编者按:非常感谢网友zche的投稿。这是他使用V-Ray 3.4 for SketchUp做的一个渲染练习,和大家分享一下使用心得和体会。场景使用的是3D Warehouse的公开模型,大家有兴趣的话可以自己动手跟着练习一下。
V-Ray 3.4 for SketchUp 渲染练习
《集装箱小屋》
文/zche
使用软件:SketchUp,V-Ray for SketchUp,Photoshop
前言
首先要感谢老韩的无私奉献和分享,2016 年搜索 VFS 渲染无意找到老韩主页,从此打开新的大门,在老韩分享的技能的点拨下,终于也算是稍微做得出像样的效果图了。
(老韩:实不敢当,哈哈,在这些方面的工作我做得还很不够,这条路很长,一起加油吧。)
在老韩主页看到很多高手的分享,我在这里也分享一下我在VFS 3.0 下的一个练习渲染。
正文
1.模型准备
模型来源于3D Warehouse。链接如下:
https://3dwarehouse.sketchup.com/model/9f20d41e-1e2a-435e-a70b-61c4099359d9/container

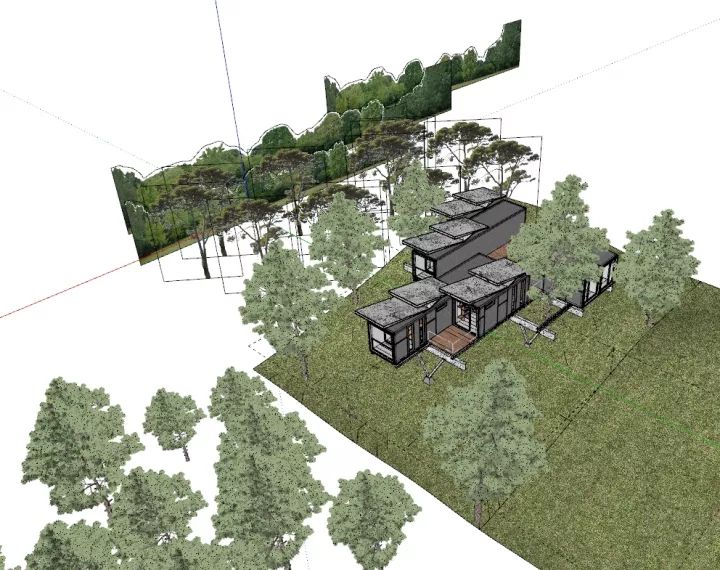
整个模型的细节度比较高,作为练习可以拿来就用。
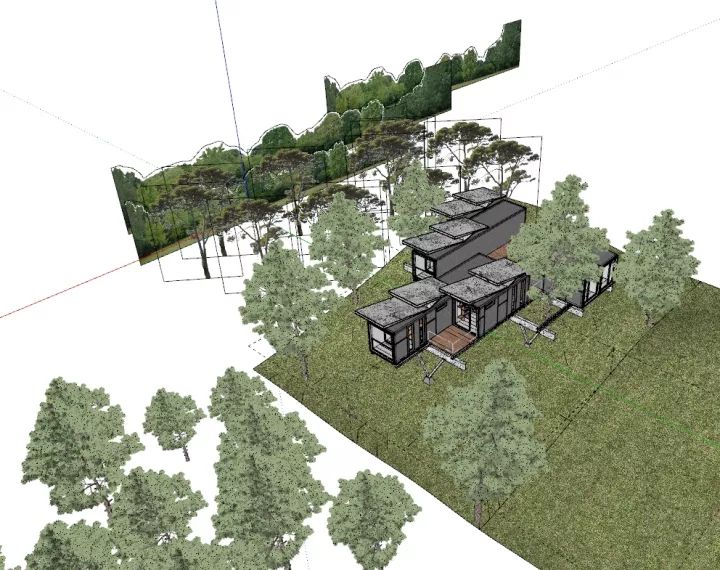
角度方面,我非常懒散地用了作者预设的一个角度:

选用这个角度之后我开始思索,我需要一个什么样的效果。在建筑、景观设计中,很多时候需要进一步表现你的方案。在浏览很多优秀的效果图后,我们会发现,其实渲染表现是需要艺术效果的,这个和建筑摄影和美学都有关联。
在这个习作中,我观察了这个角度,觉得用日景太平淡,所以脑补了一个黄昏的画面,能量从建筑物后方发散出来。然后开始进行布置。
2.模型梳理过程

首先为了给玻璃上增加反射的树木,我复制了一批树到建筑物正前方。

然后在建筑物中,增加了一些家具的模型,以增加细节。
3.推敲材质过程
模型梳理完之后差不多就要开始渲染了。
首先说一下VFS3.0 的使用感觉,真是非常棒。熟悉 2.0 的同学一开始会有点蒙圈,因界面完全改变了,上手可以看老韩的VFS 3.0 评测,老韩已经有详细的介绍了。
材质球现在默认不是2.0 时代简单的模式,而变为 VRay BRDF 属性层,这个改变使得 VFS 突破了之前的瓶颈。
(老韩注:之前老版本VFS 的材质系统中也尝试加入了 VRay BRDF,但是由于不是默认材质参数,这个体系始终没有普及开。)
而现在的交互式渲染模式也异常好用,非常方便你不断地调节参数。
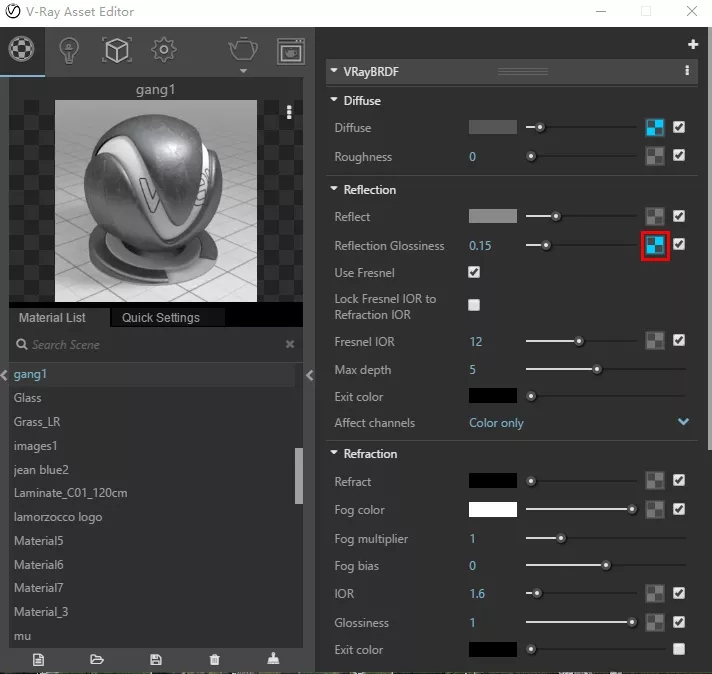
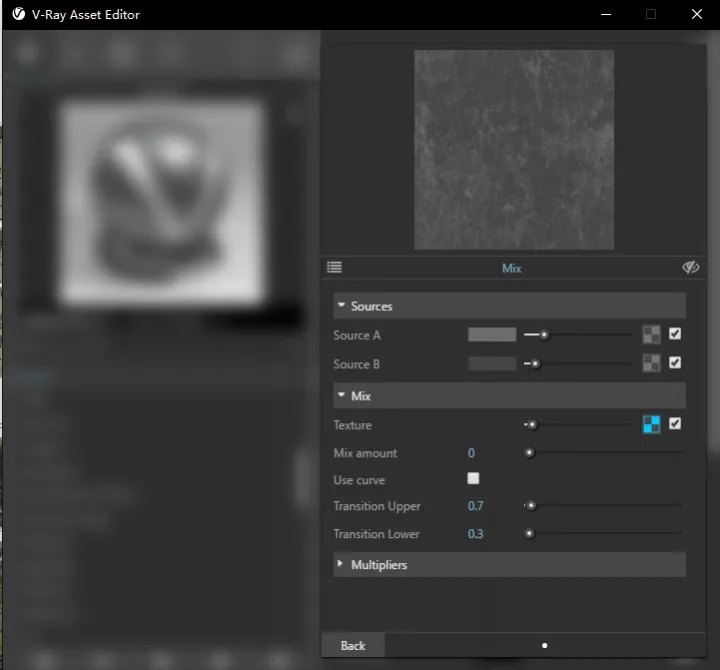
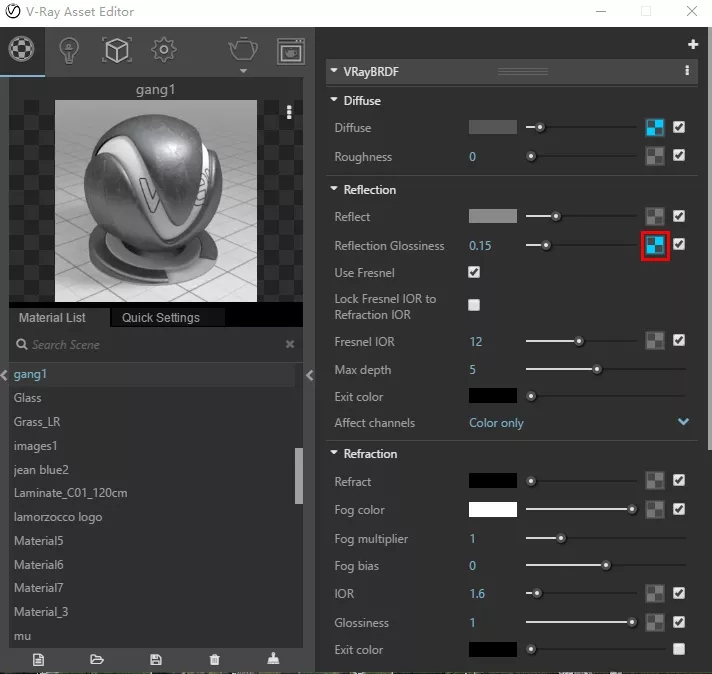
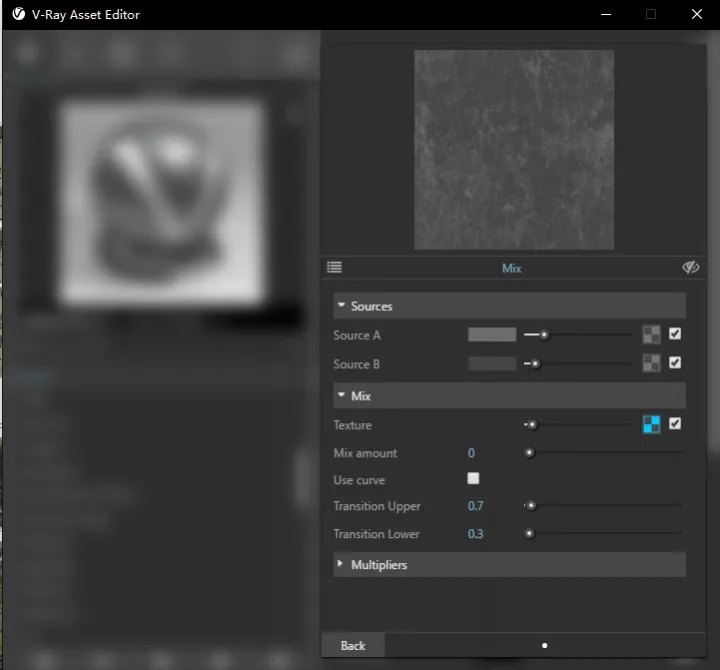
材质上,建筑的结构部分主要是黑色工字钢,就是一般金属制作参数,但是为了追求细节,也得益于现在新的材质属性层,我给金属增加了一个锈蚀贴图作为蒙版、使得金属更有细节度。(笔者注:反射光泽度-Reflection Glossiness 中使用 Mix 纹理,使用锈蚀贴图做两种灰色的蒙版。其实 3.4 材质库中的金属材质 Metal Weathered s02 20cm 默认就有锈蚀纹理,值得参考,建议研究一下,可能更出效果。)


水泥墙给了一个分辨率更高的贴图,来自于Arroway,用了配套的反射和光泽度贴图:

白色墙面也给一个纹理贴图,放在漫反射栏:

然后开始对场景打光,不必要对艺术场景的光照过于拘束,很多时候需要你根据自己的感觉进行调整。
整个场景的光源分三个部分:
第一是穹顶灯光,选用了一张冷色调黄昏HDR。
第二是建筑后方的V-Ray 球体灯光,太阳位置高度符合 HDR 太阳高度,且角度很低。
第三是建筑室内的灯光,我直接放在建筑内顶部,得益于交互渲染,不断地同步调节了光源的强度和色彩。




交互式渲染大大有利于对灯光的调节。

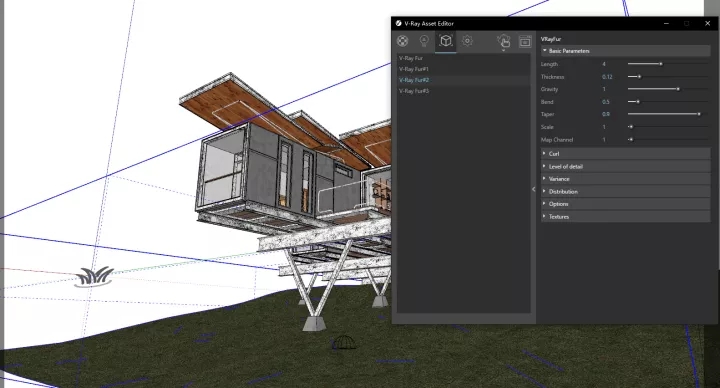
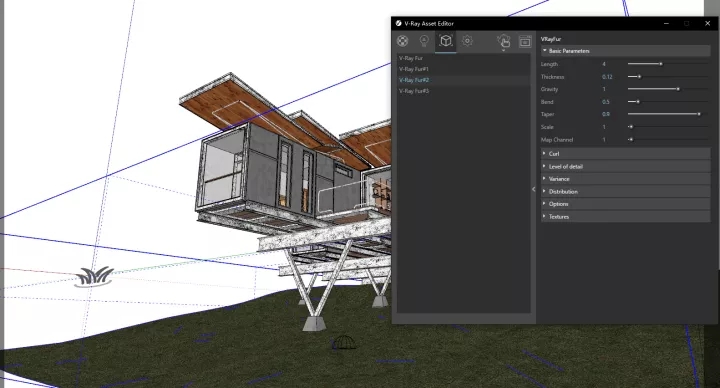
地面我直接使用了VFS3.0 的草地,异常好用,比 2.0 时代自己制作草地要快捷很多。
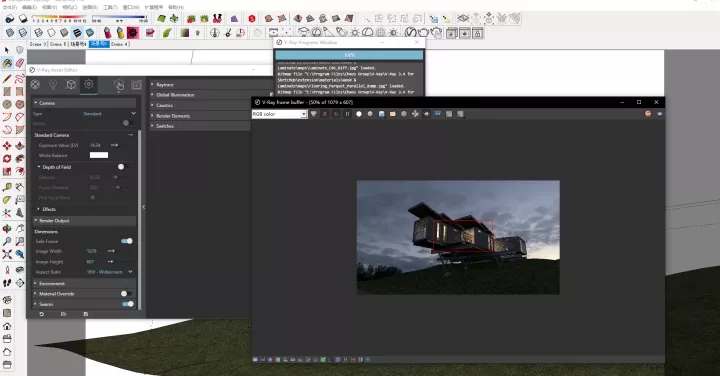
渲染与后期
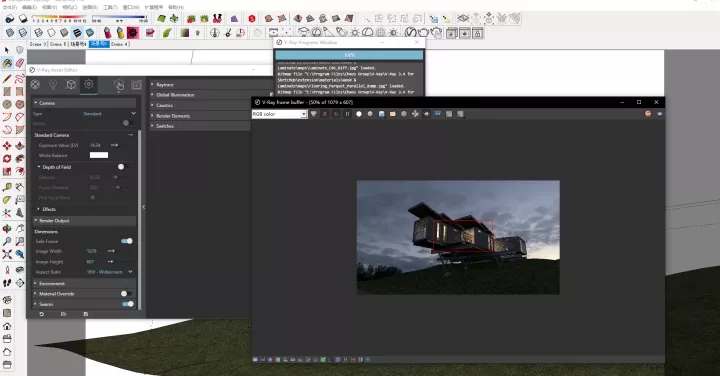
3.0 渲染参数傻瓜化设置了,我没有做过多调整,直接拉高了出图参数。并增加了Z通道、MID。


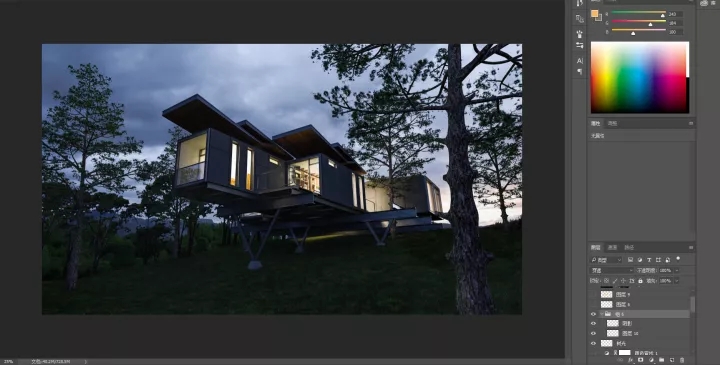
之后就交给PS吧。
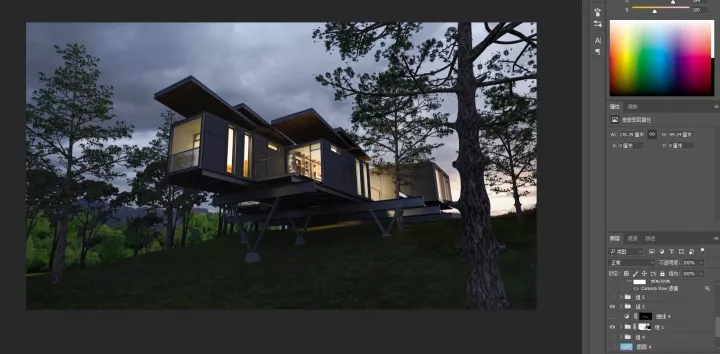
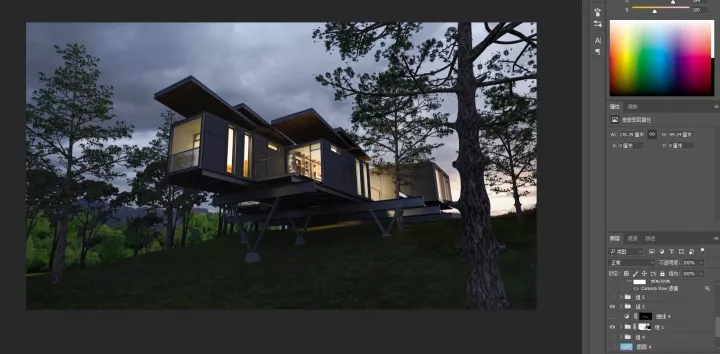
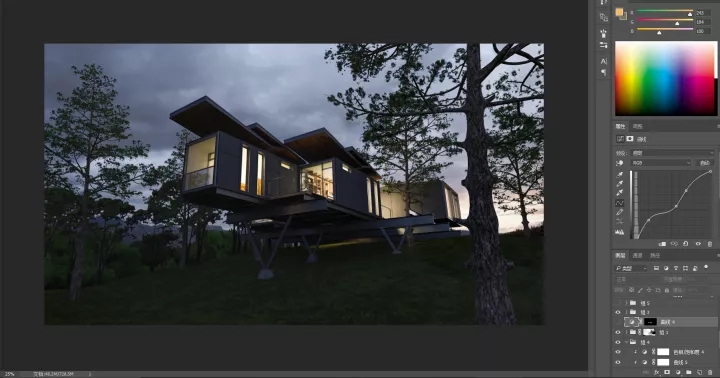
首先camera raw调整下色阶,然后用蒙版扣出天空,混合了两个天空:



注意天空要加蒙版卡色阶然后用笔刷擦出来,这个老韩的课讲过。

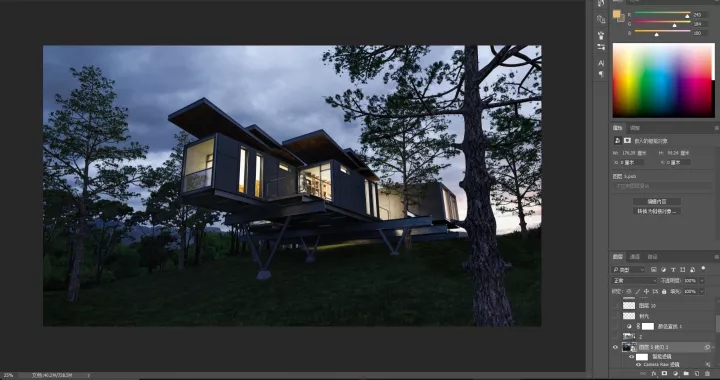
之后用通道选取了背景树压低了色调。

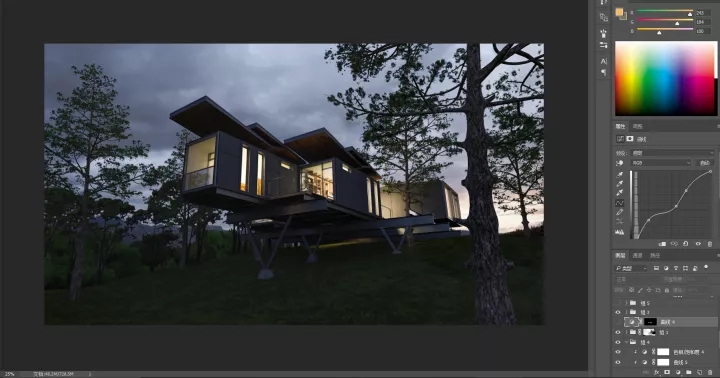
给了一个曲线,提高了阴影然后把暗部的一些细节刷了出来。

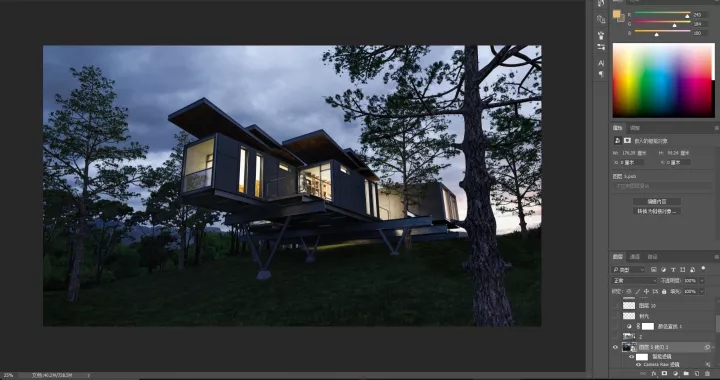
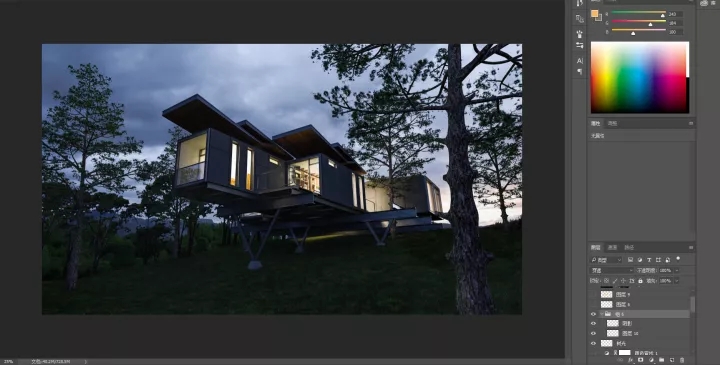
之后整体截图,再用camera raw 调整了色阶、色相对比度等。

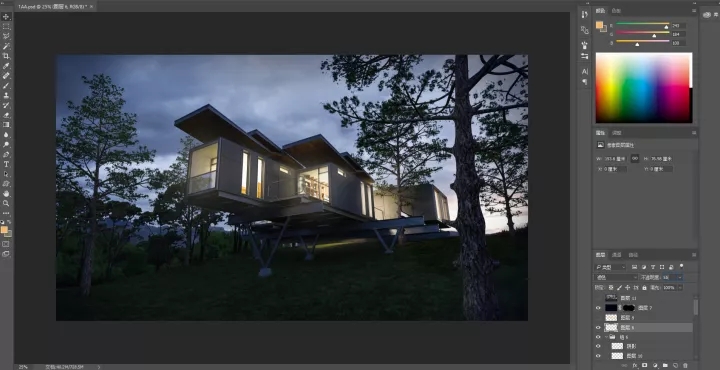
给树刷上受光面、背光面,和地面阴影,降低了树木漂浮的感觉。

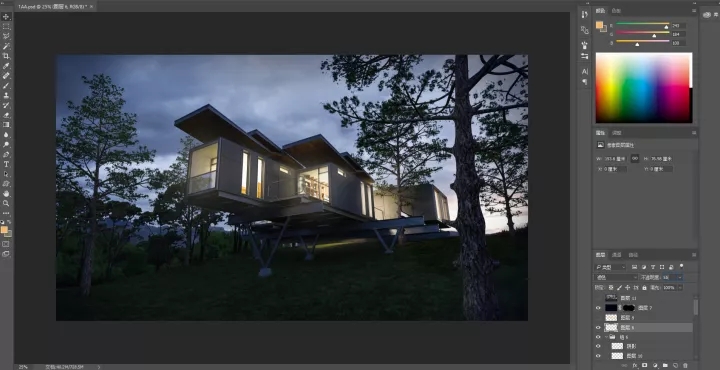
最后给建筑灯光加上光晕,四周加上暗角完工。

整个练习中还有很多地方值得调整细化,个人PS 技能和处理方法也有很多需要提高的,设计和表现这个东西,没有最好只有更好。希望大家能共同学习进步,谢谢。
感谢韩的日志授权分享
欢迎关注他们的微信公众号
微信号:hanshilin_com




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号







































回复小僵尸: 3Q
模型链接就在最上面,进去点download下载你要的skp版本模型就行了
回复在路上!!!!: 模型链接就在最上面,进去点download下载你要的skp版本模型就行了
这个模型可以发一下吗?
这个模型可以发一下吗?