这一期带大家一起学习网红插画风效果图的制作~
说到效果图,大家常用的一定是V-ray渲染+PS后期制作。V-ray渲染作为一种能够真实还原建筑场景的表达手段,一直是建筑学的必备技能。然鹅!渲染技术也不是人人都能轻松GET,大神和小白之间的差距可不是一点点,正因如此,面对心水的网红图纸,许多建筑学的小伙伴只能望而却步。
但是最近,一种扁平化插画风格的效果图席卷建筑圈,一些先锋事务所从拼贴艺术(Collage Art)汲取灵感,绘制出了堪称艺术品的效果图。这种效果图画风清新,表达重点突出,擅长于此的事务所甚至能形成自己的画风,突出自己的差异性。这样的风格对于建筑学的小伙伴们来说,无疑是大家学习和模仿的首选,不仅制作成本低,学习难度也是让人欣喜的低。


所以~今天的教程,我们将带大家一起拆解一幅由法国插画家Marie-Laure Cruschi绘制的建筑插画,虽说这不是一张严格意义上的建筑学效果图,但是,通过拆解这张图,大家可以明显发现,这种技法轻松好上手,效果还很不错。相信通过这张图的拆解学习,大家可以GET到这类风靡建筑圈的图纸制作技能。
好啦,话不多说,来一起看看吧~

STEP 1
模型准备
所抄绘的原作实际上是一幅插画作品,小编猜想,原作者应该是直接利用AI来进行创作的。但对于我们自己方案的效果图来说,一定是先有方案模型作为绘图的前提。
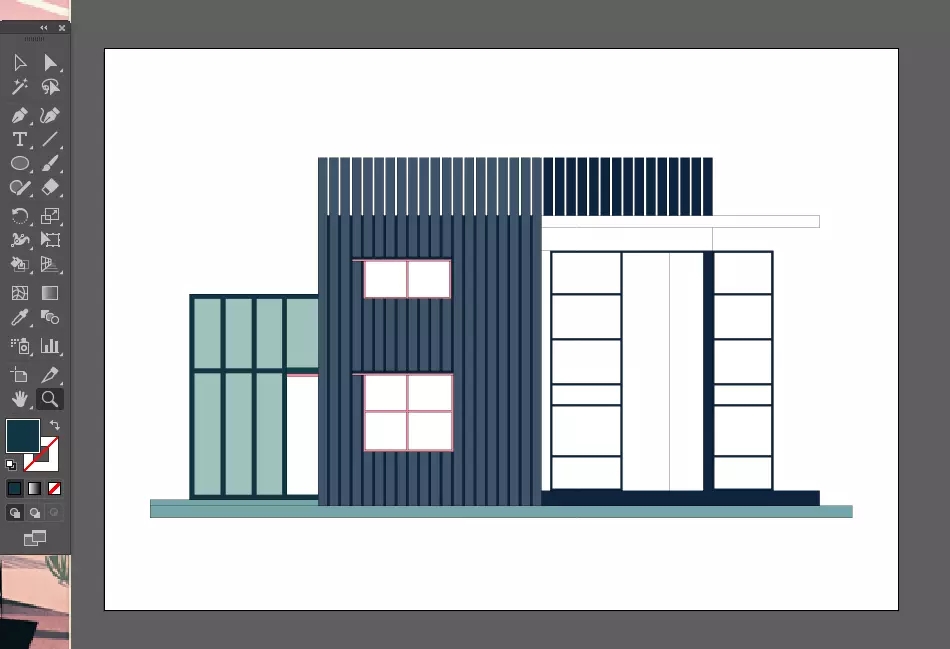
所以在这里我们按照原作大致还原了一个SU模型,用以模拟同学们自己的方案模型。

原作中模型的角度基本上为一个正立面图,作为扁平风格的效果图我们一般采用最简单的呈现方式,多以平行投影图为主(立面、轴测),如需表达内部空间,多采用一点透视,几乎很少采用两点透视或是三点透视。但需要注意的是在建筑左侧的挑檐处增加了一个轴测方向来表现进深,这样有利于增加画面的丰富性~我们可以将模型中的挑檐的位置上移,轴测的进深表达在后续Ai中进行处理。

STEP 2
角度选取
选取模型的正立面平行投影
步骤:相机——平行投影;相机——标准试图——前视图
需要注意的是,这里的标准视图方向根据建模方向而异,需要自己选择调整。

STEP 3
底图导出
调整好角度之后我们需要将模型导出为二维图形在Ai中进行后期处理
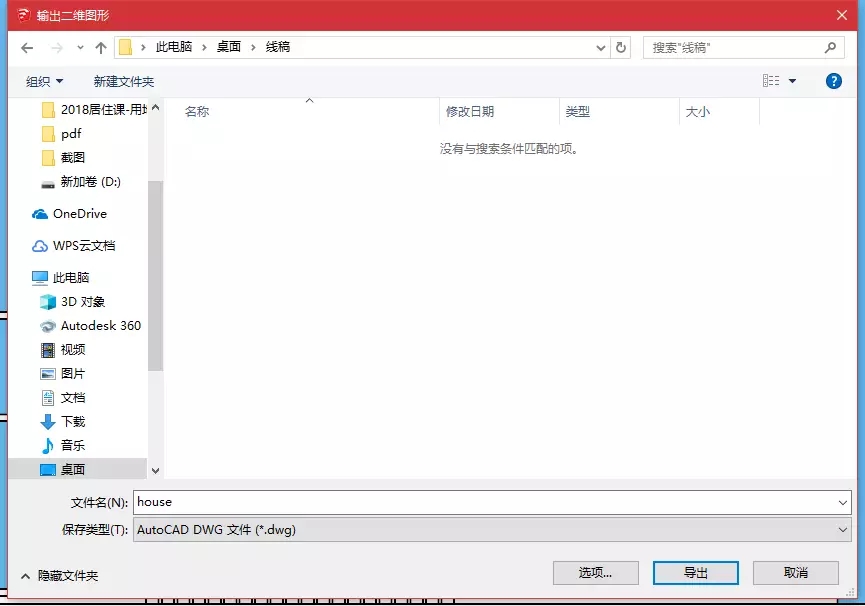
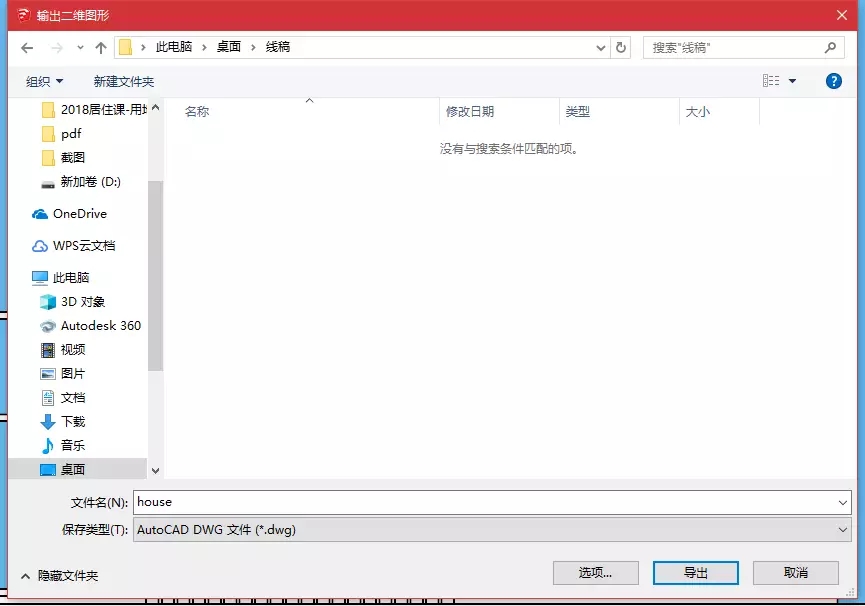
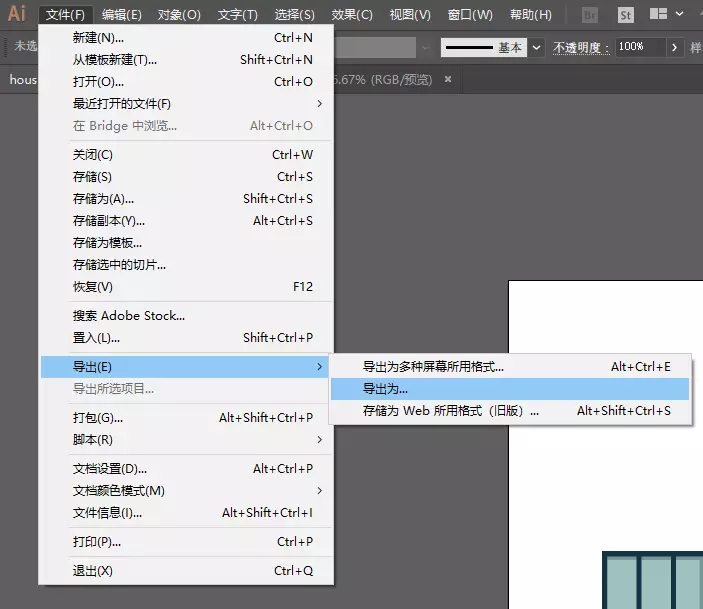
步骤:文件——导出——二维图形

在弹出对话框中将输出类型改为dwg格式,其余值默认即可

STEP 4
Ai处理线稿及上色
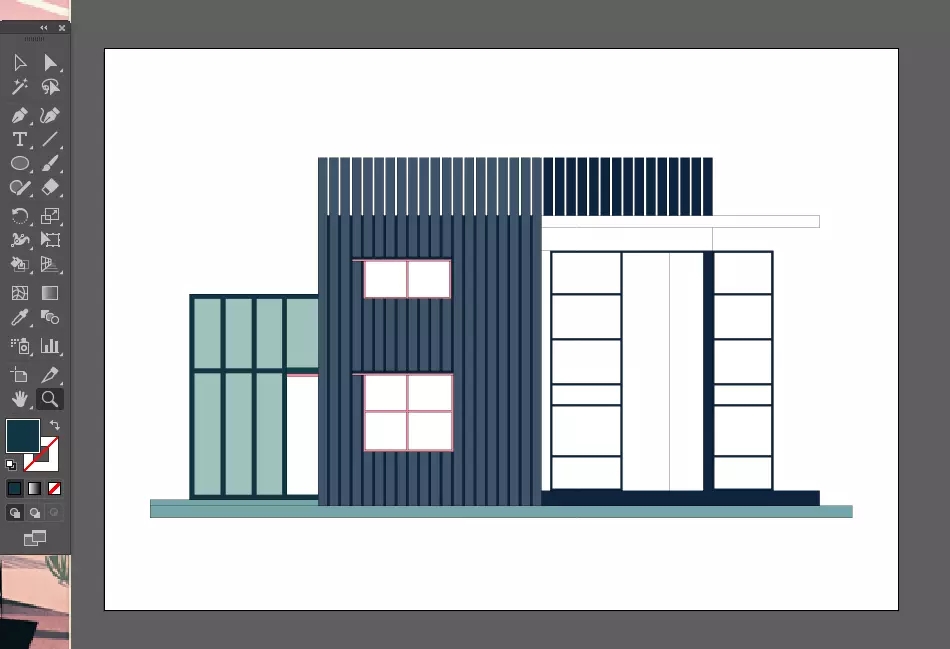
在Ai中打开上面导出的dwg文件,将线稿复制新建一层以保护源文件便于修改,同时将原图层锁定。
处理好线稿之后开始上色。关于配色可以参考相关配色网站,美术功底棒棒哒小伙伴也可以自行在Ai中调色,这里我们就直接吸取原图的配色啦~

这里我们使用实时上色工具(K)进行上色。

步骤:选择线稿副本图层——全选所有线条(快捷键Ctrl+A)——使用实时上色工具(快捷键K)——单机以建立实时上色组
便可在线条围合的封闭区域内上色

GIF演示
利用实时上色工具将大体颜色完成,其余位置利用钢笔工具继续细化

添加细节的逻辑为,在实时上色组内继续添加线条划分上色区域再进行颜色填充
以左侧小体量阴影为例
步骤:使用选择工具(V)—— 再图像区域双击一次进入线条隔离模式 —— 再双击一次进入实时上色组隔离模式 —— 用钢笔添加线段划分区域 —— 使用实时上色工具(K)进行填色

GIF演示
部分细节调整结束,其余部分如墙面肌理,室内空间为节省时间转至PS继续处理
STEP 5
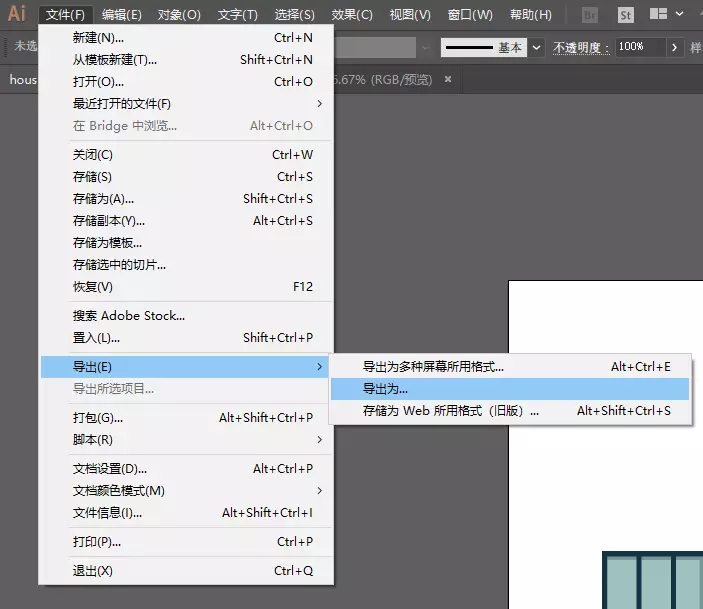
Ai导出PNG
删除线稿:原作中没有线稿,全部为色块,在进入PS处理之前,我们也将线稿去掉
步骤:全选(Ctrl+A)——在左上角将描边调为无

然后将文件导出成PNG格式以保留透明信息


STEP 6
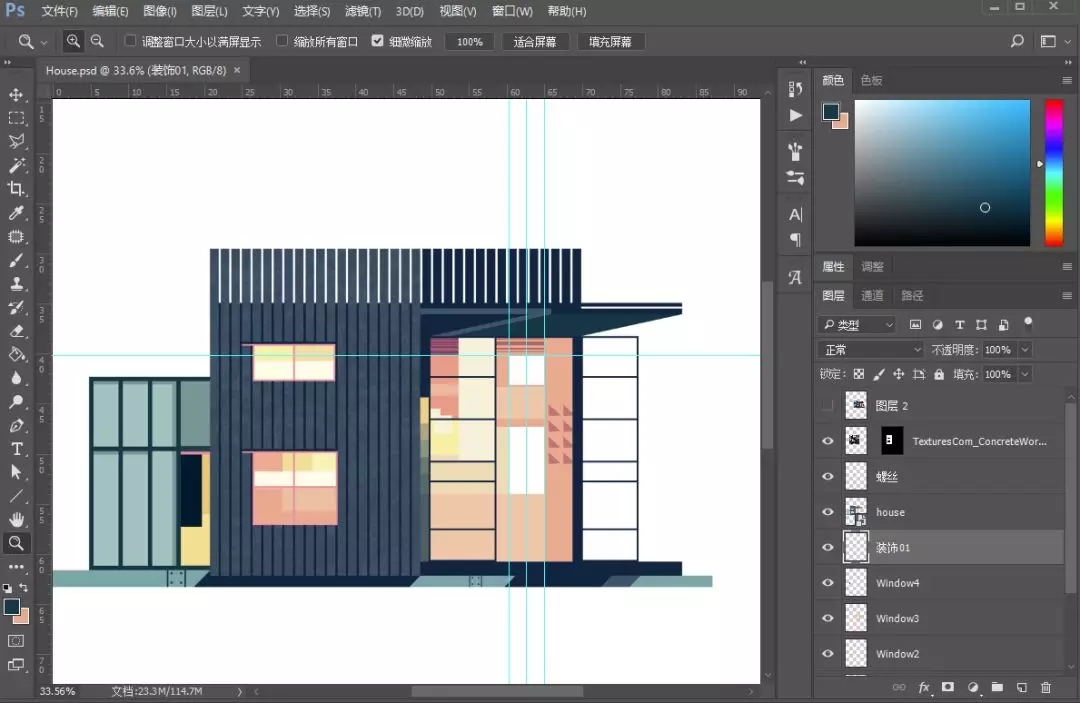
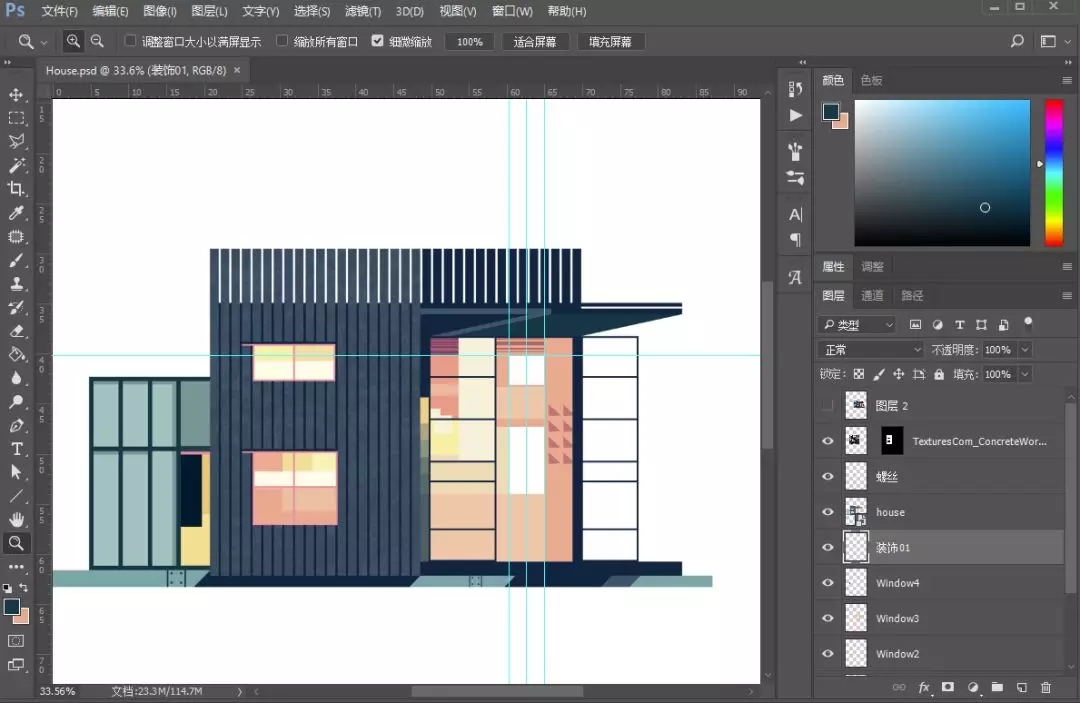
PS处理
原作建筑立面有部分肌理,利用PS在相应位置叠加一层肌理


利用参考线、选取、油漆桶等丰富室内空间

将白色背景图层隐藏导出PNG格式备用
STEP 7
植物绘制
建筑主体的绘制到此就基本完成了,接下来将进行建筑外环境的营造。原作效果惊艳的一个重要原因正是外部环境的营造。这里我们要在Ai中通过钢笔工具细心绘制每一个配景。当然啦,有素材的情况下,我们可以直接上素材,这会省掉我们很多精力和时间~但是想要标新立异,有时候我们还是要费些心思来搞一套自己的素材的,而且以后也可以一直用,并不是个浪费时间的事儿哦~
来看看我们的植物制作过程吧~
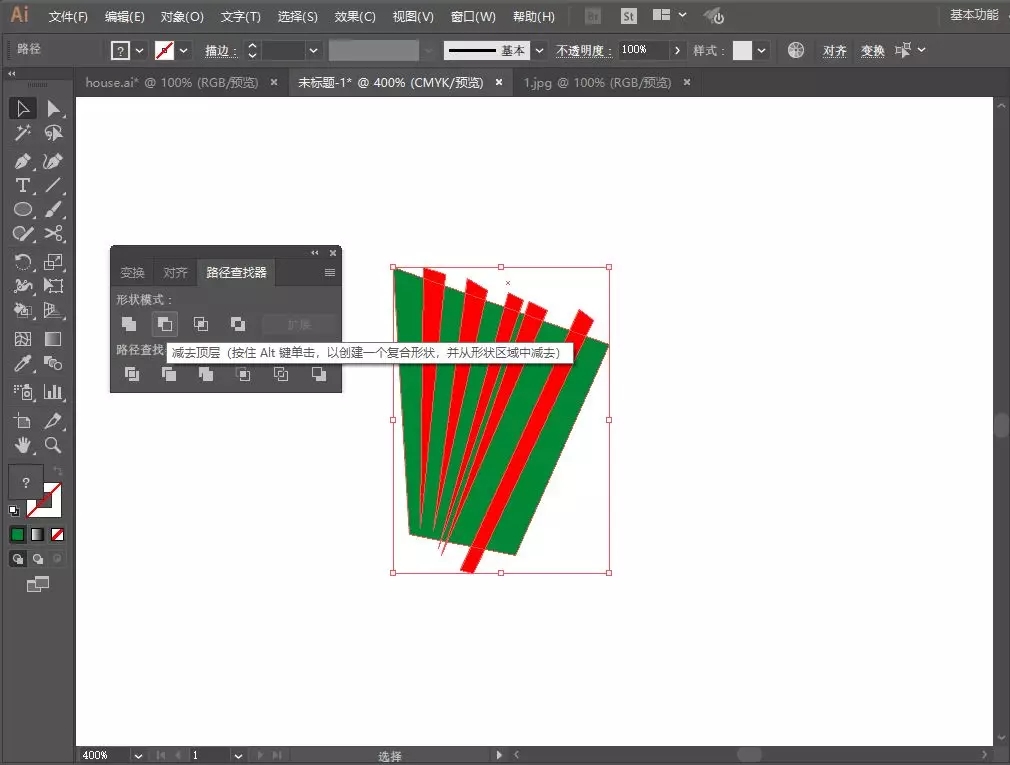
植物1:
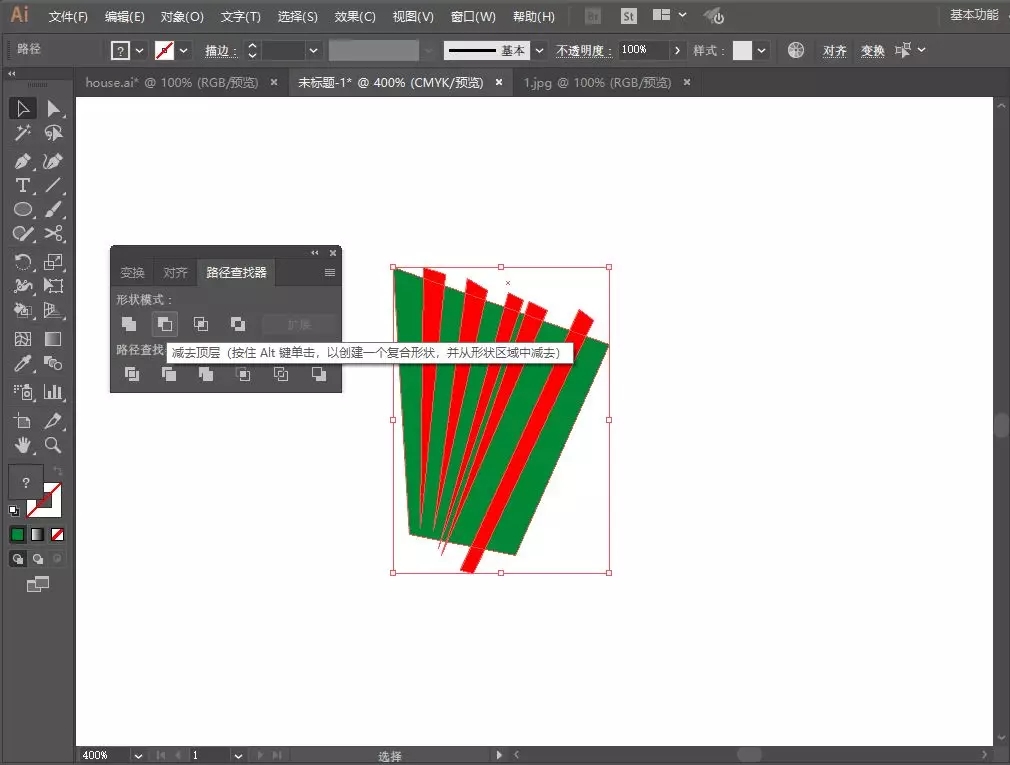
首先用钢笔工具画一个类似的形状,任意颜色填充无描边,然后选择这个图案锁定(Ctr+2)

然后再用钢笔工具在其上绘制一些不规则的形状

解锁绿色图案(Ctrl+Alt+2),全选整个图形(Ctrl+A),打开路径查找器(Shift+Ctrl+F9),选择减去顶层

微调颜色

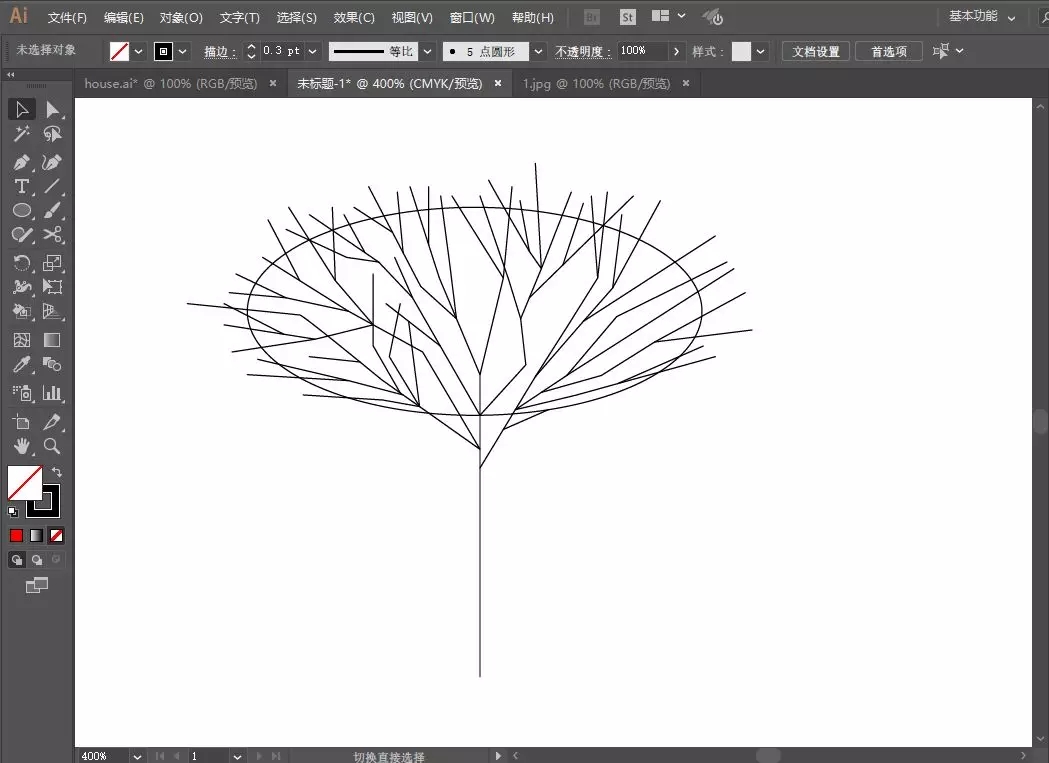
植物2
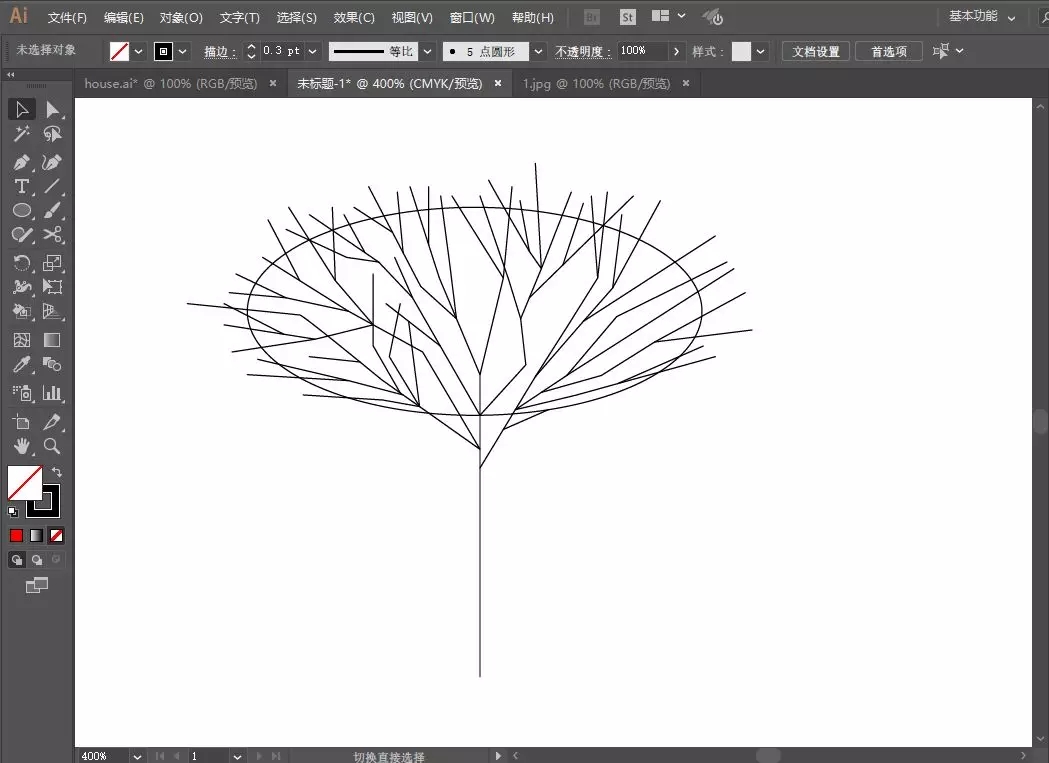
首先先画一个无填充有描边的椭圆,将其锁定(Ctrl+2)

然后在椭圆的基础上绘制树干,注意树干的走向和节枝关系,需要注意的是,树枝的末端应突出椭圆范围

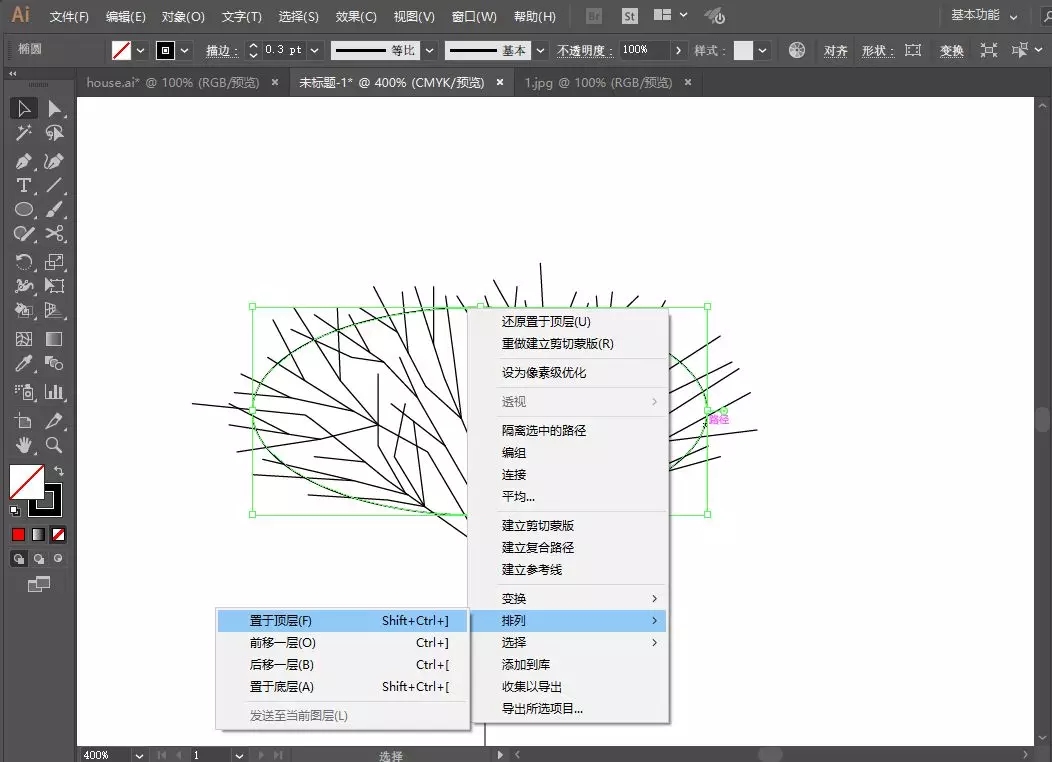
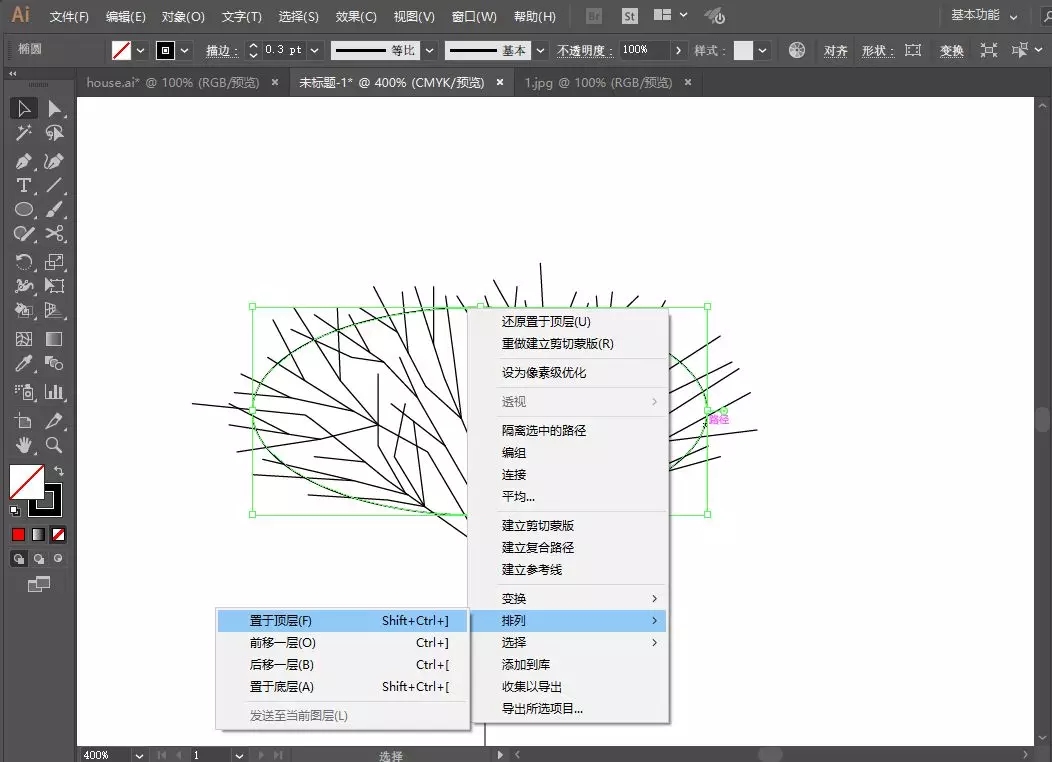
绘制完成后将枝干部分全选(Ctrl+A),右键编组——解锁椭圆(Ctrl+Alt+2)——微调椭圆形状——选择椭圆——右键——排列——置于顶层

全选整个图形(枝干+椭圆)——右键建立剪切蒙版——用钢笔工具补全树干

使用选择工具(V)双击图案进入剪切组,在单击枝干部分即可编辑枝干。此时左上角有两个图标,切换可分别编辑内容(被剪切路径)和剪切路径

最后微调树干描边粗细和颜色即可
STEP 8
室外环境绘制
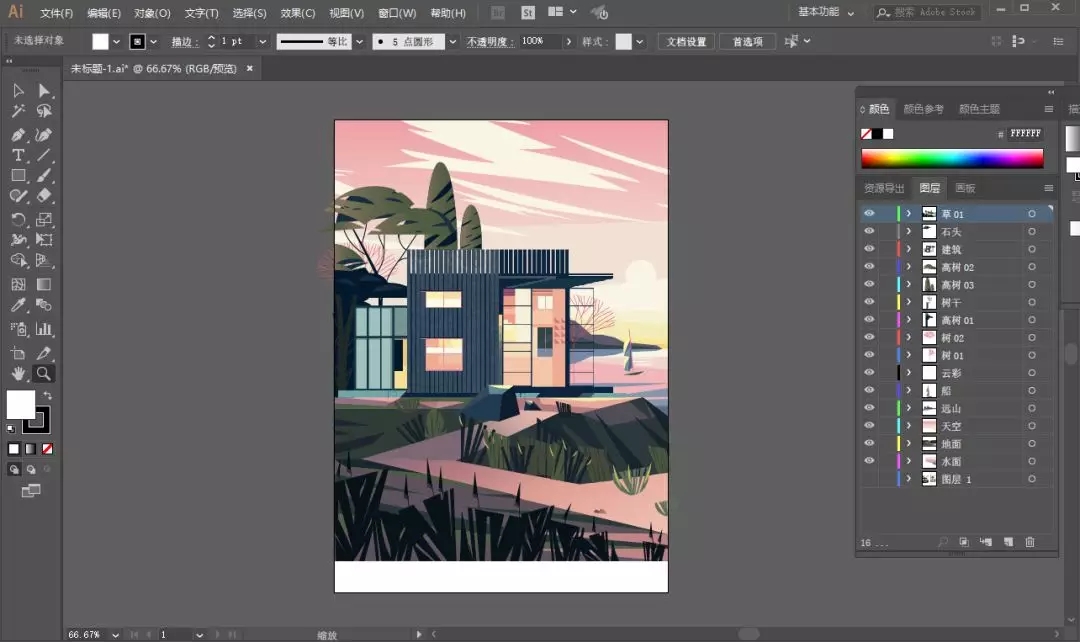
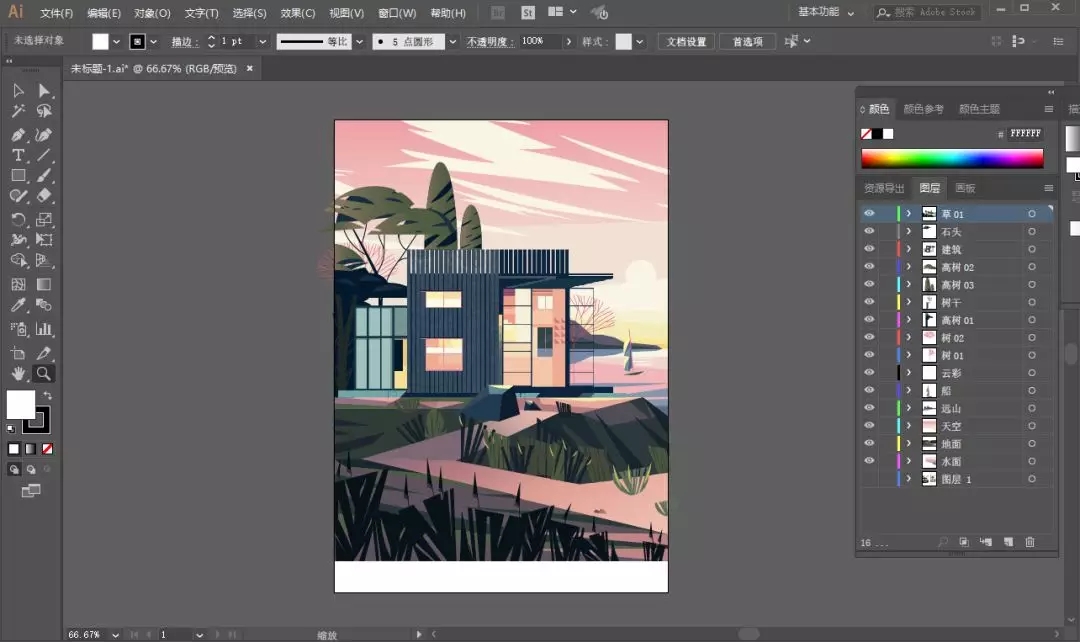
最后进行室外环境的完善,将之前保存的调整之后的建筑的PNG格式图片在Ai中置入,调整好位置。
利用钢笔工具,以不规则几何形状的形式勾绘出背景。需要注意的是配色的处理,与建筑部分的要求一致。

逐渐完善各个区域,注意不同区域区分不同的图层,以及图层之间的上下遮盖关系

将之前画好的植物直接复制进来,在这里如果为节省时间,植物不需画太多,两三个即可,复制变形微调即可

完成之后将图片另存为JPG格式,进入PS进行最后处理
STEP 9
PS后期处理
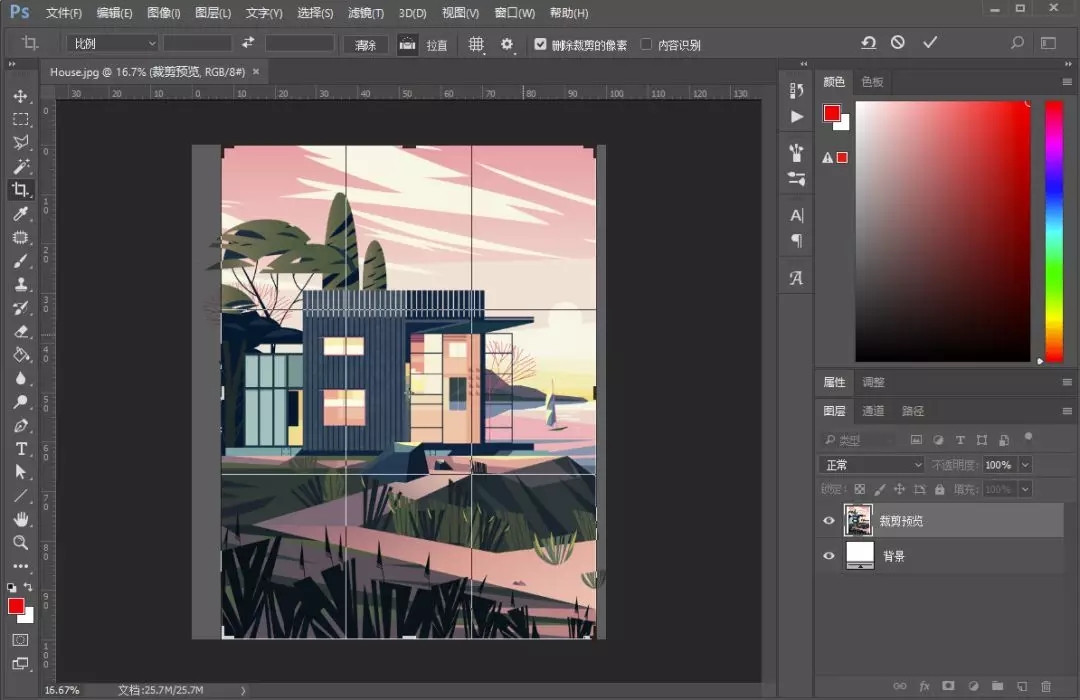
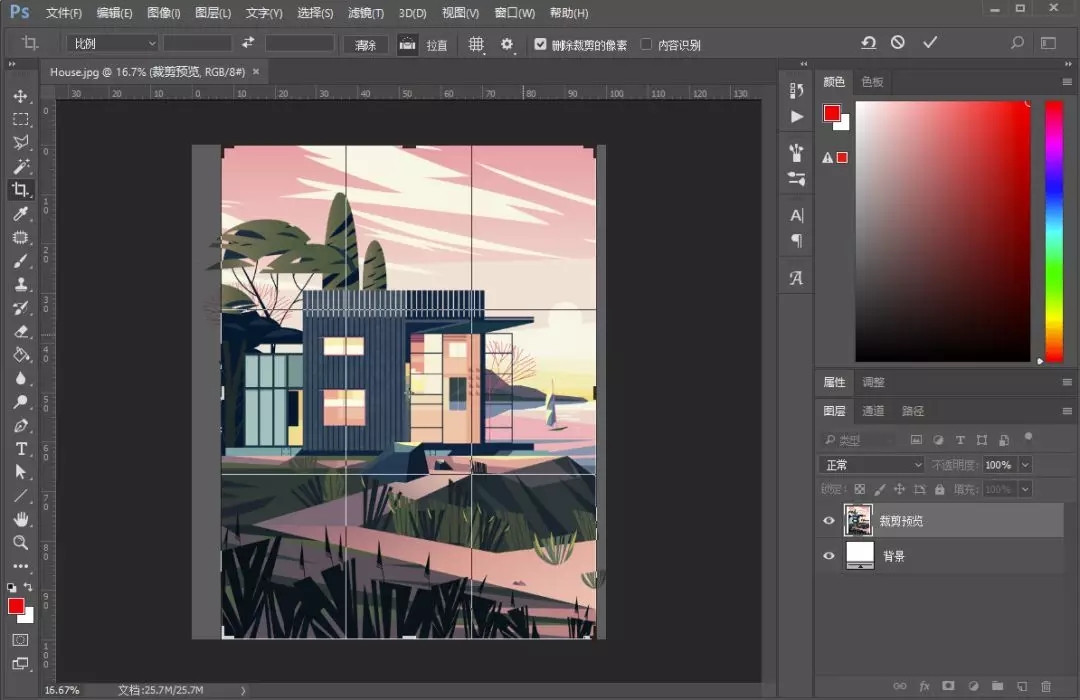
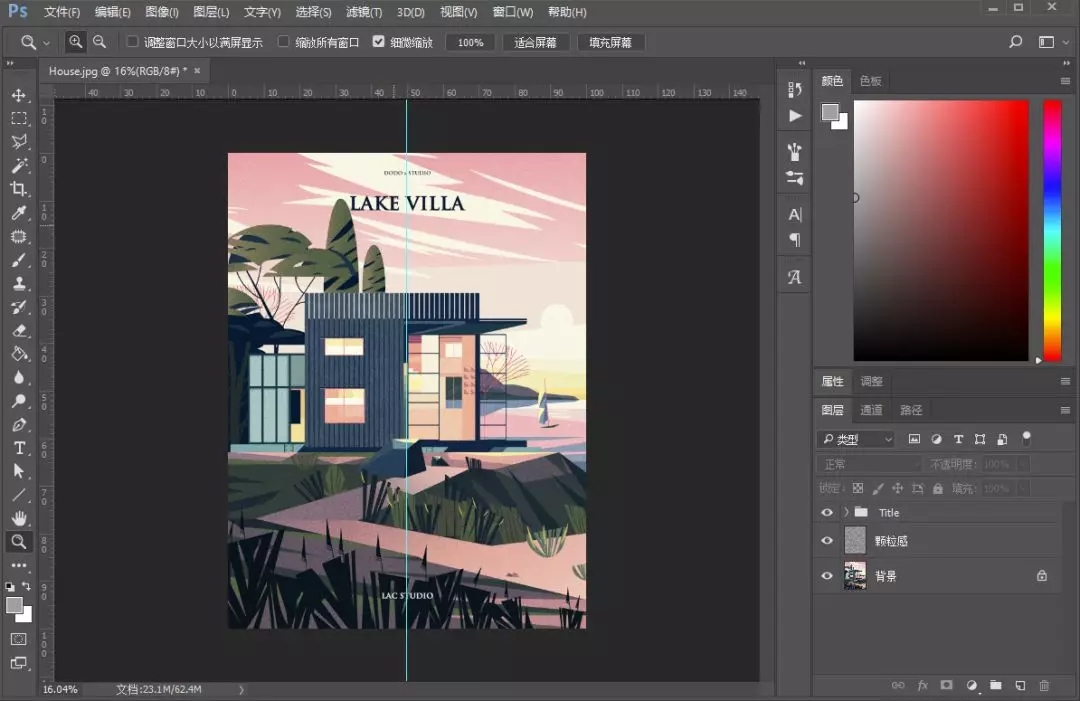
首先利用剪裁工具(C)对图片进行修剪

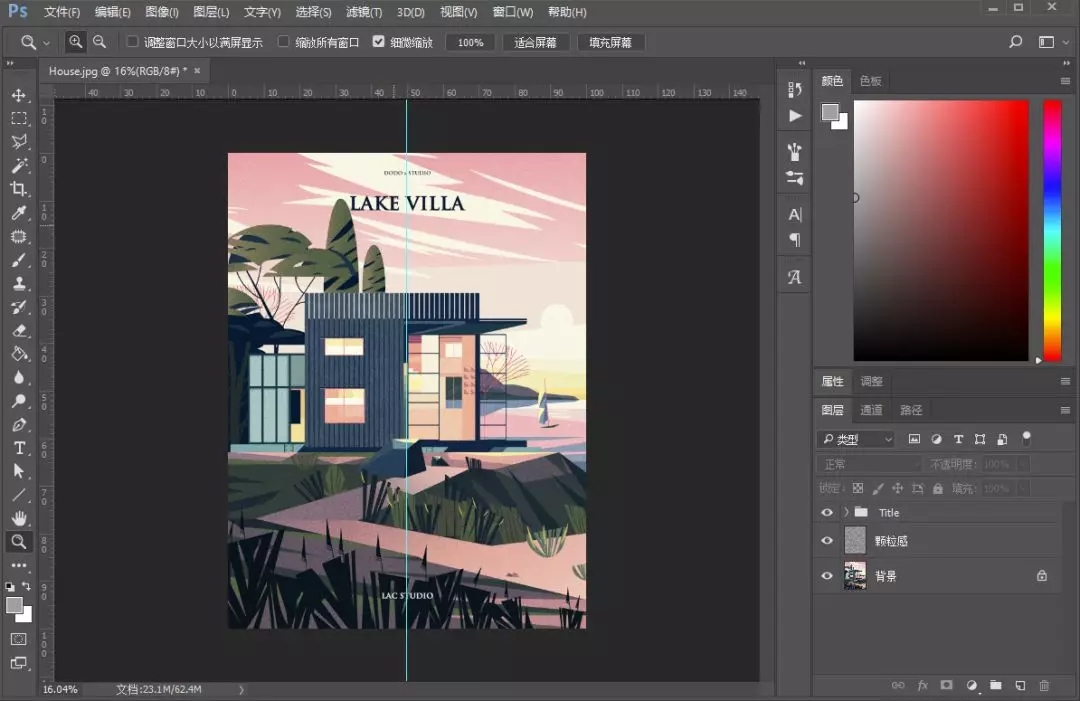
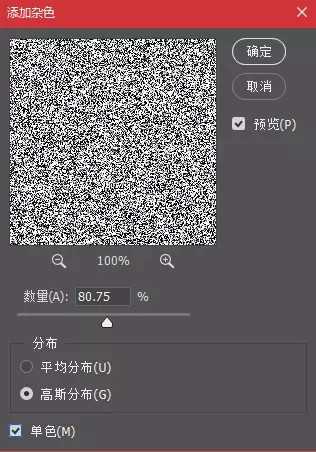
原作有一层颗粒的肌理感,在这里我们利用PS的杂色滤镜进行处理
首先在原图层上新建一层,填充一个淡一点的灰色——滤镜——杂色——添加杂色
按照自己的喜好调整参数


之后调整这一图层的图层模式,透明度即可

最后添加文字,我们的图纸就绘制完成啦!

这次教程涉及到较多AI的操作,作为一款相对小众的软件,大家可能还不熟悉AI的操作,但在平面涉及领域,AI可是占有重要一席~所以,作为以设计为己任的建筑师们,AI还是要学起来的~我们往期教程中就有一篇AI入门,《一张平面图教你AI入门》,AI小白们可以从这里开始哦~当然,大家还可以在评论区留言,我们会根据大家的需求在后续为大家提供更多AI教学哒~
感谢LAC丨ArchStudio授权分享
欢迎关注他们的微信公众号
在公号内回复第39期可以获得相关资料
微信号:lacstudio




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号



















































為啥不直接用ai去畫?要su去建模再導入?
贼好看
真是及时的干货!!
可以说是真正的手把手教学了!!
really good