作为建筑学的小伙伴,平面图几乎是我们每天都在打交道的东西。平面图作为一种技术图纸,已经成为了建筑师相互交流最直接的语言。但很多情况下由于老师的要求,规范的要求,我们画的平面图看起来真的很“技术”,丝毫没有审美可言,所以平面图的绘制甚至另很多同学头疼。
然而如果我们留意关注一些大师的平面图,先锋事务所的平面图我们会发现,平面图也可以成为自己思想和风格的体现,平面图也可以不那么技术。

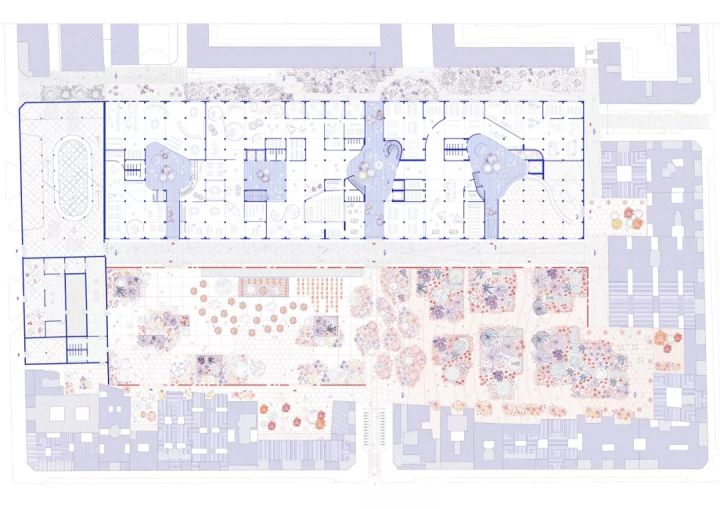
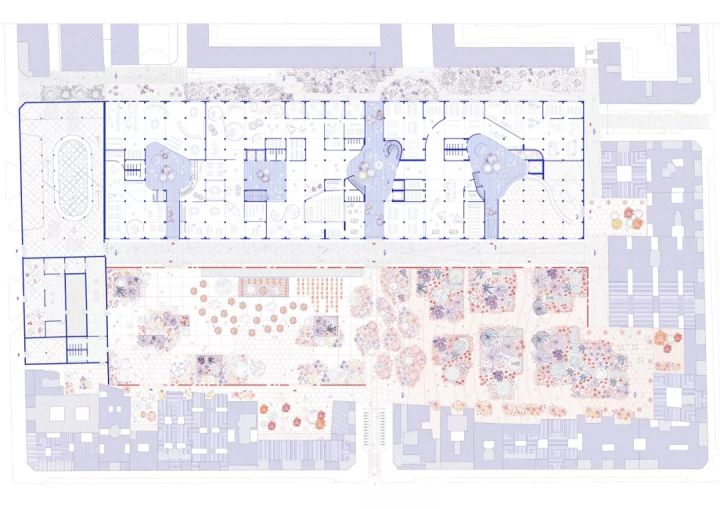
今天我们将为大家解析上图这幅小清新淡彩风格的线稿平面图,这幅平面图的操作成本比较低,最后呈现的效果也非常不错,大家快来get这个技能包吧!
STEP 1
平面图准备
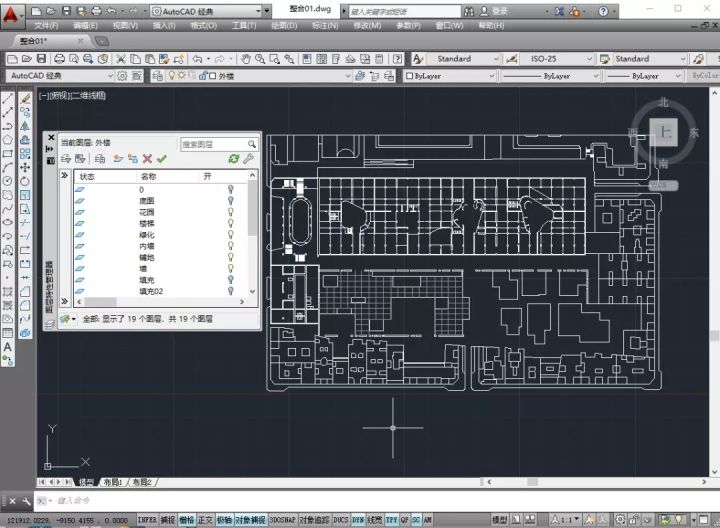
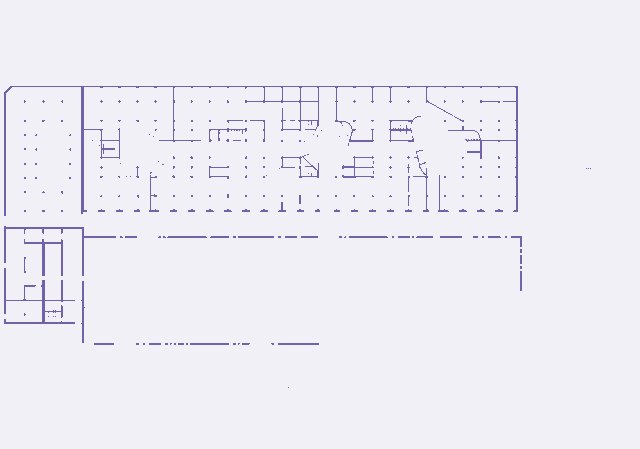
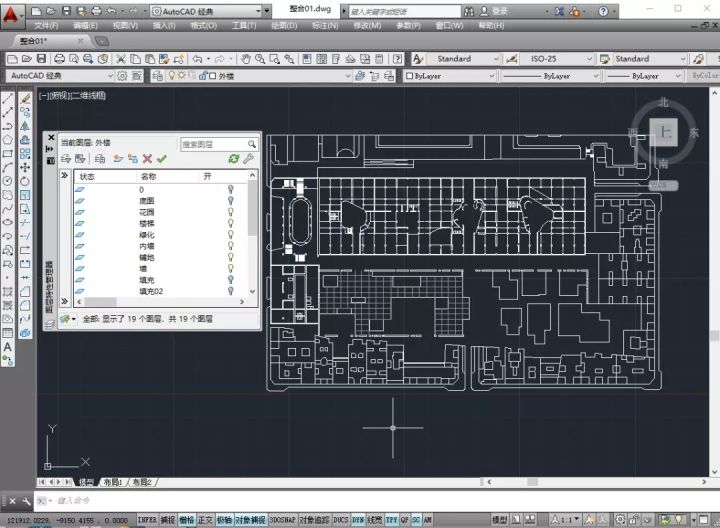
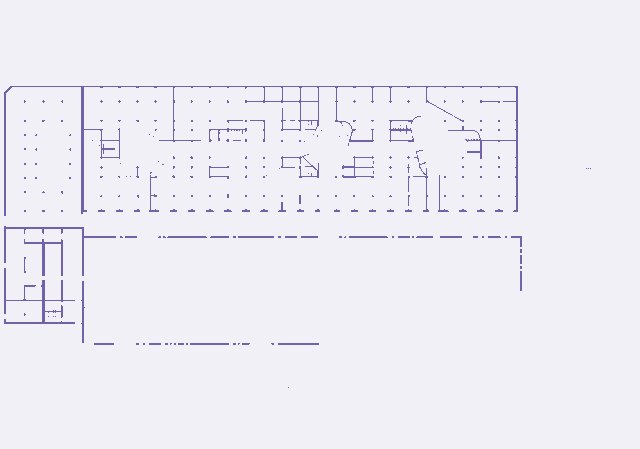
首先小编还是按照原图大致还原了CAD平面图,这里大家肯定还是用自己的平面图来操作的,这里需要注意的是我们一定要在CAD中分清图层来画,尽量让不同的元素都处于不同的图层,以方便后其在Ai中处理线形和颜色。

STEP 2
图案填充
分析原作我们可以看出在很多地方进行了类似于铺地式的图案填充,这个做法极大的丰富了图面的效果。这里我们可以直接采用CAD中的图案填充命令来进行绘制,CAD本身就自带了丰富的图案效果,非常方便。

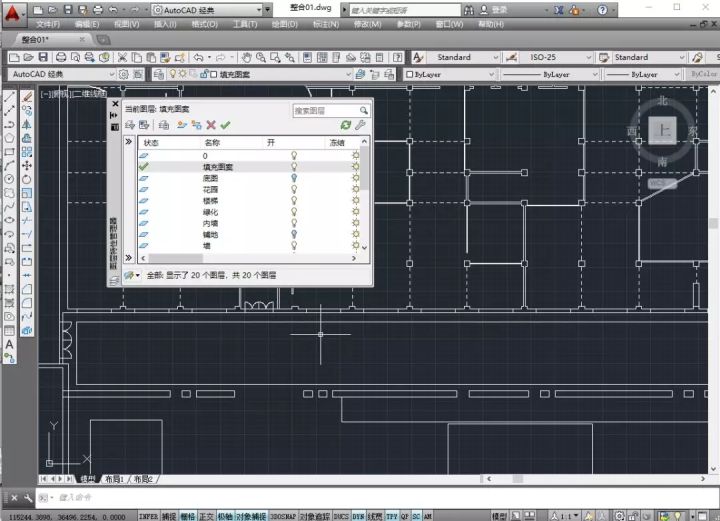
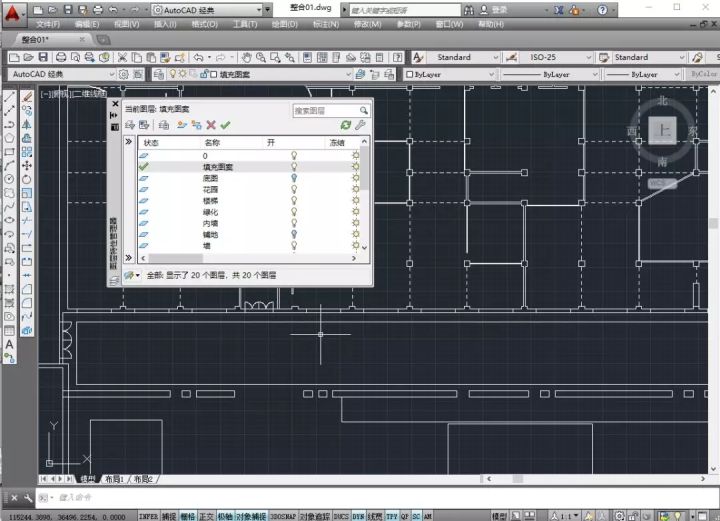
而在CAD中,图案填充的原理是计算机计算线条所围合出的区域,所以如果线条太多的话在拾取点时会变得异常的卡,十分影响效率。这里我们推荐的方法是将需要填充的区域单独建立图层绘制,这个在之前也有所强调。然后在这个图层上进行填充,就能有效的缓解卡顿情况,这是因为CAD在进行填充边界计算时只对当前所选图层上的线条生效。当然对于一些形状比较复杂的部分的图案,我们还建议直接新建一层重新绘制区域。
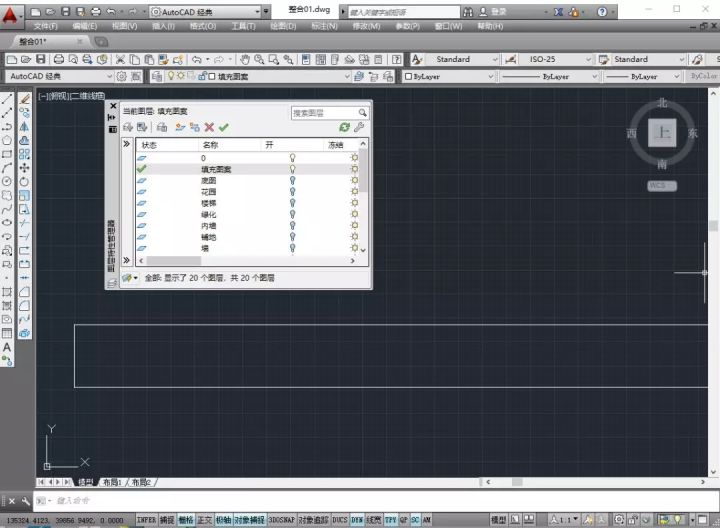
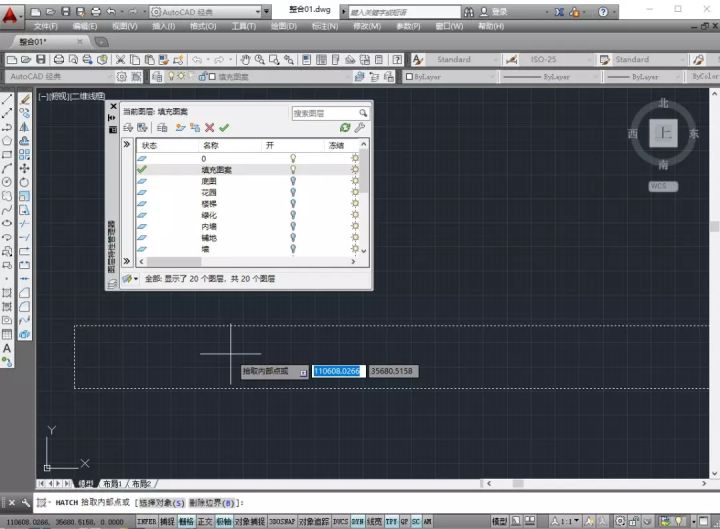
按照上述的方法我们对部分区域进行图案填充,这里我们以这个铺路为例,在新图层上重新绘制了填充区域。

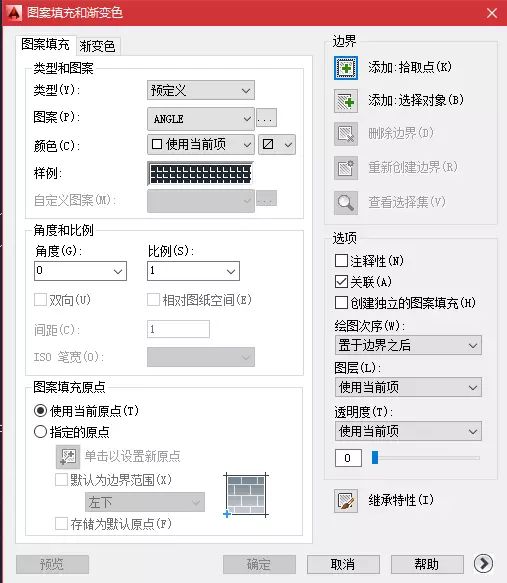
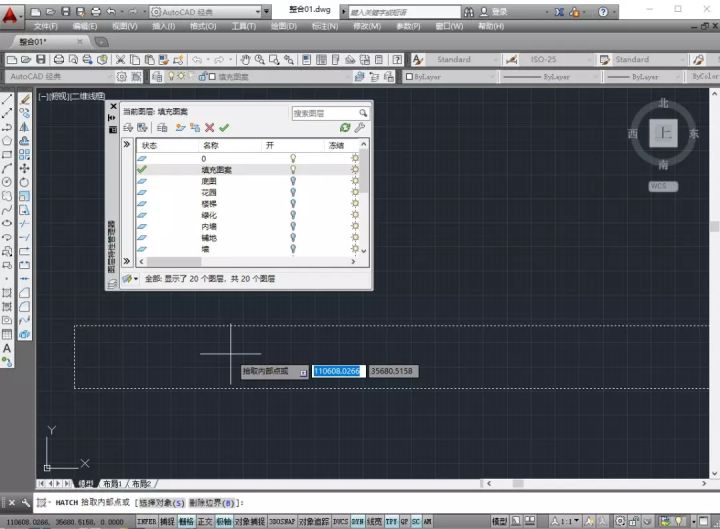
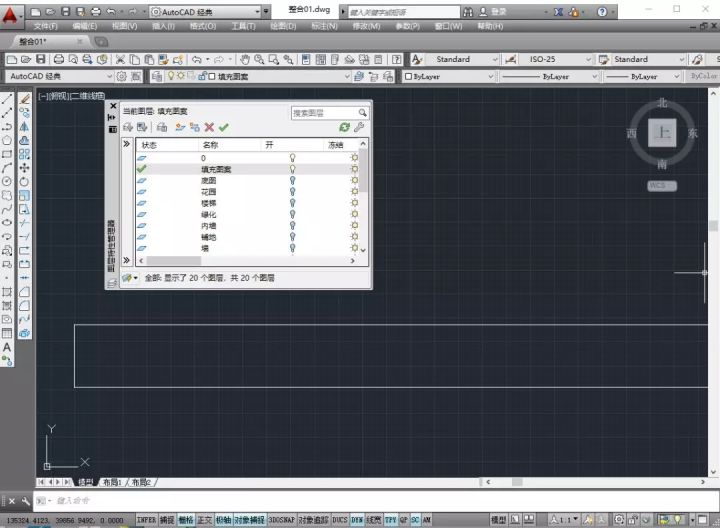
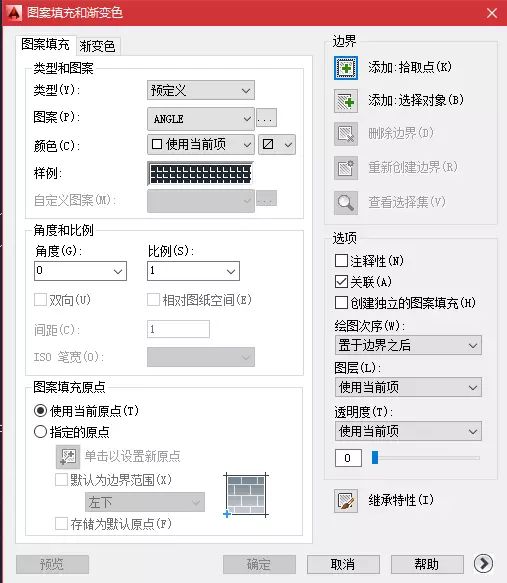
之后我们将这个图层solo出来,选择图案填充命令,在弹出的对话框中的样例选择所需要的图案。然后我们点击对话框右上角的“添加:拾取点”。


在需要填充的区域中单击一下,这时候会看到这个区域四周围合的线变成了虚线,这就证明这些线已被计算为填充区域的边界。

点击空格回到之前的对话框,点击确定,图案就填充完成了。
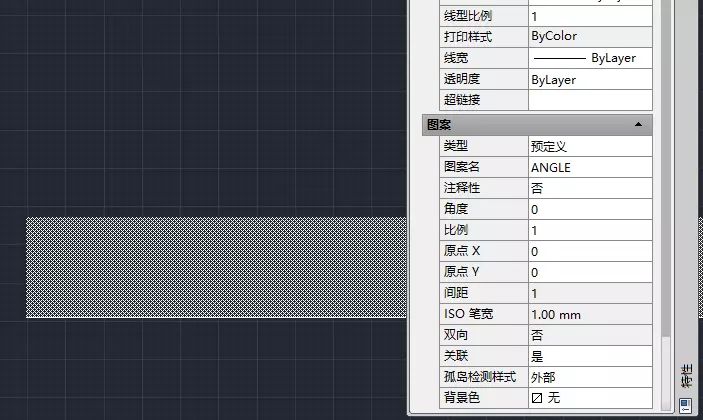
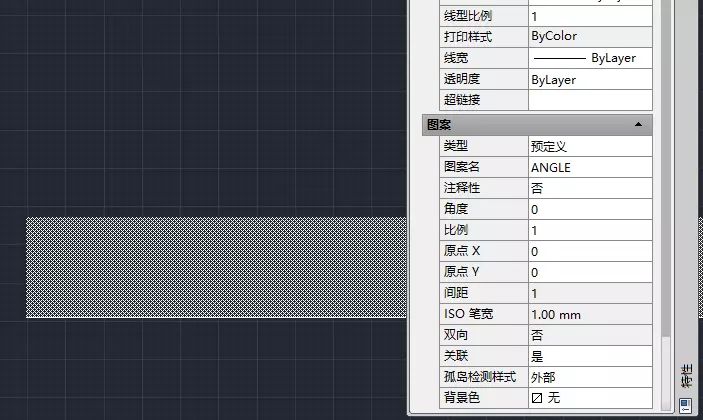
当然我们还可以右键——特性,来对角度和比例进行更改,以调整图案的尺寸。

我们运用这样的方法完成所有的位置图案填充后,就可以进入Ai中进行线形的进一步编辑。
我们将文件直接保存为dwg格式。
STEP 3
Ai深化
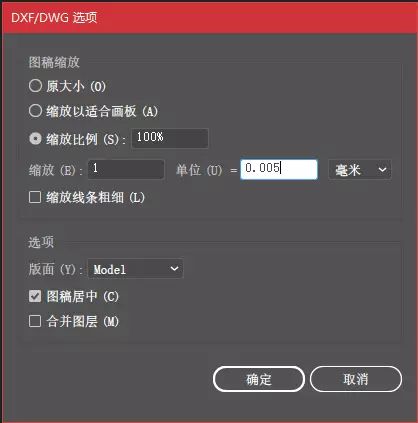
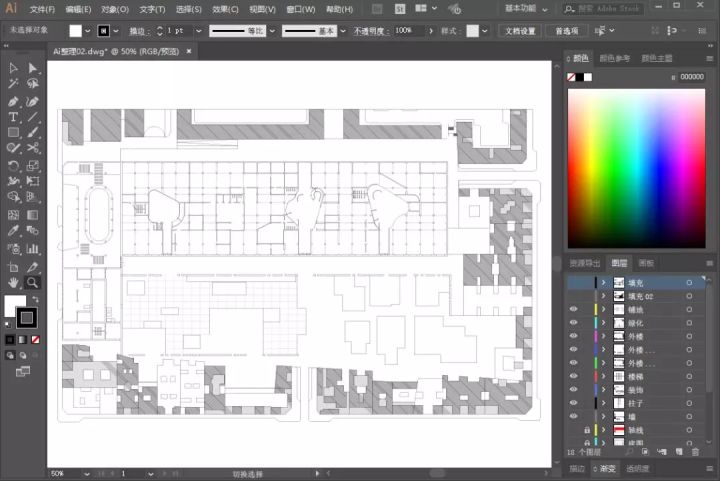
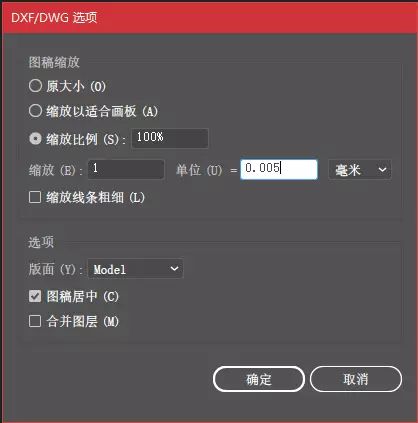
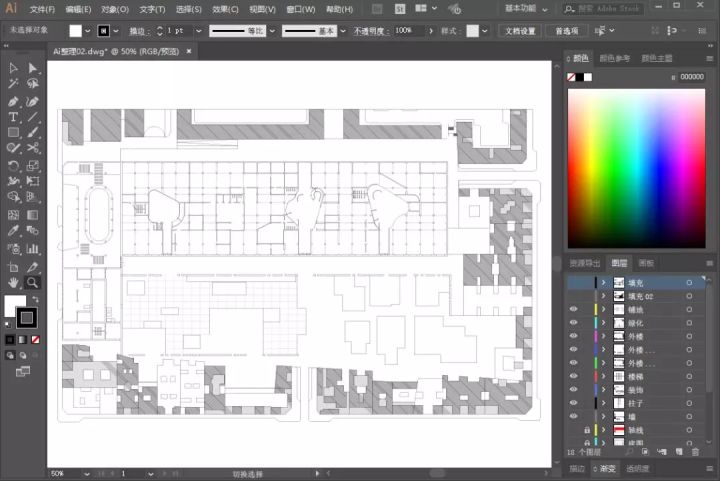
我们在Ai中直接打开之前保存的dwg格式文件,在弹出的对话框中我们需要调整比例,这里我们需要根据我们在CAD中使用的单位进行调整,这里小编在CAD中作图的单位为mm,我们在这个对话框中选择了这样的缩放比例。

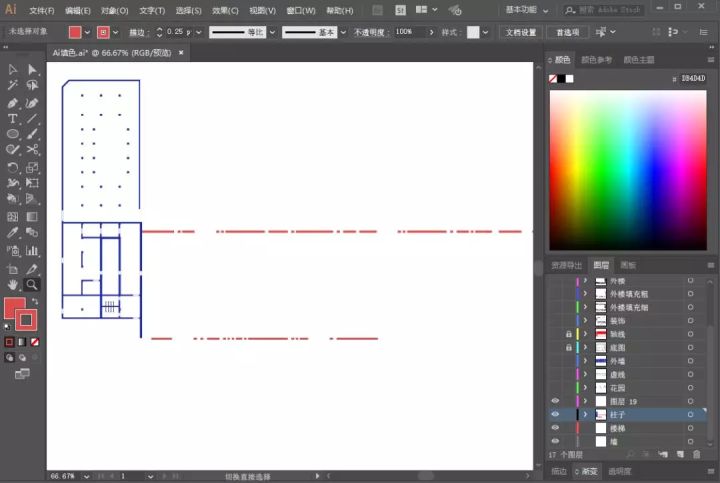
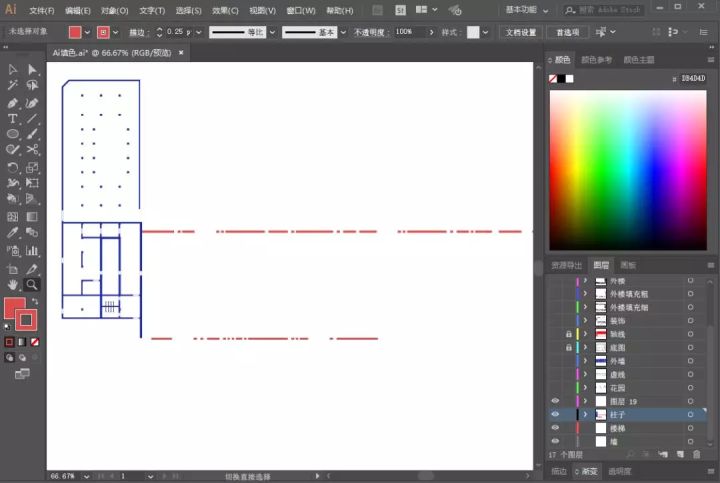
我们可以看到,我们在CAD中分的图层在Ai中都一一呈现,这非常便于我们对于线稿的线型和颜色进行进一步编辑。

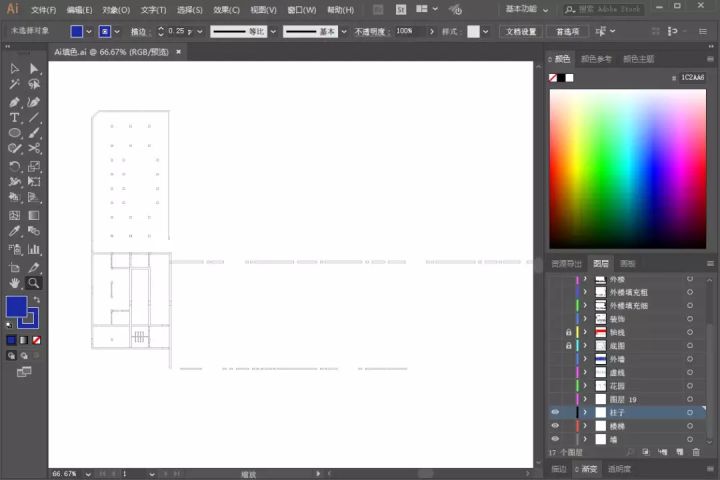
我们以下方的主题建筑为例,来对画法进行解析。
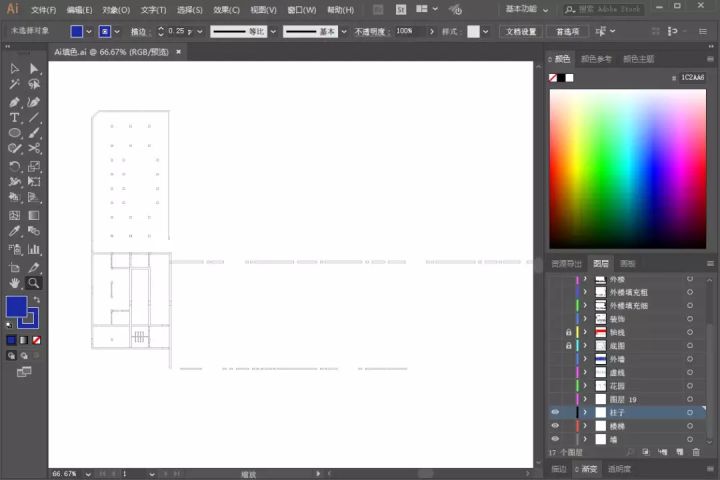
首先单独显示这一部分建筑的图层。

使用直接选择工具(A)对先框选这些线,然后使用实时上色工具(K)点击线框围合起来的区域来建立实时上色区。

然后我们就可以利用实时上色工具来对这些墙进行上色。

这里我们需要注意一个Ai上色的小细节,对于这种小清新风格的彩色平面图,一般来讲我们在Ai阶段使用的主体颜色不会超过太多,5-6种即可使画面很丰富。这里为了方便我们反复填充或使用同一种颜色,我们在调好一种颜色时,可以在左上角颜色面板种添加这种颜色。

GIF演示
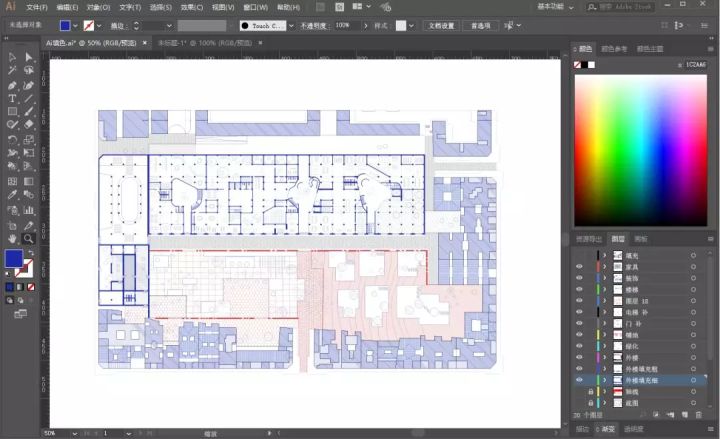
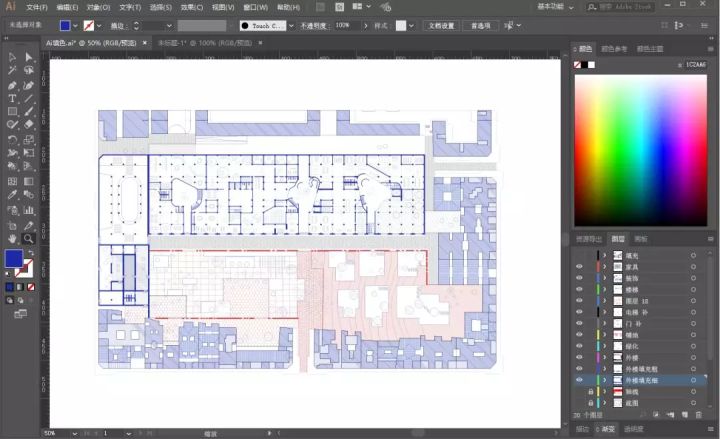
我们利用这样的方式完成墙面的填色,之后不要忘记调整描边的颜色与粗细。

我们还是利用这样的方法继续去调整剩余图层的线形,颜色和粗细,这里的一个技巧是在编辑一个图层时可以将其余图层全部锁定,以免互相干扰。这样我们就差不多完成了整个线稿的部分,接下来我们将文件保存为JPG格式进入PS进行进一步的后期处理。

STEP 4
PS填树
原作的景观也作为了图面非常精彩的一个组成部分,这些树木当然也可以在CAD中直接画,但小编认为CAD中颜色编辑能力较差,而这些树的表现力一方面体现在形式上,一方面则体现在颜色上,所以我们选择直接借助PS强大的颜色处理能力进行树木的绘制。
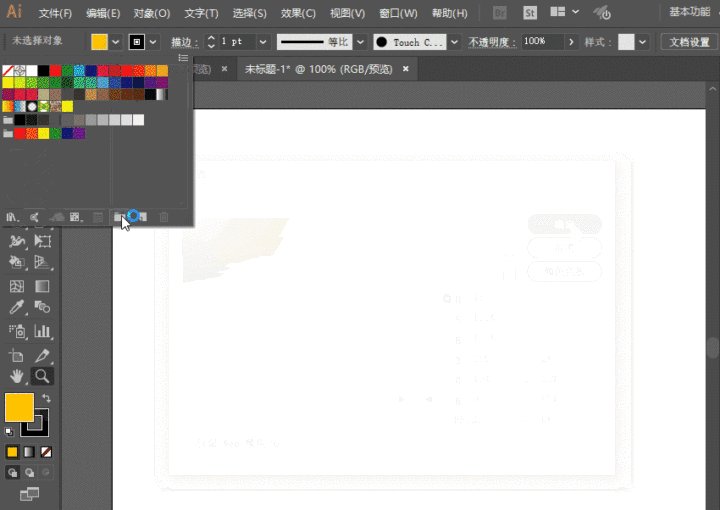
首先我们来抄绘树的形状,这里小编直接借助了手绘板来描绘树木,没有条件的同学可以借助钢笔工具进行绘制。

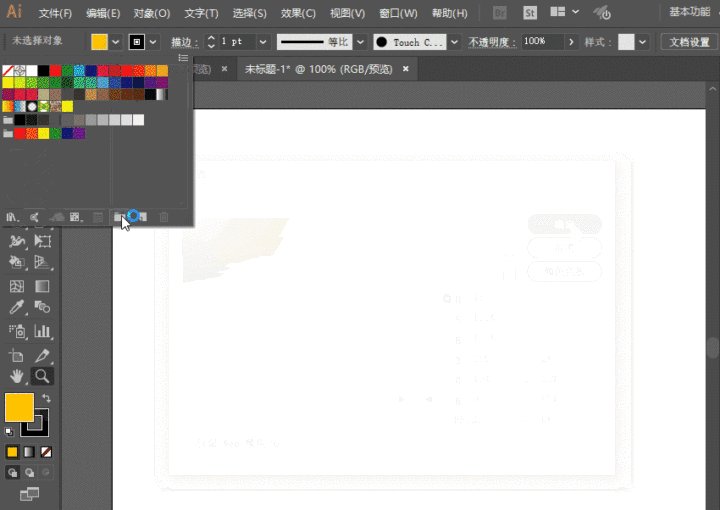
之后我们将每棵树新建成一个笔刷,这样我们既方便更改树木的颜色大小,同时也可快速的点画树木。
方法如下:
首先solo出一棵树所在的图层,注意背景层也要隐藏,只留透明的背景。然后我们用选取工具框选这棵树。

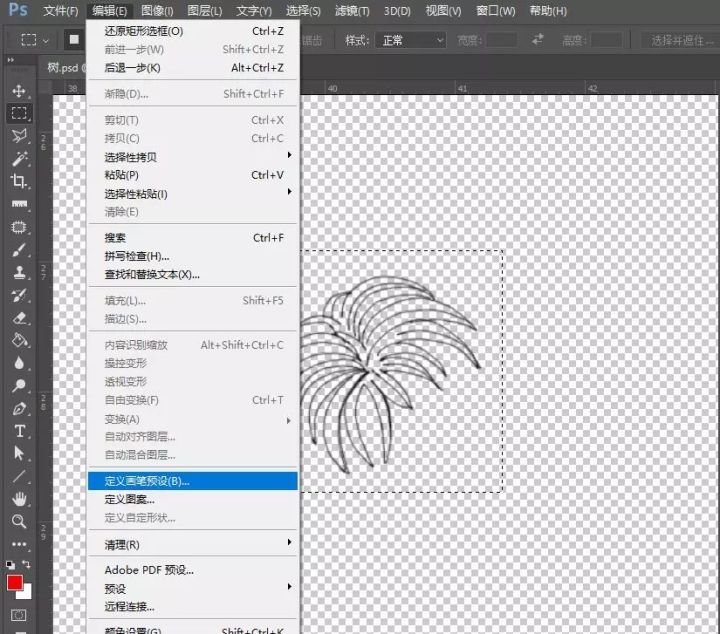
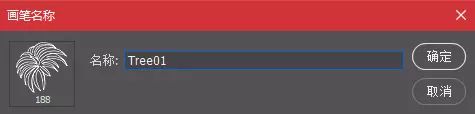
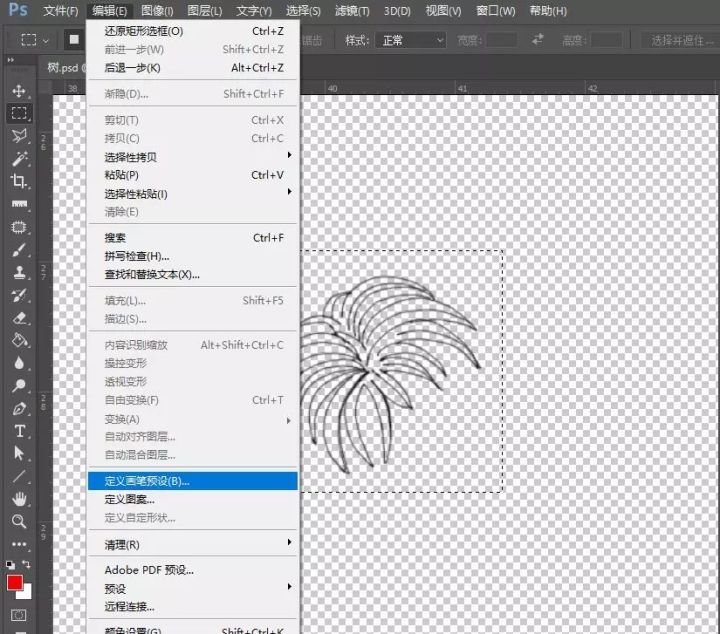
然后我们点击编辑——定义画笔预设,在弹出对话框中我们给笔刷起一个名字,就新建好了一个笔刷。


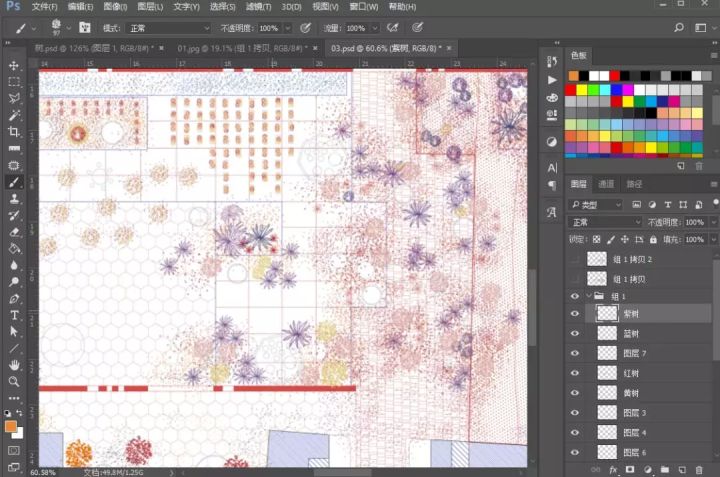
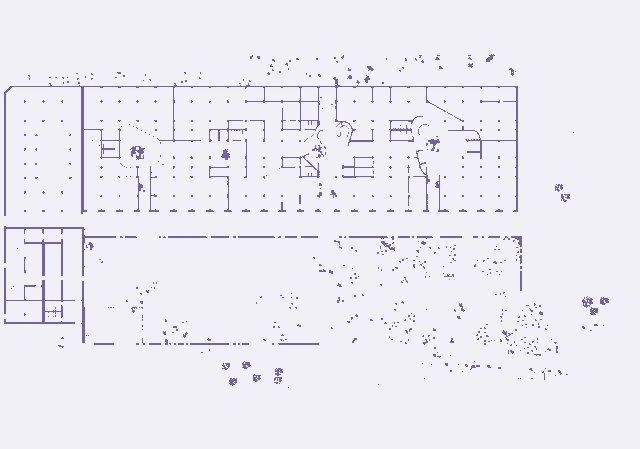
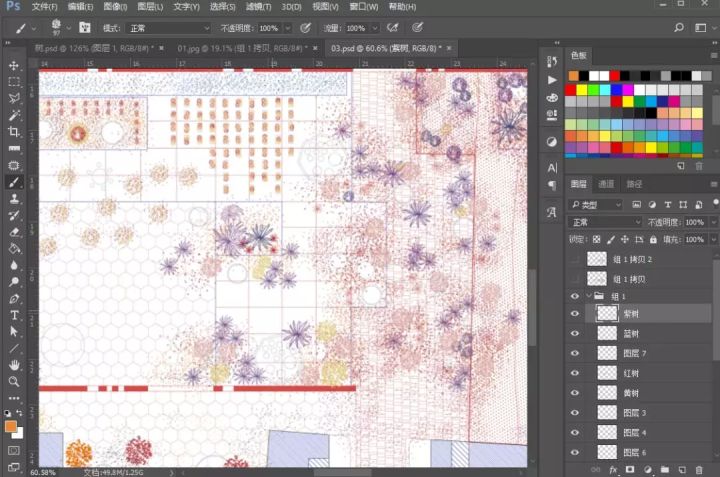
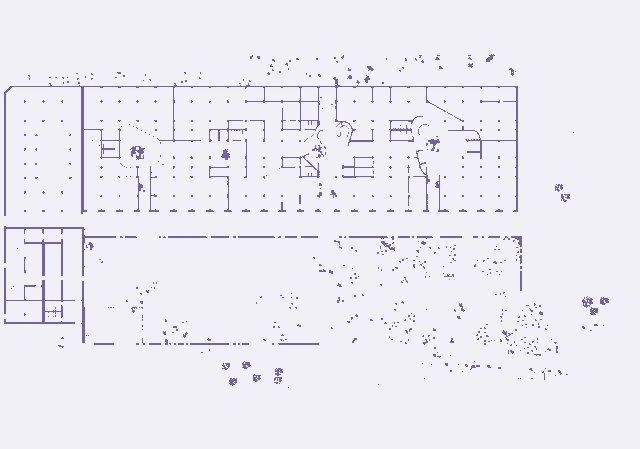
我们用这样的方法新建一套笔刷,我们就可以在平面图上快乐地点树啦!

在点树的时候也建议大家分好图层,方便以后的修改。

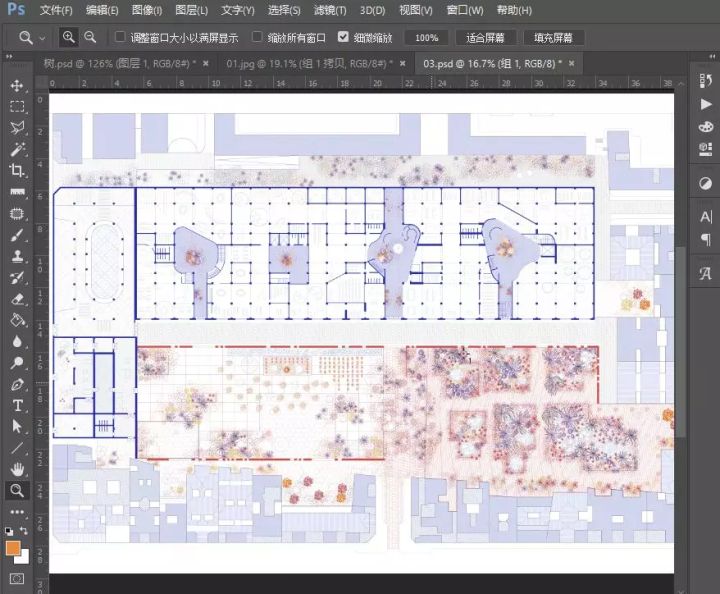
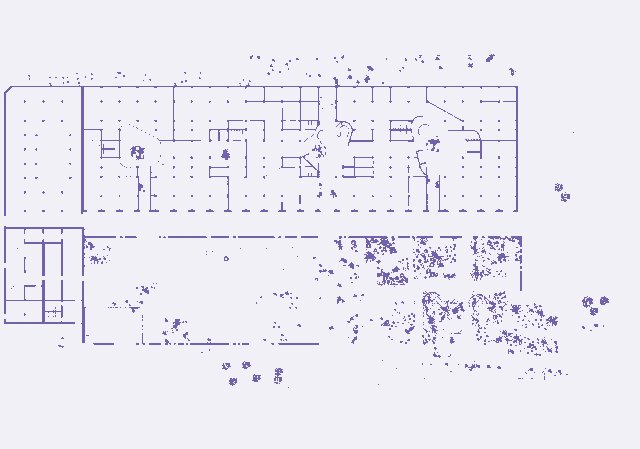
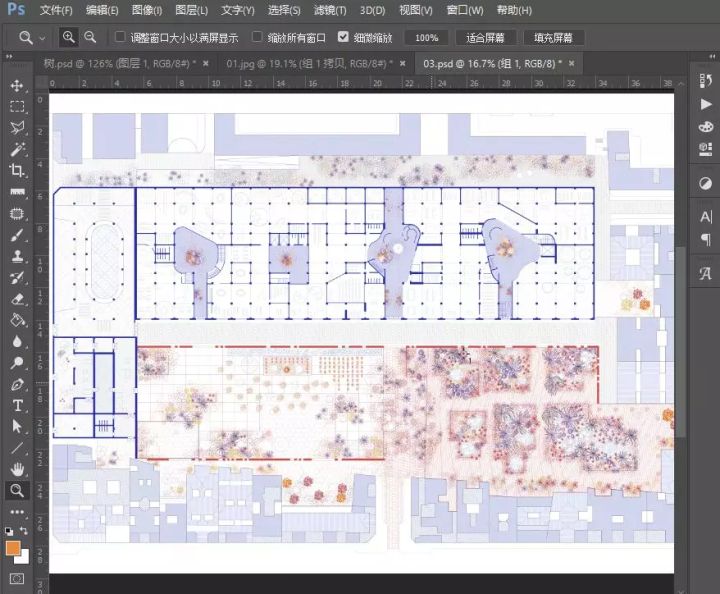
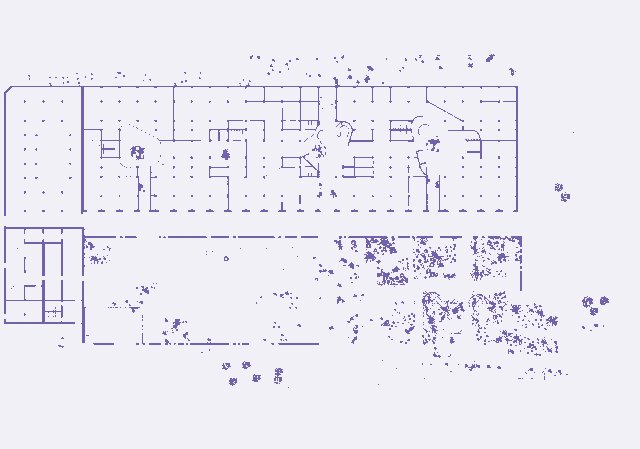
点完树之后我们的平面图就完成啦~

最后我们再来看下整个图纸的制作过程。

感谢LAC丨ArchStudio授权分享
欢迎关注他们的微信公众号
在公号内回复 第44期 可以获得相关资料
微信号:lacstudio




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号







































真丑
请问有小型建筑的平面图线稿风教程吗
谢谢分享
在8