做设计的都知道
版式设计需要充分认识画面元素之间的关系
并在有限空间内合理布局
将图形与文字有机结合
所以,这次小编给你们来点实在的!
版式设计方法双手奉上
▼
1
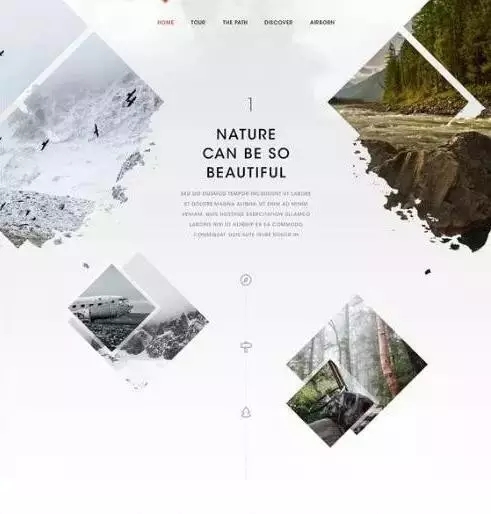
如何在画面中摆放大量图片
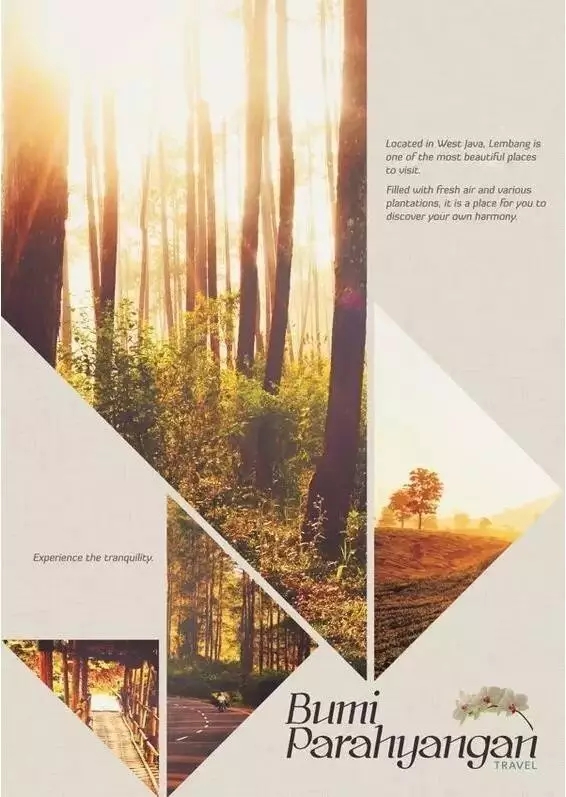
倒三角构图
▼

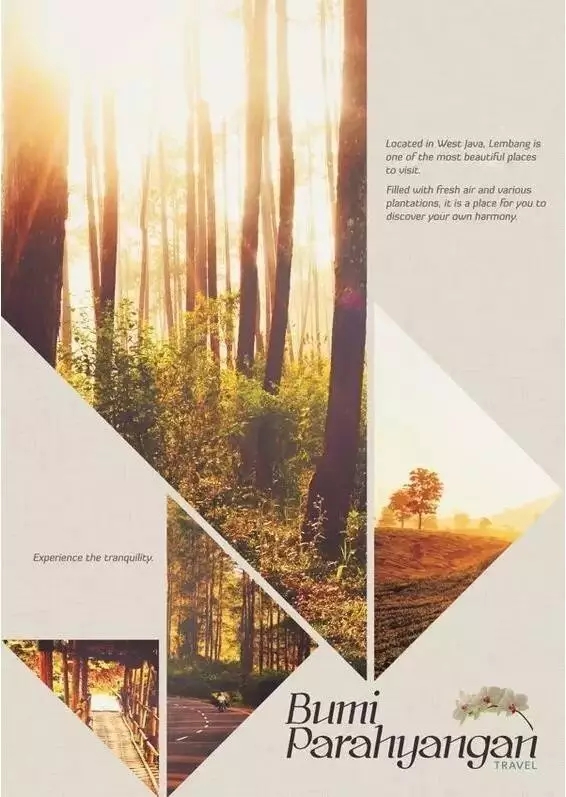
在版面上半部分放置视觉冲击力较强的大图,并自上而下沿着画面中线,逐渐减少图片数量、降低图片尺寸,从而呈现出倒三角形的构图形式。
倒三角构图,符合读者自上而下的阅读习惯,在增添图像表现力的同时,为读者创造沉静的阅读氛围,提升文字的可读性。
对角线构图
▼

在版面对角线的两端放置大小统一的图片,使画面对仗工整、斟酌稳重,富有安定感,不会由于图片较多而令画面纷杂错乱。
2
如何使版面富有节奏感
将图像有机分离,为图像创造动感
▼

将图像交错放置,为图像创造节奏感、体现亲和力
▼

将图像排列于页面底端,将文字有节奏的放置于图像之上,在增添节奏感的同时,为画面补充适度的秩序感
▼

3
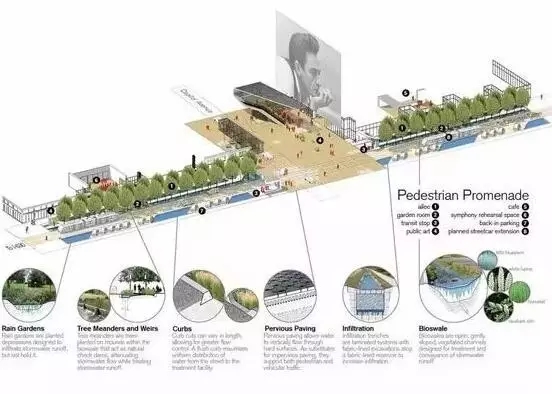
将杂乱烦琐的信息整理得清楚易懂
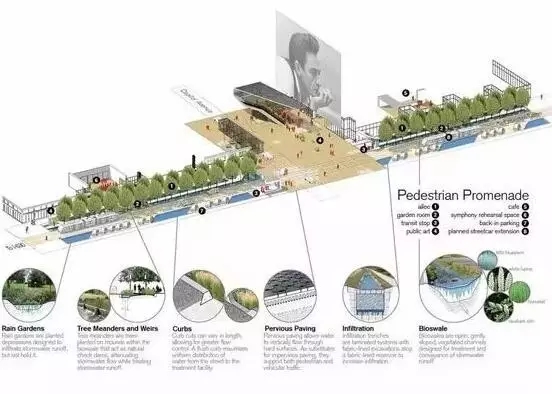
在编排有关联的大量元素时,通常会利用年表、时间轴、地图和路线图等横长形的对象来作为页面主轴。除了能沿着轴线清楚地引导读者的阅读顺序外,还能整理文本信息。另外,这样的技巧同时也能分割版面区域,并赋予含有多张图片的页面稳定感与整体性。
图片与内文区域也能成为轴线
▼

配置色块以强调轴线
▼

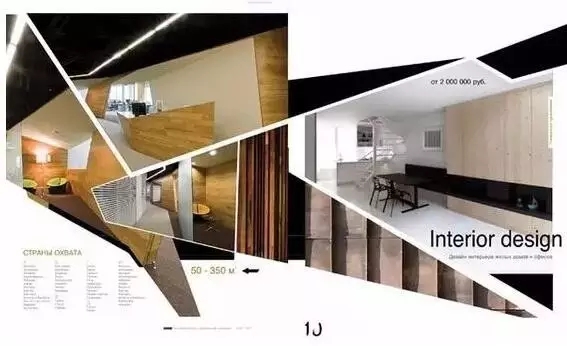
用图片创造出对角线方向的版面轴线
▼

4
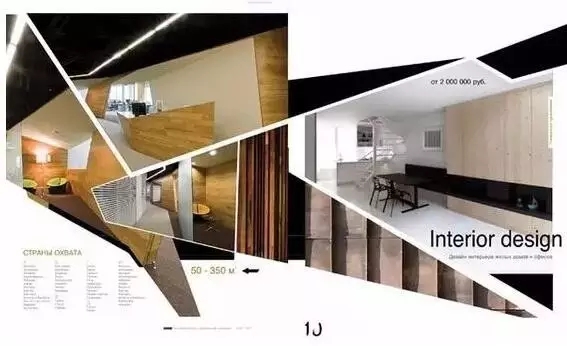
如何让版面阅读起来更加有趣
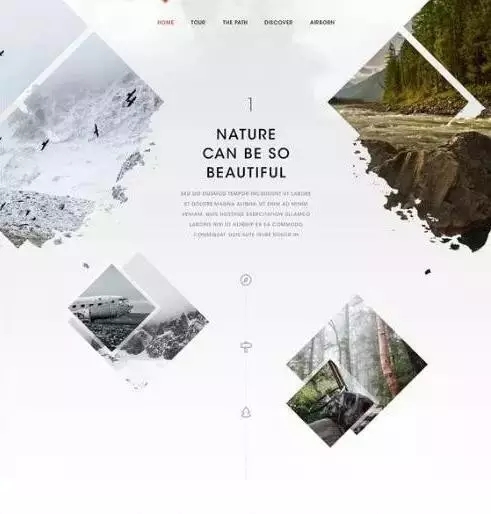
如果让图片跳出网格,以沿着圆形、S型或是切割页面的对角线来放置,就能让版面变得更生动幽默。这样的配置方式,让版面呈现出开心、愉快的感觉。大胆的构图,除了能增强页面印象,也能起到画龙点睛的作用。
利用对角线放置的图片创造阅读顺序
▼

沿着S型放置图片,让读者越读越有趣
▼

5
如何营造版面的稳定感
想要营造出版面的稳定感,重点在于重心的设计。不论是图片、标题和内文等元素的色调及尺寸,或是字里行间的间隙比例,都会造成不同的重量感。而页面中这些主要元素的分配方式,将决定版面整体的稳定感。
均匀摆放图片,由文字产生版面重心
▼

大而轻以及小而重的图片
▼

大而重的图片以及小而轻的图片
▼

6
整理杂乱图片,营造有条不紊氛围
不要轻易使用自由式版面编排设计
▼

图片数量较多时,很容易导致过度统一,因此自然会想采用自由式的版式设计。但若未经设计而盲目摆放,往往会给人凌乱散漫的感觉。这样的方式也经常会造成过度统一而缺乏变化的问题,应适度缩放图片尺寸,以增添其强弱对比。
突显单张图片
▼

如果有需要重点突出的图片,且图片尺寸都够大的话,则可在单页里放置一张大图片。此时必须先在跨页中规划出标题页面与相邻的内容页面,这样才能确保整个版面的平衡。
在页面下部以带状形式编排图片
▼

利用宽松的版式设计为商品营造豪华氛围时,偶尔会因留白不当而破坏掉版面平衡。此时,可让图片以带状形式摆放在版面下方,以稳定版面的重心。
7
如何运用元素来构造版面
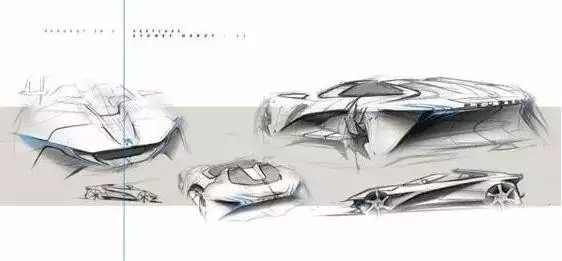
利用三角形构图的方式来稳定图文信息,是编排设计中较为基本的手法。利用大小不同的图片创造节奏感,同时仔细摆放图片的位置,则能通过页面整体印象,传达版式设计内在的概念。
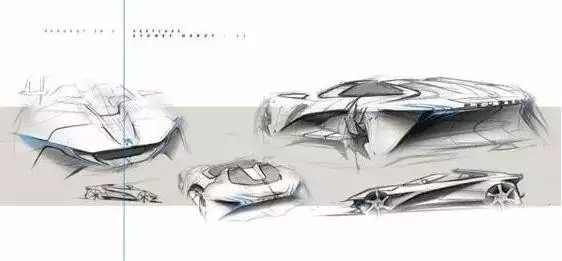
利用不同大小的图片,为版面增添变化
▼

利用对角线实现版面平衡
▼

用留白活跃版面
▼

当图片元素较少,或是手边没有能够与版面风格搭配的图片时,除了用倒三角的构图避免方式版面元素挤在一起,还可以通过适当的留白来解决问题。只有尽可能平衡配置元素,才能明确地传达想呈现的概念。
8
如何避免版面过于单调
在图片较多的版面里,图片的摆放很容易显得凌乱。此时只要为页面创造节奏感。不管是让图片彼此间产生尺寸上的差异,还是通过图片的上下左右关系以编排出节奏感,并尽可能呈现出轻盈的感觉,都是很有效的手法。
将图片编排在对角线上以创造对比效果
▼

利用不同尺寸的图片展现出轻盈感
▼

巧妙运用不同的比例
▼

9
如何将内容编排得更有逻辑性
将能分区处理或能对应至轴线的内容,用流程表表现。虽然要让版面显得简单易懂,整齐排列内容比什么都重要,但如果只强调整齐性,很容易造成枯燥乏味的版面。
将内容融入年代表中
▼

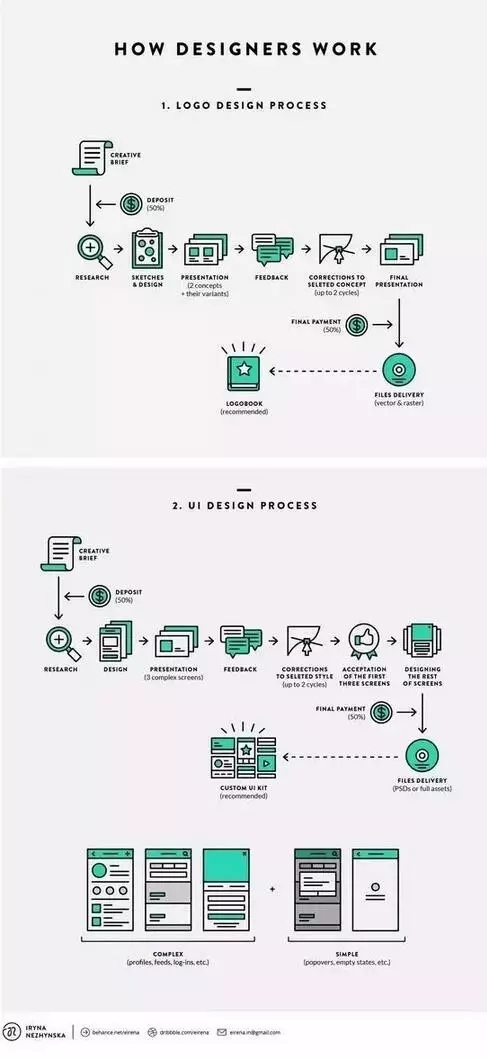
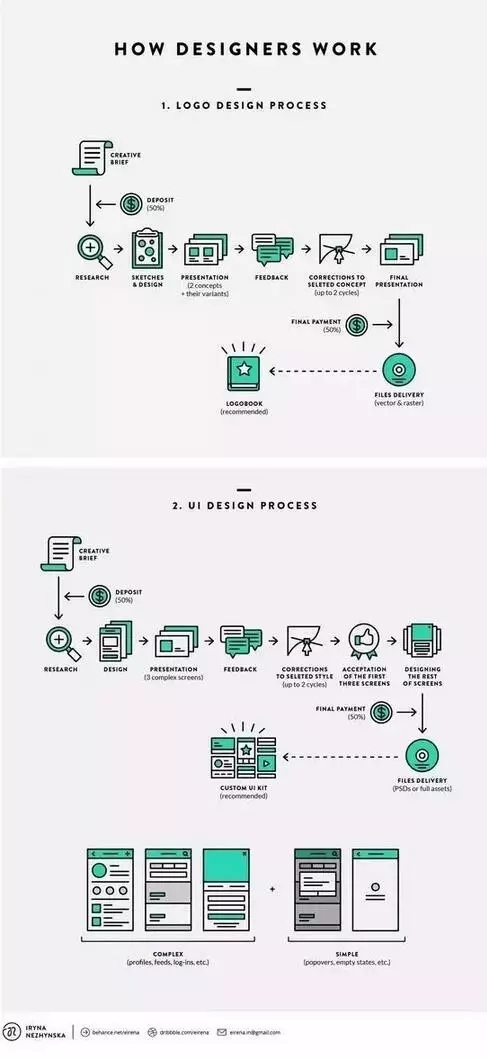
将版面编排成流程图
▼

勤劳的小伙伴赶紧去试试,
证明一下效果如何。
等着你们的成果哦!
感谢天工微建筑授权分享
欢迎关注他们的微信公众号
微信号:tg_wjz

©版权声明
本文来自 天工微建筑 禁止以 编辑版本转载,如有转载请联系原作者,长期接受各类作品、资讯投稿。



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号







































这排版作为封面插眼球还可以 作为作品内容排版不可取,极不利于表达内容
这些排版技巧真的很实用呀
好文
二维码已过期