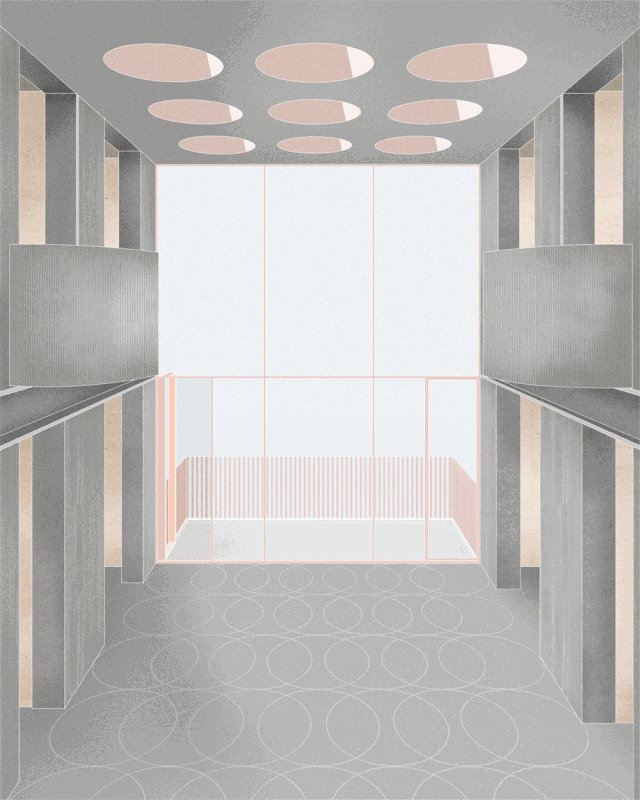
这一期,我们要和好久不见的北欧风拼贴SAY HELLO啦~这次给大家带来的是一版室内场景的表达,前期工作非常简单,就看小编如何在黑白线稿的基础上用PS完成一次华丽丽的渲染吧~
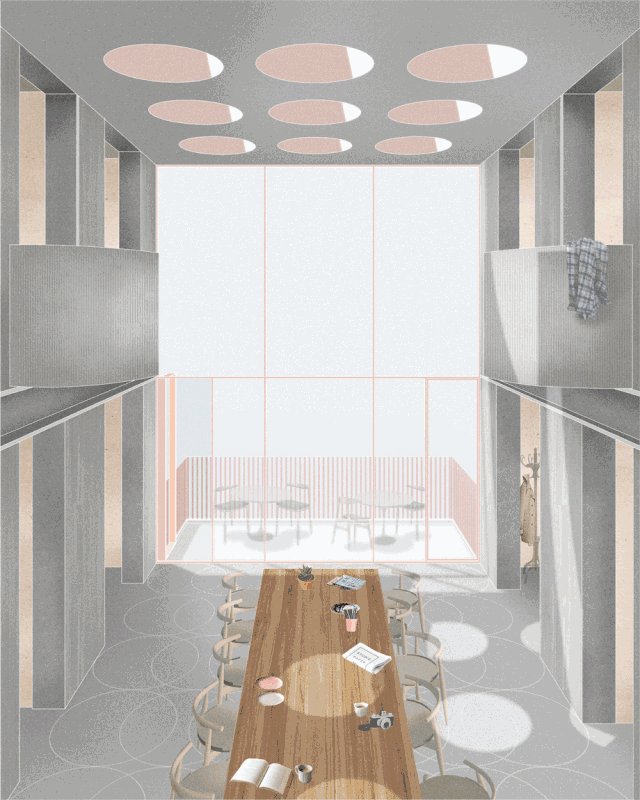
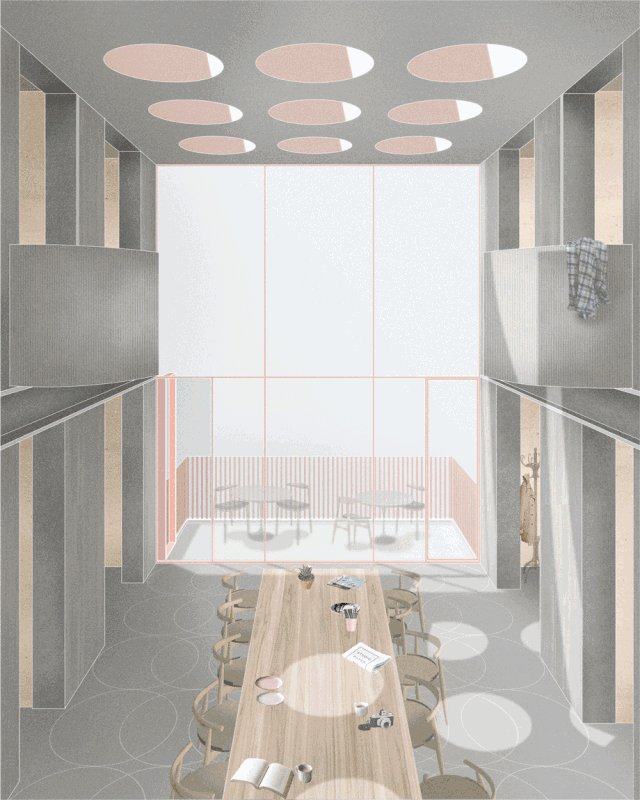
是个什么图呢,先还是来看看我们的流程展示~

下面开始正式讲解。小编会在讲的过程中提到一些关于绘图习惯和顺序的问题,大家一定要仔细留意哦~这些小小细节可能会带来绘图速度和质量的大幅提升哦~
STEP 1
前期准备
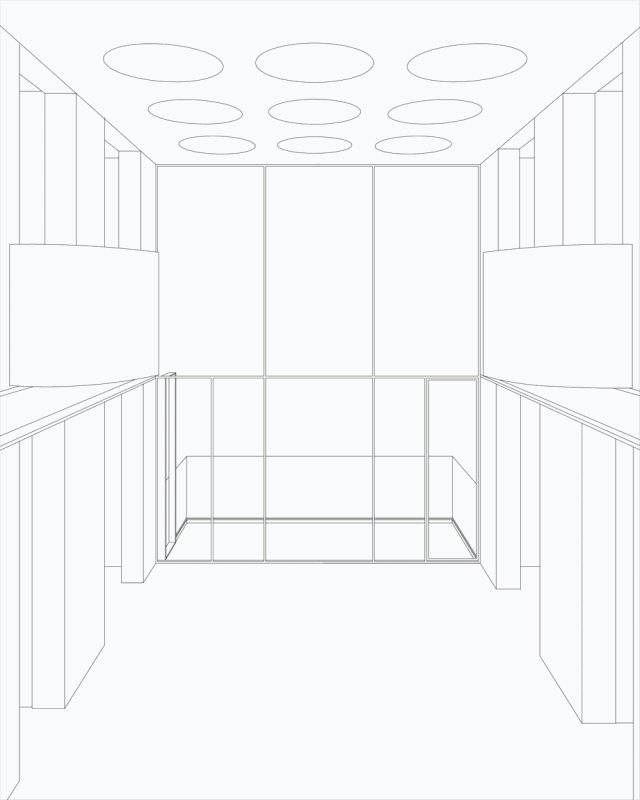
首先来的是我们出图的前期准备工作,就是建模啦、导图啦这些事儿,大家已经非常熟悉了。
值得一提的是,由模型导出线稿之前,需要在SU中对线的种类和模型的角度进行设置。第一,在视图菜单中选择边线样式,勾选边线和轮廓线(默认设置中勾选了出头,需要去掉)。轮廓线的作用是模型中有曲面的部分的轮廓导出,一般情况下可以不选。

第二,在相机菜单中,选择两点透视图,保证模型横平竖直,使得建筑或是室内空间更具有建筑感。在两点透视图的模式下,模型只可以平移和缩放,若转动模型会跳回透视显示。

在模型角度确定以后,在场景窗口中添加模型场景,这一步很重要哦!都是为了后续导图叠加,不然每一步导出的图无法完美重叠,那就不要怪小编没有提醒大家了哦~

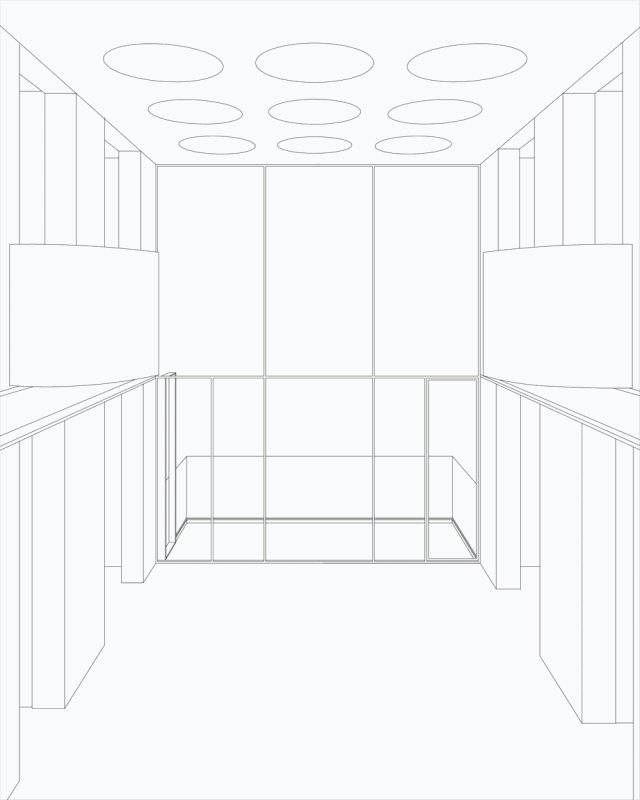
由同一视角下的模型导出线稿CAD和阴影图,CAD线稿适当进行整理和清除废线导出PDF线稿图即可。前期准备工作就到此结束啦~
STEP 2
通道制作
说是通道制作,其实这一步就是按照预想的材质进行分别铺色。类似咱们渲染的时候出的通道图,所以小编就瞎掰了一个步骤名称啦~
所以为什么要这么做呢?如果直接从白模开始逐个区域附加纹理,很容易造成遗漏或者前后风格不统一。在图层管理上也容易造成图层混乱。所以,我们参照绘画的模式,可以先对整个画面进行铺色,用魔棒同时选中同一材质的面,以相应的建构要素名称命名新建图层后填充相应颜色。填充颜色时可以随机填充不同的颜色用以区分,相当于是人工生成了材质通道,也可以用与最终效果相近的配色,以便对整个图面的色彩有所把控。

这里需要注意的有三点:第一,每次填充不同种类的面之前一定要新建图层;第二,当同一材质的两个面有明暗关系或者透视关系的时候,需要分开填充,比如墙在不同面有明暗变化,扶手在不同方向的面有疏密变化。第三,图层的顺序基本能反映面在空间里的前后叠合关系。比如,玻璃图层压在阳台地面、扶手栏杆、天空背景之上。

栏杆的做法:
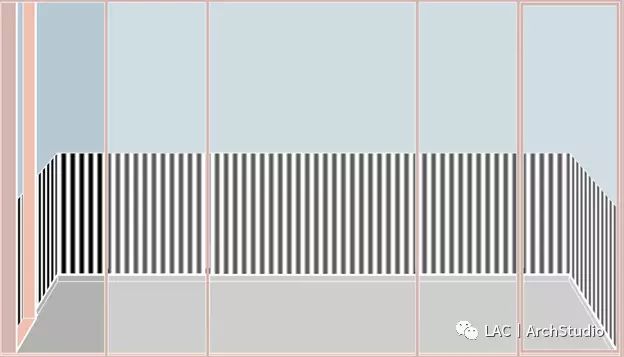
许多同学在建模的时候都会忽略栏杆或格栅,又或者是由于栏杆和格栅比较细,导出线稿后特别黑,也不容易选中填色。在这里教大家一种不用建模也可以做出格栅和栏杆的方法。首先,将栏杆的正面和侧面分两个层填充任意颜色。
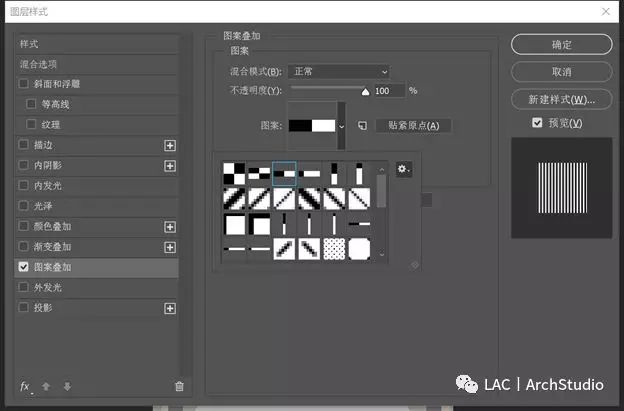
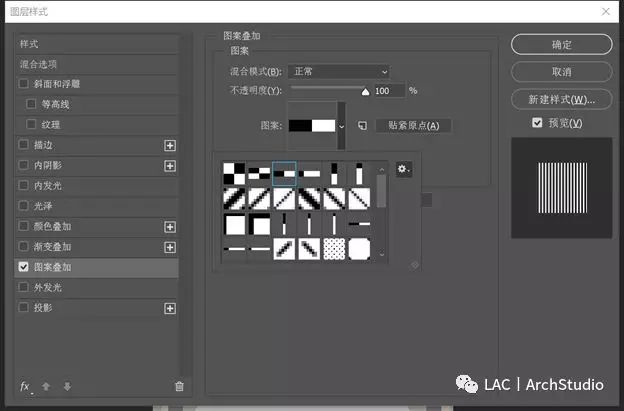
双击图层——图案叠加——选择“竖条纹”图案

这一套图案叫做“web图案”是PHOTOSHOP自带的图案,在默认菜单中没有的话可以点上图中的小齿轮,在下拉菜单中载入。里面包含了格子、横竖条纹、斜条纹、点阵等多种常用图案。拉动下方缩放的拉杆还可以调整选择图案的比例。

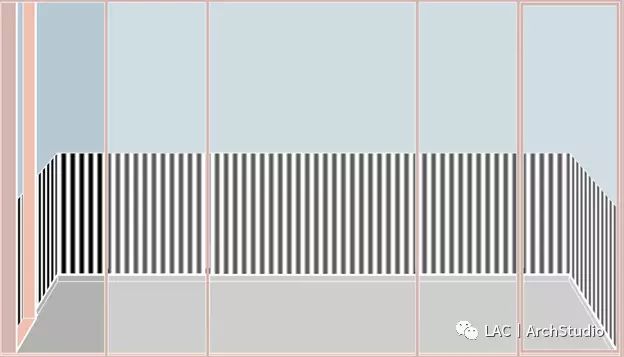
给栏杆的正面和侧面分别附上不同比例的条纹。将两个图层分别“栅格化”,然后用“魔棒”工具(去掉“连续”的√)选中黑色或白色,点击黑色或白色的部分,删除。这样便得到了透明的栏杆图层。可以通过颜色叠加或图案叠加给栏杆附上需要的色彩和材质,若想稍微增加立体感,还可以用“斜面和浮雕”或是“投影”等混合选项进行设置。


好啦,到这里我们的通道制作就基本完成啦~
STEP 3
质感打造
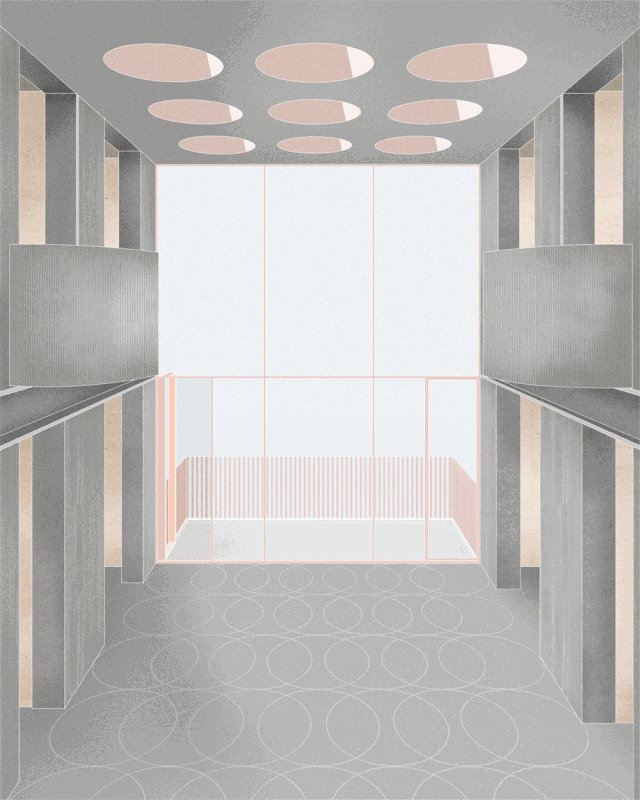
只有色彩还是不够的,质感的打造也是我们制作表现图的一大关键。这里我们需要制作一个有颗粒感的肌理,非常简单,我们在PS里可以通过添加噪点的方式来模拟这种效果。

在所有图层之上新建图层,整个画布填充白色。
选中噪点图层—菜单栏“滤镜”—杂色——添加杂色。

点选“平均分布”、“单色”,数量根据需求设置,本图采用了50%左右。

点确定后,图层上铺上了一层细小的黑点。点击菜单栏“图像”—调整—反相。

此时图片变成了黑底白点,在图层上方的混合选项选择混合方式为“滤色”,并适当调整透明度,这样一来肌理就完成了。就是这个效果啦~

除了整体的肌理,一些建筑局部还有木纹、条纹水泥等等肌理。都是通过双击相应底色图层,图案叠加得到。对于自定义的图案,只需要将找到的图片单独在PS里打开,然后点击菜单栏“编辑”—定义图案即可。
但是叠加后的图案不会随着图层本身的调整(亮度、对比度、饱和度等等)而变化,所以要想对图案叠加后的图层记性调整,需要在图层上右键“栅格化图层样式”,然后进一步调整。同样的方法可以制作墙面的木材材质。

地面的圆形铺装是在黑色背景上单独绘制好白色的圆形平面图案,然后通过变换中的“透视”拉出地面上的透视感,与噪点图层相同,选用“滤色”的混合选项。

到这里,质感打造的工作就完成了。

STEP 4
光感营造
接下来就是整张图最关键的一步,用细腻的光阴变化体现空间感。看上去光影的变化十分丰富,其实操作使用的技能非常简单!
首先将SU导出的影子图层“正片叠底”到所有图层上方,降低透明度到合适的深度,在菜单“滤镜”——模糊——高斯模糊,对影子的边缘进行一些羽化,使得阴影的边界不显得那么生硬。
除了总体的明暗关系,单独的面上还有一些明暗的渐变。我们用到的就是图层面板下方的调整工具。

以弧形突出的室内挑台为例,选中挑台的图层,点击调整工具,选择亮度/对比度。这时,挑台图层上方就会多出一个带有亮度/对比度符号的调整图层。

双击太阳符号,在弹出的调整窗口中拉高亮度,这时你会发现,亮度/对比度图层一下的图层亮度都提高了,这时因为该调整作用于它以下的所有图层了。不要紧张!这时你只需要按住键盘上的Alt键,鼠标移到两个图层之间,光标变成了一个白色的方框和一个指向下的箭头。点击左键后,亮度/对比度图层前面出现了这个向下的箭头,亮度图层成为了OVERHANG图层的下属图层。这时你的图也恢复了正常,只有OVERHANG图层的亮度提高了。

接下来就是创造光影的关键了。大家一定注意到了亮度对比度图层后面跟的这个白色的框框。它是光影图层的蒙版,上面以灰度来控制亮度的调节量。蒙版里白色的地方就是提亮作用的区域,黑色的地方就是不显示提亮作用的区域。
我们选用画笔和橡皮(羽化笔触),通过不同灰度来控制提亮的作用程度,便可以画出自然的阴影渐变。这时候再看蒙版,上面也已经记录了你刚才在图上绘制的区域的灰度关系。

同理,我们可以用蒙版的方法来调整对比度、饱和度等等的渐变效果。

STEP 5
完善配景
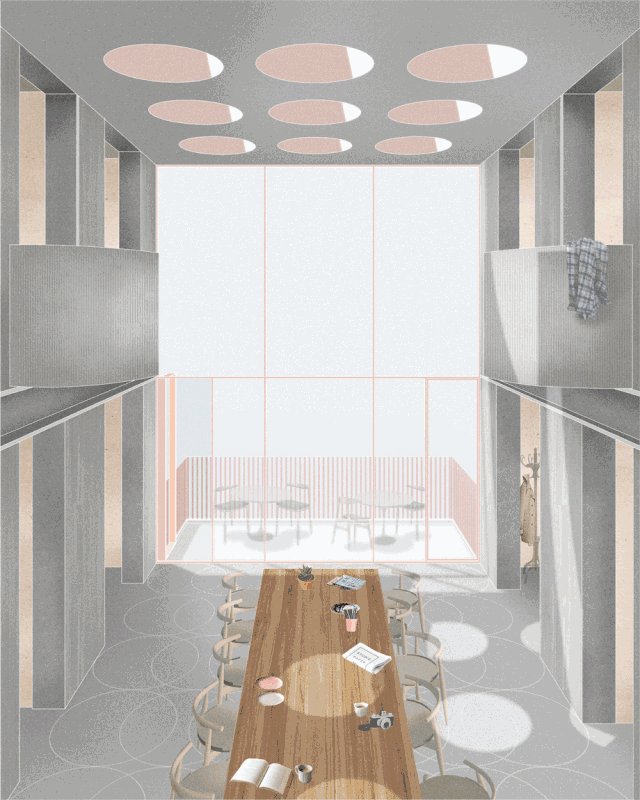
在总体的建筑空间完成后,终于可以随心所欲地放置一些配景,使得效果图能够体现空间的使用场景了!拼贴风效果图的优势在于,配景有一点点透视不准也没有关系,要的就是这种冲突感!在摆放家具和装饰的时候,建议大家把所有的配景全部放到位后创建群组,然后统一进行亮度/饱和度/透明度等等的调整。

STEP4中说到的方法对组也同样适用哦!

STEP 6
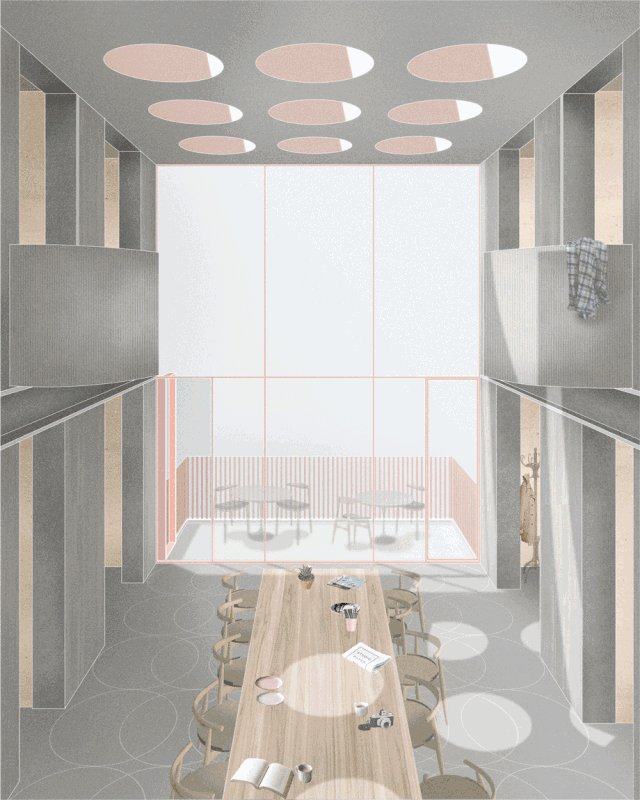
整体微调
到这一步位置,图其实已经基本完成了,但是因为拼贴不像渲染,不同材质、色彩在拼贴过程中难免存在一点点不协调,最后一般通过在所有图层上加一个色彩平衡的调整使图面的色彩倾向更加统一。再加一个亮度调整,强调一下宏观的明暗关系,弥补在局部明暗绘制中忽视的整体关系。

好啦~这样一来,北欧风拼贴的室内表现图就完成了,全程只用到了PS,不会渲染也不担心啦~

知道你们就喜欢这种简单好上手的操作,速速拿去学习吧~
感谢LAC丨ArchStudio授权分享
欢迎关注他们的微信公众号
在公号内回复 第43期 可以获得相关资料
微信号:lacstudio




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号










































回复一只牧羊犬: 厉害
干货
X老师厉害了噜!
干货