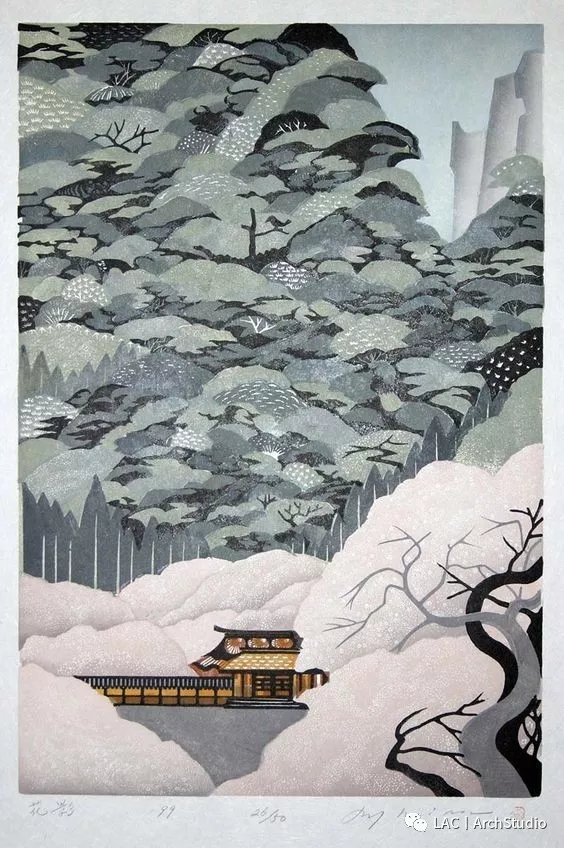
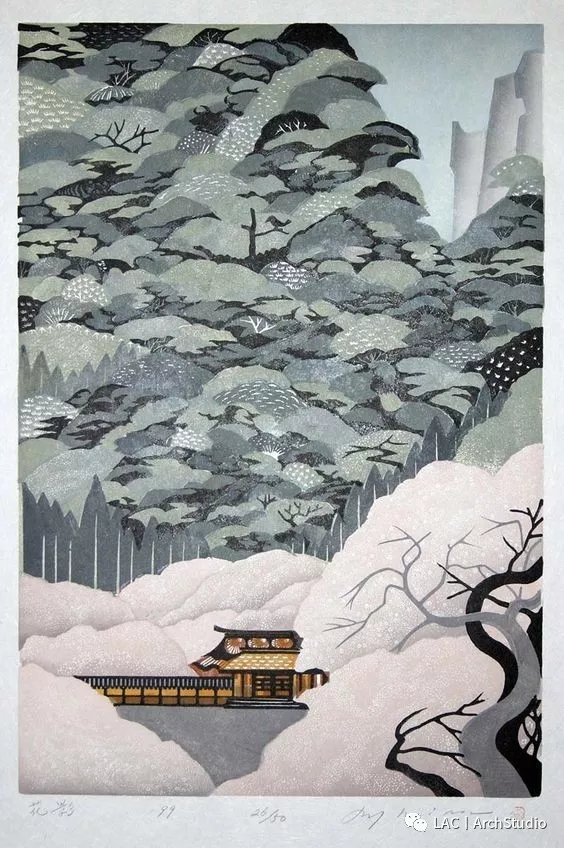
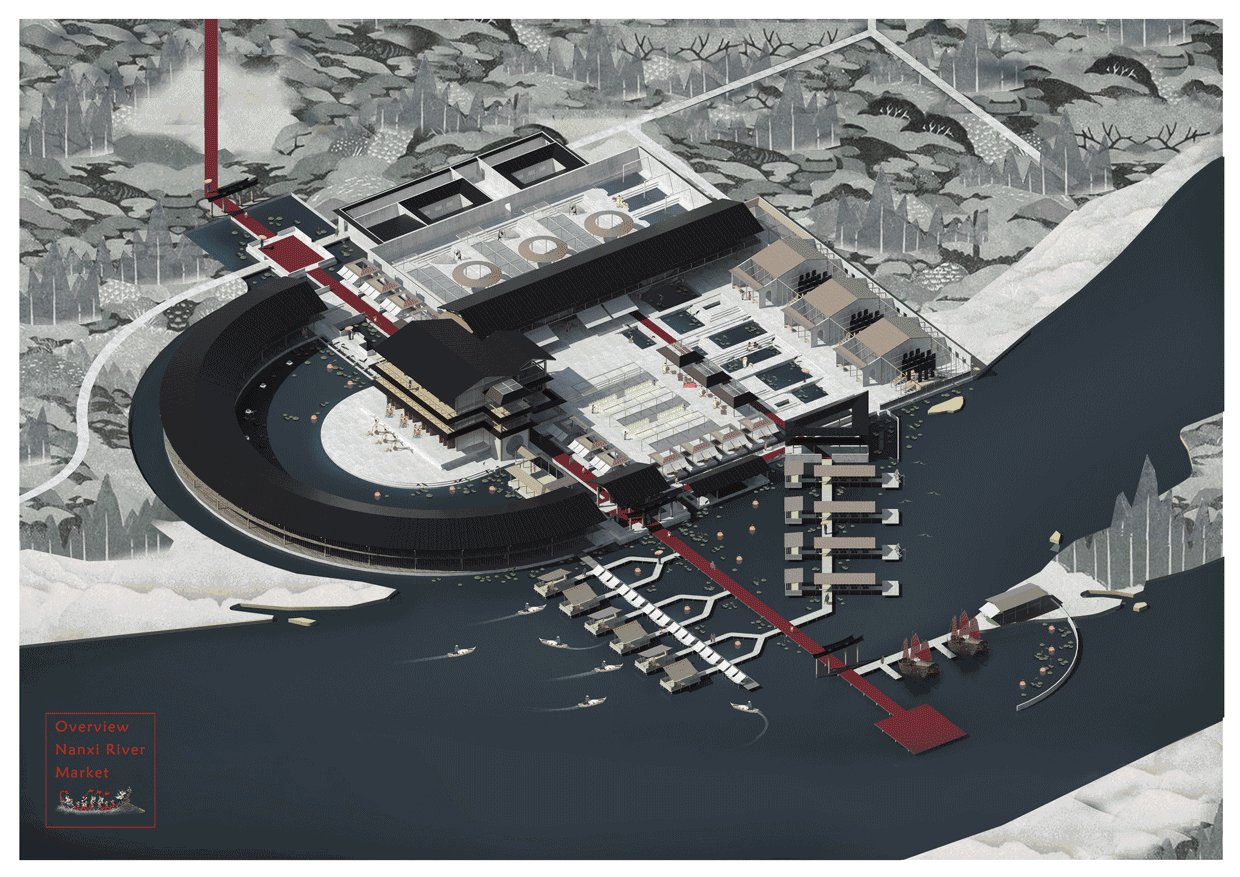
设计方案的主题是一个位于中国南方的农村合作社形式的乡村集市。其目的在于利用新的乡村市场和集中式作坊来带动当地旅游业和生产制造业的发展,并让村民完全参与到整个项目的协作运营过程中去,提升他们的生产工作积极性。最终能达到吸引游客,提升当地就业,优化旅游业态,提高生产效率和产品质量的目的。由于当地民风古朴,自然景观优美,所以如何将自然环境和建筑细节合理表达,是后期图纸绘制的重点。方案的风格为东方简约的木构建筑,所以在例图的寻找上就把目标落在了中国和日本的传统绘画上。例如下面分别为日本版画,以及中国传统绘画中所表达的建筑与环境的场景。

(日本版画,雷森村作品)

(日本版画, 川濑巴水作品)

(清·院本《十二月令图轴》之八月)
日本版画和浮世绘的技法与对颜色的控制相对简单,但是能快速表达建筑与环境的关系以及意境,中国传统绘画中散点透视的应用和建筑制图中的轴测图如出一辙,在大场景的表达和设计上很有借鉴意义。所以接下来的工作就是将他们进行融合。
先看看整个过程的主要操作步骤:

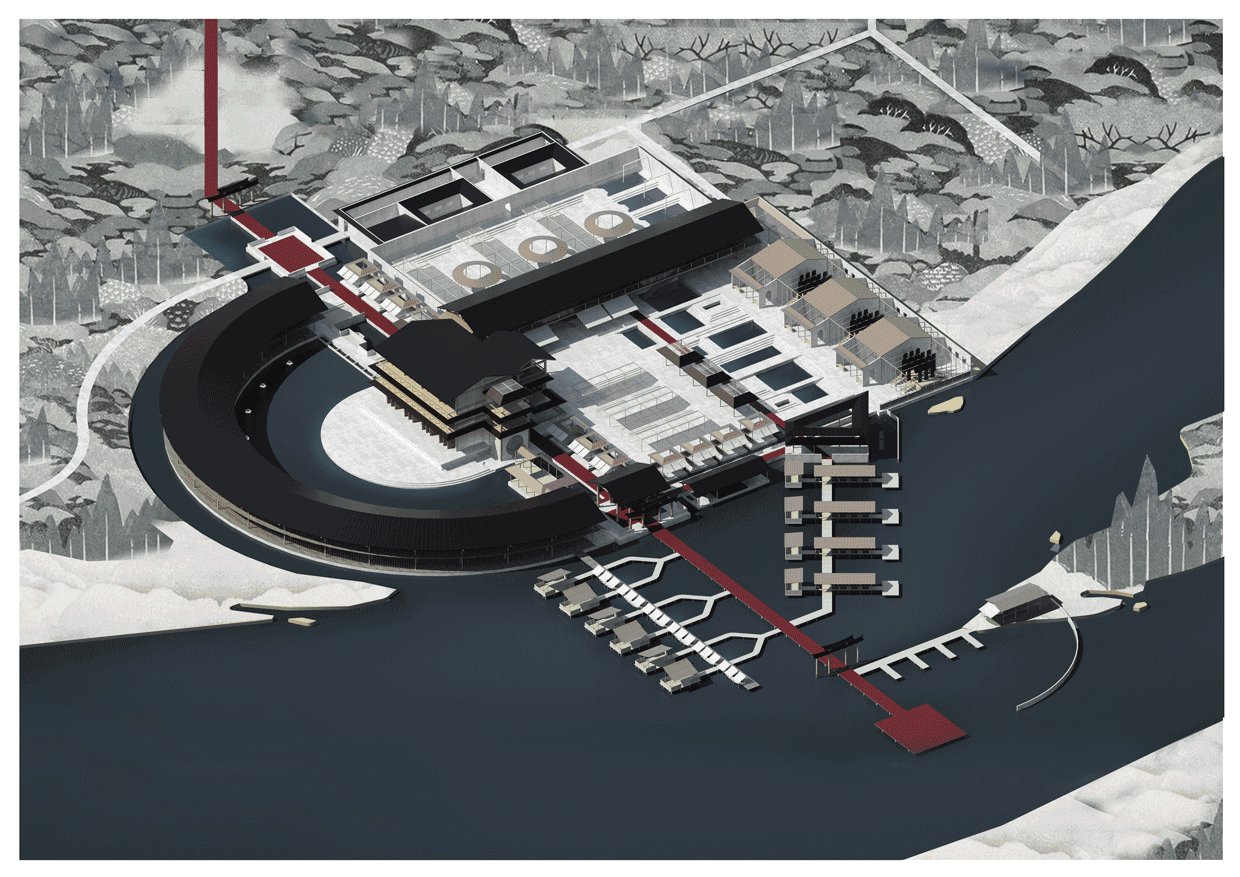
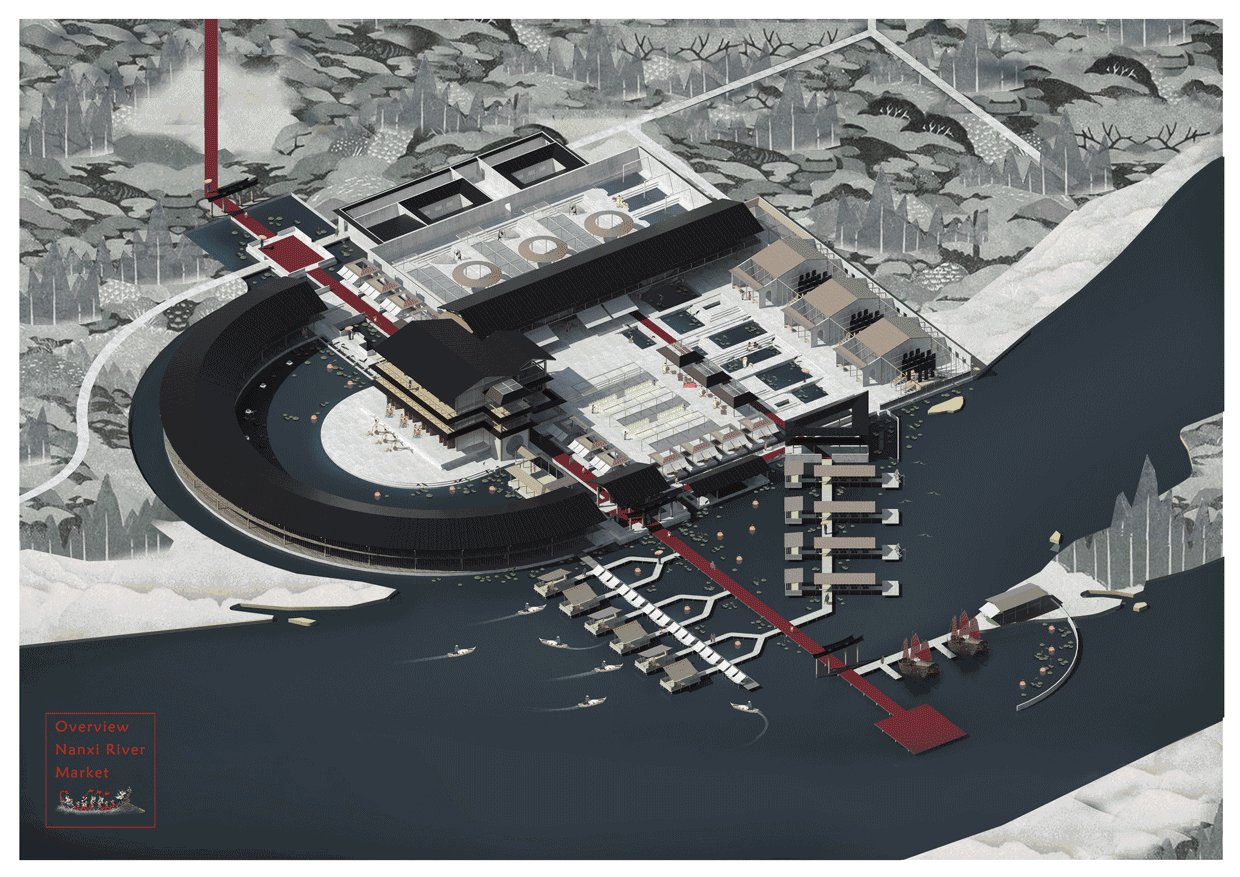
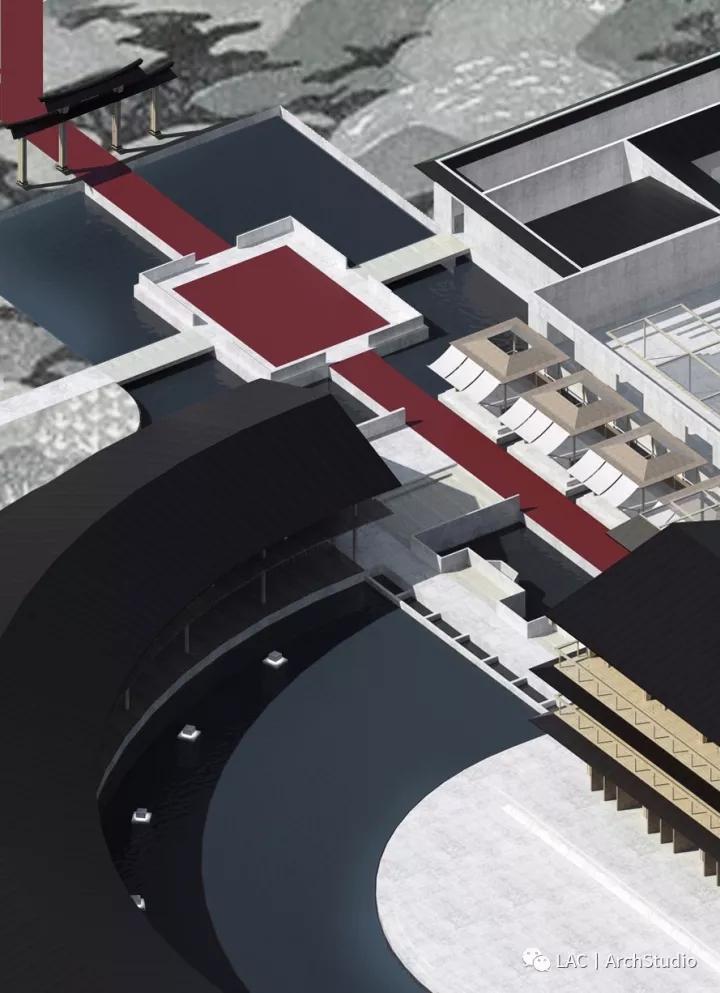
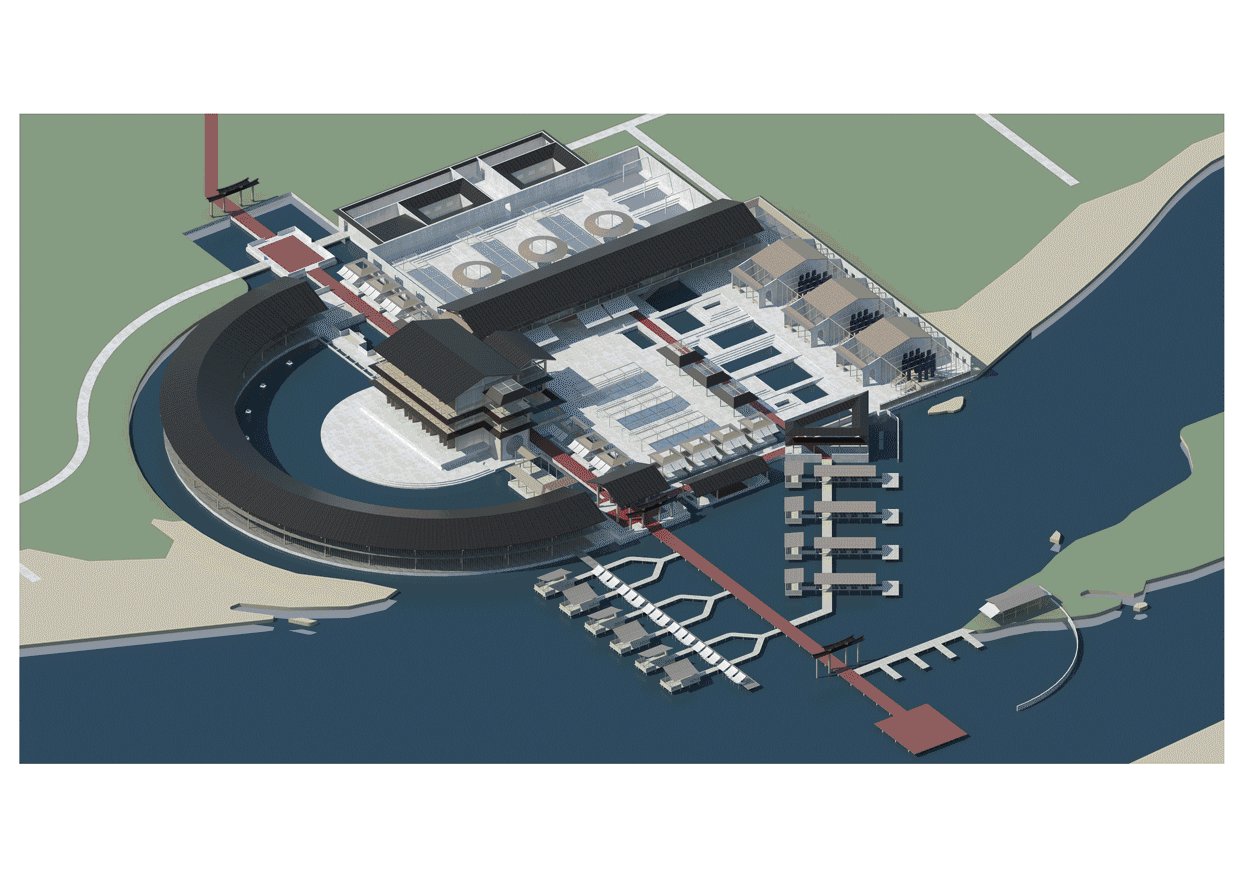
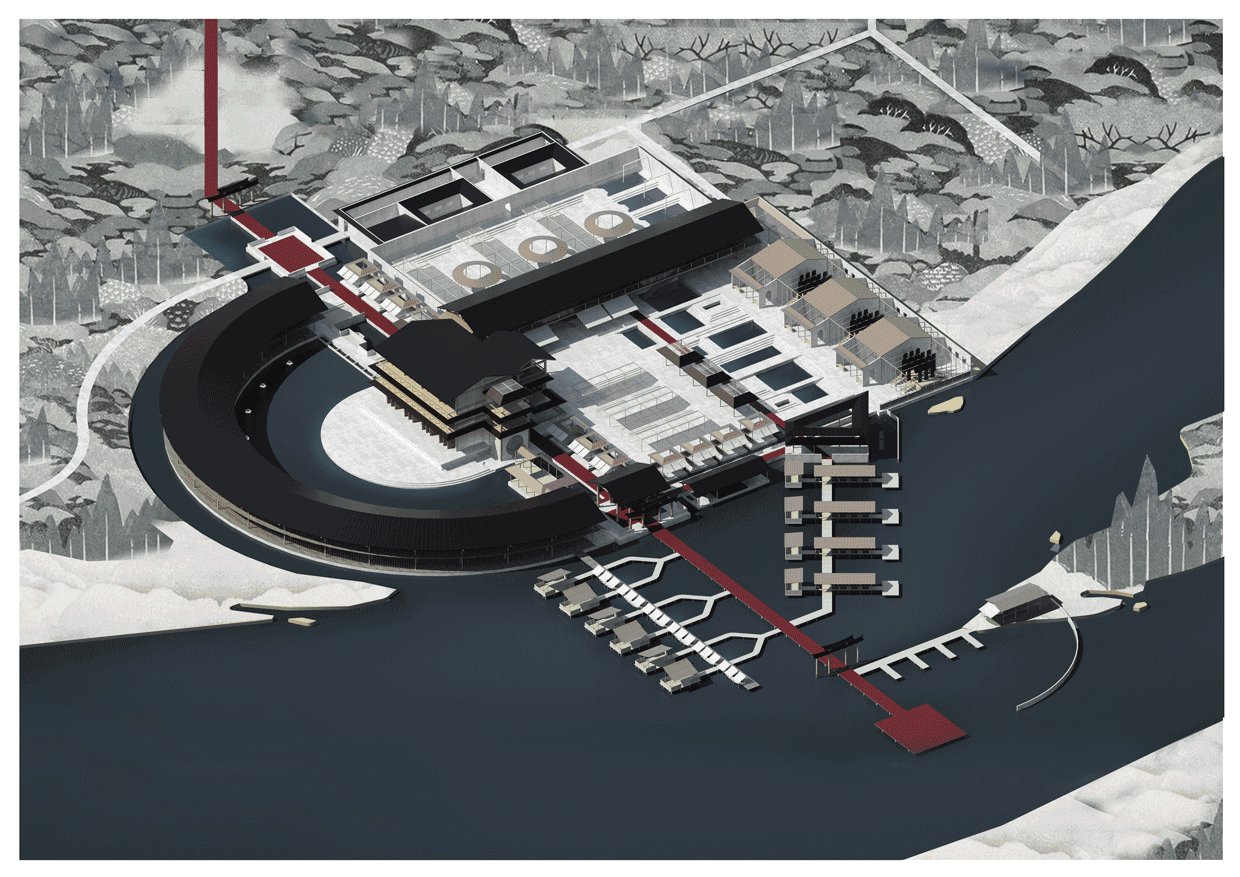
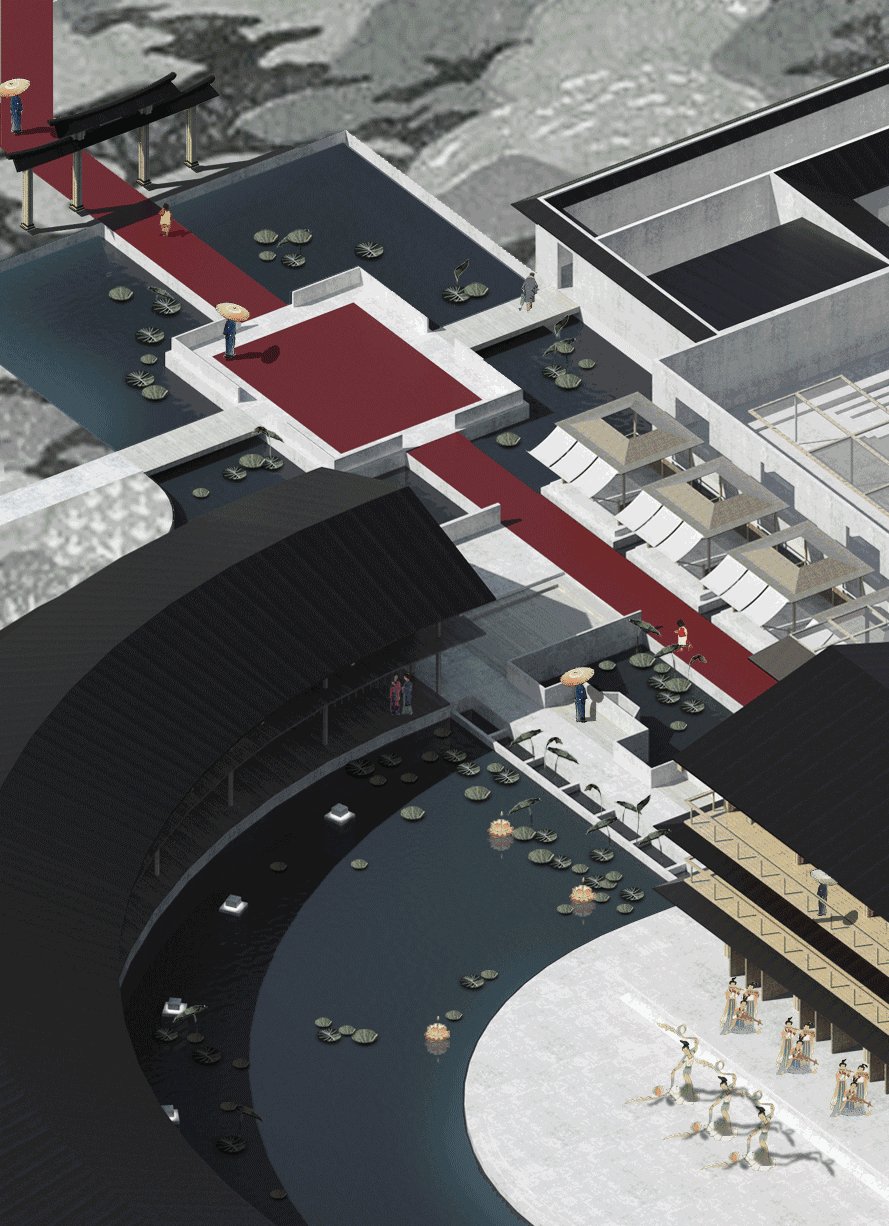
当!当!当!最后的浮世绘风格成果图出来了:

正式开始之前先做个小小的提醒,这种风格比较适合的是大场景的轴测图,中式日式建筑的绘制,虽然是3D轴测图,但最后的效果却是偏平面化,有较好的阅读性,要有强大的素材做支持。所以是操作1分钟找图半小时(但不要担心,图中全部的素材以及例图都会上传哦)。操作上我们讲究低技,比较适合基本掌握V-Ray和PS的建筑学生,希望大家能把有限的精力去提升自身的审美和设计能力上去哦。
STEP 1
建模和渲染
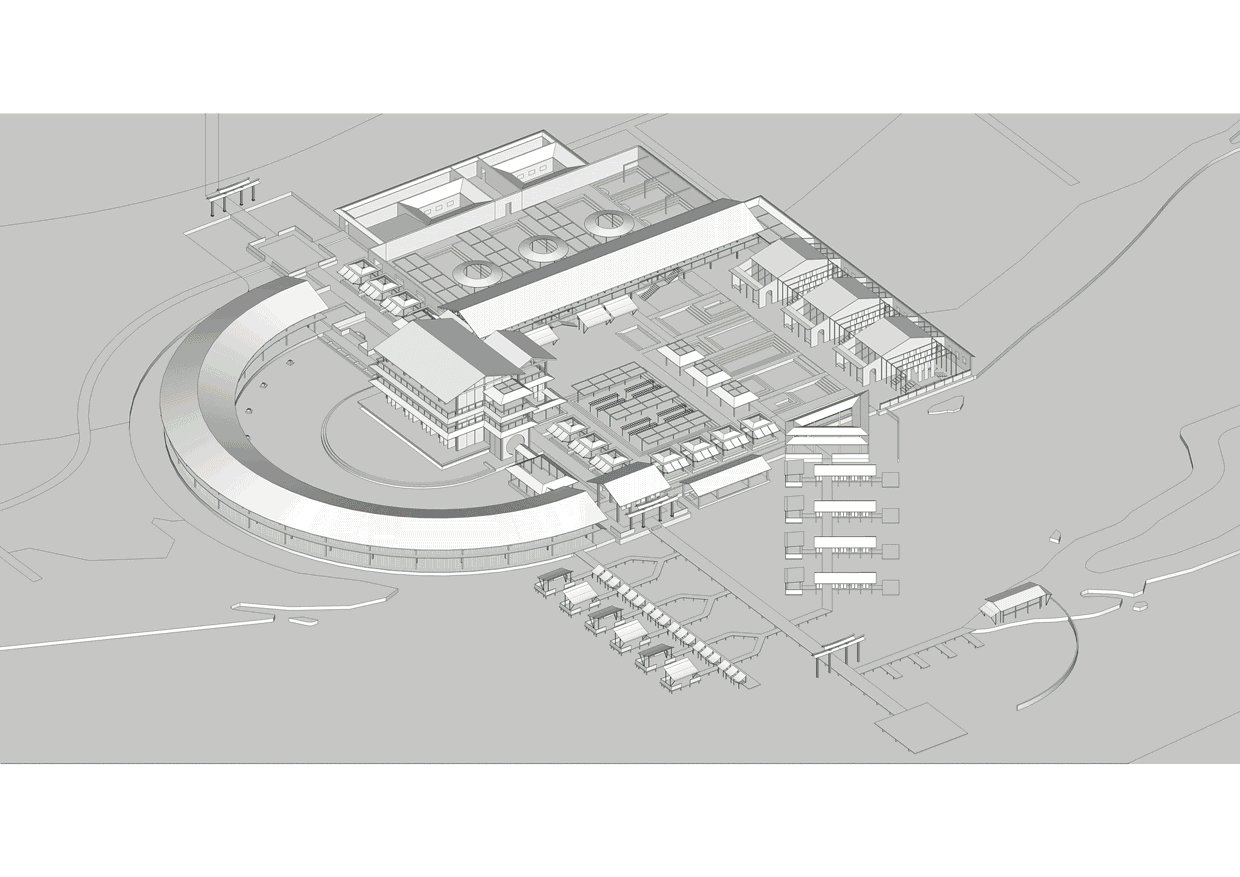
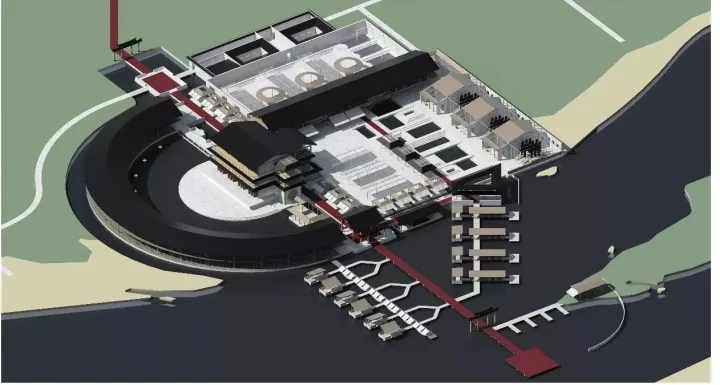
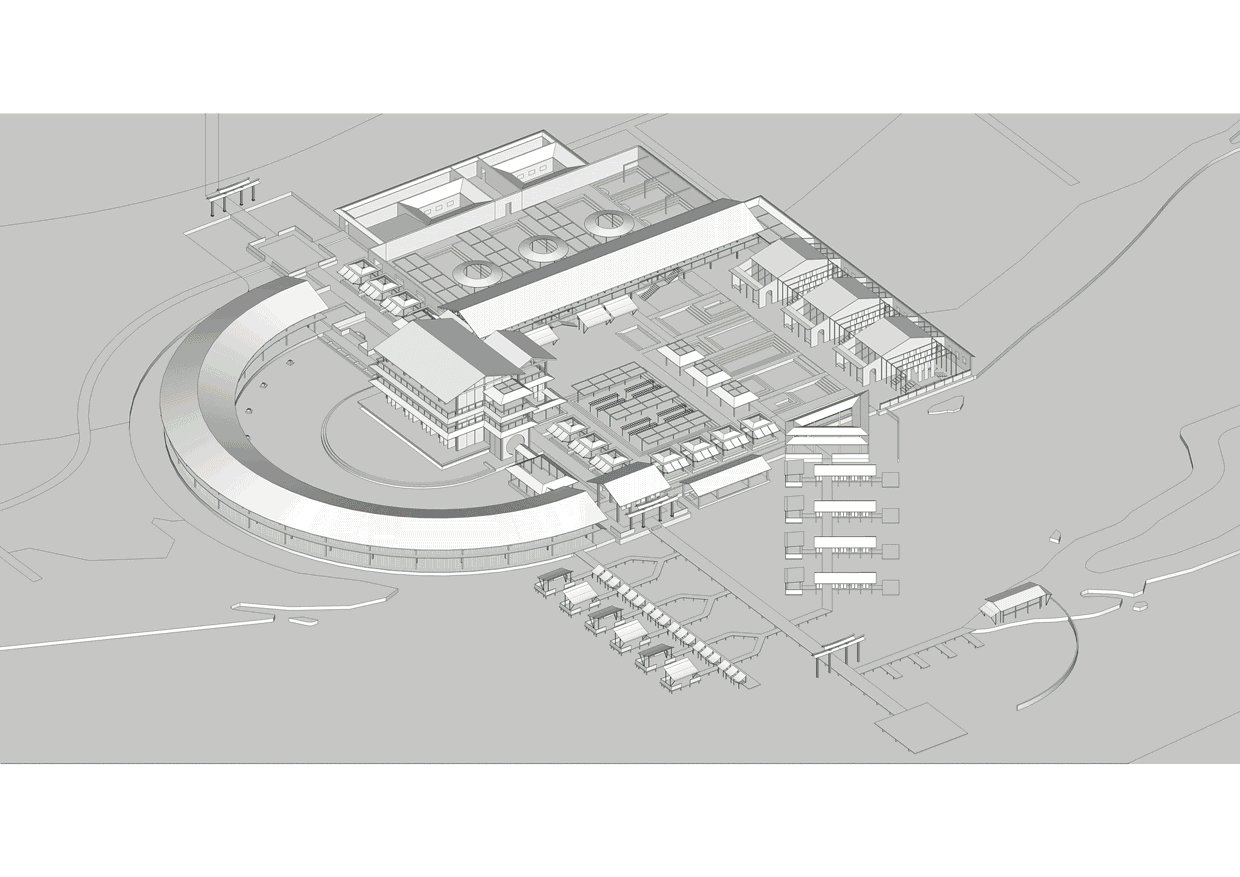
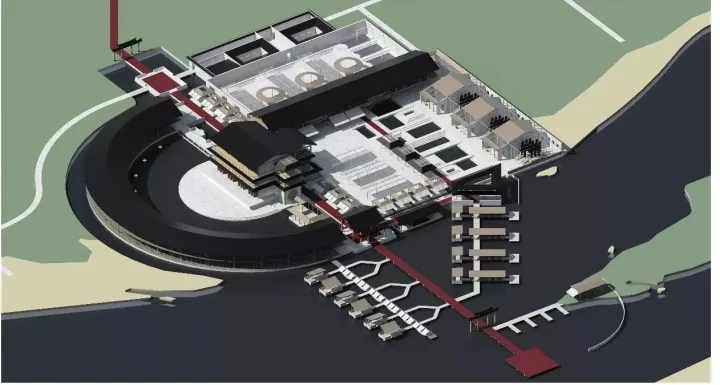
建模和渲染分别采用Sketch up和 V-Ray,对模型的要求当然是越细致越好。在构图上可借鉴刚才的十二月令图,将主要轴线空间(如下图红色路径)来斜分画布为宜。因为场景较大,贴图大小可稍微大于实际,便于渲染出较为清楚的纹理。
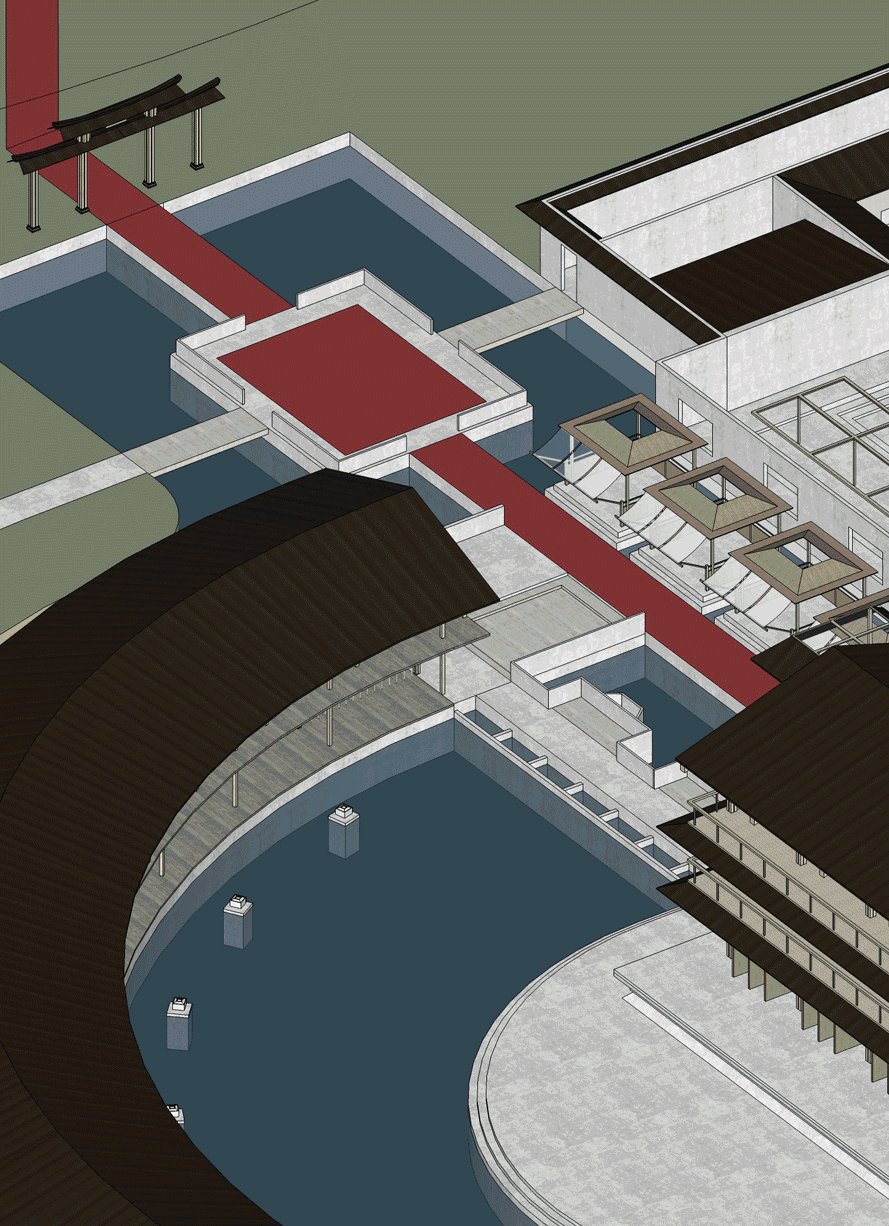
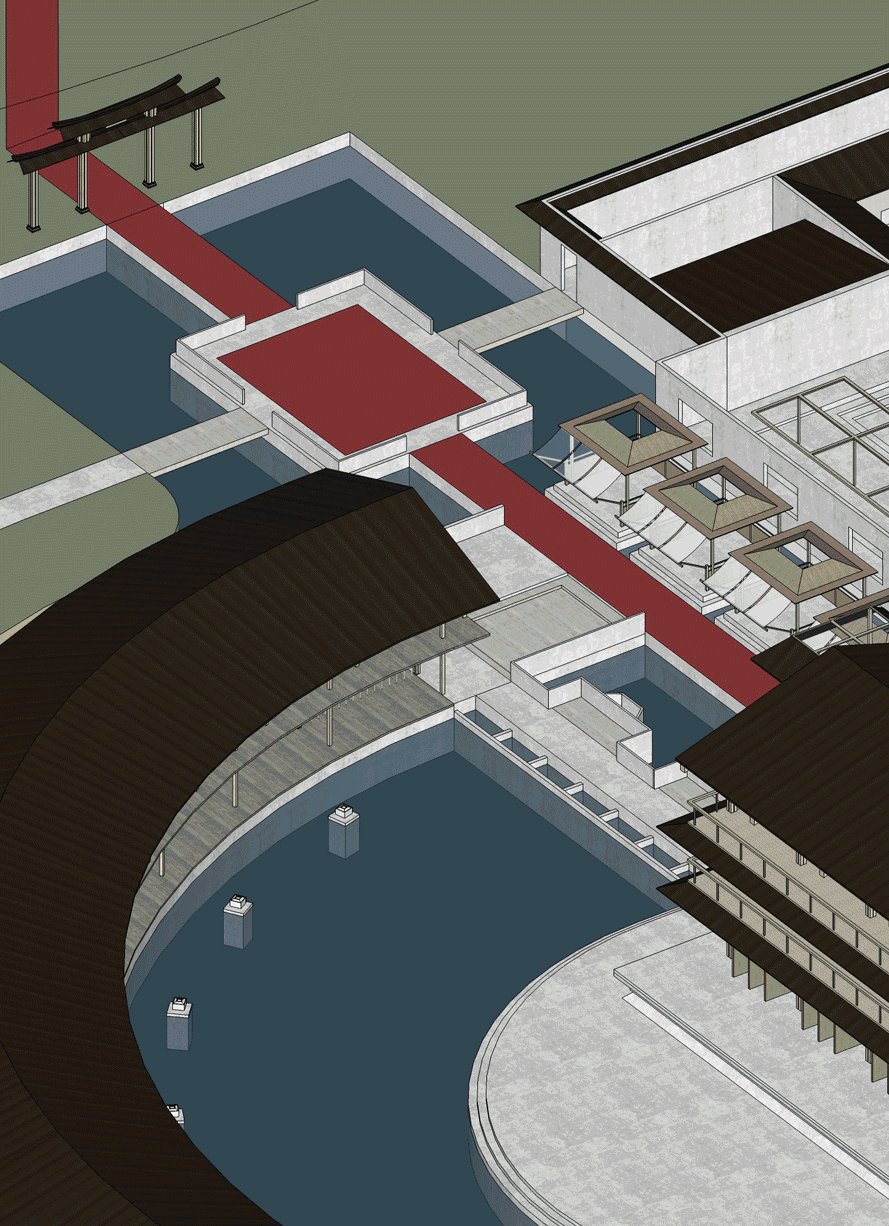
先看看未加材质的素模:

加完材质后:

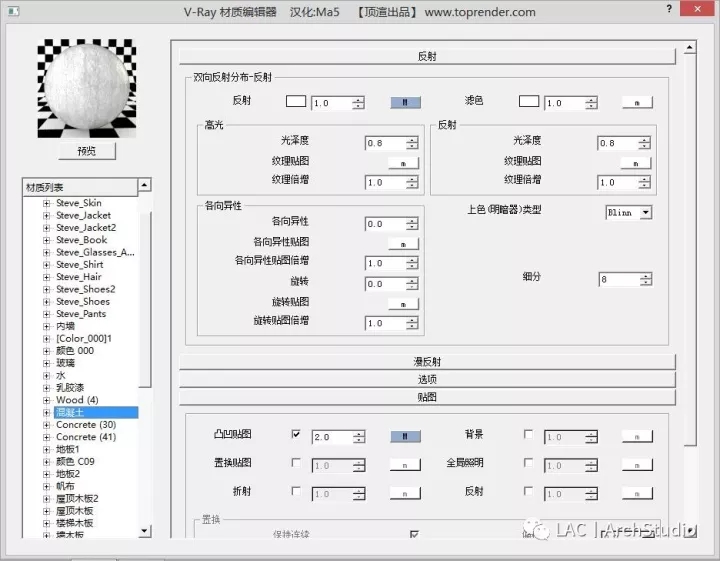
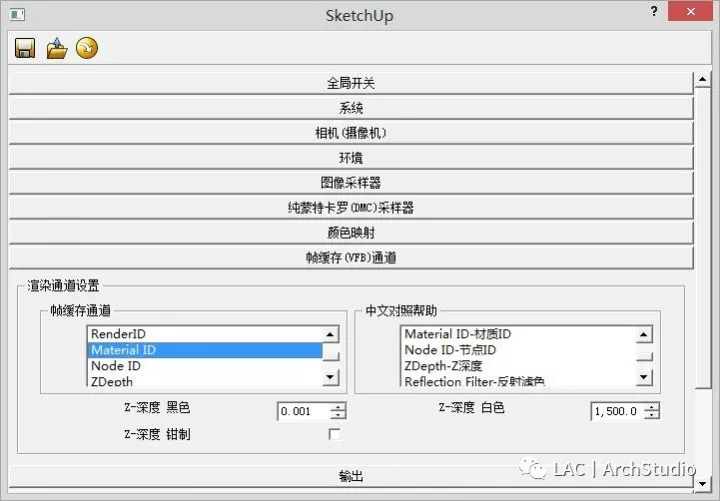
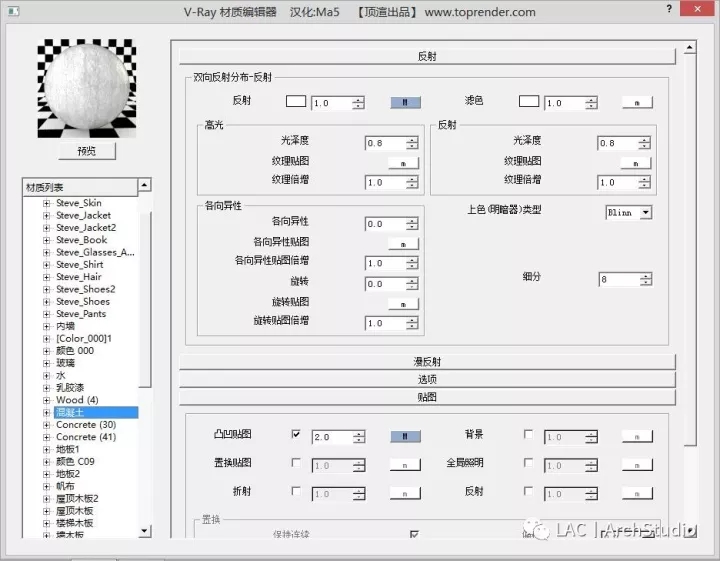
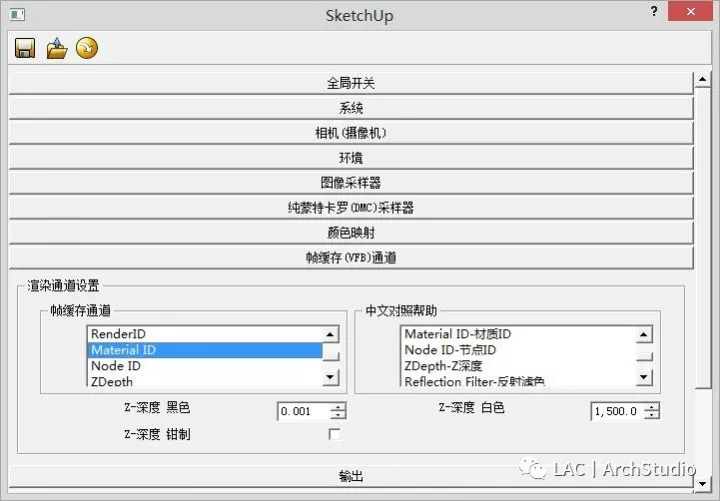
渲染上,不用过多追求渲染技巧,因为我们最终方向是靠近画作而不是效果图(公司做的那种)。基本的参数如下图,当然来个通道图可便于后期材质的选择。还有就是日本版画,浮世绘以及中国传统绘画比较平面化,所以一些材质的凹凸纹理不要加太大。


(主要的混凝土和木材材质的渲染参数,凹凸选位图,不用太大,1.0都可以)
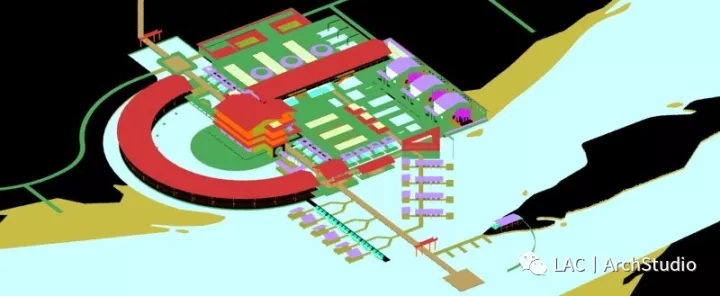
当然也不要忘了添加通道图,方便PS后期制作选区:

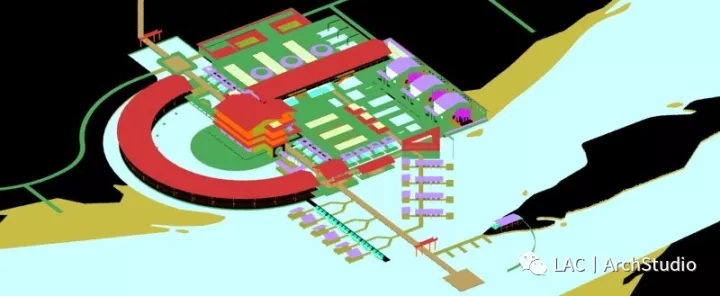
完成渲染,是不是很low很低技。所以技术小白不要怕,靠后期的素材以及调整,它将发生神奇的变化。以下是渲染完的裸图和通道图。


STEP 2
PS色调调整
这步主要是对图纸的建筑部分进行色调调整。调整之前再看看浮世绘和日本版画找找色调和画面感觉,具体操作如下:
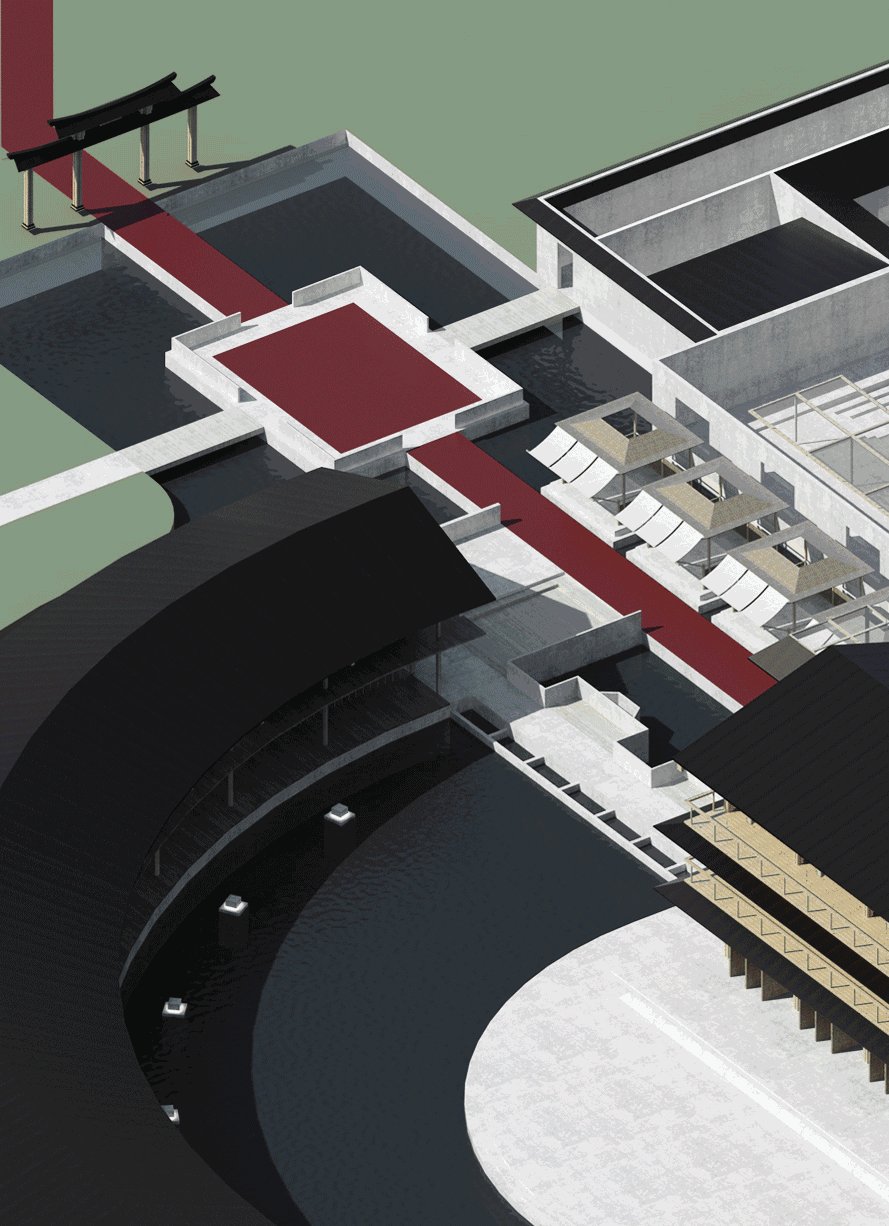
1、首先我们先将渲染过程中天空自带的蓝色拉低,(Ctrl+U将蓝和青的饱和度调低明度调高)。
2、颜色的选择我们以图例中的巴水先生的版画为例采用暗色调的红,蓝,棕色调为主,(Ctrl+U 将蓝,青,红,黄的饱和度,明度稍微调低)。这个色调也符合场地身处林间溪水边的氛围。
3、整体对比度稍微加大,使阴影更加明显,边缘清晰。
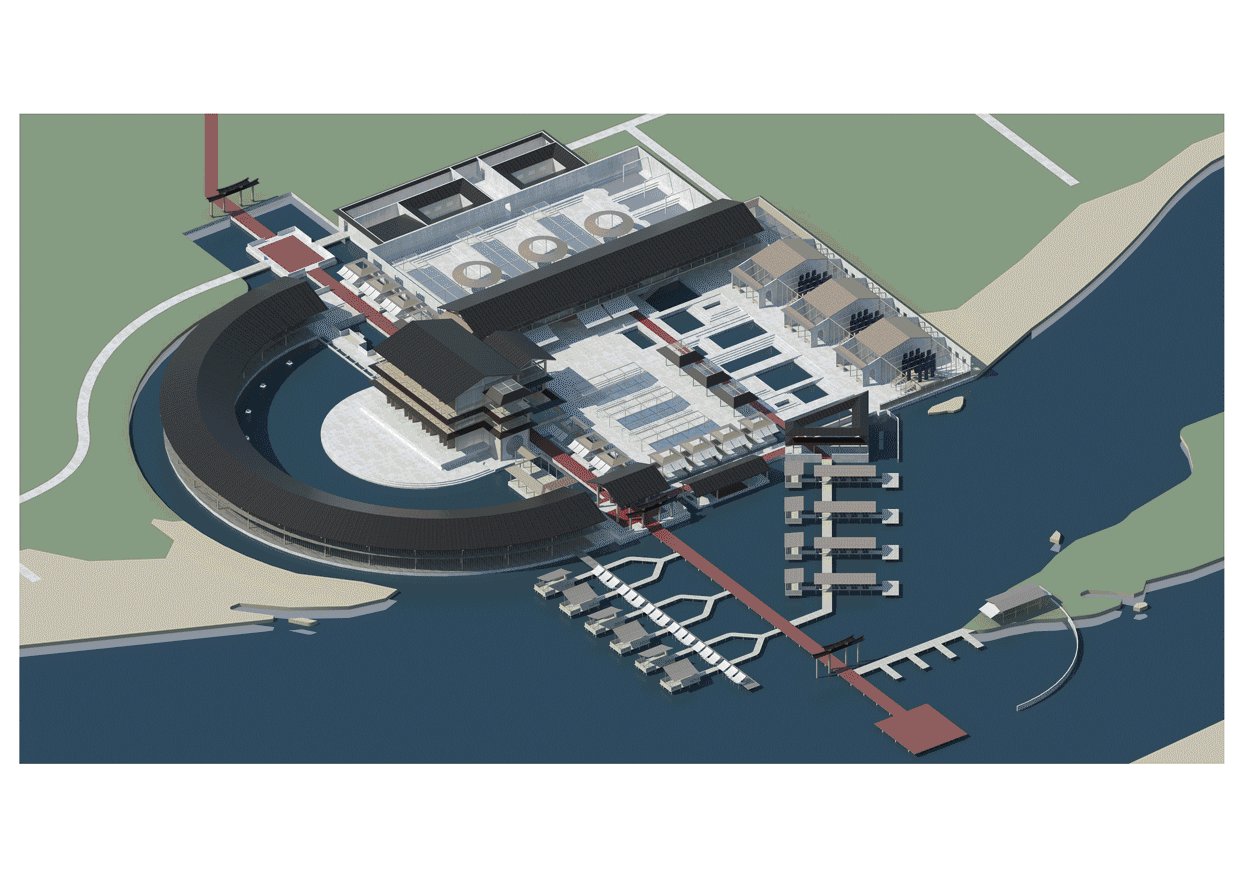
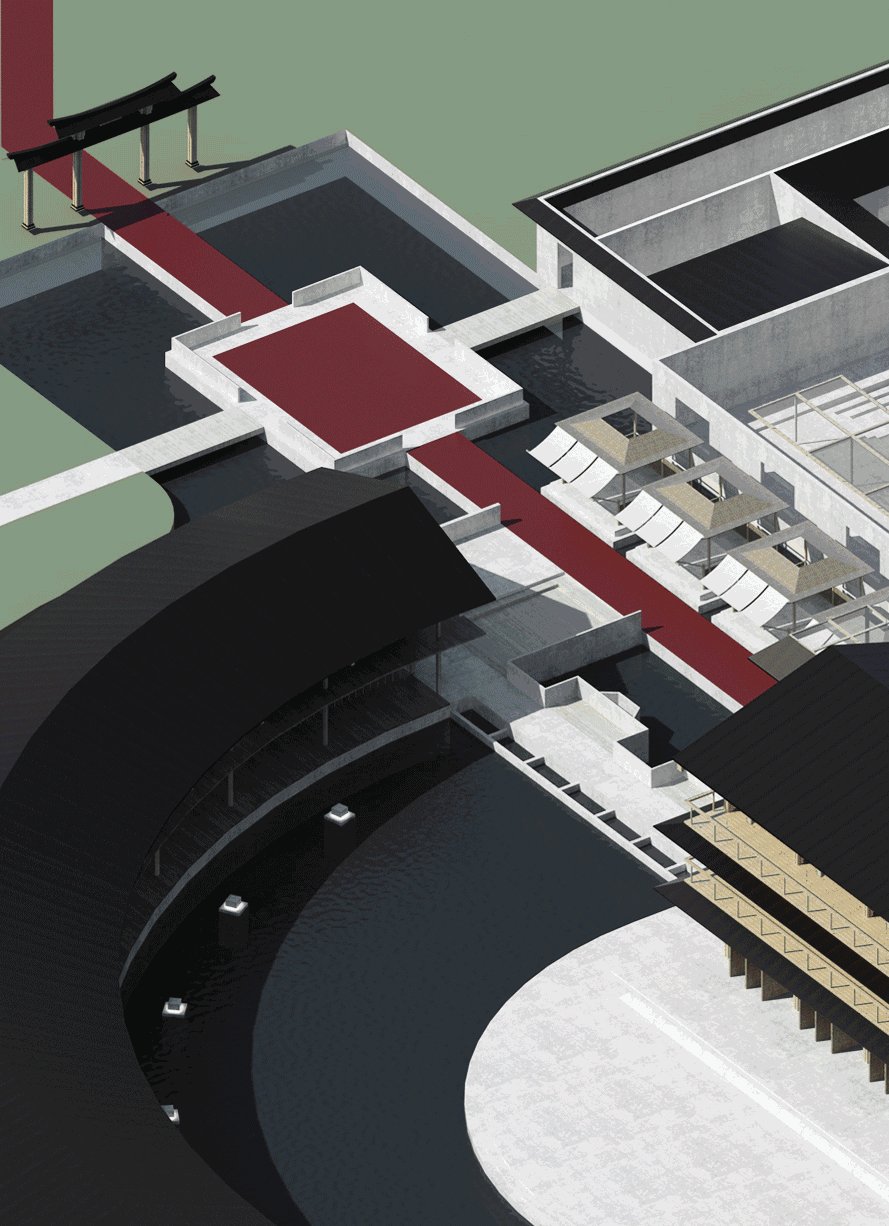
4、想做细致调整的可以用减淡和加深工具慢慢涂抹。具体要看个人想达到的感觉,我在操作的时候是直接调整张图,没有一个个材料调整过来,所以色调整体性比较好。最后得到下图:

STEP 3
环境营造
这是比较重要的一步,主要的添加环境大背景(山林和水)。
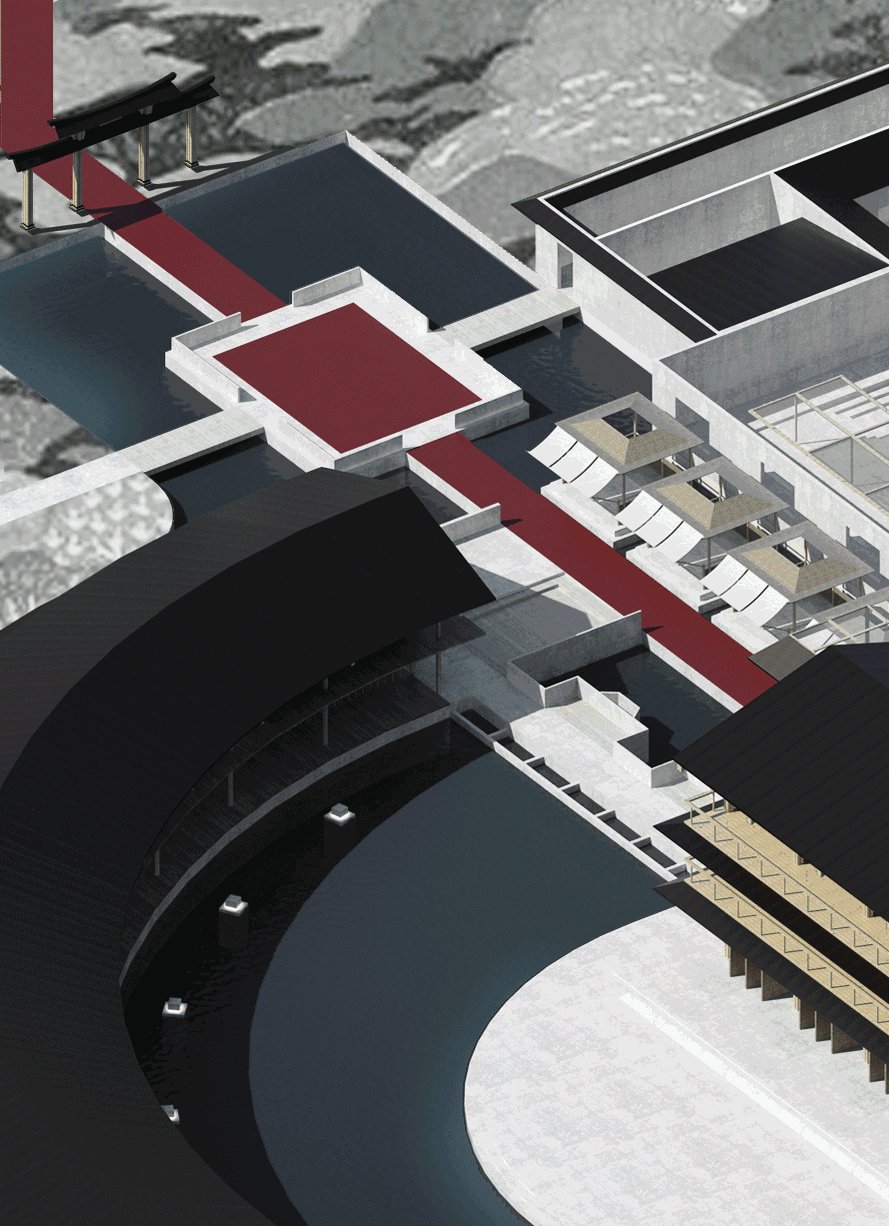
1、对于山林我们直接用例图中雷森村先生的版画作为素材,提取图中的不同部分作为绿地,林木,石滩的贴图。直接从一张图中提炼多种元素的策略可保持画面的统一性。

(背景提取)
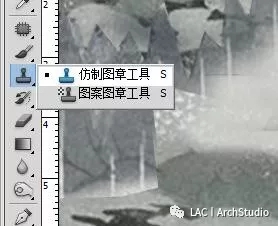
由于图的尺寸有限,我们需要对贴图进行拓展。具体做法可以将图层复制镜像,对好边缘后再合并,或者直接用仿制图章随心所欲的将空地铺满。

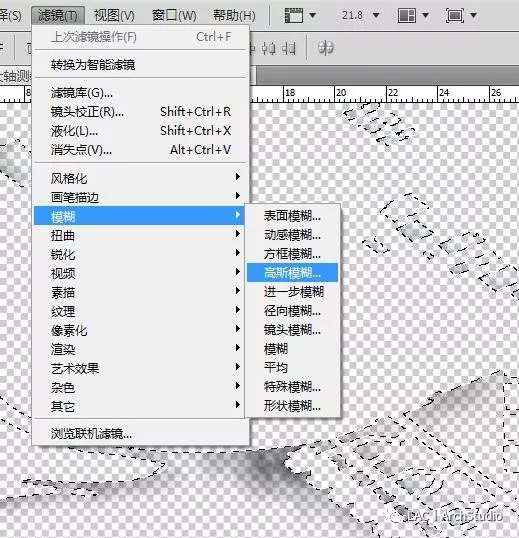
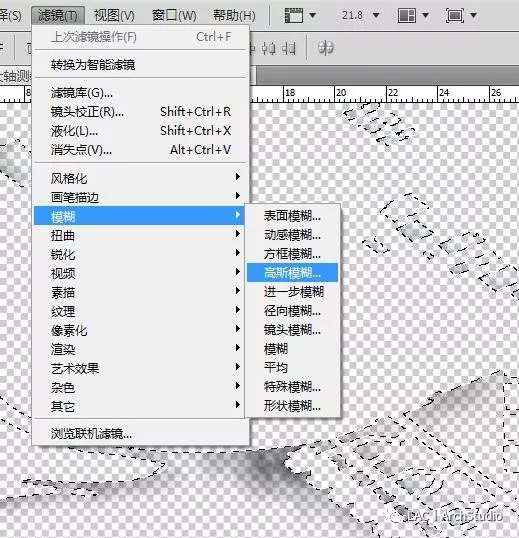
2、因为山林背景已经很丰富,对于水我们可以直接选区然后填色。再用画笔(如果有水墨水彩这类的画笔效果更好)软笔头直接涂抹出高光,阴影和暗部(分好图层),如果褪晕不明显可以进行一步高斯模糊(注意要在选好的选区里进行)。图层效果选柔光,叠加都可以,如果画笔较淡可以直接放在水填色的图层之上。

(水褪晕制作)
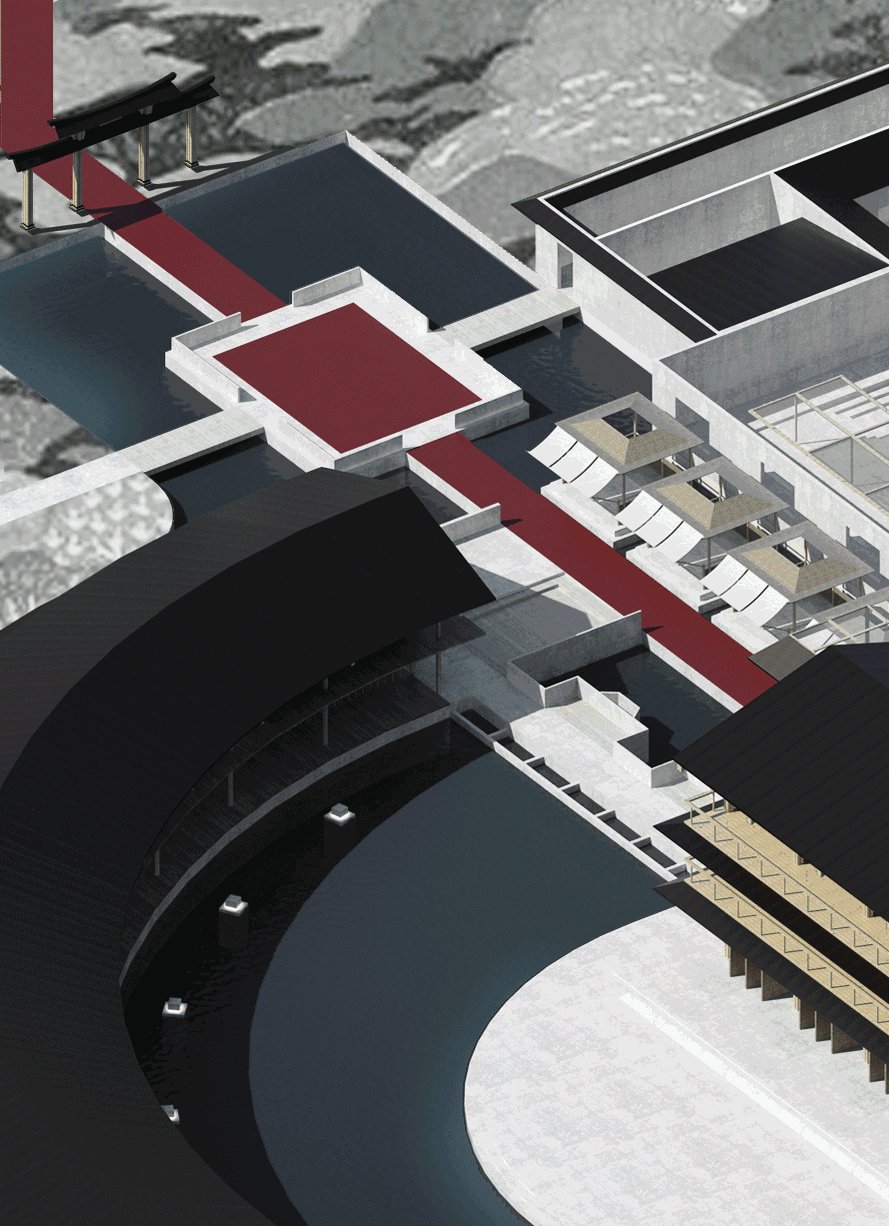
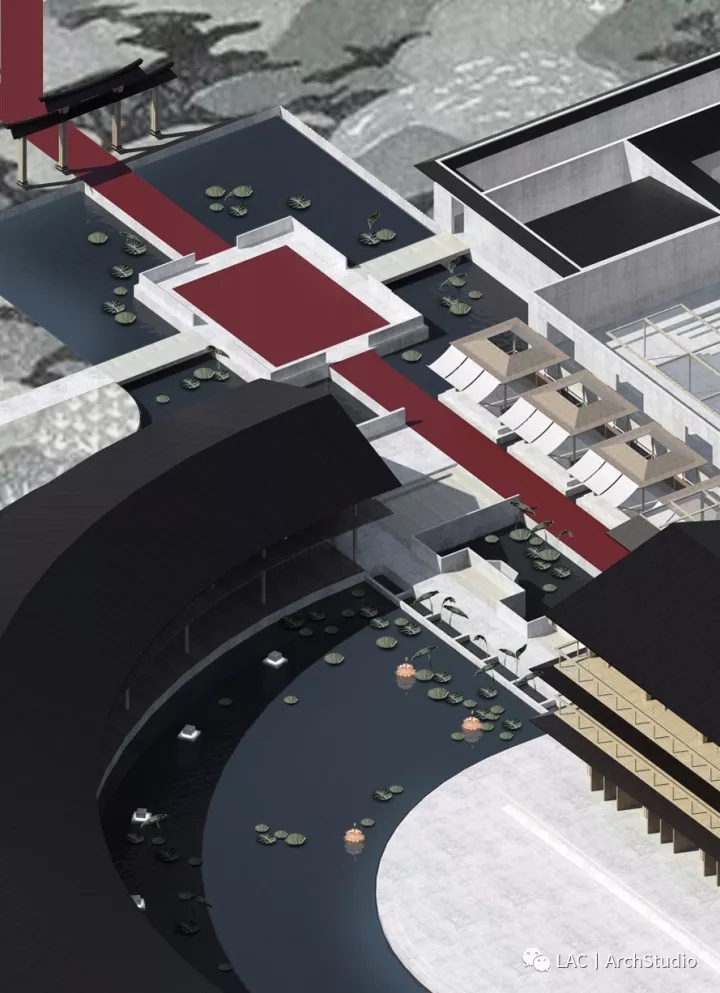
3、最后对山林背景,水进行调整。特别是一些山林衔接的部分。其次调整环境的颜色,素材可能会偏彩,所以适当调低饱和度,水的颜色也很难一步到位,需要调整。最后得到下图,可以看到画幅因为构图需要上下变长了,是不是已经有点感觉了。

STEP 4
添加细节场景
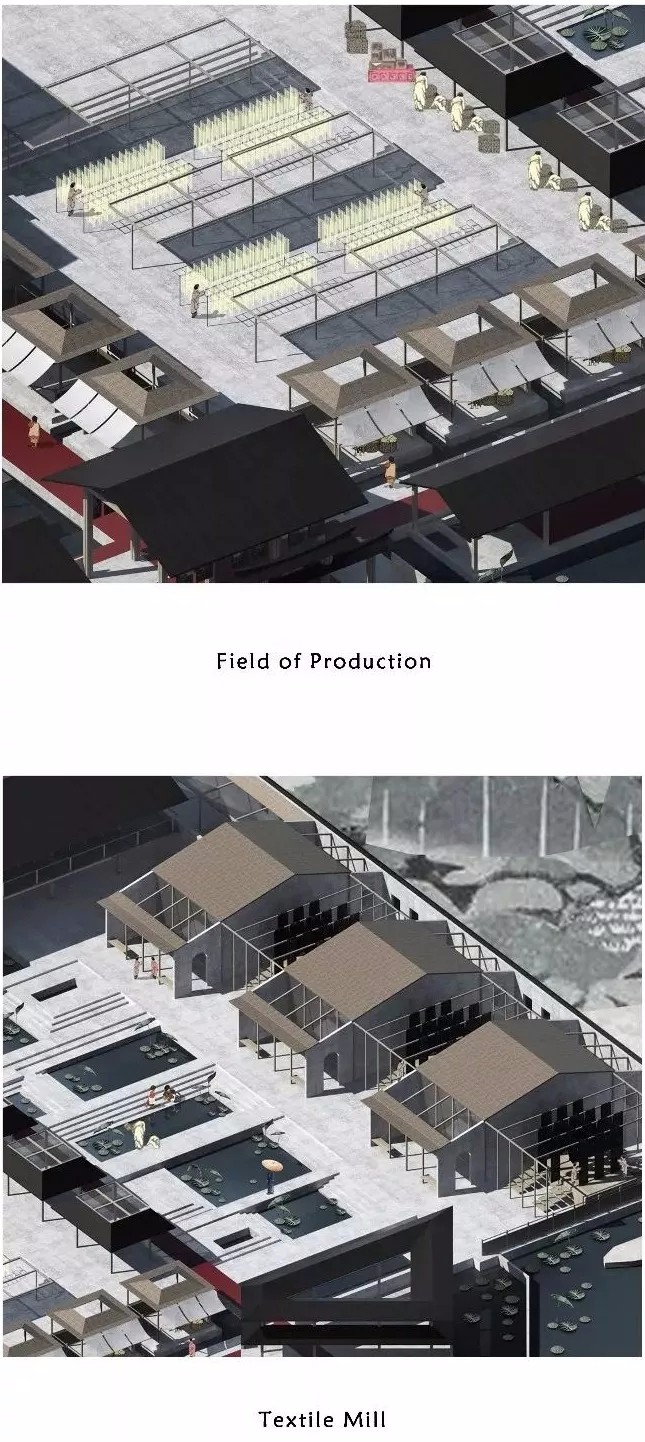
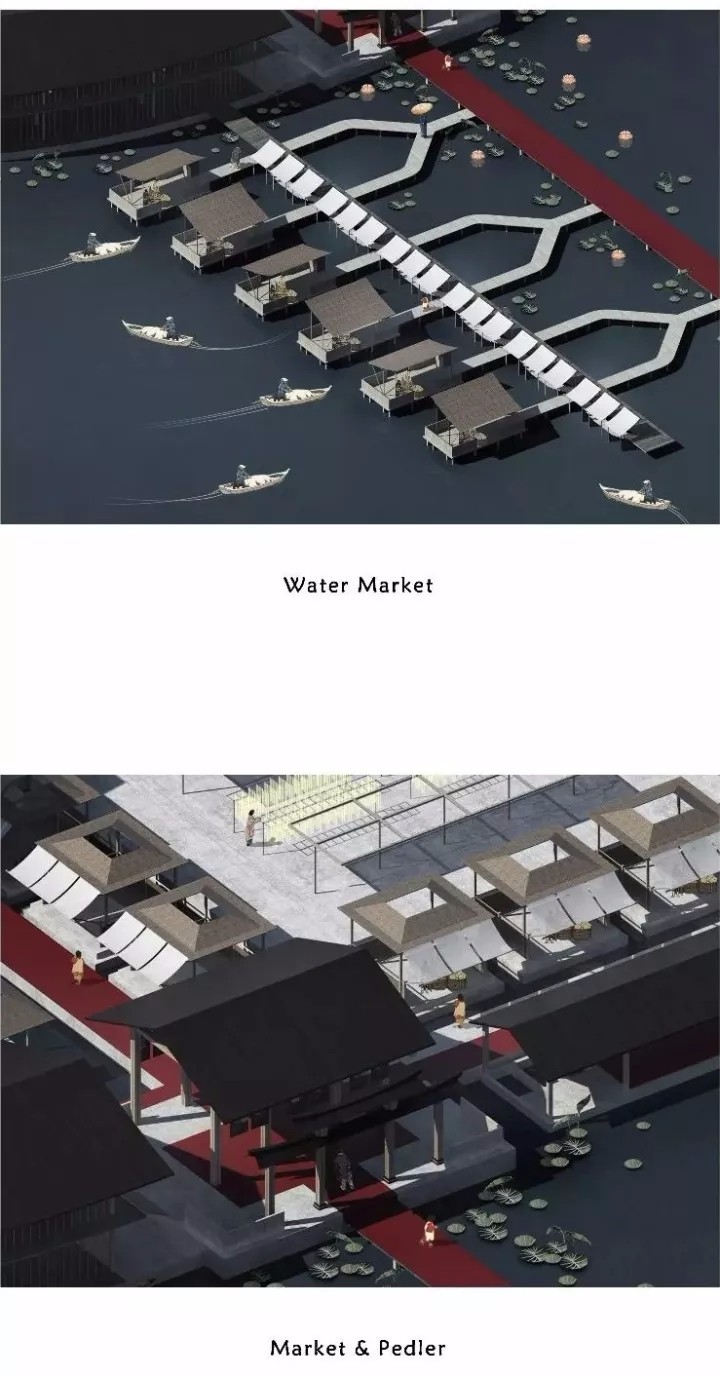
最有趣的一步就在这。简单的说就是加小人放小树添加一切营造真实氛围的事物。首先要对建筑的使用者要有了解,明白他们怎么使用建筑,在建筑里会发生什么故事。场景的描绘我建议同学们可以多看看一些中国山水以及工笔画,最熟悉的比如《清明上河图》里的小场景。在制作上对于大尺寸的画面,我也建议分成小场景制作,在这里我们拉出一个小场景作为例子。

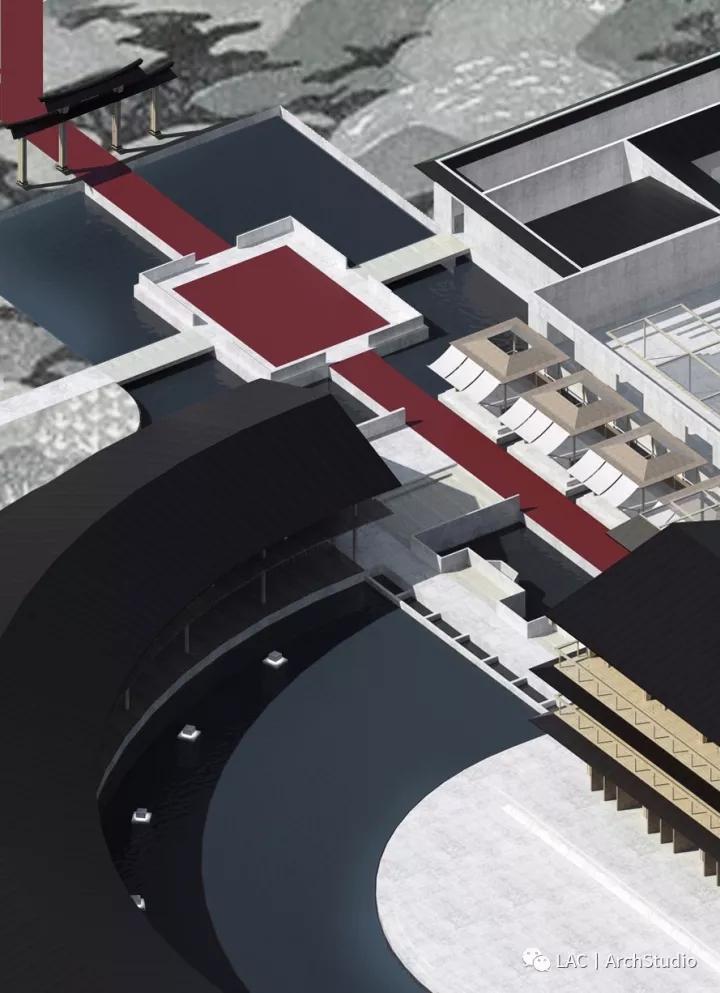
先快速浏览下这个小场景的细节深化过程:

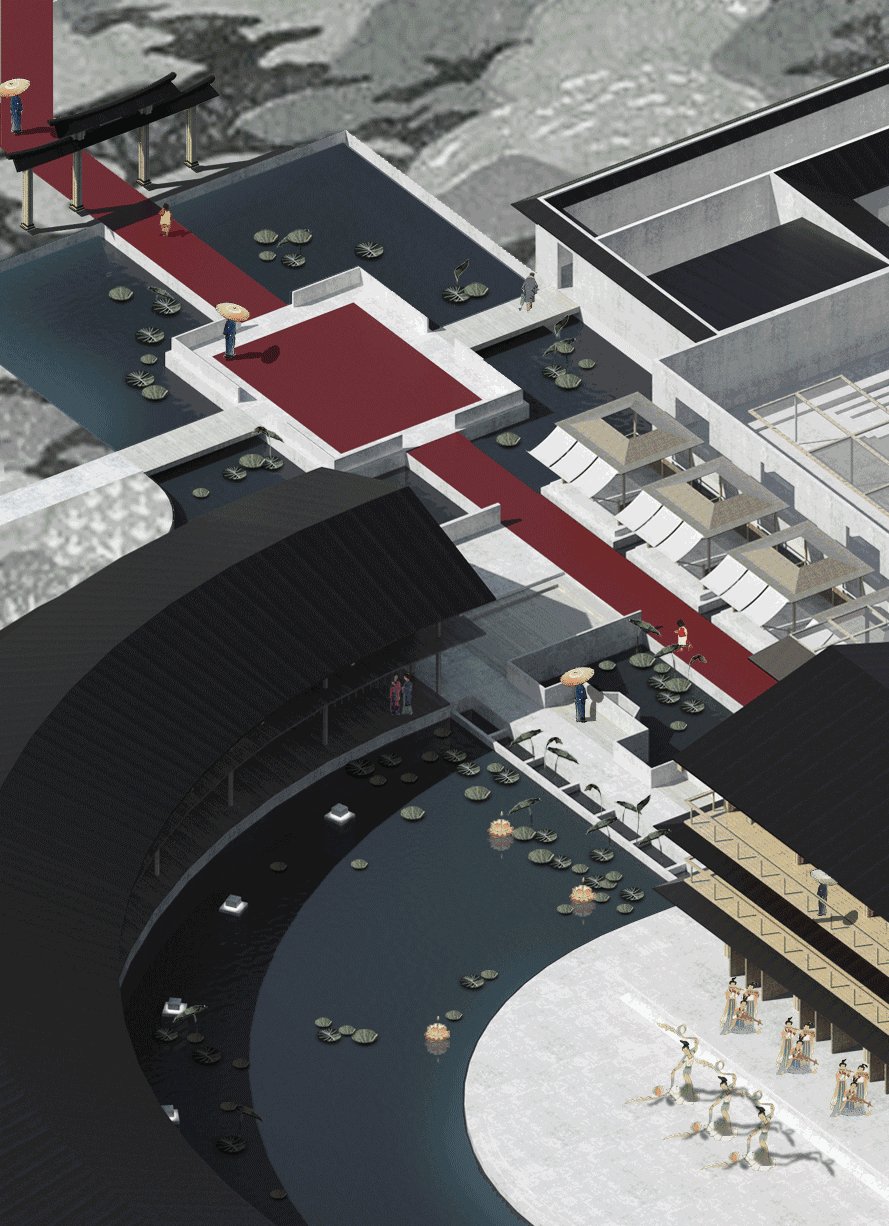
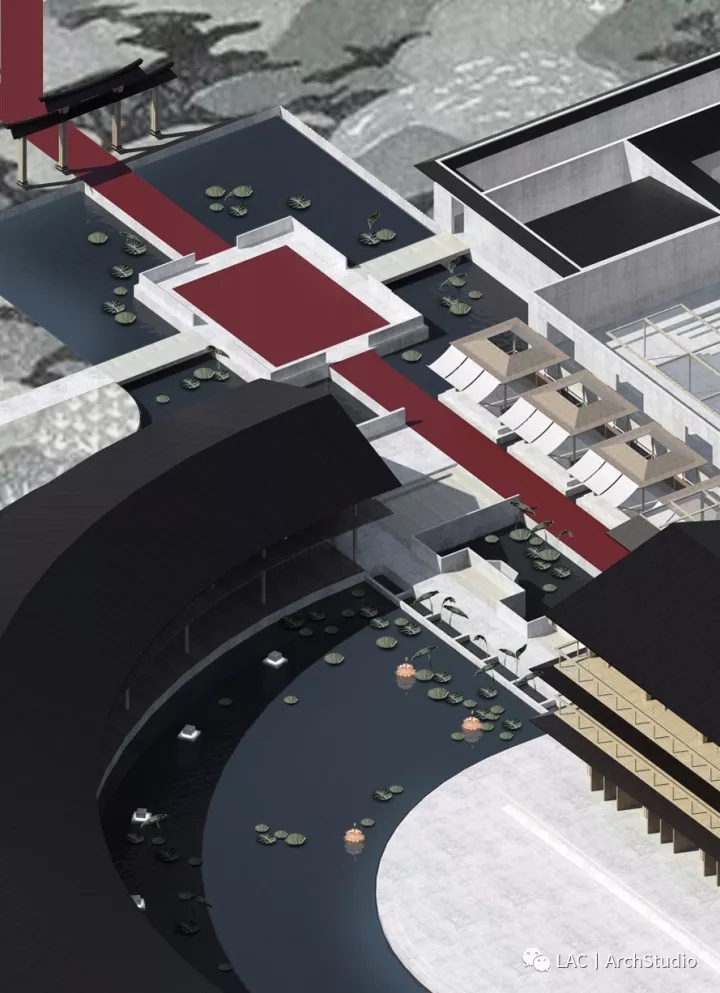
这个图是集市的入口空间,在这里主要可以看到人流进出,广场上的表演,以及室外景观。主要的素材就在下面啦。接下来就是自己构想画面,随意拖动拼凑啦。


(人物道具素材汇总,顺便理了一下主要用到的小人和小东西,都集中放在这了)

首先放置水上植物,注意要制作荷花在水中的倒影,可以直接复制一个图,层然后向下镜像,调整透明度。荷叶可以添加阴影,在建筑阴影中的植物要注意暗度调黑一点。

再添加人物,根据推测,平时市集休闲空间人不会很多,所以大概加到了这个程度,人物要添加阴影,边缘不要模糊处理。

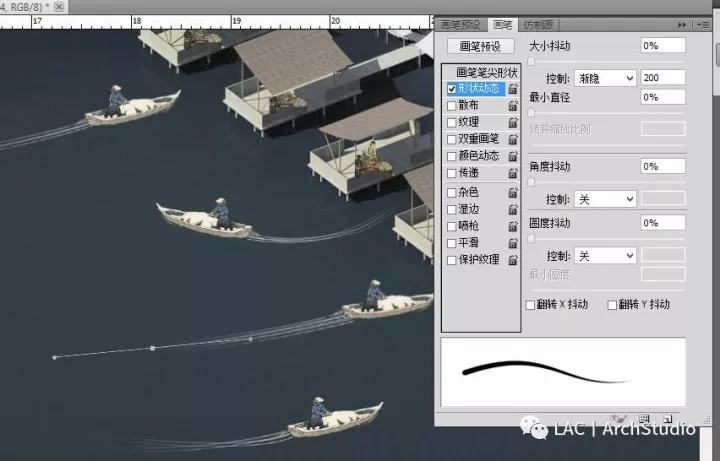
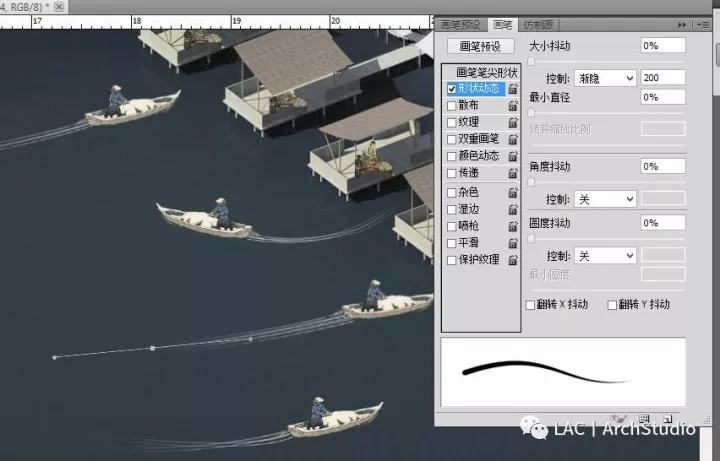
(场景水波纹制作)
水上的货船可以添加一些白色的水波纹,可用钢笔工具简单绘制。在经过一个个场景的艰苦奋斗,整体效果如下图。

(人物场景)
添加好场景之后,可以对颜色,明暗,对比度做最后的调整。当然最好是在画小场景的时候就对素材做有必要的调整,比如在建筑阴影下的人物可以调暗,水中游泳的人可以调低透明度。调整完毕,再在边角上加个小标签,大声告诉大家这到底做了个啥!

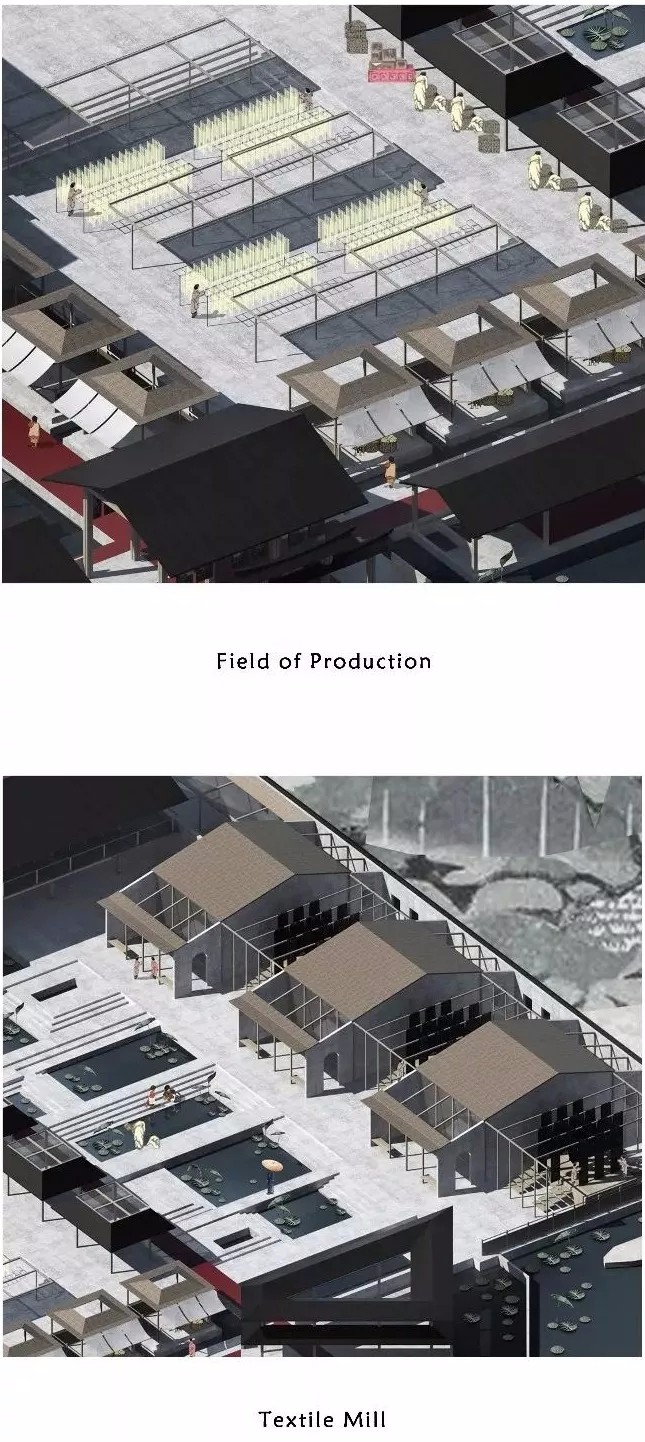
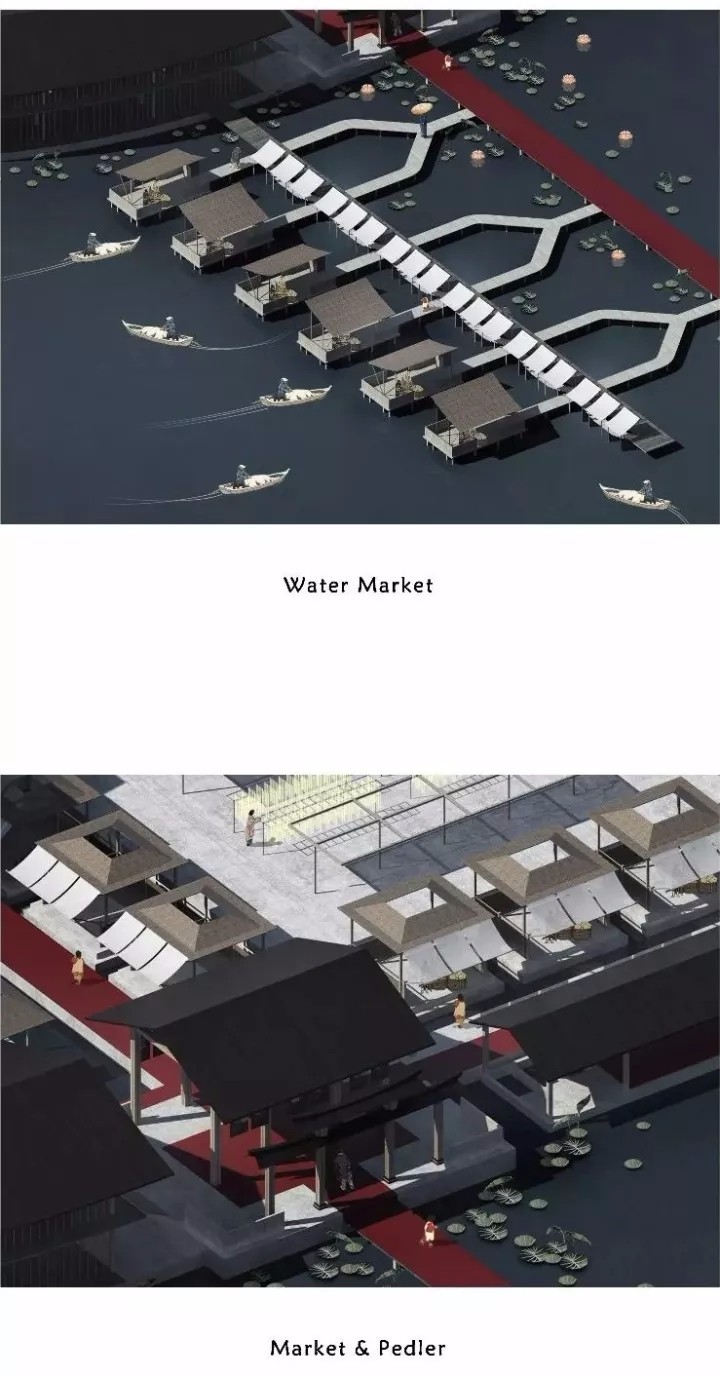
总的来说这样的图纸不需要很好的渲染以及PS技巧,操作中也尽量减少PS中对画笔和加深、减淡工具的使用,个人来看这些工具比较吃绘画基础,用不好反而会让画面失真不和谐。但是对个人,要求要有比较好的画面感,色感和形式的把控力,所以要多看图多思考多借鉴。还有的小朋友会认为这么大尺度的图,画这么细,细节岂不是浪费了。接下来就是最后的小技巧,一图多用。这是个前期努力后期省力的好方法。具体操作,直接截取图中各种小场,最终排版的时候进行放大排列,让老师和老板知道你是个有心人。


所有的细节都不浪费,向大家说出建筑的故事。
如果你也热爱关于浮世绘和版画,快快来文章留言吧!
链接:http://pan.baidu.com/s/1dFhd8Lr密码:t0dm
感谢LAC丨ArchStudio授权分享
欢迎关注他们的微信公众号
微信号:lacstudio




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号











































一直很想学这样的风格
好看
无感
好喜欢这个风格~~