Hello小伙伴们,又到了每周的制图教室的时间啦~2018年年末我们制图教室统计了大家最喜爱的图纸表现风格,其中拼贴风高居榜首,今天就为大家带来一篇室内拼贴表现的教程~
提到拼贴,大家都不会陌生。拼贴可以创造个性鲜明的表达效果,更恰当地阐述设计意图,相比传统渲染,拼贴表现还可以节省大量的时间。所以现在越来越多的同学在用这种手法来表达自己的设计,包括国内外很多知名事务也是拼贴表现的爱好者例如OMMX~



(上图源自OMMX官网)
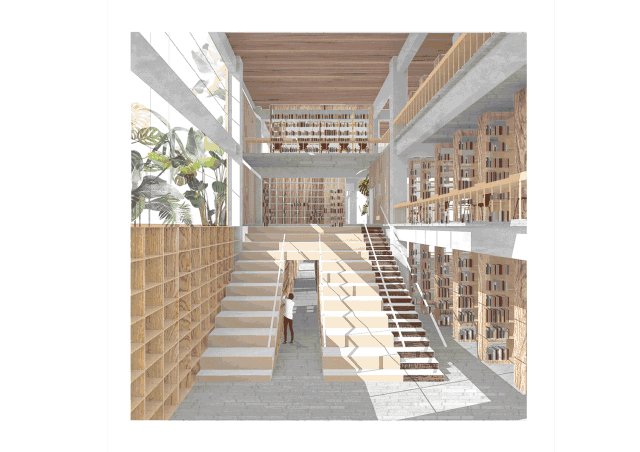
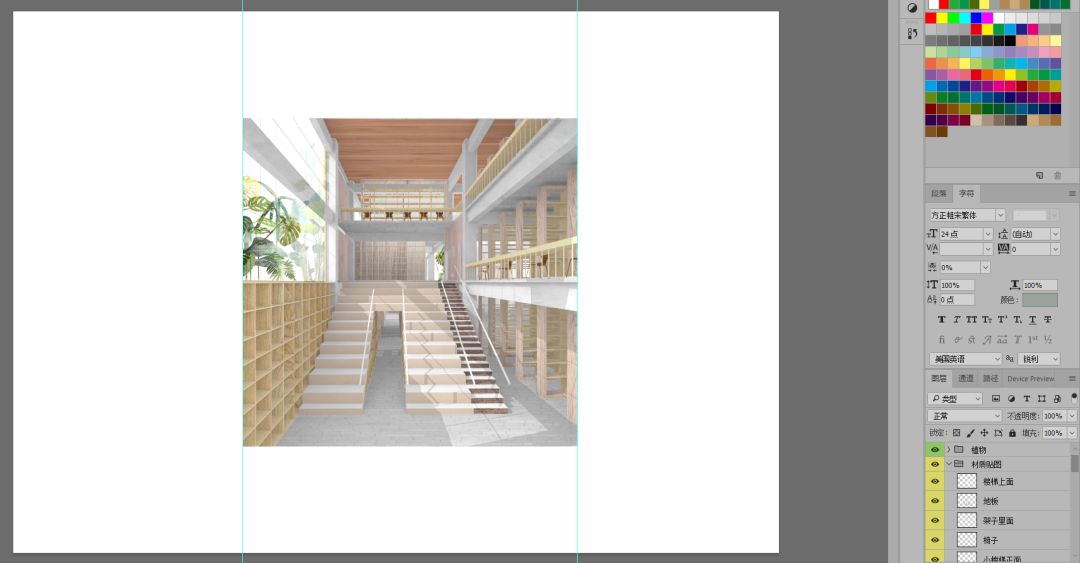
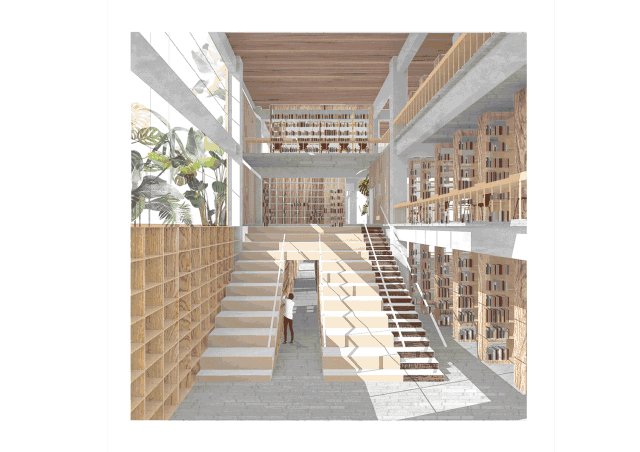
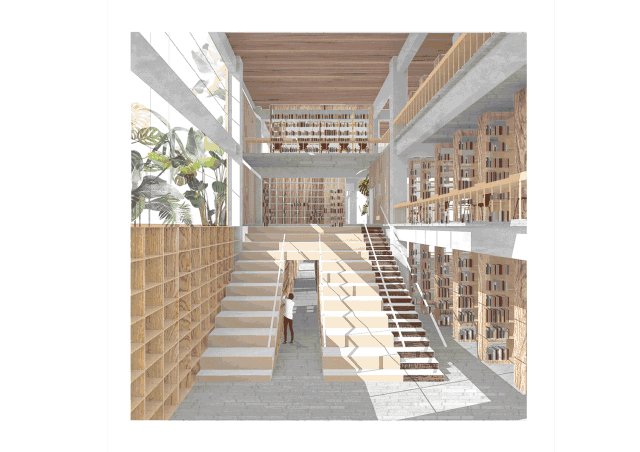
今天为大家带来的是小编原创的一张拼贴表现。好啦,我们先来看一下最终的成果,并快速浏览一下它的制作过程~


下面让我们来一步一步进行详解~

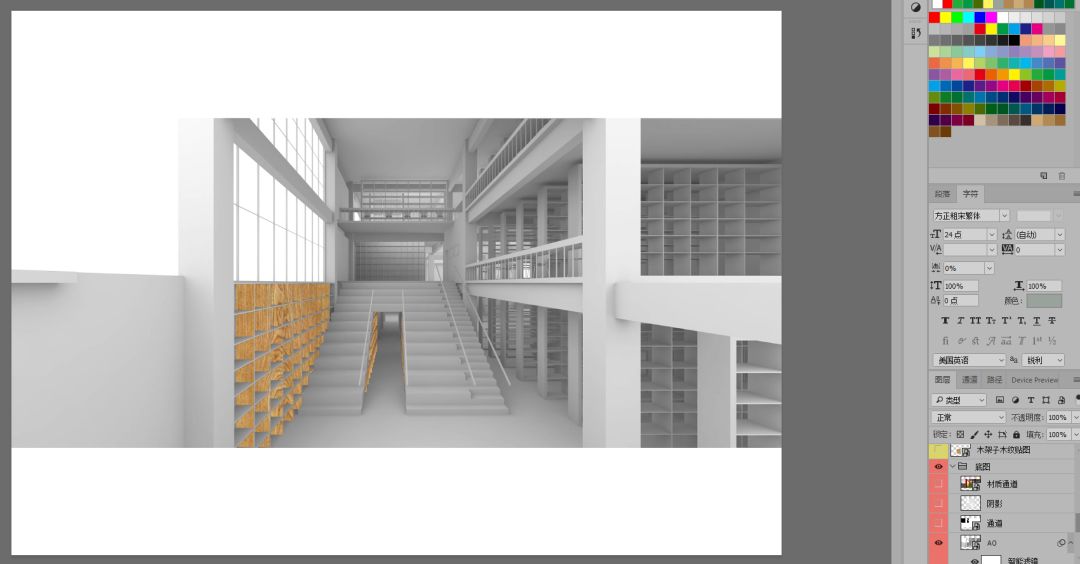
建模的过程我们就不多说啦,需要注意的是,拼贴风的效果图,建模的时候最好将玻璃的部分留空。其次,还是老生常谈的话题:在时间精力允许的条件下尽量将模型建的细致一些,这样后期的图面也会丰富许多~
这一步我们一共需要出4张图,分别是AO图,Alpha通道图,阴影图,材质通道图。下面我将一一讲解这几张图的作用和如何处理。
首先是AO图

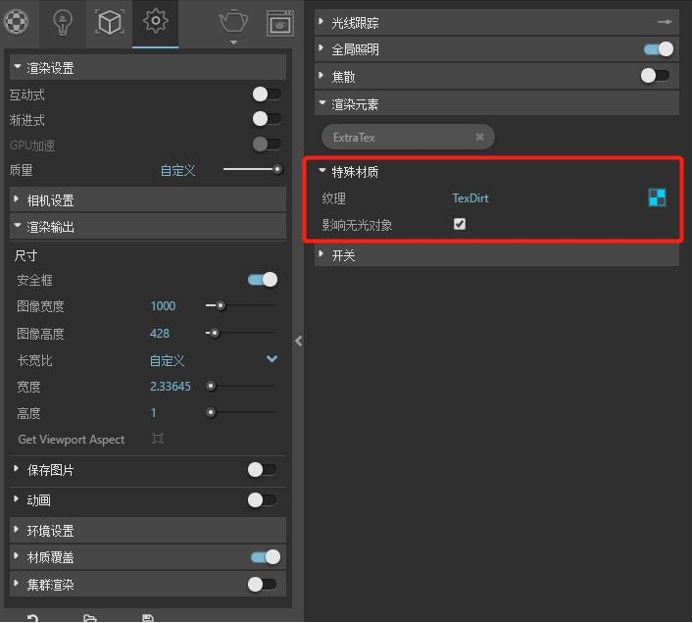
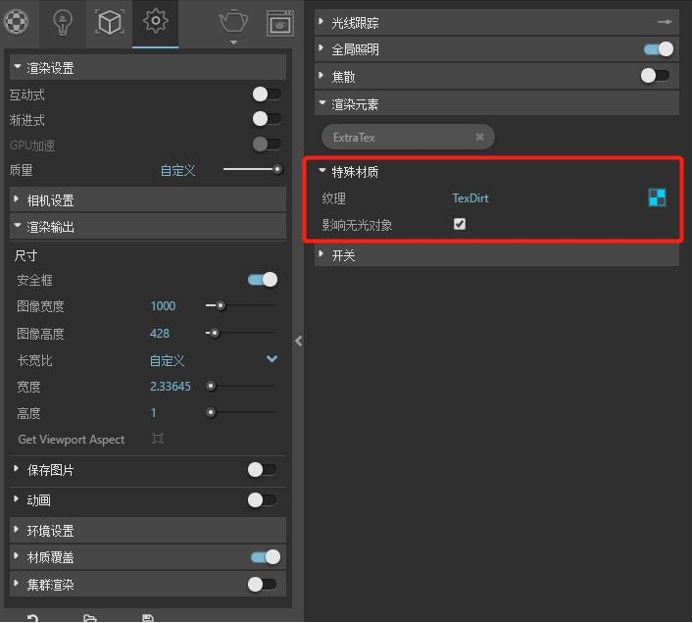
AO图想必大家都很熟悉了,原理是在模型的相交缝隙处产生阴影,这样可以深入刻画场景的细节。接下来我们将讲解一下如何导出这张AO图。3.4版本的vray for sketchup已经可以直接得到AO图了。首先进入Vary设置面板,在渲染元素中添加ExtraTex通道。

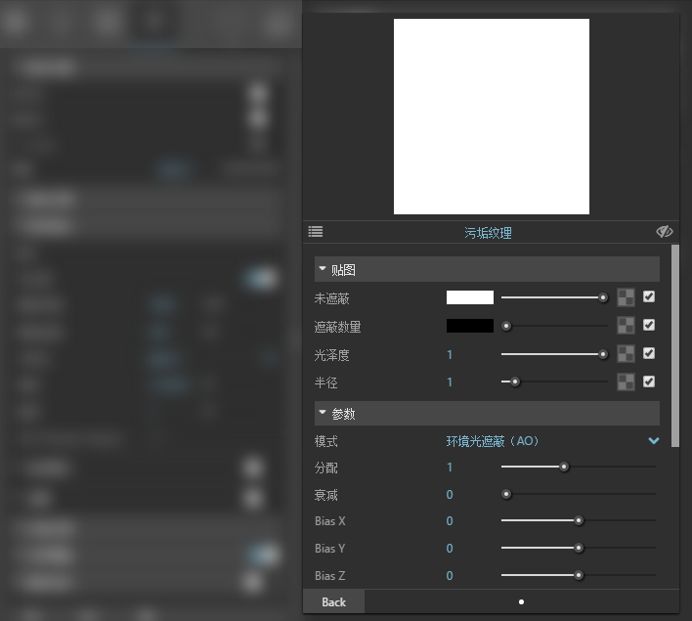
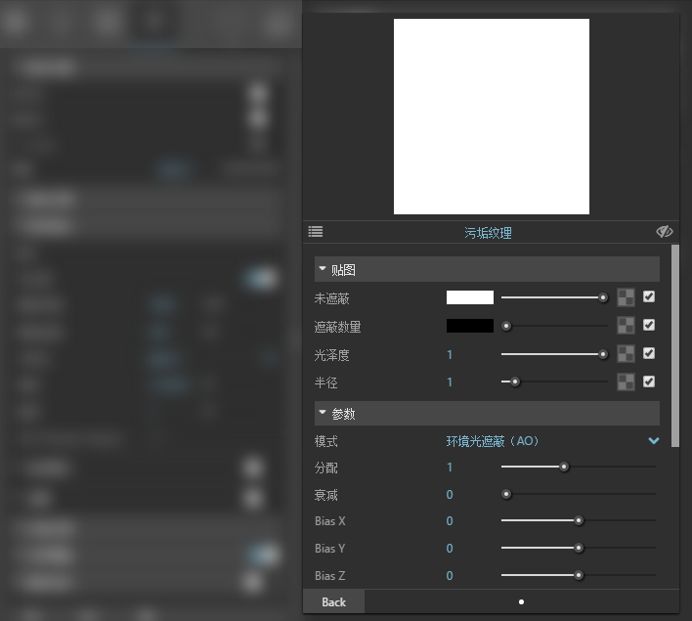
之后点击下部的ExtraTex中选择污垢TexDirt,点击贴图符号

之后我们会得到如下图,在这里我们可以进行设置AO半径参数。

之后根据个人需要调整视口比例出图大小等就可以渲染出图啦。
接下来是Alpha通道图

Alpha通道图的主要作用是帮助我们在PS中扣去模型以外的地方,例如在此模型中,此通道图用于将窗外的天空去掉,便于我们之后添加新的天空素材。(之后在后面的步骤会详细讲解)
阴影图
拼贴效果图的处理,相当程度上减少了渲染的时间。只有AO图与材质通道图需要通过vray渲染得到,由于不需要很细腻渐变衰减的阴影,我们可以通过非常简便的方法来得到阴影底图。

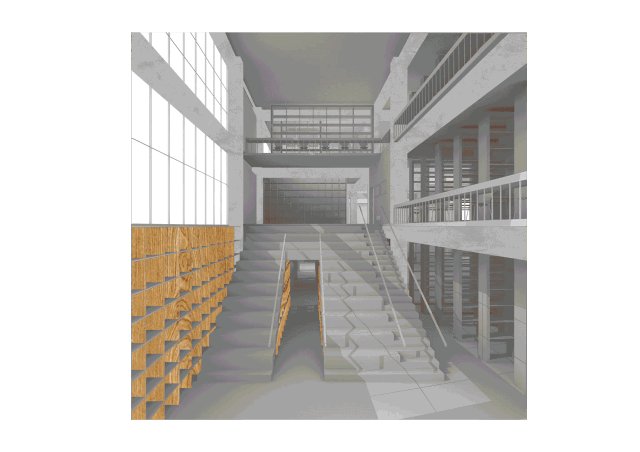
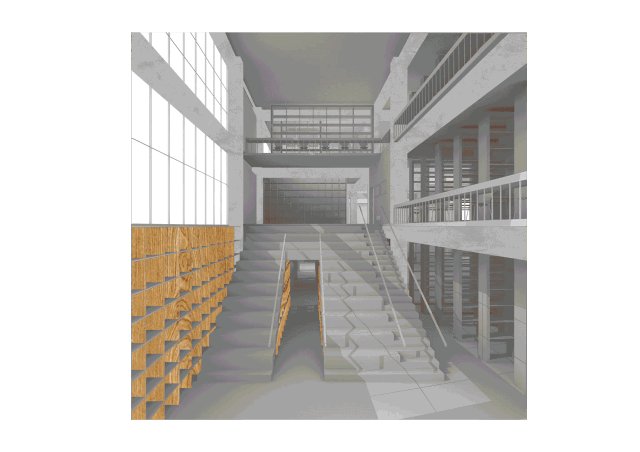
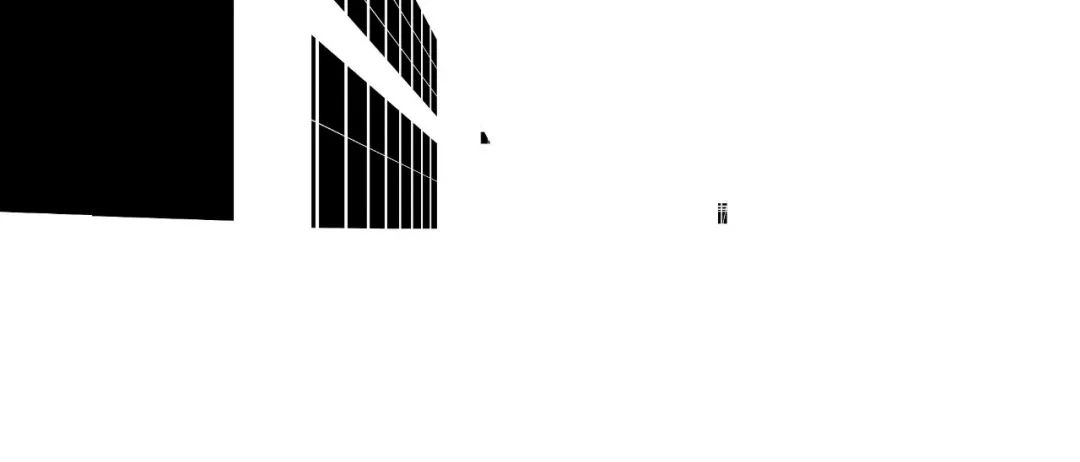
首先,在SU模型里,打开阴影。调整太阳到你想要的阴影效果。同时把模型模式改为HIDE LINE(消隐)模式,便会得到如图效果。

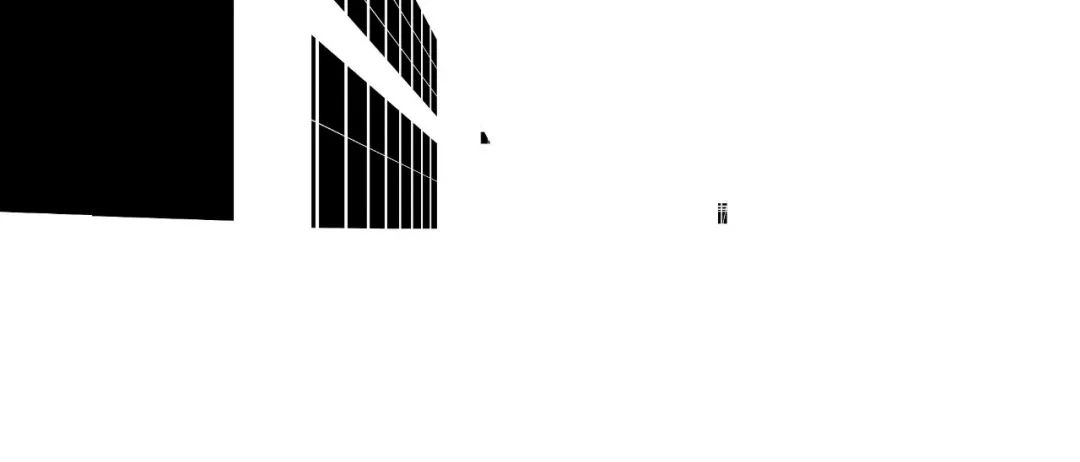
然后,把所有的轮廓线都关闭,这样就可以得到一张只有影子的底图啦。

材质通道图
材质通道图的作用是便于我们后期PS用于魔棒选择颜色并替换成材质贴图。这里只需要在vray渲染中添加“材质ID”选项就可以啦。

我们会得到如下一张材质ID图:

后期处理,首先将AO图、Alpha通道图、阴影图、材质通道图一并导入PS,同时将图层模式调成正片垫底。

然后把材质通道图层放到最上方。

导入一张你想使用的贴图,这里以绿色的木架子为例。

之后先隐藏掉木架子贴图图层用魔棒工具选取材质通道图层的绿色。

用魔棒工具选择材质通道图层的绿色后再把隐藏的木架子材质贴图图层打开,然后按CTRL+J 就可以把木架子材质贴图中被魔棒选取的部分扣取出来。

这样我们就会得到一个新图层图层2。

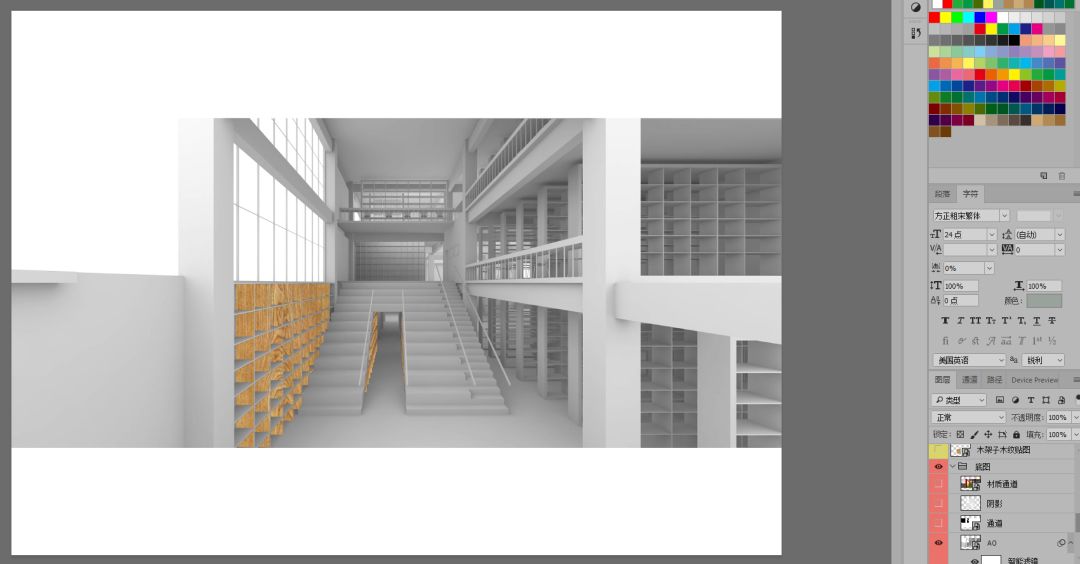
同时我们把新得到的图层2图层模式调整成正片垫底。我们把材质通道图隐藏,便于观察下图所示的效果。

以此类推,我们可以用同样的方法选择材质通道的颜色----导入需要的材质贴图----利用魔棒工具扣出材质贴图-----将新得到的图层调整为正片垫底 来得到每个部分的拼贴图。这也是拼贴图的最大好处之一,跟渲染图相比,拼贴图可以给我们最大的自由度来操作每一个部分的贴图的效果。

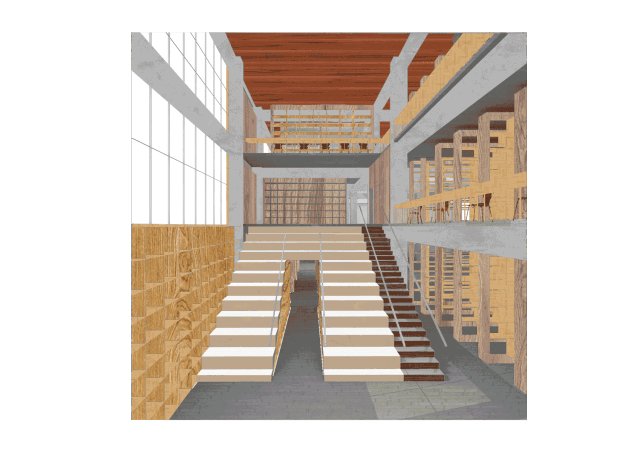
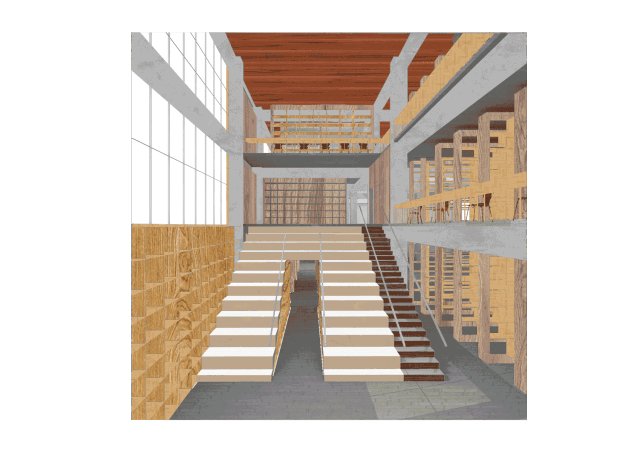
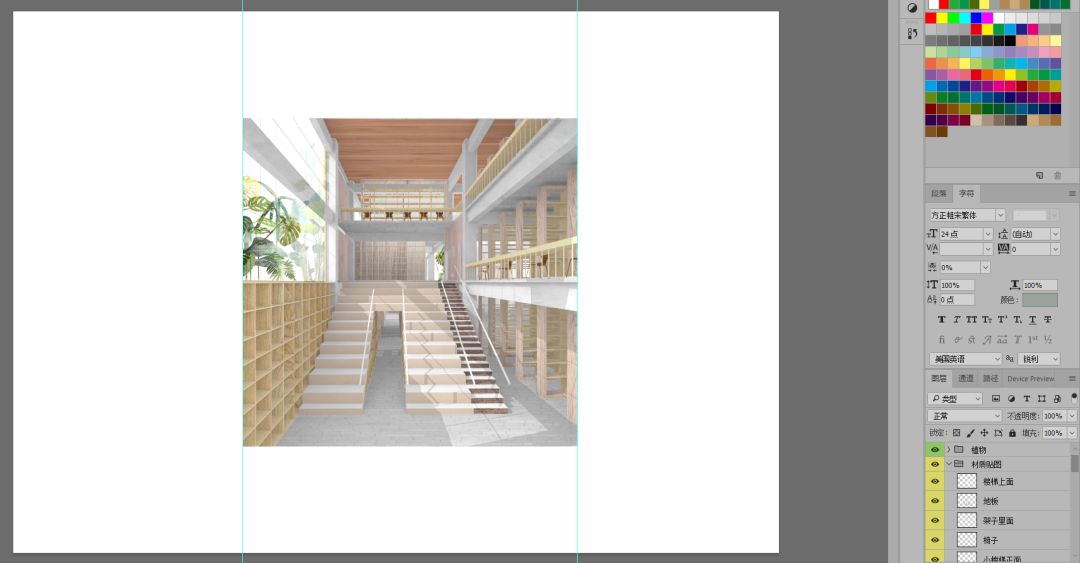
在完成各个部分的拼贴之后我们会得到如下图。

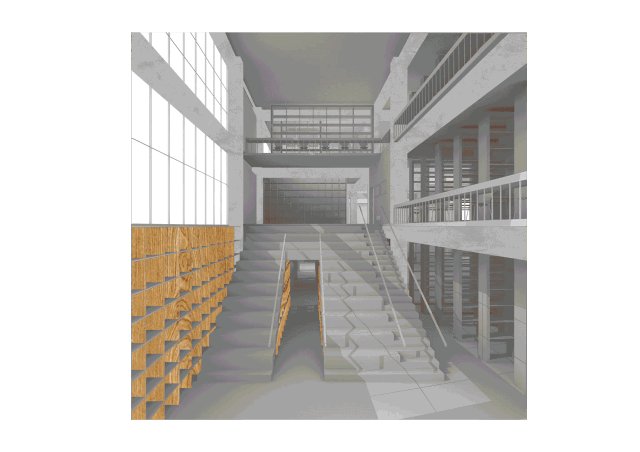
之后进行裁剪,留下需要进行下一步后期处理的部分。

刚刚贴好材质是不是会觉得整个画面很乱?各种材质都显得很生硬,这就需要我们最后的整体调整来解决啦~
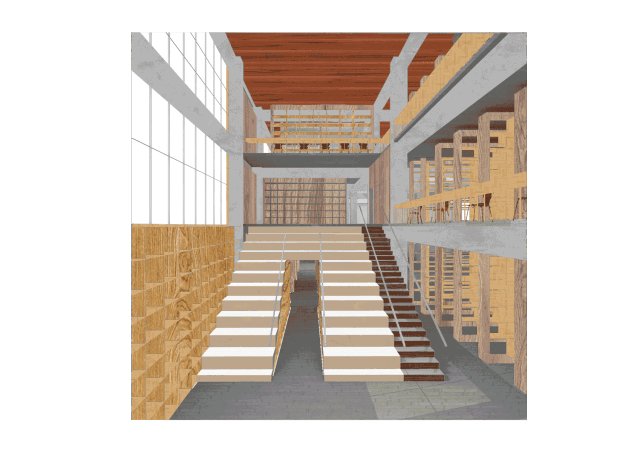
首先,通过Camera Raw进行整理调色,再加上窗外的配景植物,可以得到下图,怎么样是不是感觉画面焕然一新呢?

接下来,再加上书架上的书和人物,就可以得到我们最终的成图啦~

总结一下,相比渲染,拼贴图在省时省力的同时给我们更大自由度控制图面的每个部分。我们可以单独调整地板的贴图大小,屋顶的贴图对比度颜色饱和度等,便于我们得到自己最想要效果的效果图。
最后,我们再来回顾一下完整的制图过程吧~




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号









































同问
回复小飞猪: 同问
白模也能得到通道图吗
白模也能得到通道图吗