剖透视可以表达构造、表达做法、表达空间关系、表达人与建筑发生关系的过程或者场所,是真正能够渗透到建筑内部本质的一种表达手法。我们今天就来探讨剖透视的画法。
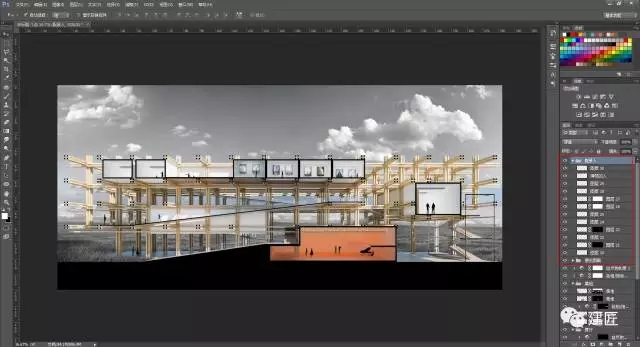
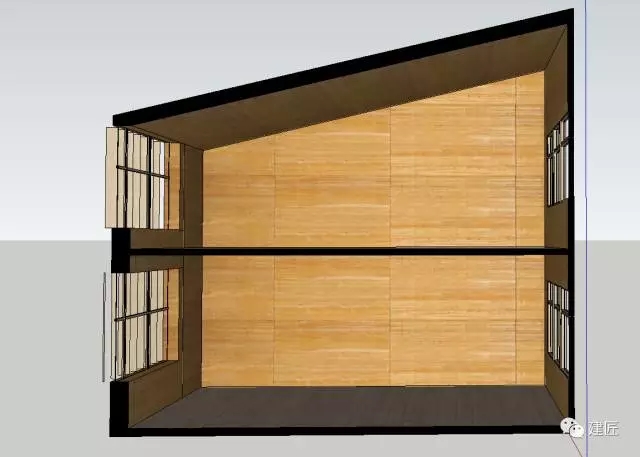
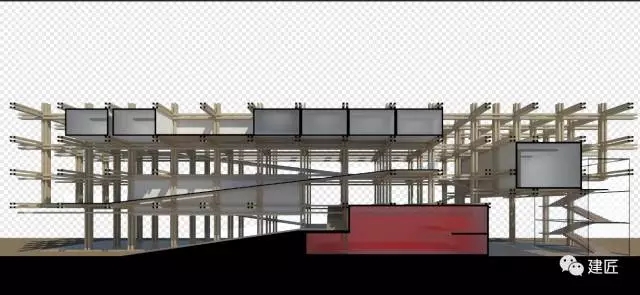
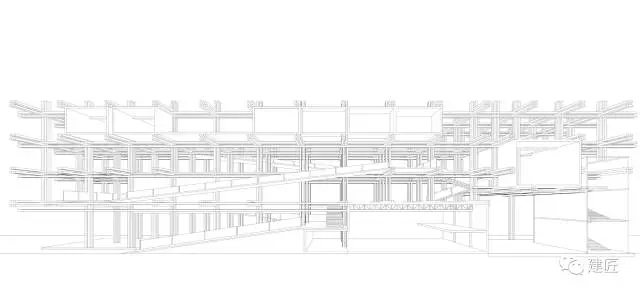
我拿我本科毕业设计的一张图作为案例进行讲解。以下是成果图:

今天的教程分为三个部分,【正确的剖透视渲染技法】、【贴图和渲染】、【后期处理】。我们先用最简单的场景来说明Su剖透视的绘制方法,然后再开始今天的案例。
一、正确的剖透视渲染技法
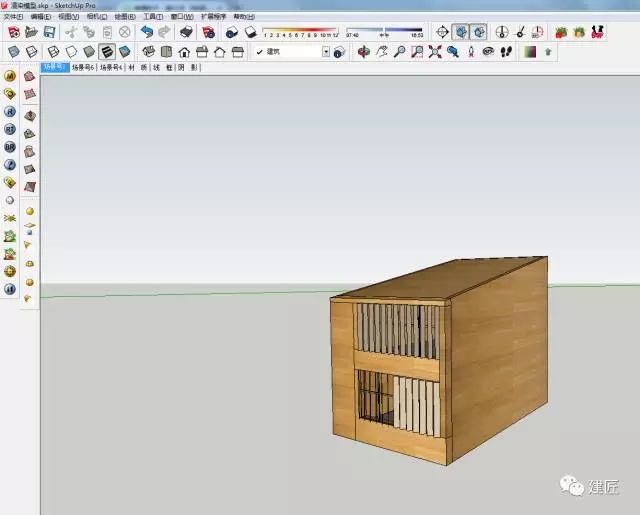
第一部分是为了厘清关于剖透视渲染的一些误区,我在这里用之前的一个模型讲解一下剖透视前期的一些做法。

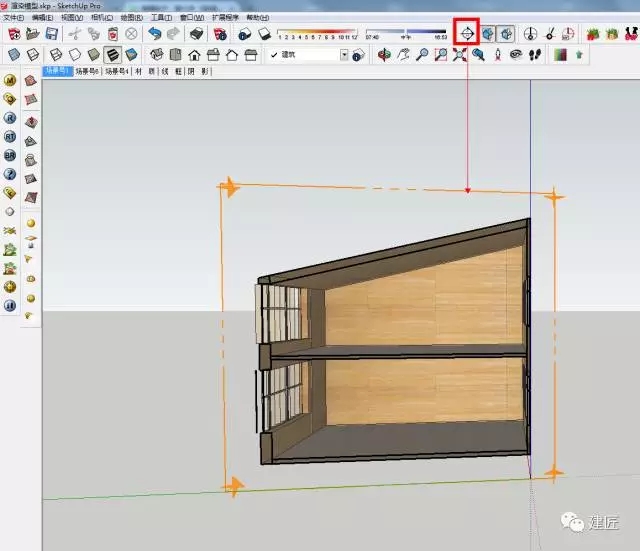
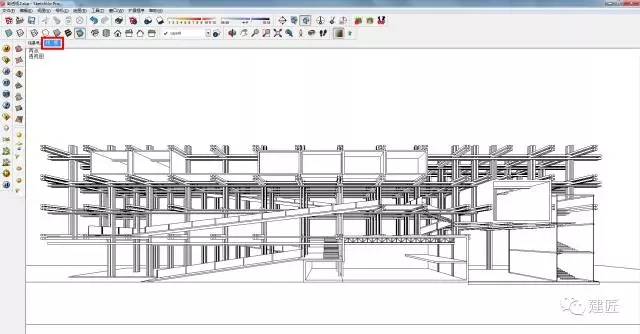
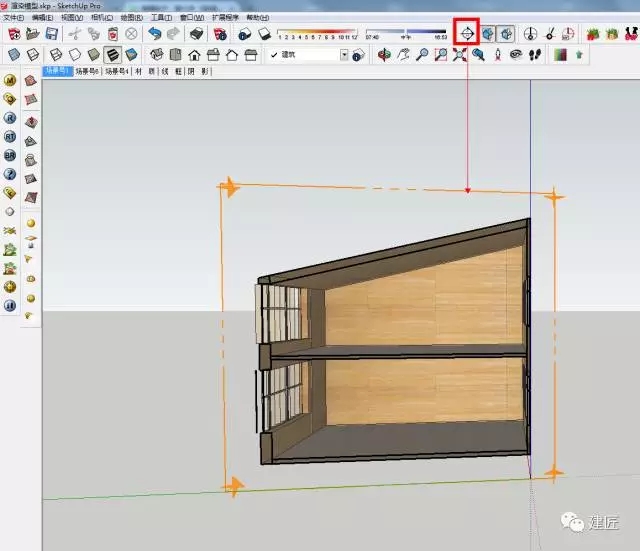
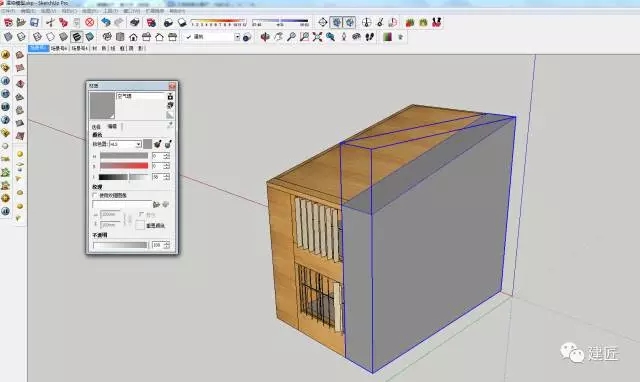
有了模型之后,一般来说我们会用剖切面工具来完成对模型的剖切。如下图:

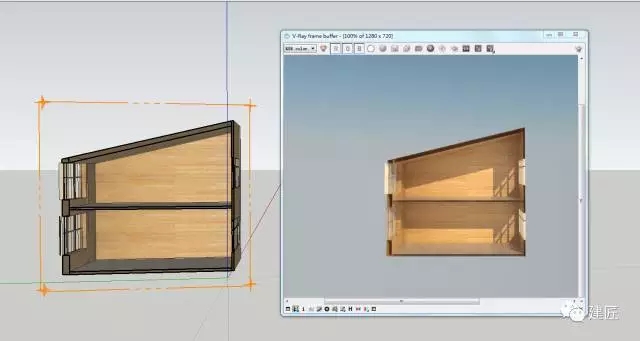
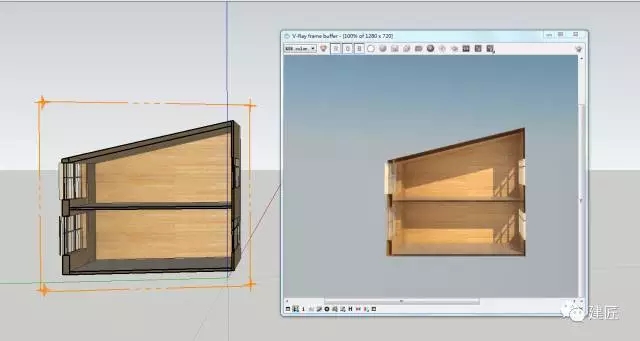
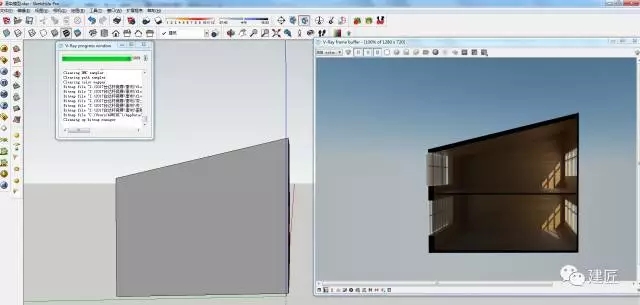
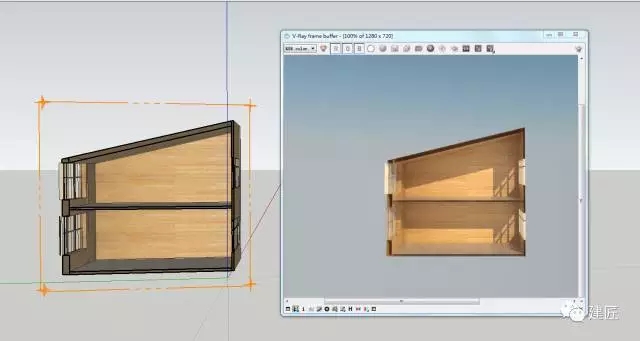
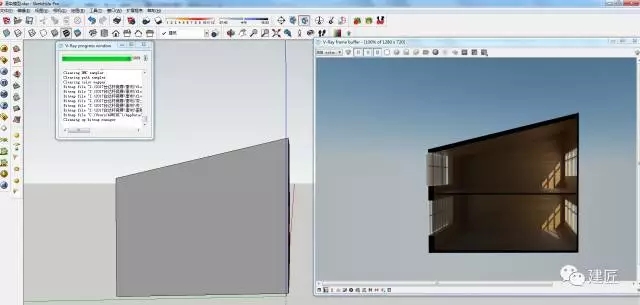
但是这个时候的剖透视,只能在Su中得到预览,直接这样渲染是得不到正确结果的,我们可以测试一下:

如上,我们渲染出来的结果还是一个立面,被切掉的部分在渲染中依然存在。是因为Vray并不会识别Su的剖切面指令,这里需要用到佐罗刀的插件(请自行下载)。
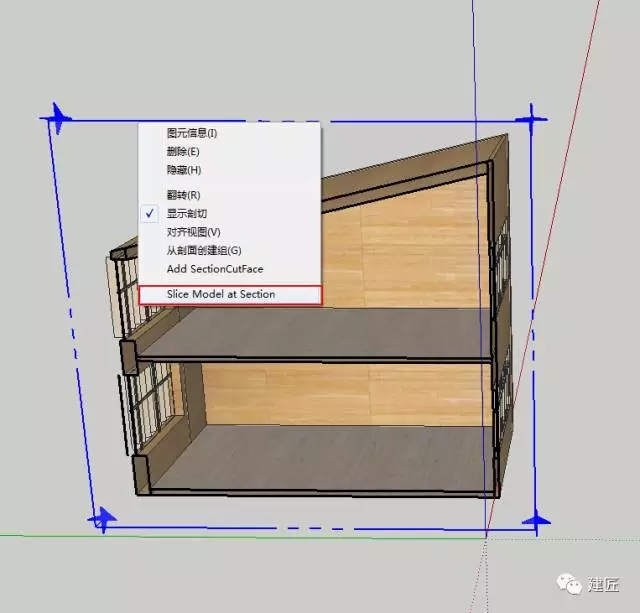
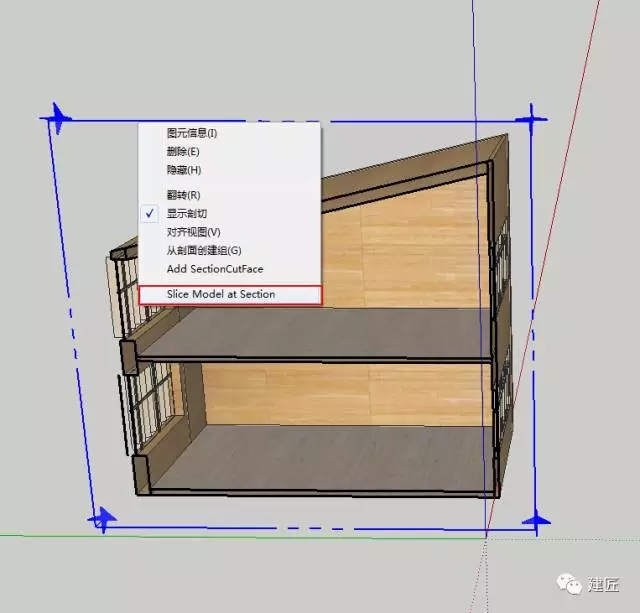
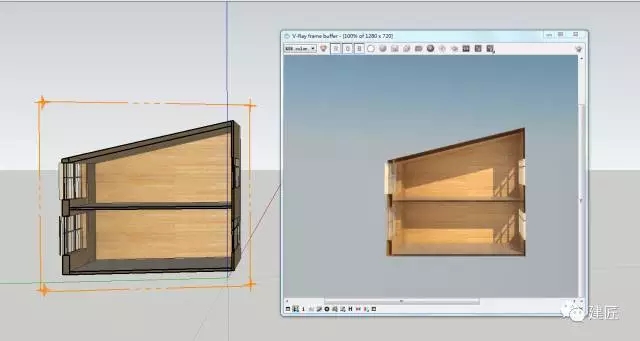
如下图,选中剖切符号,右键选择Slice model at section,就可以把模型直接剖切成看到的样子(这里强烈提醒,一定记得备份模型,因为佐罗刀在这里的剖切,是彻底删除看不见的那部分建筑的。万一没备份,得了,之前的模型白做了……),这时候模型和渲染结果如下:


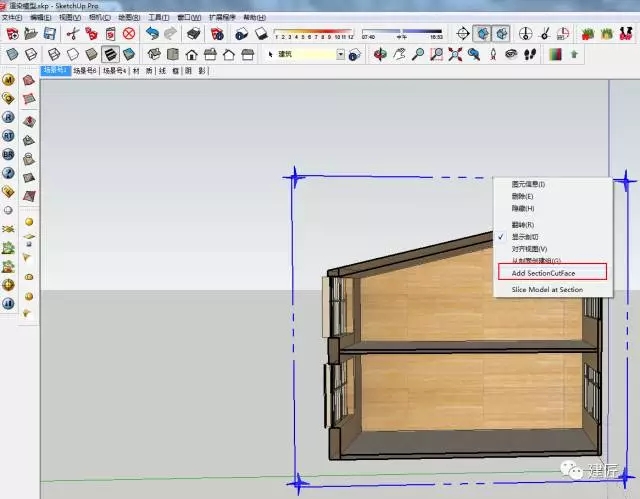
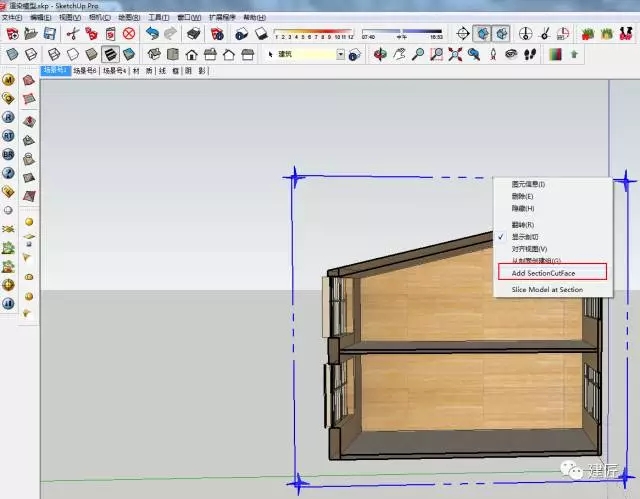
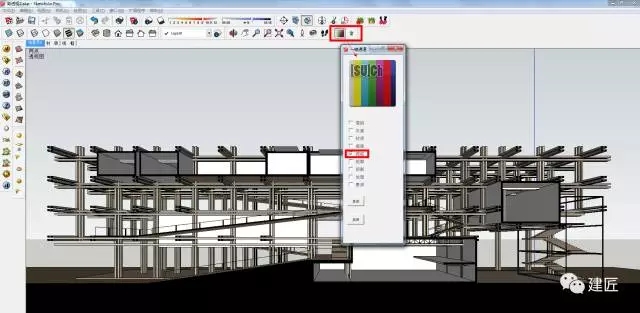
这个结果就是正确的了,然后我们选中剖切符号,再右键,选择下图所示的Add Sectioncutface。这个命令是把剖面的剖断面封起来。但这个插件一直有点问题,总是会用场景中某个材质填充进去。不过只要是成组的,自己创建一个新的材质贴进去就好了。

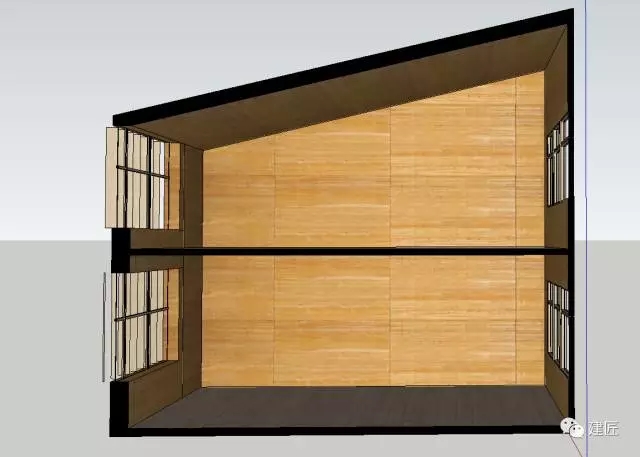
创建完成后,如下所示。所有的剖断面都被封上,而且成了一个组。
当然有时候会漏掉一些面封不上,手动补一下就好了.

这时我们渲染的结果就是正确的剖透视了么?NO~NO~NO~,当然不是。有的同学会很困惑,为什么这样还不是正确的剖透视呢?这是因为,我们这里的渲染模型是不正确的。我们镜头对着的墙等于是被我们给强拆了~那么,本来会被这堵墙挡住的光线,都进入了房间之中,产生了不应该出现的光影关系,或者干脆说,错误的光影关系。
那么,我们应该怎么做呢?首先,我们希望的是,这面已经被我们删去的墙仍然能够提供对光线的遮挡,但是又不能够对我们的镜头产生遮挡,我们依然要看到内部的不是么。有一个方法,是可以做到这个的效果的。在较早时候的柏林美术馆渲染的那一次案例里,我们只希望产生倒影,不希望出现在渲染底图里的那几颗可怜的PNG的树,还有印象么?没印象不要紧,我们今天还会再讲一遍。
首先,我们把被删掉的模型复原。复原有两个办法,一个是直接用一堵墙堵住这个面,这个方法简单粗暴,适合模型不复杂的时候。还有一个方法就是,在切割模型时,记录一下剖切面的位置,然后用备份的模型在同样的位置再切一次,把删去的留下,然后拼在一起。这两个方法都可以,后者更精准,更麻烦。比较适合于被切掉的部分有窗户什么的,这样复原得到的结果是准确的;如果被切掉的只是一堆实墙,那就无所谓了,第一种方法更快捷。
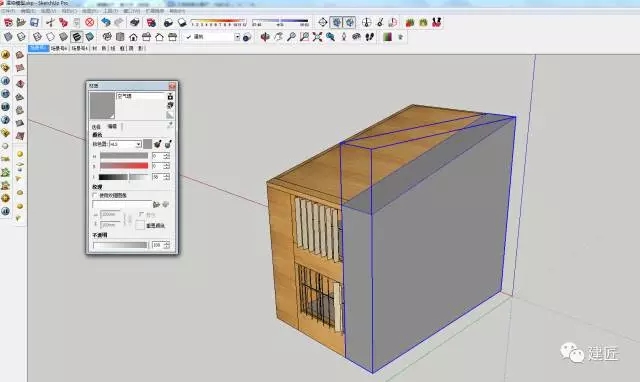
我在这里切掉的只是实墙,我就不去做精准复原了。我先建一堵墙,把这个口子堵上。然后新建一个材质给这堵墙贴上。

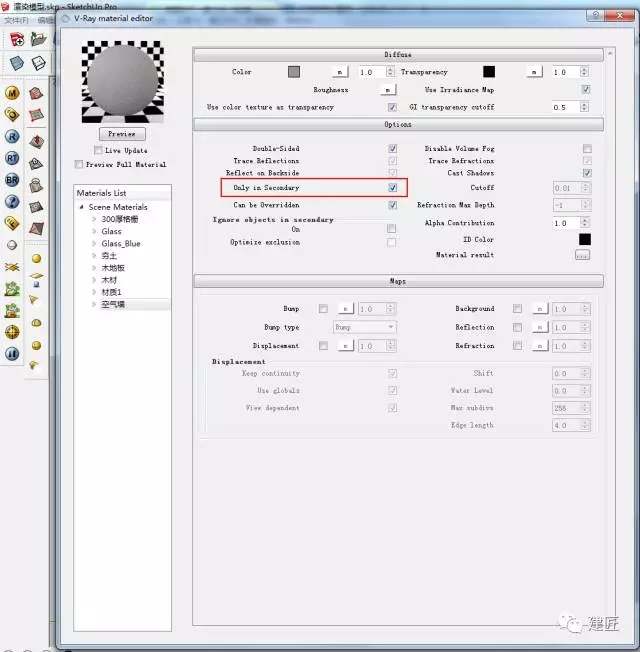
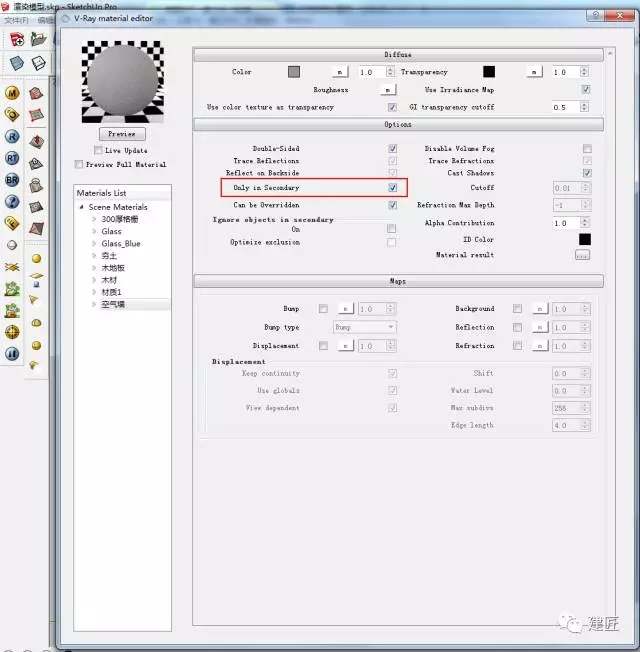
如上图所示,这样直接堵上,想都不用想,肯定是渲染不出来室内的。我们要对这个材质进行一下处理,让他只遮挡光线,不遮挡视线。

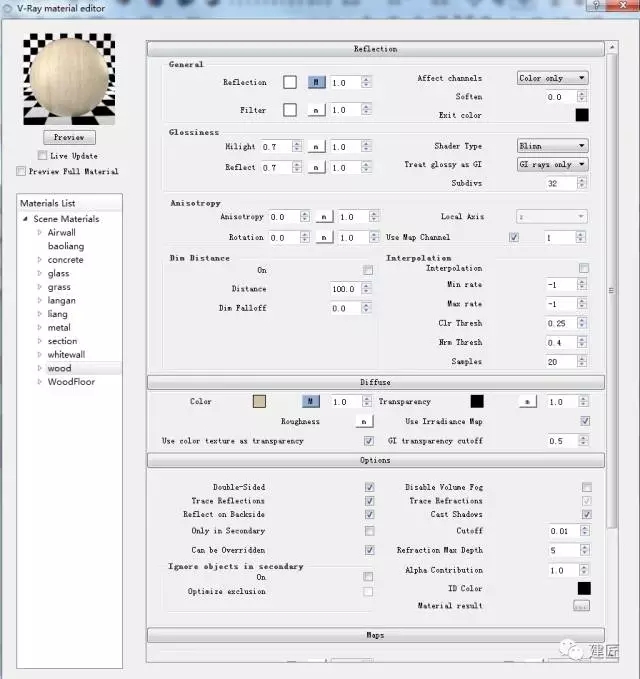
如上图,打开材质面板,勾选Only in Secondary,这个材质就是不会被我们看到,但是在二次光内都可见。什么是二次反射?比如反射、比如阴影关系。

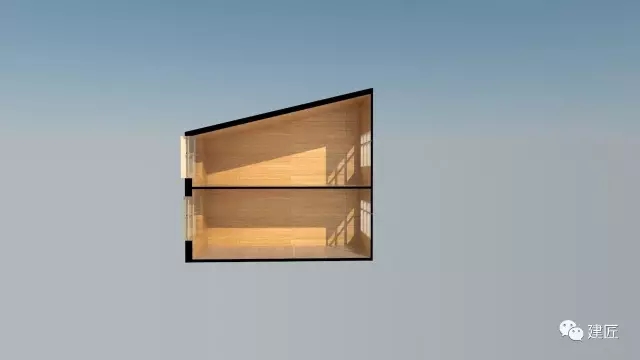
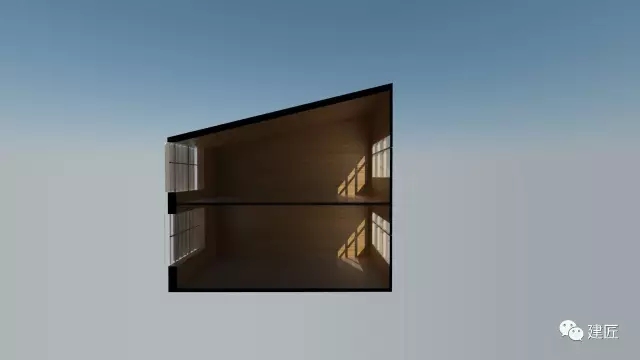
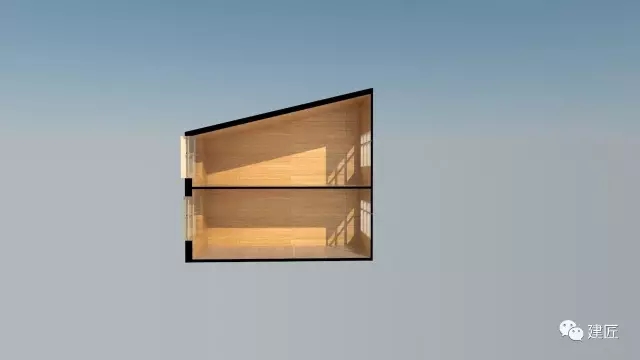
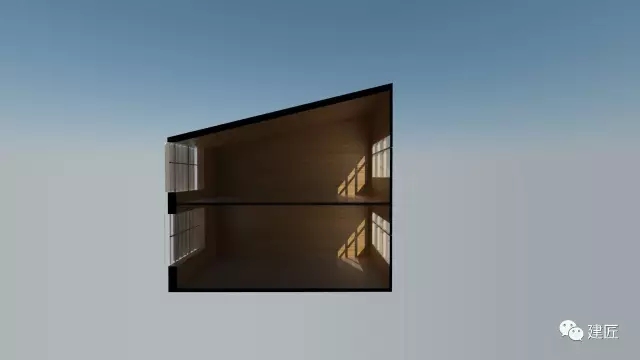
只要勾选二次反射可见,渲染结果就十分正确了。如上图所示。有没有觉得跟之前没有这堵空气墙的渲染有什么区别?我把两张渲染图都放在下面,大家看一下:

无空气墙

有空气墙
明显能够看到,上图直接剖切,室内明显更亮,但这是因为少了一面墙,结果不真实导致的。下图的光影关系明显正确了,阳光透过窗户打进来,光影关系非常明显,非常真实。
所以,千万记得,只剖切是不能够渲染的;只用佐罗刀切割进行渲染,是不真实的;只有再加上空气墙,才能够得到正确的结果。
二、案例贴图和渲染
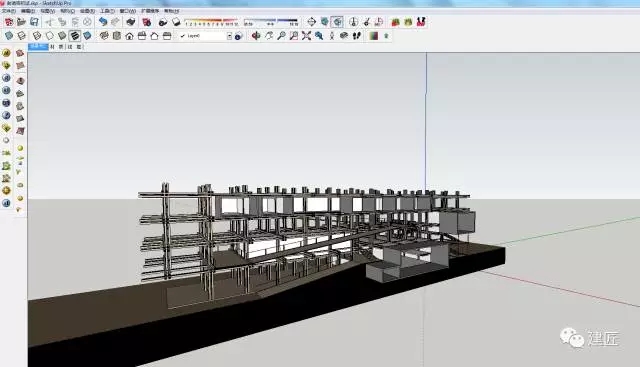
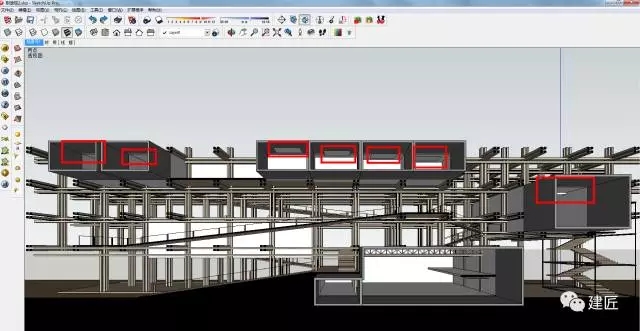
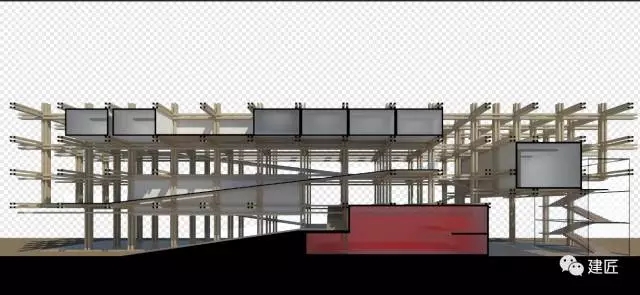
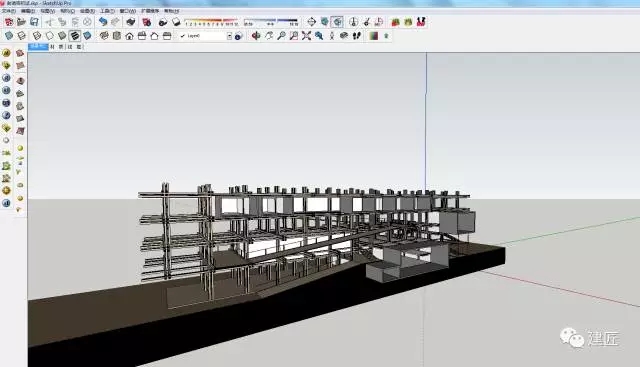
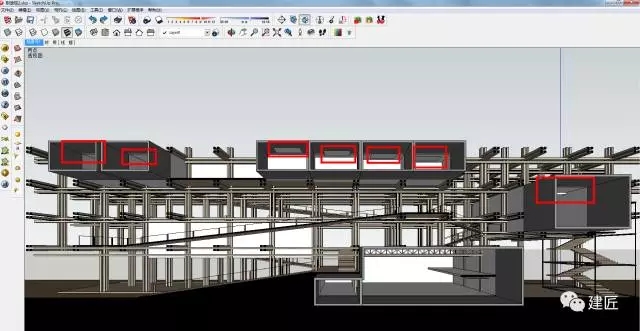
上面已经详细讲解了关于剖透视的一些基本要领,接下来我们来完成文章开篇的那个案例。我在做毕业设计时,希望能完成ETH的图纸风格,无论是总图还是效果图还是剖透视,都采用了压低饱和度,尽量往中间灰度靠近的做法。场景很简单,我在这里直接展示已经剖切完毕的模型,如下图所示:

1、材质
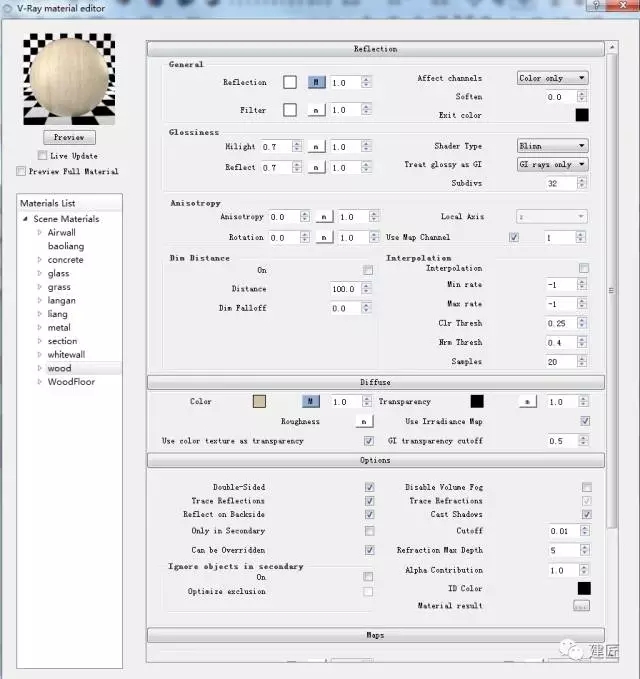
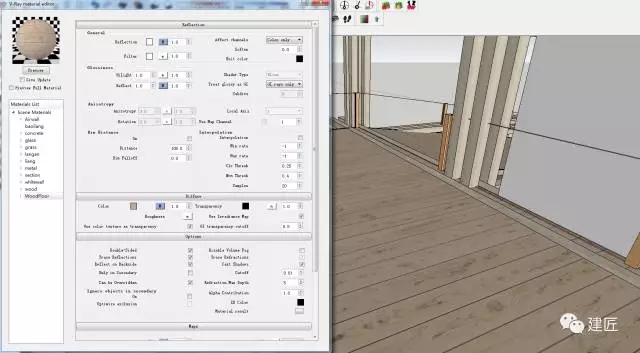
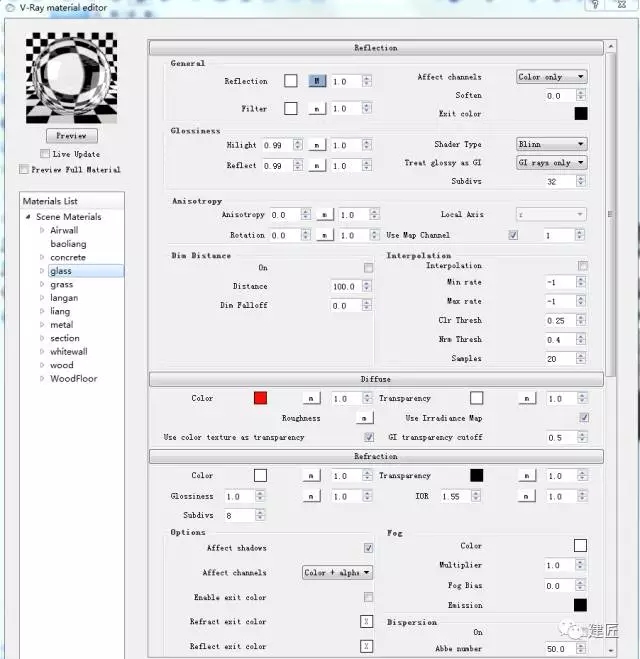
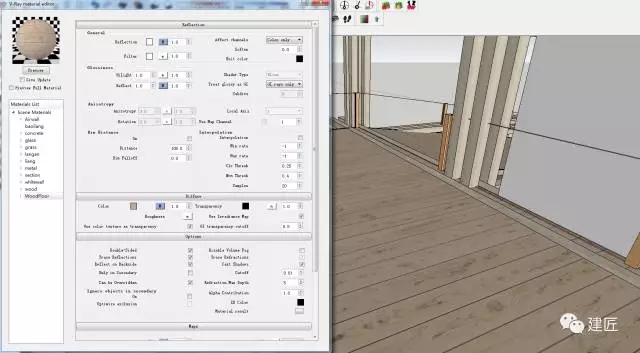
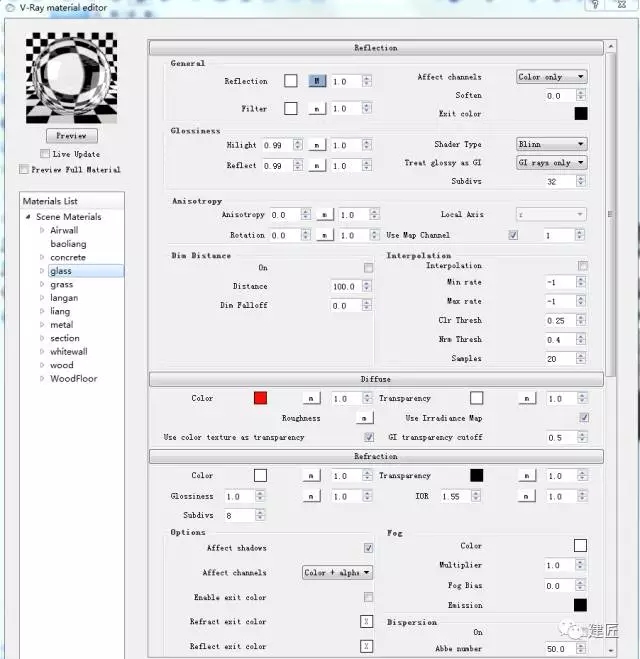
主要就是三个材质,分别是框架的木材,木地板(还是木材……)和玻璃。我们先简单说说材质的问题。三个材质都是最基础的设置,都给了菲涅尔反射。参数如下,不再赘述。



2、打光
这个场景中采用环境光系统进行打光,并且在室内进行了补光。

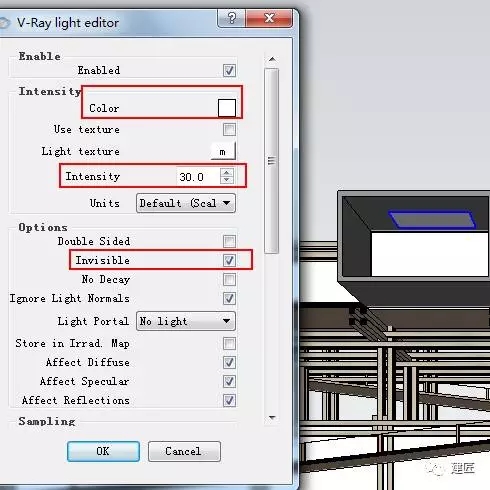
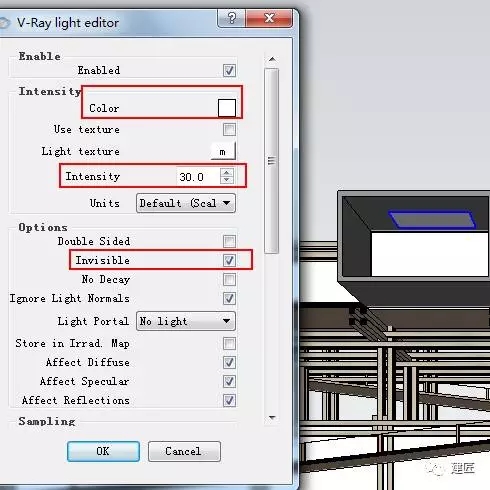
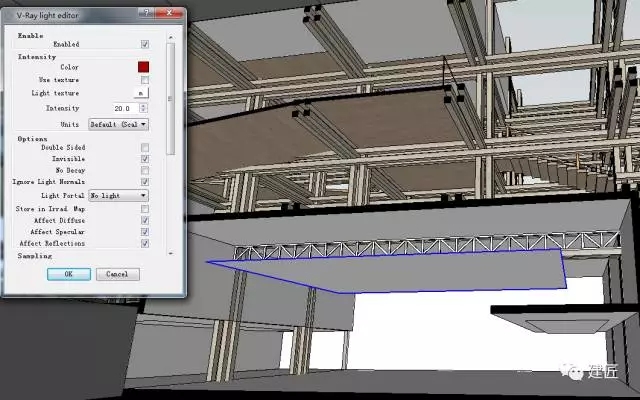
一种是单元格里的片光源,用来打亮建筑内部。如上图所示的地方。其灯光参数保持了默认的强度30,然后设置为不可见。参数面板如下:

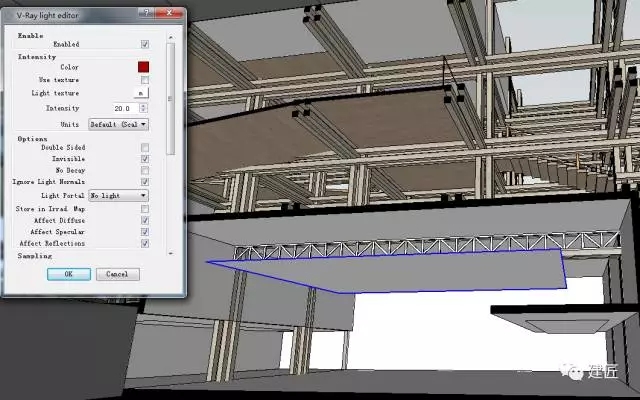
还有一种内部光源是在下部,我用了红色的光源打亮内部。因为在设计中,这里是舞厅部分。所以希望用一个跳一点的颜色来突出这个不一样的空间的氛围。(然而……后期在PS中我又用色相图层修改了颜色,这是后话了)

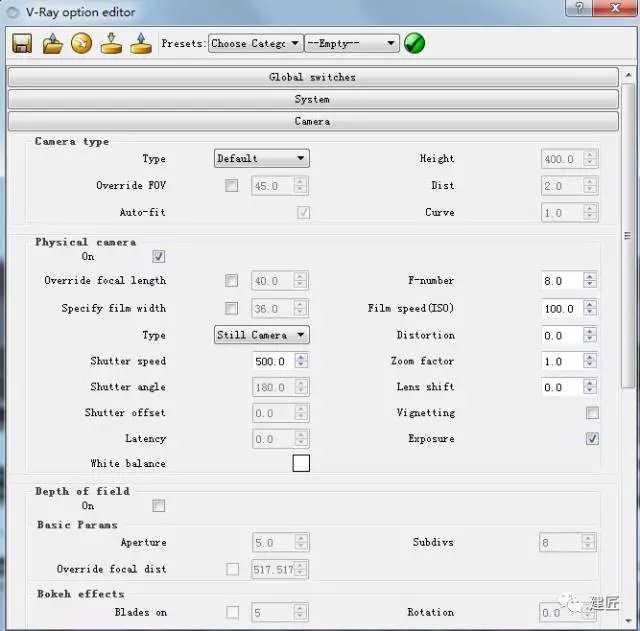
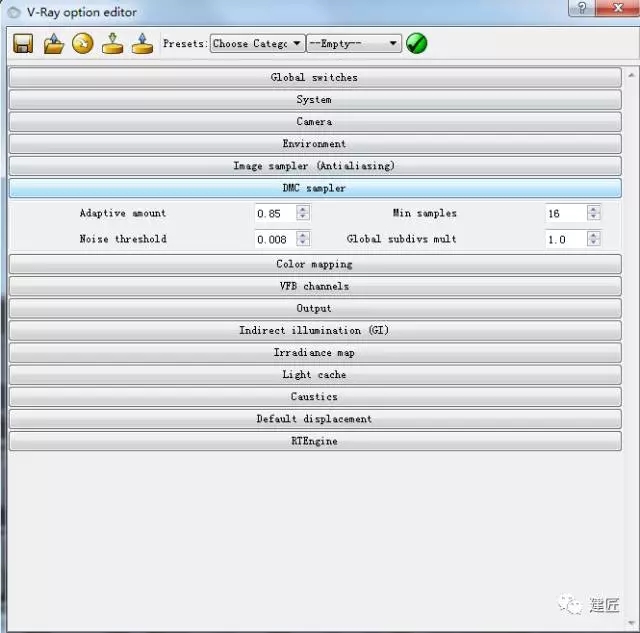
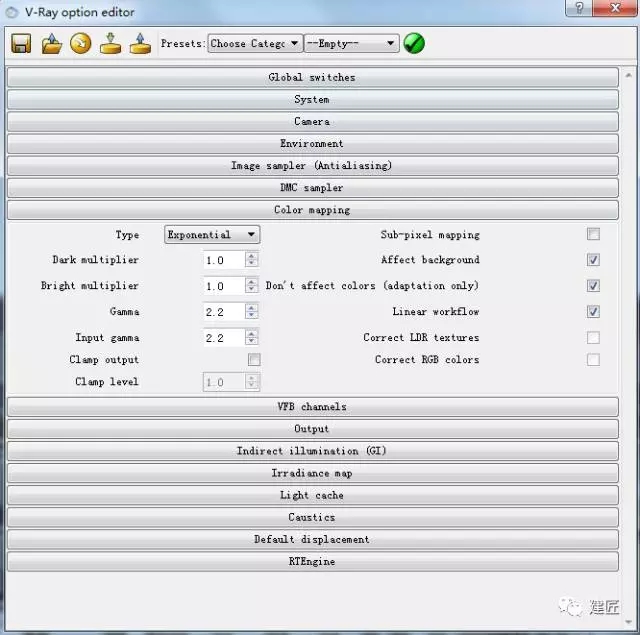
3、全局参数
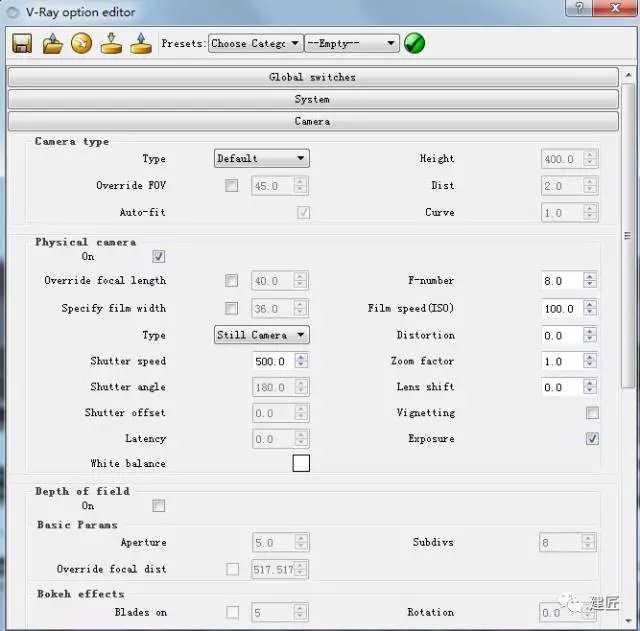
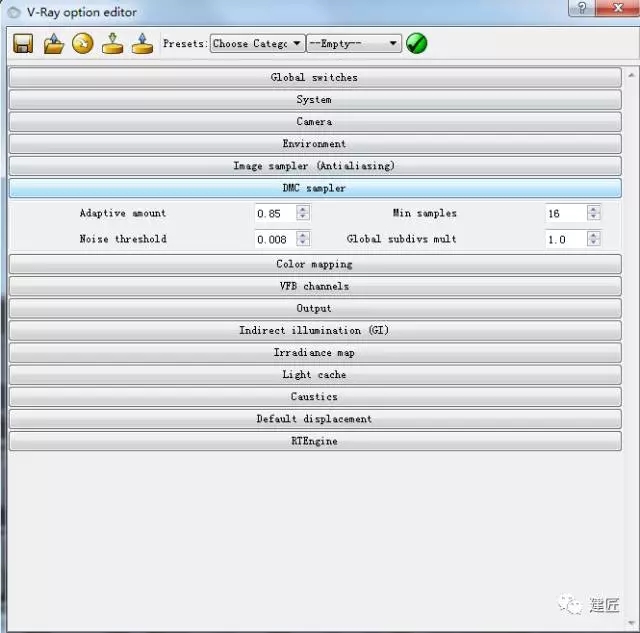
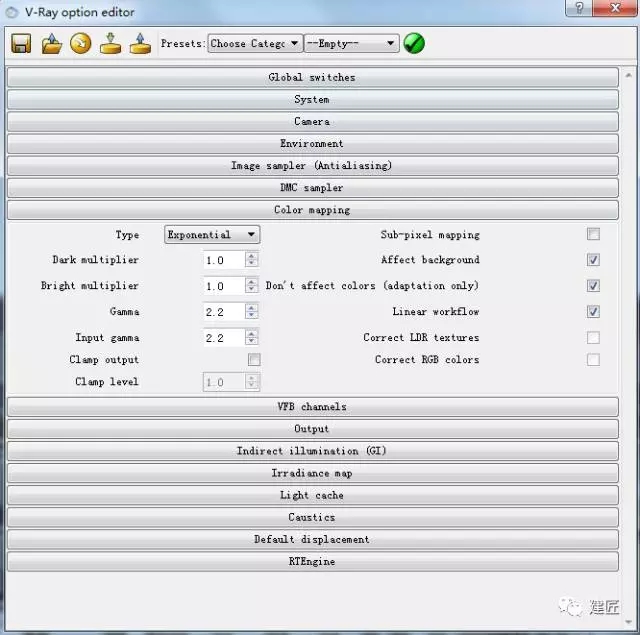
接下来是全局参数的调整,我并没有更改太多,考虑到是非写实的风格,并没有纠结这些参数部分。



如上,大家应该能看的懂了,还是线性工作流的套路,稍稍降低了一点噪点阈值,其余几乎没有变化。
然后我们得到了这样的一张底图:

4、导出线框图
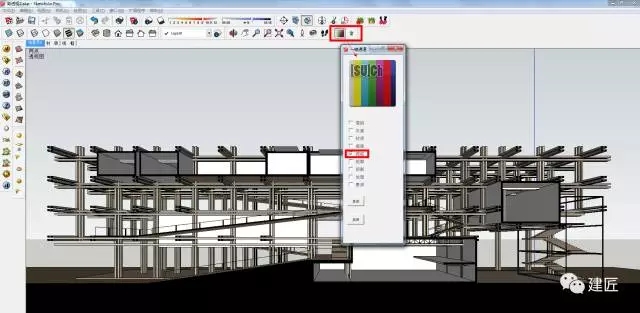
这个时候,先别急着进PS,在这张图中,我们要导出一份线框图,后期合成到图纸中。首先,保持渲染的场景镜头不动,用插件“一键通道”,可以直接生成一张线框图。没有这个插件可以自己调一下,只保留边线就行,就不多说了。

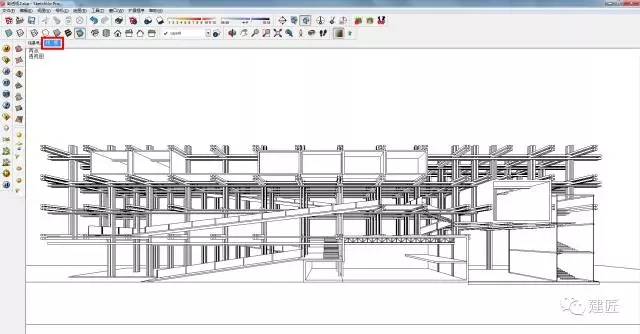
如图所示,选中线框即可,取消其余选项,点击生成即可。其实也可以直接生成图层通道之类的,不过不如渲染出来的好用。

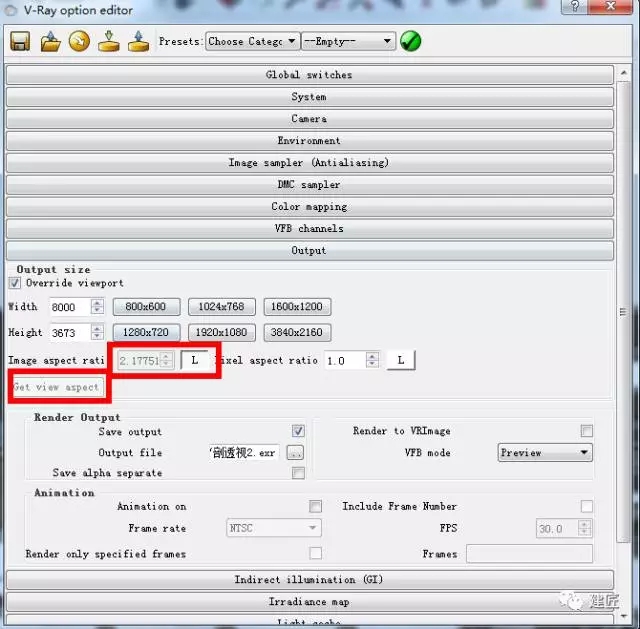
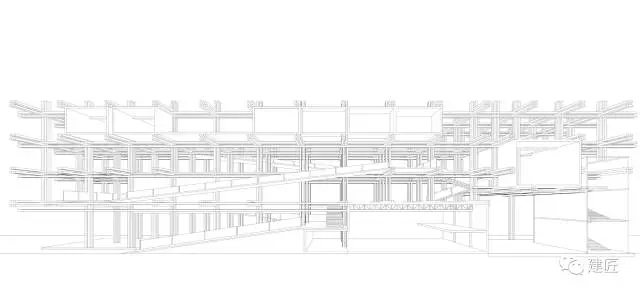
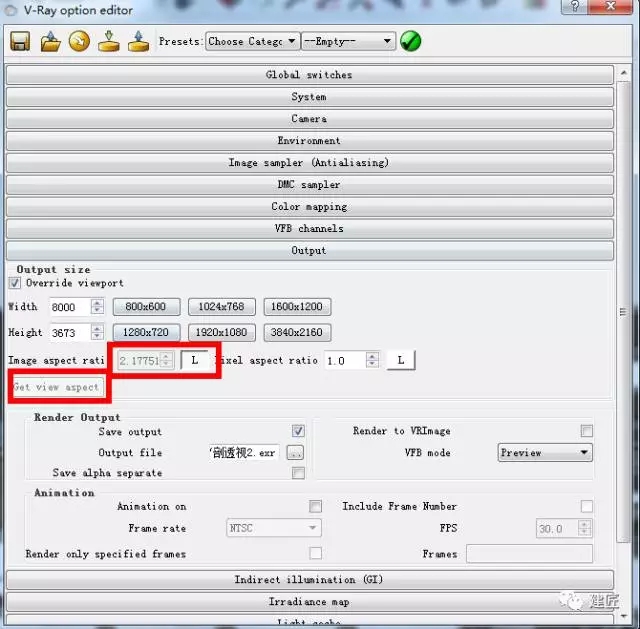
于是我们就得到了如上所示的一张线框图.这个线框图是单独创建的了一个场景,非常方便随时可以切换。而且线框图如果要能够和后期的渲染成果进行完美拼接必须在出图尺寸里,勾选Get view aspect,然后锁定这个长宽比例不然渲染的尺寸和导出尺寸不匹配。


最终我们得到这样一张图,至此,Su部分基本结束,进入后期。
三、后期处理
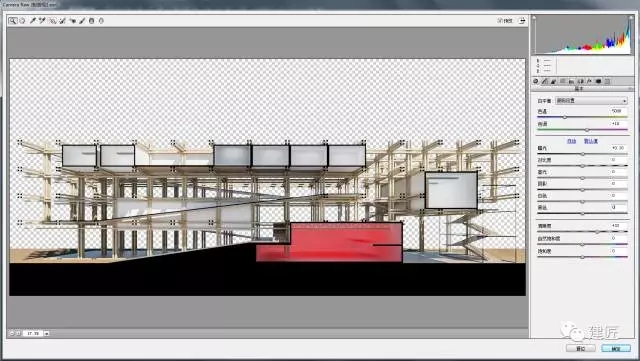
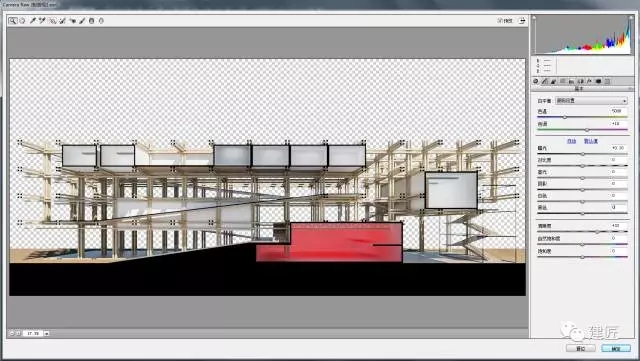
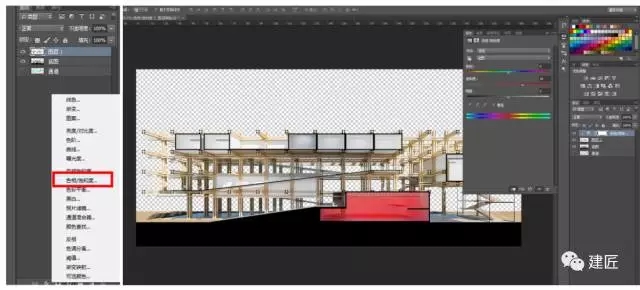
1、这张底图还是比较灰的,有点闷。还是老办法,Ctrl+Shift+A调出Camera Raw面板,整体修缮这张图。

参数几乎没有怎么动,扔进去效果就很不错了,大幅提升清晰度以后,稍微动一动就OK了。
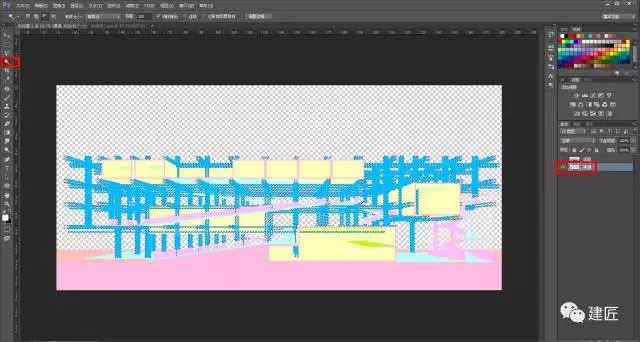
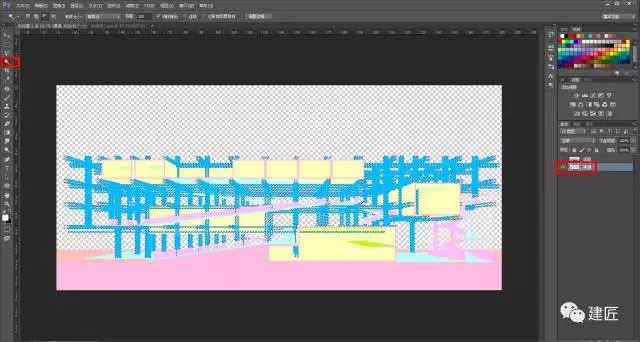
然后选择通道图层,用魔棒选出框架图层。

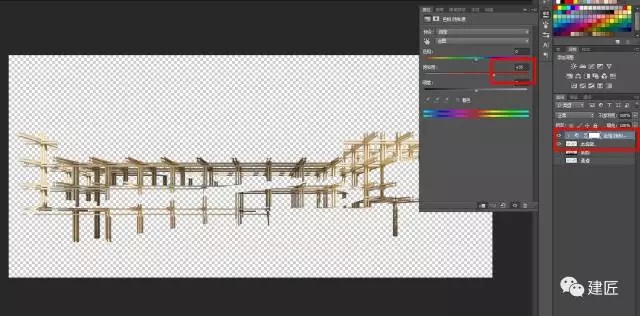
2、再选中底图的图层,用Ctrl+J把框架单独复制出来

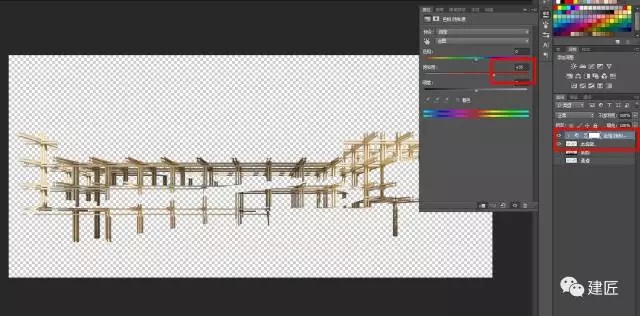
单独对木框架图层进行控制,提升一点饱和度。

这样木材看起来就很有色彩感觉了。
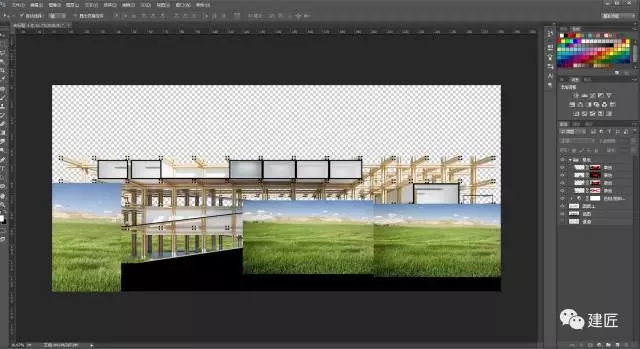
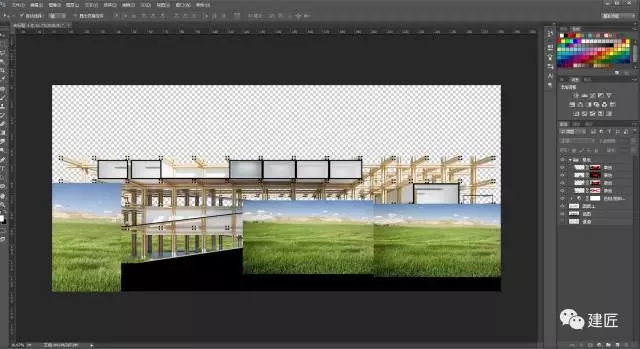
3、接下来我选择了一张草地的图片,复制了四次,全部扔进去。

还是利用通道,选择整个建筑部分,把覆盖在建筑上面的草地删掉或者是用蒙版进行处理。

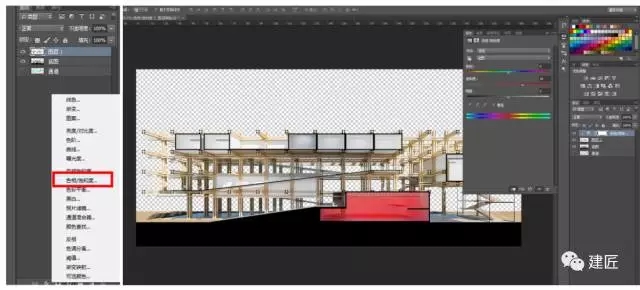
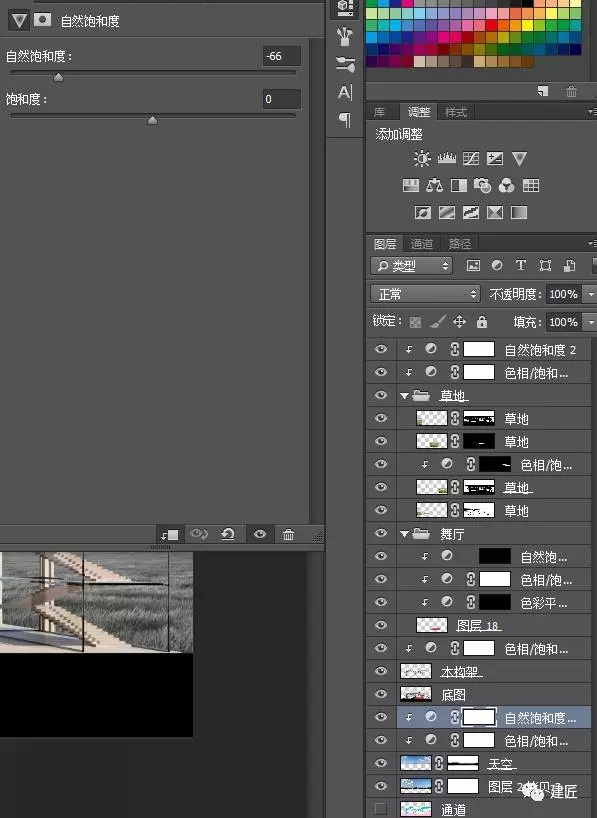
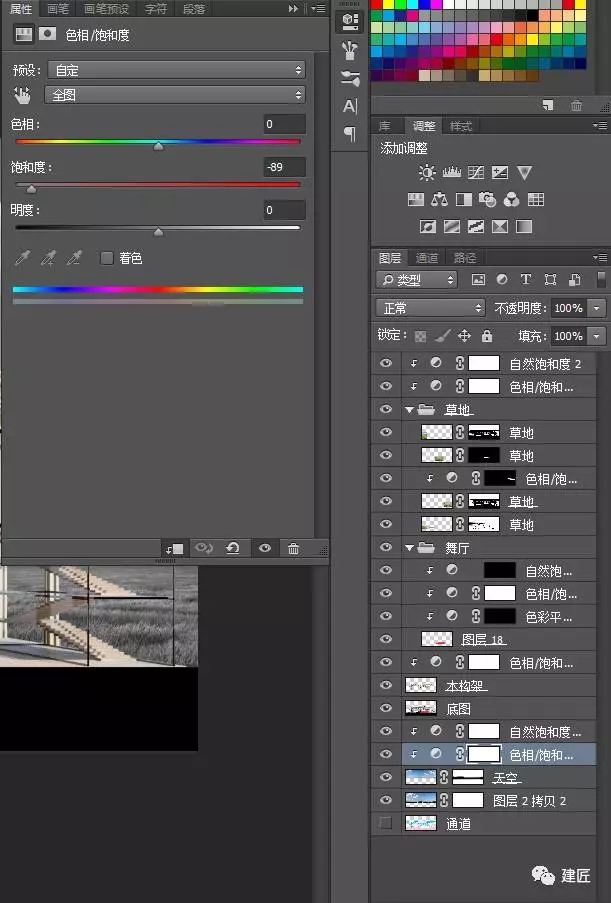
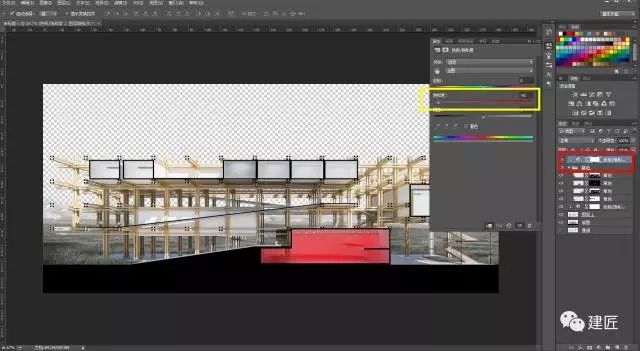
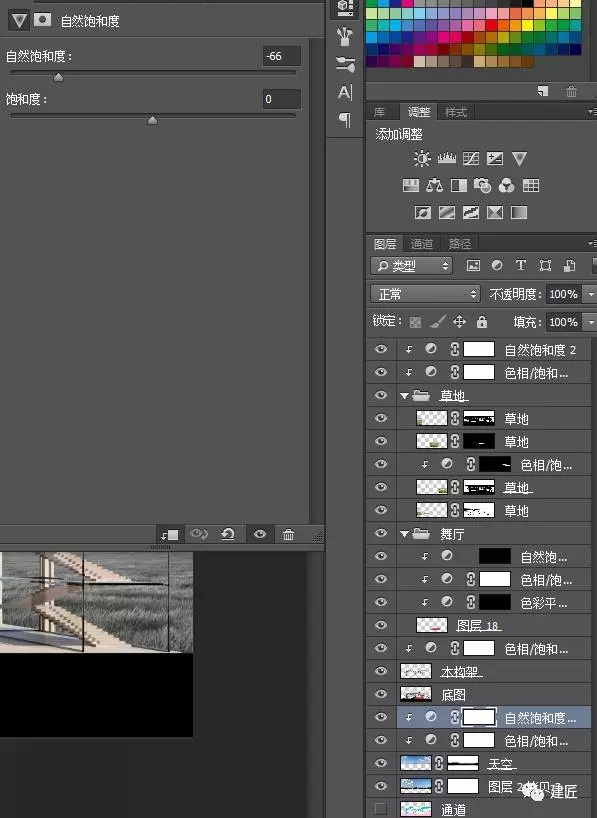
然后,加一个色相饱和度图层,饱和度直接给-90左右,近乎黑白。
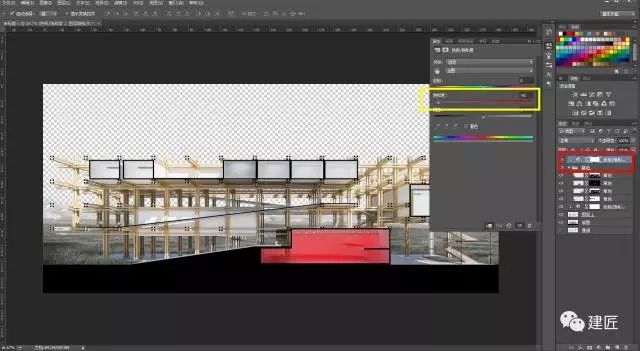
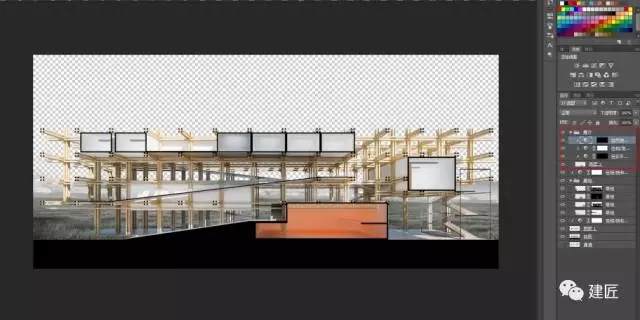
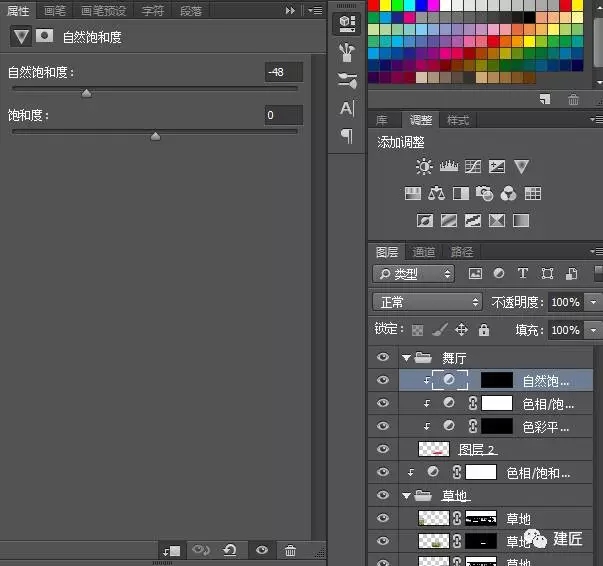
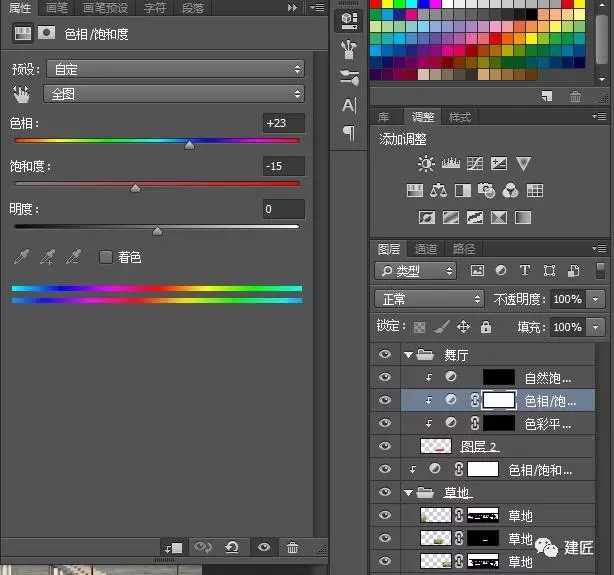
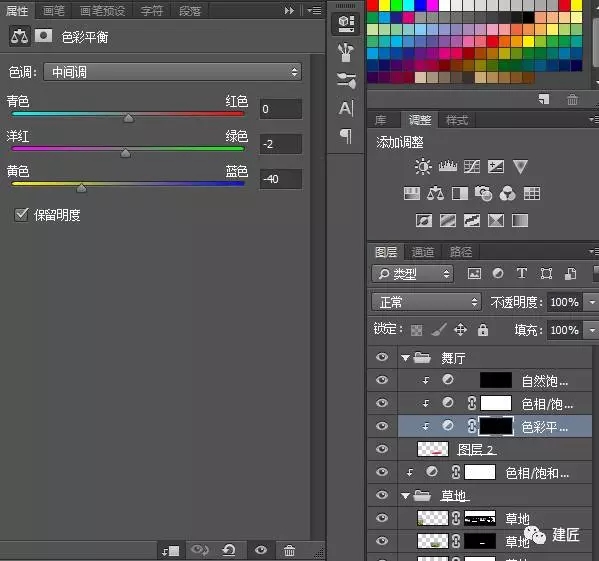
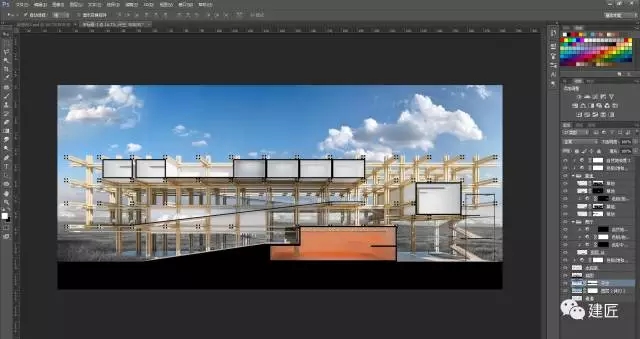
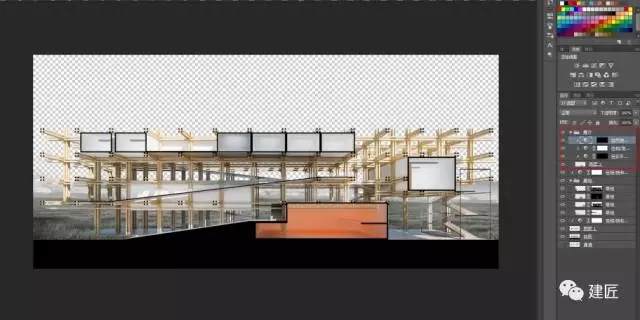
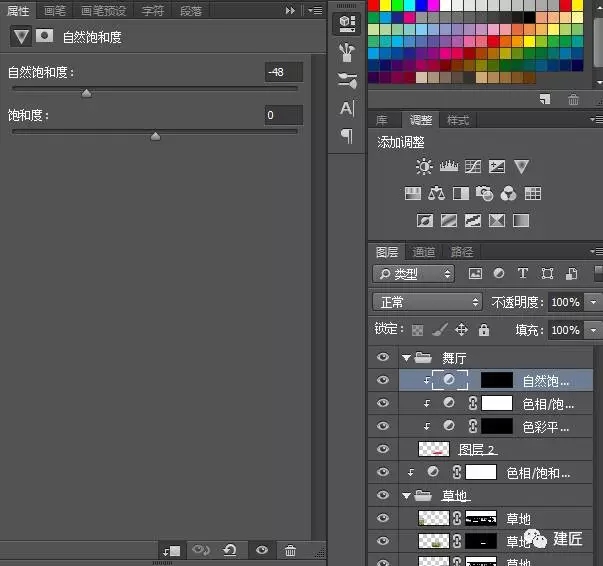
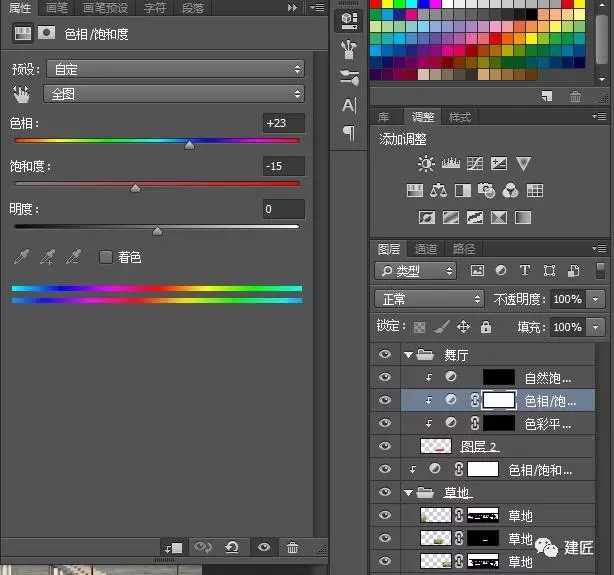
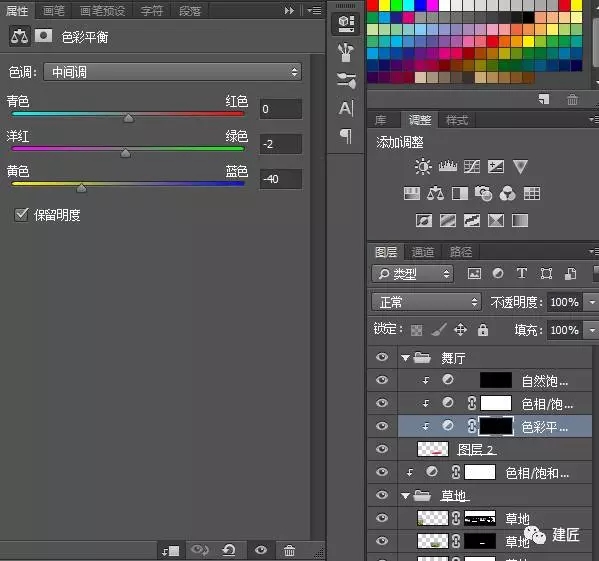
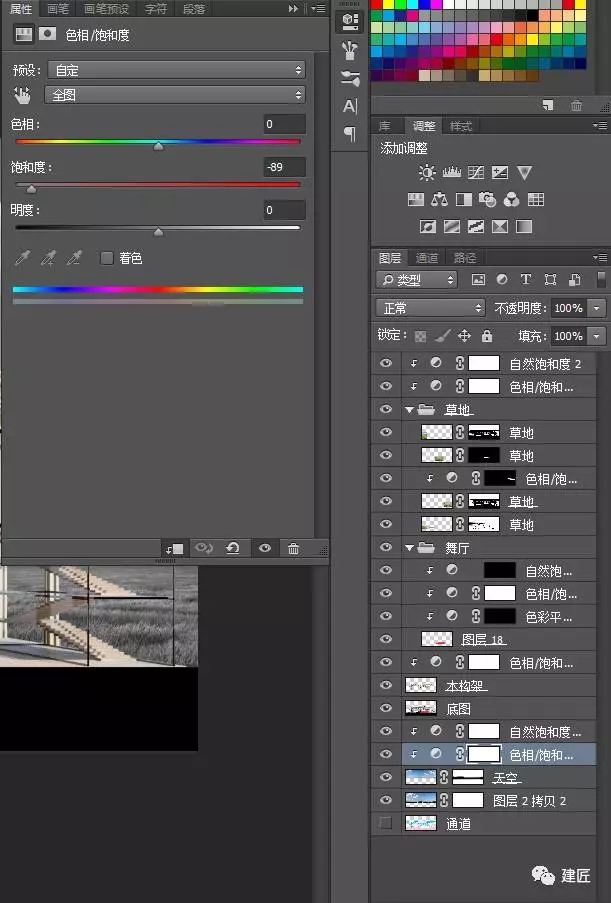
4、接下来对舞厅动刀子,由于这个灯光的颜色和效果和我预期的完全是两码事……而重新渲染的代价又太高,我选择在PS中处理掉这个问题。之所以这个案例在这里我没有修正,也是趁这个机会让大家知道后期是可以修正渲染的问题的。我用多边形套索工具自己描了一下整个舞厅的范围,把这一小块图复制出来。连续给了三个调整图层——自然饱和度、色相饱和度、色彩平衡。




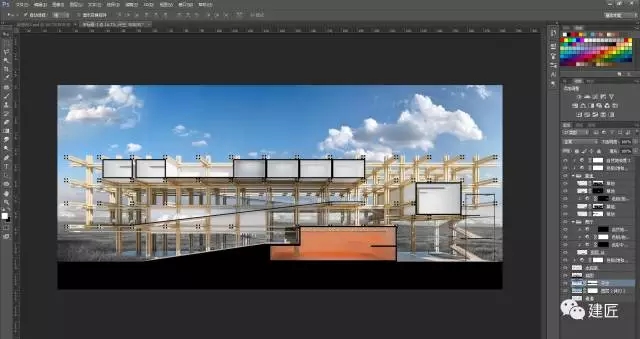
5、天空
我用一张大尺寸的天空贴图,拼出来了一张比较合适的天空背景。

然后,还是老套路,添加色相饱和度和自然饱和度,大幅降低饱和度。


6、配景
剖透视一般需要一点叙事性,才能赋予空间以活力和趣味。

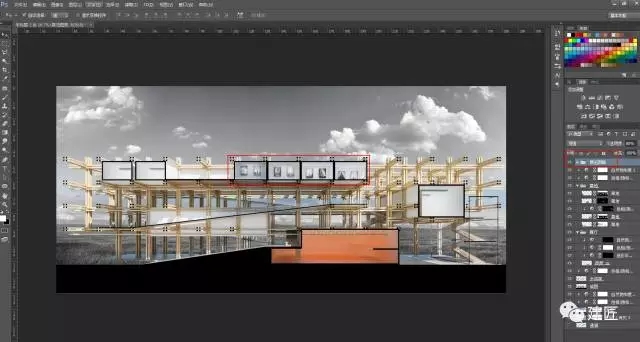
我选了一些优秀的渲染图,扔在里面作为展览的图片。

还找了一些人的素材,都是不写实的类型。
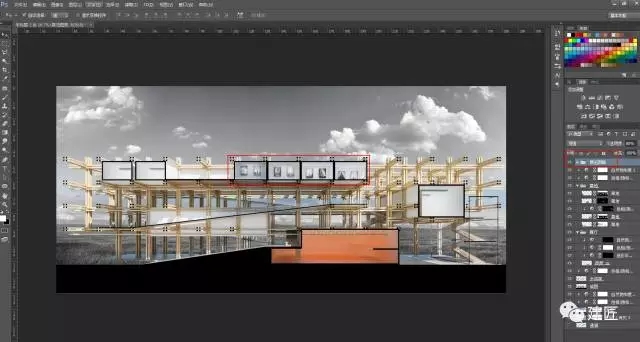
7、线框
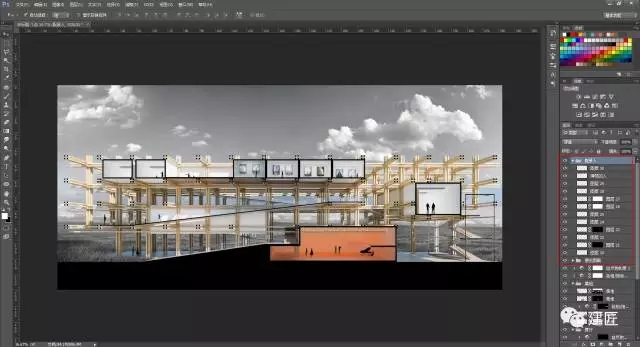
最后,我们把我们的线框图扔进去。

在这里我们选择正片叠底作为线框的混合模式。白色被隐去,黑色留下来,几乎是为线框图量身打造的。
这样一来,我们就得到了最后的成果图——突出建筑而弱化场景的做法。

感谢建匠授权分享
欢迎关注他们的微信公众号
微信ID:jianjiang1001




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号




























































回复REPUTATION.: 同问哈哈哈
我就想问问这个透明线框咋导的
这渲染器也太老了
回复REPUTATION.: 正片叠底,扣白留黑,出现了png透明的感觉
我就想问问这个透明线框咋导的
知道怎么导的吗?
我就想问问这个透明线框咋导的
哈哈哈
如果用剖切留下的另一半,怎么做成空气墙效果?如果存在二次反射,那么赋予空气墙的材质会不会对渲染效果有影响?例如产生不正确的材质反射。