
一套必备的剖面图教程
文章作者:ArchDiary_G
剖面图是呈现方案很重要的一张图,甚至可以说是最重要的一张。它包括了很大的信息量:空间的竖向组织、空间中人的行为活动、建筑的结构构造、建筑与环境的关系等。几乎没有其他图纸能够在一张图上呈现出如此多的信息。这次就带来一张自绘的剖面表现,案例用的是迈耶的道格拉斯住宅。先来看成图,左侧是未经处理的线稿。

一般,我们会用CAD绘制得到一张如上面左图所示的线稿,我们接下来的处理的目的是什么?我想应该是更多、更直观地去呈现一些方案想表达的信息。先来分析纯线稿的表达有那些不足?① 空间的呈现缺乏立体感、纵深感,可读性比较差;② 缺少人物活化场景;③ 建筑与周围环境关系表达不充分。
接下来就围绕这些不足,来绘制这张剖面表现图。这次的教程以呈现绘图思路为主,过程中的PS操作就不过于细致地展开来讲了。需要用到的软件就只有PS。
01
土壤绘制
置入一张污渍贴图利用蒙版填充到土壤的区域。靠近地表的部分用黑色柔边笔刷刷一下,左下角用柔边橡皮才擦淡,使其更有层次感。

02
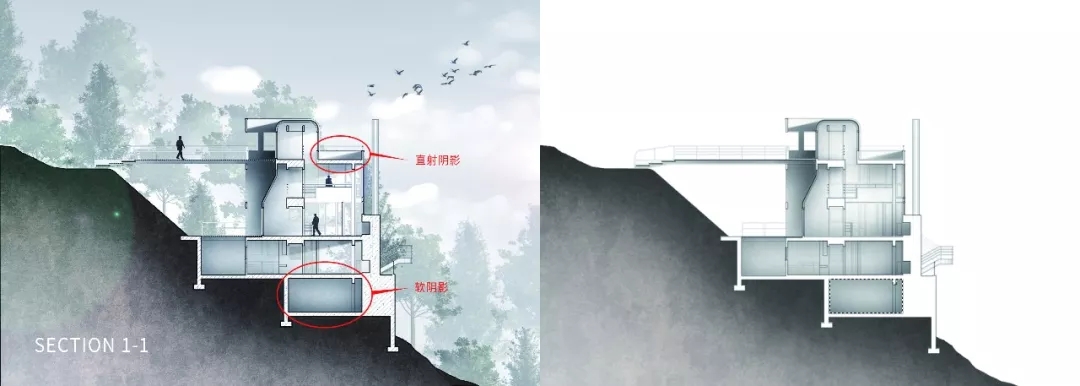
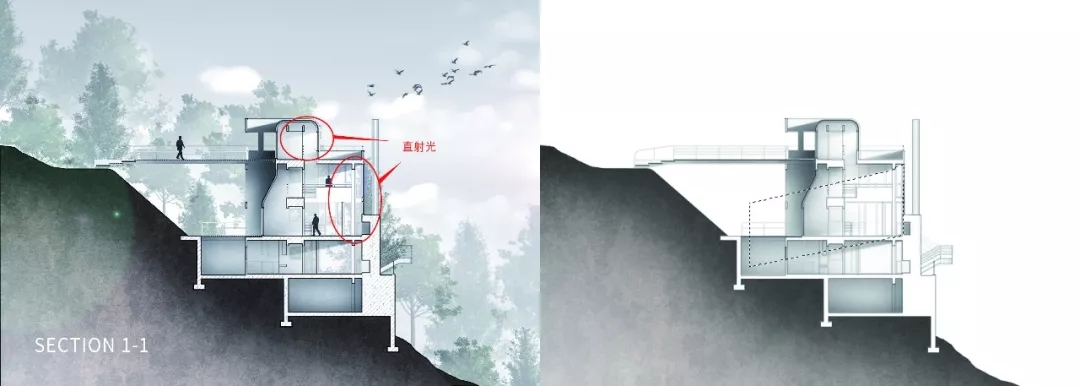
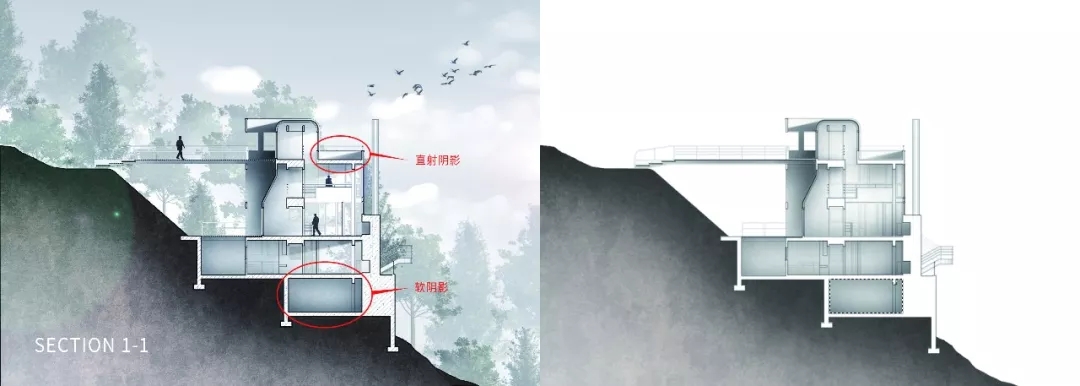
绘制光感
空间的立体感与纵深感,其实就是通过光与影来呈现的。影子大致有两种:直射光源投下的、相对轮廓分明的阴影,漫射光在空间边缘形成的软阴影。两者都是先创建一共需要绘制阴影的选区,用柔边笔刷绘制阴影,混合模式选正片叠底。

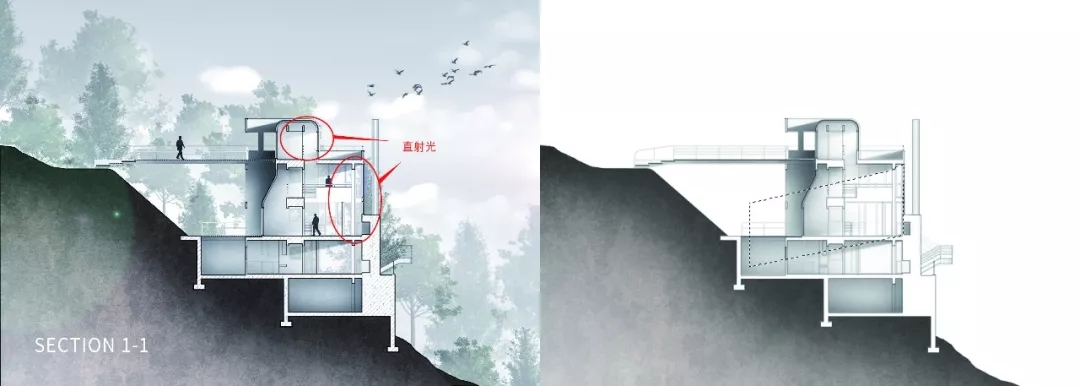
光线大致也有两种:太阳为光源的光线、灯具为光源的光线。前者的绘制方式与阴影的绘制方式基本一致,混合模式换成滤色即可。后者在这次的案例中没有涉及,可以直接用灯光笔刷绘制。

为避免光线、阴影的边缘过硬,可以后续添加一共高斯模糊的滤镜。
03
周围环境
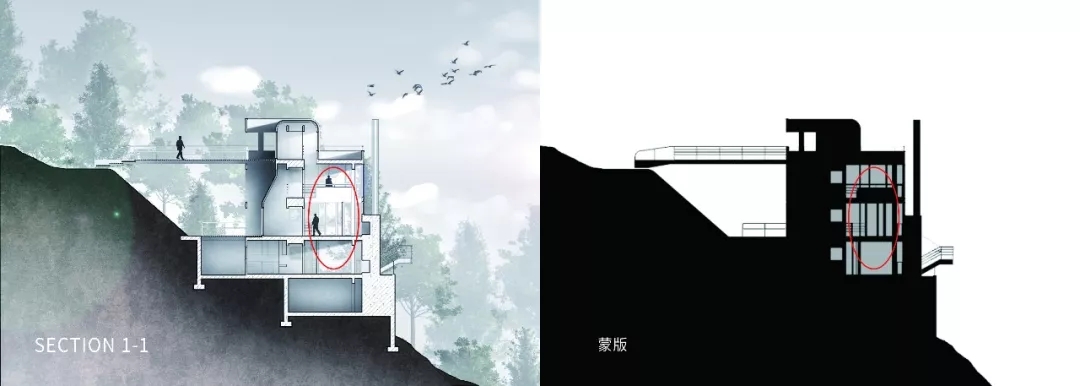
环境包括树和天空。配景树的绘制是老套路,滤镜-渲染-树,渲染出3到5棵不断复制、调整大小即可,注意调节不透明度拉开层次。天空百度一张拖入,天空的选区要注意光源方向一致,不要太复杂太多云彩。拖入之后建议加个滤镜,这个大家可根据喜好选择,我这里用的是绘画涂抹。

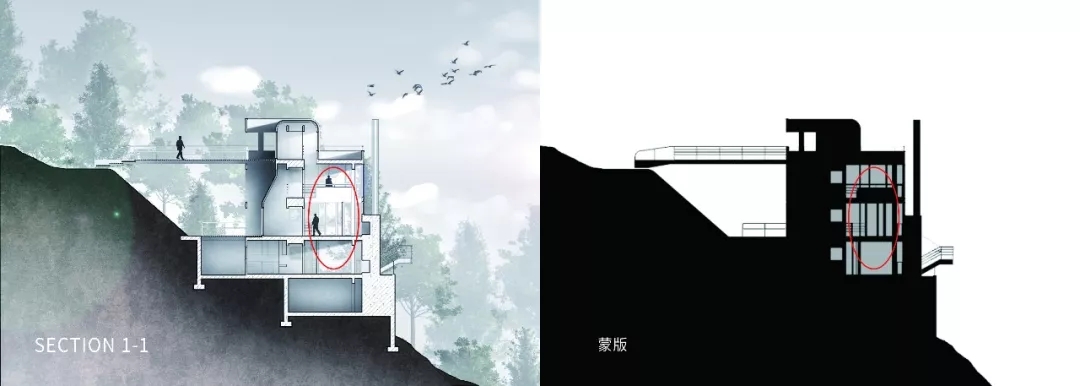
这里注意一下蒙版的添加。蒙版黑色表示完全遮挡,白色表示完全不遮挡,灰色则表示半遮挡。剖面从窗户可以看到外面景色,所以窗户部分在蒙版上用灰色填充,呈现出一种半透明的效果。

04
配景人
剖面表达中强烈建议加入一些配景人物,一来可以活化场景、呈现空间中人的行为;二来人是空间尺度的重要参考标准。此外为进一步活化场景、平衡构图,还加入了飞鸟配景。

05
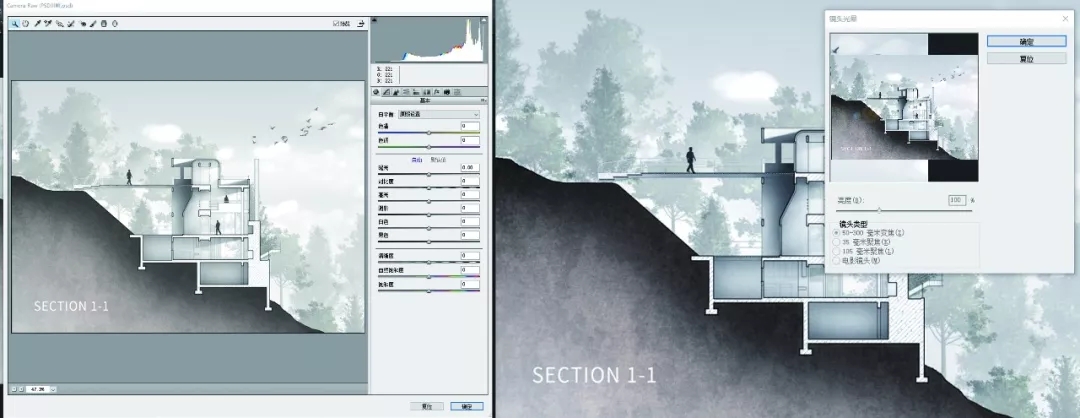
最终调整
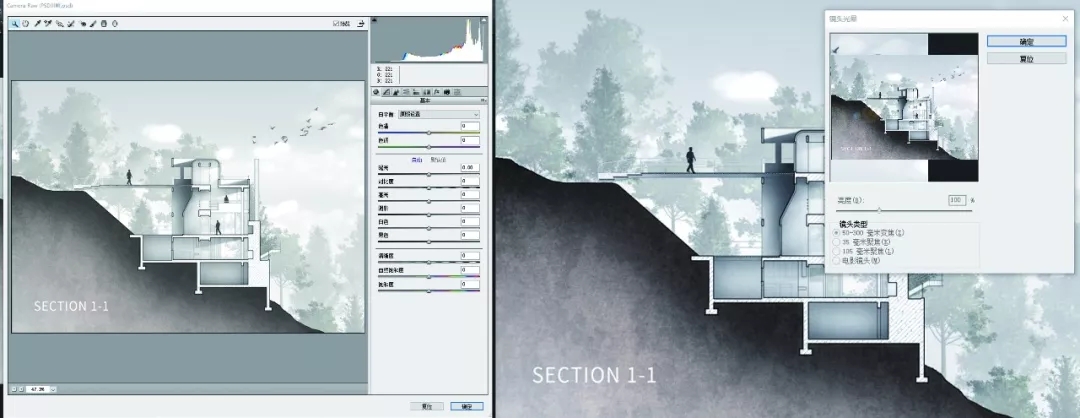
这种材质、素材拼贴的表现图,最好在完成时用Camera Raw整体调色,使画面风格统一。这张图为了强调光线,还添加了滤镜-渲染-镜头光晕,顺着光线方向加了一个镜头光晕。

最后,添加文字,完成!



欢迎大家添加作者的微博、微信交流~
-End-

©版权声明
本文来自 禁止以 编辑版本转载,如有转载请联系原作者,长期接受各类作品、资讯投稿。



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号


























很有用谢谢
真·干货!