图解(Diagram),是很多同学常常会涉及到的专业词汇,但关于diagram到底是什么,如何准确表达,很多人并不清楚。Diagram绝不限于简单的前期分析图,它包含于你的整个建筑设计流程,利用图形的语言阐释设计概念。
Diagram,是针对概念抽象、内容复杂的信息,在对设计项目充分理解认知、并经过系统梳理的基础上,使其通过易读的图像进行视觉化呈现的一种方式。
由于设计概念往往比较抽象化,难以通过语言或文字准确传递,此时同学们就需要通过图面的形式向考官传递自己的设计意图,使考官在面对你的作品时能够明确获知创作意图与设计概念。

下面,本期周五protfolio+专栏,康石石将从设计前期入手,为同学们细致讲解建筑设计中图解的表达方法(建议收藏,根据制图需要反复阅读)。
“设计前”的图解表达
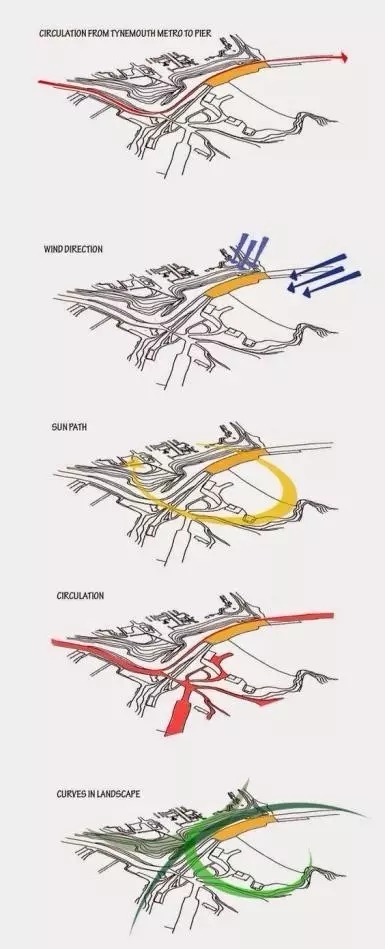
根据已知信息或数据进行分析,包括历史背景、场地地形与气候、人行与车型流线、城市肌理、周围环境、周边建筑、经验或其他因素等,其表达方法有Mapping、数据分析图、拼贴、混合制图等。其中,Mapping与数据分析图是前期diagram中比较常用的表达方式。
关于数据分析图,康石石过往文章中已详细解读:
你的research,为什么总是差点“意思”?

下面,主要针对Mapping的表达方式进行讲解:
Mapping的概念
绝大多数Mapping的图解方法都是解析性图解,即运用图像来解释客观的数据或信息,在一张分析图中表达多重信息,其目的是为了展示设计思维中的意向。

图解,可以通过形式、结构、分类、数据统计或程序清晰地向他人阐释自己的设计想法,便于理解与沟通。目前的图解表达,已经不限于根据地理状态进行简单制图,而是通过信息、技术、网络、人际关系等因素的综合讨论,分析场地周边信息。

Mapping的信息
基地的位置标识,周围地标式建筑名称,主要道路名称,街区地块名称。
基地周边交通信息,包括:人行道路,自行车道路,汽车道路,公交车站,地铁站,火车站,飞机场,停车场等。
基地周边建筑信息,包括:历史性和标志性建筑,建筑的功能,使用状况,建筑风格,建筑开放性与封闭性,建筑的出入口,建筑的高度与标高,公共或私人性。
基地周边绿化,包括公共性绿地,公园,湖泊,广场,艺术区等的面积,材质,颜色色调。
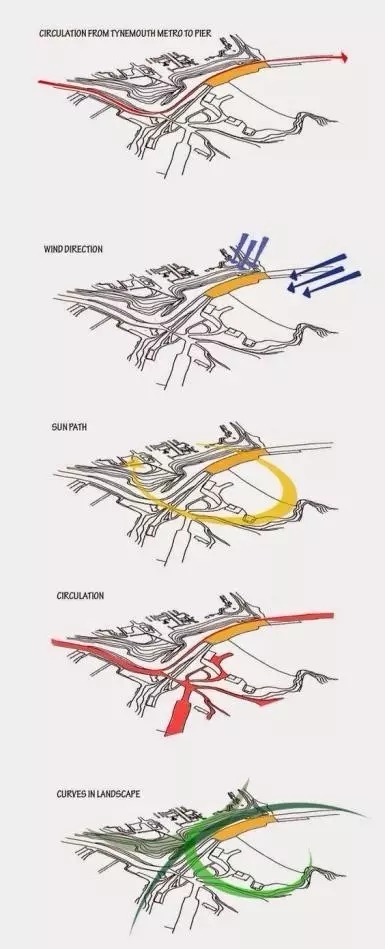
周边环境与气候,日照,风向,温度,湿度,降雨等条件。
场地周边的城市肌理,包括建筑,道路,公共空间的相互关系(图底关系)
场地实景照片(Google earth或者百度街景)

Mapping的制作方法
1. 爆炸图式(多层级式)
利用爆炸图的方式分层解释,把不同场地信息、功能、流线、城市肌理、历史、周围环境、人文融入到不同分层之中,利用轴侧图的表达,将信息分类以及进行信息之间对比的立体表达。
1)确定做图风格
整体几何形体分层分为以下几种:
圆形

正方形

场地自然形态

2)选择基地串联方式
小型基地,直接利用单根虚线连接

中型基地,将场地四周边角虚线连接

大型基地,将场地边缘线的边角有选择地虚线连接

使用方形切割方式可将四角进行虚线连接

只提取场地中道路的尽头进行虚线连接

3)根据设计需要的内容,确定需要分几层,每一层中有选择性地选取需要表达的内容。

案例解析:
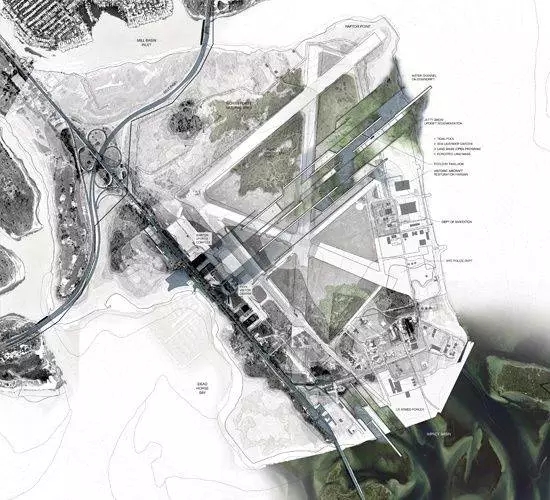
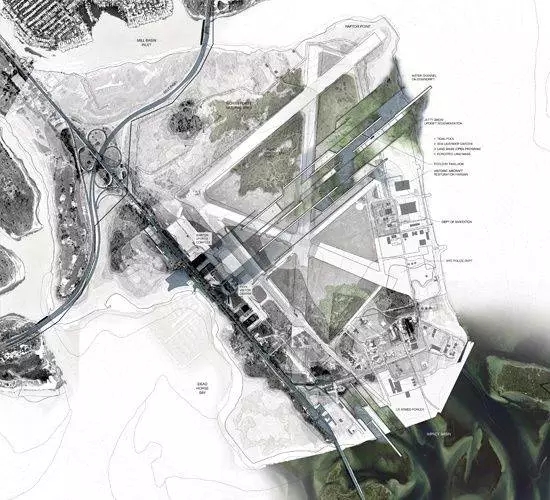
1)该分析图利用基地边界作为边缘进行分层。不同层级展现为场地卫星图、主要道路分区、主次车流线、车行速度、城市肌理、开放空间与封闭空间分析、主要功能分区、可访问性程度分析。
每一张分析图都有对应的图例,主要利用不同线性、颜色区分、颜色渐变、图底关系、分区色块区分、颜色饱和度区分、标注与散点密度进行图解表达,标注解释在分析图一侧排列。

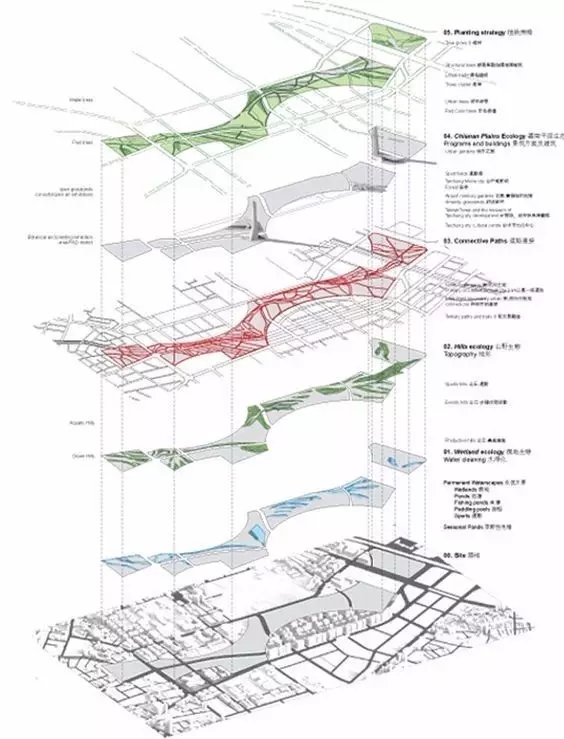
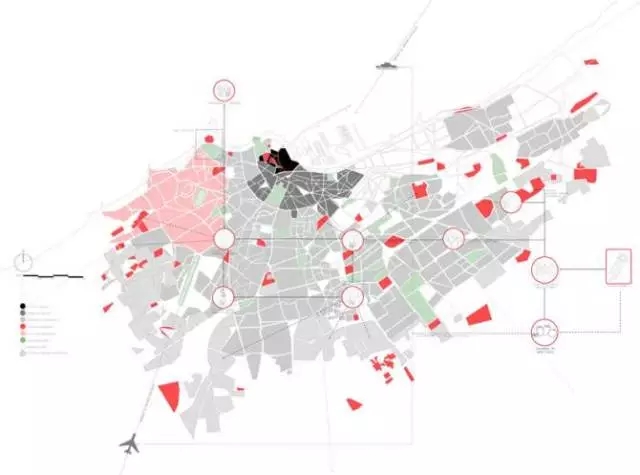
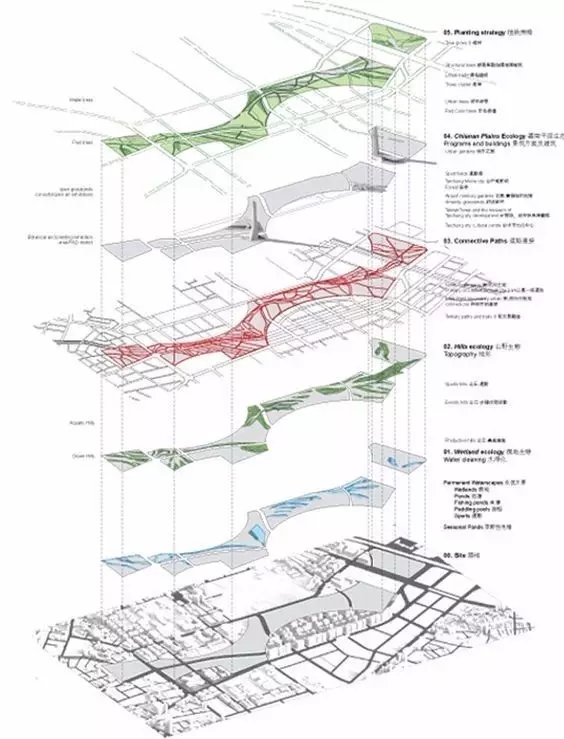
2)该分析图利用圆形切割场地进行美化处理,以基地作为中心轴将周边信息进行分层串联。不同层级展现为:重点功能与基地的关系、文化场所的分区、周边设施(餐厅,公共空间,健身中心等)、流线分析(地铁线,公交路线,交通枢纽)以及场地卫星图。
主要通过图底关系、色块标识、散点标识、具体功能线性指示、注释解释、指北针混合、基地范围。标注解释在分析图两侧排列,除了注释以外,还加入符号进行分层分类。

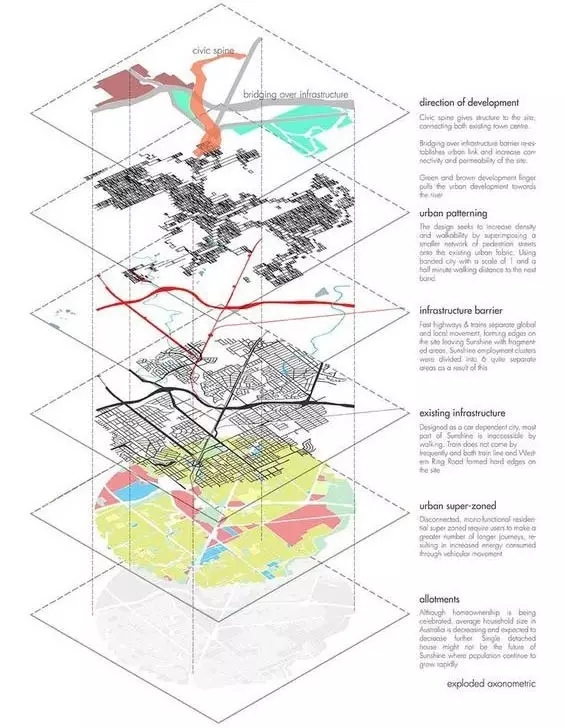
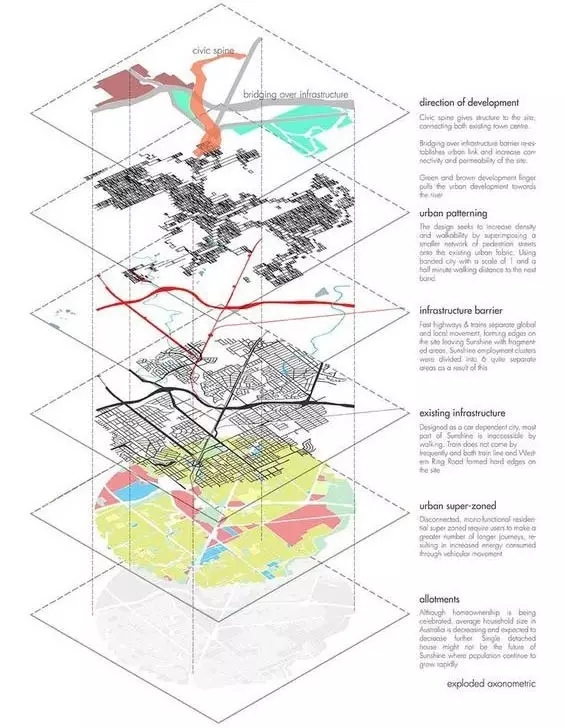
3)该分析图利用方形切割场地美化处理,此分析图不仅展现了城市的客观信息,同时加入了时间维度、城市问题的表达。不同层级展现为:发展方向与区域演变、城市肌理、基础设施的障碍、现存基础设施、城市功能分区、以及场地卫星图。注释在一侧排列,同时对每一层进行文字解释。

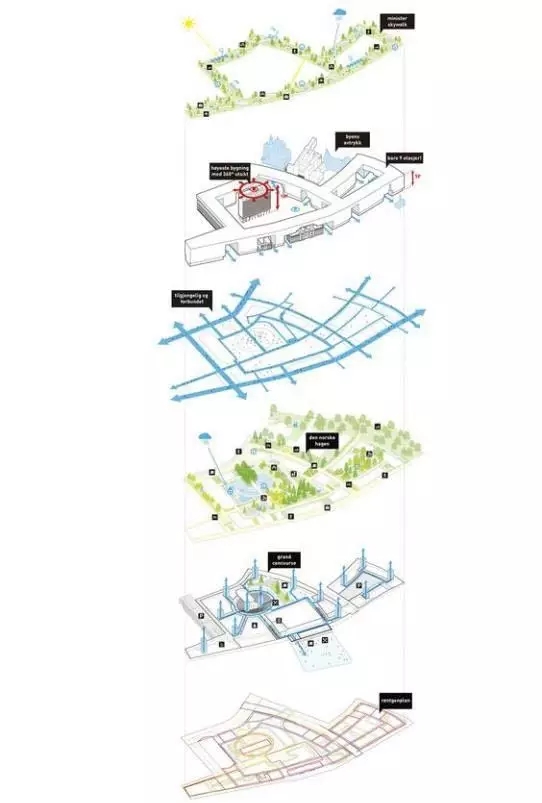
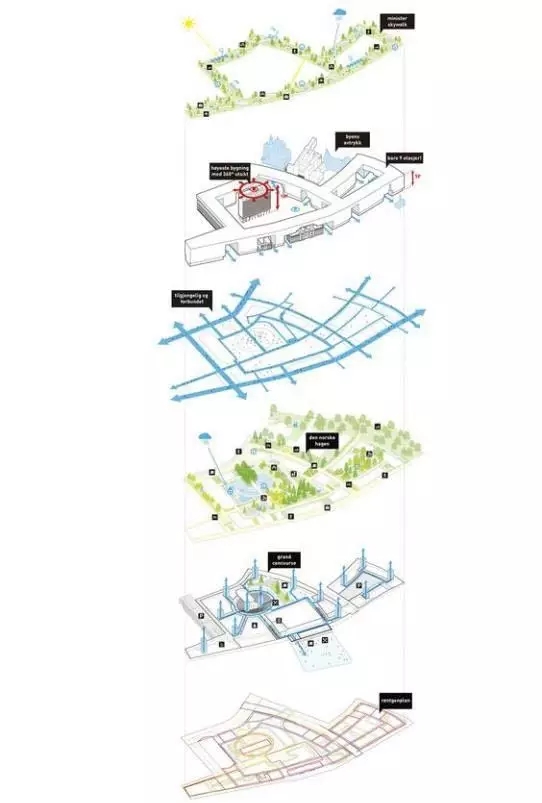
4)更多案例



2. 平面信息叠加式
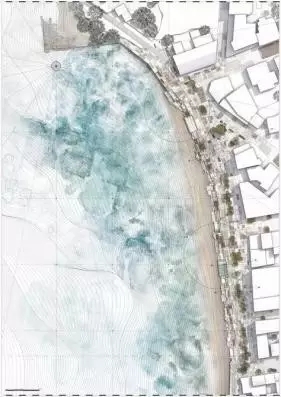
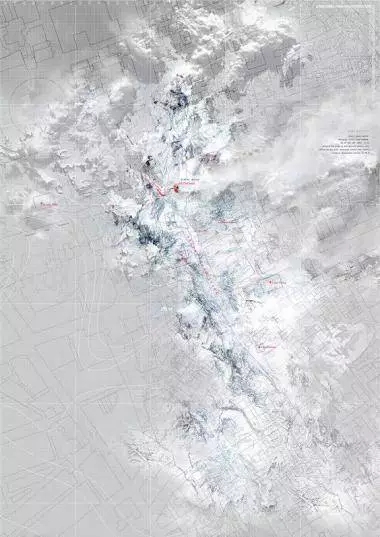
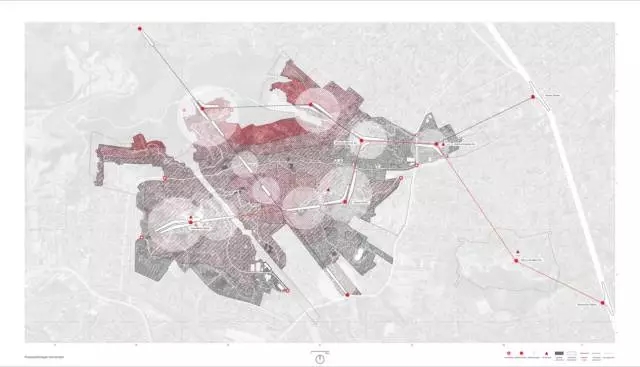
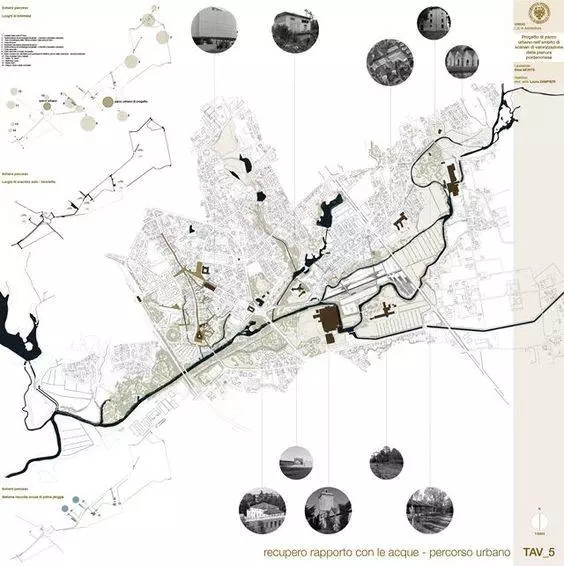
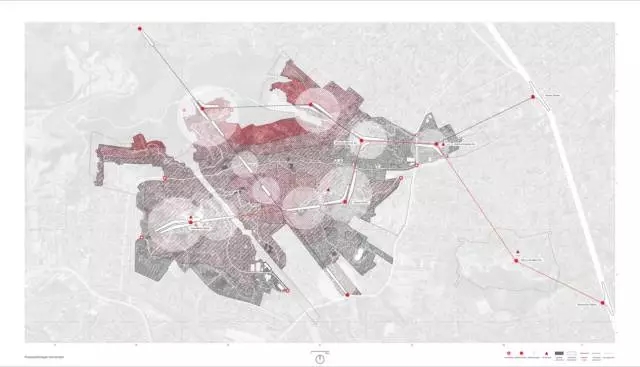
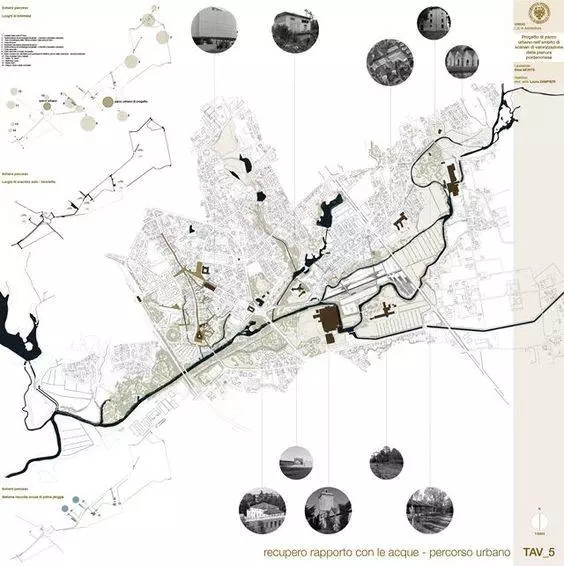
将场地周围的现场照片、历史、人文、环境气候、功能等信息混合在场地底图中。制作技巧在于在场地底图上不断加入更多信息,运用一张mapping表达多重信息,大多数情况利用圆圈、扇形圆表达场地的影响范围、场地之间的连线。
以此将底图变得更加有深度,信息之间层次分明,周边要素与基地相互结合,从而展现多维度信息叠加的场地mapping。

1)确定底图风格
底图的制作往往是决定mapping整体效果的,主要的做图方法有:基于卫星底图的表现与基于城市肌理的表现。
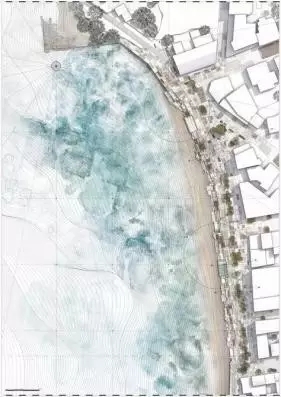
基于卫星底图:
道路与建筑线稿表现

卫星图饱和度对比

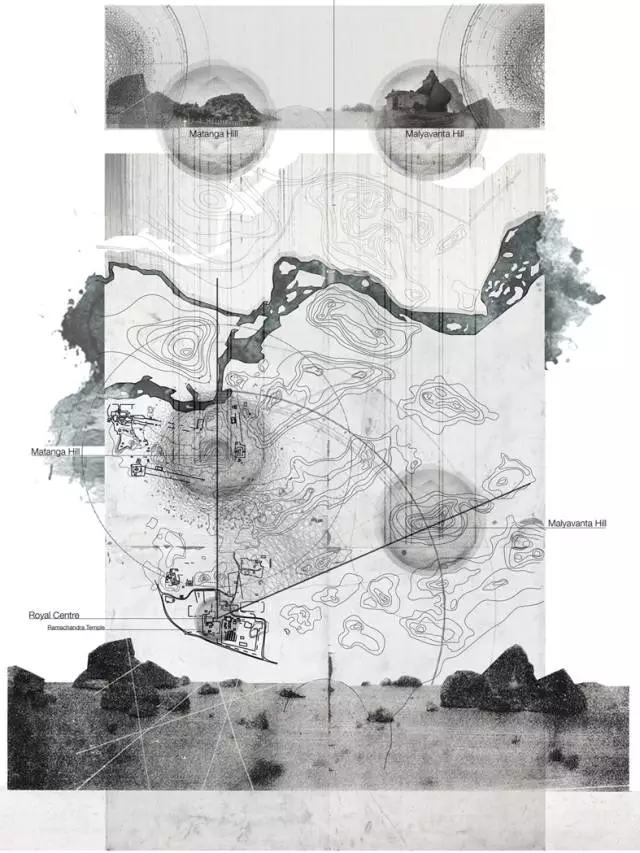
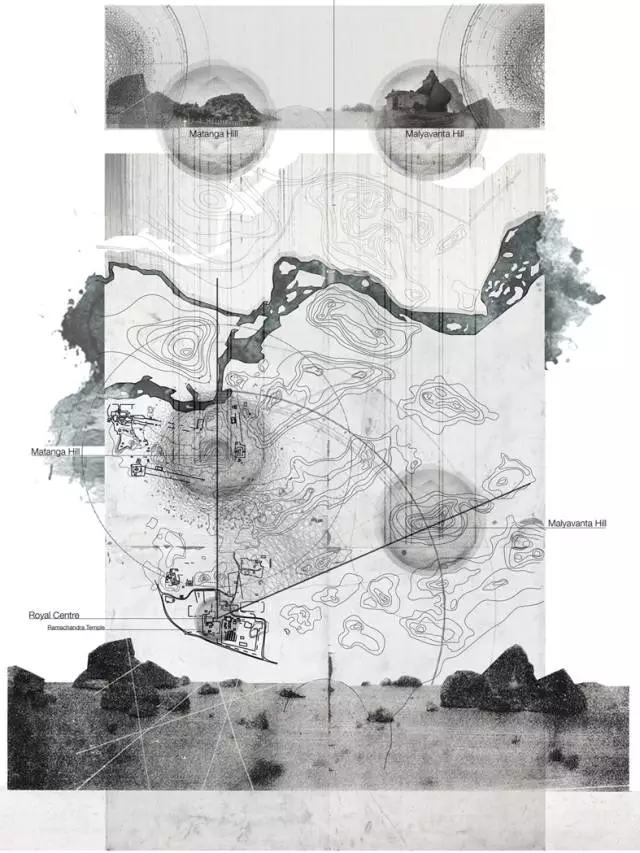
地形等高线表现

建筑带阴影立体表现

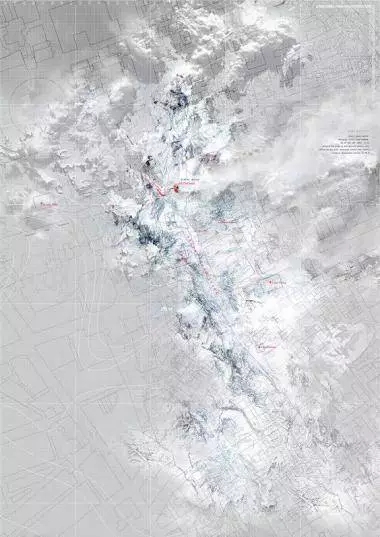
基于城市肌理:
城市肌理表现

六边形网格划分

三角形网格划分

四边形网格划分

散点网格划分

抽象手绘表现

肌理填充表现

肌理拼贴表现

地形肌理表现

2)标识基地位置与范围
标识地点的目的,是强调基地的位置、基地与基地之间的关系、基地与周围场地之间的关系以及影响范围,其表达形式非常多样化,比如:
圆圈绘制范围,基地与基地之间的联系

圆圈填充颜色表达影响范围,基地与基地之间的联系利用色块叠加表达

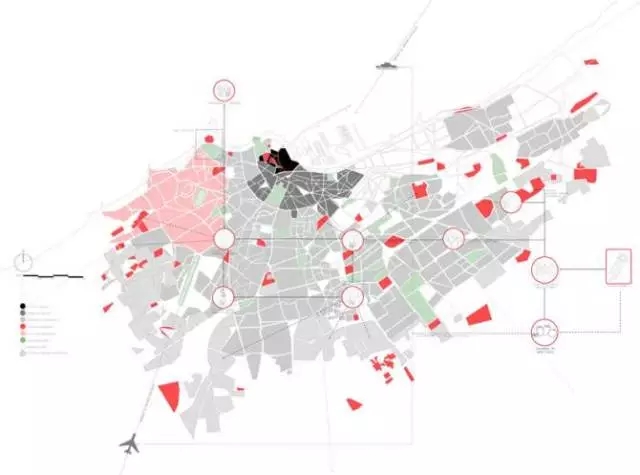
饱和度对比进行场地与基地区分

饱和度对比进行场地与基地区分,融入纹理材质进行强调

利用色块区分场地地形,通过颜色深浅来强调场地边界

利用饱和度渐变色强调基地

3)在前两步的基础上加入更多信息,如周边交通信息、基地周边建筑信息、基地周边绿化、周边环境与气候、场地周边的城市肌理、场地实景拼贴等等。
行人流线交通信息表达

功能分区

流线与功能分区结合

移民迁移分区图

周边著名建筑分布图

基地与基地之间的联系图

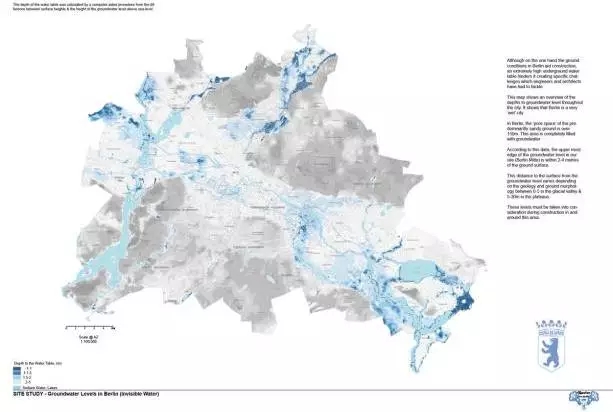
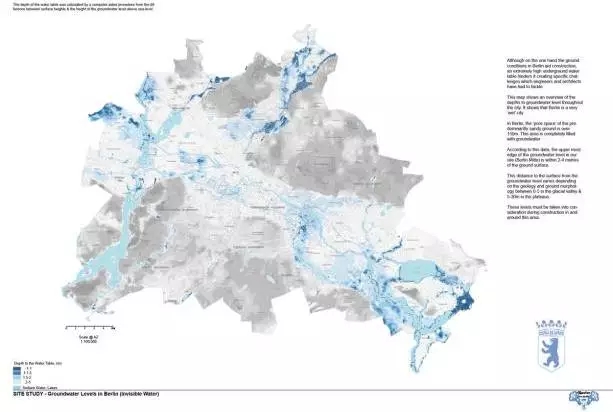
水系统分布图

水系统深度分布图

物种分布图

人口,功能,流线,区域混合图

Final:建筑设计作品集,是通过图像的语言来表达设计概念,作品集中图面信息越丰富,文字越精简,达意越准确,越能表达同学们的设计水平。因此,在Diagram的表达中,除了必要的注释信息,应该尽量以图像的形式梳理呈现。过多的文字内容,会暴露出同学们信息整合能力与图像化能力的缺失。
另外,除了准确明晰以外,还需要通过图形、颜色、线型、风格等对Diagram进行美化,使考官在了解设计概念的基础上,有更好的视觉体验,从而提升对同学们设计审美的认可度。
感谢康石石授权分享
欢迎关注他们的微信公众号
微信号:kang-shishi




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号

































































那个三角形,怎么做