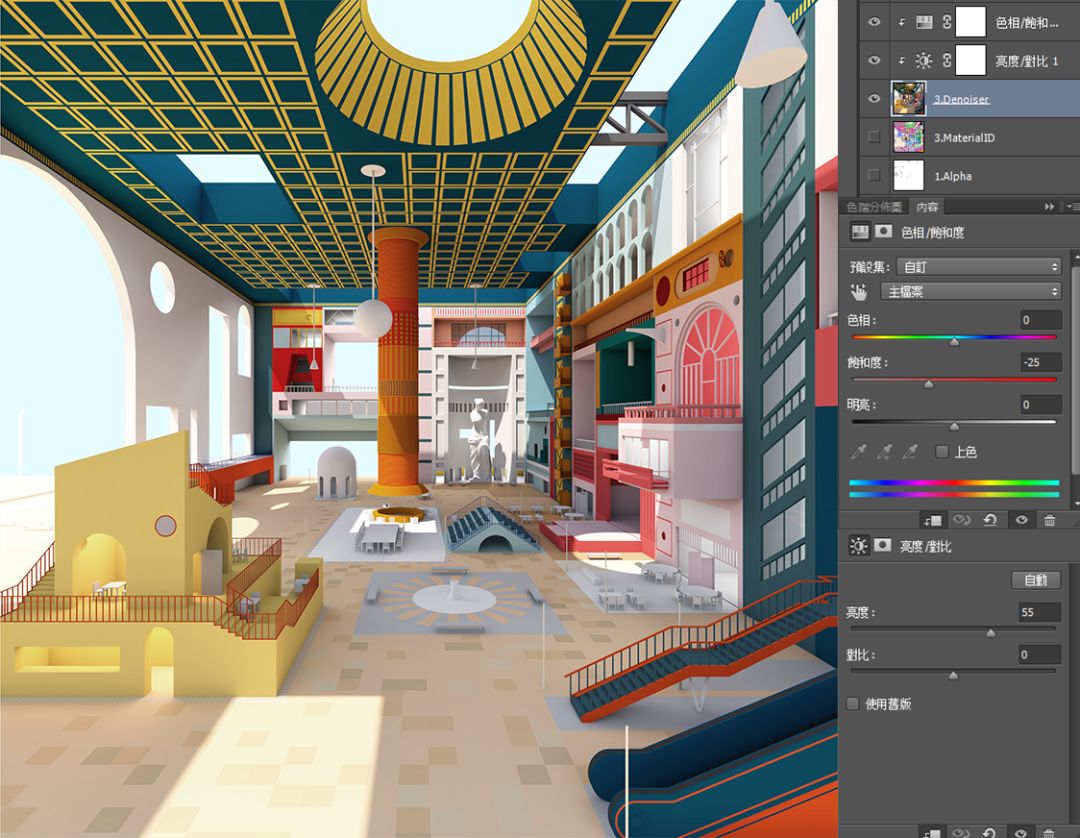
4. 是时候来看看之前一通操作的成果啦,这里小编放一下自己渲染的参数。通道图打开材质ID用来方便后期处理,Denoiser用来去除渲染过程中产生的噪点。

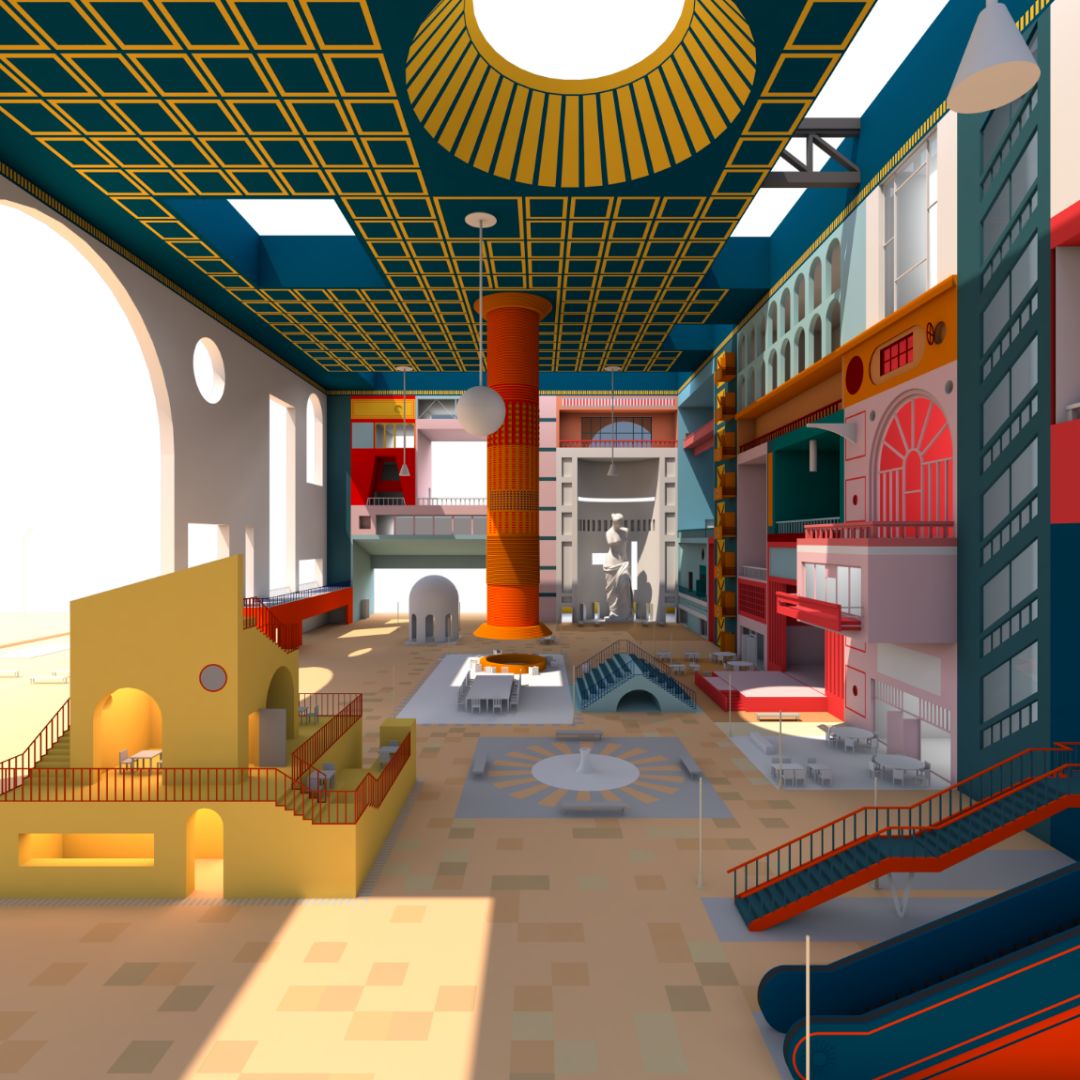
给大家看一下渲染出来的效果。

Denoiser通道图
STEP
03
后期处理
其实在step 2的时候,小编就已经反反复复调试了好多次参数,以求渲染出来的成图能最大程度上接近原画。所以在PS这一步里,我们主要做的是用渲染解决不了问题。下面我给大家细细得介绍一下小编自己的P图步骤。
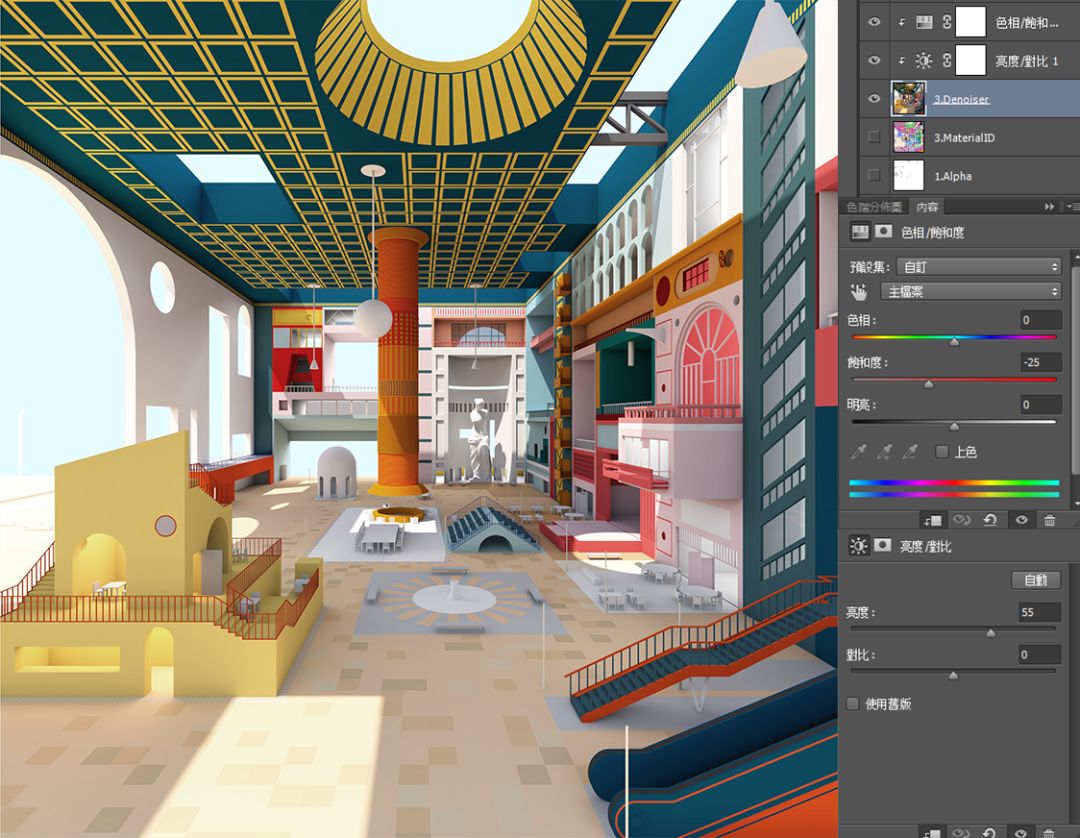
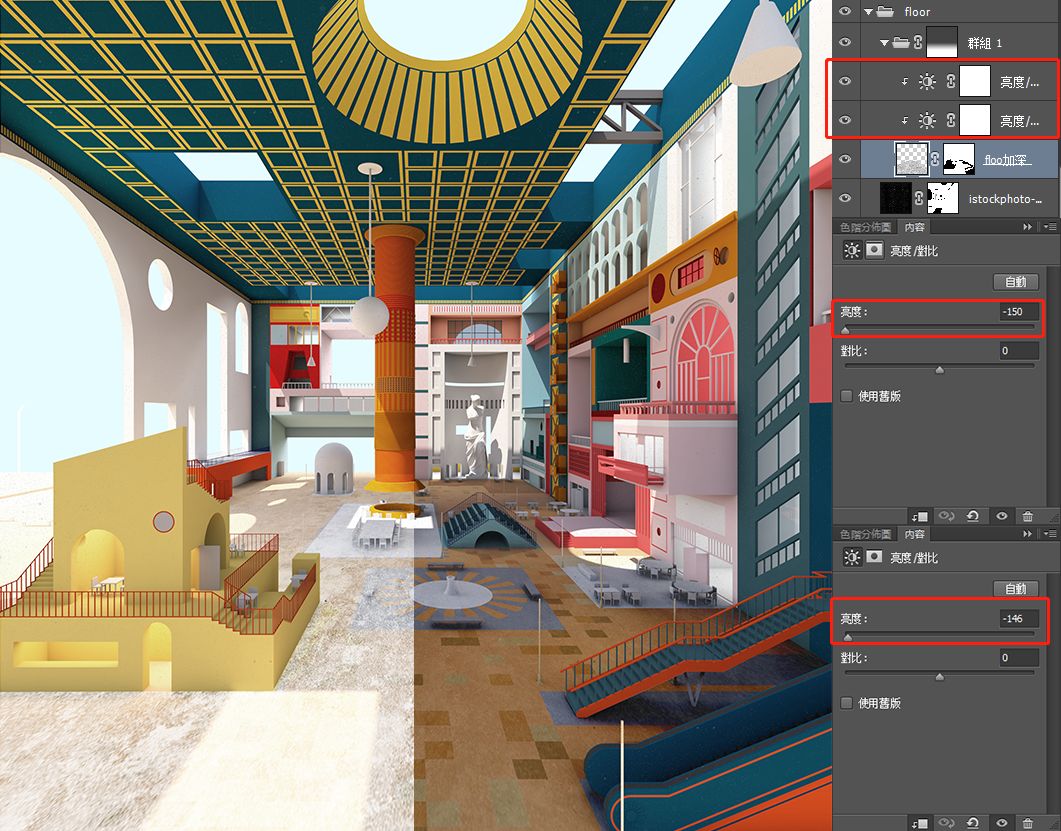
整体关系的调整
在拿到了大体关系比较满意的渲染图之后,其实再稍微仔细观察一下效果之后会发现,图片有点过于饱和了,画面颜色暗淡,并且部分室内小空间的打光颜色有点扎眼。所以进PS的第一步,小编就给底图加了一点亮度,减少了一点饱和度。

几个大面的质感赋予
室外空间中,天空地面和设计主体是构成图面的主要元素。那在室内空间里,可以分成地面天花板和墙面这三块区域。仔细观察原图不难发现,处于阴影中的地面又在后期中被赋予了两种肌理:(1)点状的黑色颗粒。(2)污渍的痕迹。

同样的,我们也分两部来完成这个效果。
(1)黑色颗粒的制作
小编在网上找到了一张JPG图,放到PS中不管是调整透明度还是使用叠加模式都无法达到想要的效果。这里小编用了反色(CTRL+I)+ 排除的方式把黑色的颗粒单独筛选了出来。


(2)污渍的质感
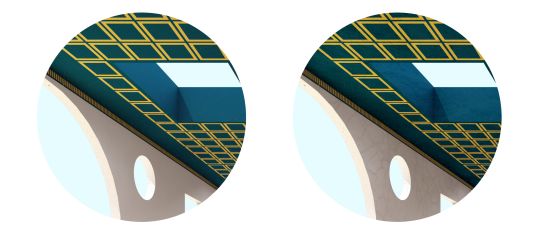
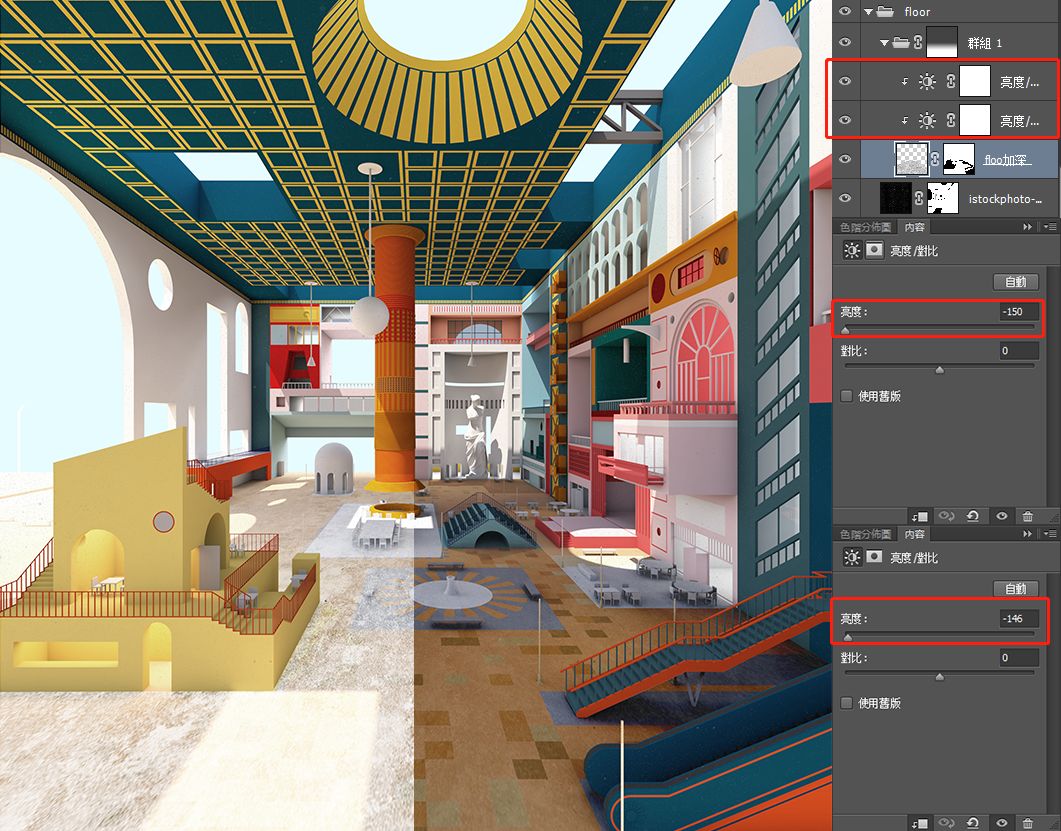
一般材质纹理的创建,我们直接把下面这种贴图改成叠加的方式就可以了。但是因为素材图不够暗,无法做出发脏痕迹的感觉。连续给了材质纹理两个减小亮度的处理,地面的肌理效果就出来了。


左图:直接叠加贴图之后的样子
右图:给贴图添加了两个降低亮度的图层
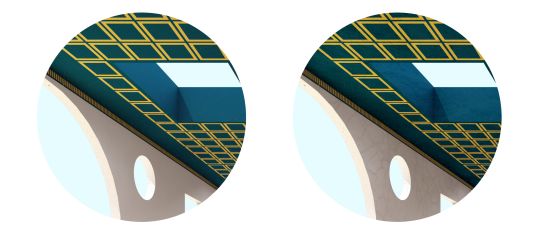
用同样的方法我们分别给天花板,左侧大理石质感墙面和左下角的黄色建筑物添加了纹理,使画面的大体色调定型。

放大一点看看添加肌理前后的区别。

03
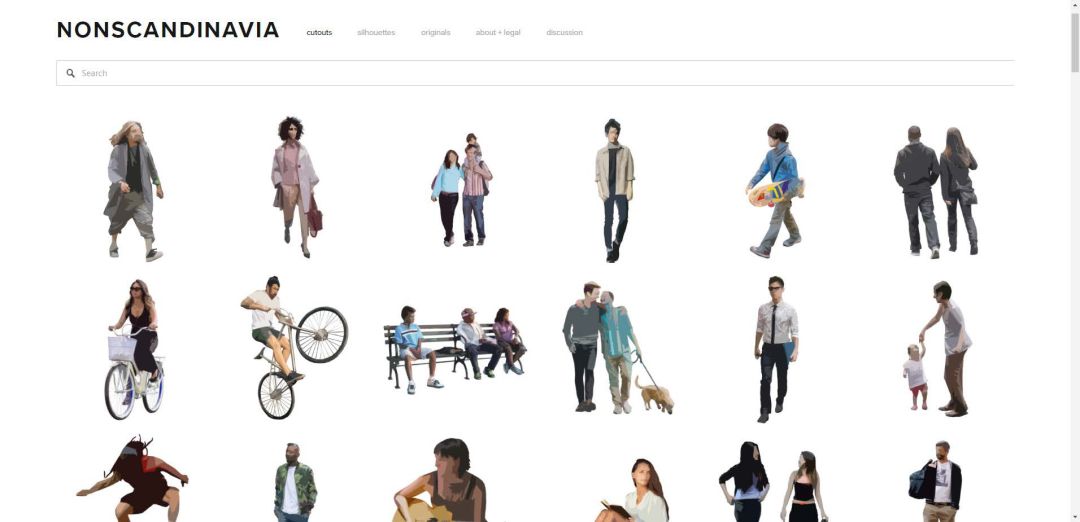
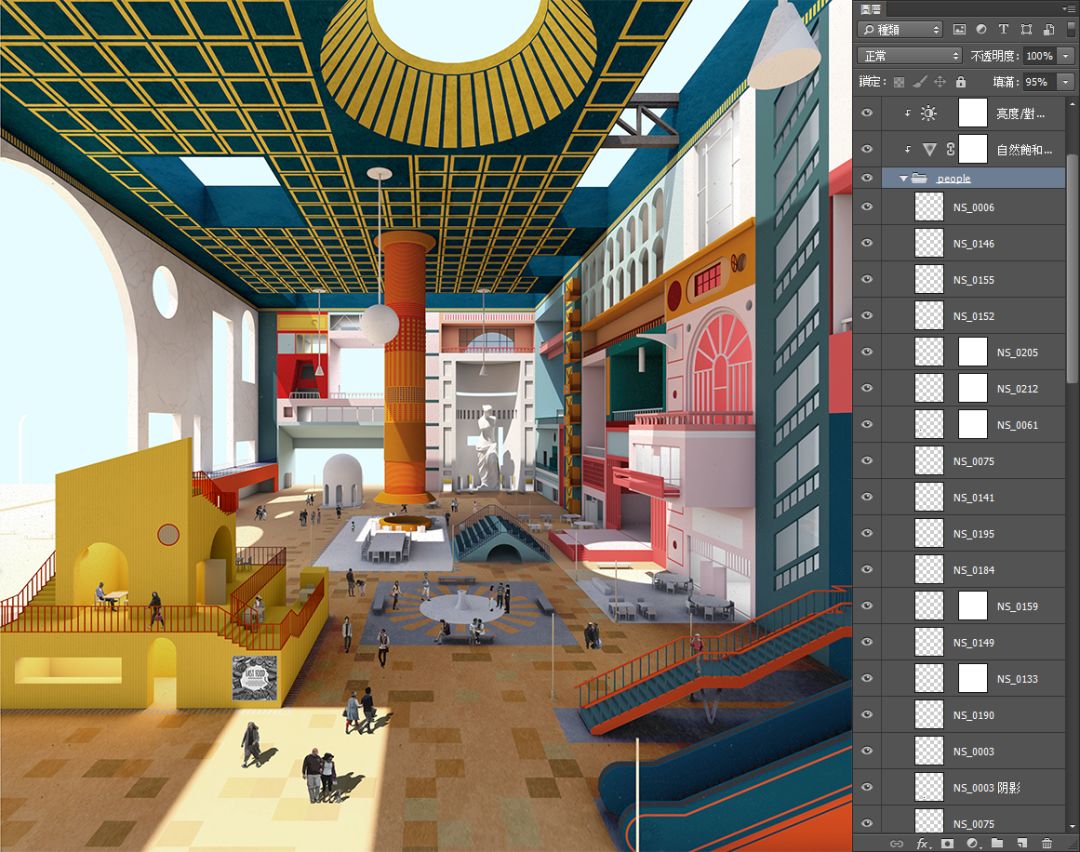
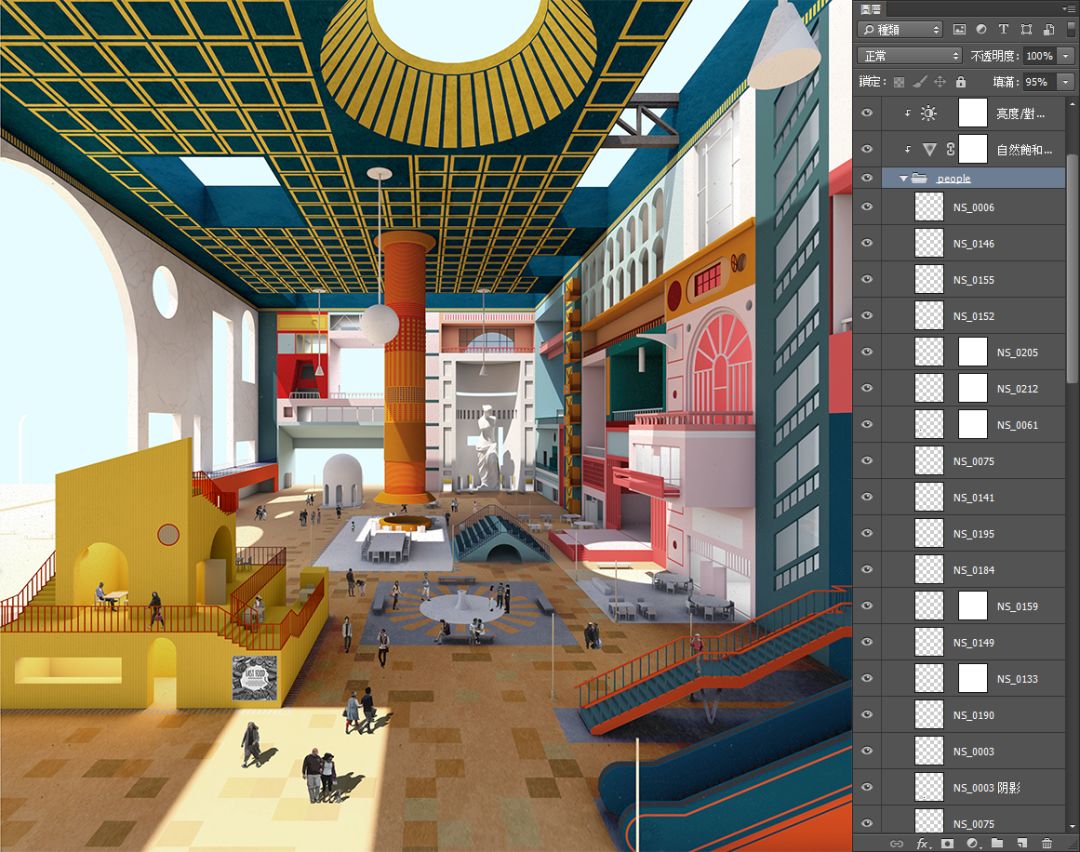
人物素材的添加
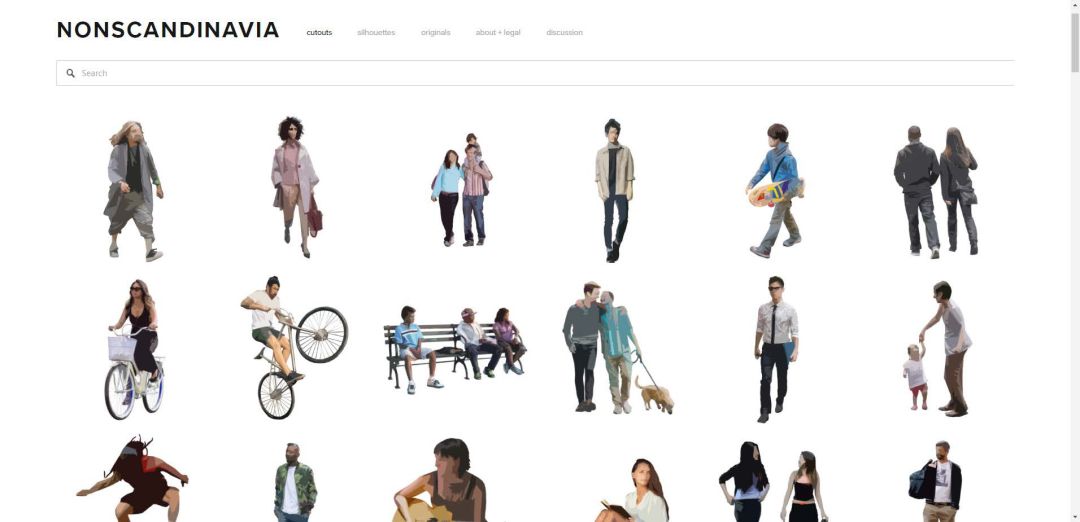
在添加人物素材的时候小编觉得要结合出图去考虑不同素材的使用。在非写实的效果图风格里,如果还使用正常的人物素材有时候会有一些违和。这里使用的是Nonscandinavia网站的Cutouts素材,低面体风格的人物能更好的贴合画面。


04
整体调色
用软一点的笔刷浅浅的刷一层白光,不满意的再用橡皮擦一擦就做出了太阳光射入建筑的效果了。做完了这些步骤之后,大家可以再调一次色调(在前面的细节处理中,一些元素可能会破坏整体的效果)。下面就是最后的效果啦,小编对效果还是比较满意的。

到这里这期的制图教程就完成了,最后跟大家讲一下关于P图的想法。
很多时候当我们在网上看到喜欢的图,想借鉴却无从下手的时候,大家会觉得别人一定是用了我们不知道的软件。其实不然,绝大多数建筑类的效果图都是用平时我们常用的那几款软件做的。小编觉得,几乎每张图的固有的制图步骤都涵盖了,建模,渲染,素材收集和后期处理。熟悉这套出图逻辑后,剩下的就只有一些稍冷门的软件技巧需要我们攻克。所以,效果图的制作其实并不难,有了方法和逻辑,像这样的一套看似困难的图大家也能做的得心应手了。






 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号