讲了这么多分析图的理论,本期给大家分享一个靠线稿加白模渲染的属于分析图的快速出图流。
相信大家都和小编一样,每次出图都狂看P站,临摹大神图纸,不把图做到亮瞎老师的眼不停手。但是在不停换风格的过程里,浪费掉了许多原本可以用来改善设计的时间,而且最后申请学校的时候,看着手里完全不同风格的图纸,也很是头疼。

所以呢,这次想把这种回归质朴的线稿画风出图法分享给和小编一样放不下偶像包袱的大家,特别是期末来不及的时候,有时候less is more这句话还是很管用的!
首先po小编在港大读March的老师OO的网站给大家:http://www.doubleostudio.com/index.php/main/double-o/2/
OO作为这种风格出图流的大师,从设计生成到叙述方式再到图纸表达,都做到了极致,逻辑清晰、用图简洁,非常适合大家参考。



WRAP by OOstudio (http://www.doubleostudio.com/index.php/main/the-warp/)
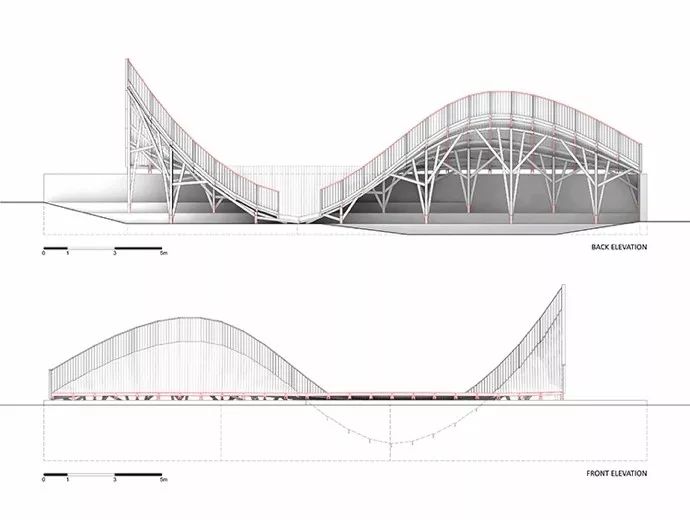
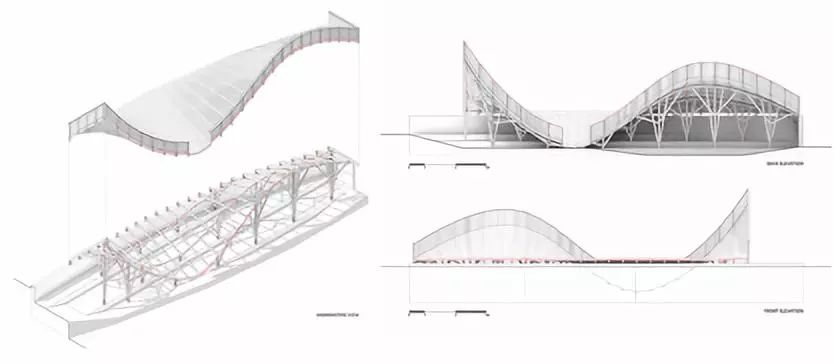
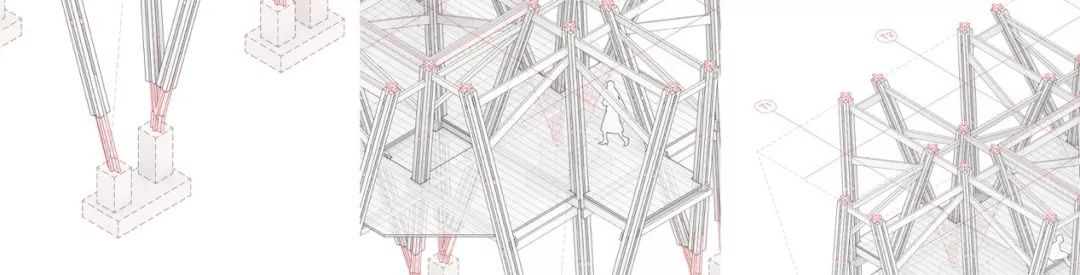
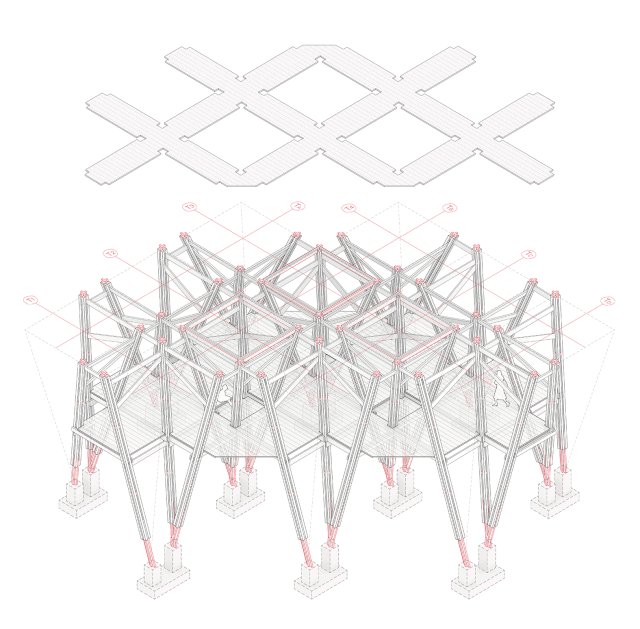
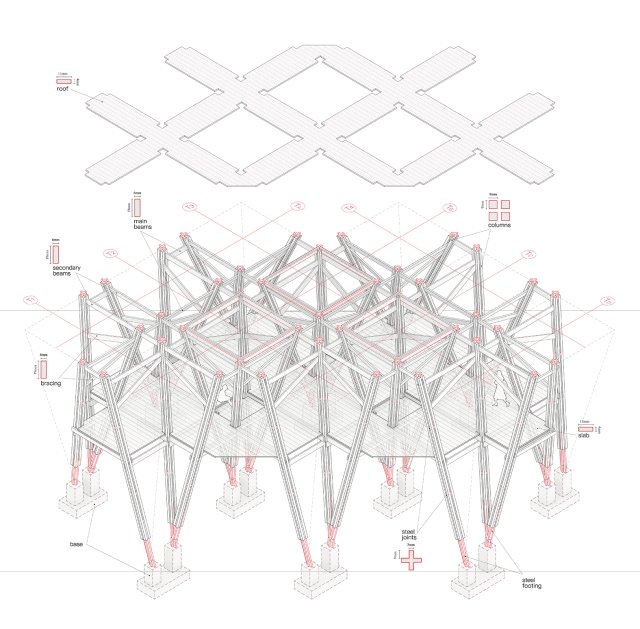
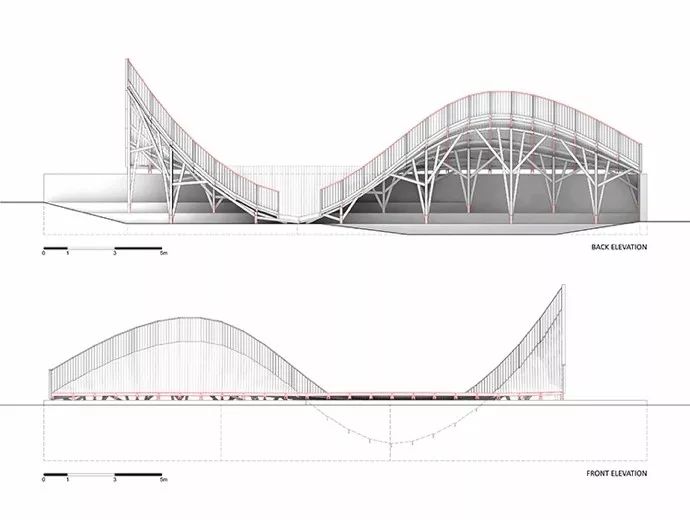
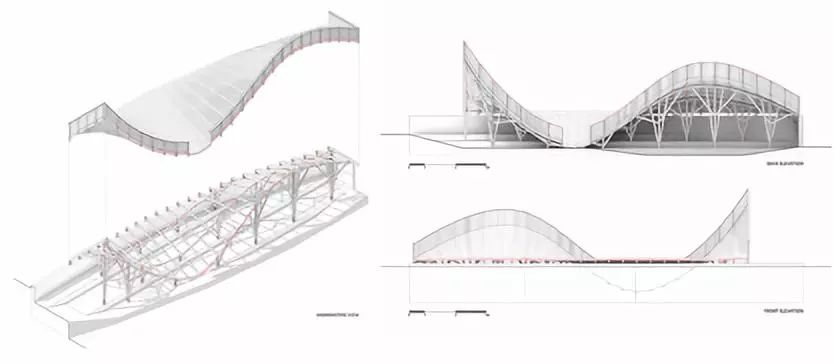
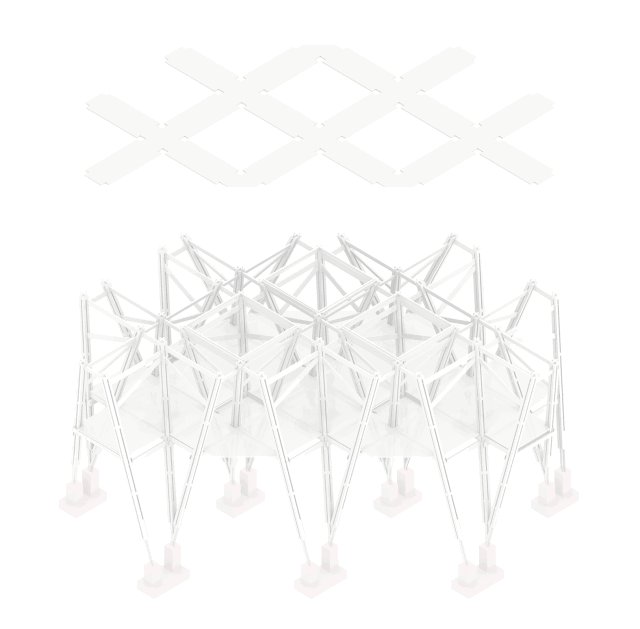
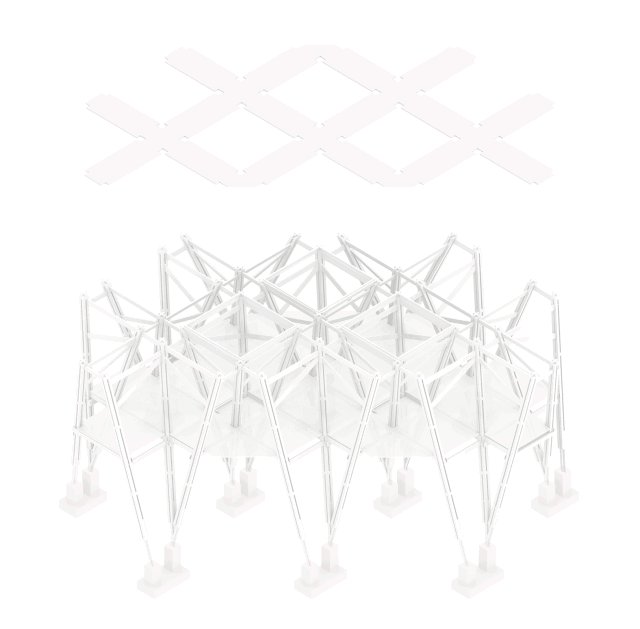
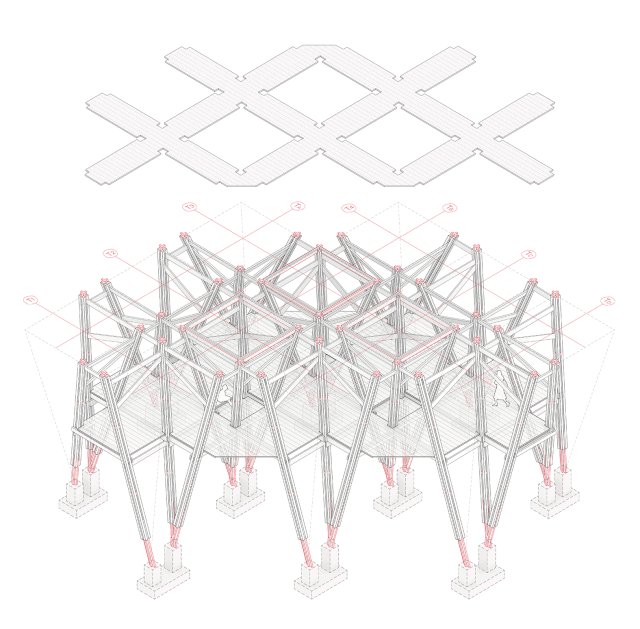
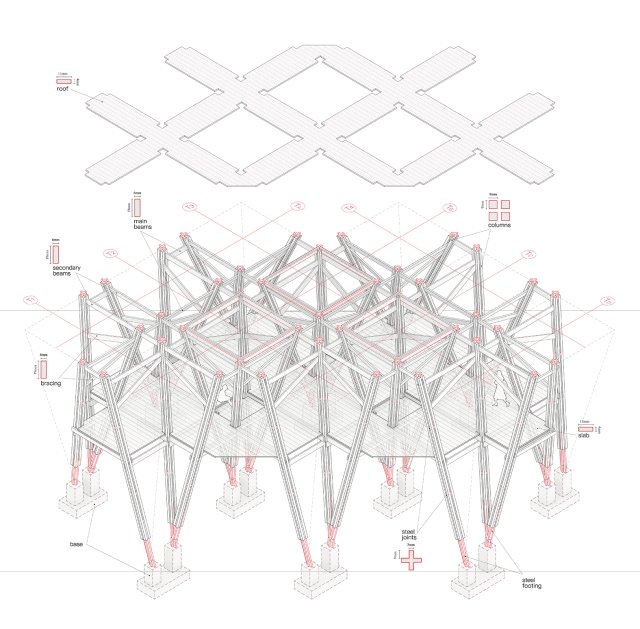
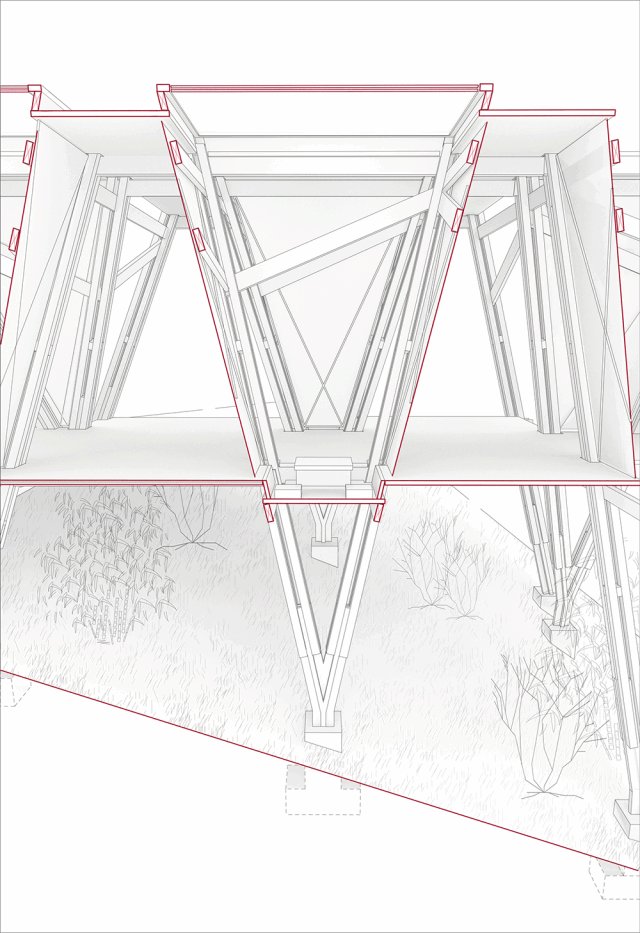
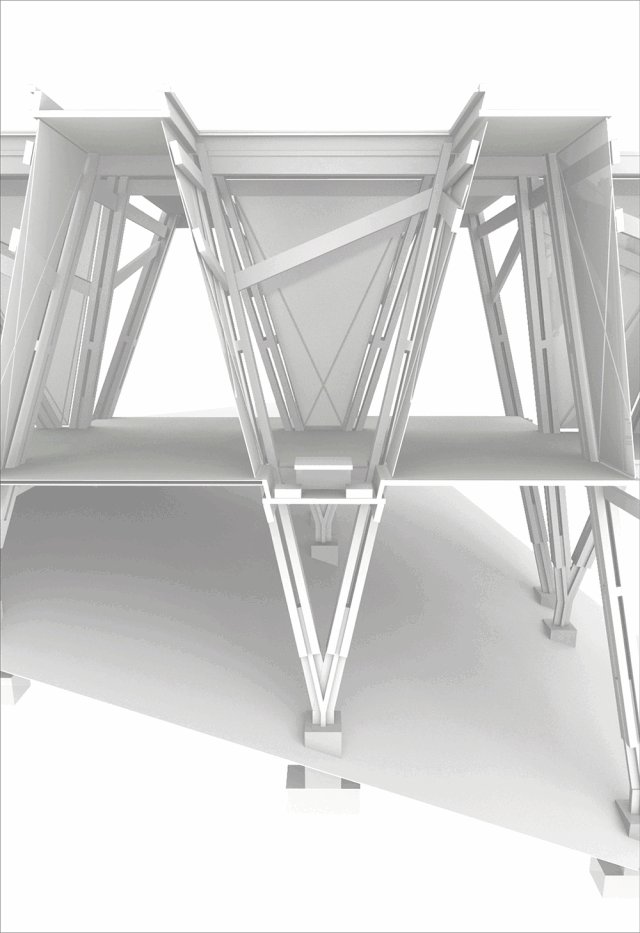
所以这次的两张案例图就是笔者在OOstudio做一个小尺度木构住宅设计时候的final diagram。制图教程则会从两个步骤来叙述,另外还会附赠同款剖轴测教程,会用同样的流程拆解制图过程,并分享案例中用到的线稿植物和人物素材给大家。
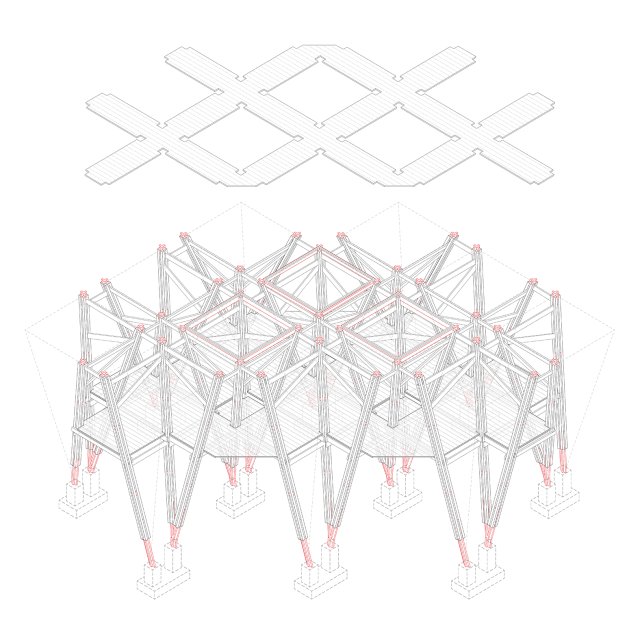
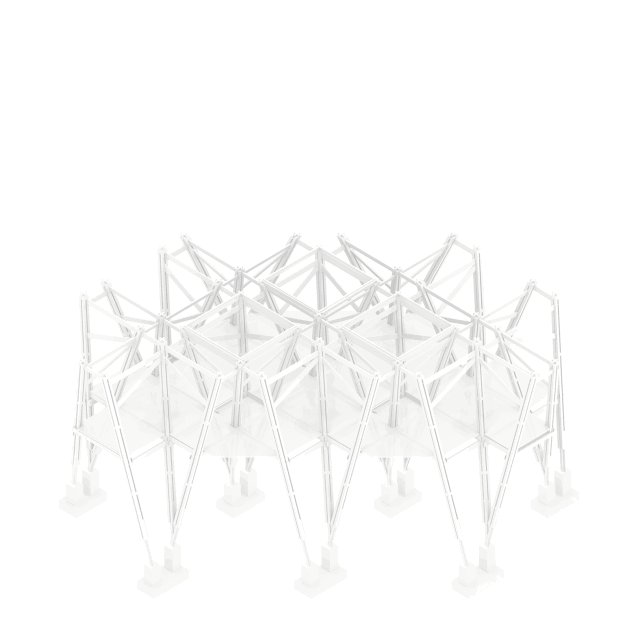
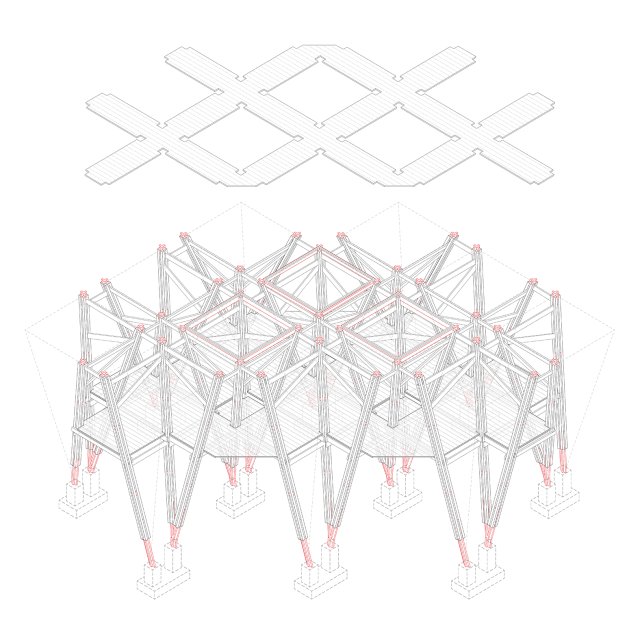
先来看我们主要的成果~

下面正式进入教学时间。
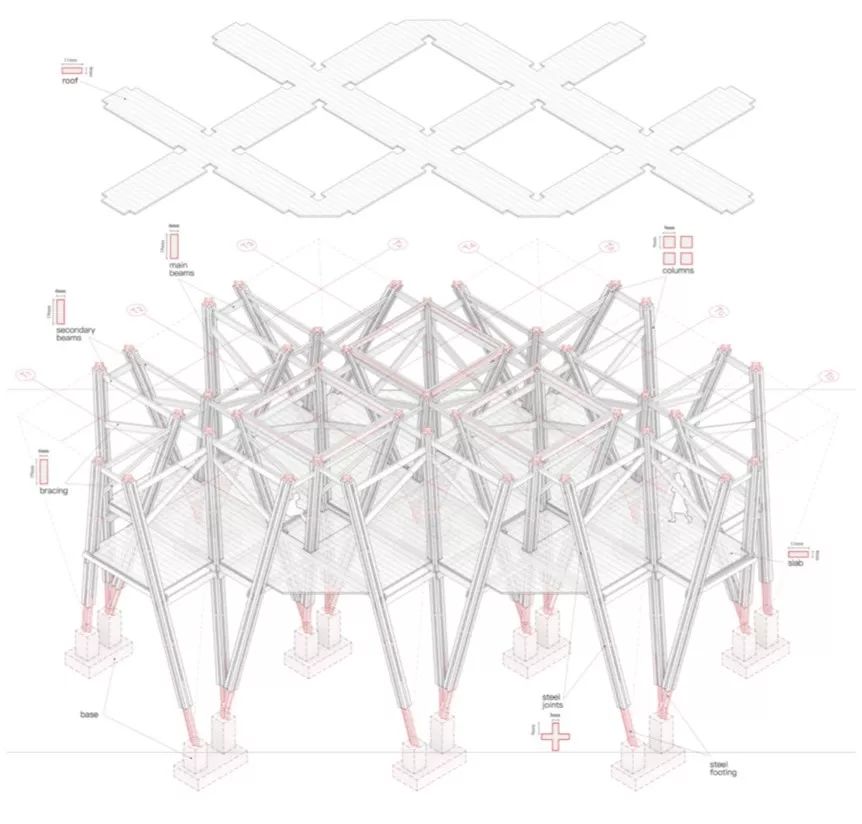
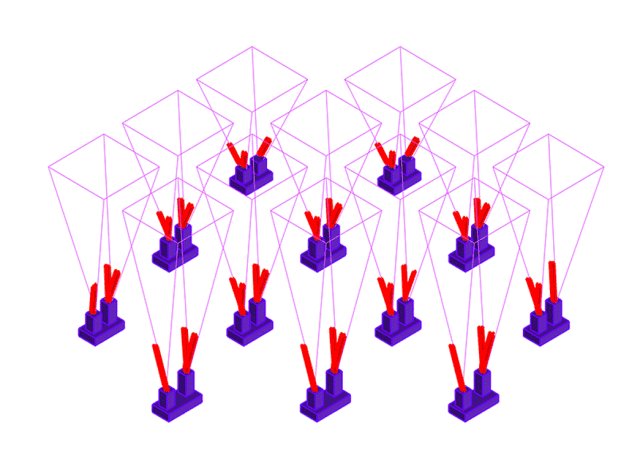
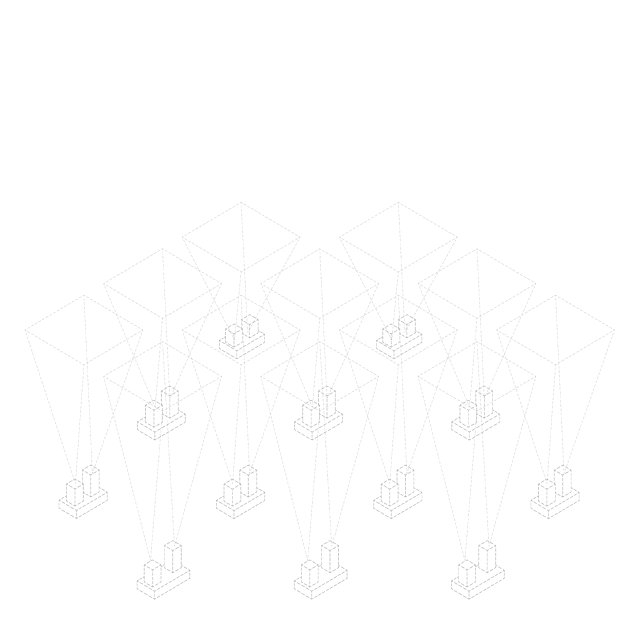
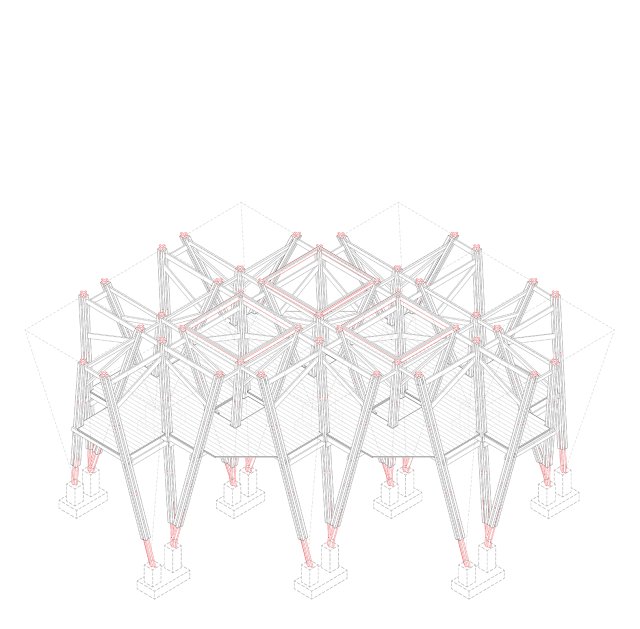
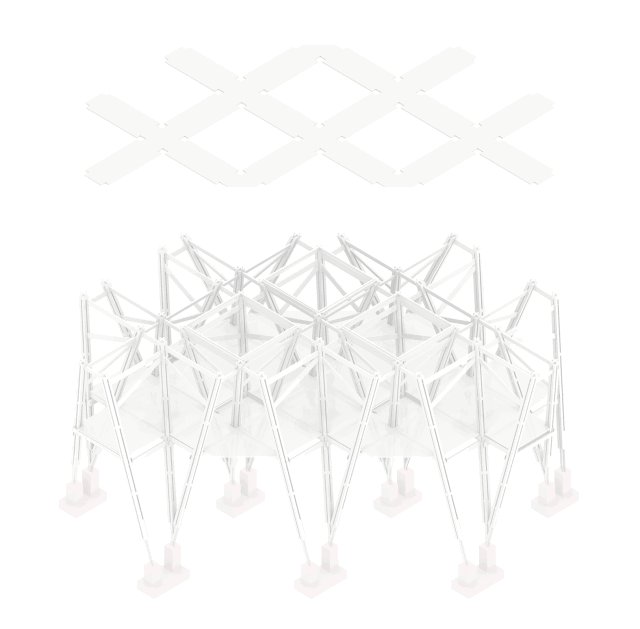
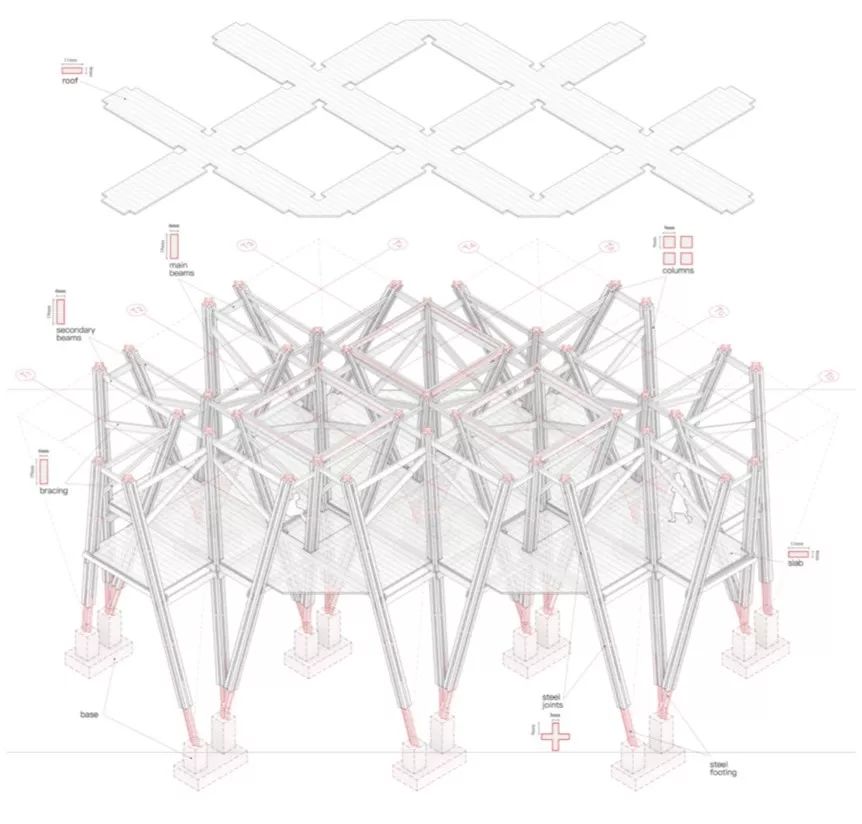
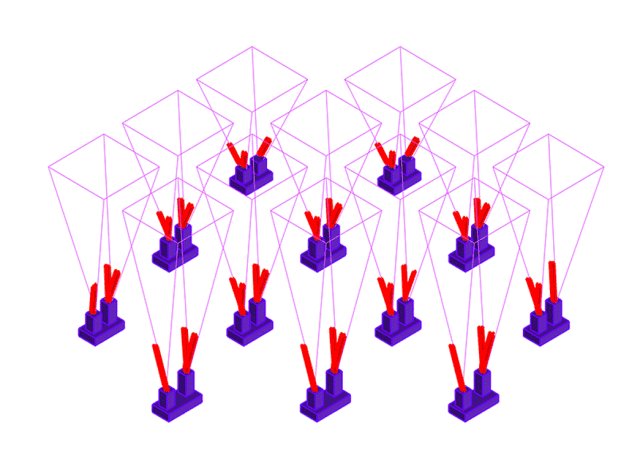
首先,对于手里完整的结构模型,根据不同的出图需要,可以将其炸开(不更改模型只是将不同构件相互拉远)或者掀开(对模型进行更改,切掉一部分构件以显示内部结构)。在这个案例里,小编认为完整表达所有的构件比表达结构切面要重要些,所以选择炸开模型而不是掀开。
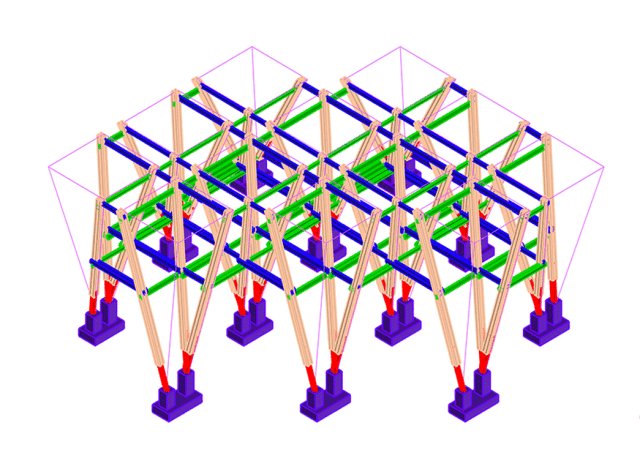
还有一点要注意的是:前期建模的时候最好是每种物件给一个图层,可以为出图或是后续建模带来很多便利。区分图层的同时,再多做一步,把所有的图层都调成不一样的颜色,之后好调线宽。

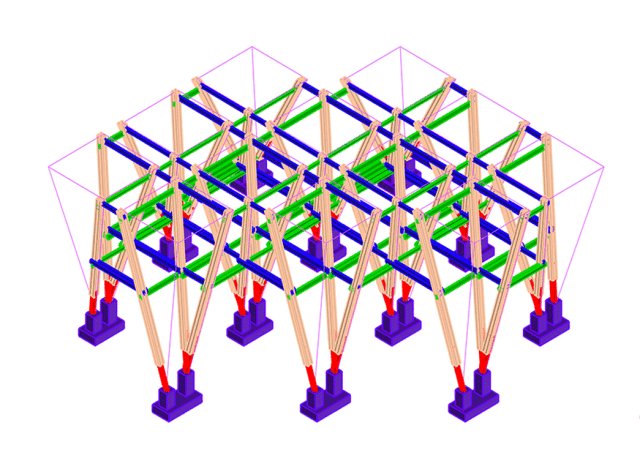
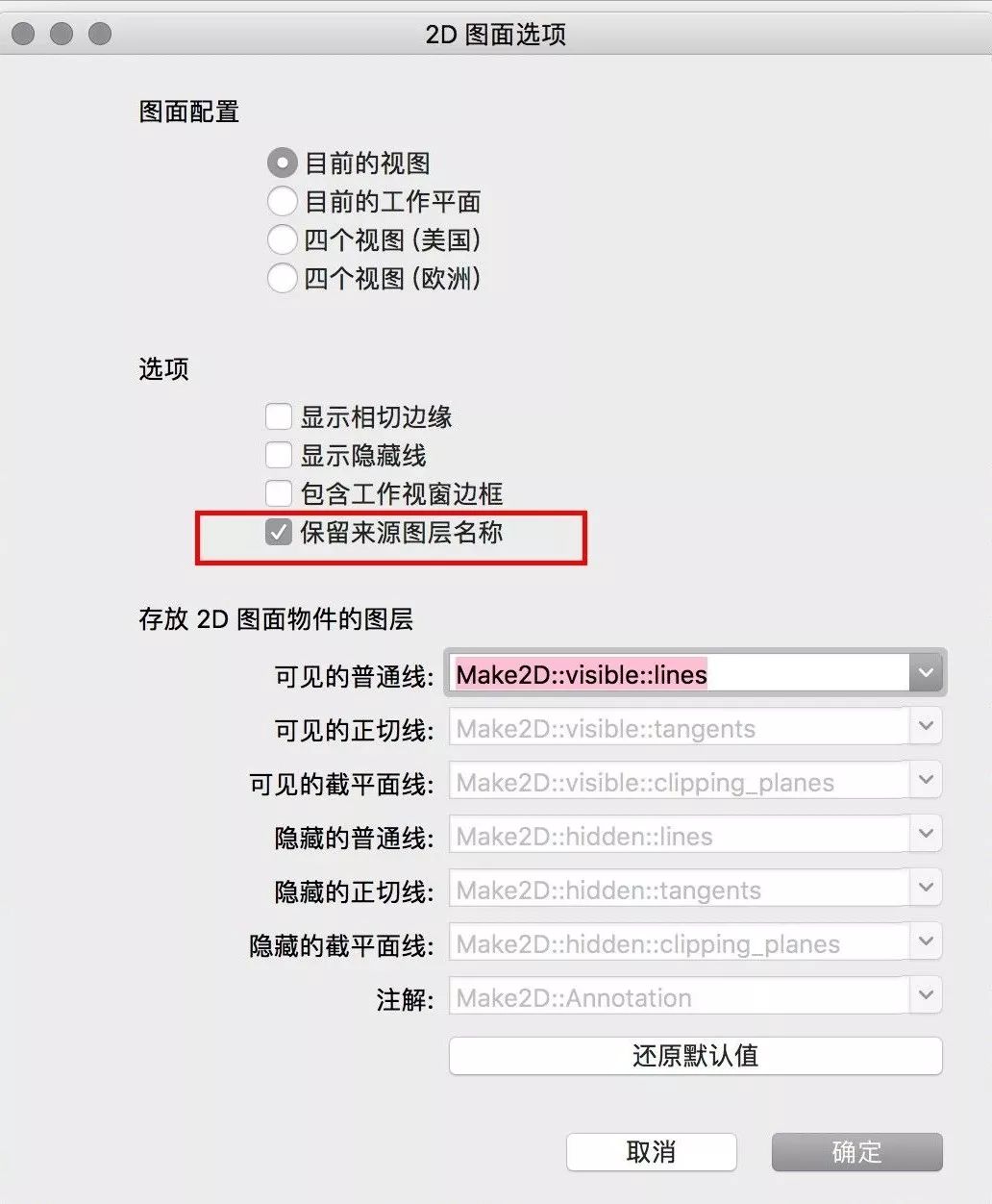
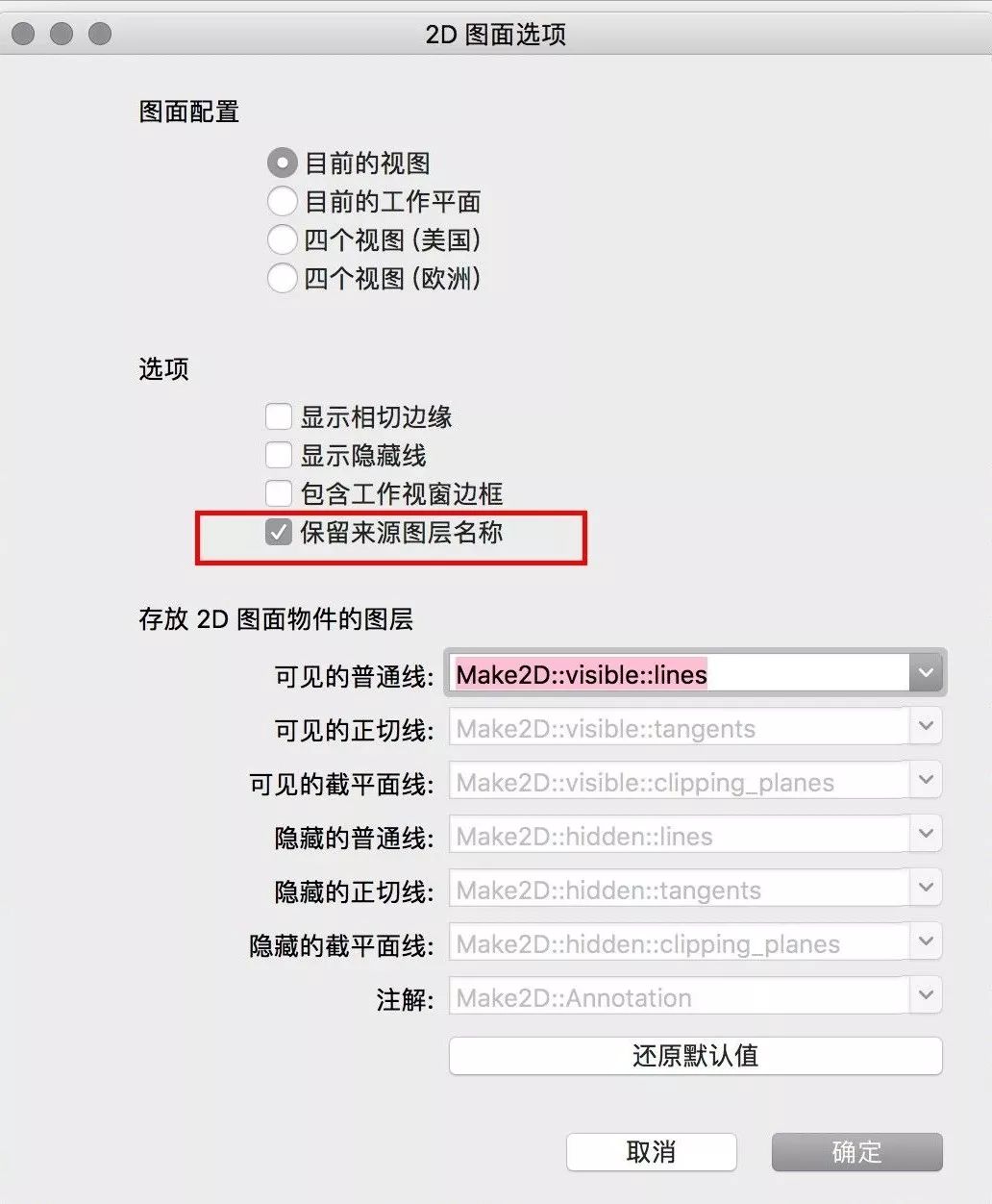
有了分层清晰的模型后,就可以在Rhino里对同一个模型选取多个部位make2D拍平。进行make2D角度选取的时候要注意尽可能选择结构体可读性更高的角度(尽量避免正视任何一个构件)。make2D的过程中还要注意在保留来源图层名称这个选项前面大狗,这样子拍平之后的的线稿还能分层编辑。

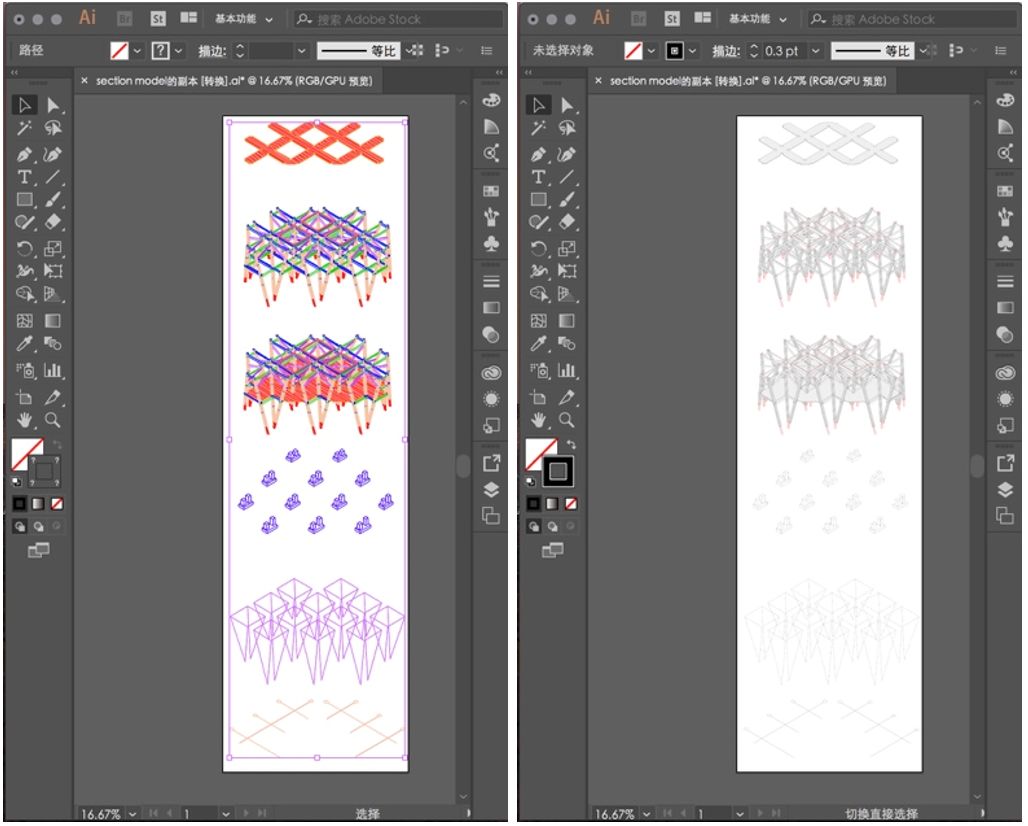
下来进入TOP视图,对拍平的线稿进行导出,导出时可以选择ai文件或者dwg文件,在illustrator或者AutoCAD里调整线宽、线型和颜色。这里还是比较推荐大家用illustrator,既免去了在CAD里面多余的打印步骤,还可以直接看到真实比例的效果。

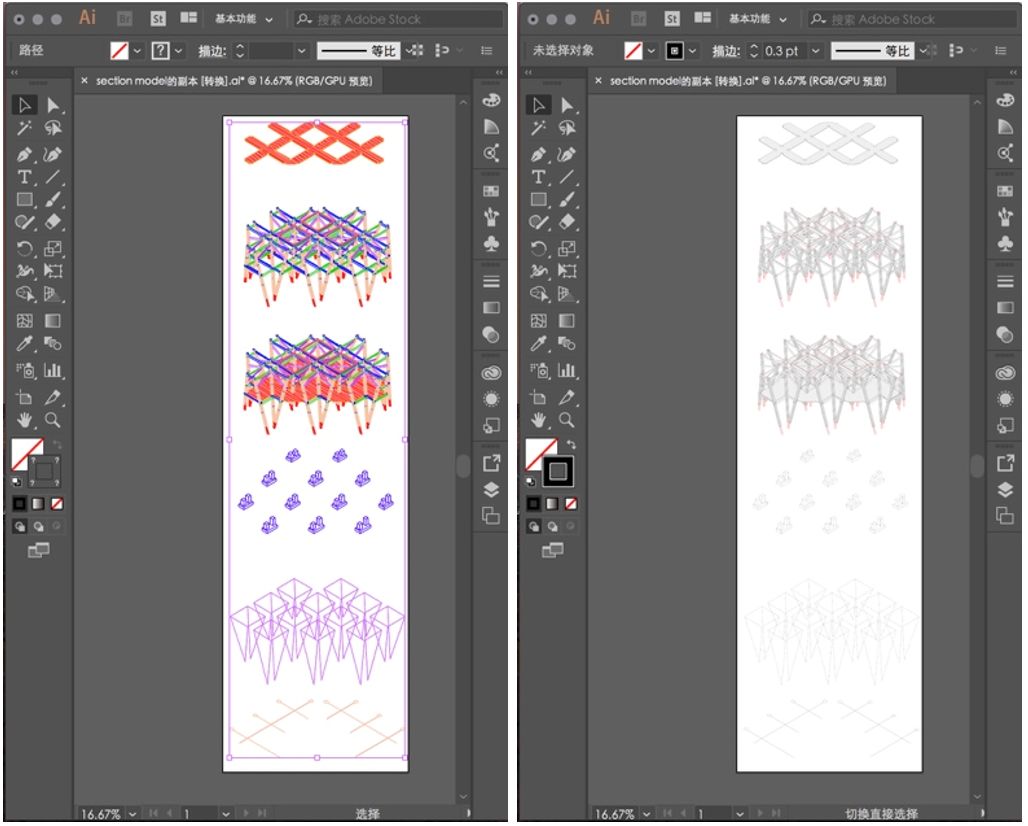
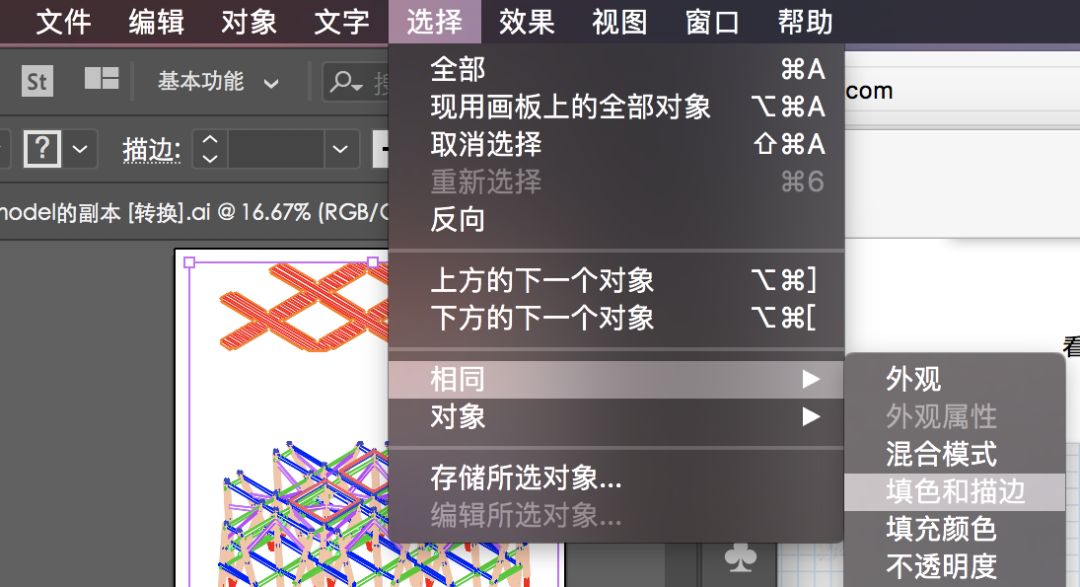
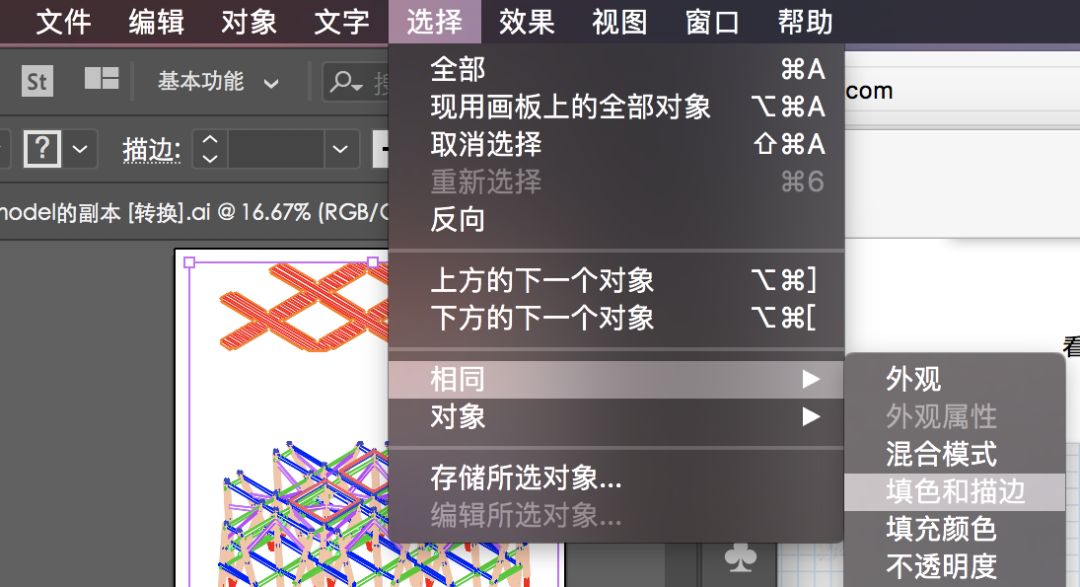
关于调整线宽,之前分的图层就派上了用场。大家一打开illustrator会发现,每个图层的线都和Rhino里面一样五颜六色。这个时候,要改变一种构件颜色的时候,就可以先选择这种构件的一根线,再从菜单里的选择栏里找到相同,在相同里选择填充颜色和描边,就能选中这个图层里所有的线并直接修改线宽和颜色。再有就是线型比例要和图纸搭配,虽然都是虚线,不同间隙也有不同效果。要编辑虚线只需要在上方面板找到白色的“描边”点击就会弹出虚线设置。


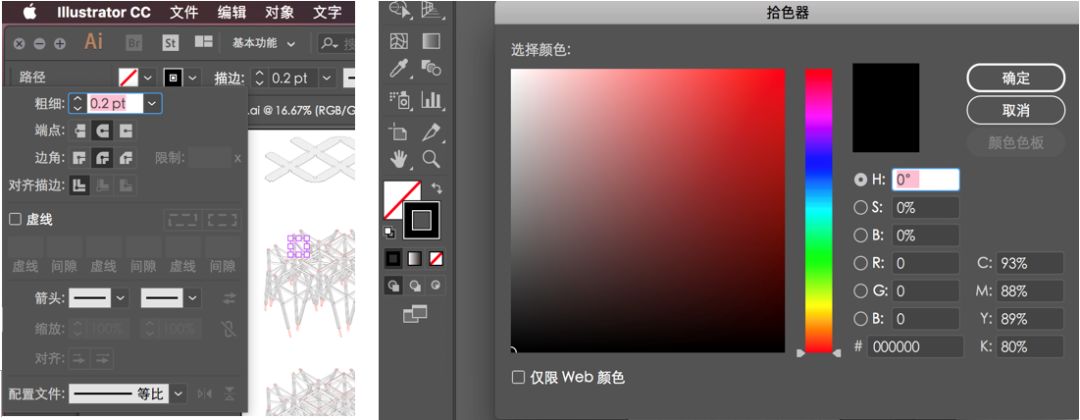
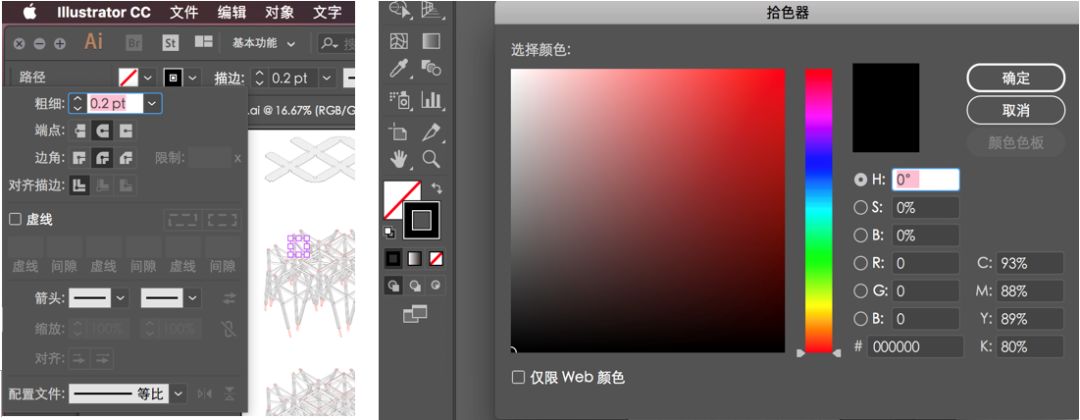
在illustrator里调整线条颜色的时候,最好是选取结构模型种最重要的一种构件赋色,其他地方黑白就好,用色克制才能起到强调的作用。关于颜色的选择,最常见的就是R255G0B0的红色,也有很多人用天蓝色,效果都不错,但是尽量根据设计需要(比如笔者朋友做厕所设计,用的屎的配色,另一个朋友做海岛住宅,就用的深蓝色),而不要乱选颜色。如果不知道选什么,就用百搭的红色吧。
总体线宽可以调得比想要的效果再细一点,因为之后进到photoshop细了可以多叠几层,粗了还得回来改。

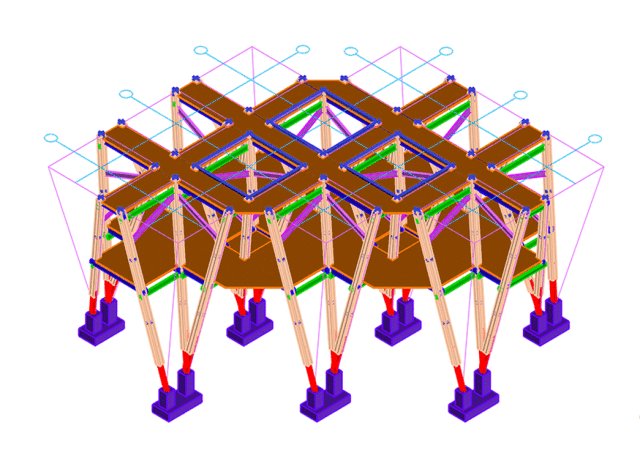
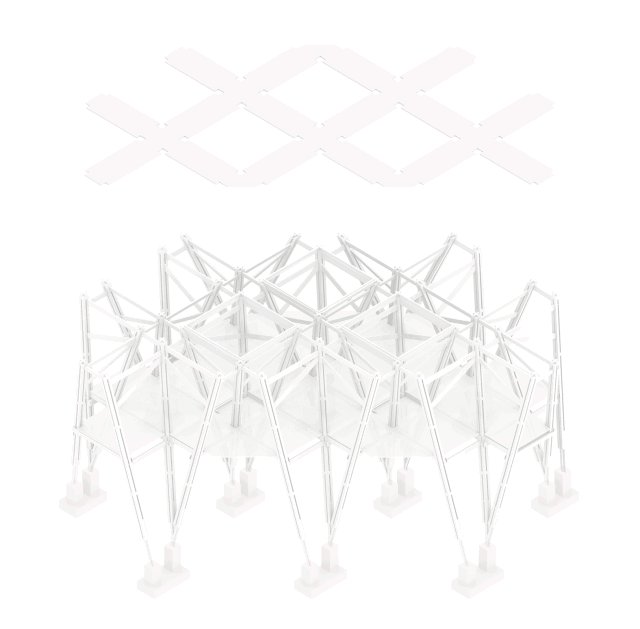
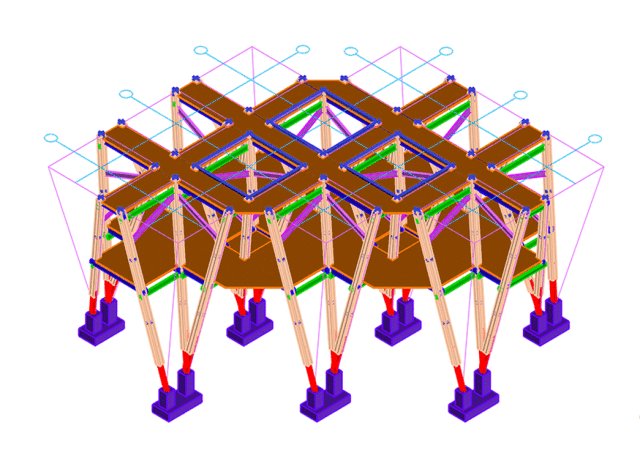
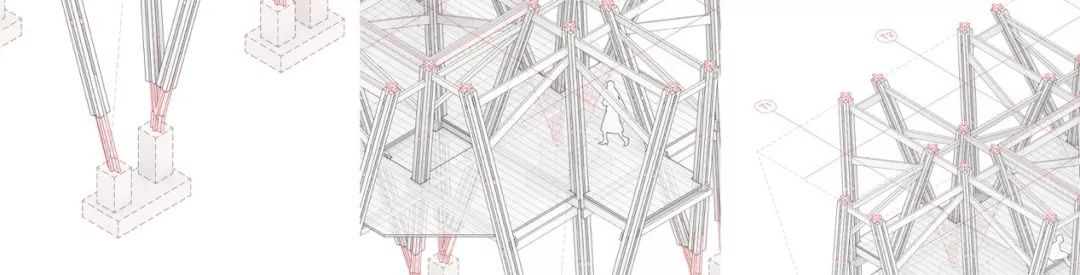
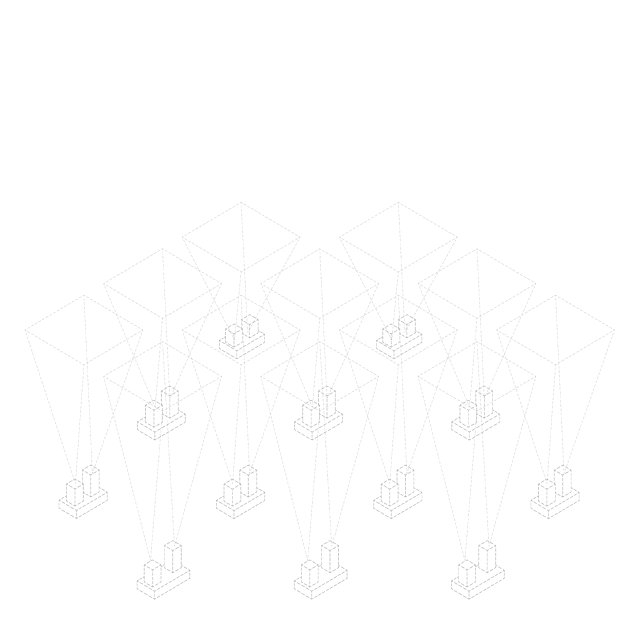
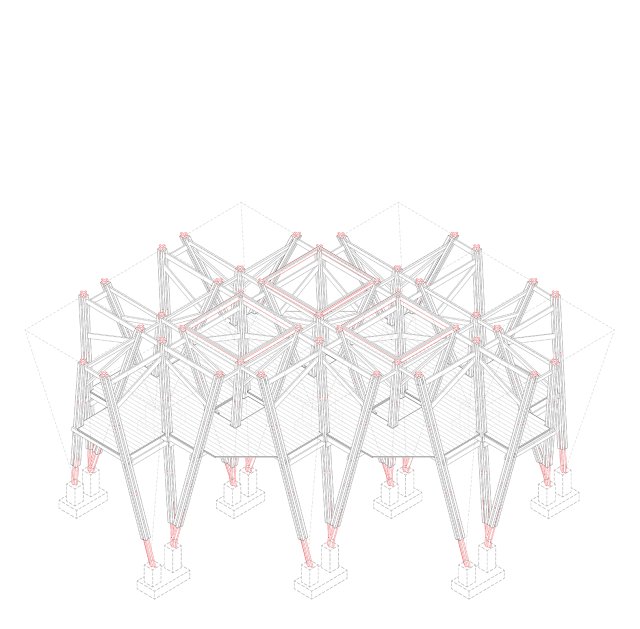
以这张图纸举例,基础部分事实上看不见用可以用虚线表达,结构的轴线用于表达生成逻辑可以用淡显的虚线示意。细部钢构件和柱网则用红色强调出来。另外,在楼板遮挡的部位,加一层下面不可见的结构并做半透明处理,可以使图纸更有层次。
上一张动图来再看看整个线稿的调整过程吧~

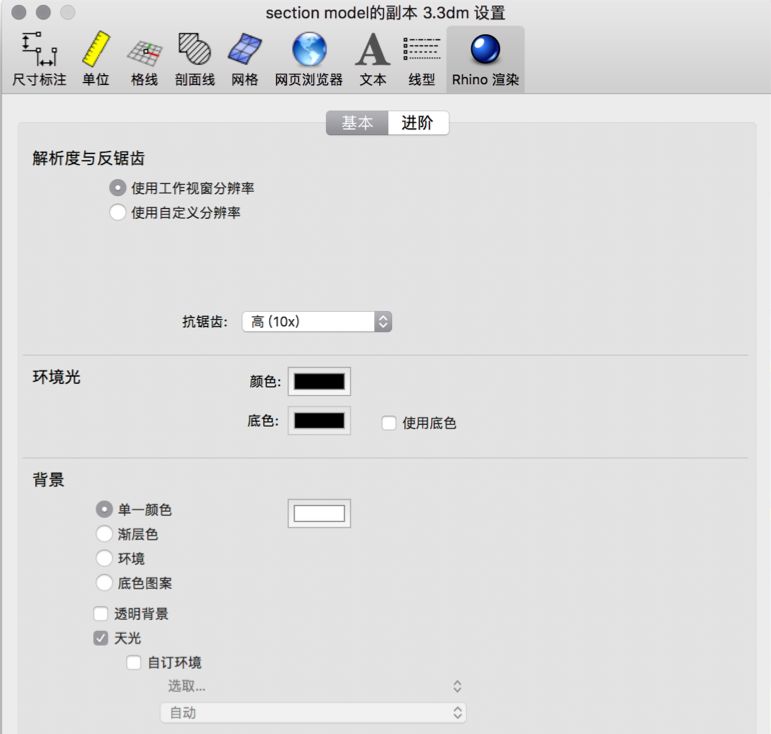
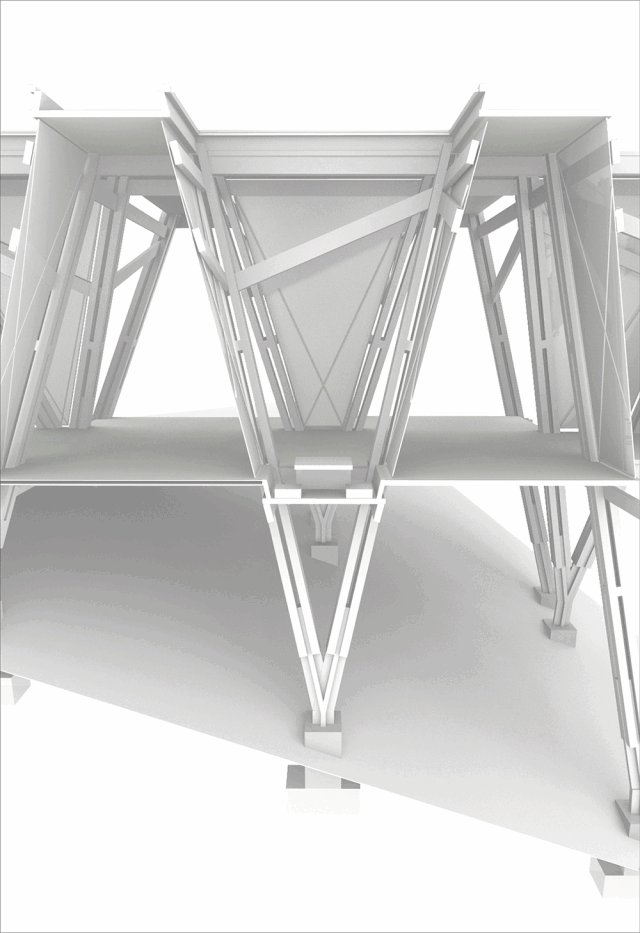
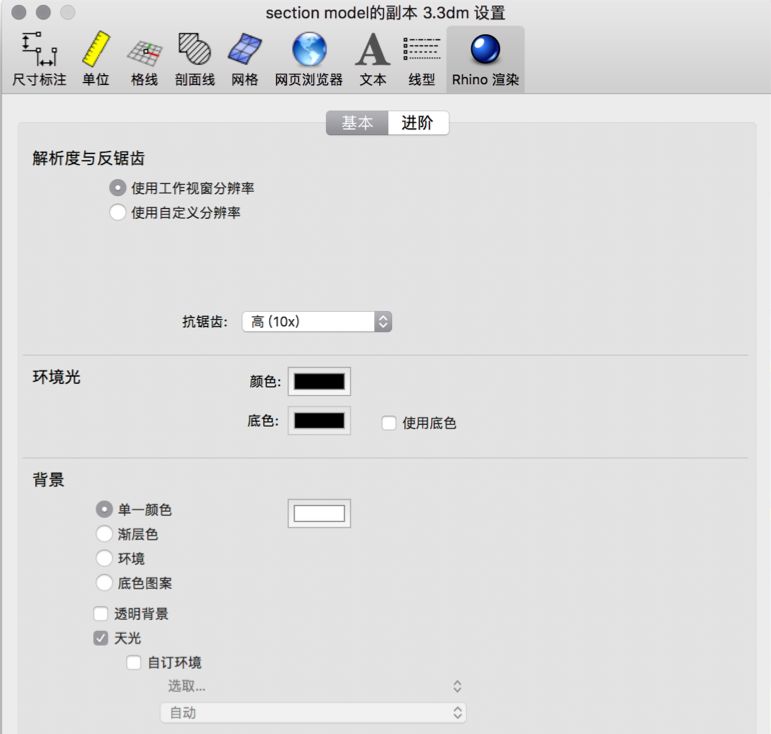
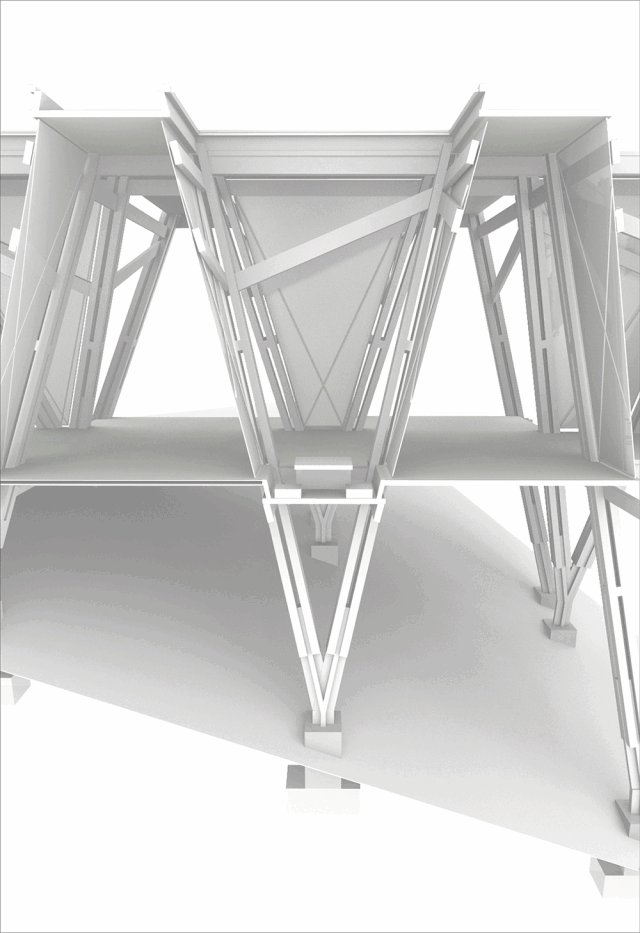
接下来就是对模型进行白模渲染。白模渲染并不需要更改太多参数,可以直接使用Rhino默认参数,打开天光,设置白色背景,将抗锯齿栏拉到最高,调整需要的分辨率即可。

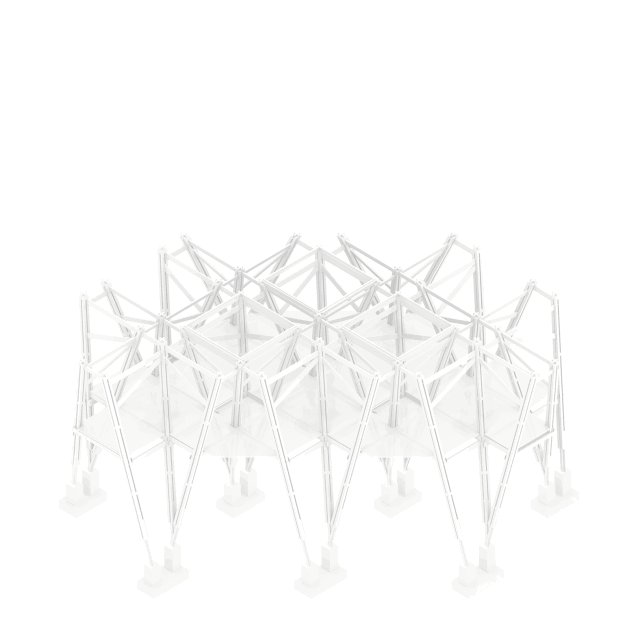
用这样一个基础参数,我们根据需要的效果对模型分部分导出渲染图。接下来将它们全部导入Photoshop,调整这些渲染图层的透明度并全部正片叠底叠加起来。
来看看渲染稿的调整过程。

下面要说的是渲染图和线稿的叠加。
渲染图和线稿的轻重在不同方案的表达中也完全不同,所以这一步大家必须多调整多尝试才能调出最适合的效果。一般性的建议就是:如果是效果图,渲染图重于线稿,如果是分析图,则反之。像这张结构层级分析图,渲染图只是用于区分物体的不同面,所以透明度少于30%,并且亮度和对比度都调得很高。
分别处理好线稿和渲染图之后,把它们再次叠加起来。之后可以适当添加一些标示说明,标示说明可以用上与图纸相符的配色,但也应尽量缩小或者调淡来与区分与主图的层级关系。最后,放上半透明的比例人,这张结构层级分析图就大功告成啦。

一开始就说好了还要附赠个同款图纸的小教程,这就来啦~
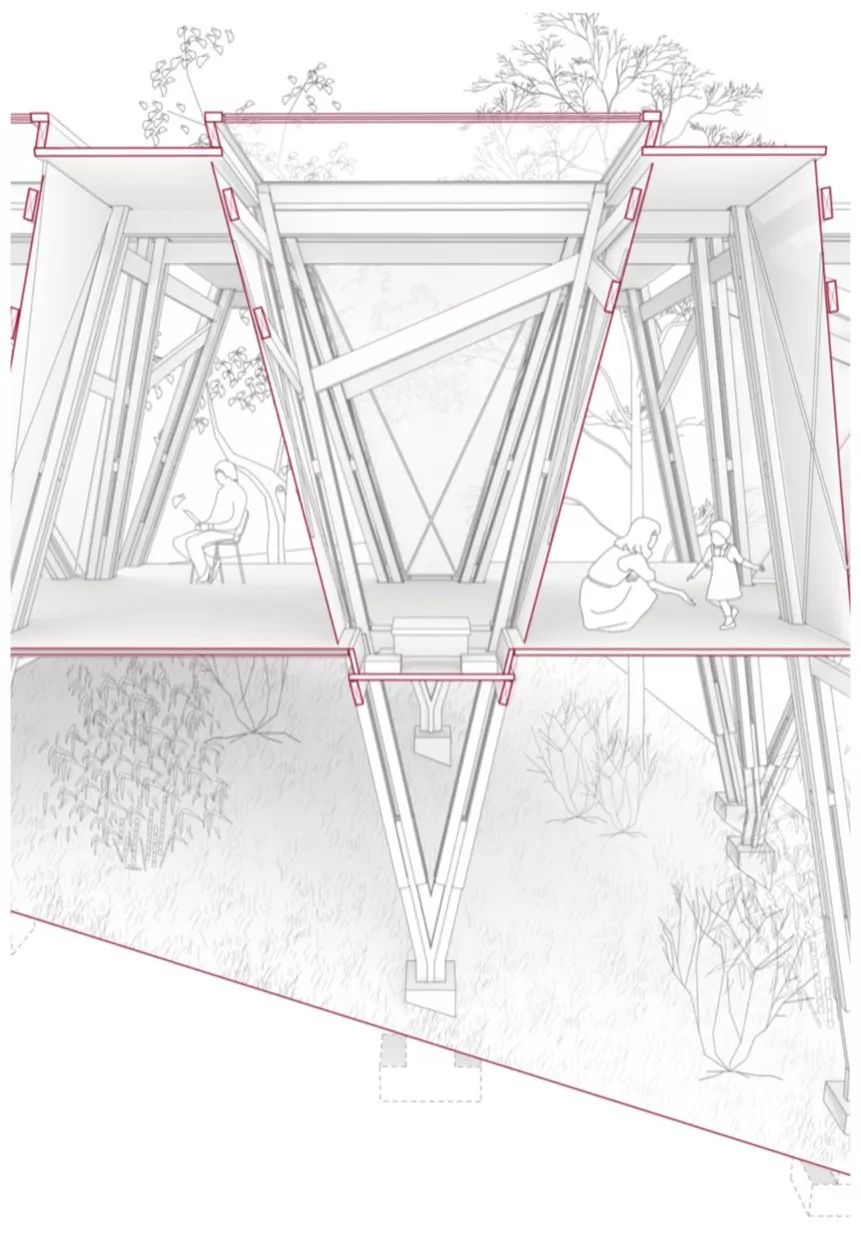
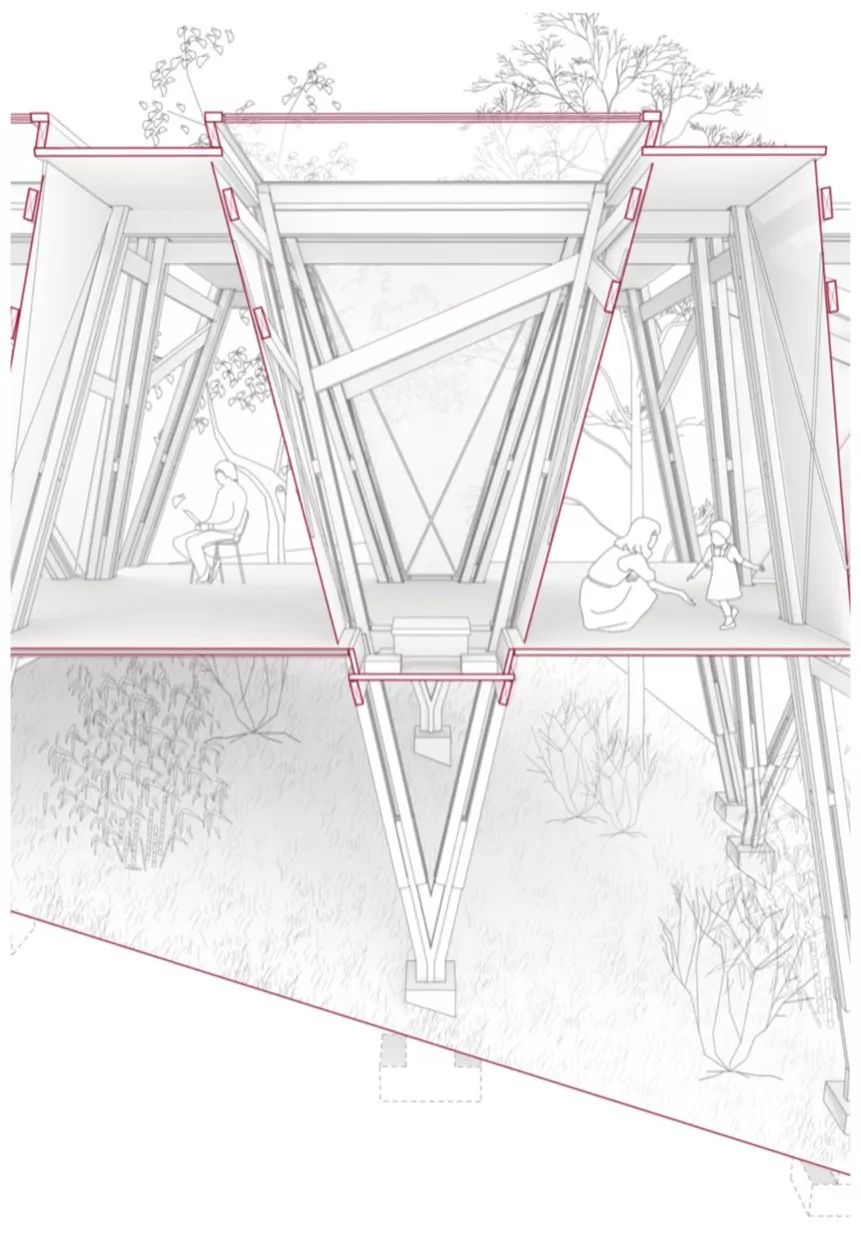
相信许多人都膜拜过犬吠工作室(冢本由晴+贝岛桃代)的线稿剖轴测图。这次的彩蛋就附赠给大家一个简单版的线稿风剖轴测教程。

犬吠工作室(冢本由晴+贝岛桃代)
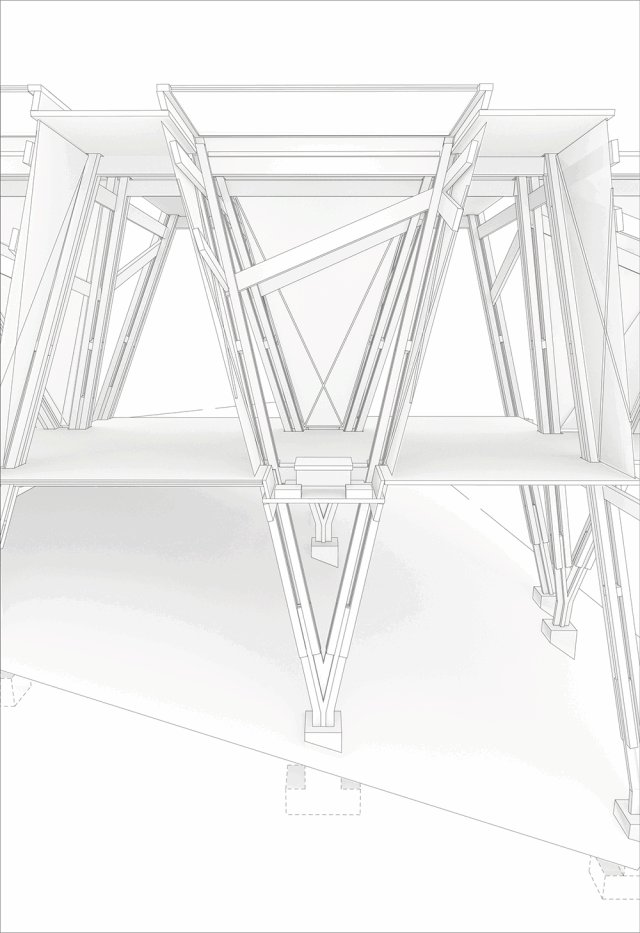
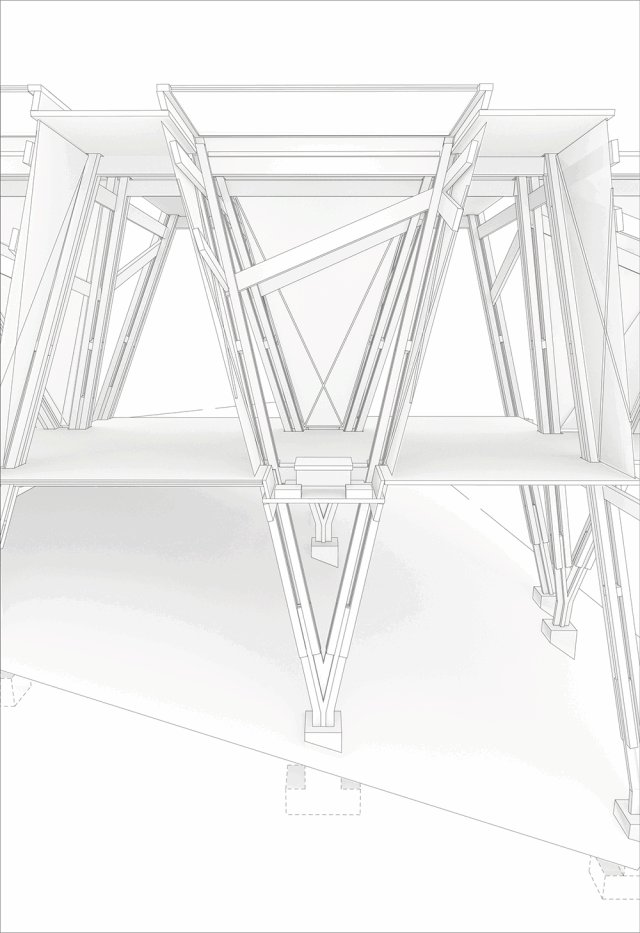
首先对模型选取合适的两点透视角度,像这类表达空间感受的图,建议选择人眼睛高度的视角。

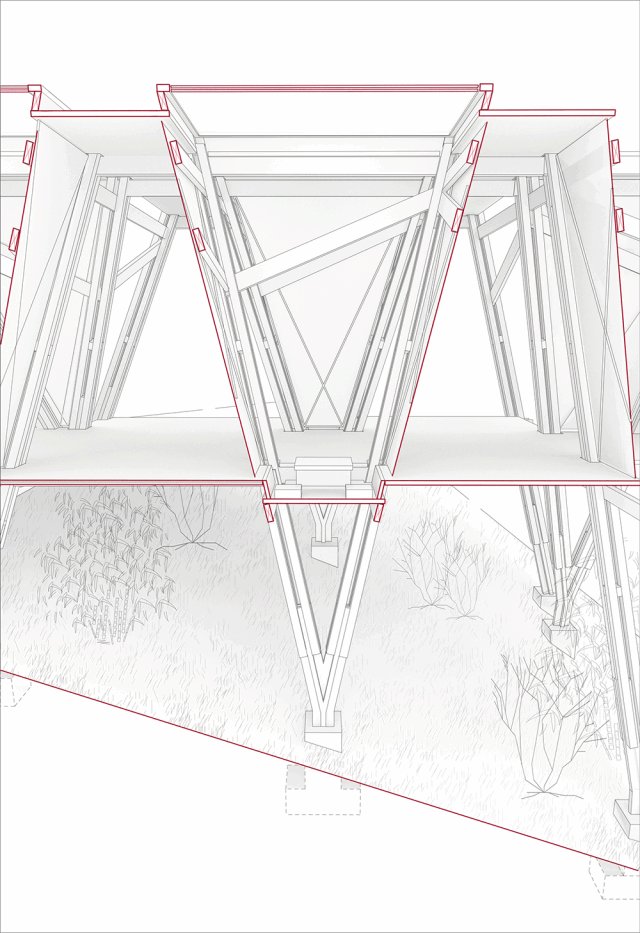
选好角度后还是在Rhino里make2D后导出ai线稿并对剖切到的部分做加粗或是改变颜色强调,还可以根据材料特性对截面填充合适的图案,像案例中材料是木头,就在截面里画叉表示。
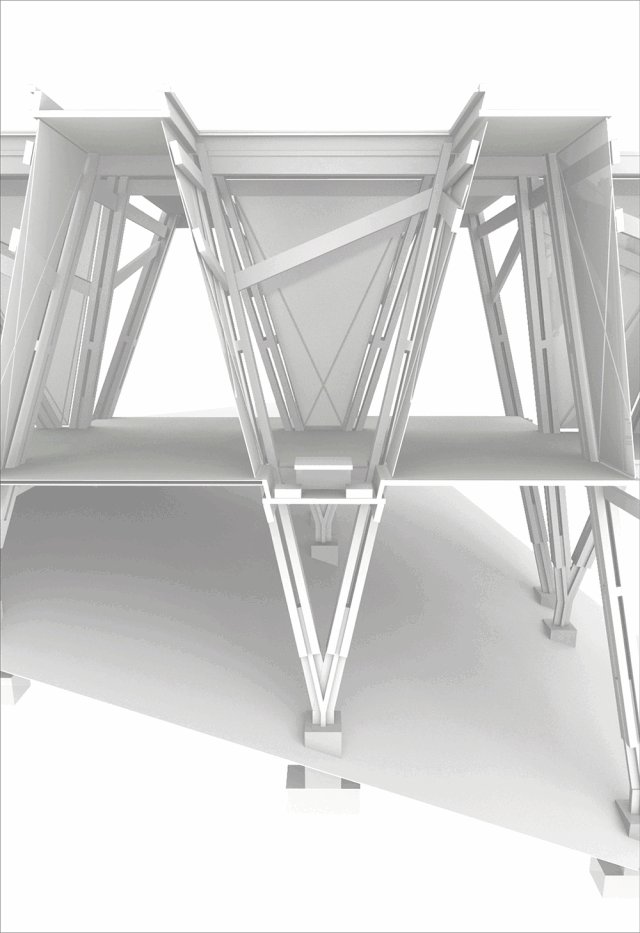
处理好线稿之后叠上渲染图,在线稿风的图里,可以把渲染图的对比度拉到最高,亮度加大,能够显示阴影关系即可。

基础线稿+渲染做完以后可以开始添加配景里。配景的处理主要注意用透明度来区分景深,以及调淡窗户或者半透明材料后面的景物。不需要布置非常多植物,草地搭配灌木,并添加一两棵高大树木就好了。这样一张简单的线稿剖透视就完成啦!
还是以一张动图来总结我们整个图纸的制作流程吧。
最后的最后,分享本期相关的一些实用的线稿植物和人物给大家,获得的方式大家应该都很清楚啦~



联合 Linking | 学术 Academy | 创新 Creation



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号