 LAC丨ArchStudio
LAC丨ArchStudio
作者:ADG
原文链接
各位小伙伴们,新年快乐呀,经过了春节短暂的休息是不是已经有些同学按捺不住学习的热情了呢,今天起我们的制图教室就恢复更新啦~新年的第一篇我们继续聊聊分析图,延续上一期设计推演的理论讲解,我们这一期来实际操练一下~

其实设计推演这一部分的分析图重点是在内容、逻辑上,讲清楚设计的生成过程是关键,在制图方面并没有太多难点,所以今天的教程也是将偏向基础,是一篇旨在提高出图效率的秒图教程,半小时搞定一组设计推演图~
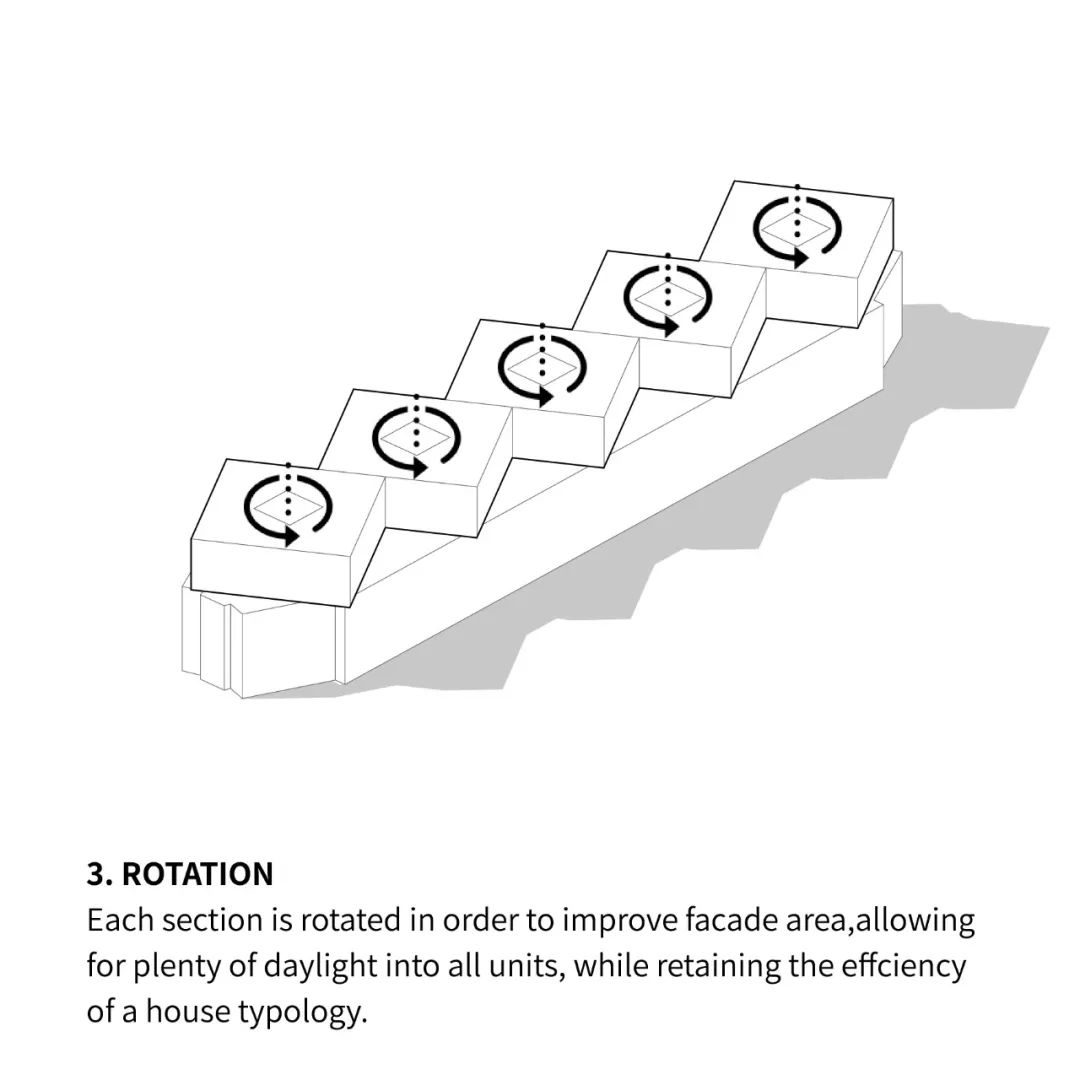
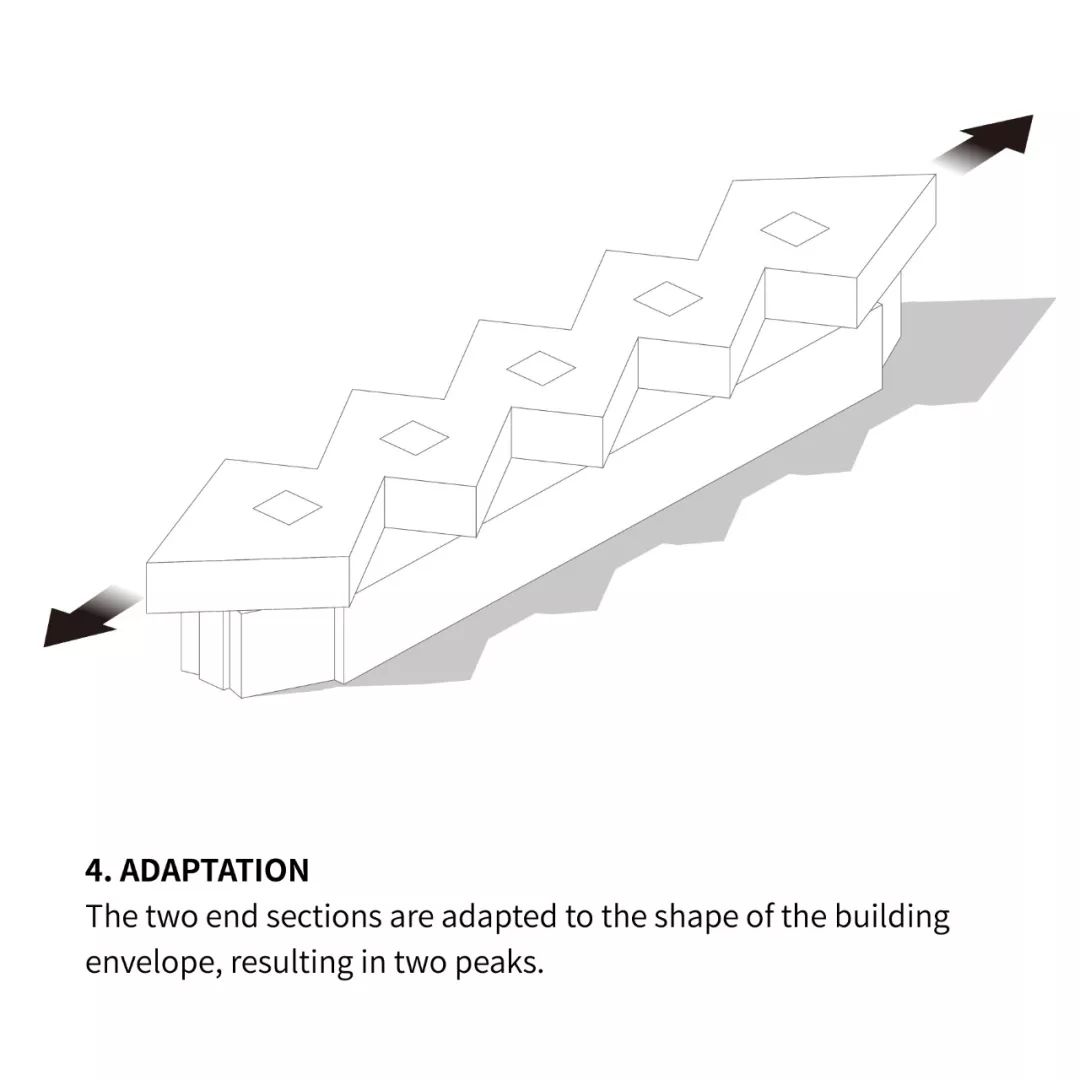
OK,进入正题。谈到设计推演类的分析图,很难绕开堪称业界教科书的BIG事务所,所以我们这一期也选取了BIG近年的一个项目——TRANSITLAGER DREISPITZ的分析图作为临摹对象。

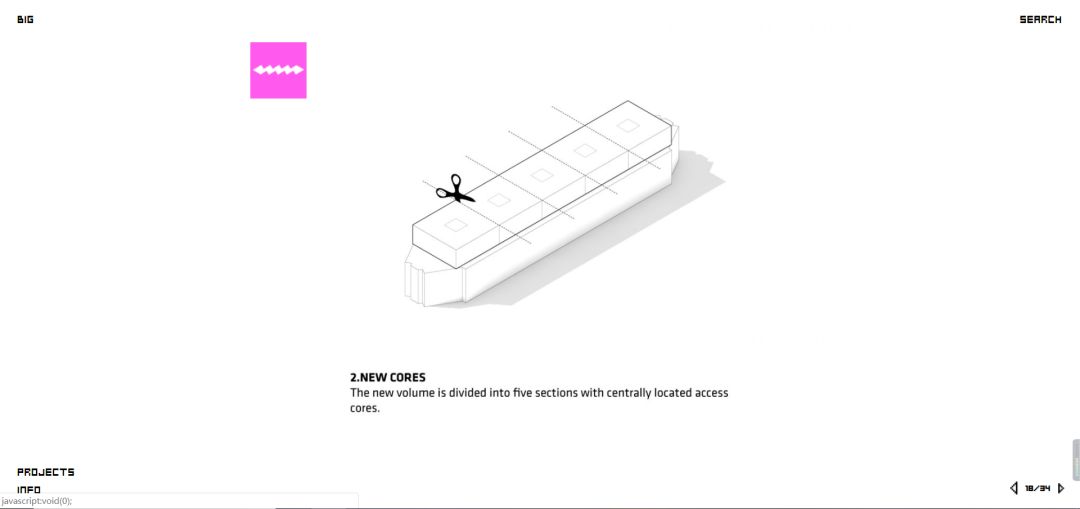
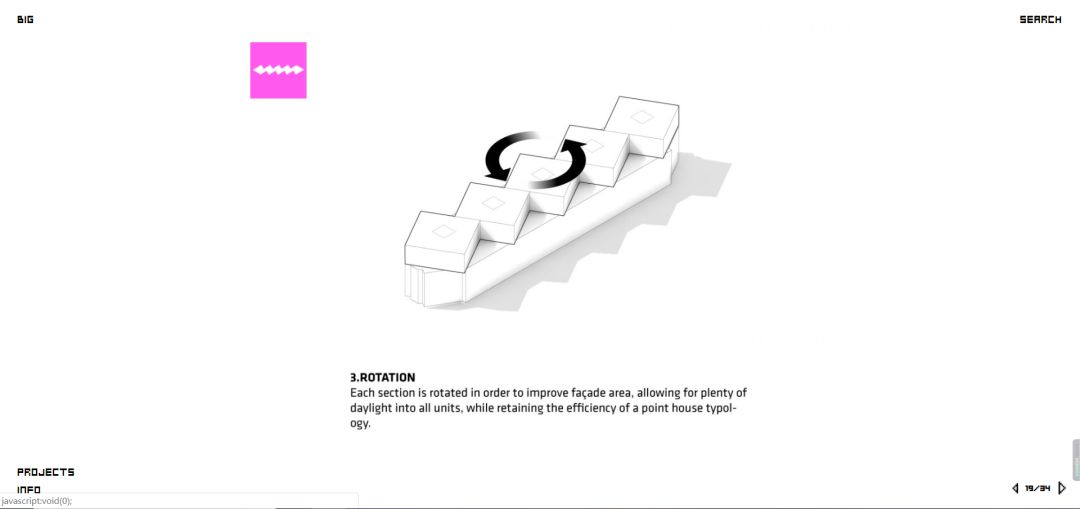
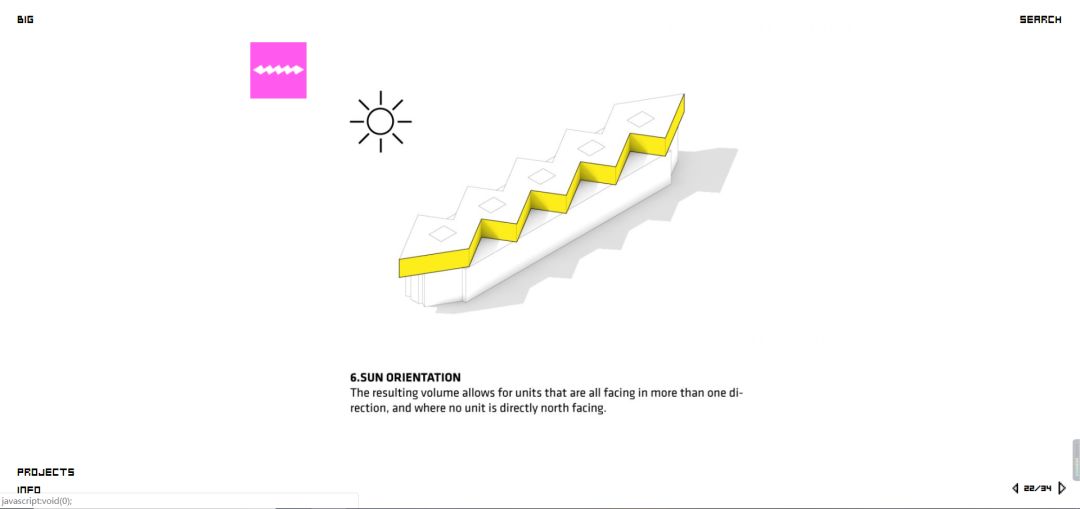
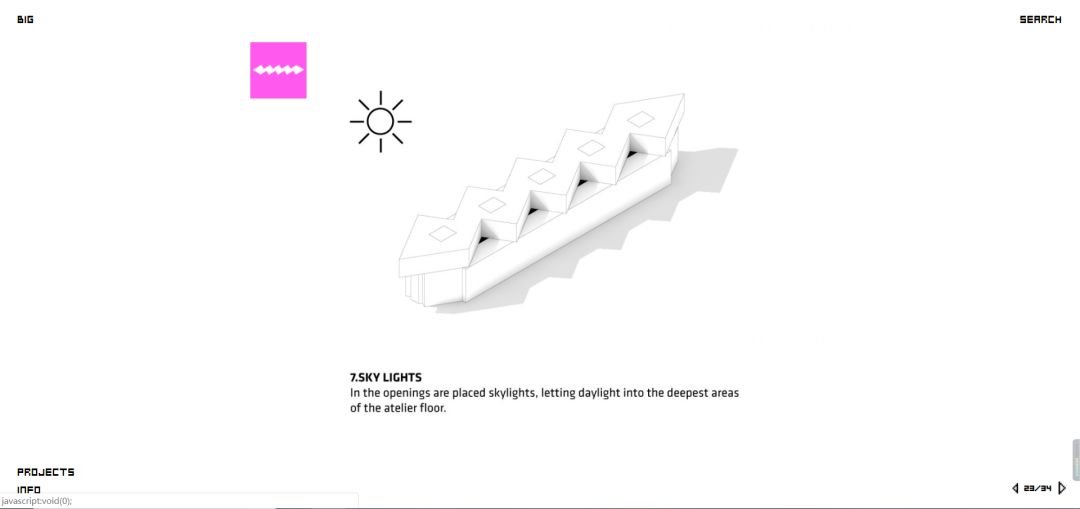
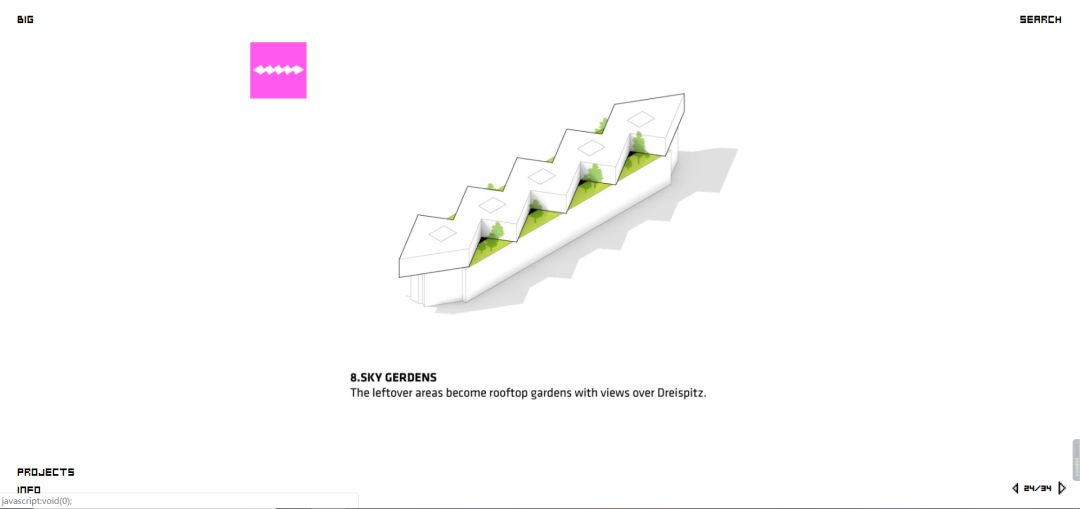
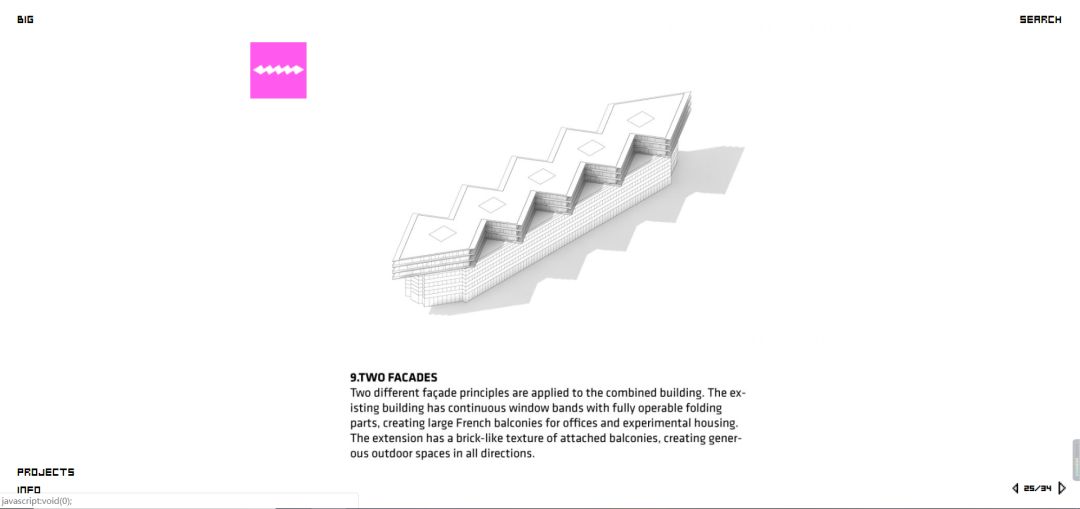
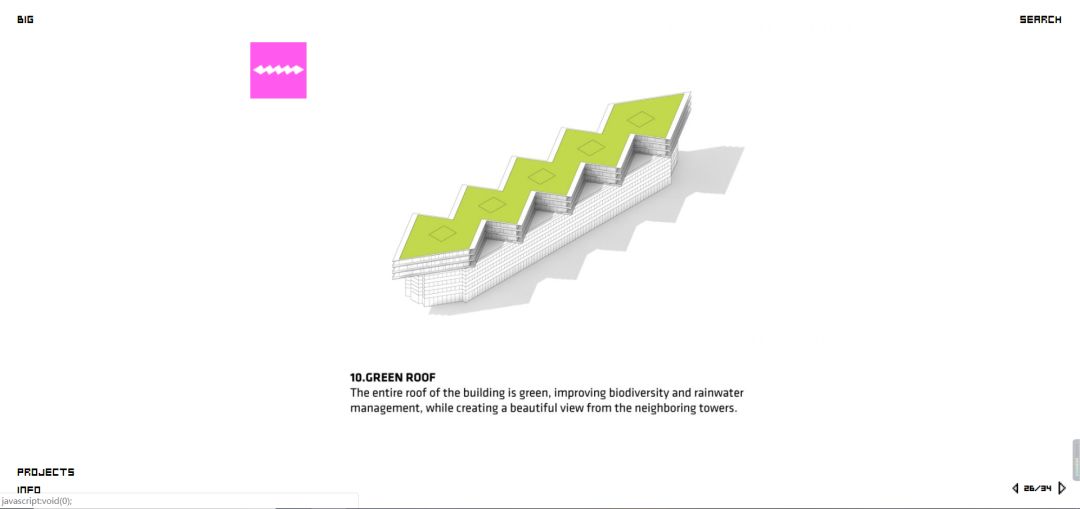
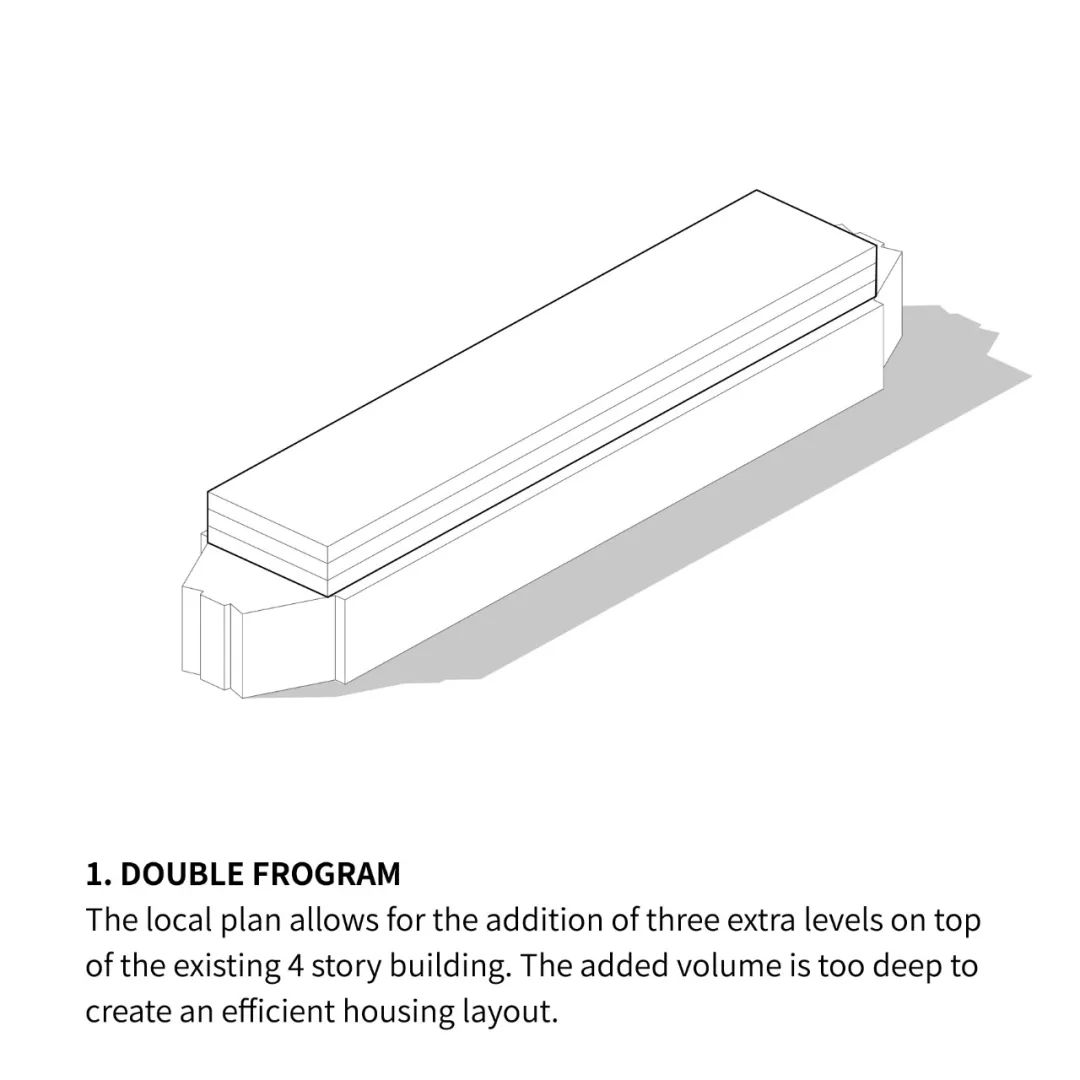
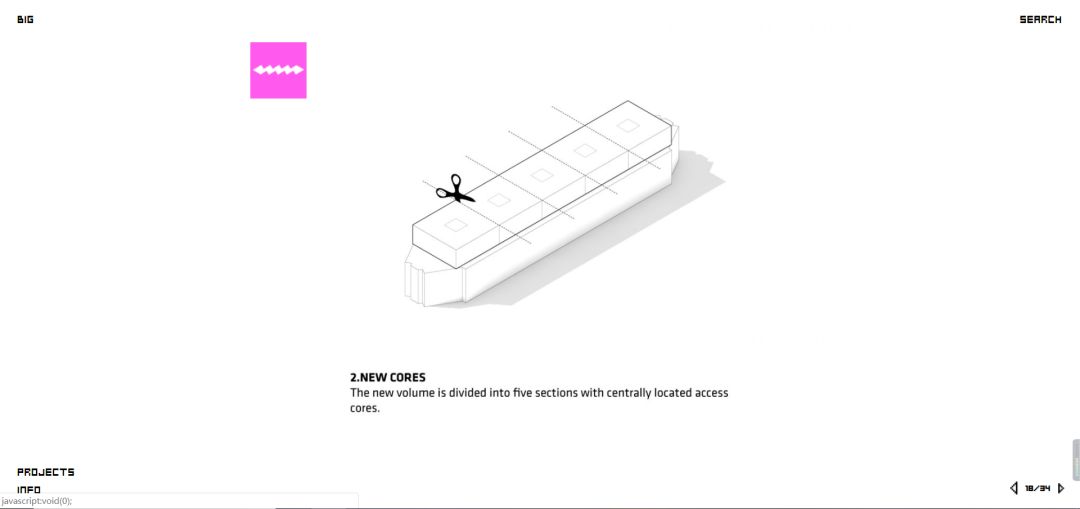
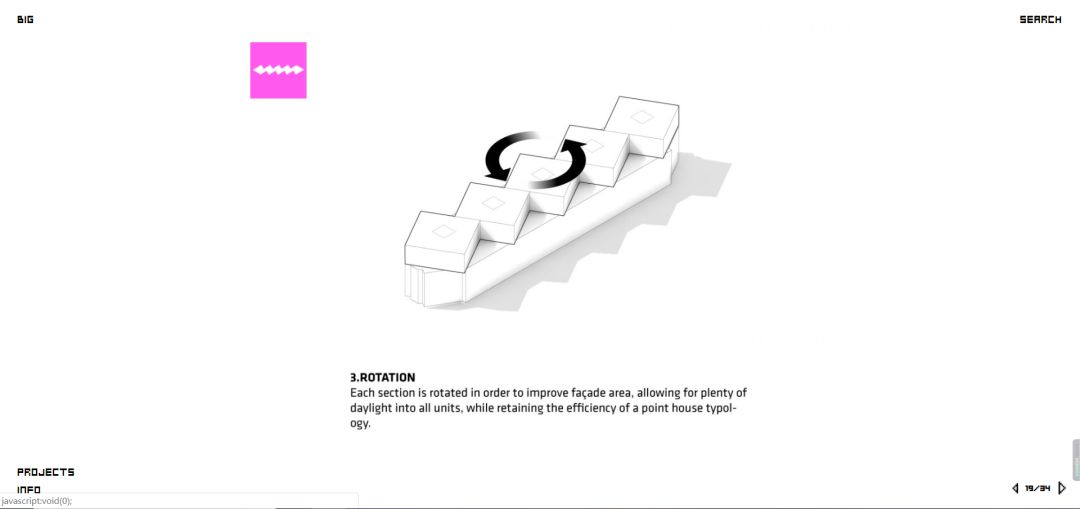
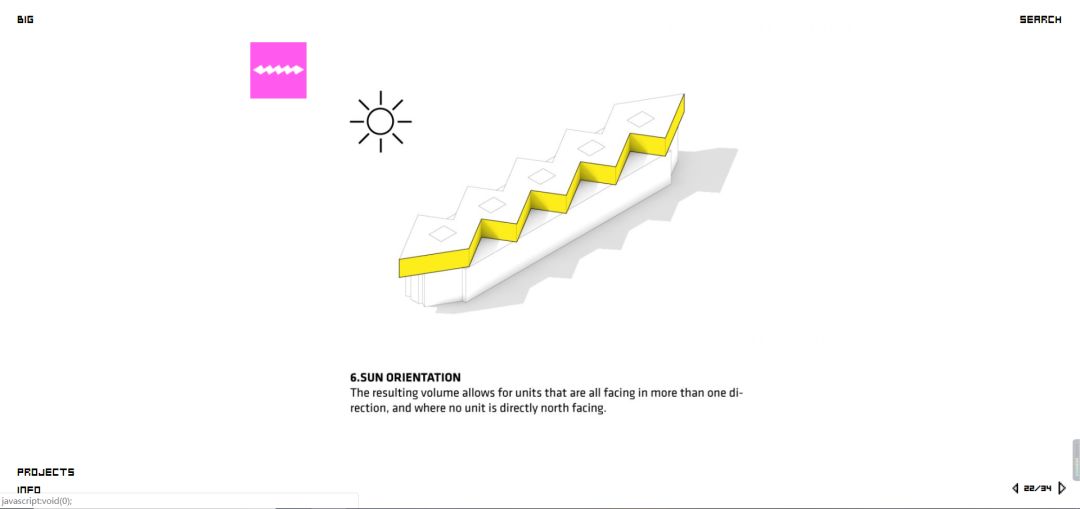
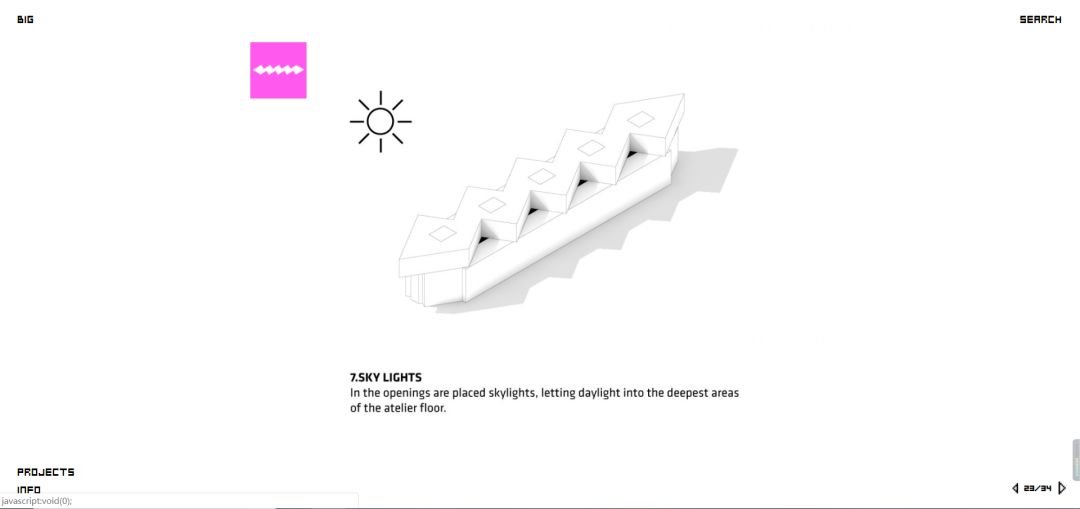
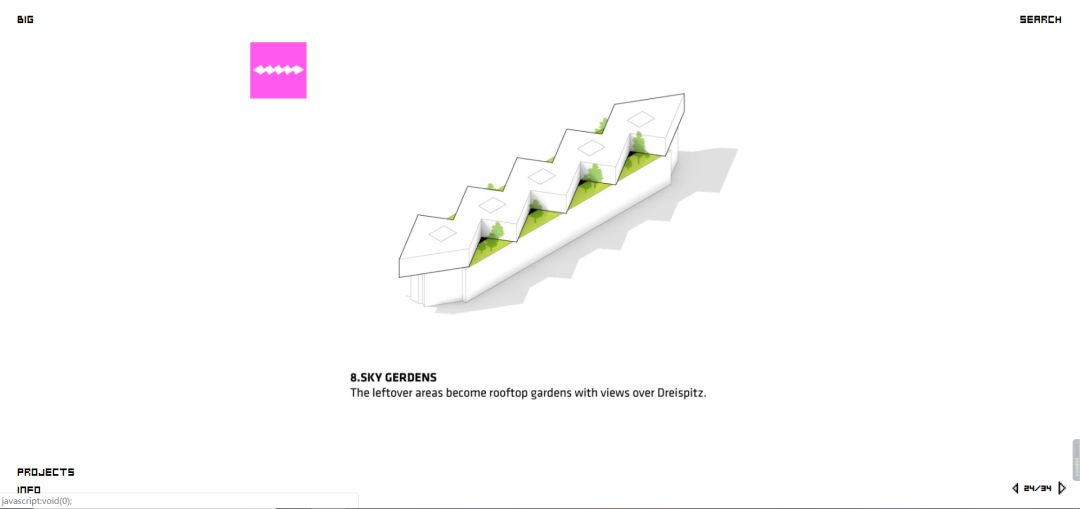
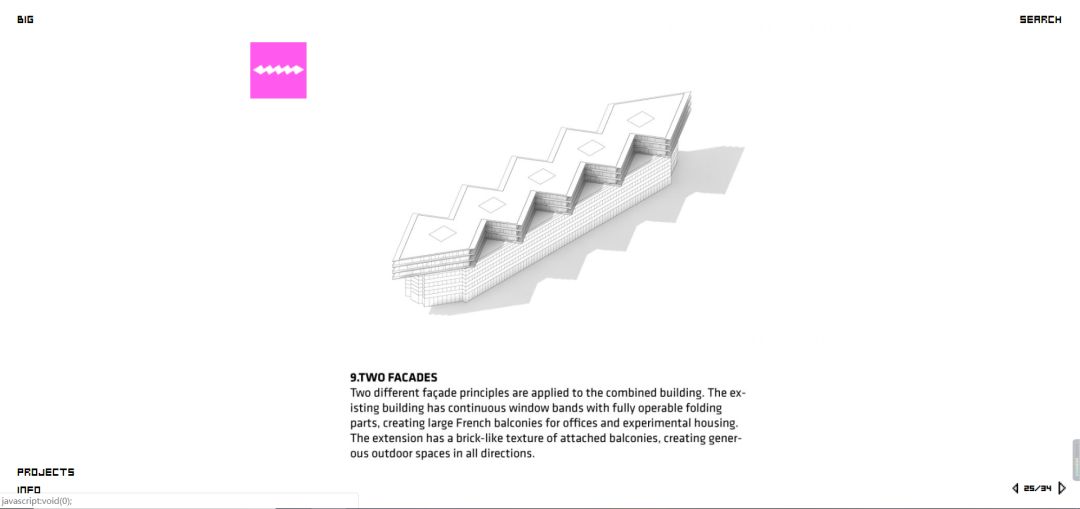
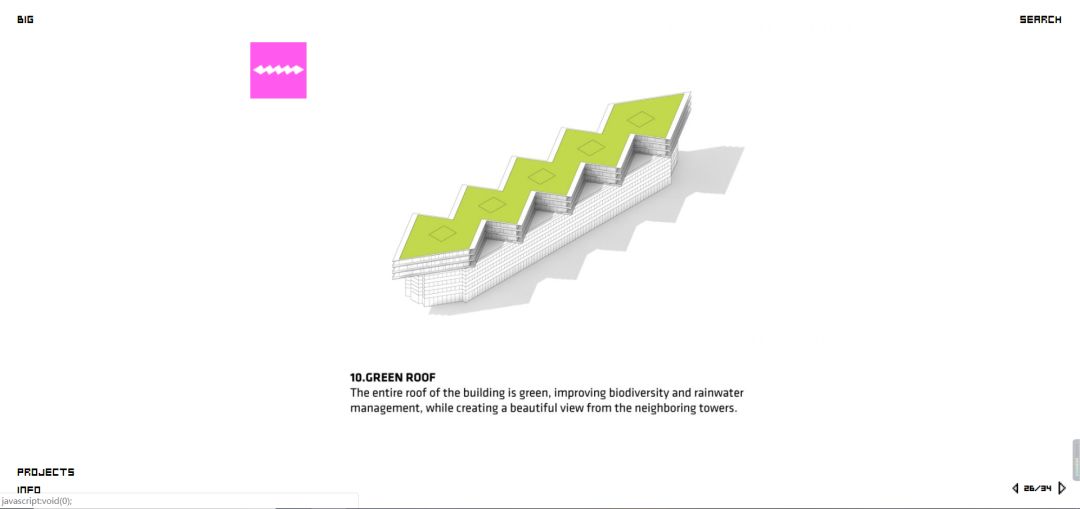
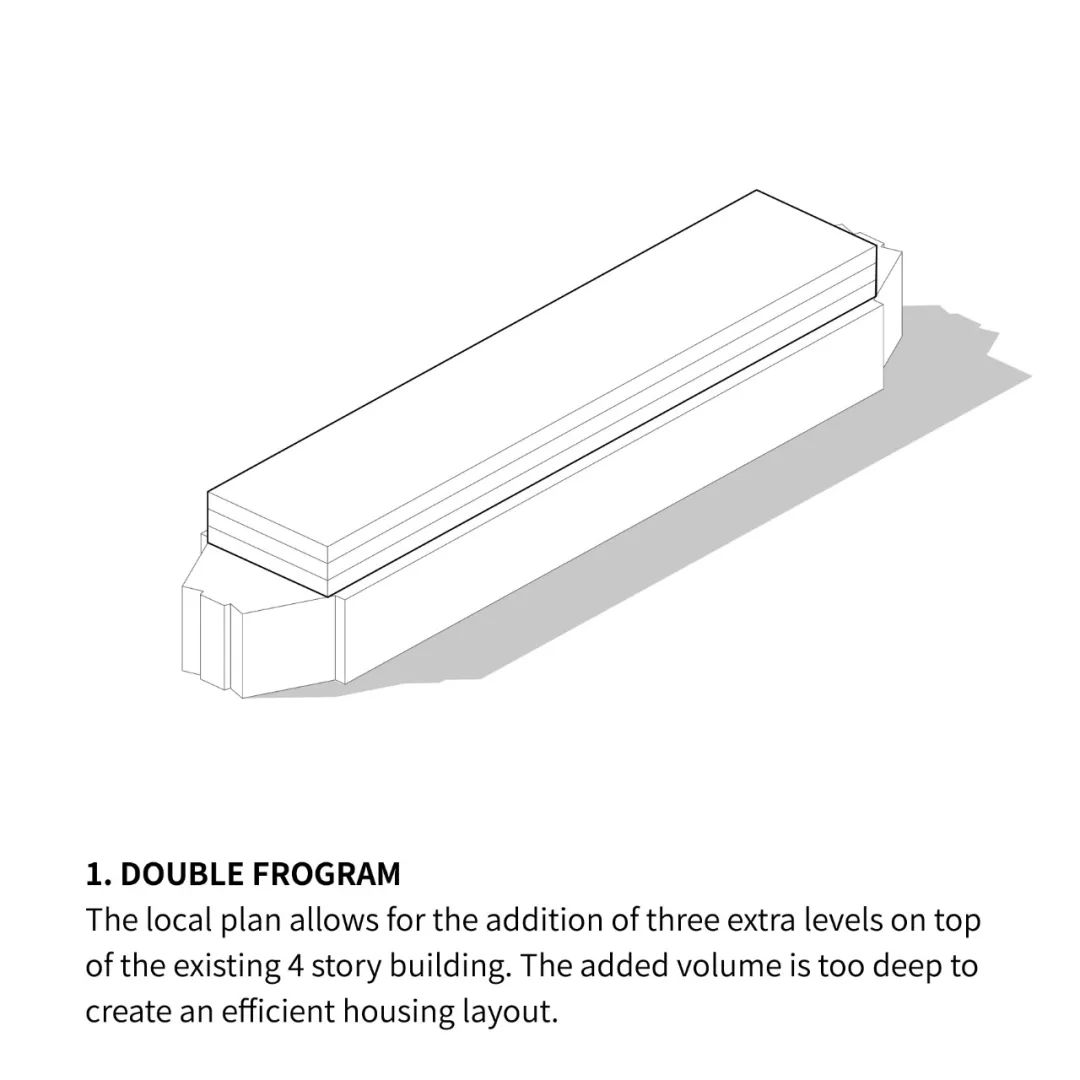
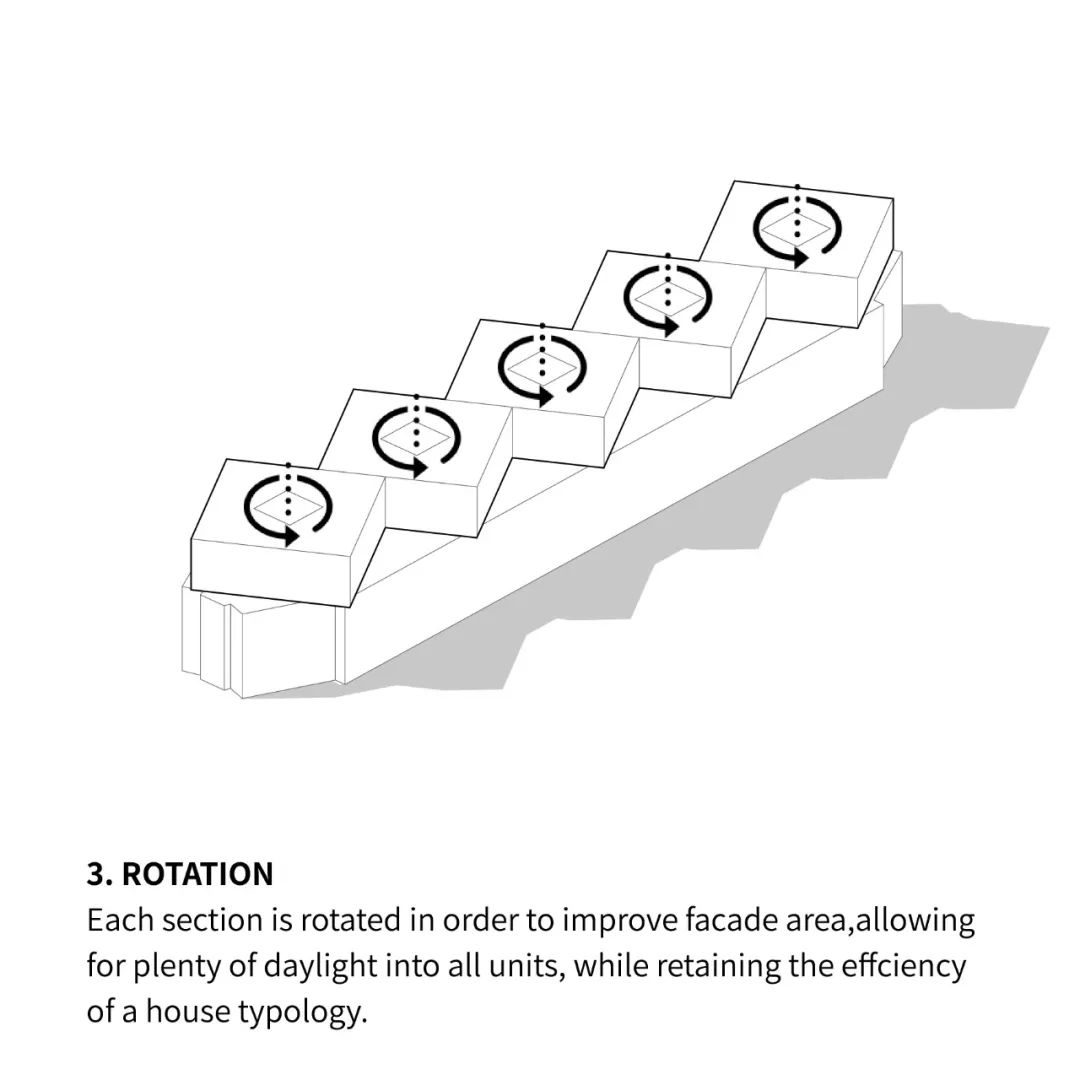
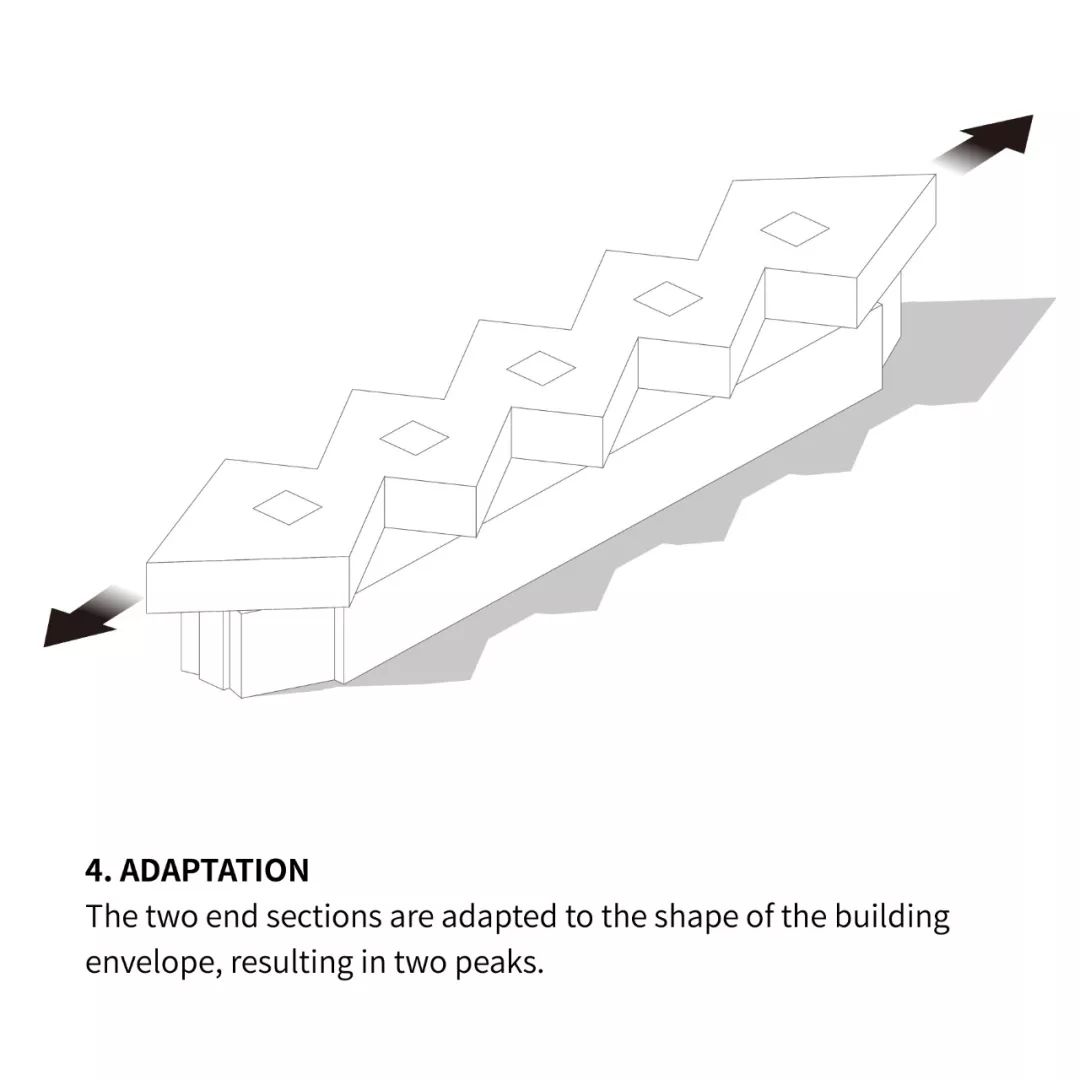
先来看一下源自BIG官网的原图:









是很典型的设计推演类分析图啦,图面简洁明了,没有任何多余炫技的成分,是小编比较偏好的类型~接下来就开始画新年的第一张图啦~
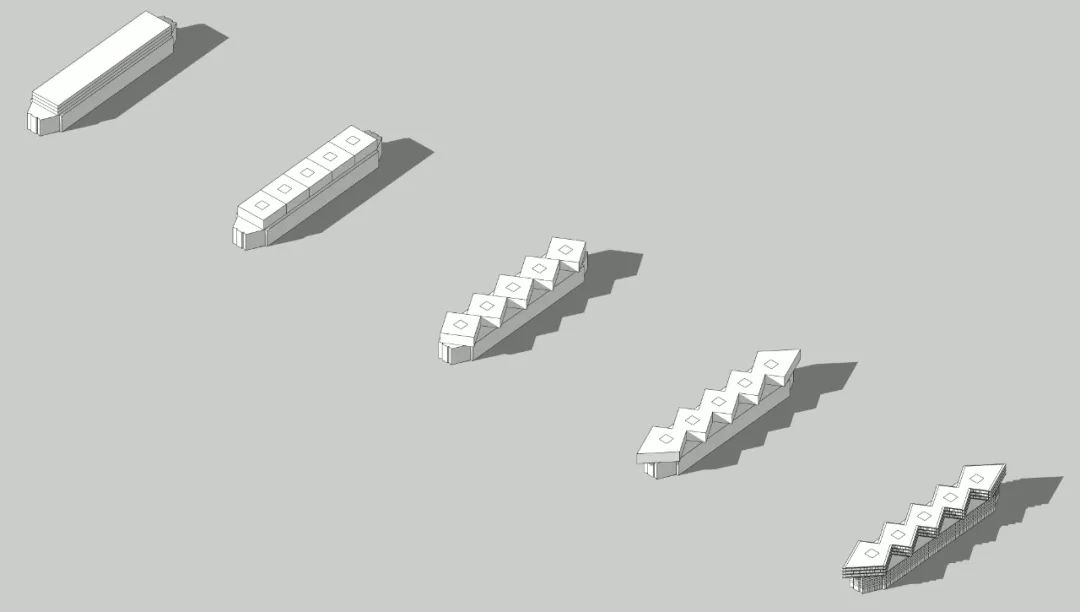
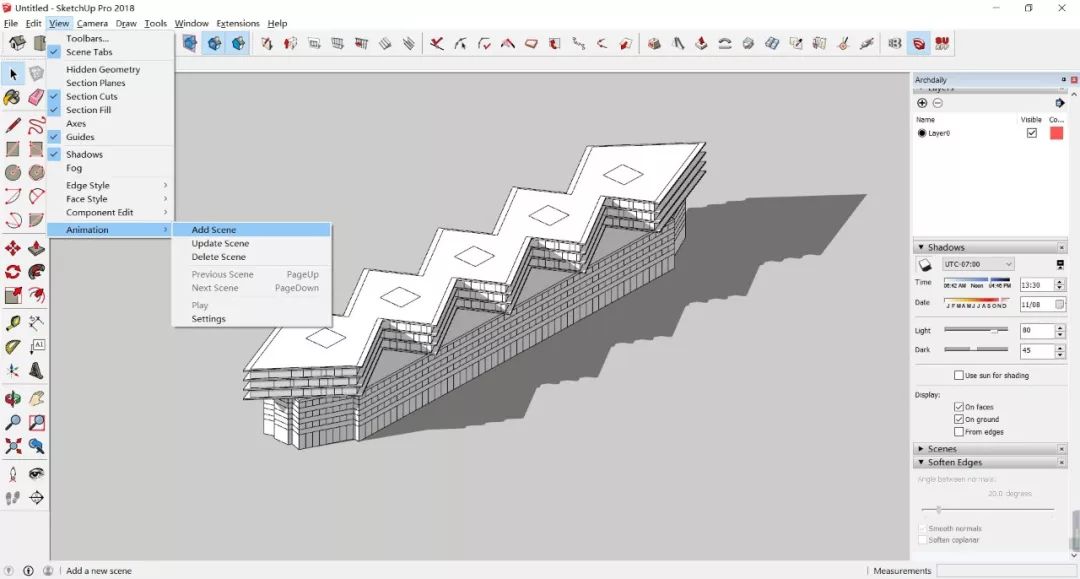
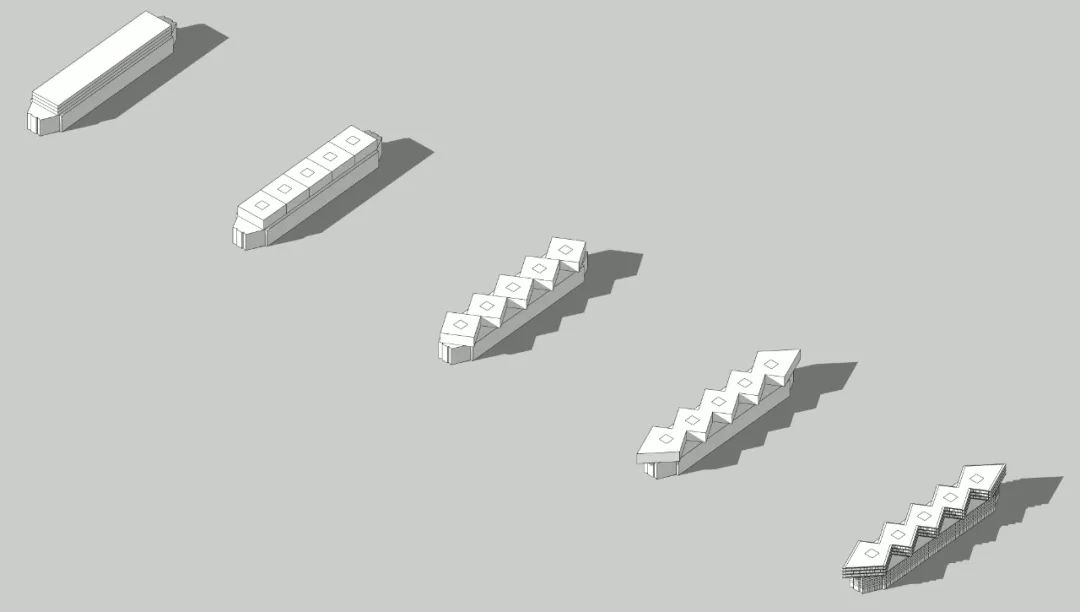
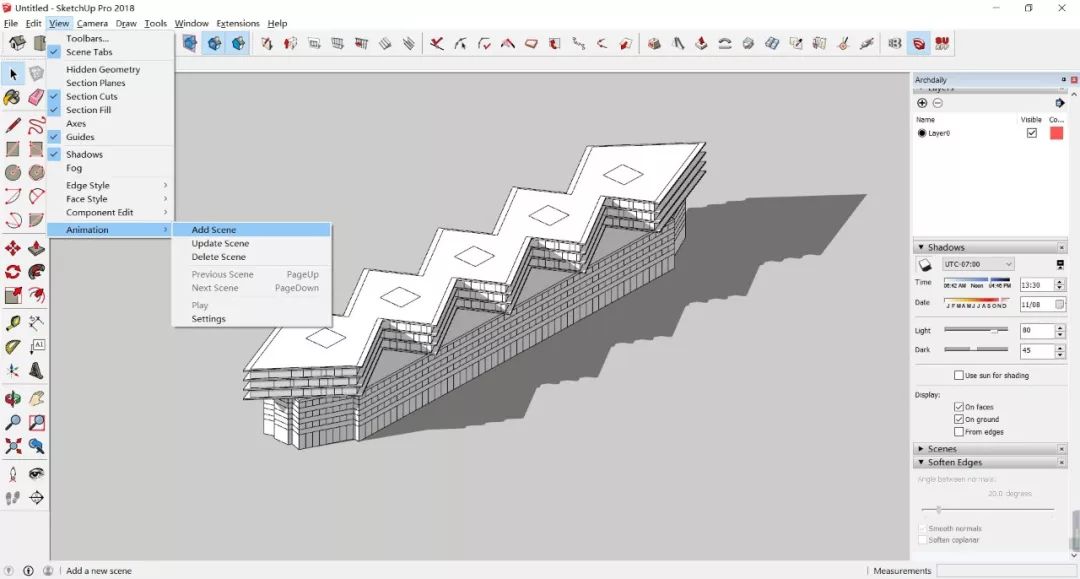
按照小编的画图习惯,这类分析图开始之前会以手绘的方式先画一版,梳理清楚要分几个步骤,每一步要说明哪些内容,这样接下来的工作也会更有效率。因为这是一篇临摹教程,所以这一步就省略掉啦,直接进入模型准备阶段,小编根据分析图所需的内容,准备模型如下:

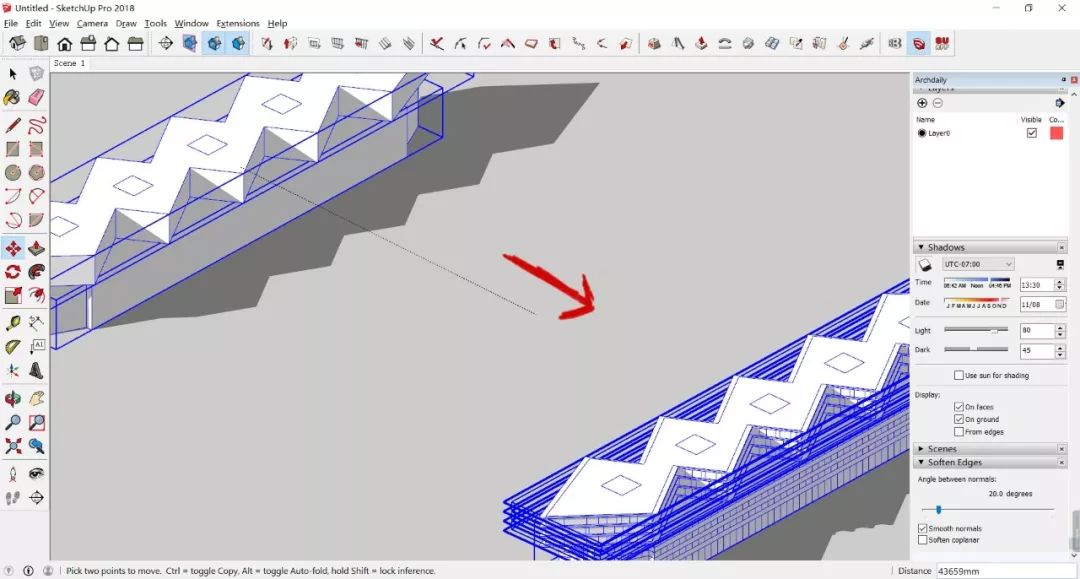
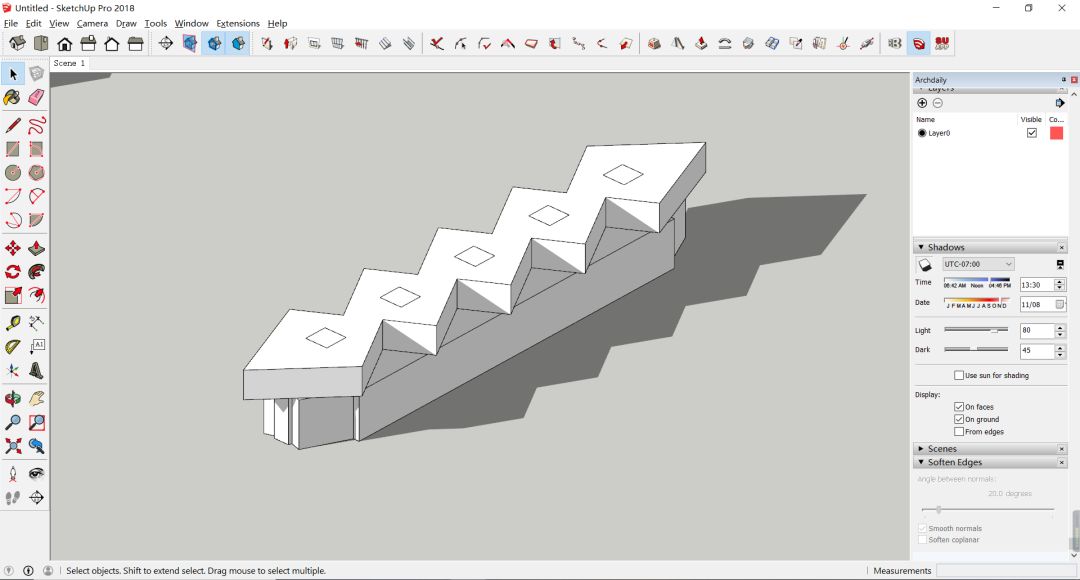
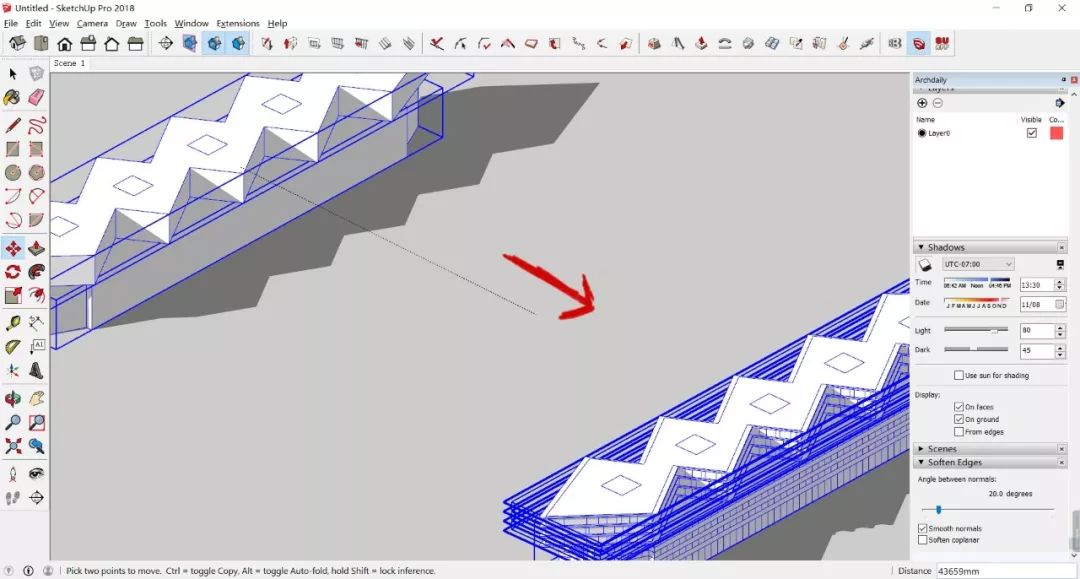
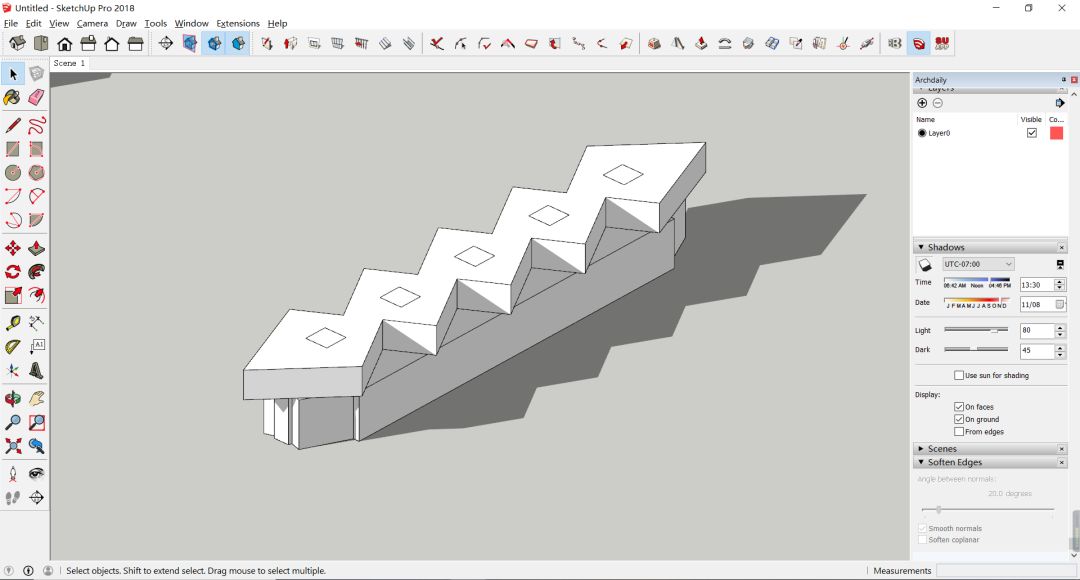
这里给一个小建议,为了视角的统一,首先以其中一个模型为准选好视角(注意要选择平行投影),其余模型以第一个模型为基准点等距排开,导图时不需要调整视角,通过移动模型的位置来完成不同步骤的导图。




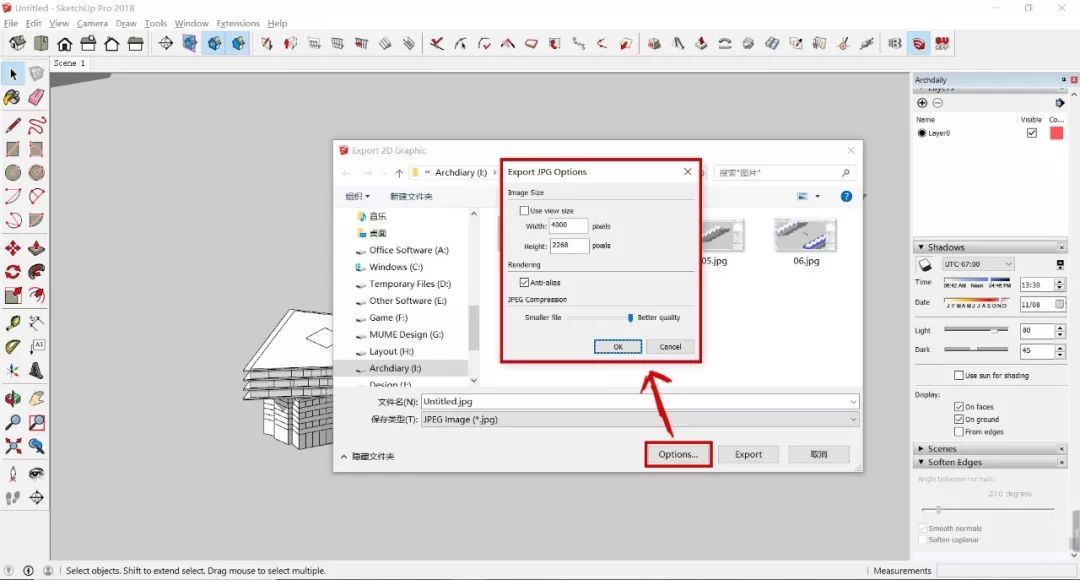
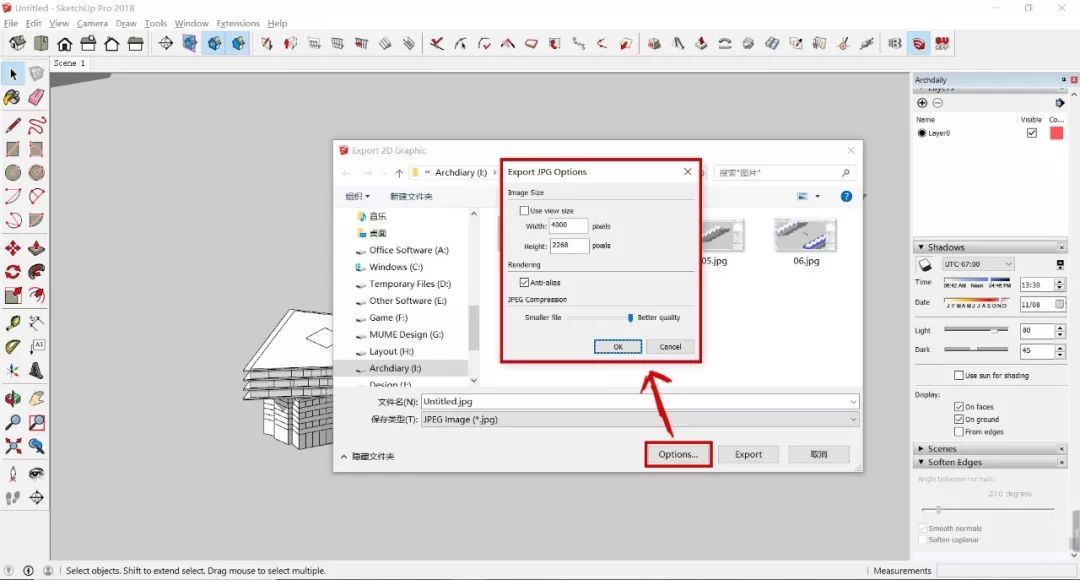
接下来是导出图片,每个视角需要导出两张图片,1张PDF格式主要用于AI编辑,1张JPEG格式,用来叠加阴影。JPEG图导出时注意要调一下图片大小以保证清晰度,建议横向4000像素即可。

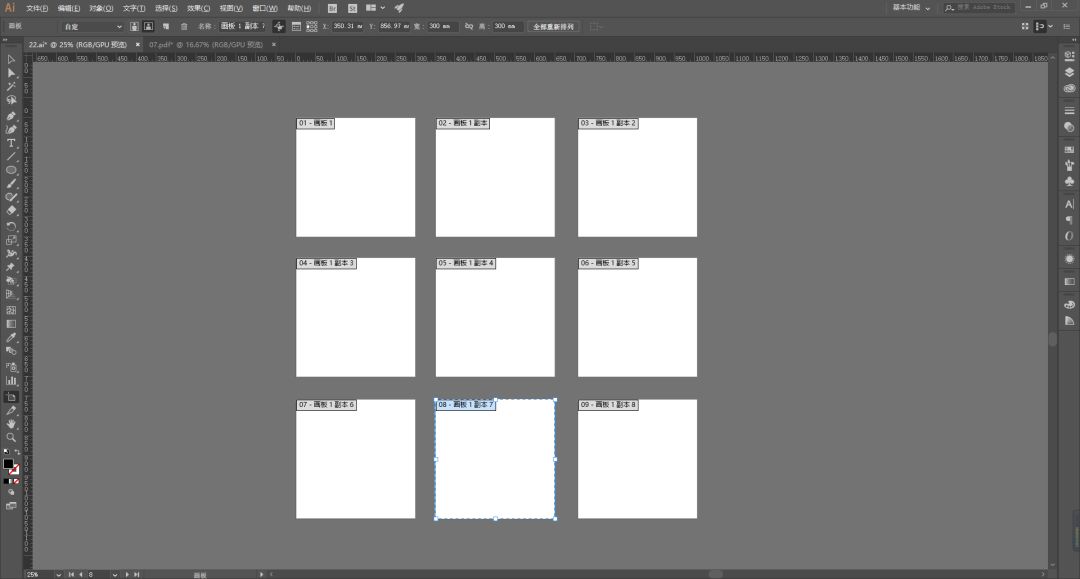
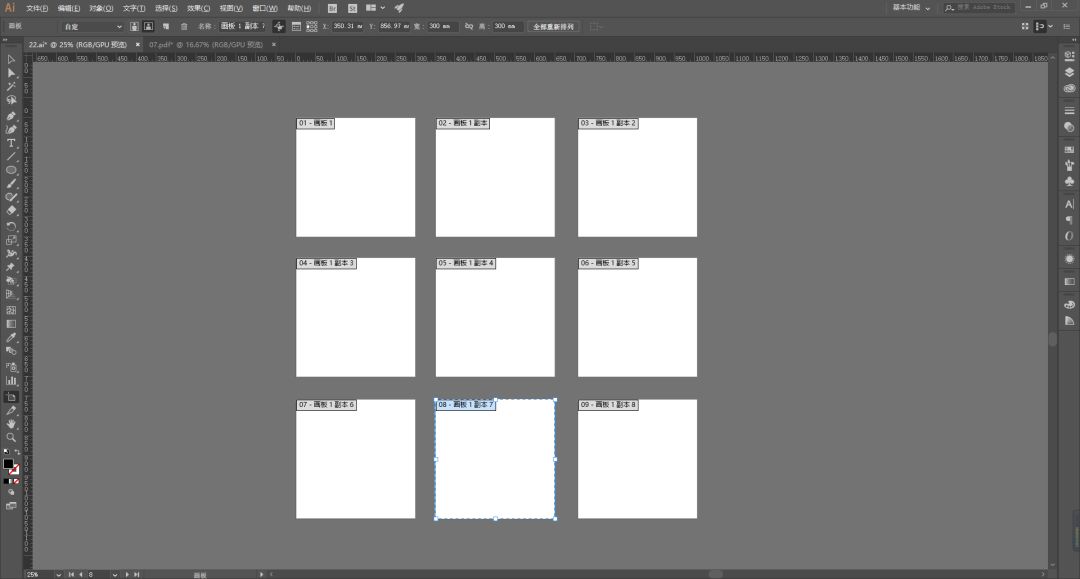
我们这一期的大部分操作都将在AI中完成。这一组设计推演共分为9个步骤,所以首先在AI文件中创建九个画板。

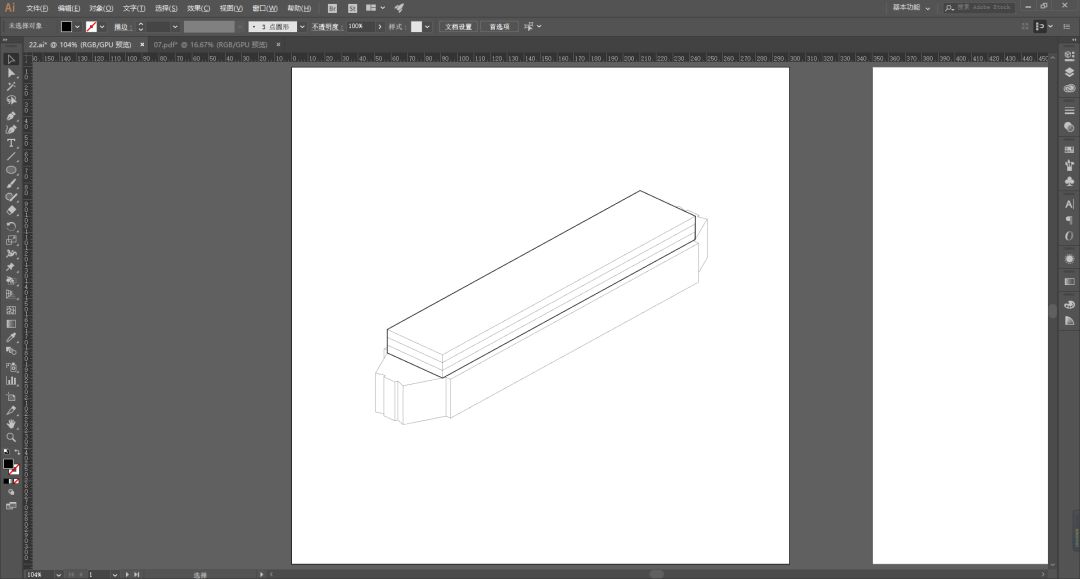
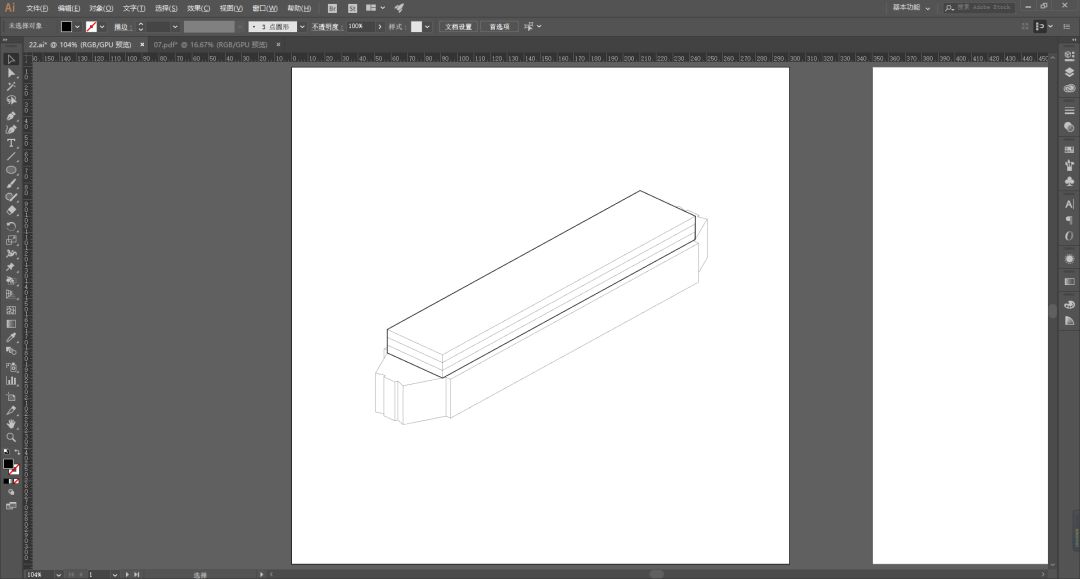
接下来将第一幅图的PDF文件置入,调节好线宽及描边颜色,要突出的内容可以用黑色描边,略粗的线宽,其它部分建议用深灰细线,区分好主次。

接下来是绘制阴影,阴影方面小编并没有按一般做法渲染AO图叠上去,一方面是为了节省时间,另一方面小编觉得设计推演部分并不需要很细腻的光影,直接用SU导图叠加出主要阴影即可,这样一来图面会更清爽一些。
在PS中打开导出的JPEG图片,魔棒选中阴影,直接拖到AI中排列到底层调节位置、大小即可,为适应分析图图片风格,可以在拖拽之前改变填充颜色。这样利用Adobe软件的联动,可以很大程度上压缩画图时间。

简单的两个步骤,再补充上相应的文字说明,分析图的第一步就画好啦~

分析图的第二张小图,前面的操作基本一样,只需要在最后补上辅助线和图标即可,图标来源推荐一个网站给大家,还是很全面的,https://icons8.com/,免费下载,而且不需要翻墙的~

添加好图标与辅助线,第二张小图也就画好了,同理可以完成分析图的第三、四张小图~



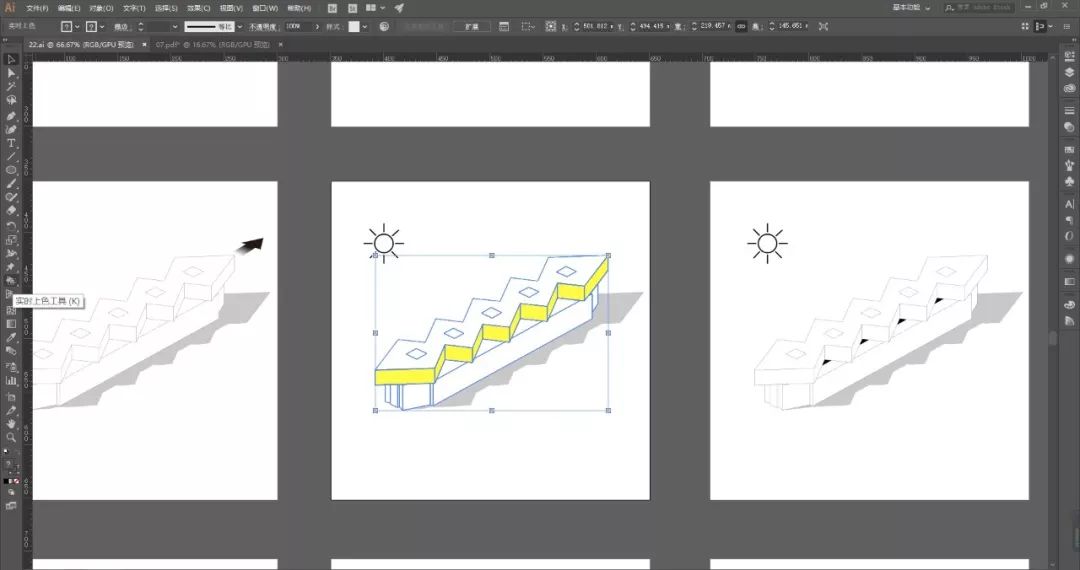
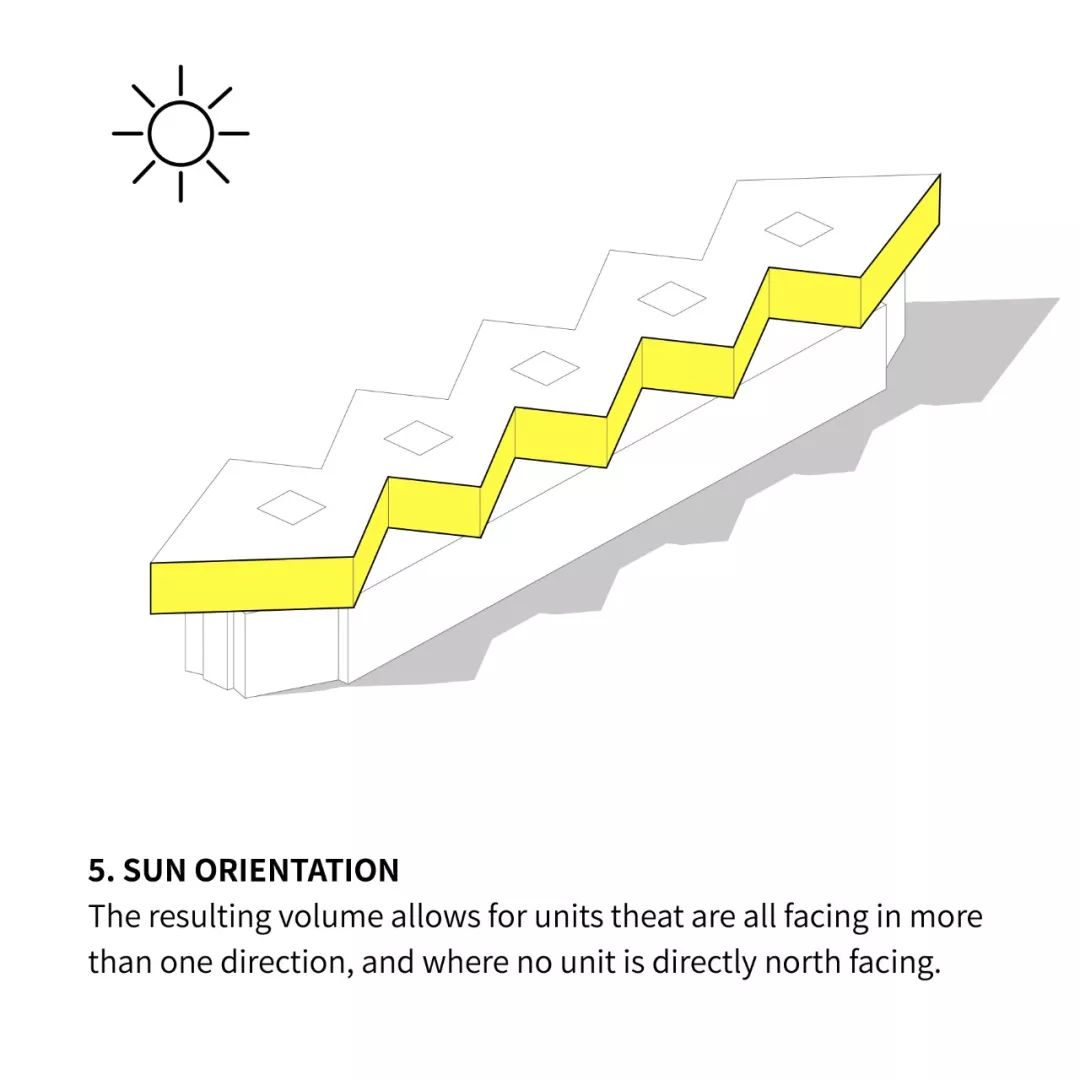
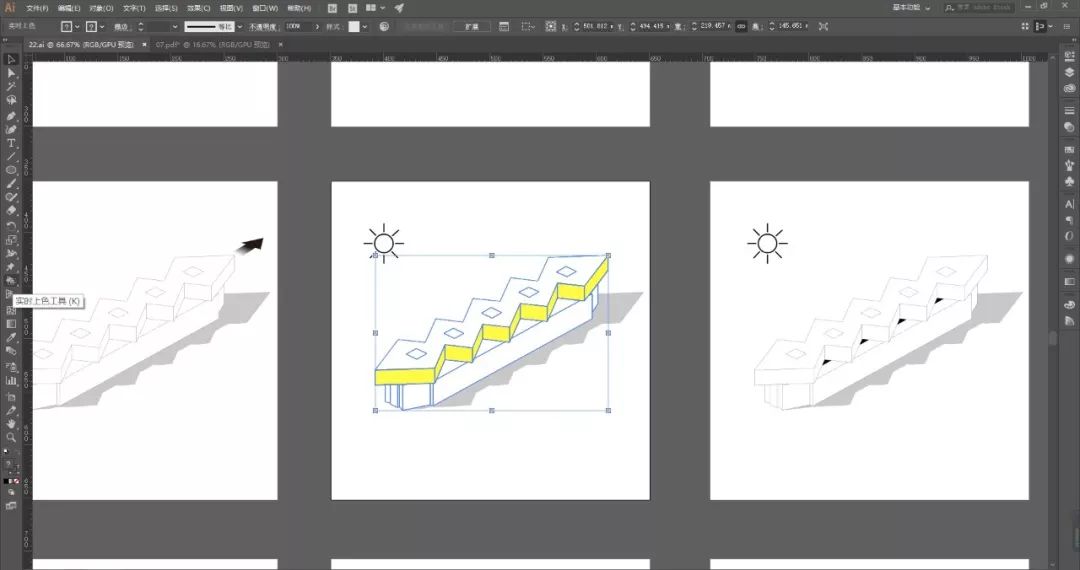
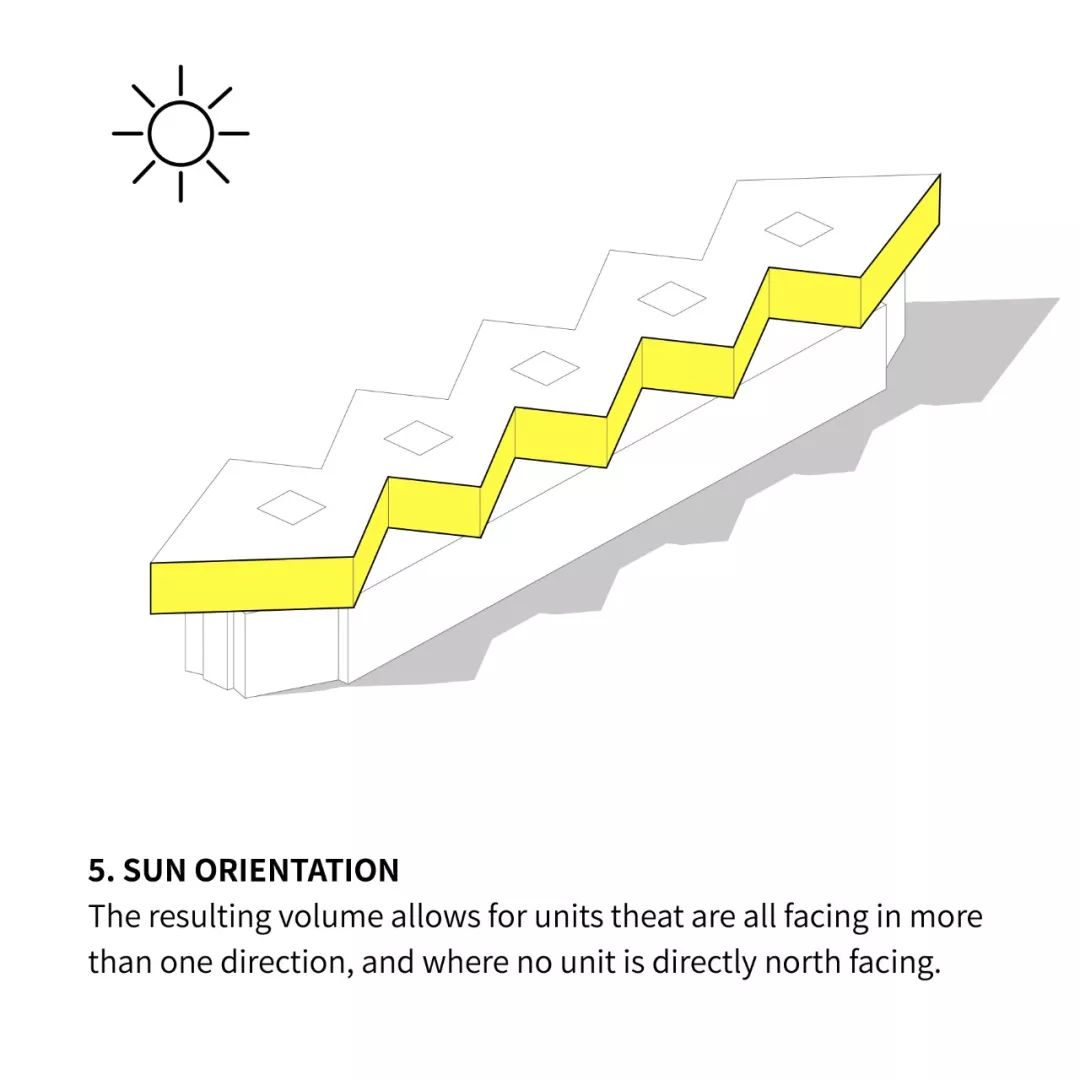
接下来的第五步需要用到实时上色工具,是我们专业画图经常会用到的一个工具,相比用一条完整的路径来填充颜色,实时上色工具有着更大的灵活性,可以对多条路径相交封闭而成区域自由填色。首先选中需要填色的内容,然后选取事实上色工具,选择适合的颜色点击要填充的区域。这里,我们用黄色填充建筑的向阳立面。

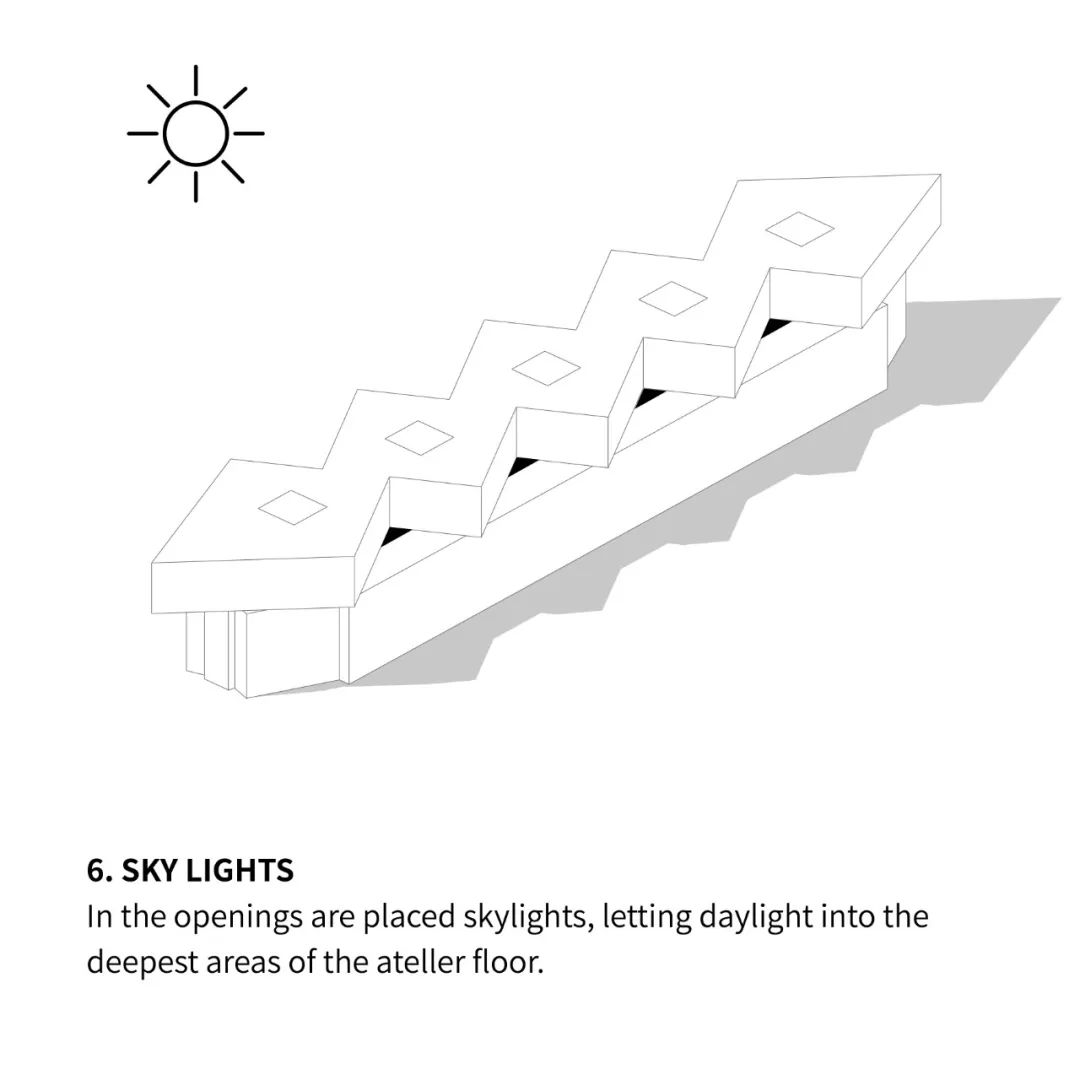
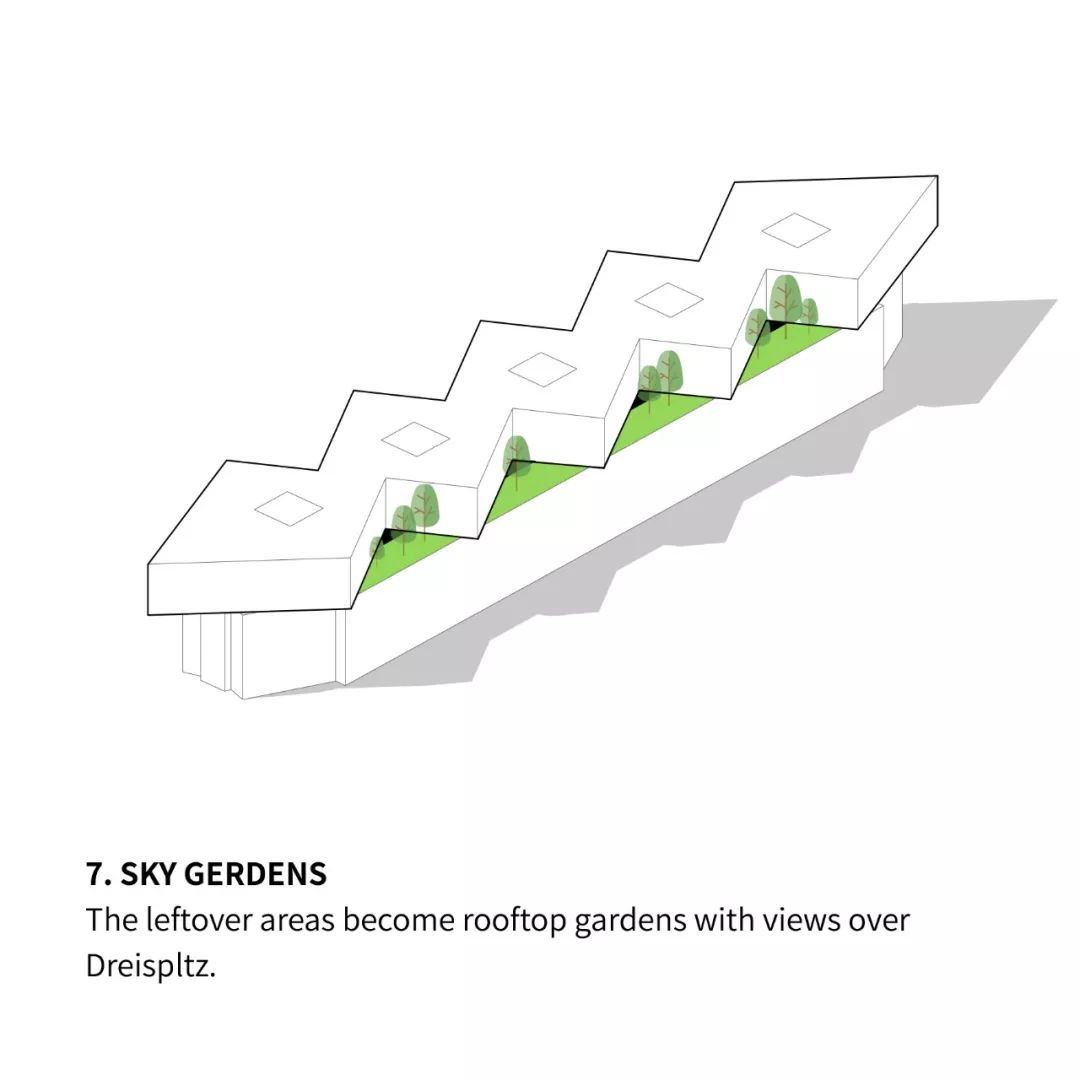
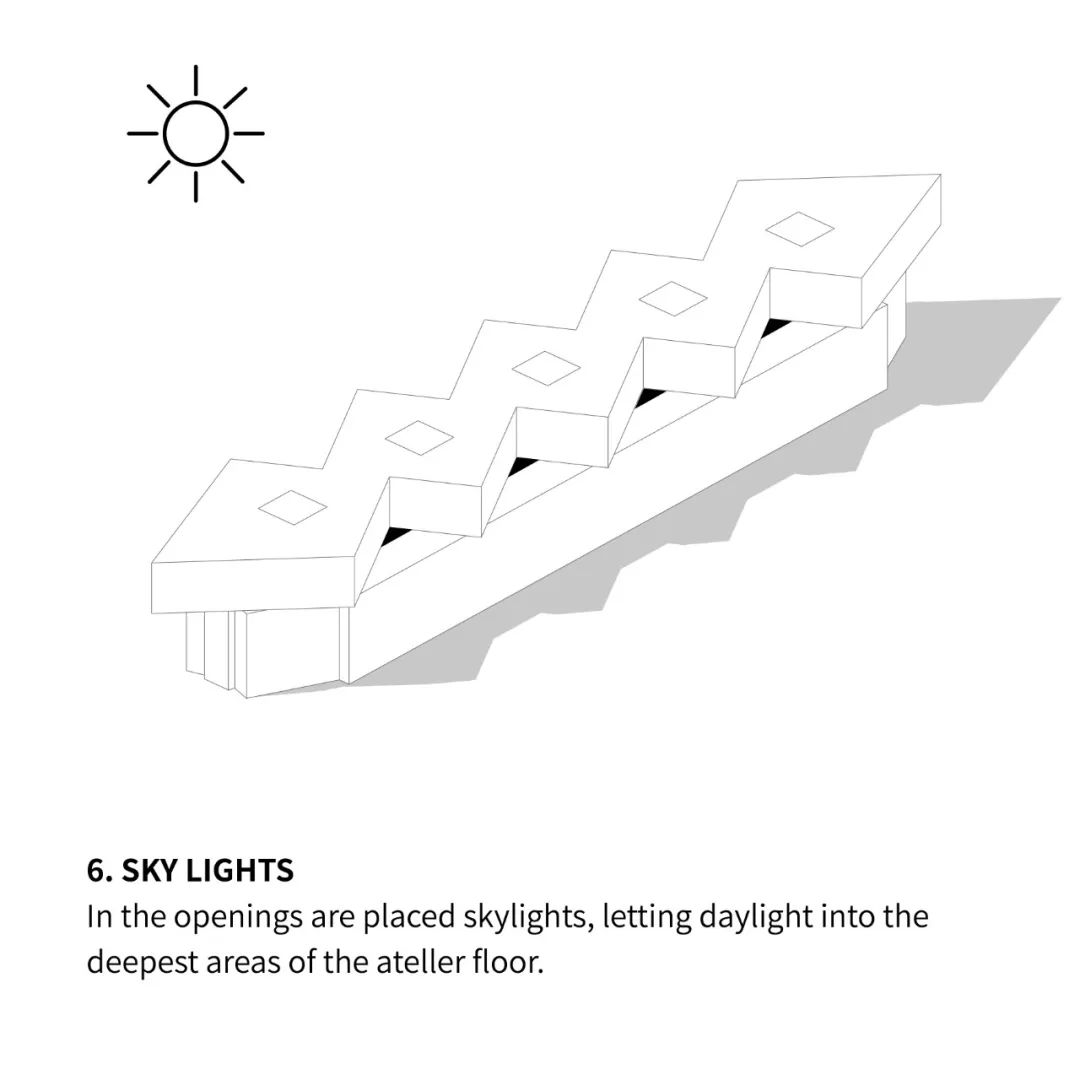
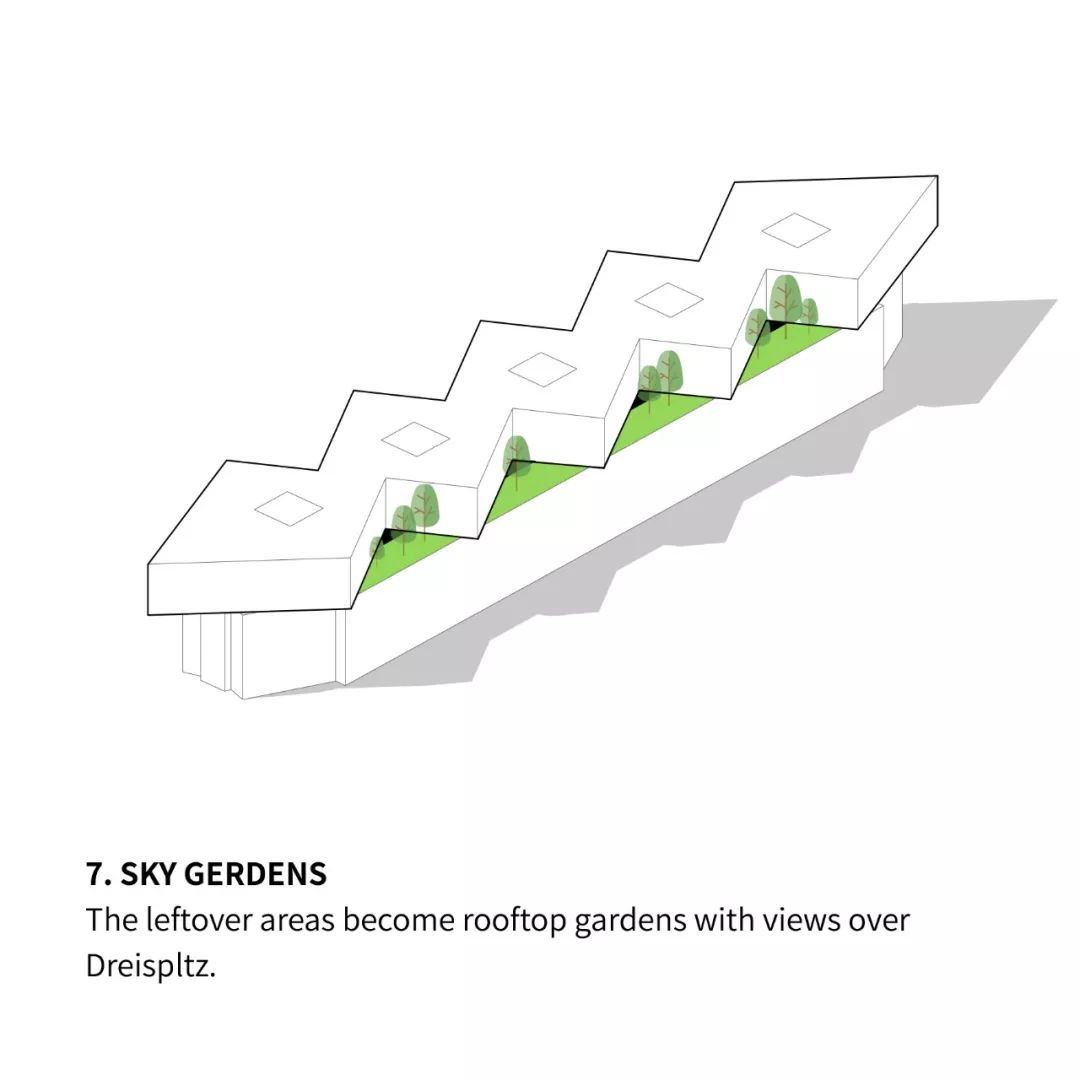
这样分析图的第五张小图就完成啦,余下的几步就都是重复操作了,第七步中会用到一些植物素材,我们在往期的素材分享中就有提供哦,之前没有下载的同学可以来为自己的素材库充个电~

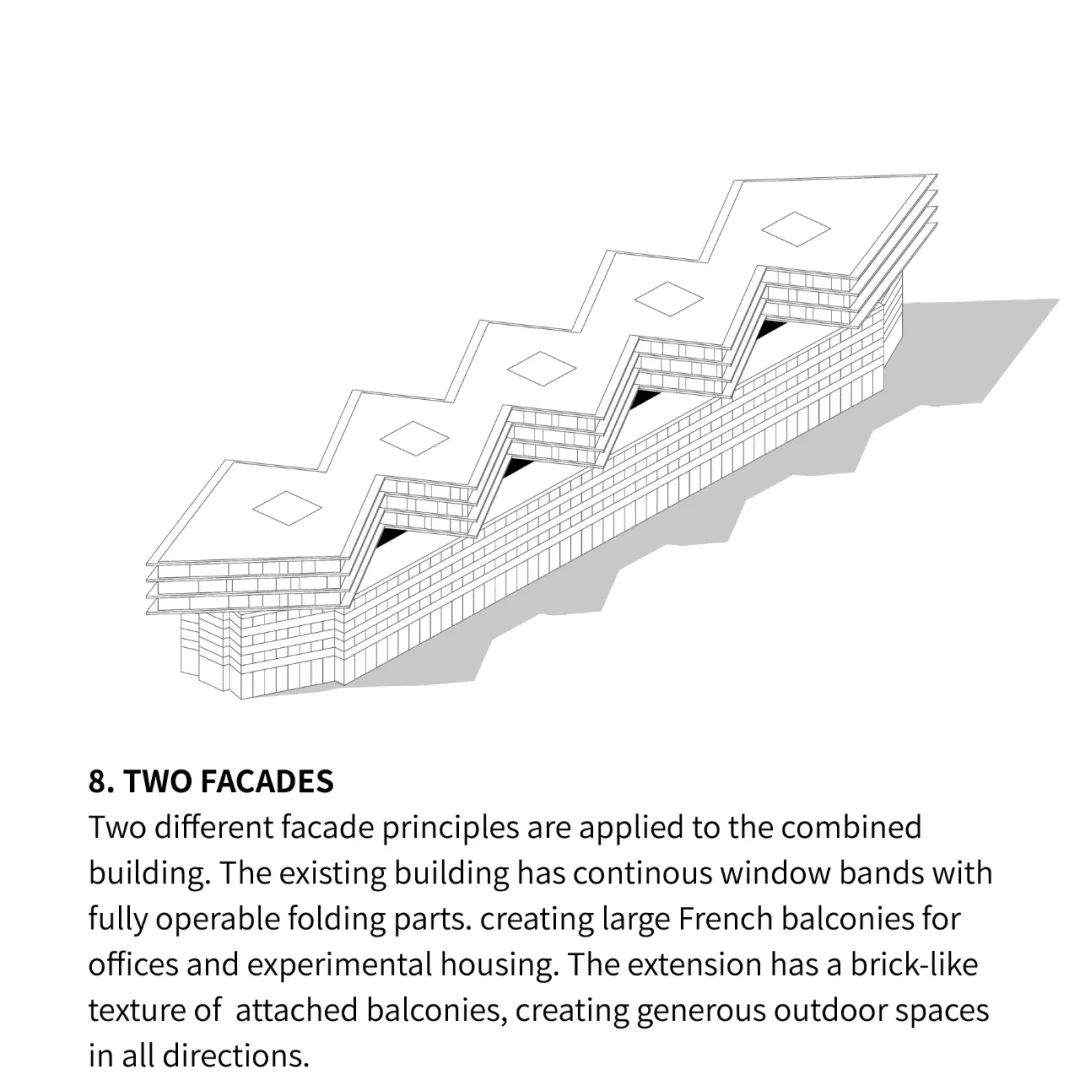
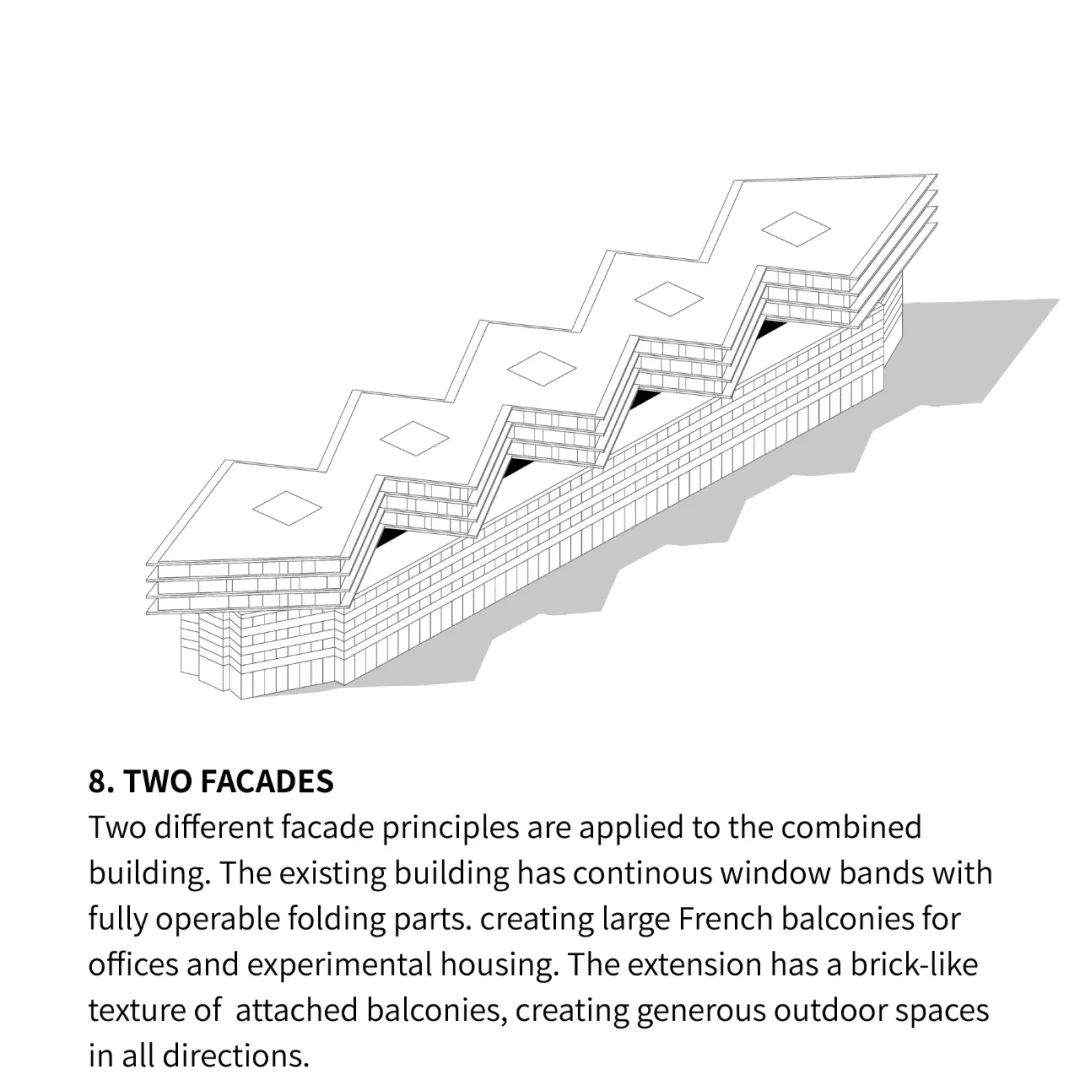
参照之前的操作,我们可以很快得到余下的小图:





很简单吧~至此,这一组设计推演的分析图也就绘制完成啦,最后再来看一下完整版~

最后再强调一下,设计推演类分析图重要的始终是逻辑,以上的内容只是想帮大家在思路清晰的前提下更迅速地完成图纸绘制。
©版权声明
本文来自 LAC丨ArchStudio 禁止以 编辑版本转载,如有转载请联系原作者,长期接受各类作品、资讯投稿。



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号















































回复权洪: 那应该怎么做?求教
阴影部分局限性有点大,如果是这类简单的体块还好,复杂的不可能每一个导出还要在PS把阴影扣出来
阴影部分局限性有点大,如果是这类简单的体块还好,复杂的不可能每一个导出还要在PS把阴影扣出来