Ai,全称Adobe illustrator,一款强大的图形绘制软件。提供丰富的像素描绘功能以及顺畅灵活的矢量图编辑功能,能够快速创建设计工作流程。
首发于1986年的它,经过一次次的更新,依靠Adobe公司独有的前瞻性和创造性,已经成为了平面设计师的左膀右臂。而今天的AI不仅仅局限于平面设计领域,与软件配合使用时,它也可以对图表、轴测图进行再处理。
下面,小A带大家从Ai的要素开始,带你分分钟摆脱萌新开启老司机模式(手动滑稽)~
本文内容分为以下两个部分:
Ⅰ. Ai中的四要素
Ⅱ. Ai中对图表、轴测图的再处理操作
Ⅰ.Ai中不得不了解的4个part ——
工作区快捷键工具脚本
1. 工作区
首先,不要让你的工作区杂乱无章,

保持干净整洁对你的操作大有裨益。

当你在操作区忙的焦头烂额的时候,一个整洁的桌面可以让你的工作更有条理、易于操作,会使你混乱的思绪得到一丝缓解。
相反,在DDL的压力下,一个混乱的工作台也许正是抑制你创造性思维的因素。
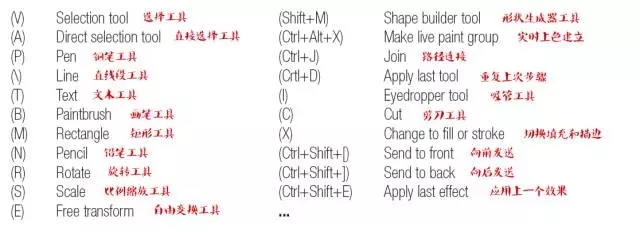
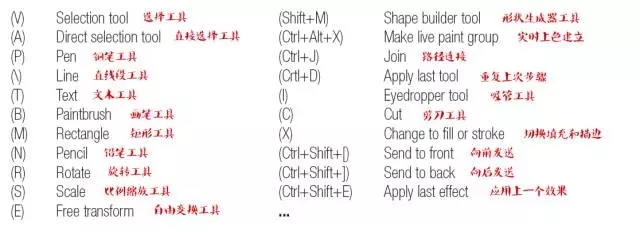
2. 快捷键
熟练运用基本的快捷键非常必要,它是你高效操作的关键。
而想要熟练运用,重在实践。

至于为什么快捷键这么重要?
emmmmmm...
大概,这就是我们常说的“操作”了吧...

图片来自网络
3. 工具
(积累多种可能的做法)
在Ai中,想要做出一个效果的途径有很多。
大家可以在实践中找到自己认为最高效、最适合的方法,并熟练掌握。
接下来我们来看几个例子。
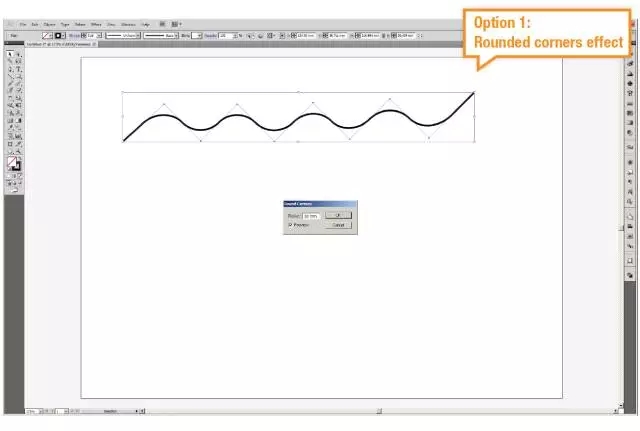
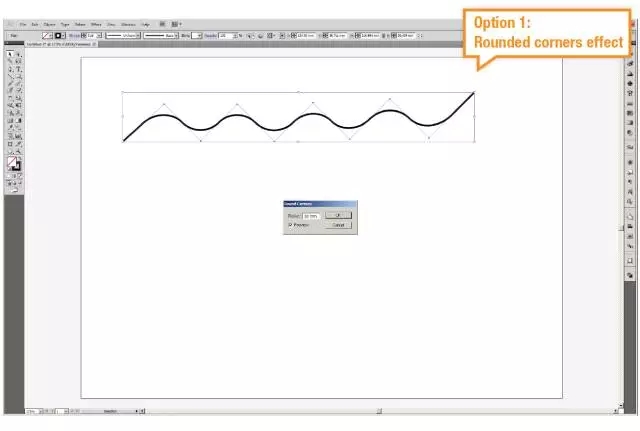
举个栗子1:用直线做曲线
方法一选择效果-风格化-圆角

填入半径-确认

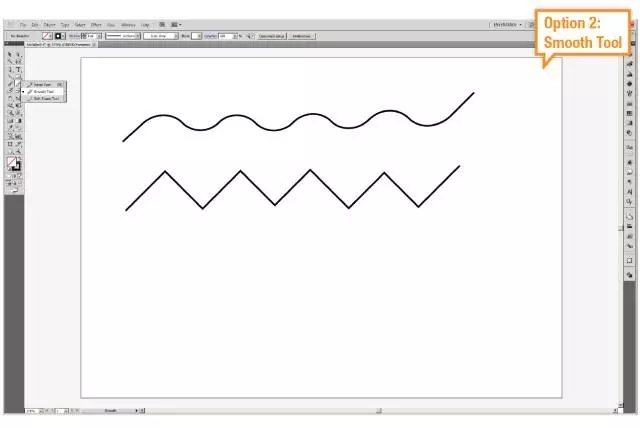
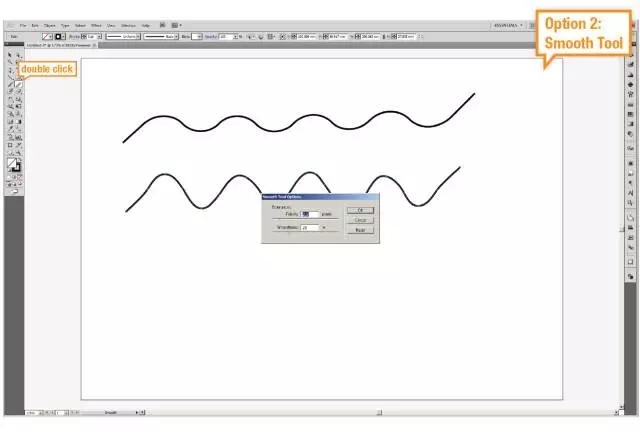
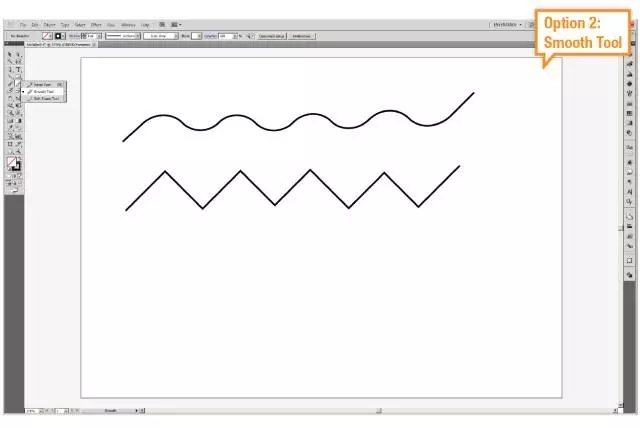
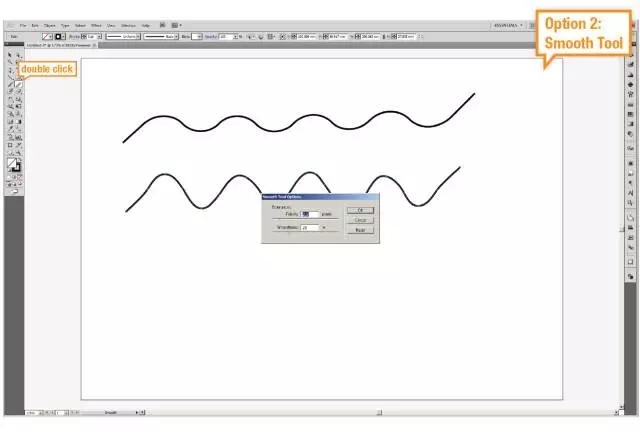
方法二铅笔-平滑工具

双击平滑工具-填入保真度

PS:方法一在过后的调整中相比更加易于控制、方便操作
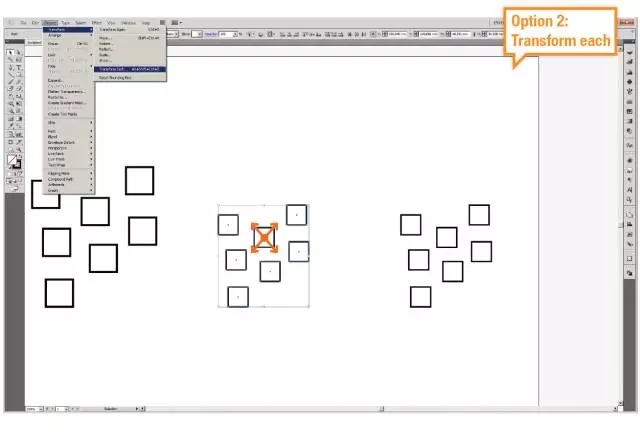
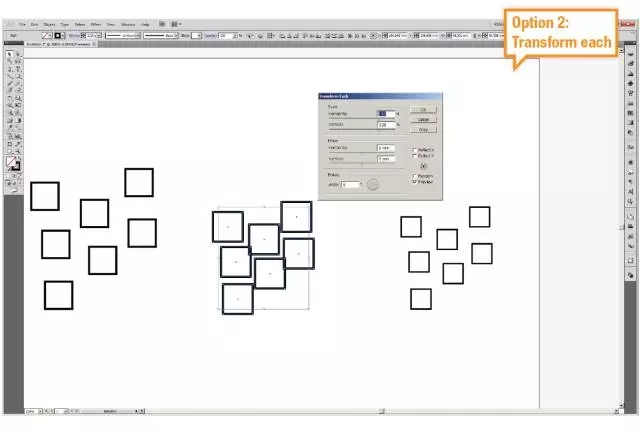
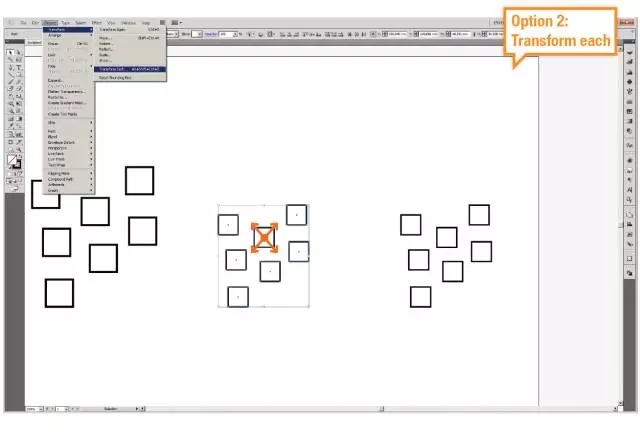
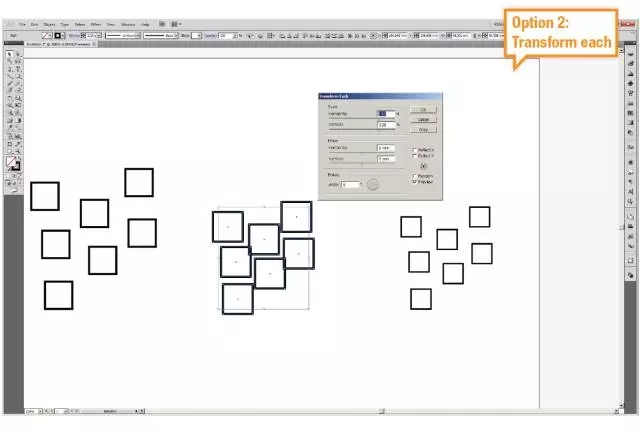
再举个栗子:2. 一次调整多数图形的比例
方法一自由变换工具

方法二对象-变换-分别变换


方法三比例工具

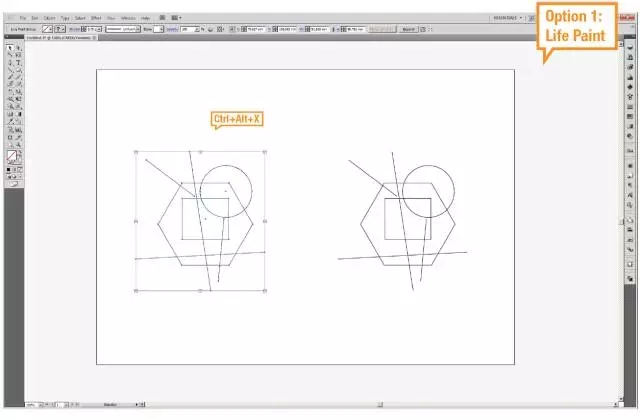
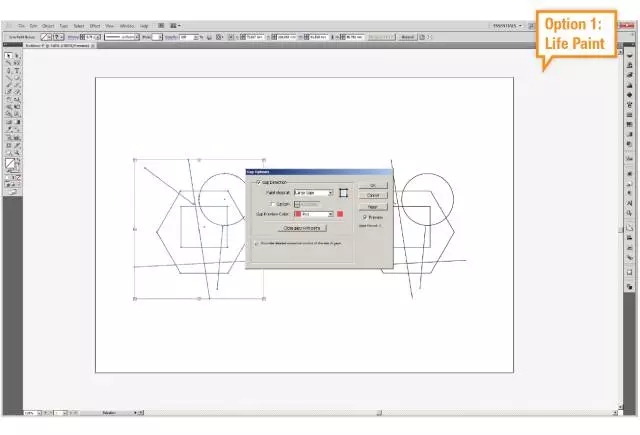
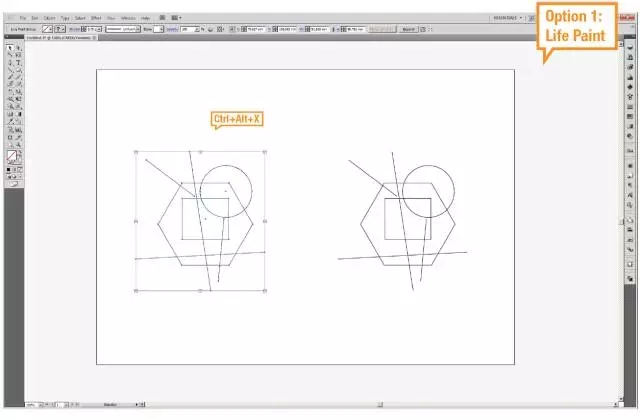
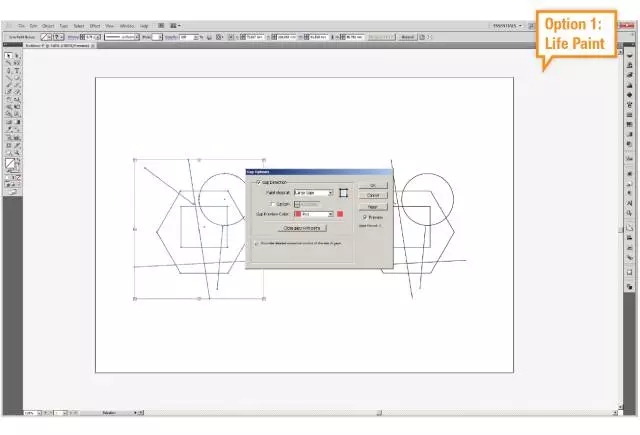
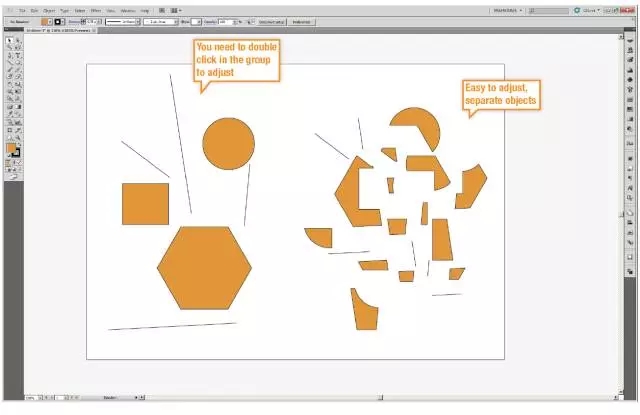
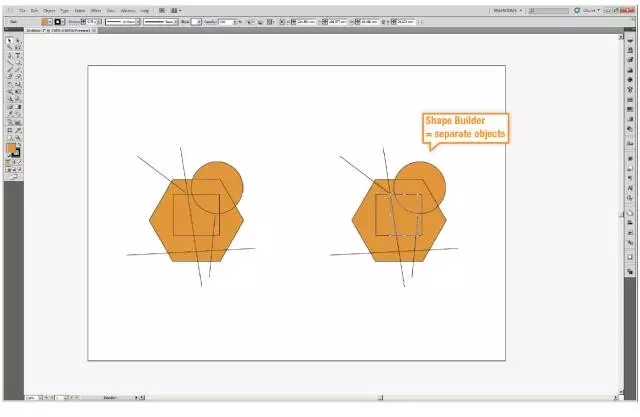
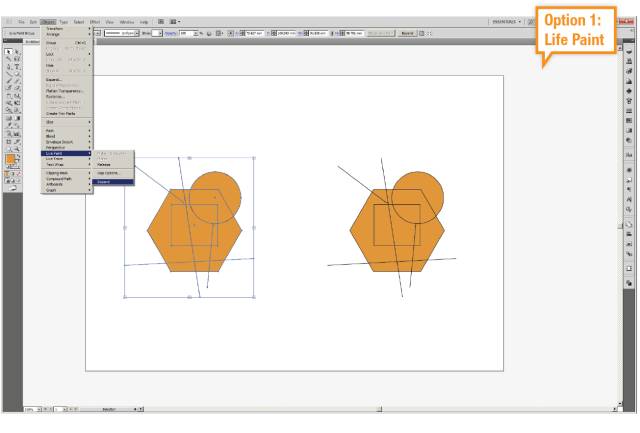
再举个栗子:3. 实时上色与形状生成
方法一直接选择工具(Ctrl+Alt+X)-全选

选择实时上色工具桶-(选择路径的时候出现没有闭合的部分)对象-实时上色-间隙选项-设置自定义间隙大小将线段闭合-应用实时上色工具桶




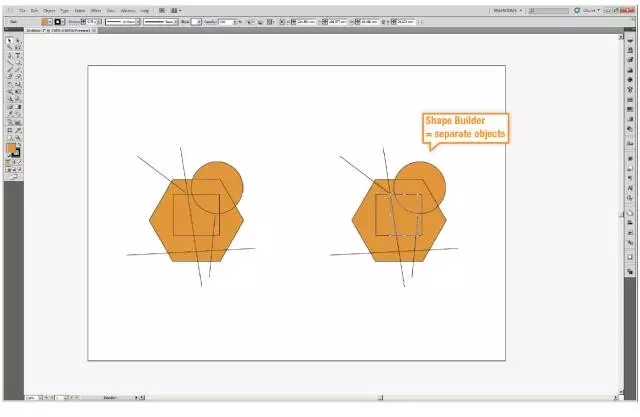
方法二形状生成工具(Shift+M)-双击形状生成工具-勾选间隙检测-上色



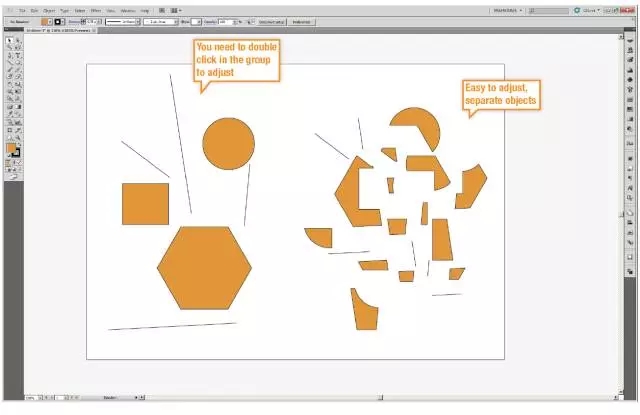
方法一与方法二的比较:
方法一是用实时上色的方式对组进行编辑,在之后的调整中需要通过双击对每一个图形进行编辑;
方法二是用图形生成的方式对不同的对象进行编辑,在之后的调整中便于对每个不同的形状进行选择和编辑。



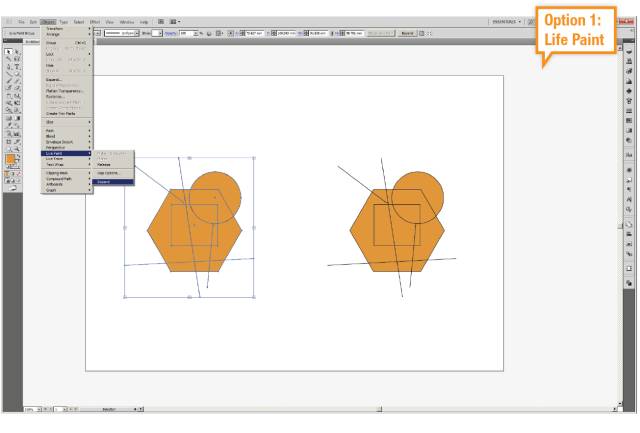
基于两者不同的工作方式,在消除图形外多于的线段时,方法一利用对象-实时上色-拓展-直接获取图案而方法二进行分别处理。



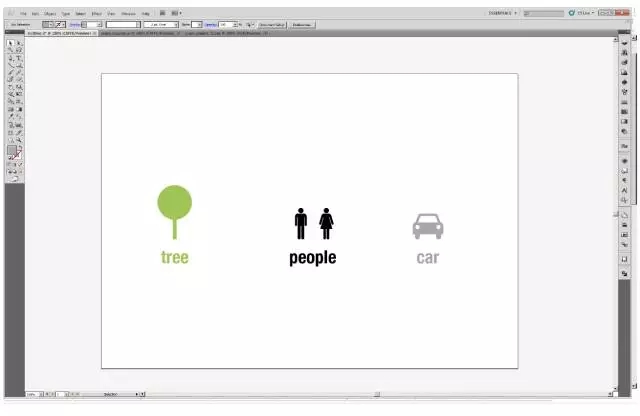
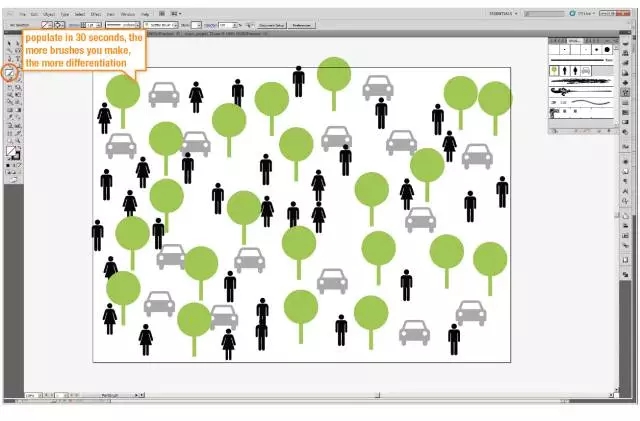
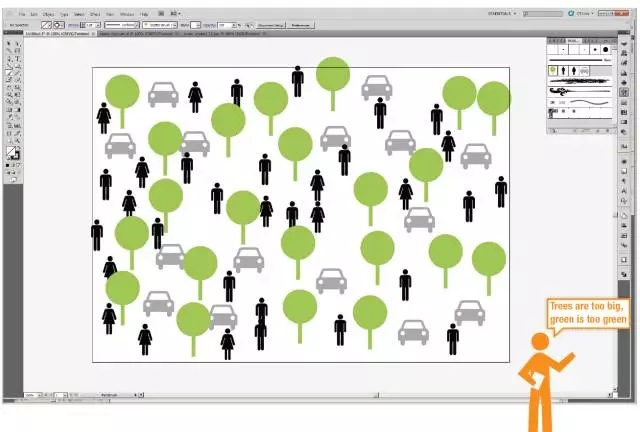
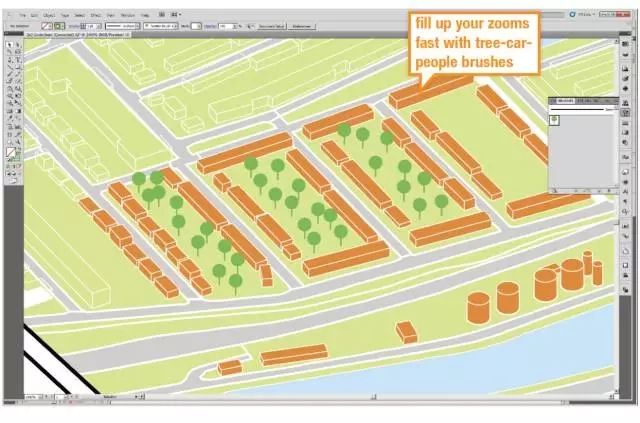
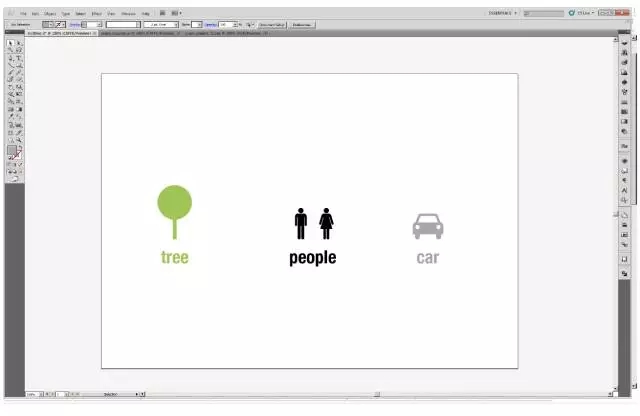
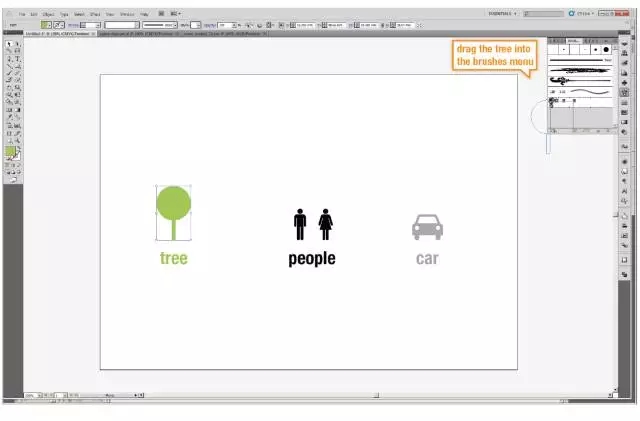
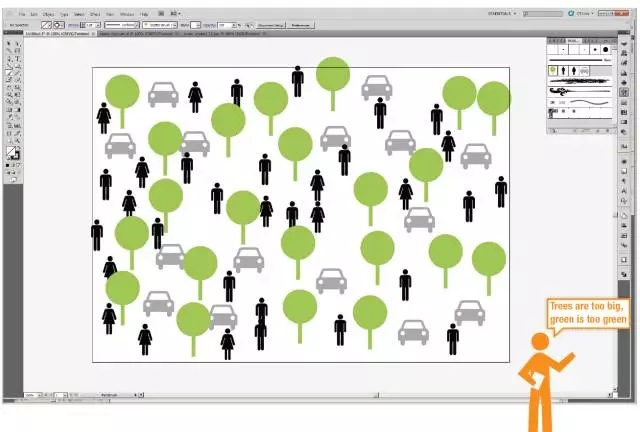
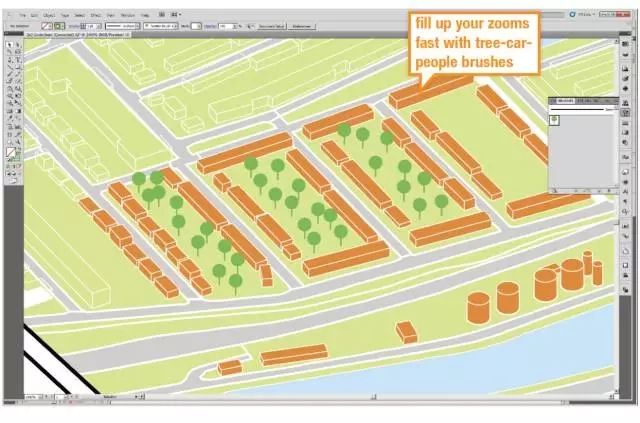
再来个栗子:5. 如何做一个 树-人-车 刷子工具
步骤一准备好 树 人 车 图标

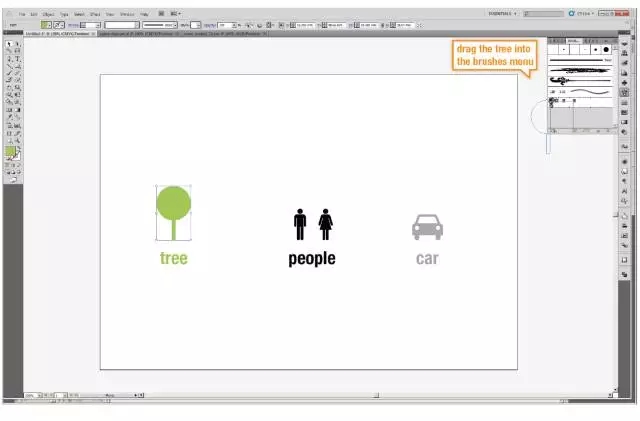
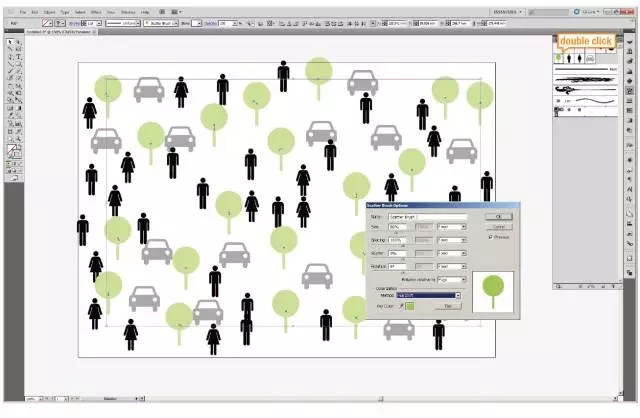
步骤二将树的图标拖进刷子的菜单中

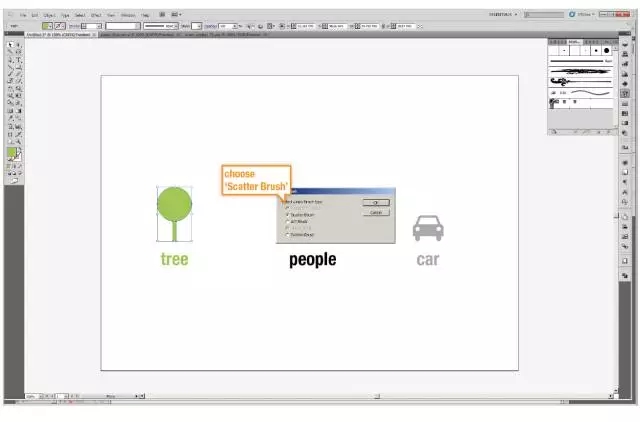
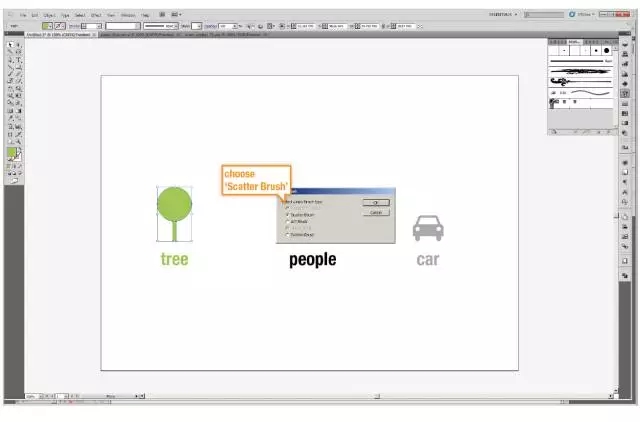
步骤三选择 散点画笔

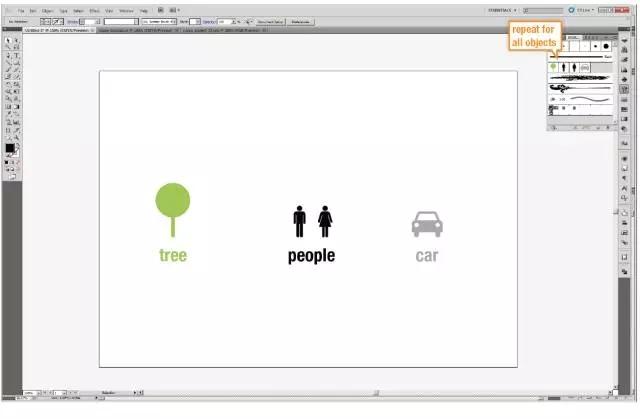
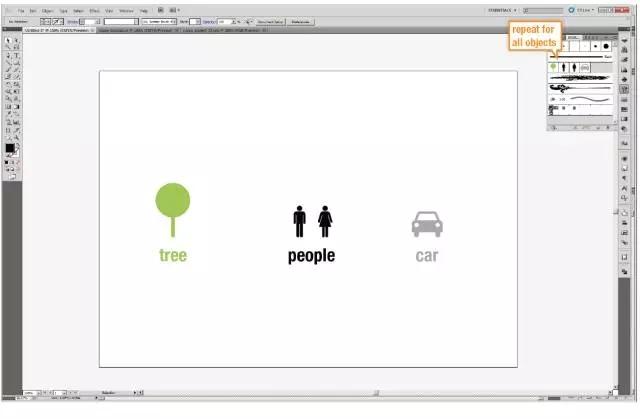
步骤四重复此操作将人和车的图标均加入笔刷中

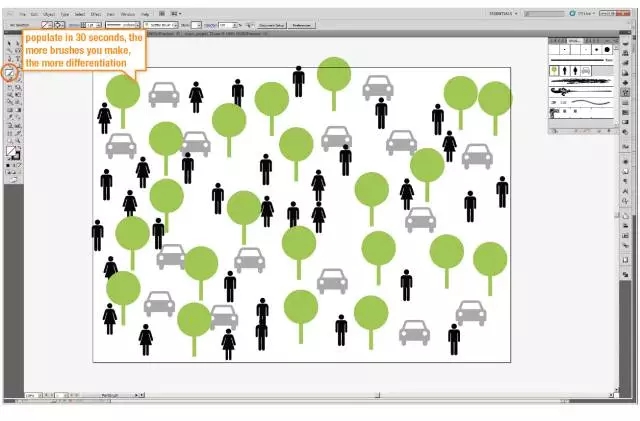
步骤五用画笔工具进行制作

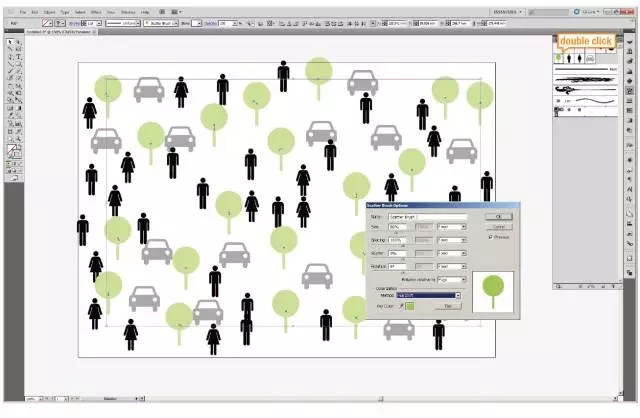
PS:修改笔刷属性-双击笔刷-设置


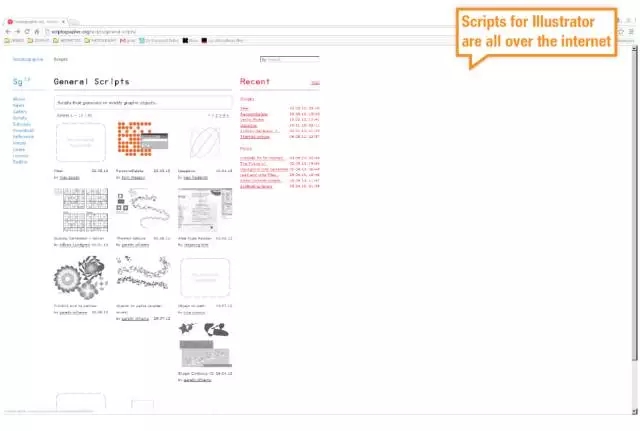
4. 脚本
Ai的脚本都可以在网上下载。

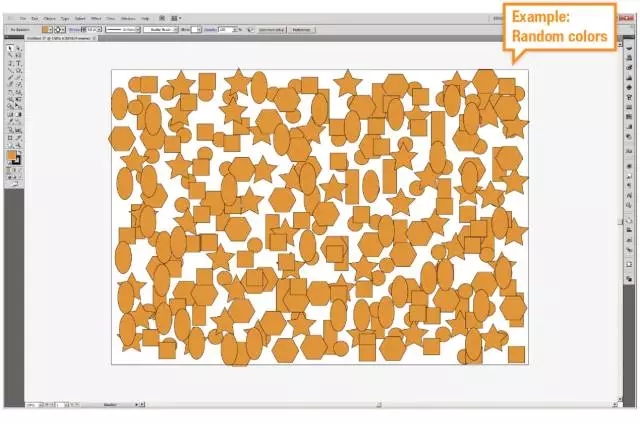
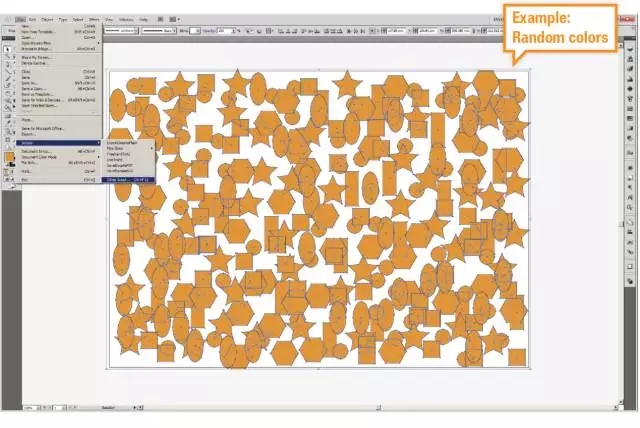
不同的脚本有不同的效果,此处例举一个填充随机颜色的脚本。
步骤一打开

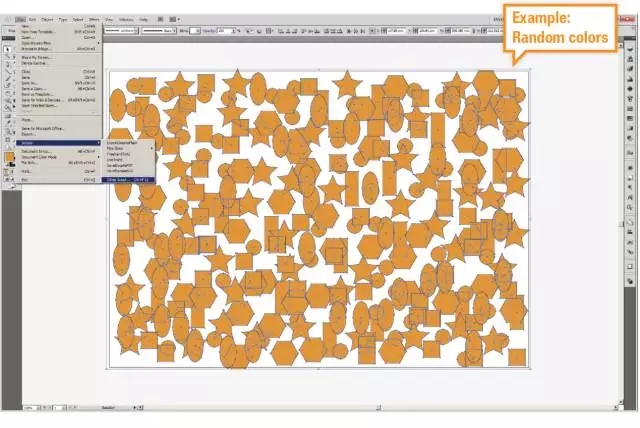
步骤二文件-脚本-其他脚本-选择你需要的脚本

步骤三应用

Ai基本要素介绍如上
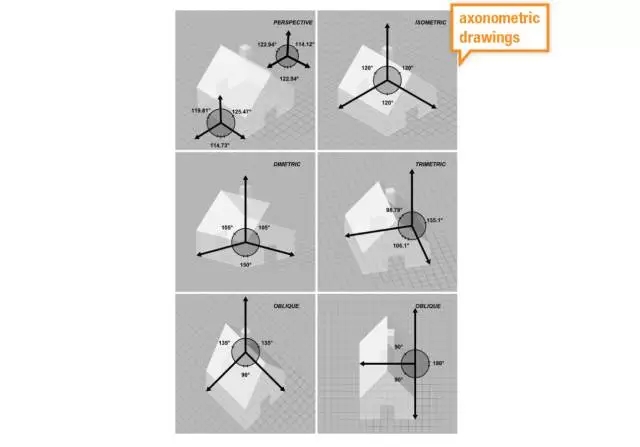
那么如何用AI做出图表&轴测图呢?
Ⅱ.Ai中对图表、轴测图的再处理操作——

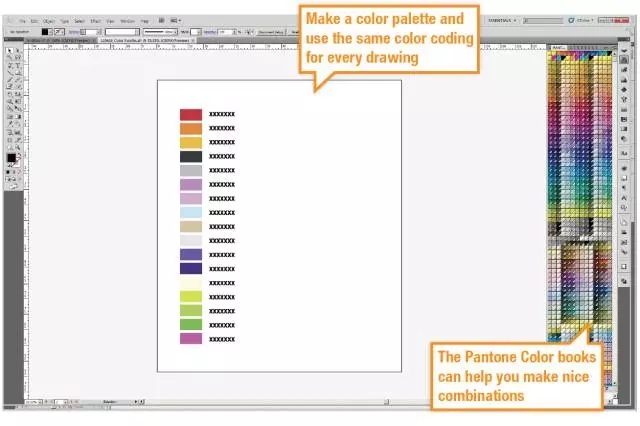
1. 准备
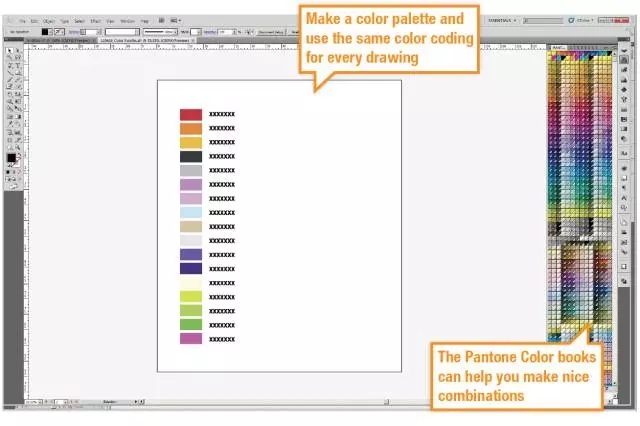
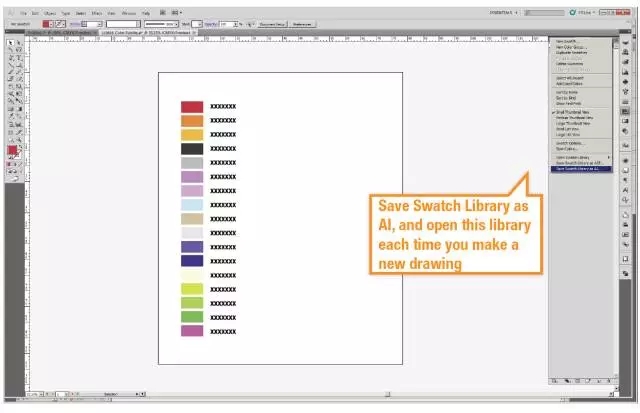
做一个色板,并且记住号码以便于同一种颜色完成每幅图的相同部分
右侧部分的潘通色卡可以帮助你完成组合

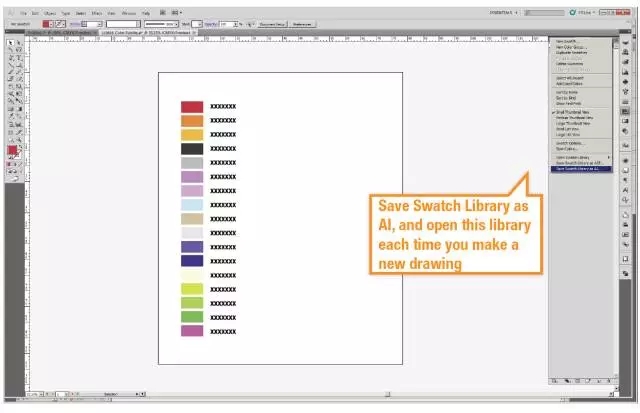
色板-将色板库存存储为Ai

再次打开时色板-打开色板库-其他库

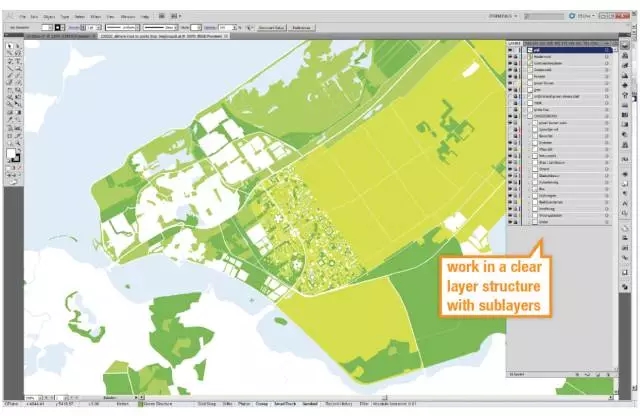
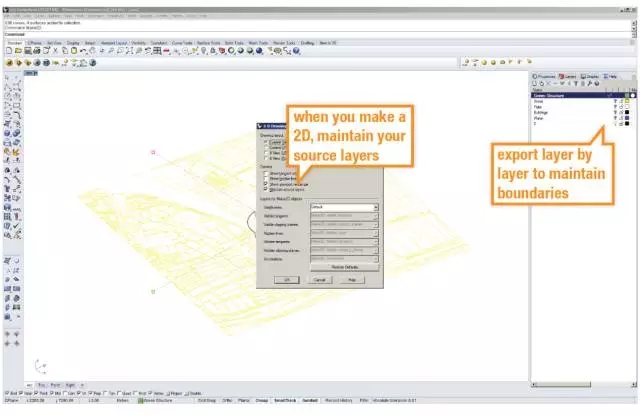
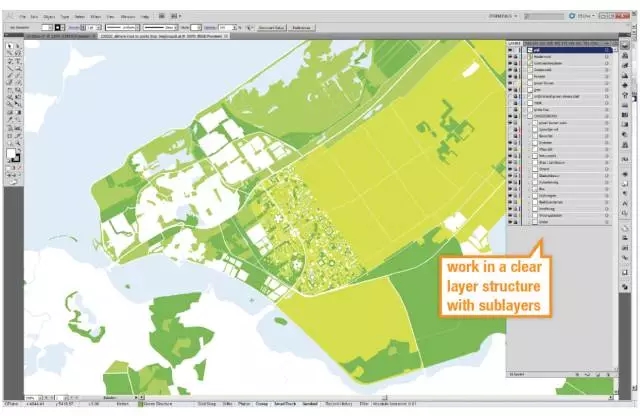
做图时需要有明确的图层结构

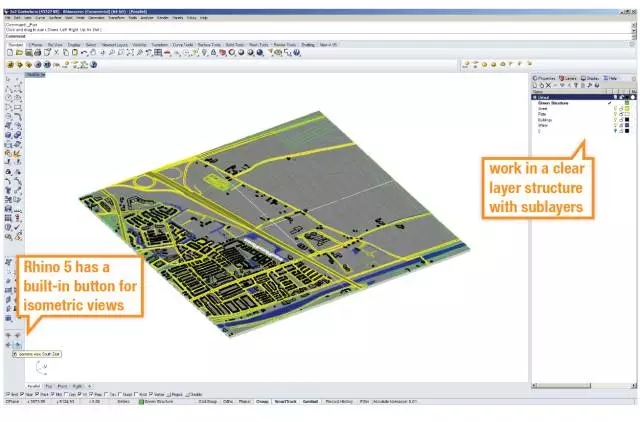
2. 犀牛中的操作
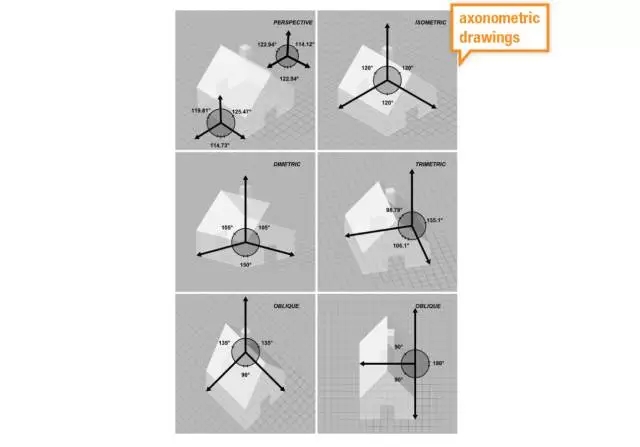
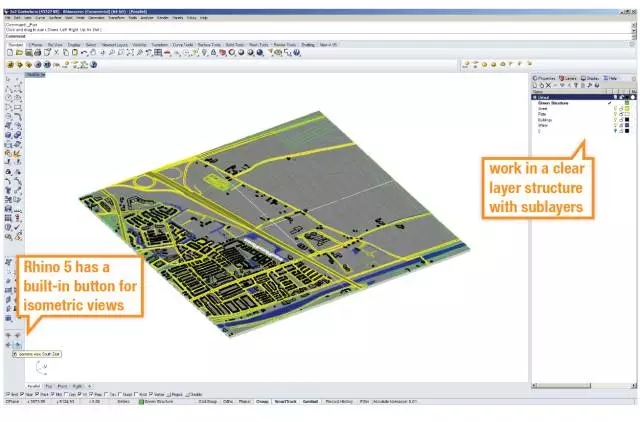
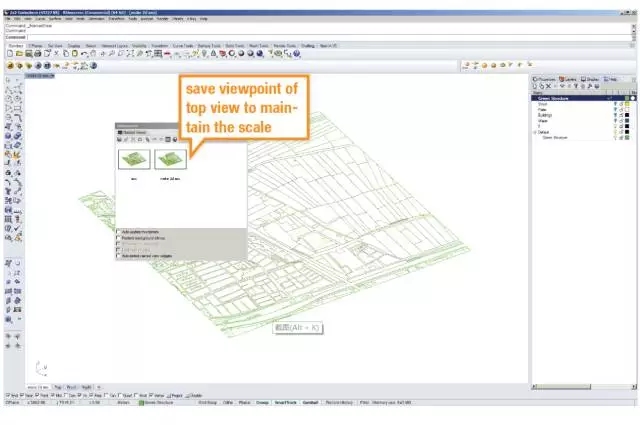
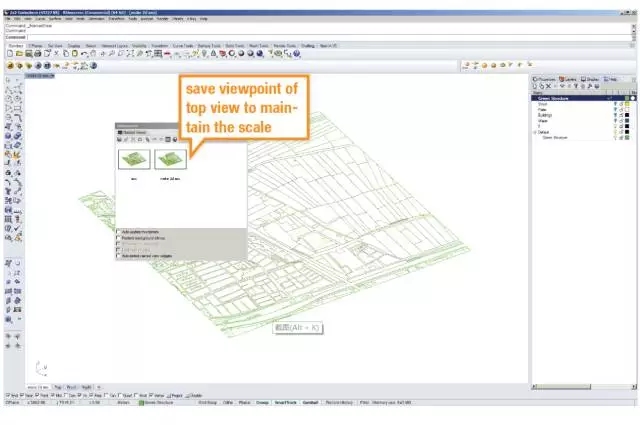
用Rhino的等轴视图的内置按钮调整视角,同时确保清晰的图层结构

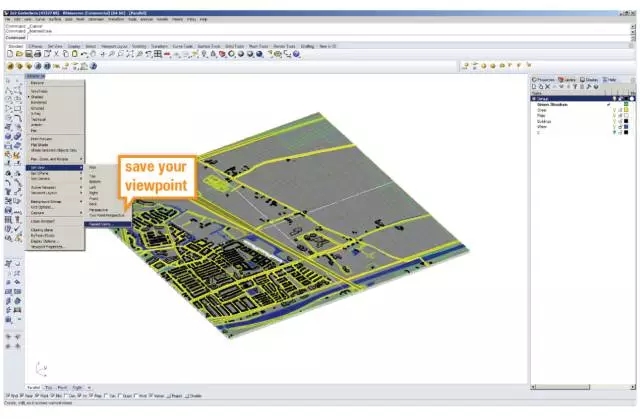
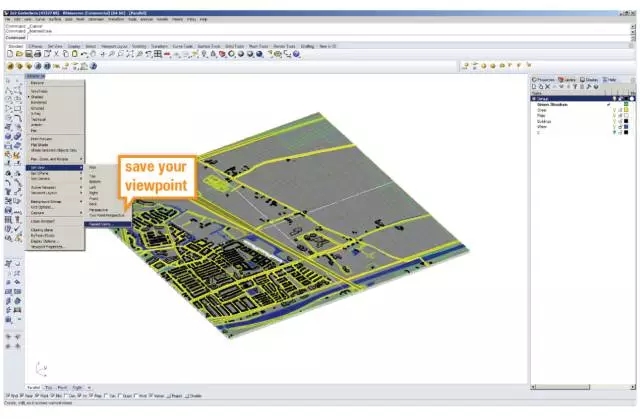
设置视角-新视角-保存视角

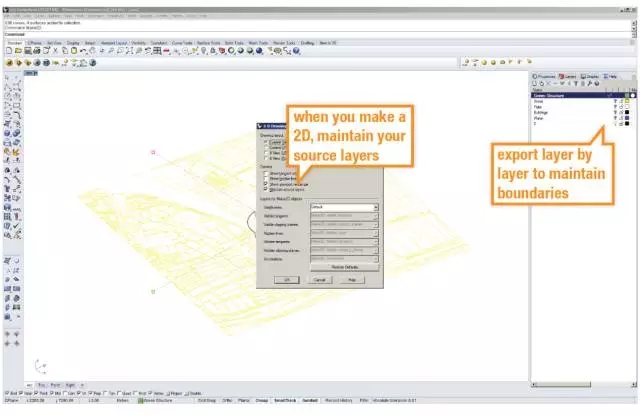
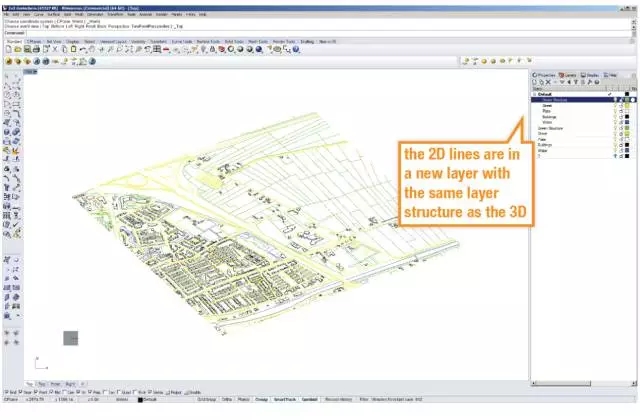
导出2D图时,勾选保存源图层,一层层输出图层以保证边缘完整

保存俯视图视角以保证比例

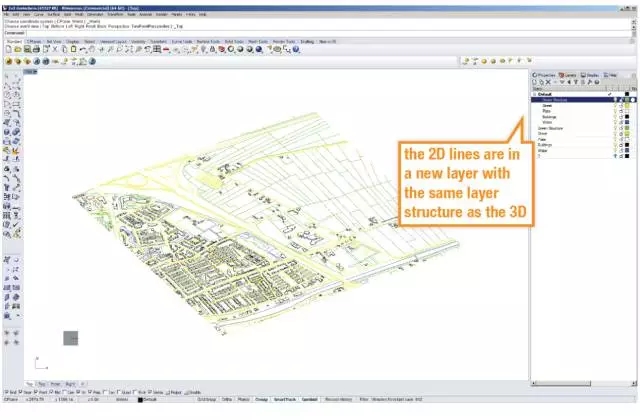
2D线条会与3D一样会形成一个新的图层结构

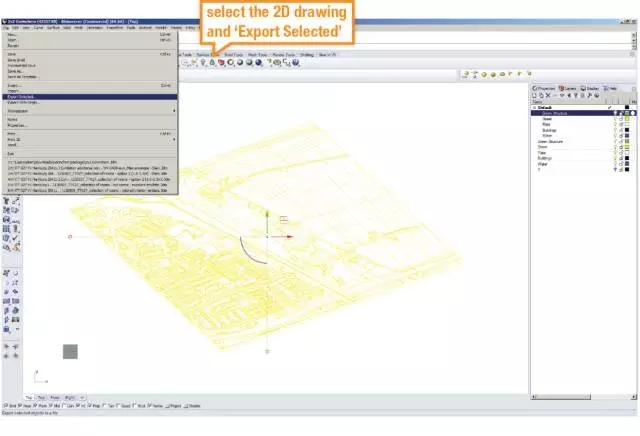
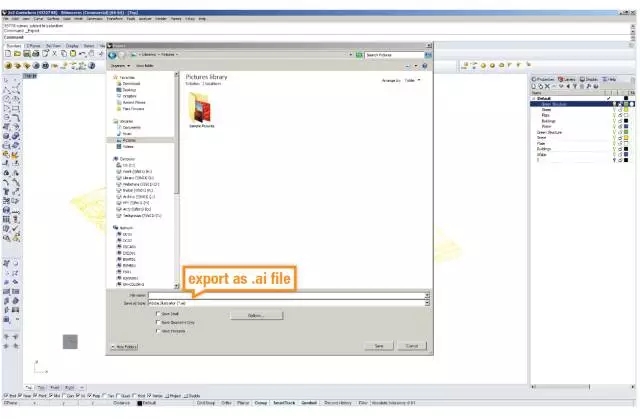
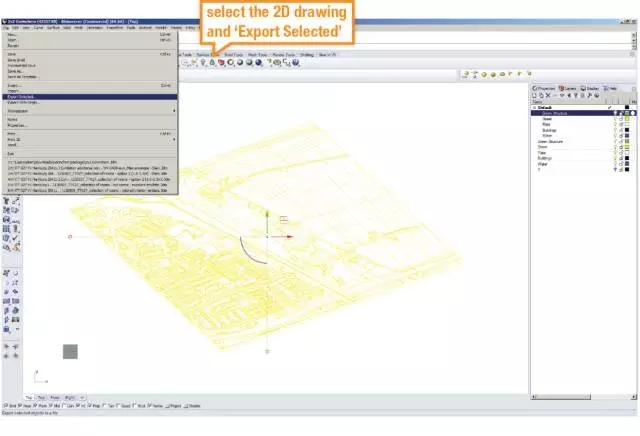
选择2D图样-文件-输出选择

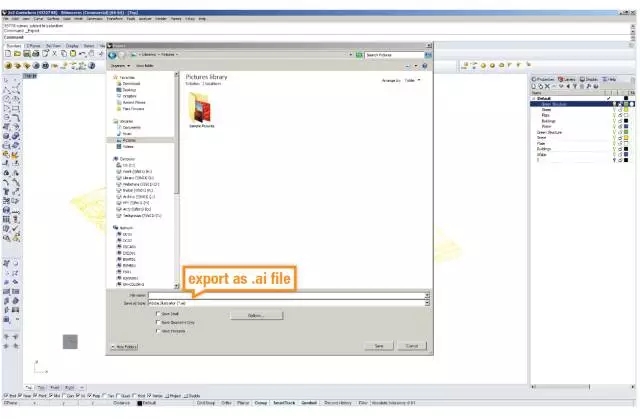
输出为Ai格式文件-保存

3.Ai再处理
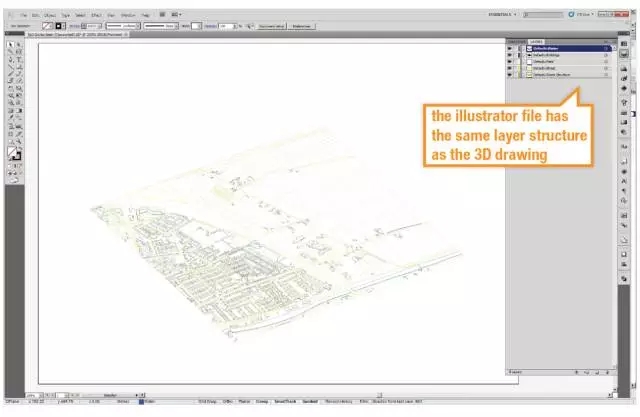
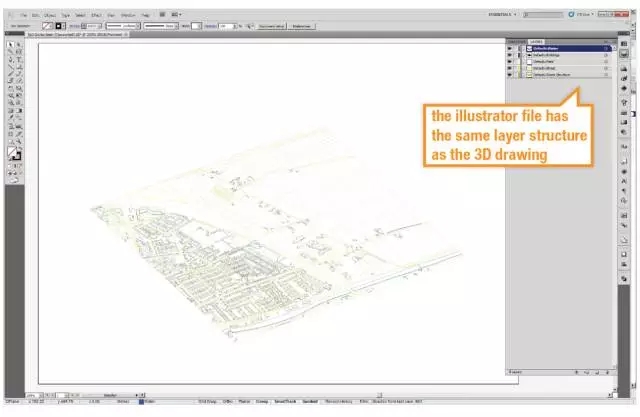
打开文件,Ai中的图层结构与Rhino中相同

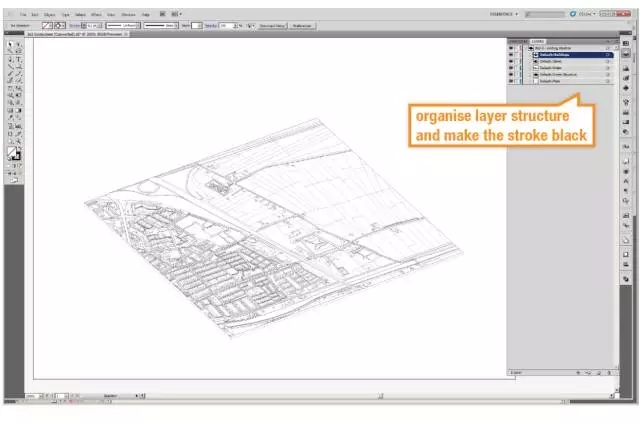
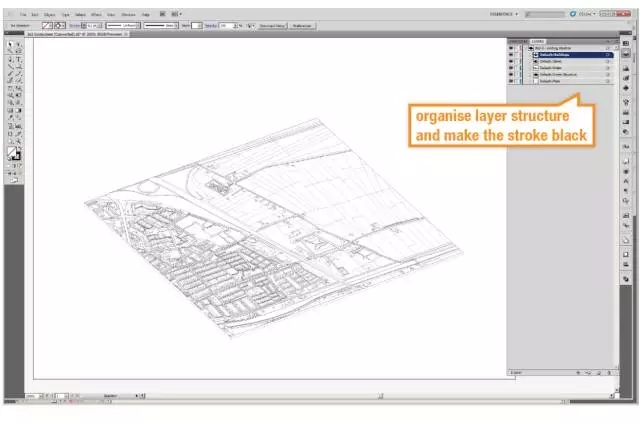
整理图层并且将笔画变黑

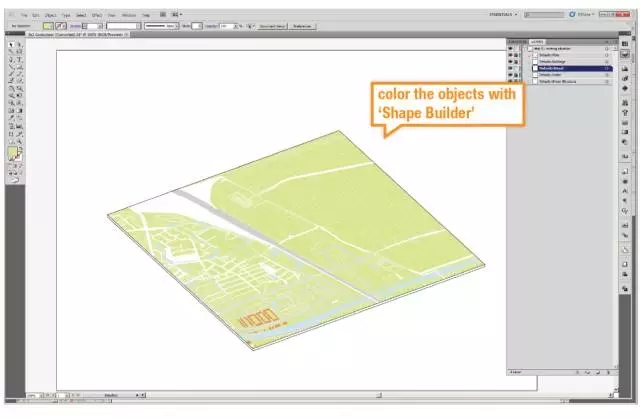
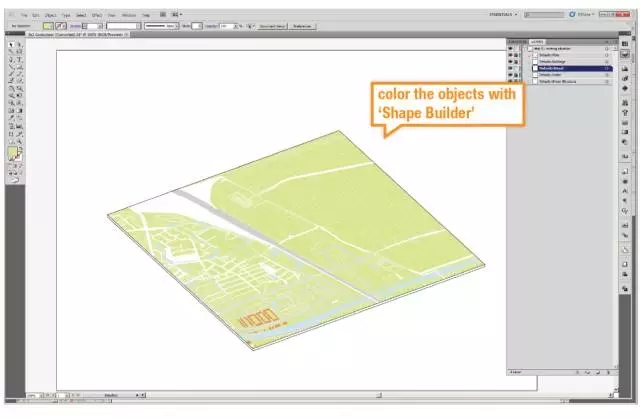
用图形生成的方式将对象上色

用笔刷功能将空地填充图案(如上文提到的树-人-车 笔刷)

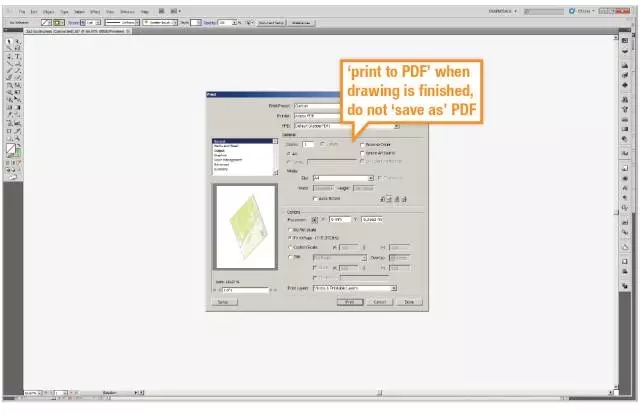
4.关于保存
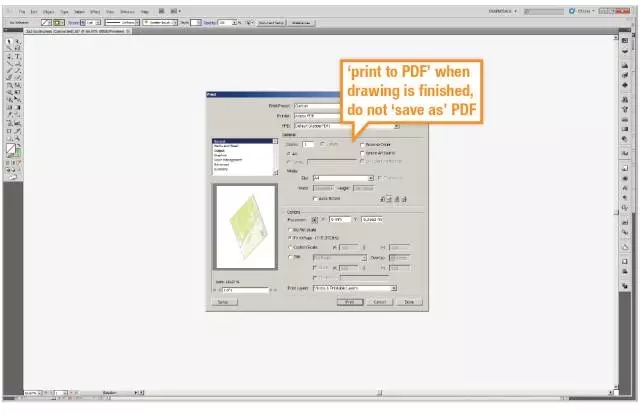
选择打印-打印PDF不要选择保存为PDF

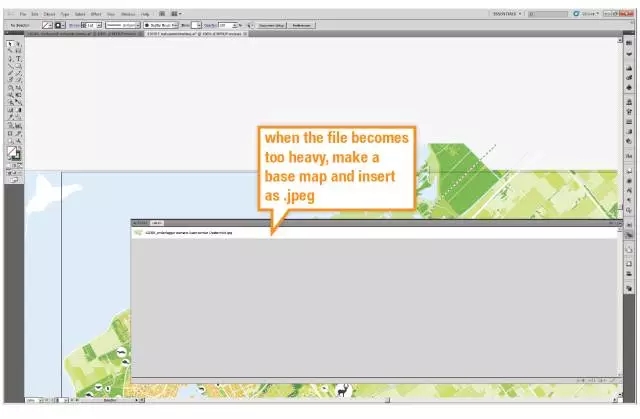
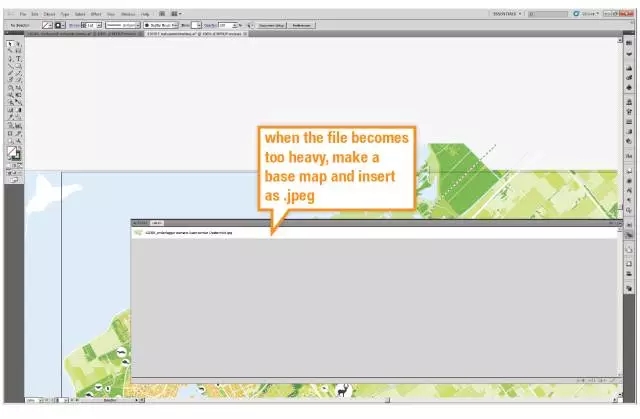
如果文件过大,做一个基本地图并以.jpeg的形式插入

最后的最后!!!注意!!!
为了不造成不必要的损失!请养成30分钟保存一次文件的习惯!!!
Ai并没有自动保存功能!!
PS:-避免太多的透明度
-如果使用了很多纯色,在打印时要转化为CMYK模式
-让你的图形简化路径,可以很大程度上减轻你的文件负荷
-路径查找器是非常迷人的工具
-如果有必要的话只使用组,并保证清晰的层次结构
-分图层
感谢UniDesignLab授权分享
欢迎关注他们的微信公众号
微信号:UniDesignLab




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号






































































感觉不太明确
啦啦啦
求随机颜色脚本链接
填充随机颜色脚本找不到