本期小场景就以密斯的图根哈特别墅为例,讲解一下小场景的处理和lumion的小技巧,顺便聊一下较为精细的全模的搭建方法。
先给大家看一下最终效果,外加一段小视频,因为时间关系,我只做了42秒,下期帖子争取做长一点吧,各位看官老爷见谅。


那么下面我们就开始今天的教程吧~~

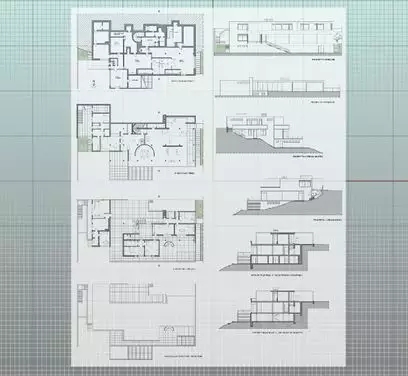
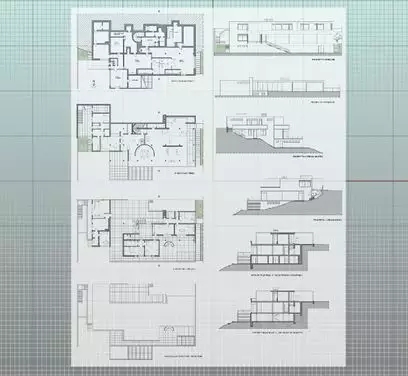
第一步肯定是找图纸啦,因为建筑年代久远,所以网上图纸质量参差不齐,大部分画的还是错的,在搜集了半个月的各种照片和模型,终于找到了一份相对准确的图纸,图片最后会打包给各位。

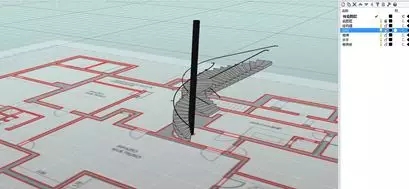
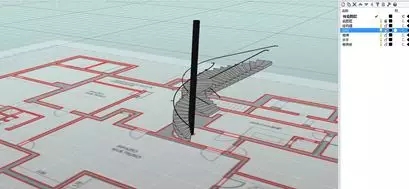
图根哈特是半覆土建筑,覆土的部分的墙体与上层墙体有很多对不上,所以需要首先将楼梯建出来,再用楼梯去匹配。


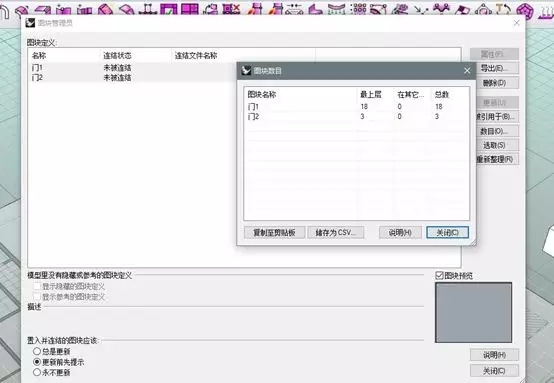
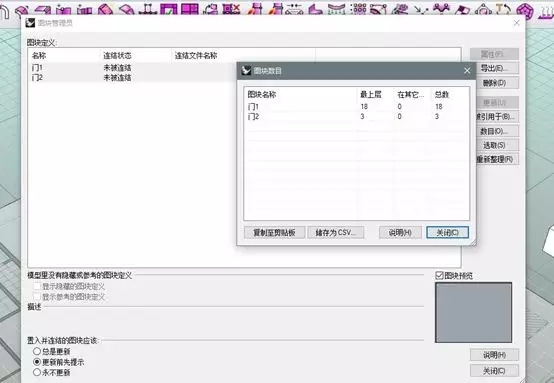
门窗等标准化构件建议使用图块命令,使用方便,且在图块管理器中能统计构件数量,非常方便,在这里随便编了号,大家做的时候还是要严谨一点。门洞的做法是建立好相应尺寸的box,通过平面图放置在门洞和窗洞位置,直接用布尔运算差集即可修剪,比较方便。
有同学问我为啥不用visualARQ,因为本次案例是抄绘,方案是确定的了,不涉及到后续修改,所以手工也阔以,另外这个也是手工案例嘛,所以最后还是用了手工+GH。

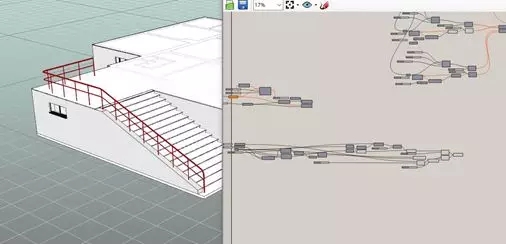
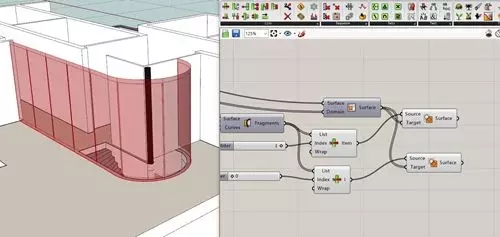
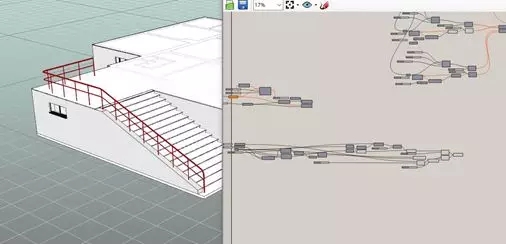
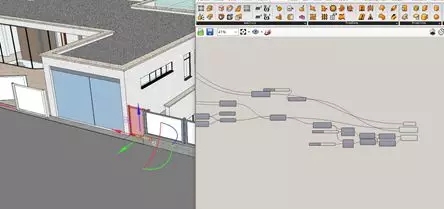
拾取出来的楼梯边线通过GH生成扶手。

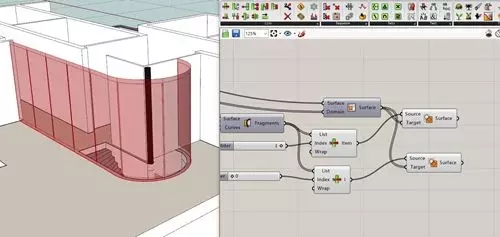
坡地直接画出地形剖面用嵌面工具生成。

分割玻璃窗,这个操作大家都会,就不再赘述。

值得注意的是,lumion会识别颜色ID,所以在rhino中只需要给各个构件附上不同的颜色加以区分即可,材质的话在lumion里会有不同程度的随机丢失,比较建议直接附上颜色就行。

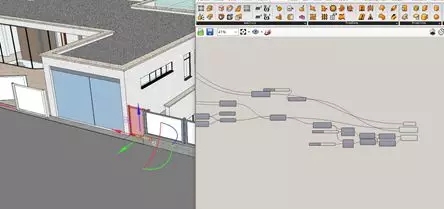
标准化的构件最好都用GH,便于统一管理。后方挡土墙上的铁丝栅格只用附上一个颜色就行,lumion里再室内金属材质库中有专门的铁丝网材质,当然也可以自己制作铁丝网材质然后保存PNG,在Lumion中也可以使用。

其实本案例较难的部分是地形,因为没有数据,且扒下来的地形非常不准确无法使用,所以只能根据现场照片和楼梯坡度手工画出地形剖面。

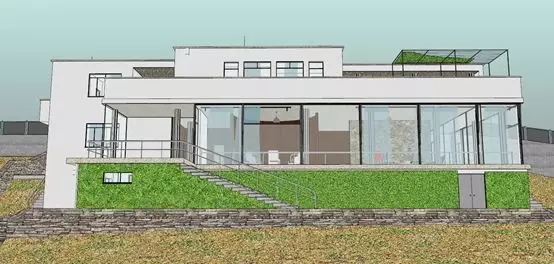
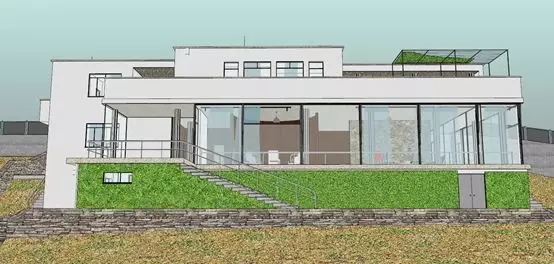
对于场景来说,最重要的是把控细节的程度,过于繁琐的细节会让模型琐碎,细节较少会让模型粗糙。必要的细节必须做出来,后期的处理才会更加容易。


对于小场景来说,室内的部分是必须做出来的,不然会显得空洞,缺乏必要的真实性,包括窗的一部分构件,只要是能影响全局的,都需要做出来,保证必要的真实性。因为有图层工具,我们的模型管理也很方便,再复杂的模型,只要图层工具用的好,都能管理得井井有条。

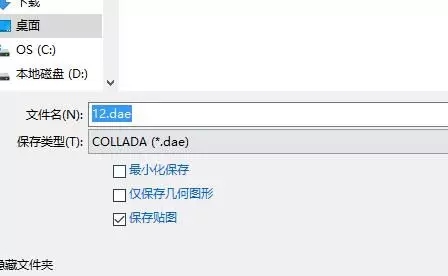
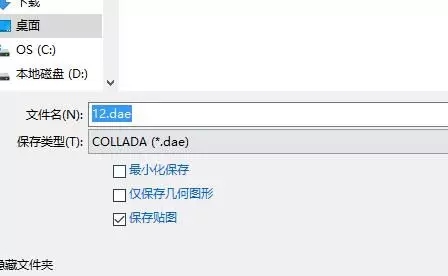
最后保存dae格式输出即可。

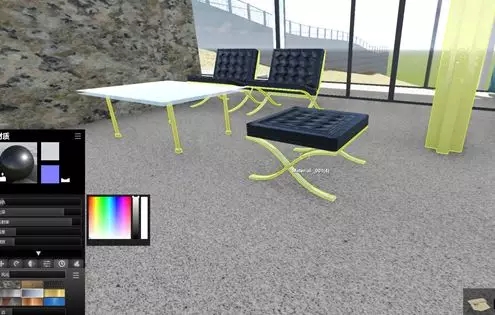
在lumion中导入模型,可以看到材质基本都丢了,但是颜色确实完完整张保存了下来。


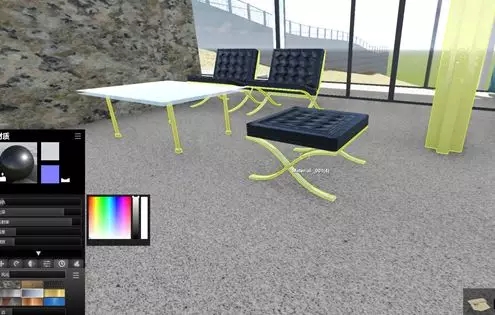
因为在rhino中单独设置了藤蔓层,所以在lumion中一键拾取,用标准材质的藤蔓编辑区即可做出想要的效果,这几个参数相信大家一看就懂,就不再赘述。

还有一点,dae格式会保存物体导入之前的uv,所以这个巴塞罗那椅只需要重新加载贴图即可,包括后方的大理石墙,关键的材质在rhino中调整好贴图轴,在lumion里只需要重新加载贴图即可。

因为lumion8新加入了风化选项,可以很轻松做出不同程度的脏痕。另外边这个选项也是厉害到不行,省去了倒角的麻烦。



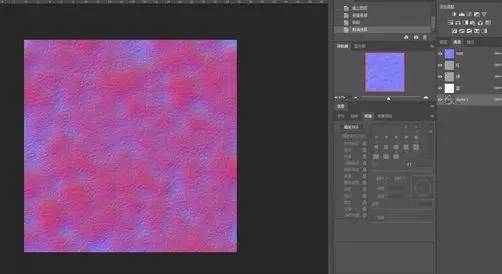
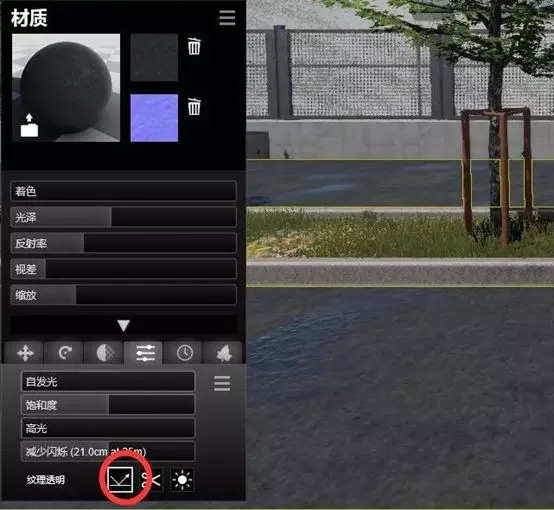
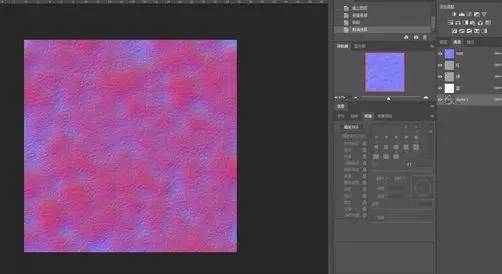
对于雨天过后的路面,或者是磨光的混凝土,可以将光泽度贴图贴在法线图的alpha通道中,bmp或者png格式的图片会携带alpha通道的信息。至于法线图和光泽图贴图,最快的方法用pixplant就可以得到。

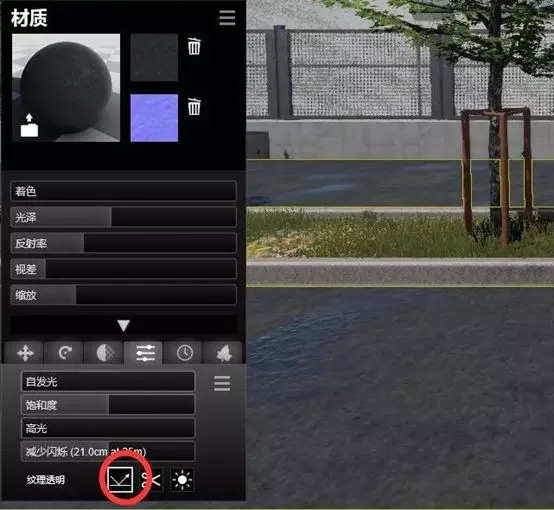
然后加载漫反射和法线图,在纹理透明中选择第一个选项即可。

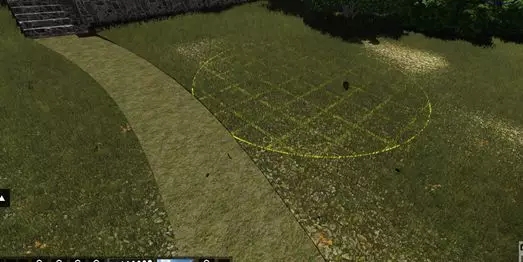
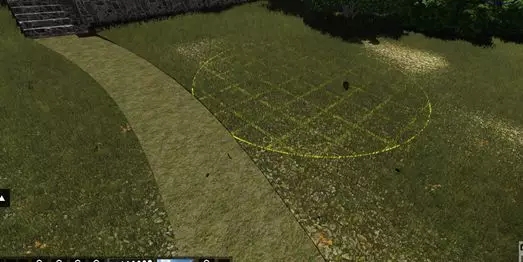
做出自然的草地需要用笔刷工具多次反复擦除,尽量做出草地斑驳的效果。

Lumion8自带多种预设风格,非常强大,但是选择之后还是需要经过多次调整,不过上限并不高,各位有经验的大手子们还是自己去调特效要好很多

这里我选择了真实特效,再加入了色彩模拟实验室和太阳之后,慢慢调整,使整个场景光线充足为宜。然后加入雾气,最大的目的是淡化天空的蓝色。

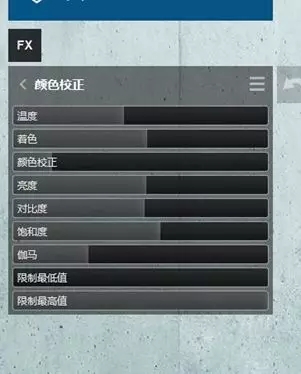
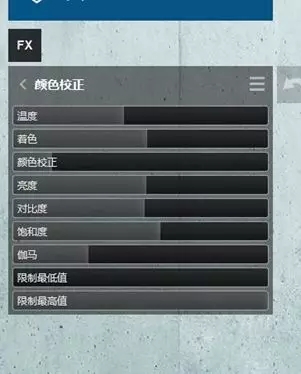
色彩校正是最重要的一步,尽量调整使场景的色彩不要有太过于明显的色彩倾向

色彩实验室也就是滤镜库,这个就仁者见仁智者见智吧。

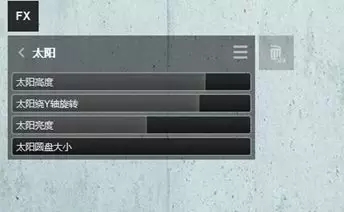
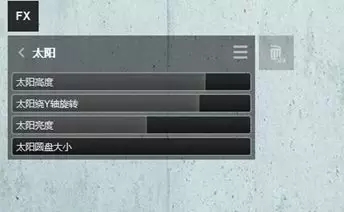
太阳情况也尤为重要,主要参数是高度和Y轴旋转角度,因为是实时显示,所以调节至差不多即可,这个度各位大概把握下就行。

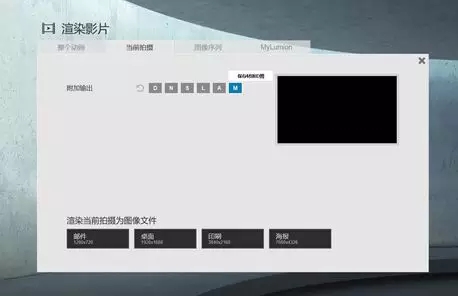
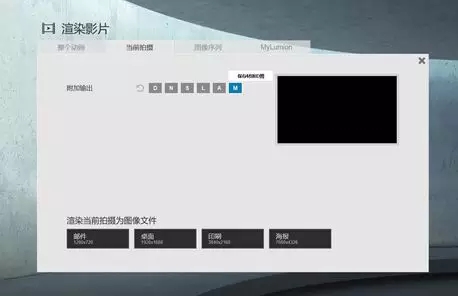
最后在影片模式的拍摄模式下输出材质ID通道图和图像即可,只要光环境和场景搭建得完善,一般在PS中也就仅仅拉拉曲线,调整下饱和度就可以了,最后的最后,就是两张成果了~


感谢犀流蒯报授权分享
欢迎关注他们的微信公众号
微信号:RhinoArchiKD




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号

















































回复hh: rhino里面的GH
楼主是用什么软件建模的,能分享一下吗,qq481256280,谢谢
回复hh: Rhino
楼主是用什么软件建模的,能分享一下吗,qq481256280,谢谢
回复OverAGain: 做不到
唉,lumion到底怎么才能出没有透视的立面图……
楼主是用什么软件建模的,能分享一下吗,qq481256280,谢谢
唉,lumion到底怎么才能出没有透视的立面图……
先评论一番
做的很棒,很厉害(∩_∩)