今天先带大家看一下好看的高逼格的带城市纹理的分析图~大家想必都见过吧↓↓↓




好多好多同学都给我发了这种类似的意向图,可是要得到这样的一份好看的城市纹理的底图,是不是真的像图纸看起来的那样很难呢?无从下手?哈哈,不要紧张,经过我们的整理,你的前期分析底图将在短时间内快速完成~妈妈再也不用担心你的学习啦!
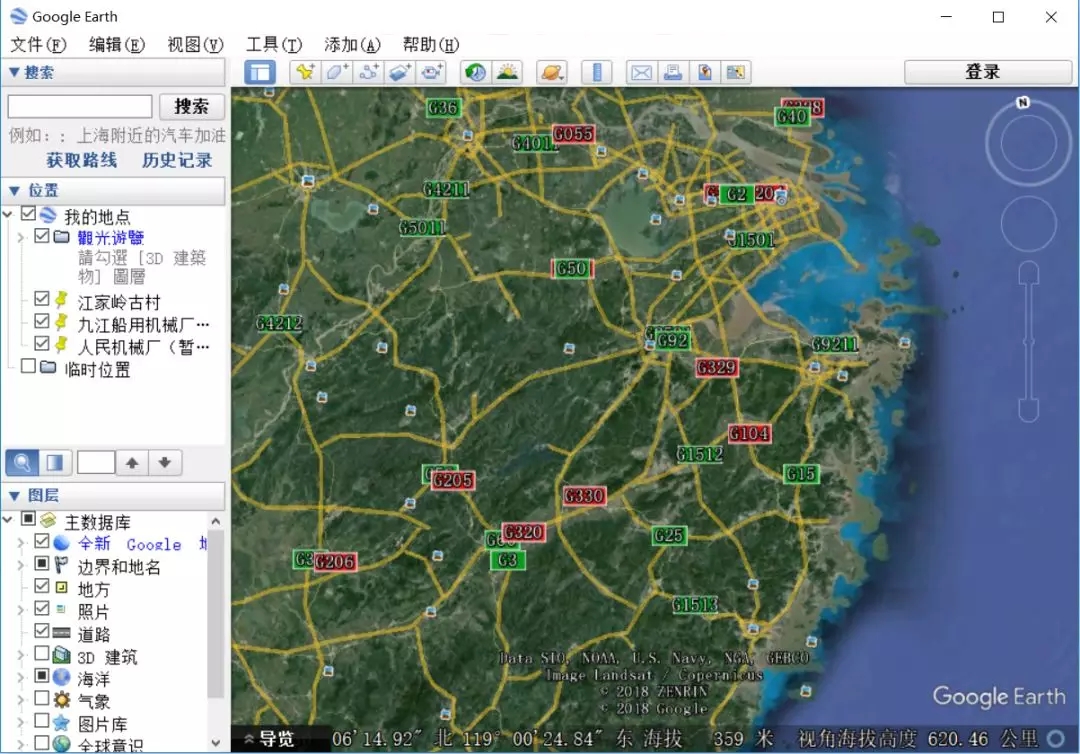
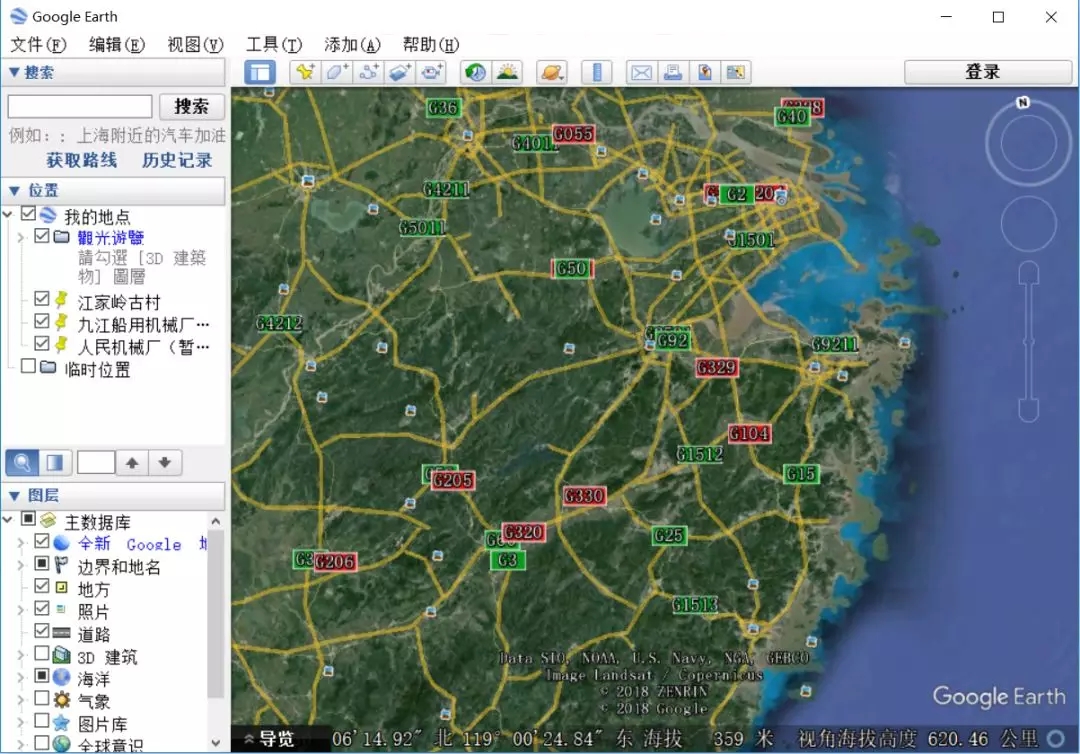
首先我们打开一个地图软件GOOGLE EARTH

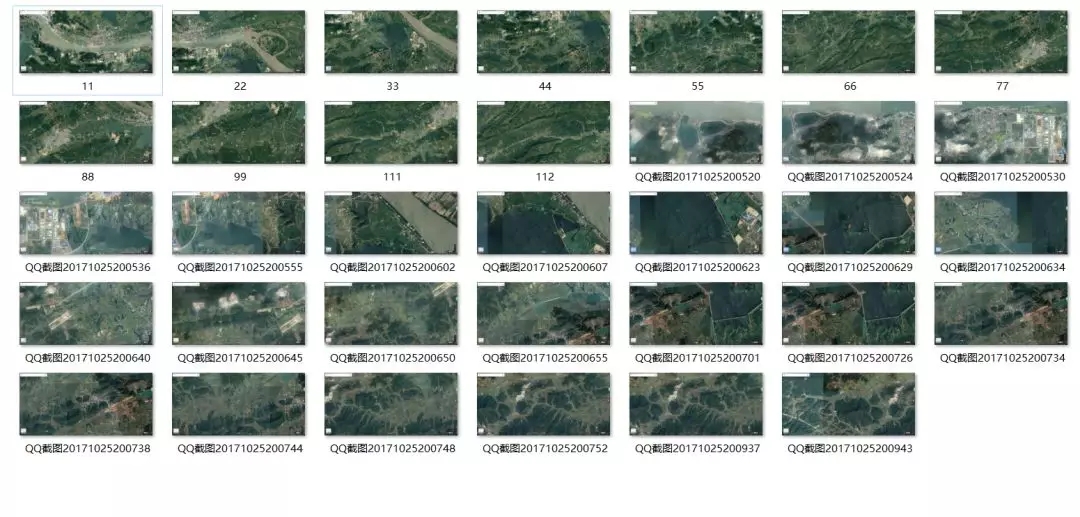
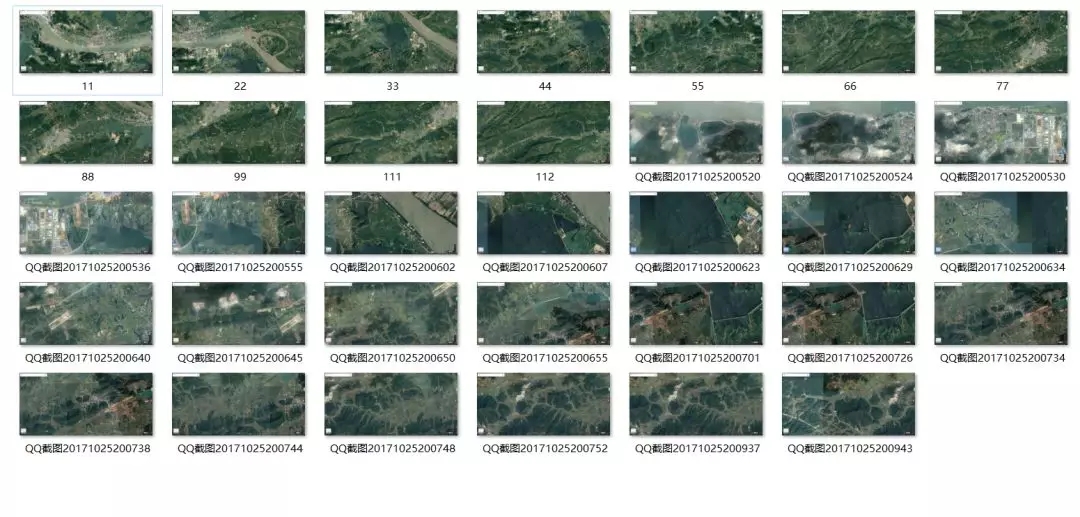
然后一张一张的截图,在ps里面拼起来...

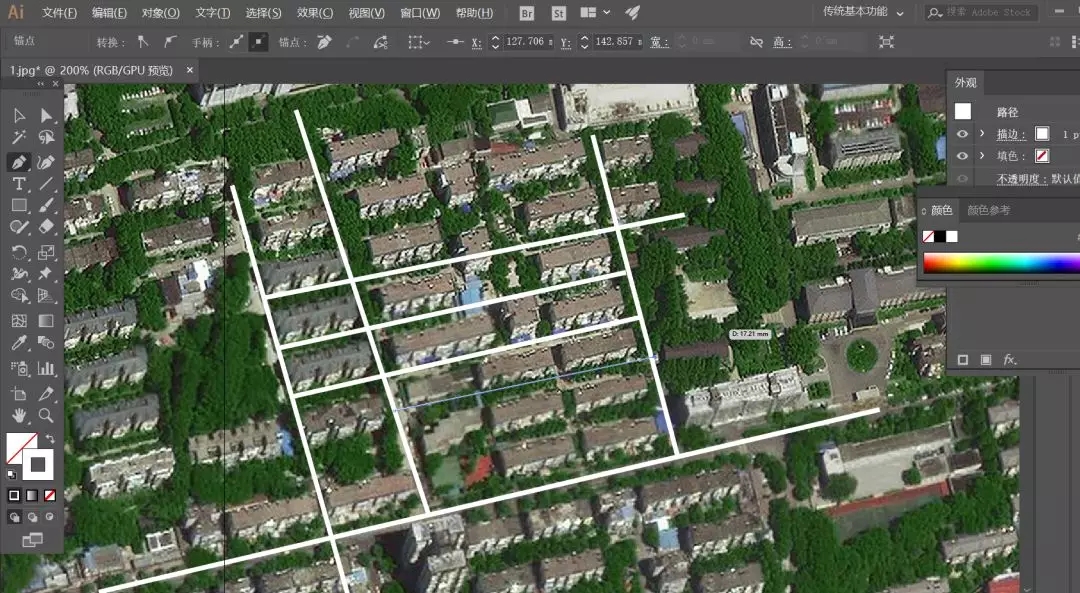
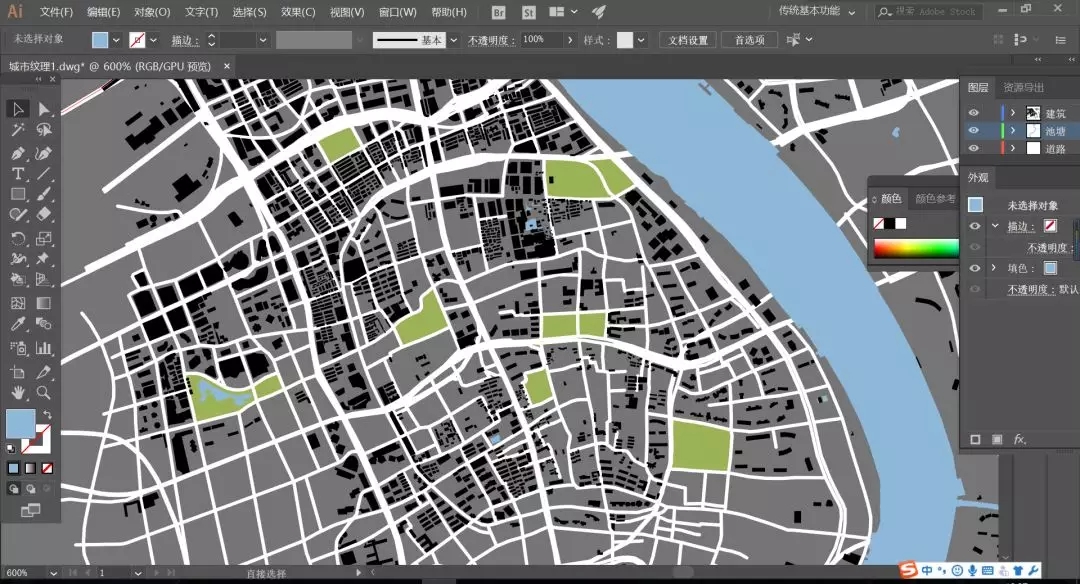
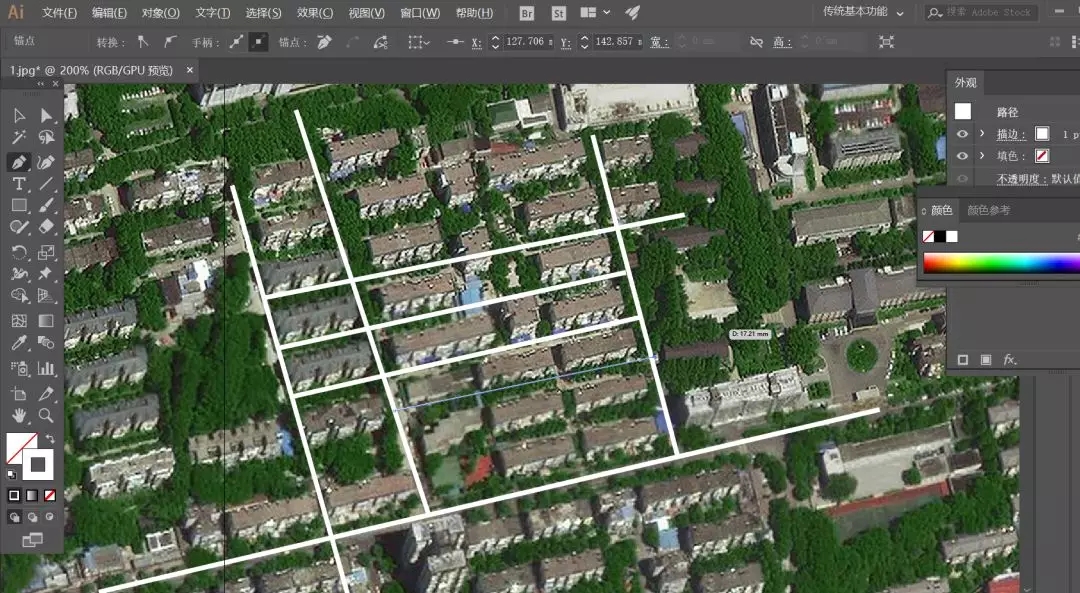
打开AI开始描图...

简直会奔溃有木有!

哈哈哈,傻瓜才用这个,小编先逗你玩一下,OK,见证奇迹的时刻到了
一键得到我们所需要的地理信息数据!
首先,我们要先来了解下,地理空间数据的类型有哪几类~
我们最常用的数据有这几类:
DEM,POI,OSM数据
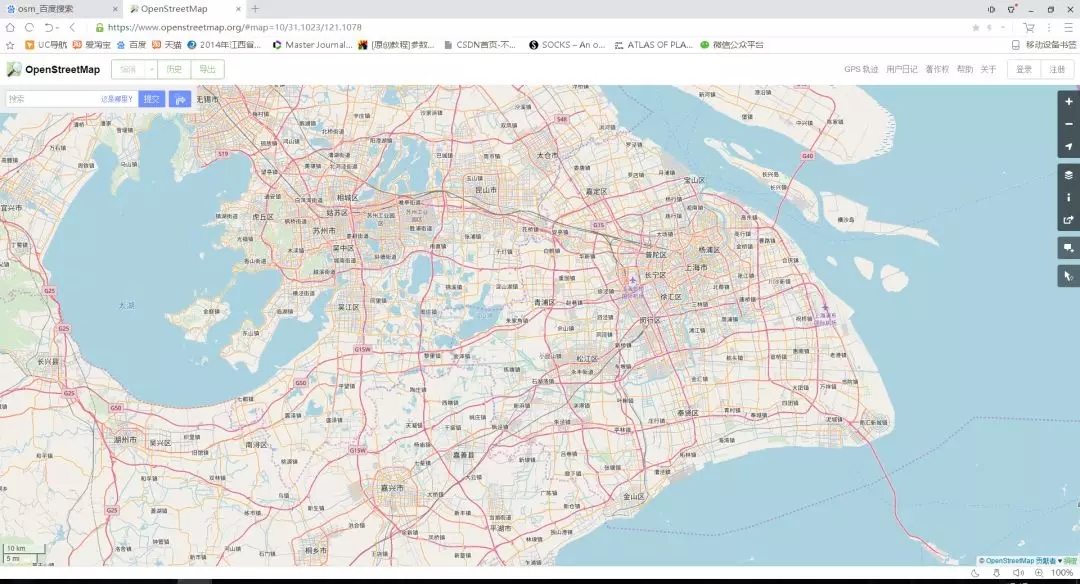
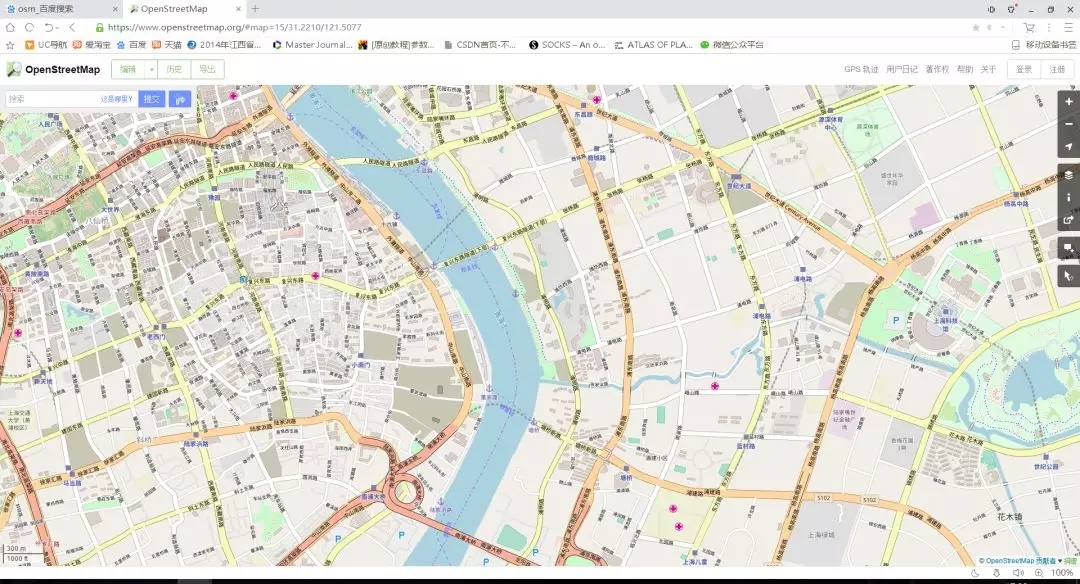
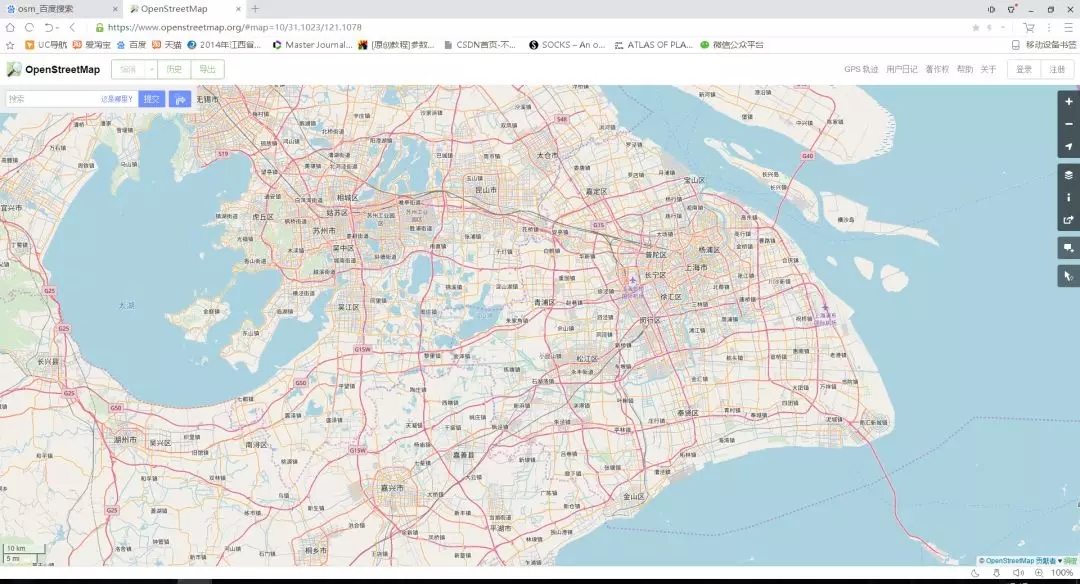
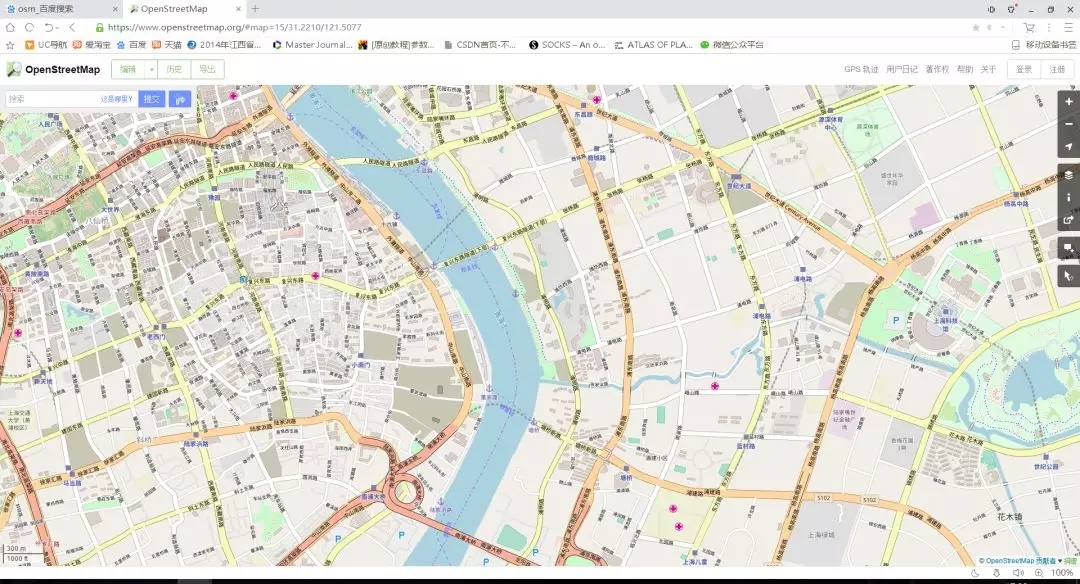
OSM是Open Street Map的缩写,中文名为开源地图,这是一款由网络大众共同打造的免费开源、可编辑的地图服务。主要可以提供建筑街道布局、地块类型分布、建筑属性高度等参数,下面是osm网站的网址与界面。
https://www.openstreetmap.org/

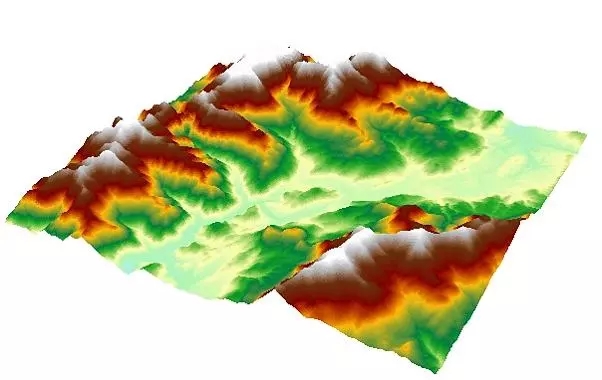
2、DEM数据
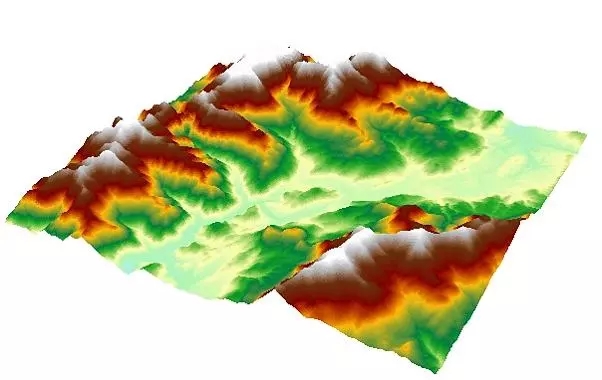
数字高程模型(Digital Elevation Model),简称DEM,是通过有限的地形高程数据实现对地面地形的数字化模拟(即地形表面形态的数字化表达),它是用一组有序数值阵列形式表示地面高程的一种实体地面模型,是数字地形模型(Digital Terrain Model,简称DTM)的一个分支,其它各种地形特征值均可由此派生。(简单的来讲,就是地形)

3、POI数据
POI是“Point of Interest”的缩写,可以翻译成“兴趣点”,也有些叫做“Point of Information”,即“信息点”。电子地图上一般用气泡图标来表示POI,像电子地图上的景点、政府机构、公司、商场、饭馆等,都是POI。
通过POI我们可以获取地块的经纬度位置、属性等数据。

正言
好了,那我们就结合软件,来看下怎样能够具体的获取这些数据吧~
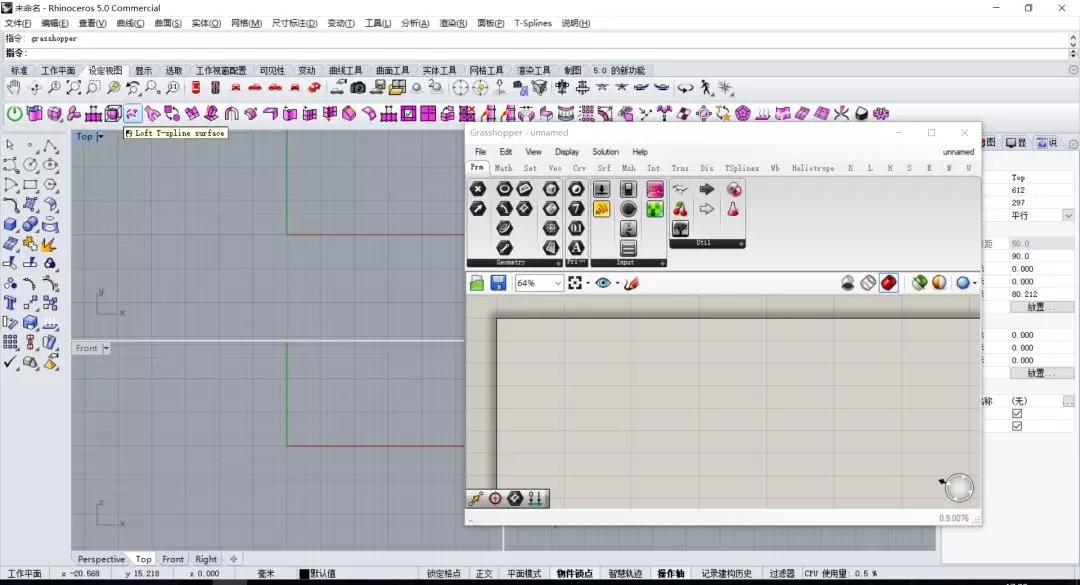
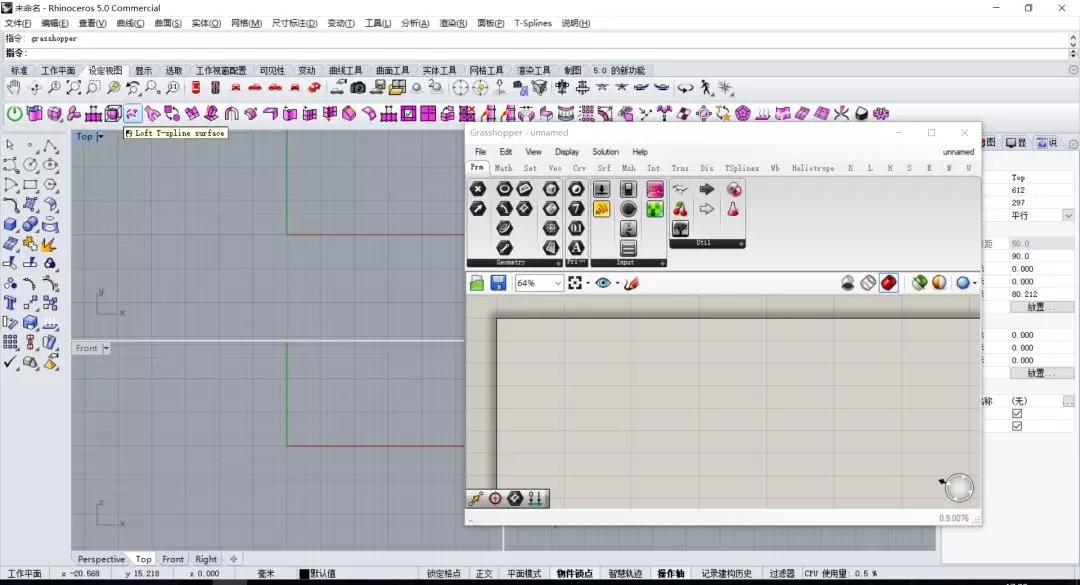
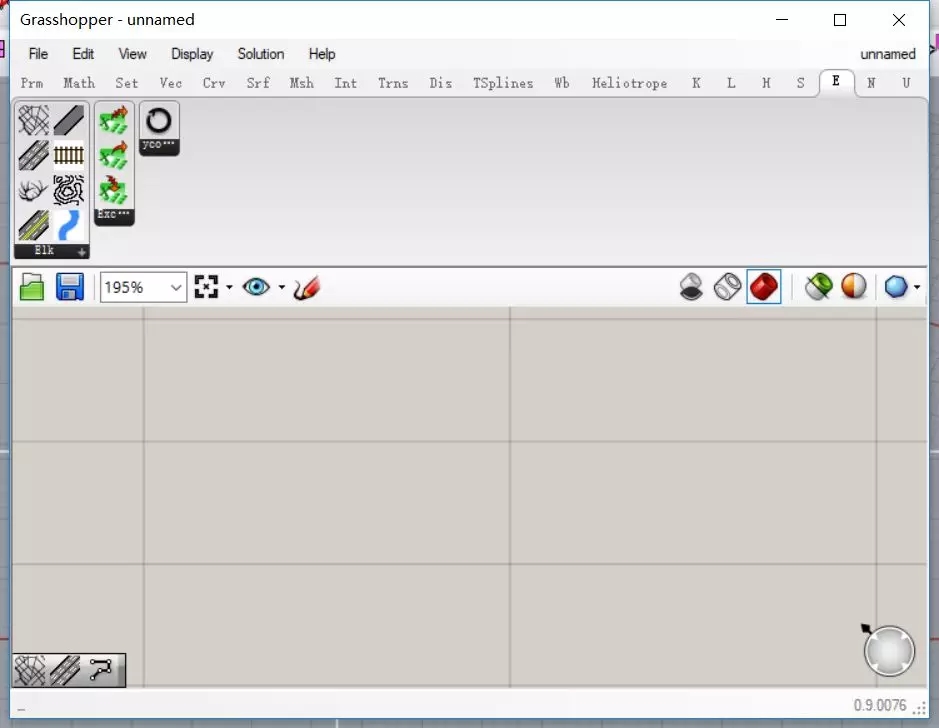
首先是OSM数据的获取,这里要用到RHINO和grasshopper这两个软件(小编提示:就算不会这两个软件也没关系,只要知道了方法,一样可以得到数据,文件获取见文章末尾)

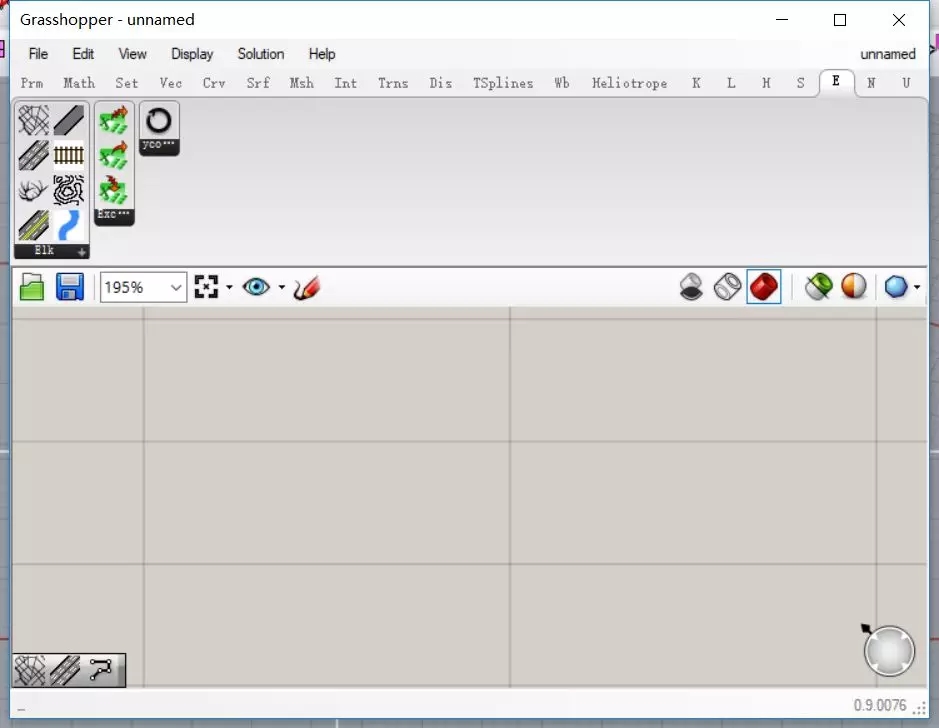
在grasshopper中我们预先安装了elk插件


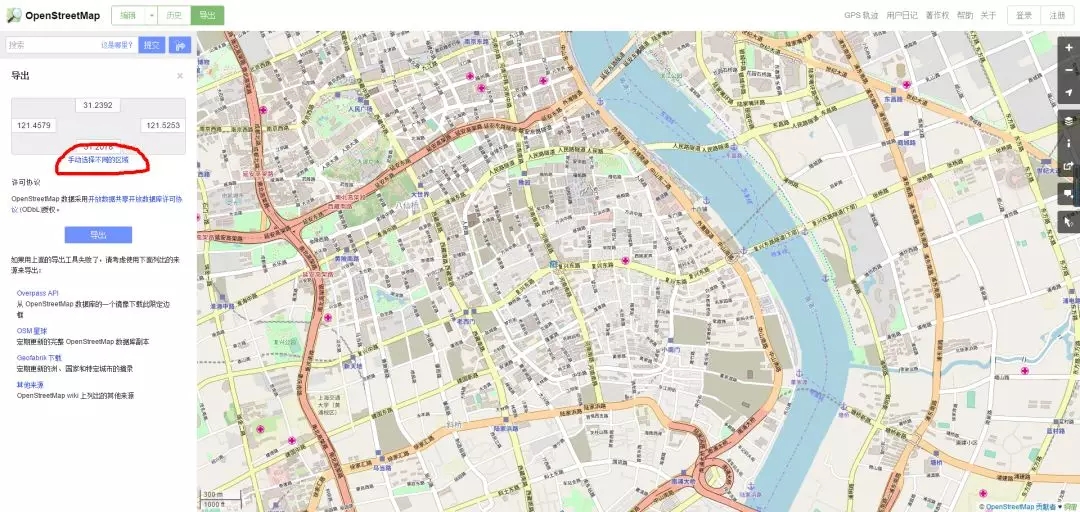
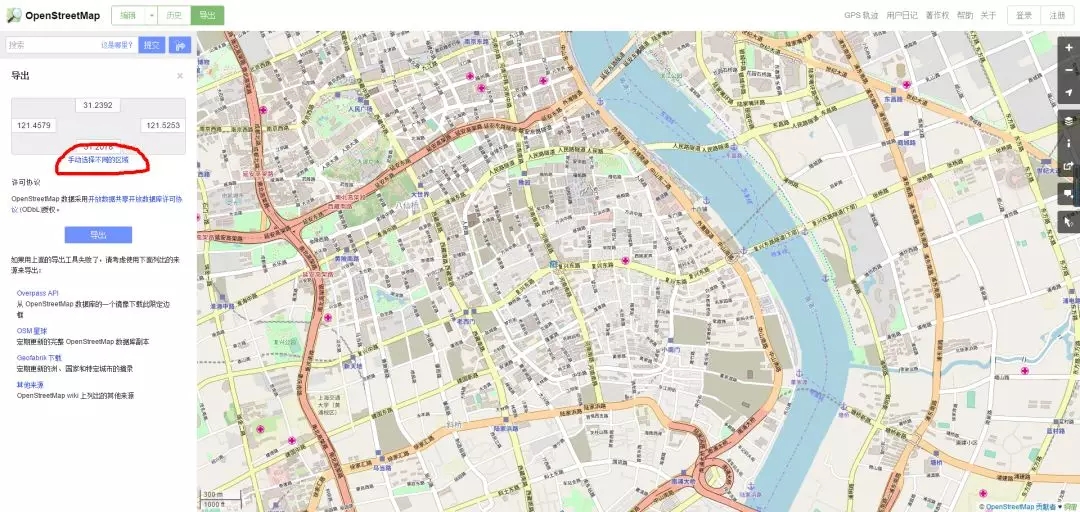
然后来到我们的osm网站,这里以上海市某区为例

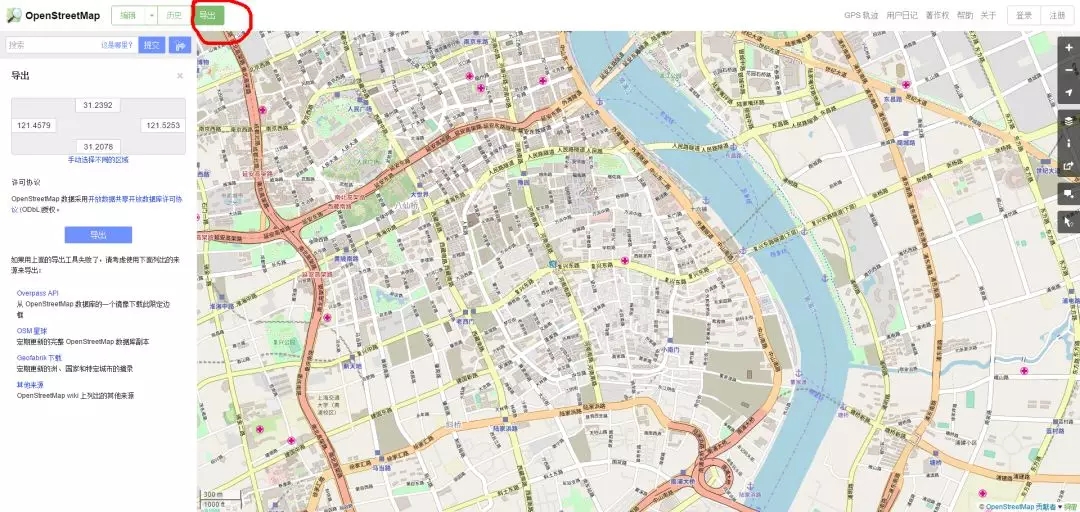
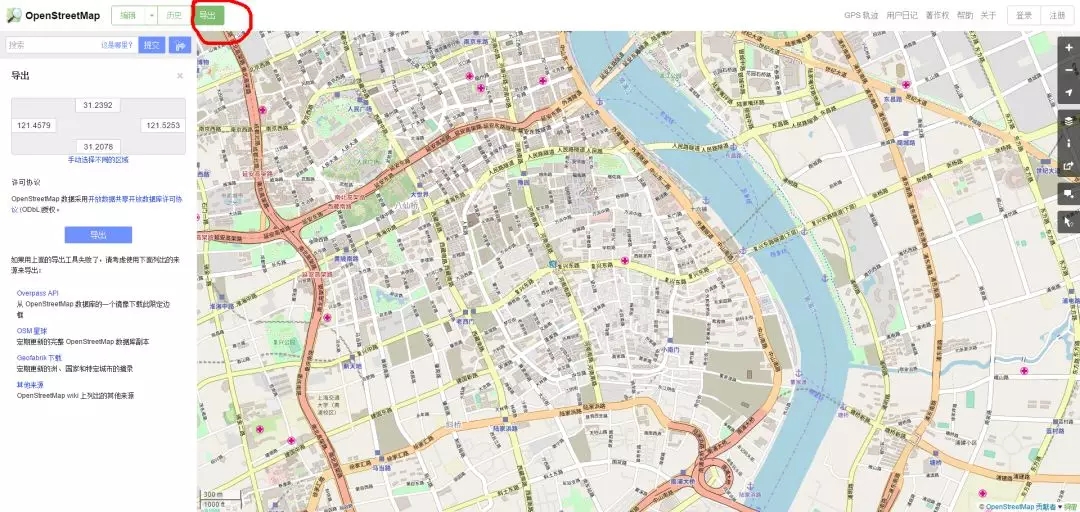
点击“导出”

点击“手动选取”

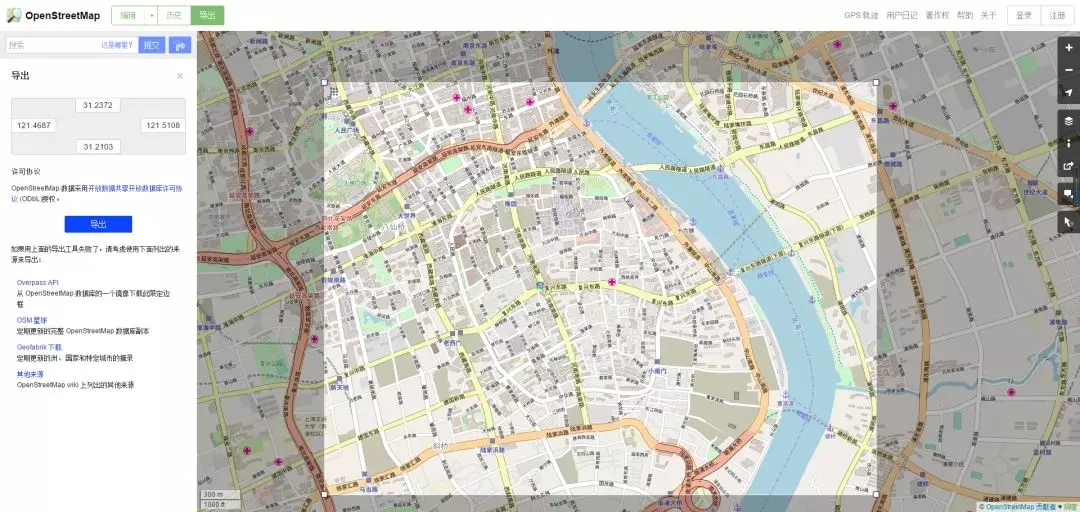
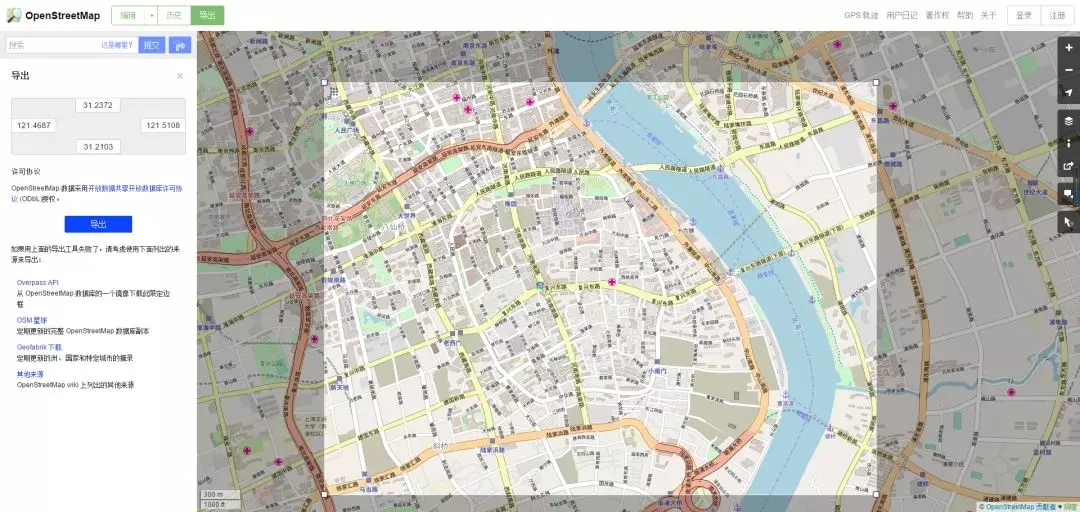
框选一个地块后,点“导出”

选取路径保存后,得到这样的一个文件

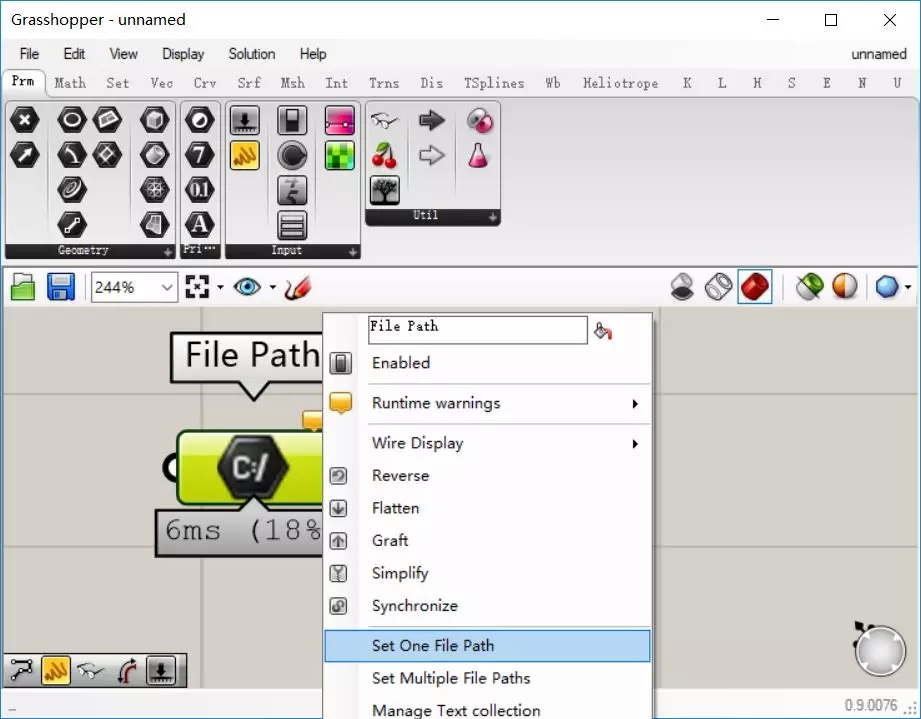
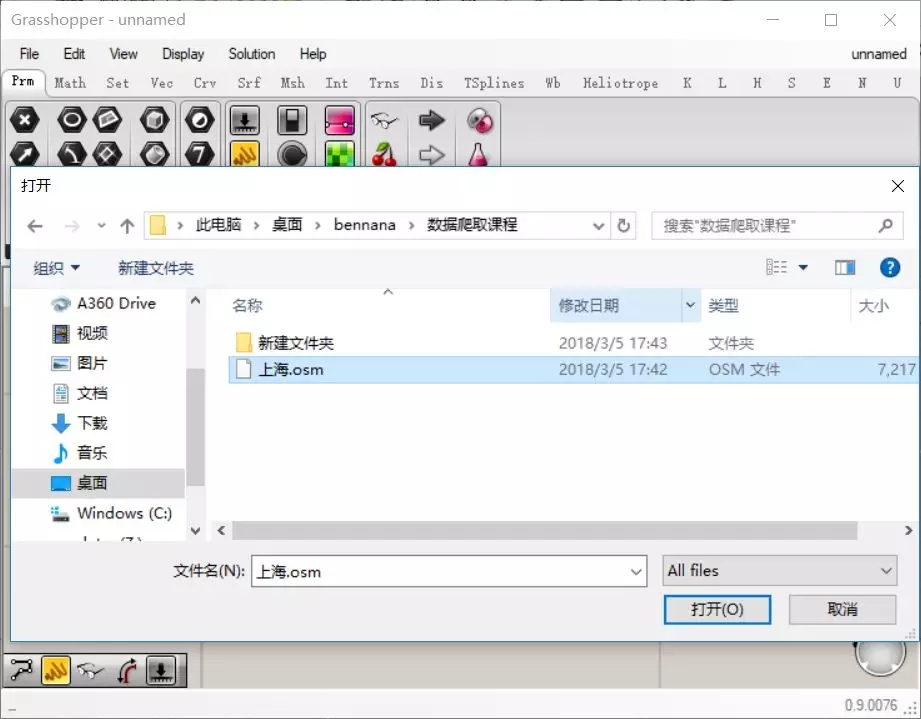
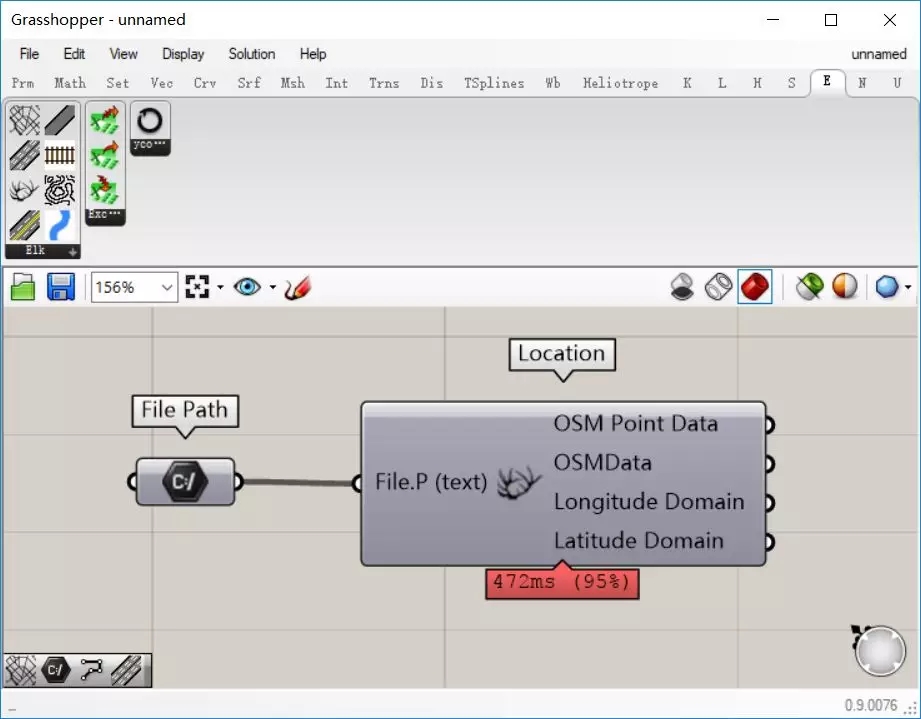
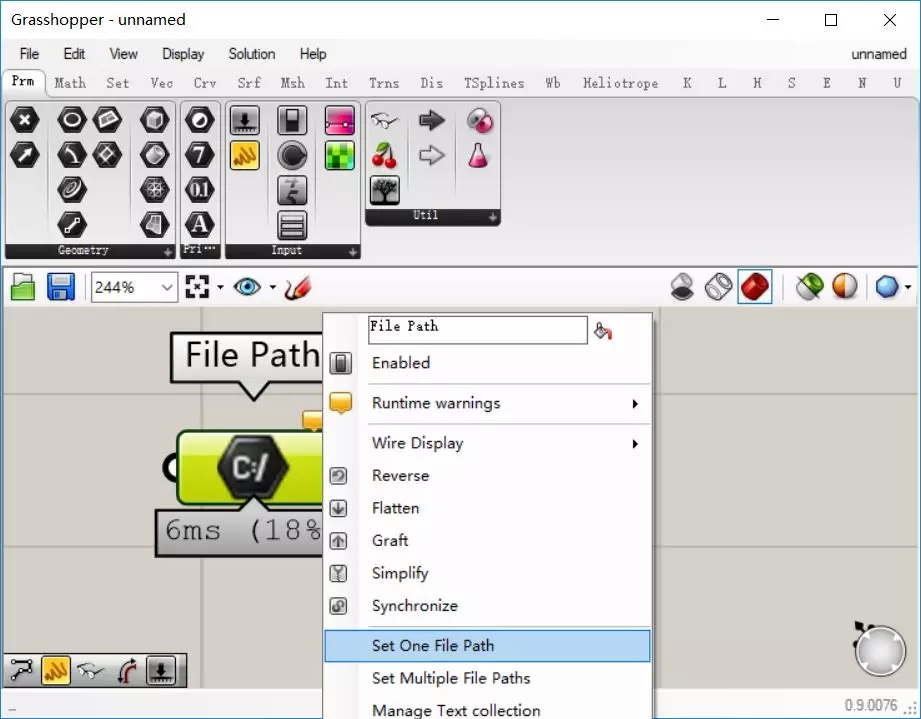
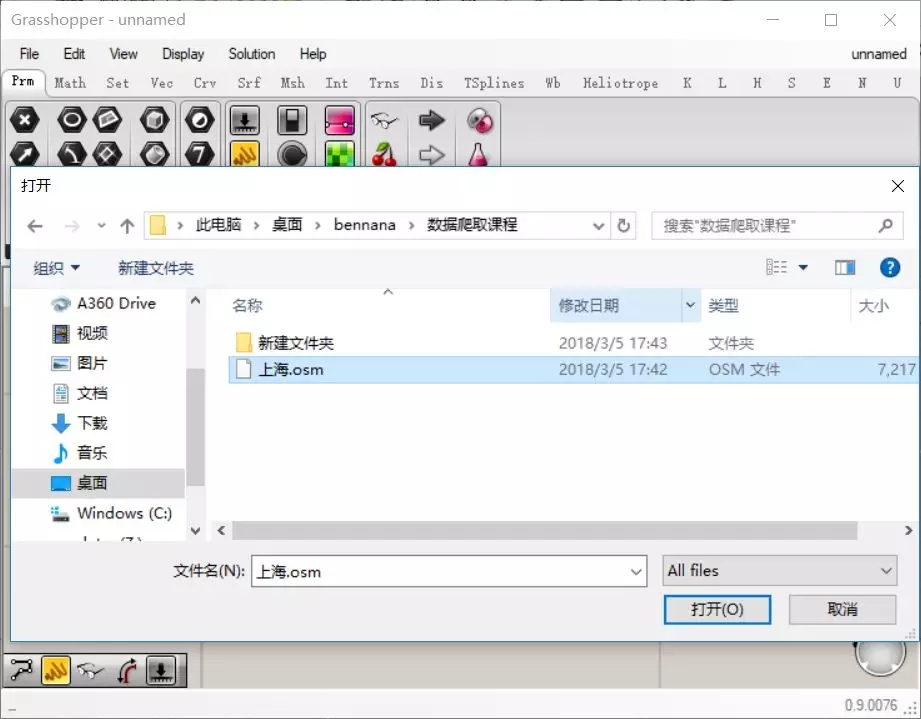
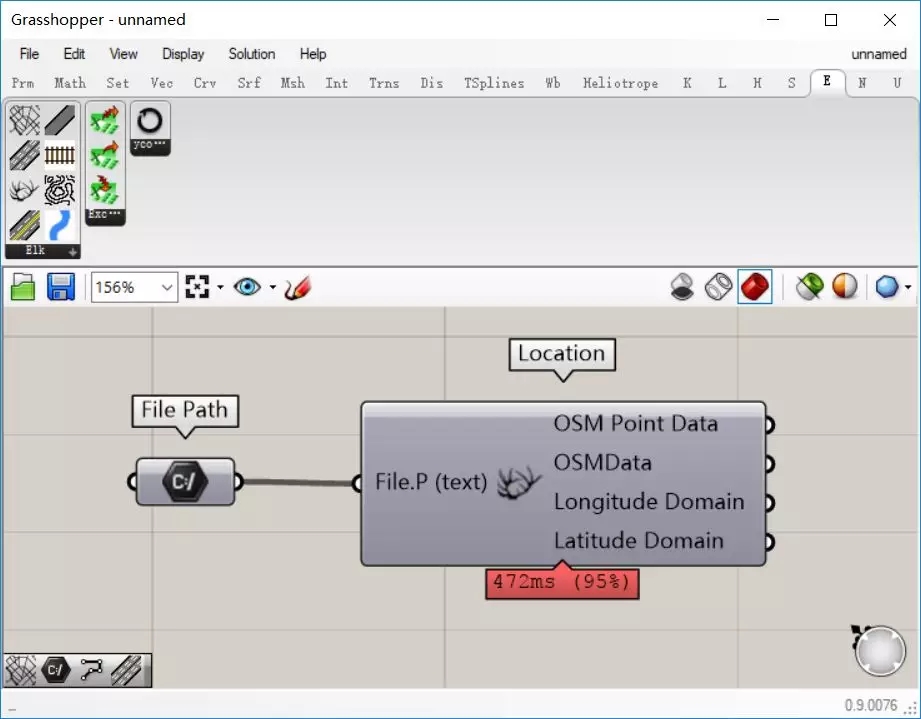
然后回到我们的grasshopper,首先用“file path”关联osm文件


然后打开我们的elk插件的“location”,就是这个鹿角造型的电池,连接

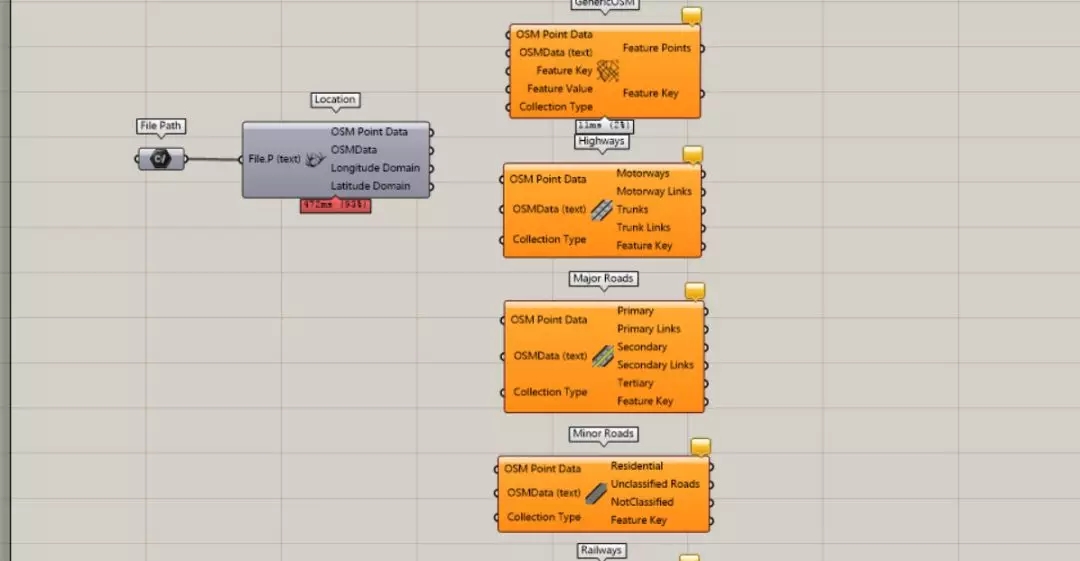
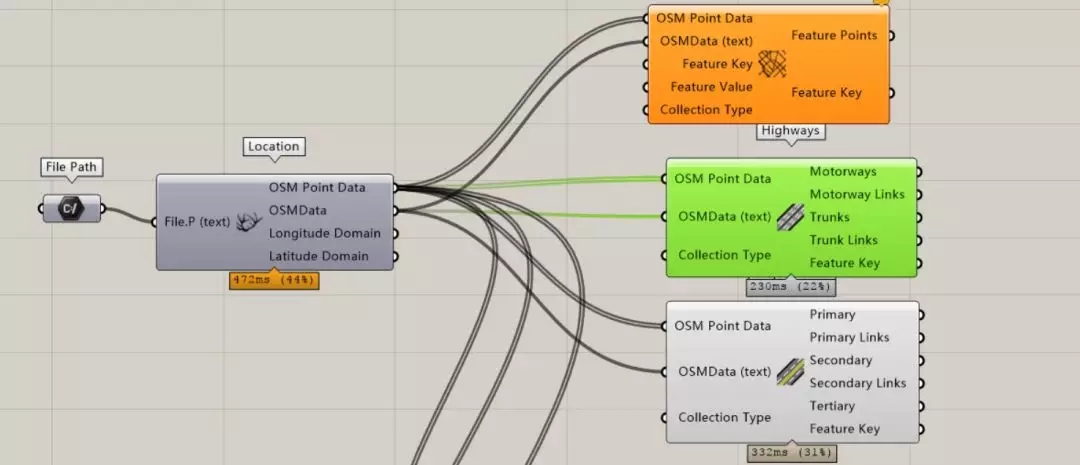
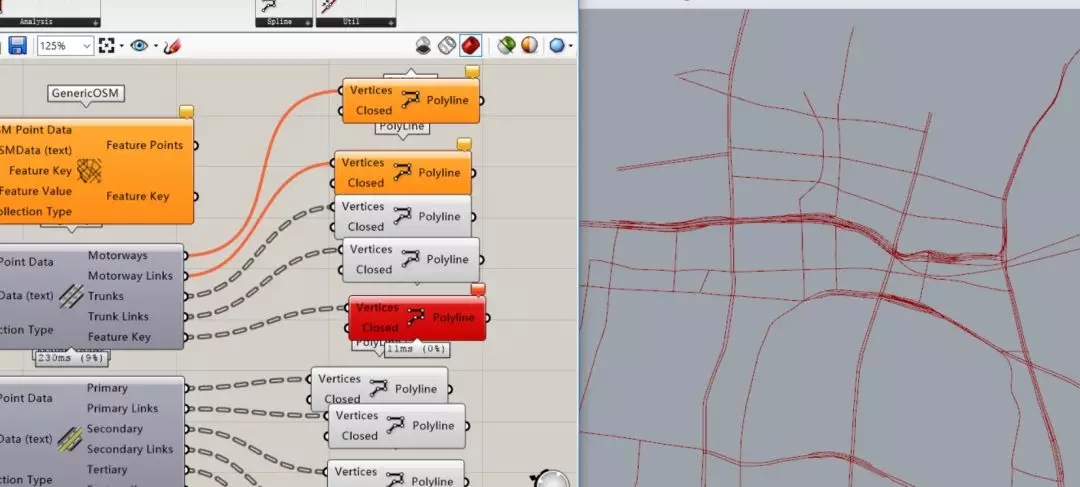
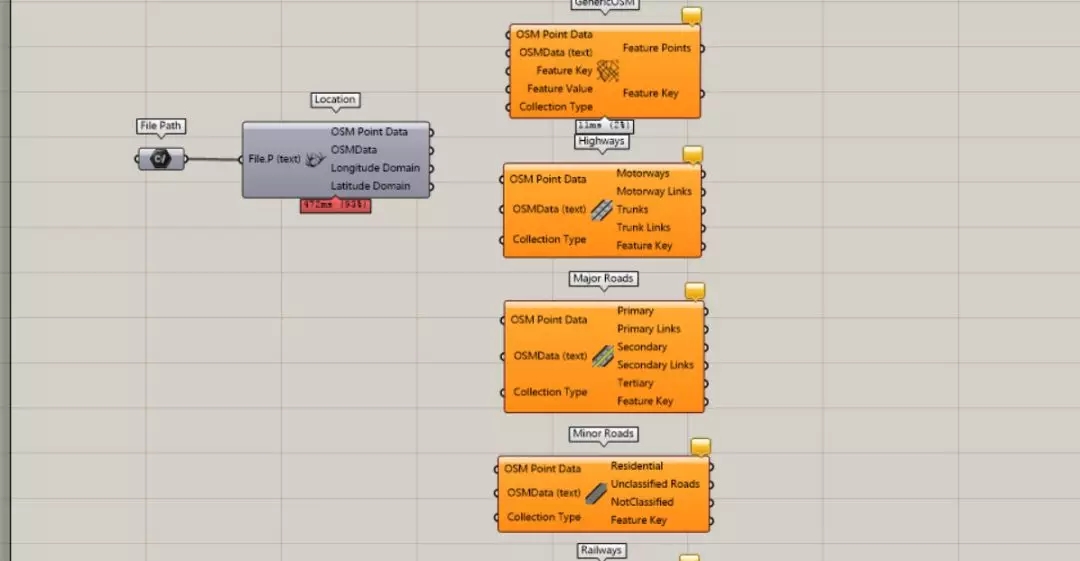
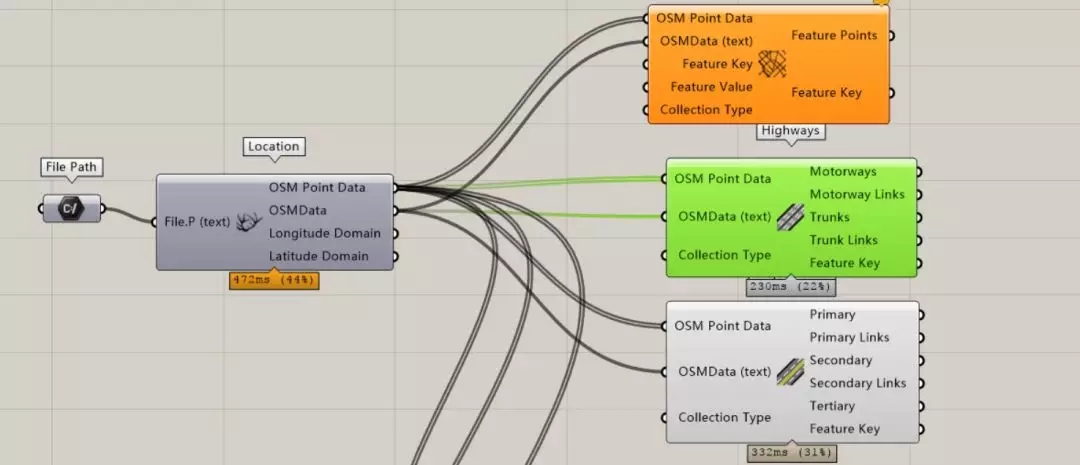
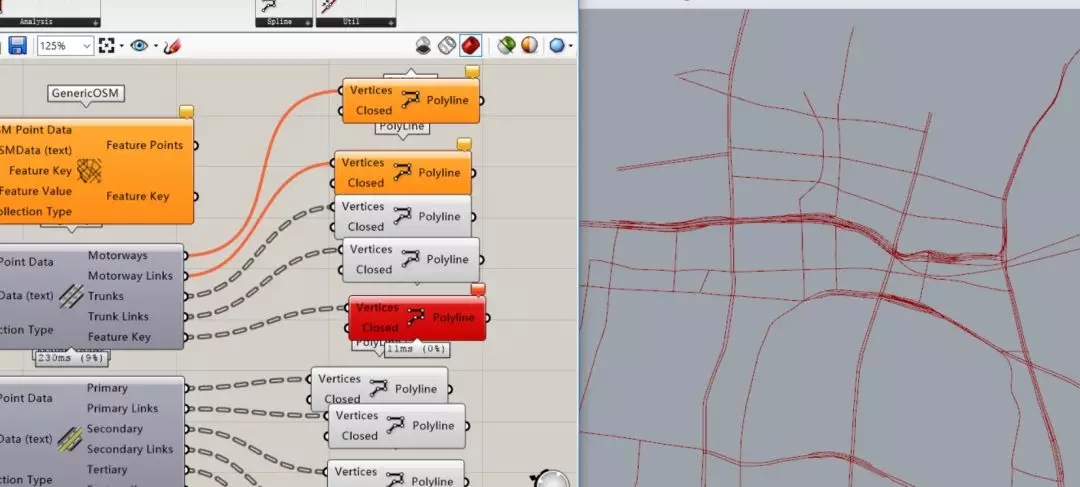
然后打开elk的其他电池,分别代表机动车道、高速公路、铁路、小路、河流等

一一连接

注意:连接有两个端口哦,osm point data 和 osm data 要一一对应哦~
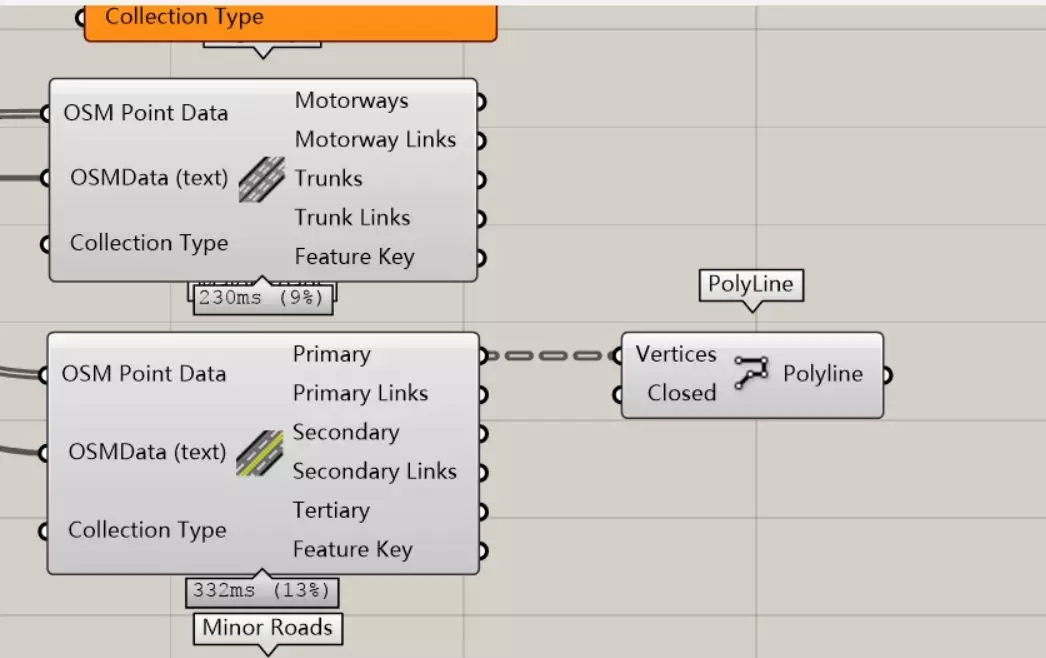
连接完成后rhino界面中出现了很多点

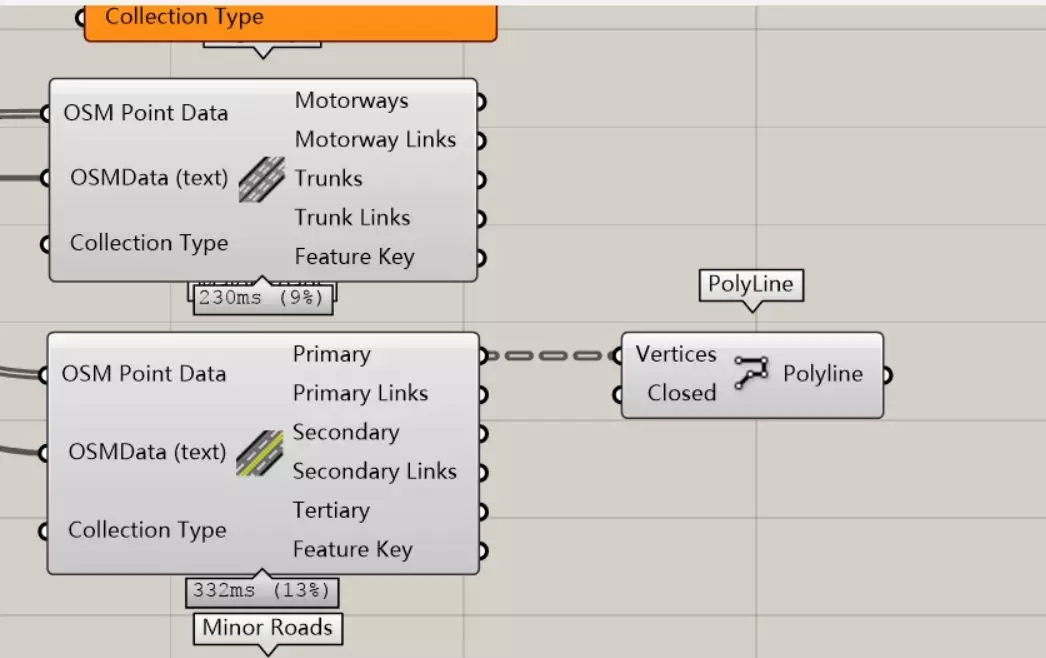
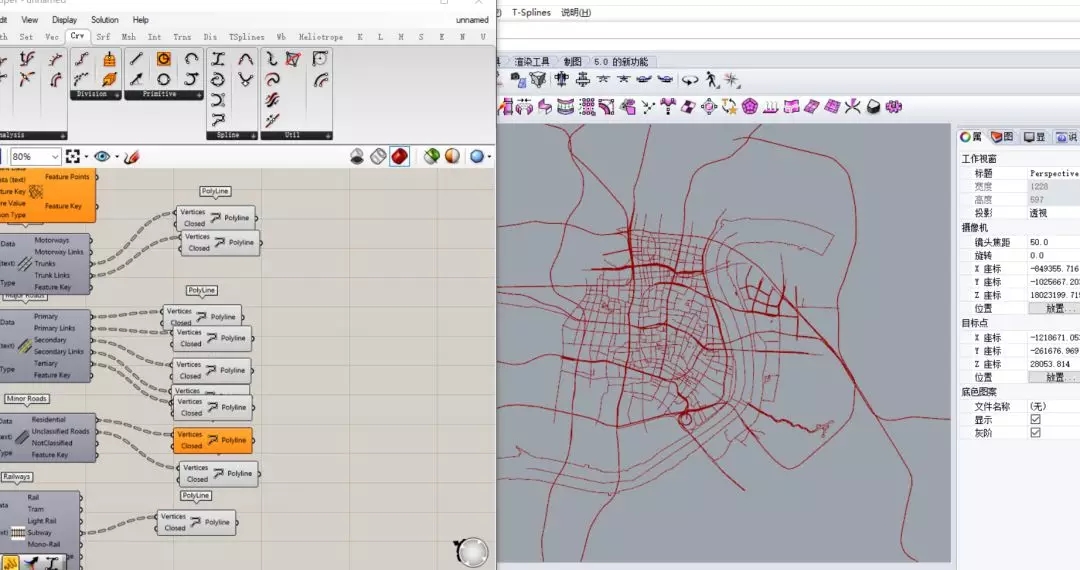
使用polyline将它们连接

出现红色黄色表示数据不全,删除即可

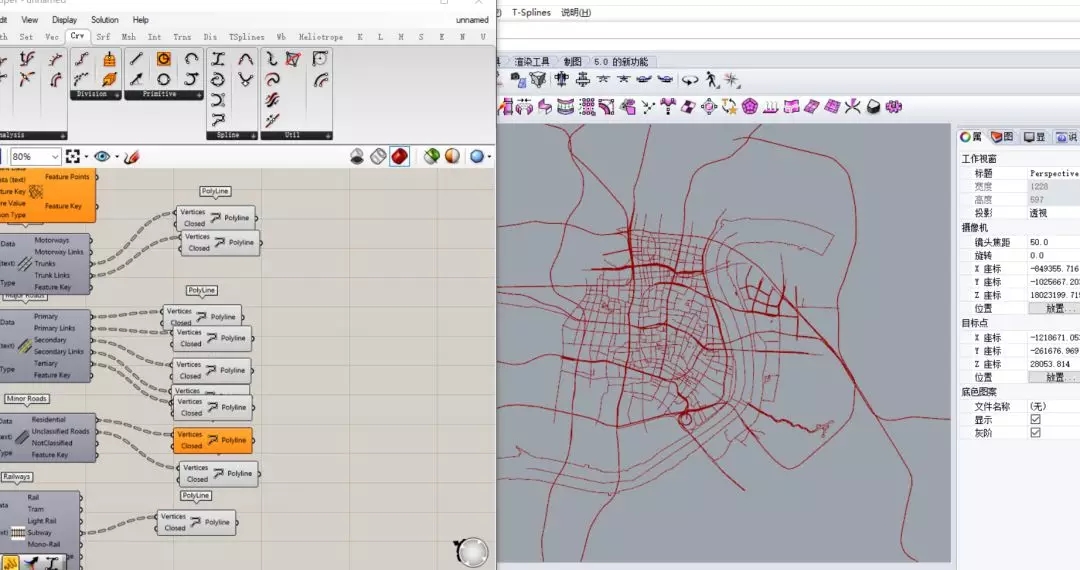
连接完成后隐藏点的效果

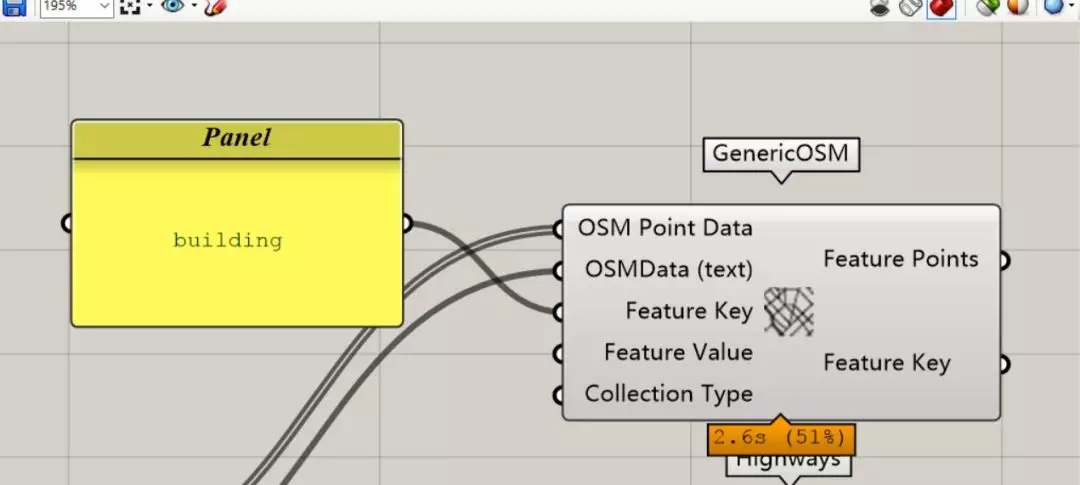
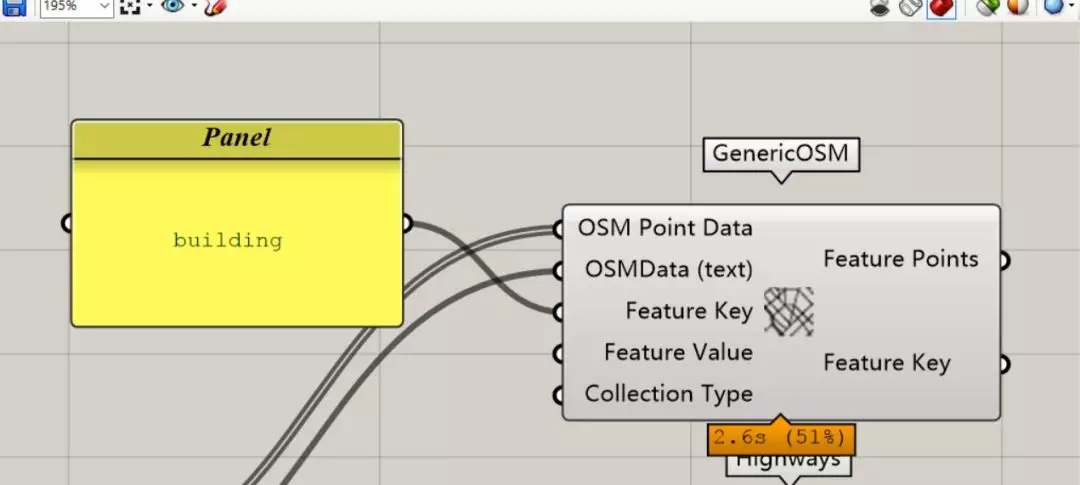
最后是建筑,panel输入关键词“building”,连入“feature key”

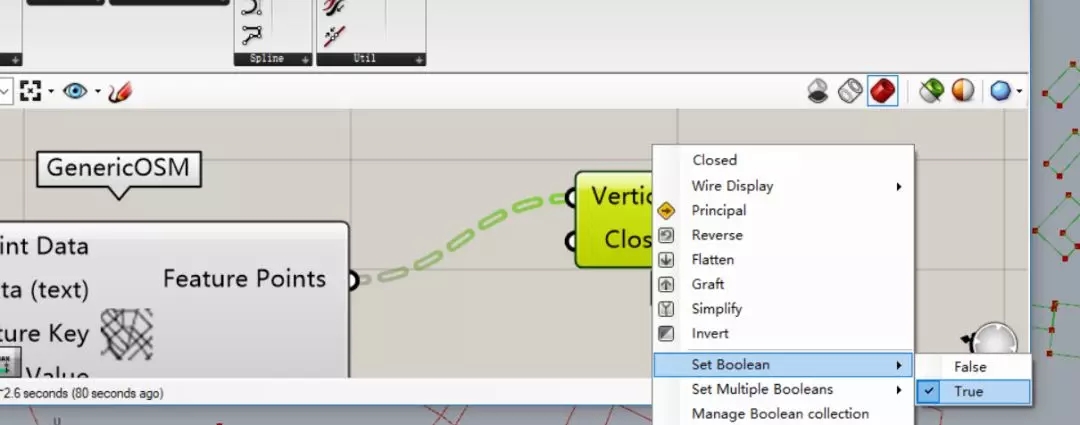
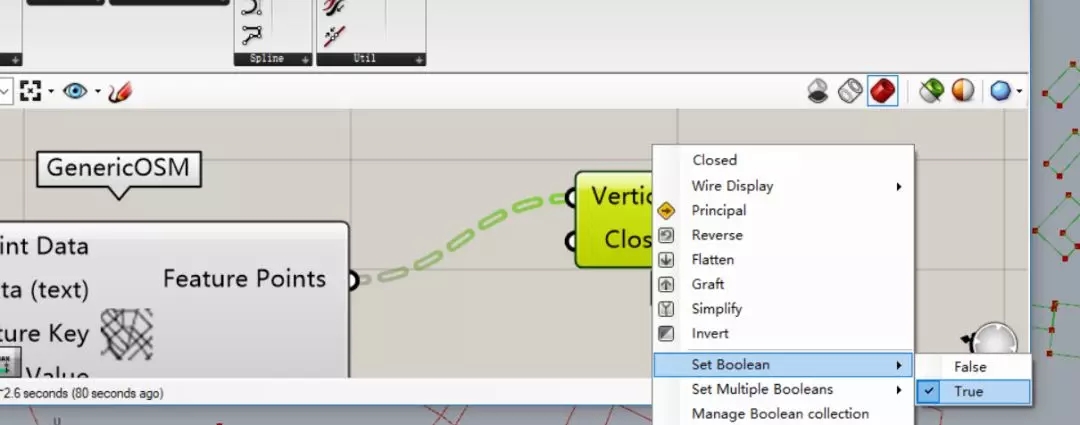
这里要注意,建筑以及水池的closed要勾选“true”

最终所得的效果

按图层bake

如果看到这里,不想自己连也没毛病,我们连好了给你~
打开SET ONE FILE PATH 就好了
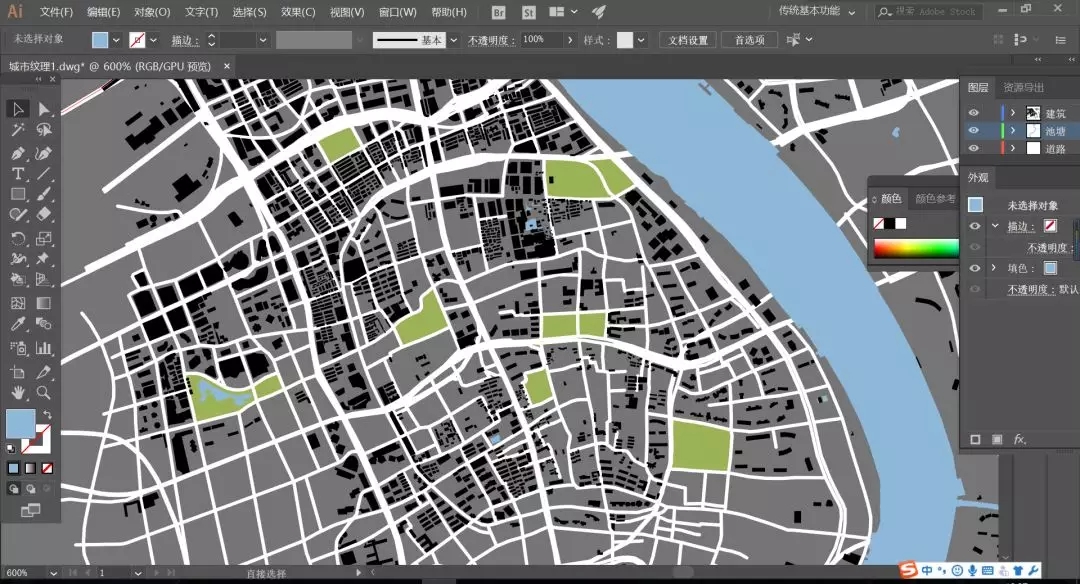
导入ai,简单编辑后的效果~

是不是简单又炫酷呢~图纸随便怎么搞哦,进了AI那还不简单吗~
重点来了~
接下来是我们的DEM数据的获取
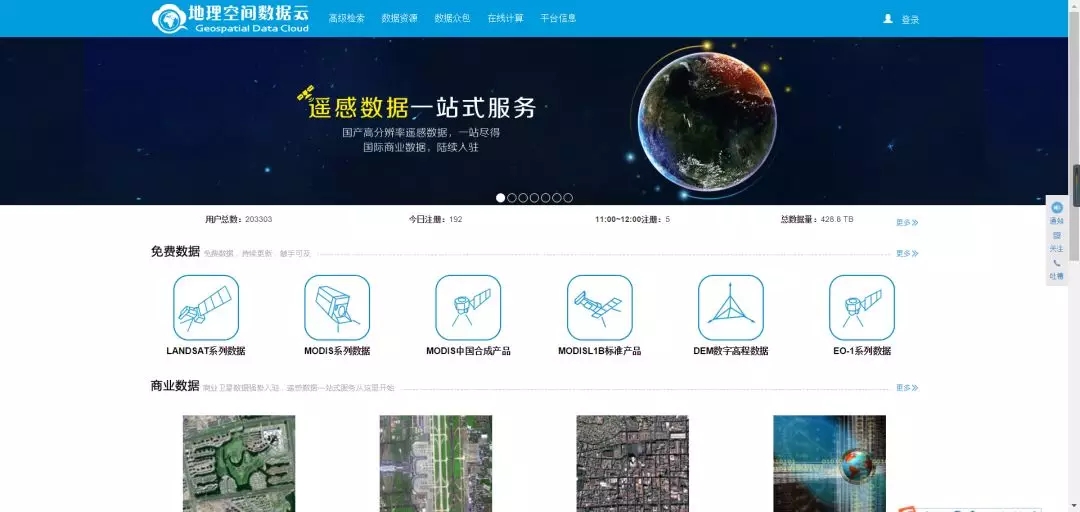
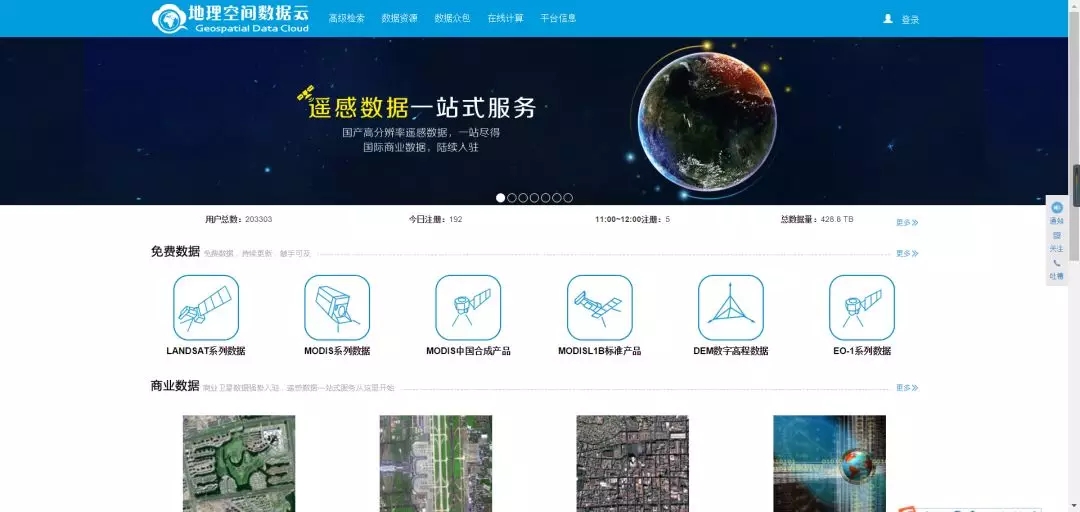
这里打开第二个网站:地理空间数据云http://www.gscloud.cn/

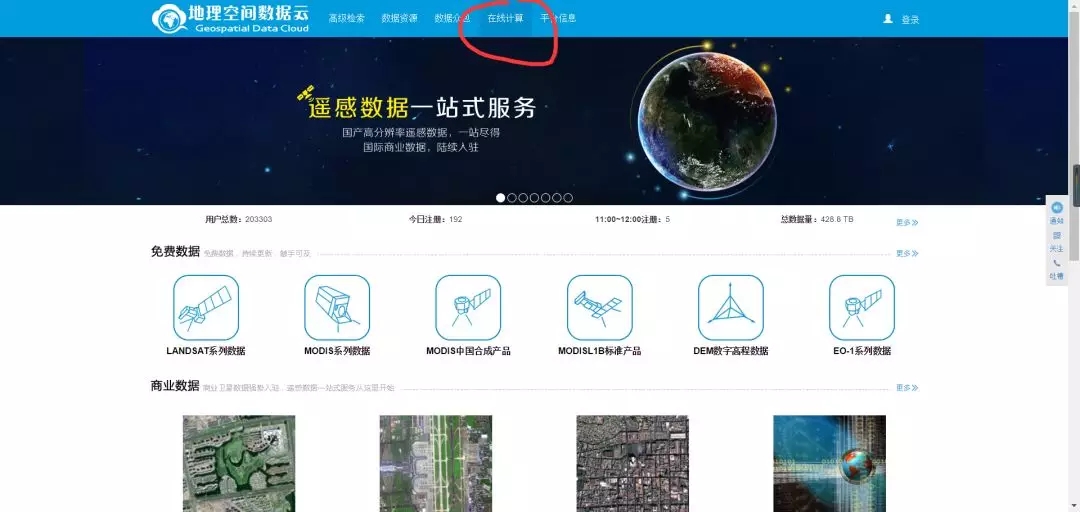
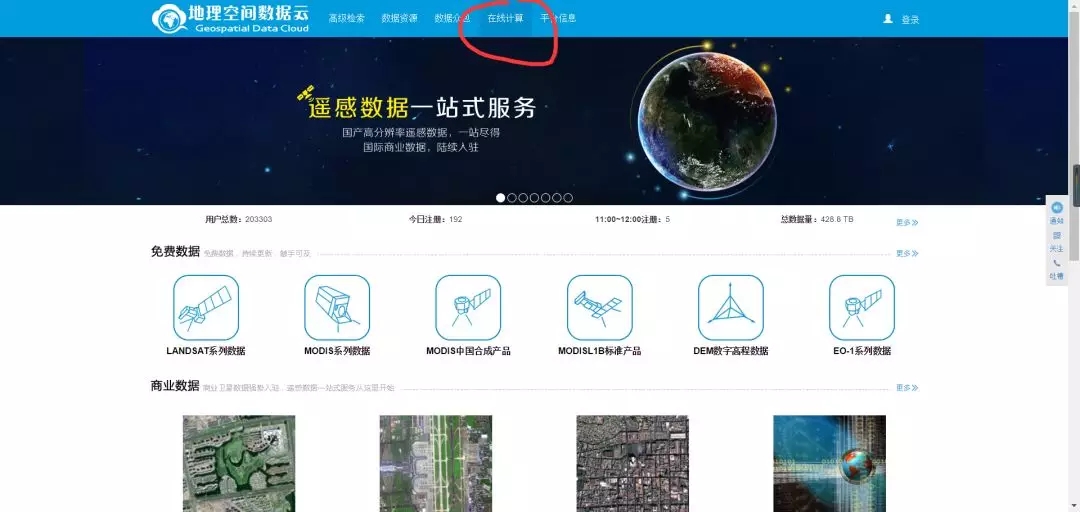
点击这里的“在线计算”

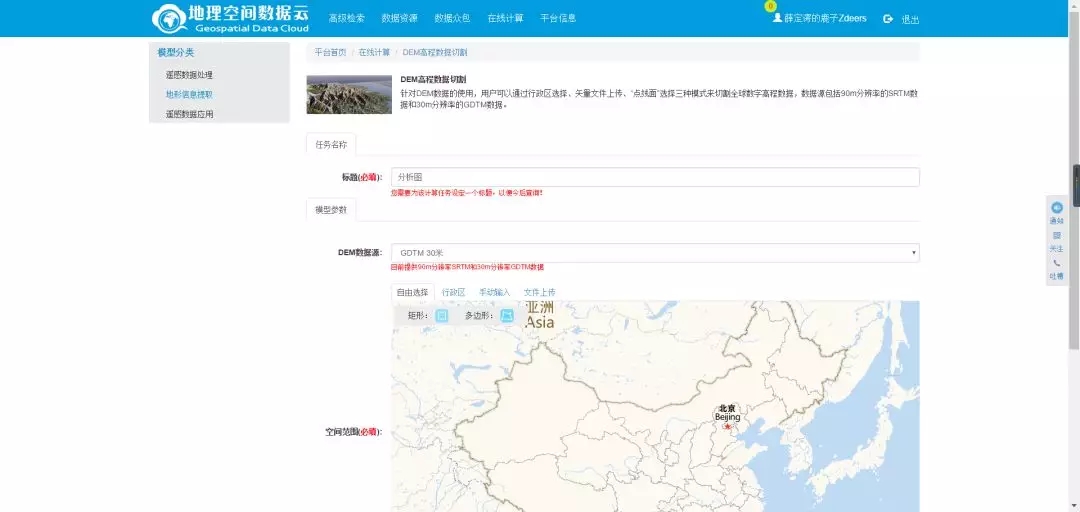
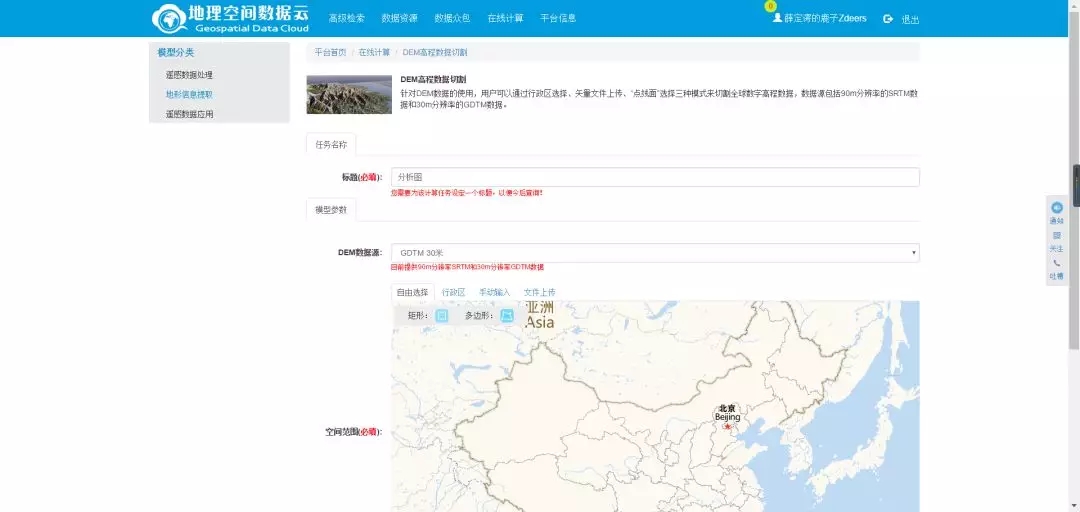
找到“6DEM高程数据切割”,点击运行!

填写标题,并更改数据源为30米

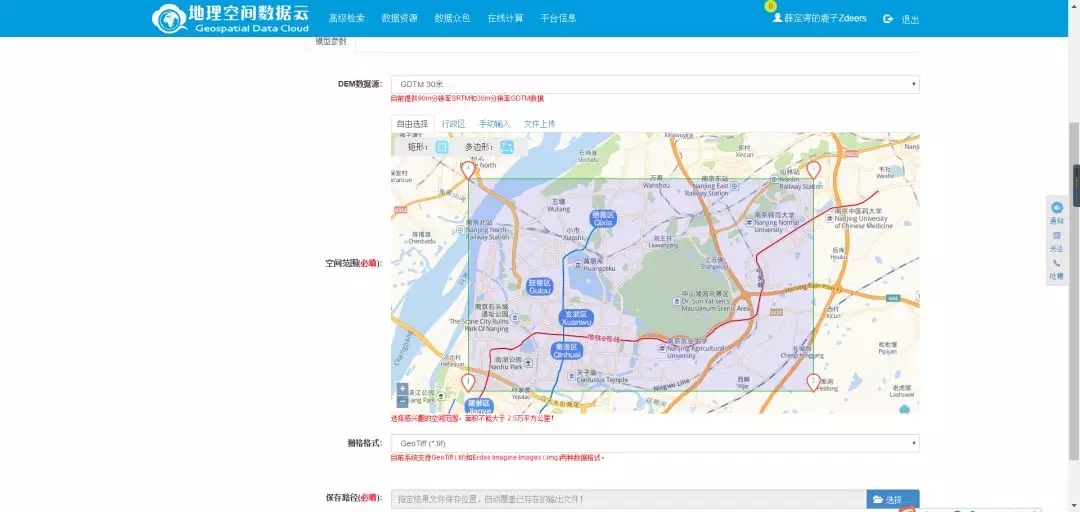
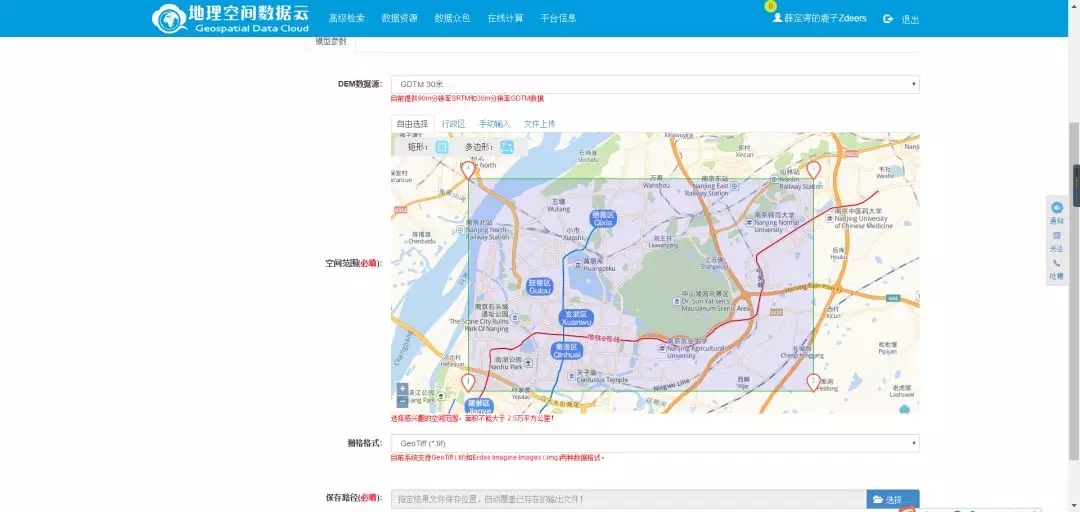
使用矩形选框框选范围,注意栅格格式必须为tif

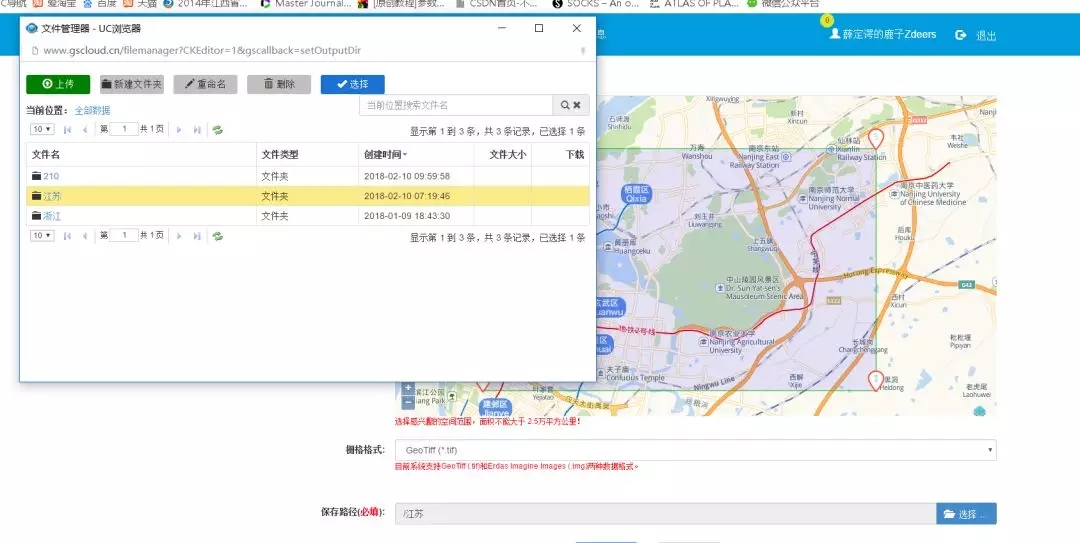
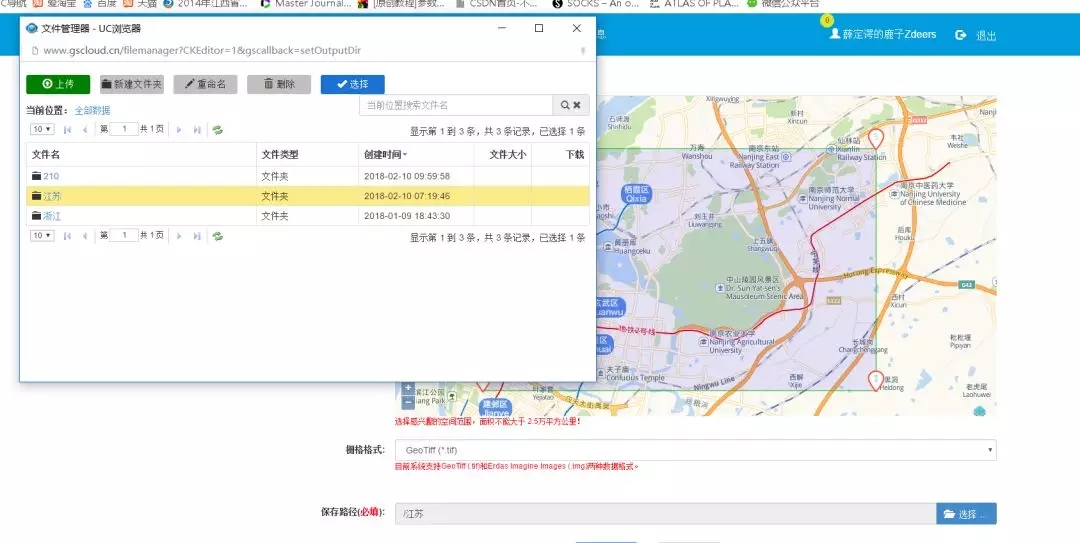
选择保存路径,注意这里的文件都存在云端

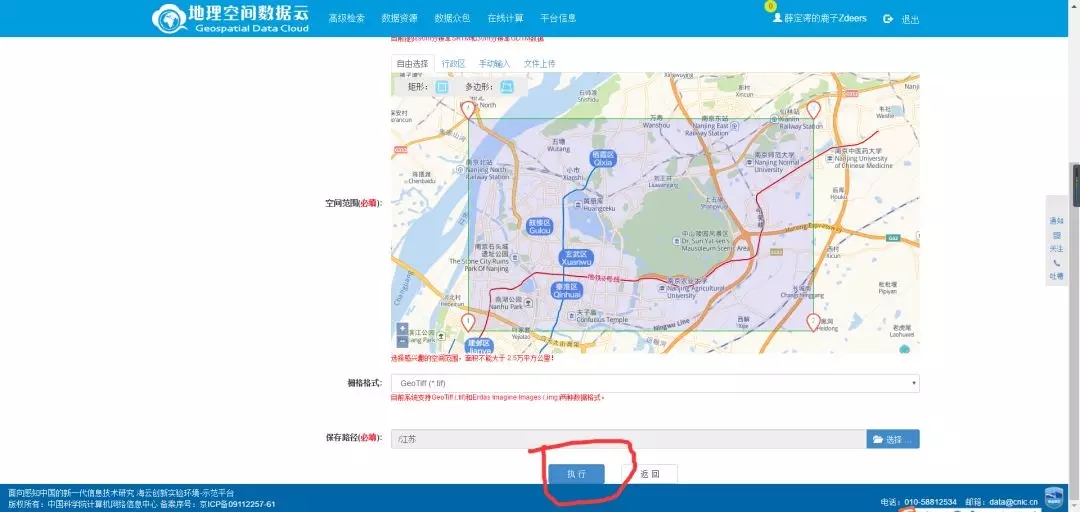
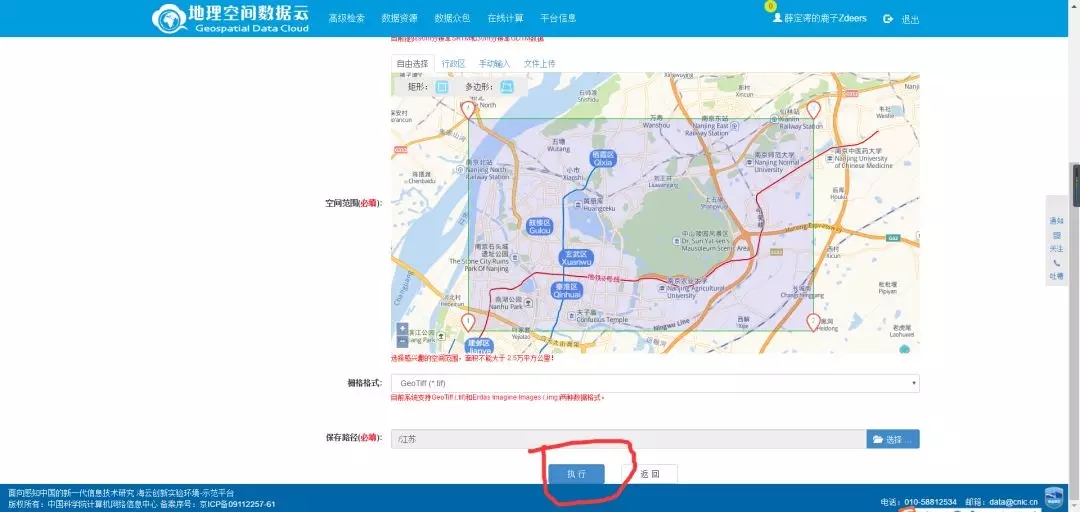
执行

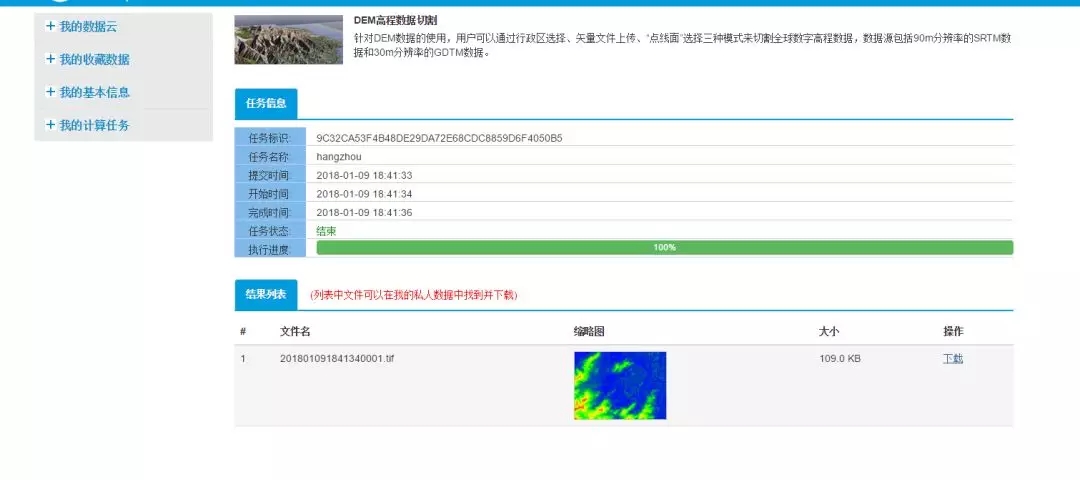
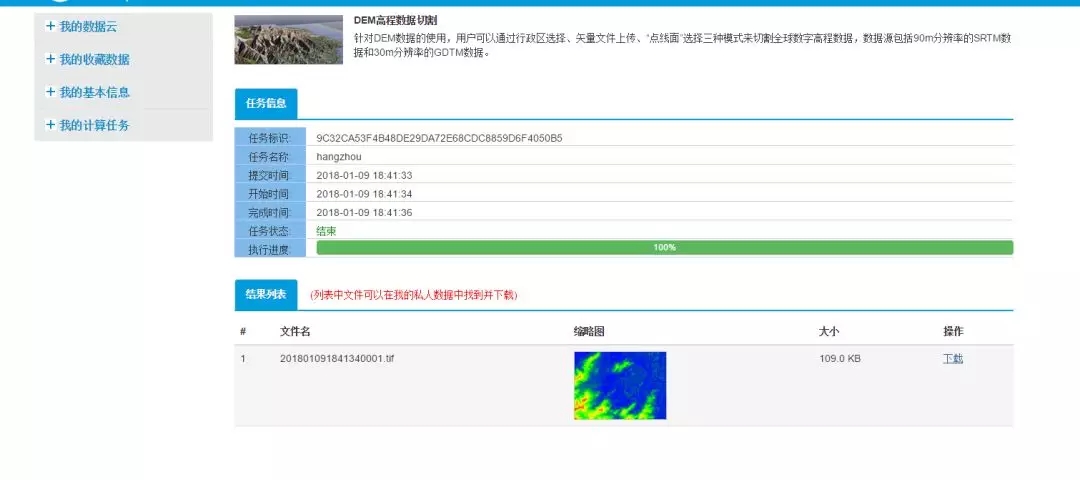
按“确定”跳转画面,来到任务列表,待任务完成后点“详细”

下载

这是下载好的tif图

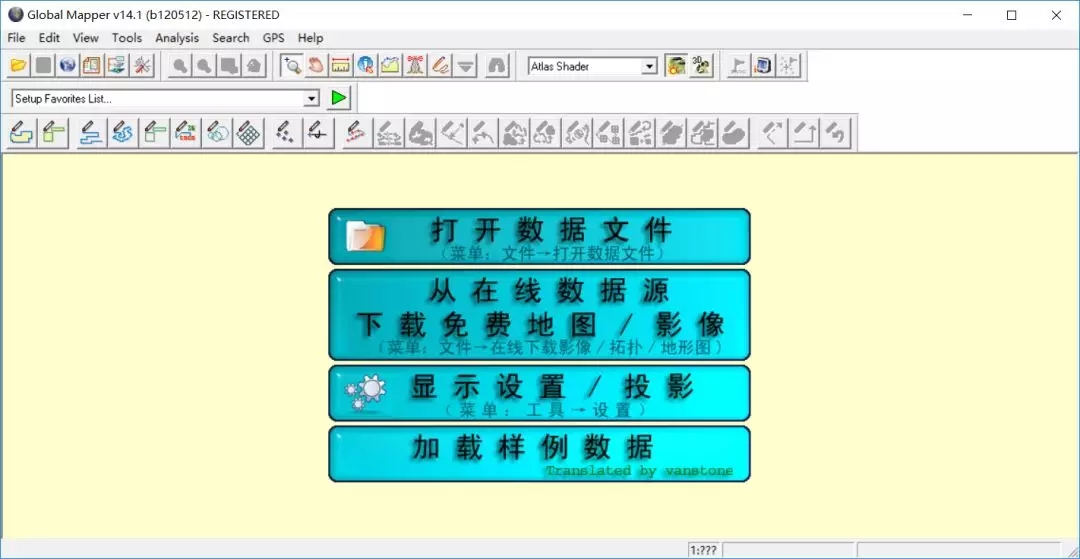
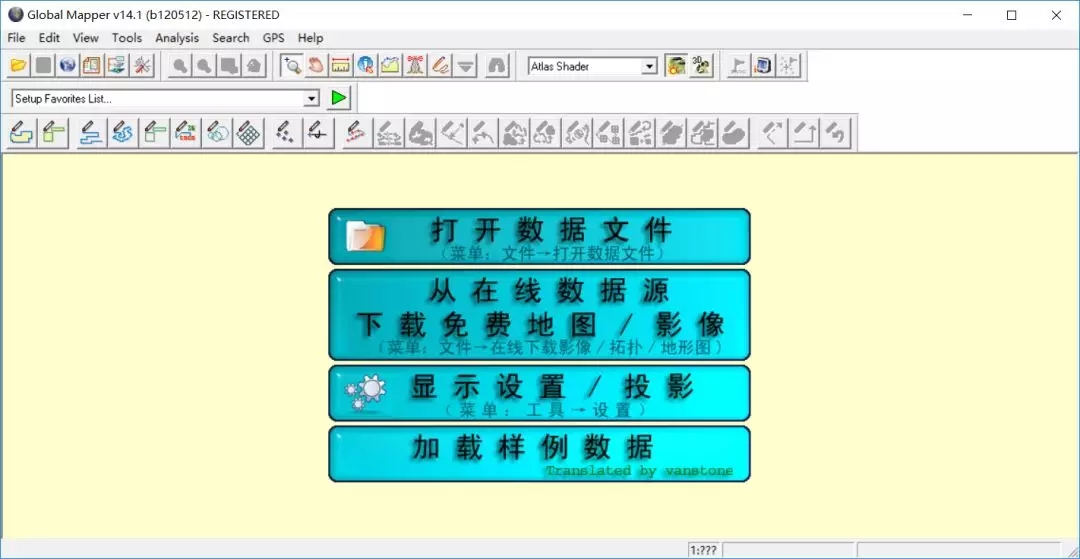
使用新软件,global mapper进行打开
PS:(第一次打开的宝贝们,会出现乱码,不会解决的童鞋,后台添加BENNANAER,或者问一下后台小哥哥/小姐姐,我们会悉心回答的~)

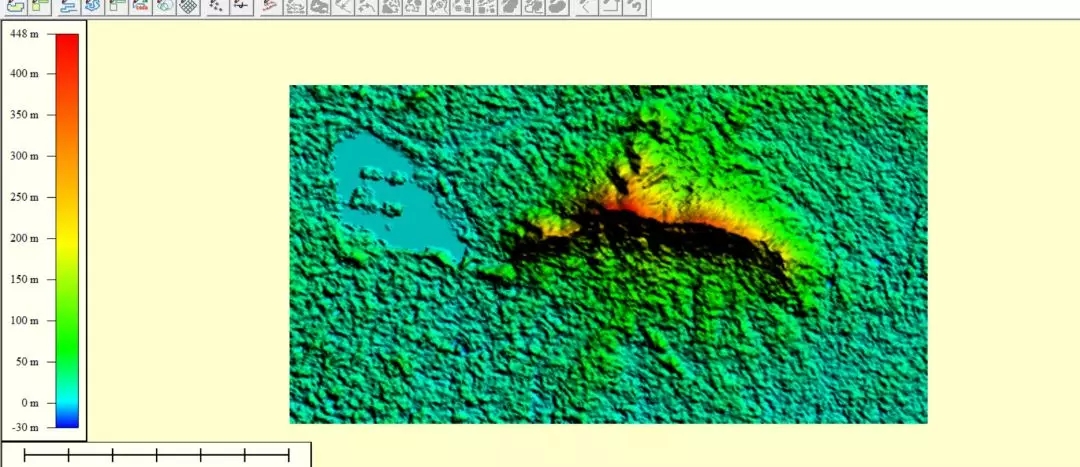
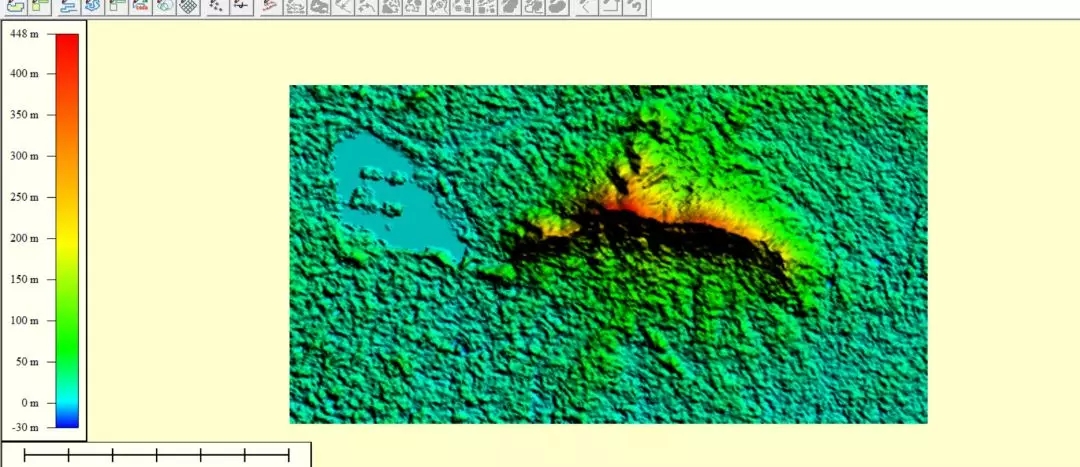
可以看到所显示的地形图

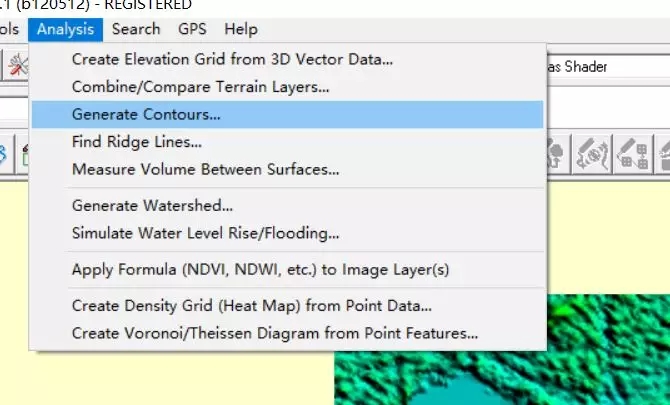
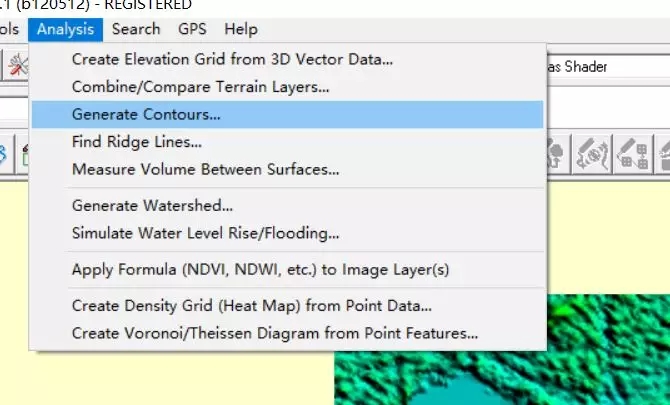
选择菜单栏analysis——generate contours

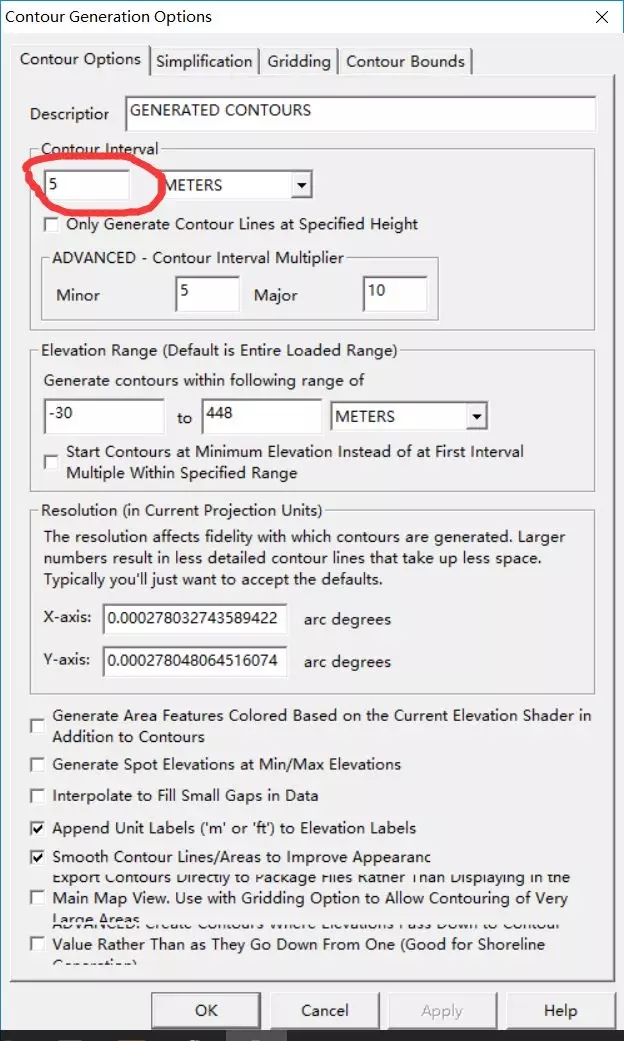
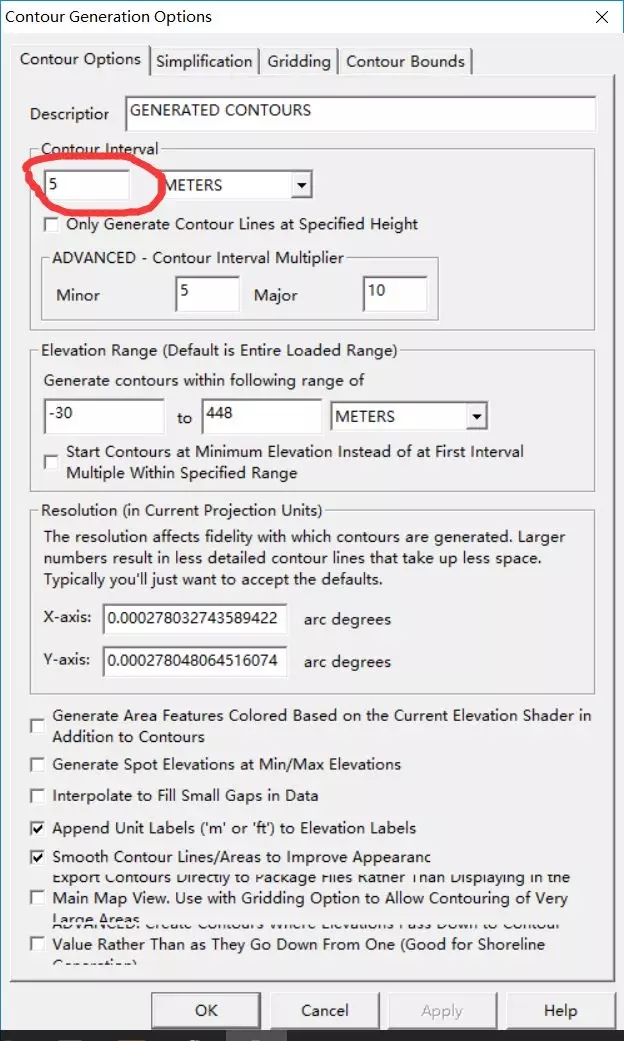
更改等高距

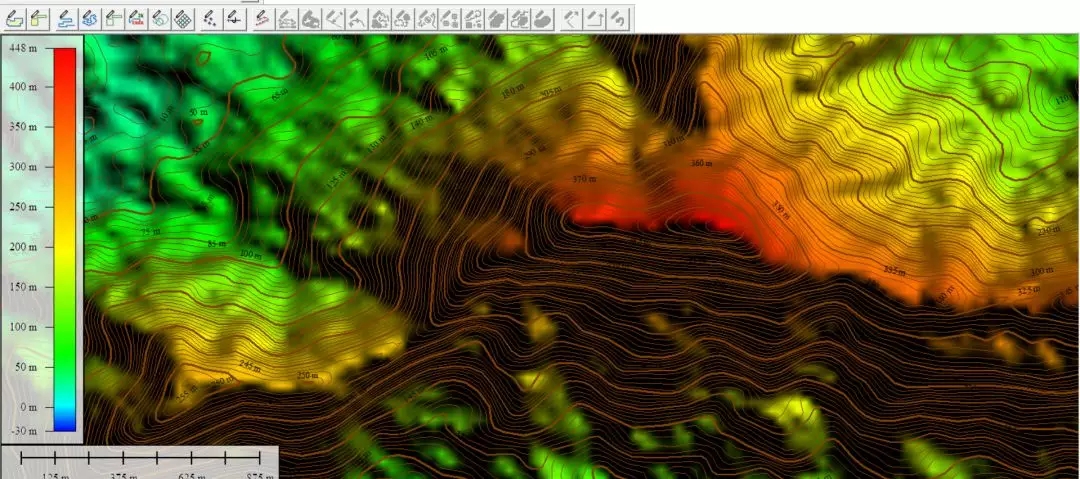
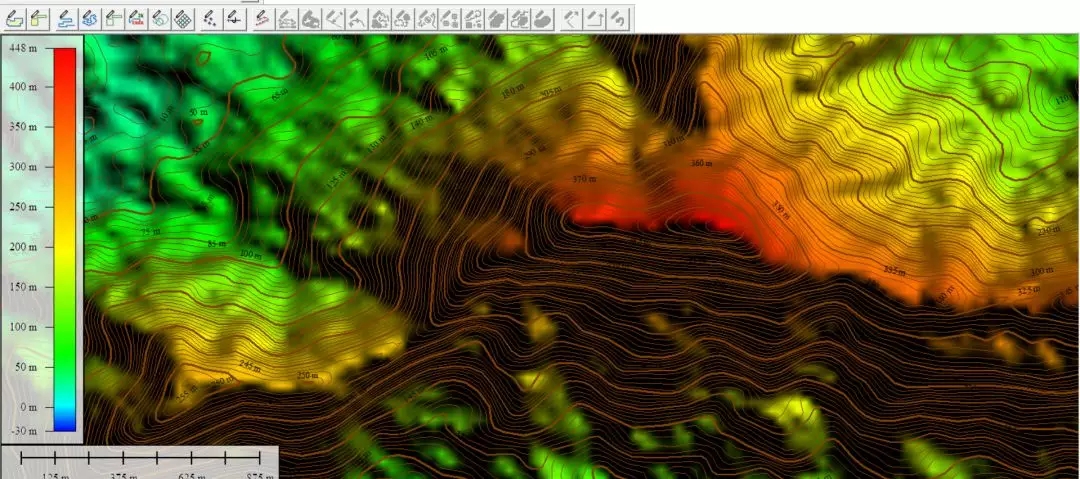
确定后得到等高线

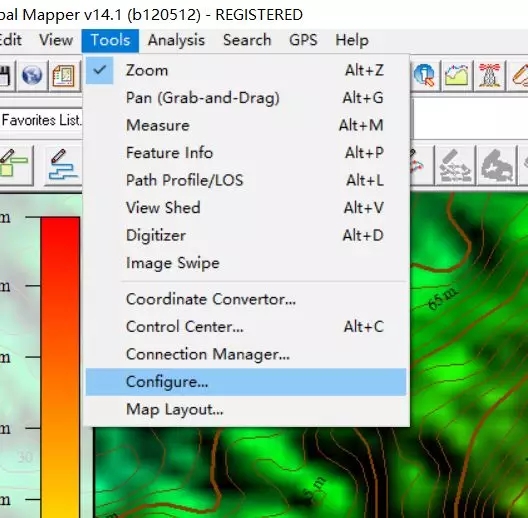
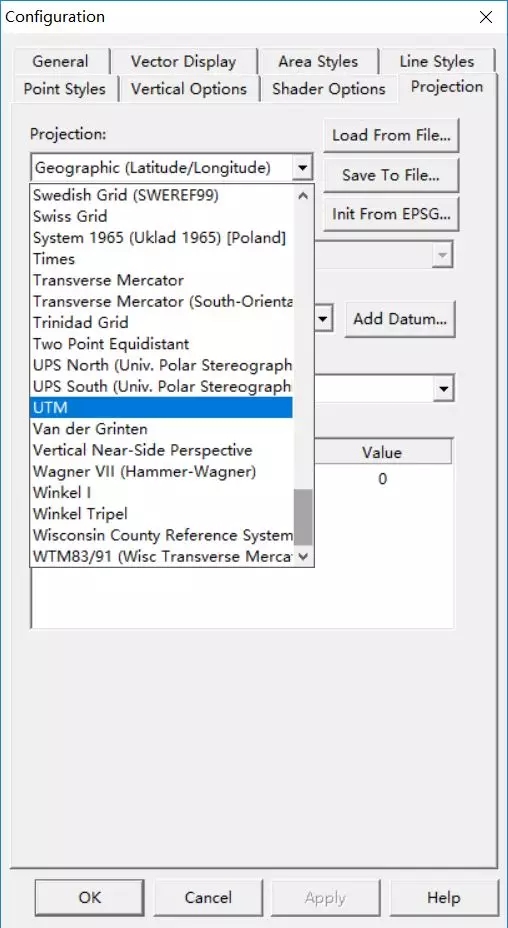
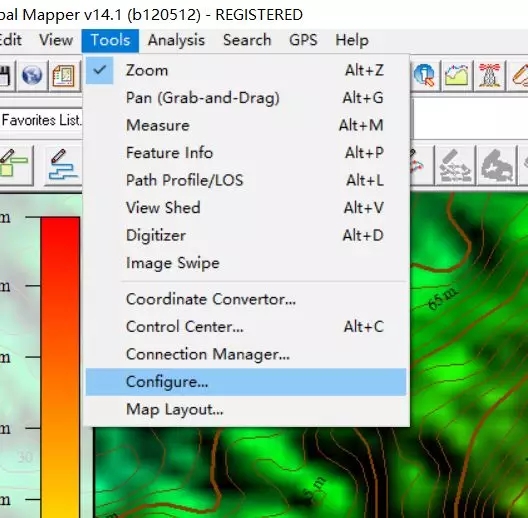
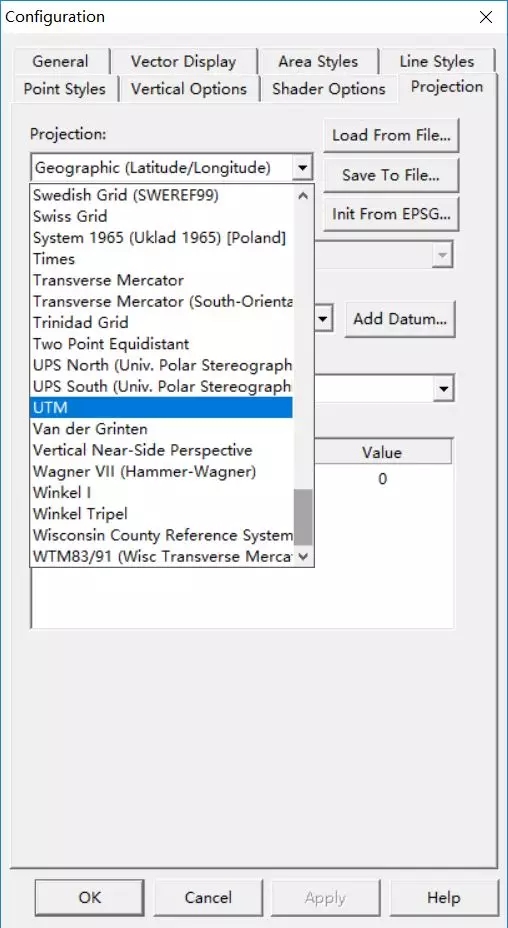
打开tools——configure

projection中选择UTM

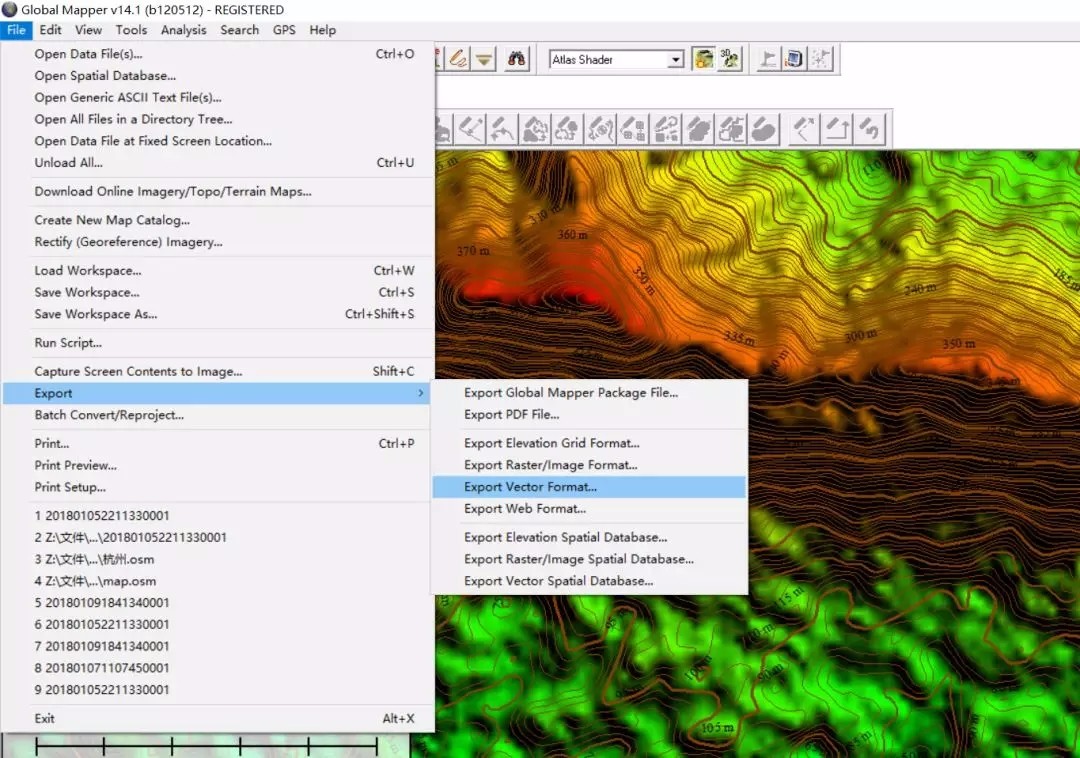
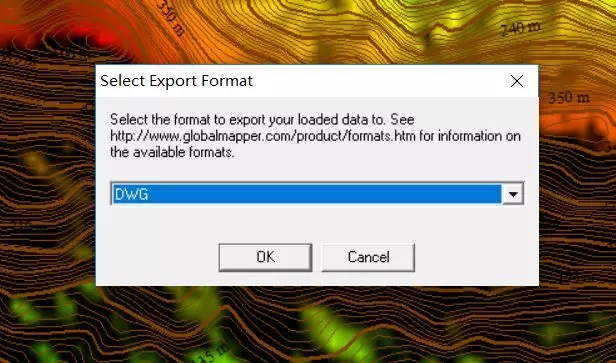
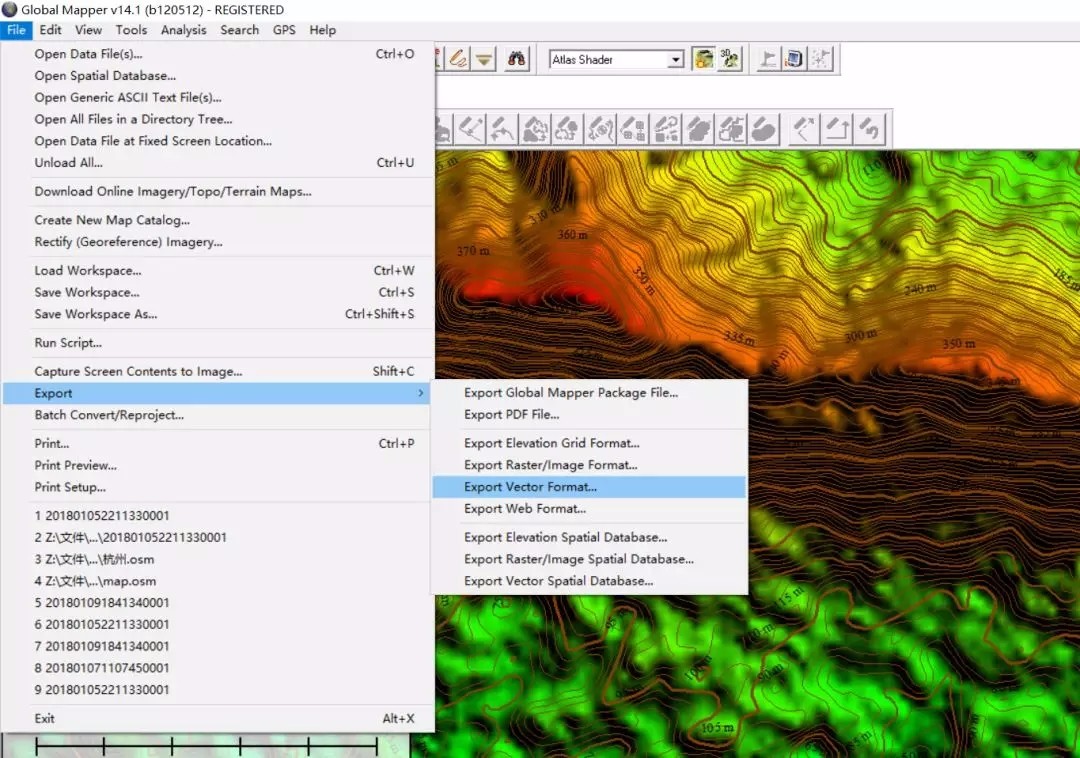
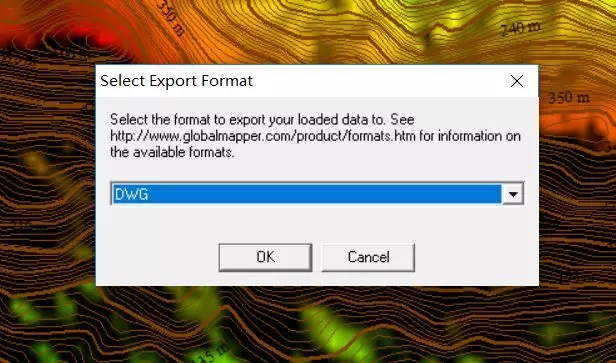
文件——导出矢量格式,选择dwg格式


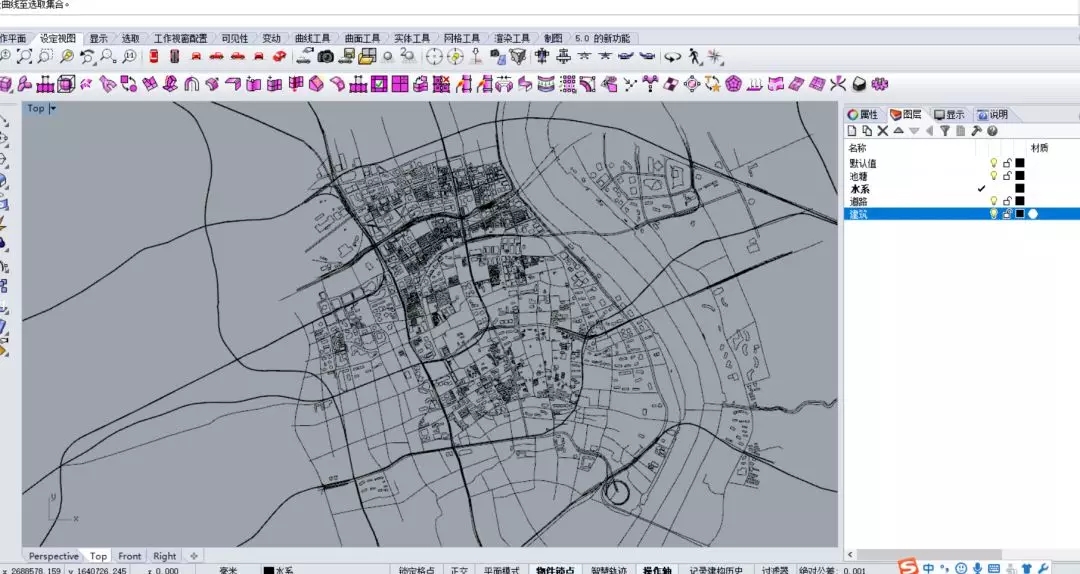
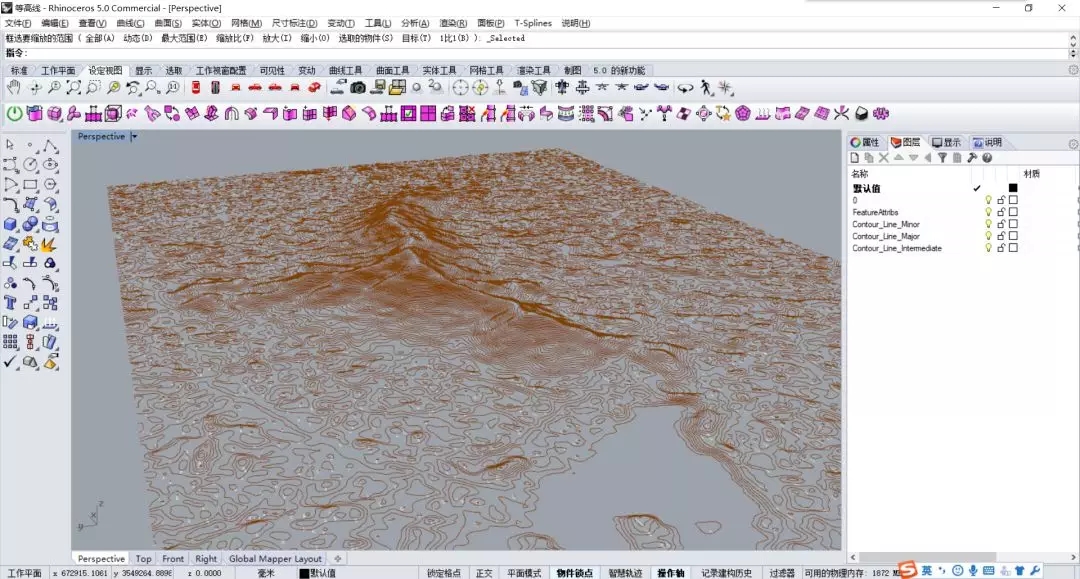
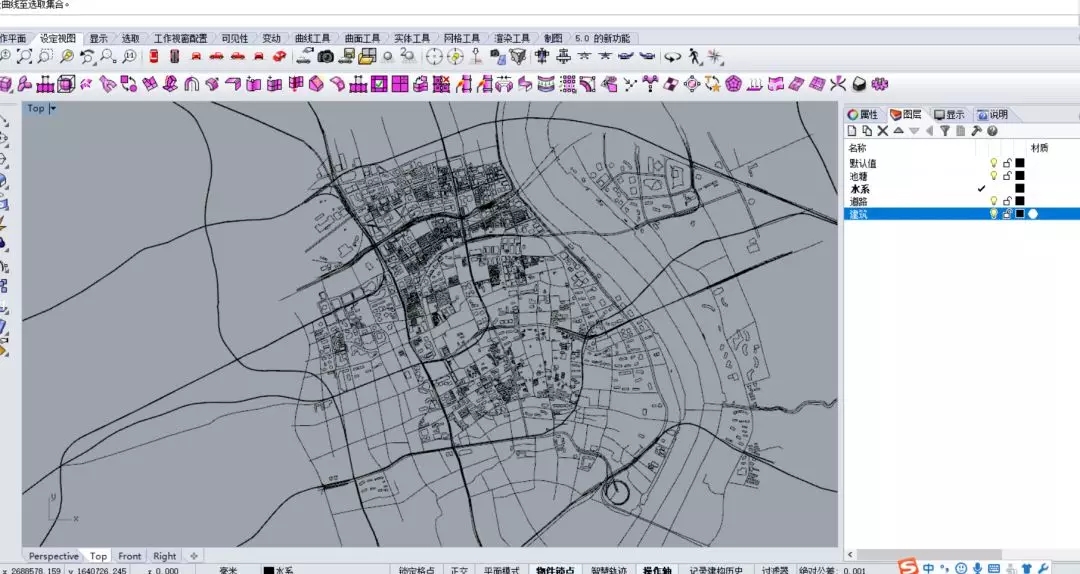
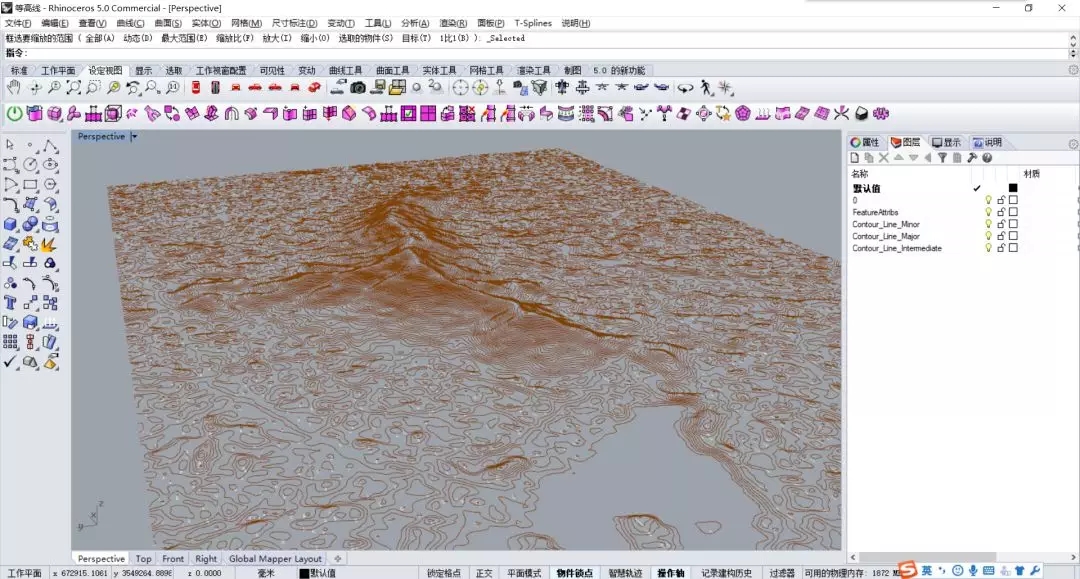
将导出的cad导入到rhino,可看到等高线已生成~

然后同样的步骤-选中-导出CAD或者导出EPS进AI,接下来大吉大利~
资源入口相关素材
感谢绘图小学堂授权分享
欢迎关注他们的微信公众号
微信号:BENNANA1020




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号




































































羲和能源大数据平台(网址:https://www.xihe-energy.com)这个平台有发布地理信息数据。需要的可以查看一下
想问下,是怎么隐藏点的啊
< 连接完成后隐藏点的效果>,隐藏了过程,我不会,能教一下吗?
地理云空间一张图要等好久好久
文中:首先用“file path”关联osm文件。但是这个grasshoper里的c:/这个图标从哪里来的?
这个来源地图在国内损失的信息太多。其实基本不能用。
回复+C: www.food4rhino.com上有
grasshopper不是rhino的插件吗?我还以为是另外一个软件呢,那个elk又是怎么安装的呢?
回复melo: 你选的地方太大了,点下面那个over什么的就好了
第一个框选完区域导出不了,会出现一个打不开的网页,显示连接错误。。。
grasshopper不是rhino的插件吗?我还以为是另外一个软件呢,那个elk又是怎么安装的呢?
第一个框选完区域导出不了,会出现一个打不开的网页,显示连接错误。。。