这一期小编推出急速出图第二弹:素模渲染+材质拼贴,属于Rhino的急速出图流程,结合最新的VFR3.4,让众多使用Rhino的小伙伴们也可以多快好省的实现图纸的绘制。
废话不多说,让我们一起先来看看整个图纸的变化过程吧~

STEP 1
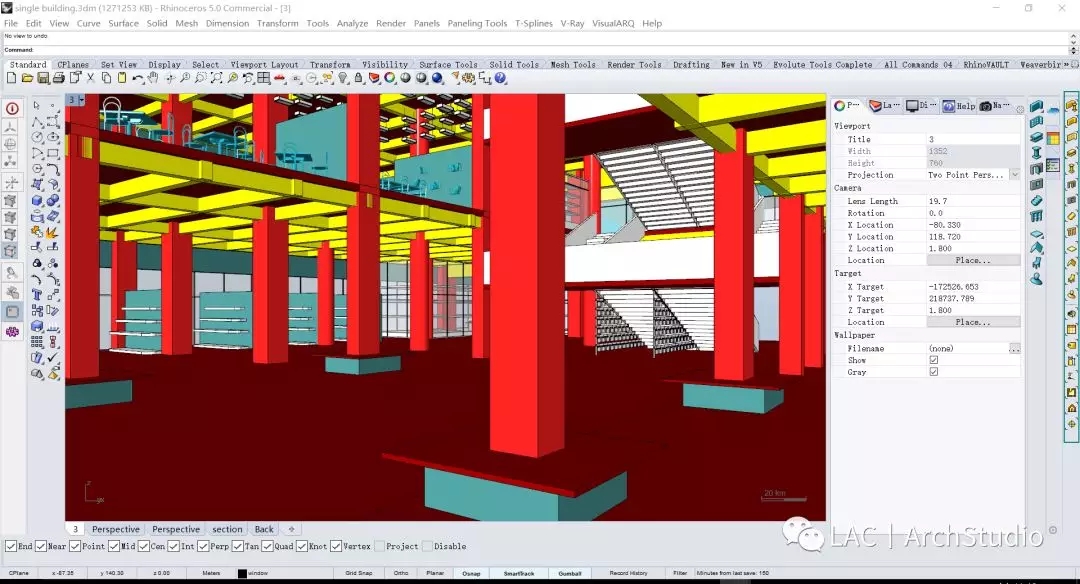
模型准备
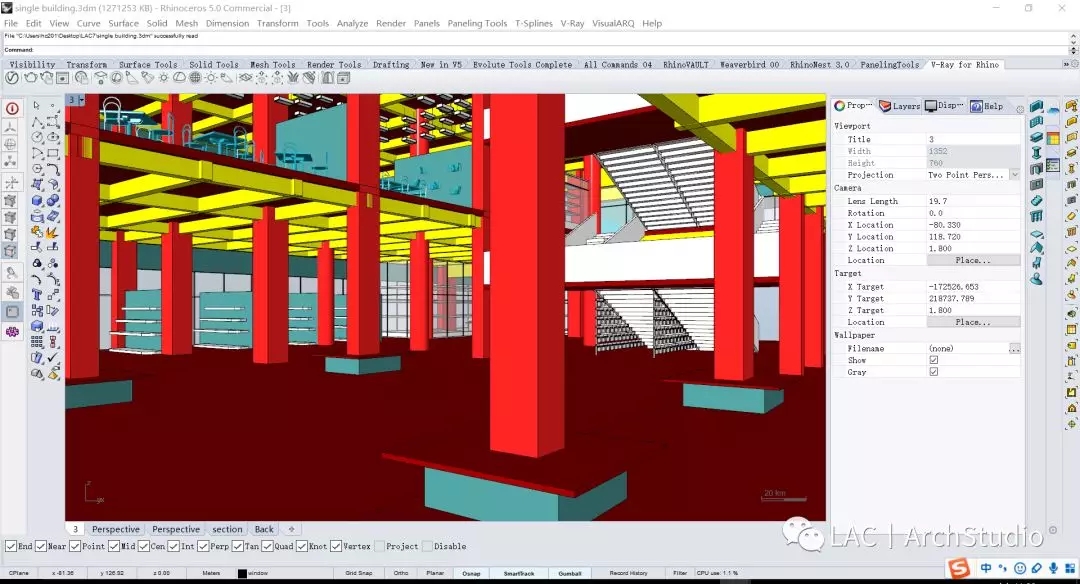
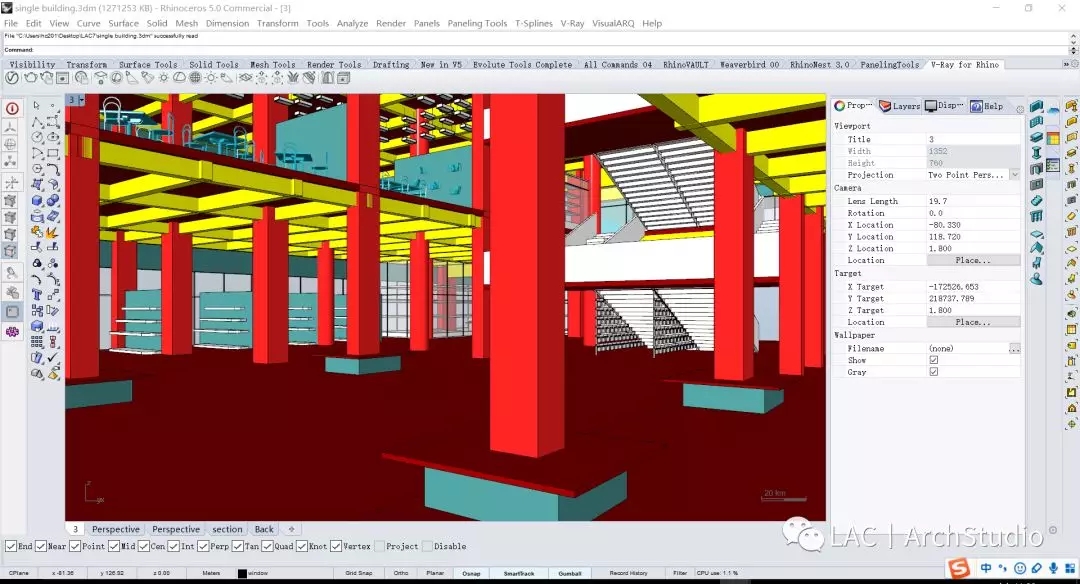
因为采用素模渲染的方法进行出图,前期对于模型部分我们不需要给它添加详细材质,但为了后续我们材质拼贴的方便,还是需要对的采用不同材质的建筑元素进行简单的颜色赋予,这样生成的Material ID可以极大加快我们后期出图的速度。

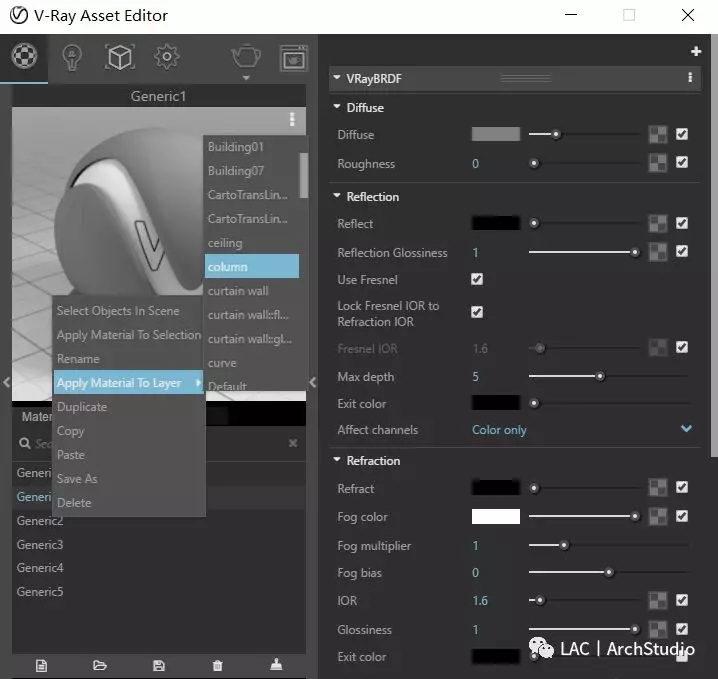
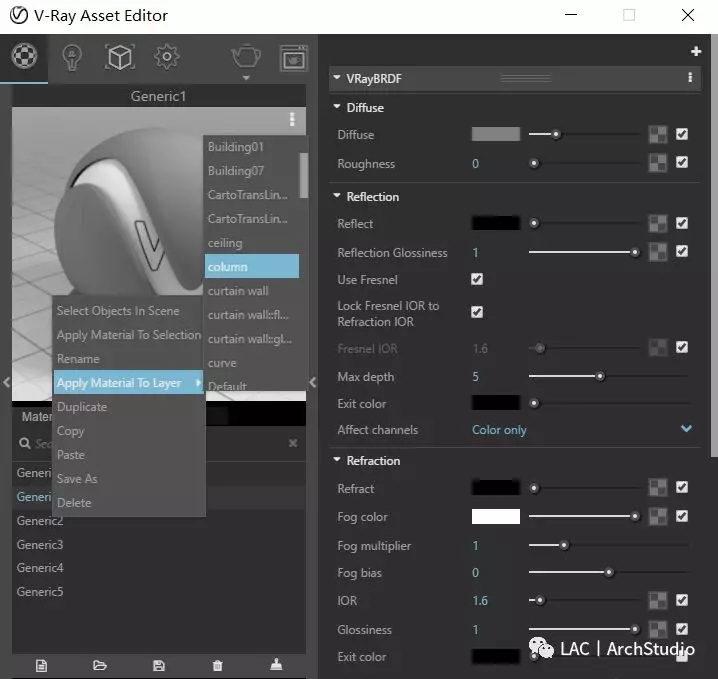
如果大家在Rhino建模过程中养成了良好的图层设置习惯,这一步可以非常快速的完成,在VRay材质管理器中完成几种基本颜色的设置后,直接右键:apply material to layer, 即可完成对不同建筑元素颜色的赋予。

当然对于这个模型,因为小编采用VisualARQ2.0进行的全模建立,也可以通过右侧的黄色图标的选择过滤器快速选择不同建筑元素,进行上色处理。(VA2.0下载传送门:http://www.visualarq.com/zh-hans/download/)

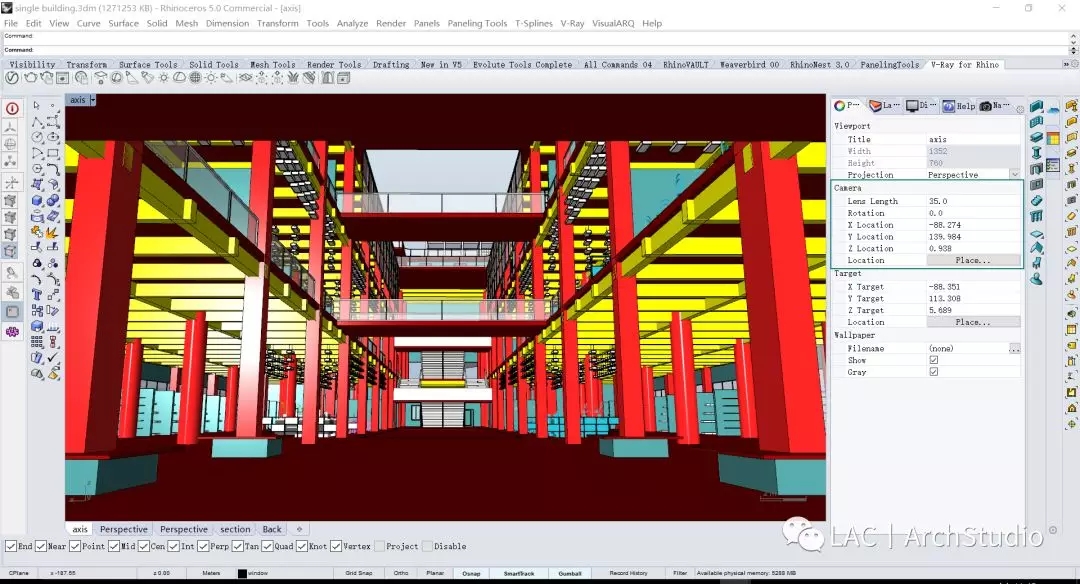
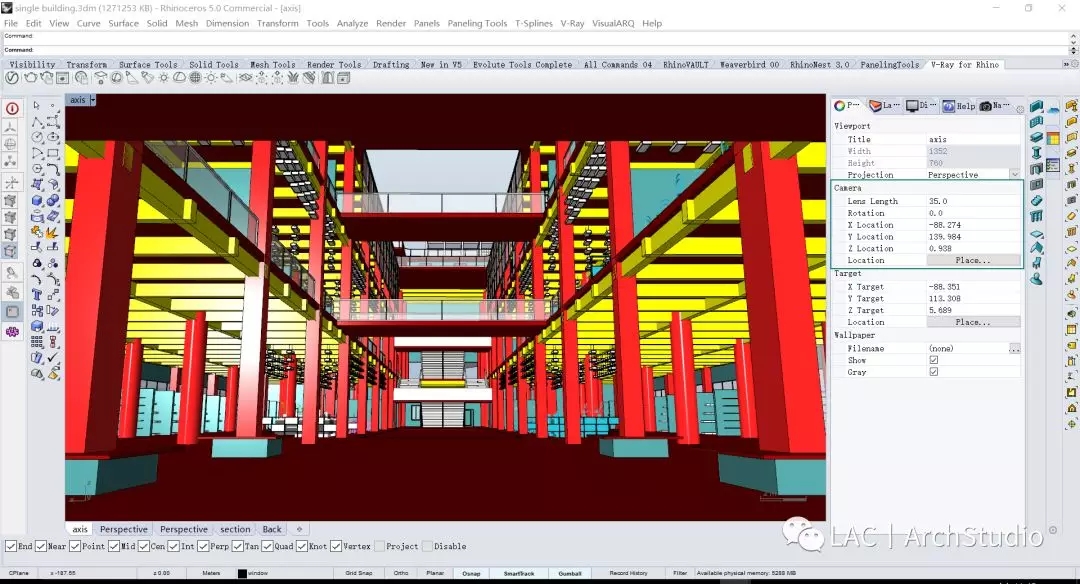
之后我们只需要在模型中选择相机点,调整相机镜头长度,在named view 中保存相应视图,就可以进入下一环节啦(Rhino相机位置和镜头长度可在属性-camera中进行修改)

STEP 2
底图导出
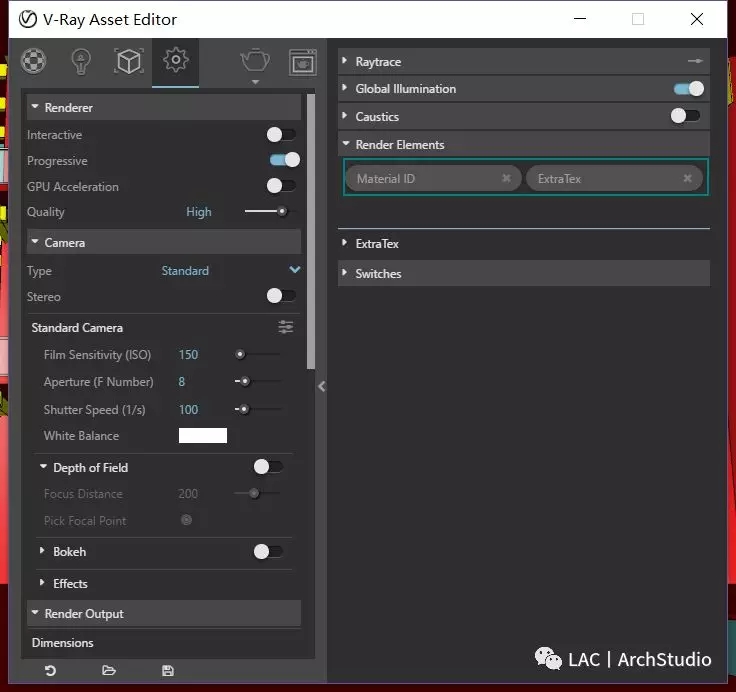
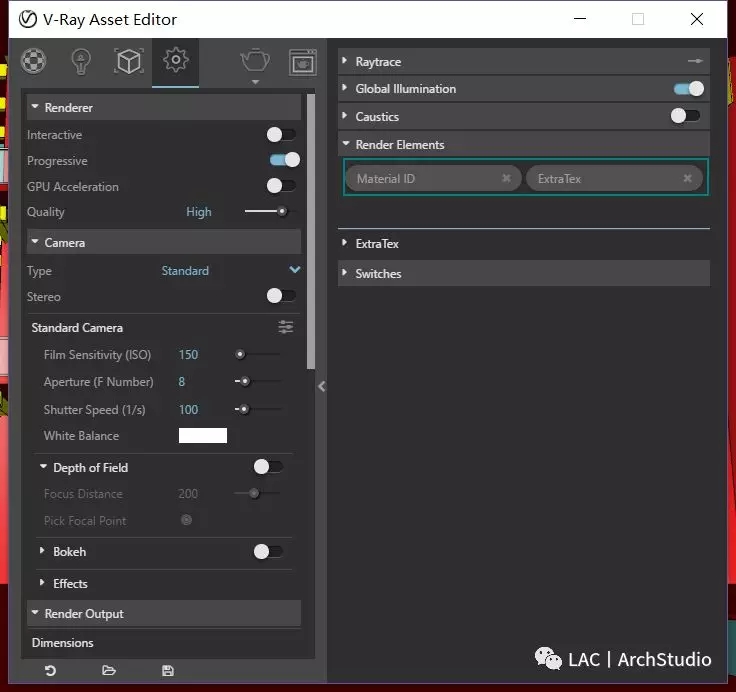
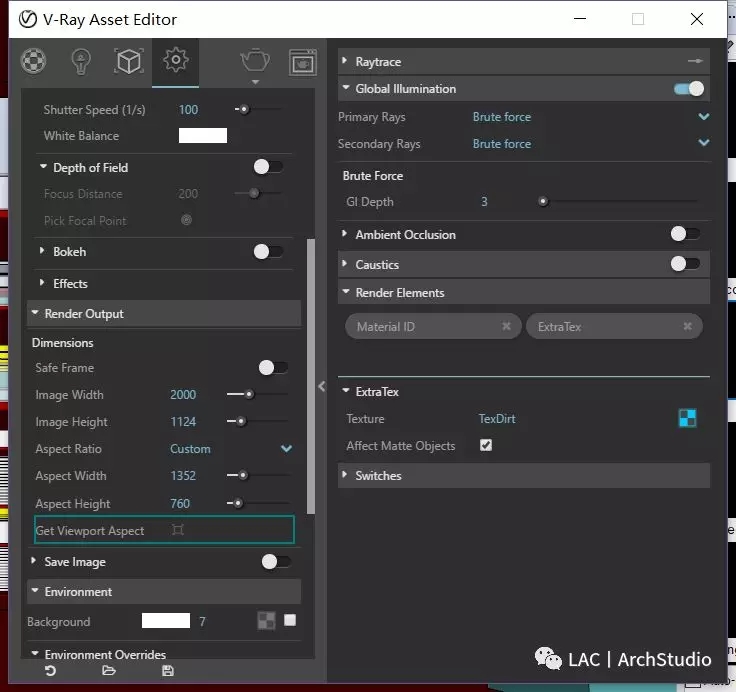
对于VFR素模渲染+PS材质拼贴这种急速出图流程,我们需要的底图只有三种,AO通道图,线稿图和Material ID。不同于VRay2.0版本中通过材质覆盖,灯光调整等方法渲染AO图,对于3.4版本的VRay,大家可以直接在不进行任何前期调整的情况下,直接渲染AO通道图。进入VRay设置面板,在render element中添加Material ID通道和ExtraTeX通道

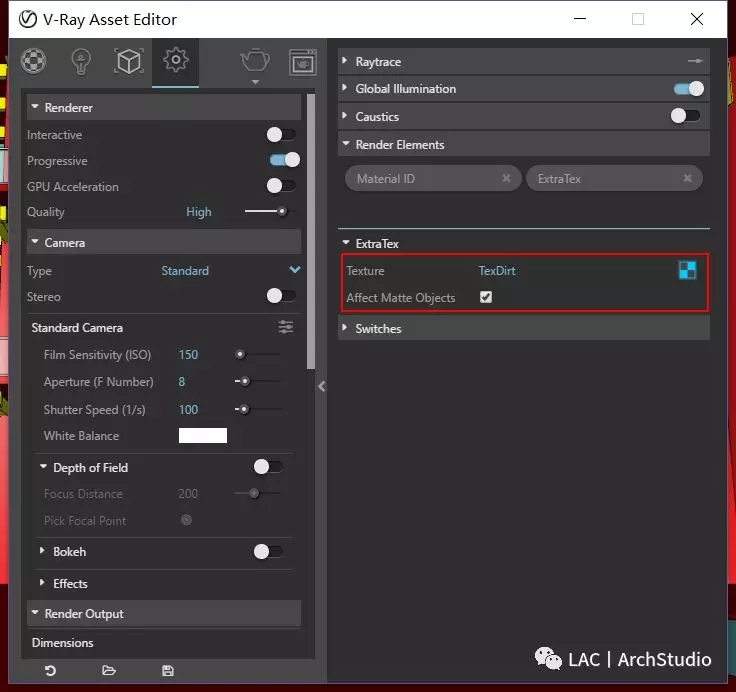
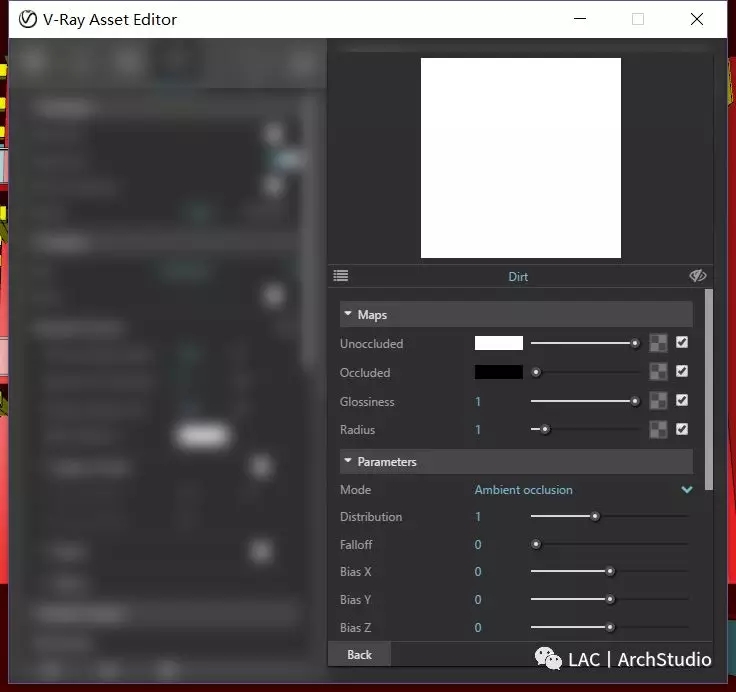
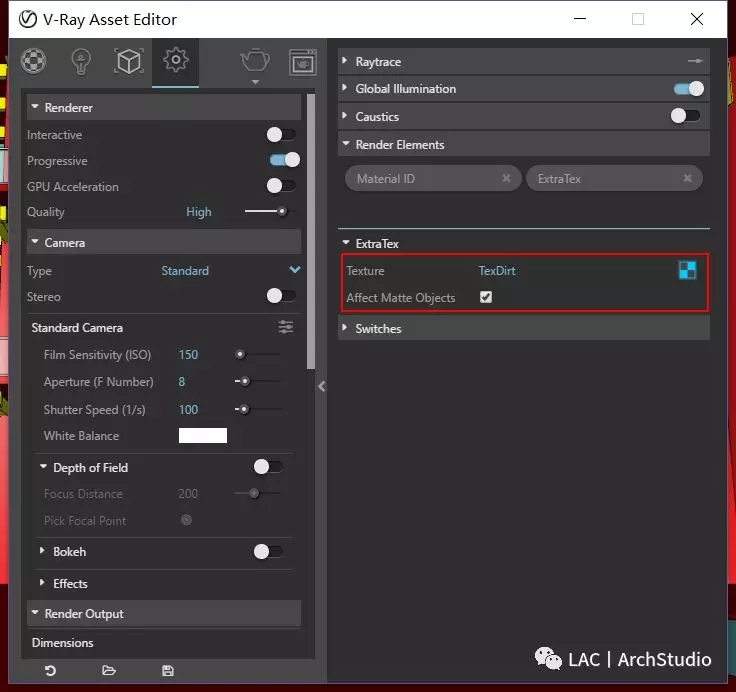
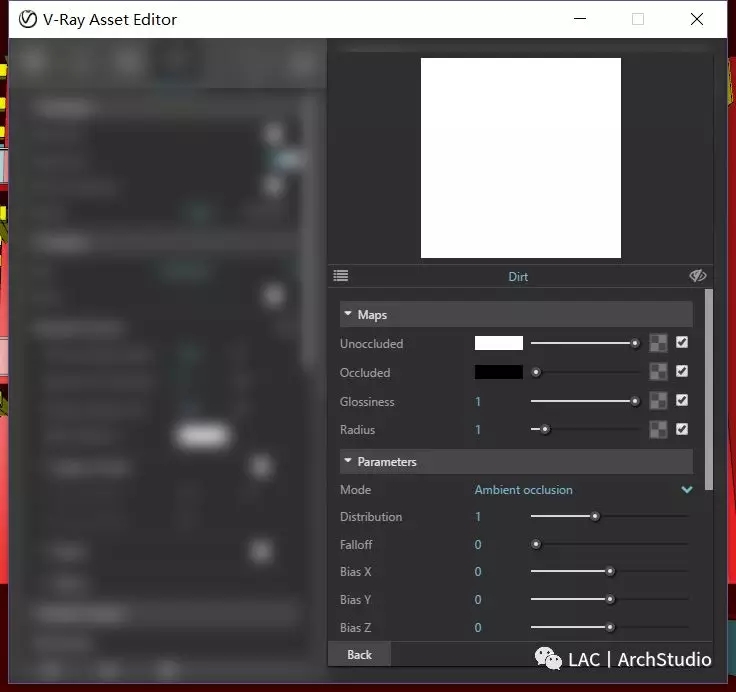
点击下部的ExtraTex,在Texture中选择Texdirt, 点击贴图符号,我们可以看到Dirt默认的就是我们的AO。

小伙伴们也可以在这里进行AO半径等参数的设置。

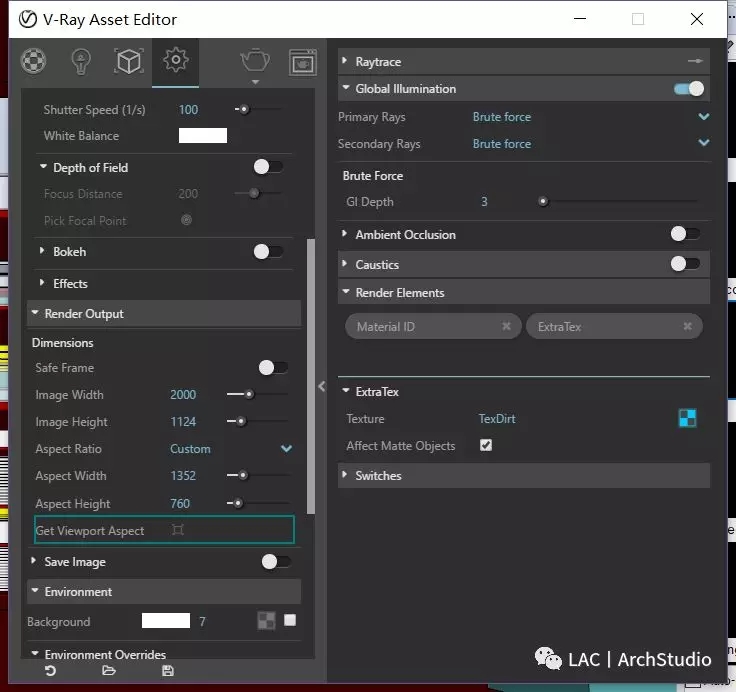
之后我们只需要在render output中,获取视口比例,调整出图大小,就可以直接点击渲染了。

经过几分钟的渲染,我们就可以得到一个单独的AO通道图和一张Material ID通道图,因为不涉及具体材质的赋予,即使是一个很大的Rhino场景也可以非常快的渲染出来。(通过ExtraTeX生成单独的AO通道图,一方面不需要我们在渲染过程中对材质和灯光进行调整,另一方面单独的AO通道图对于我们后续再PS中的修改也很方便,所以建议大家多采用这个方法进行出图)


不过在渲染完成后,相信聪明的小伙伴们也都察觉出一个问题了,因为咱们采用的是素模渲染,玻璃栏板的半透明属性在渲染中是体现不出来的,这就导致了本来可以透过玻璃看到的信息全部被隐藏掉了,所以针对这种需要表现玻璃后面建筑信息的图纸渲染,我们需要渲染两张AO通道图和相应的材质通道,一张就如上面所述那样,保存玻璃,方便我们后续在PS中对玻璃材质的选择,第二次渲染的时候,则要把所有玻璃部分隐藏,让AO图可以表现出玻璃后面的模型信息。

之后我们只需要点击print,倒出一张符合视口比例的线稿图就可以了。
STEP 3
PS处理
打开我们的PS,选择文件-脚本-将文件载入堆栈,选择我们的通道图和线稿图,可以快速把所以图纸置入一个PSD中。

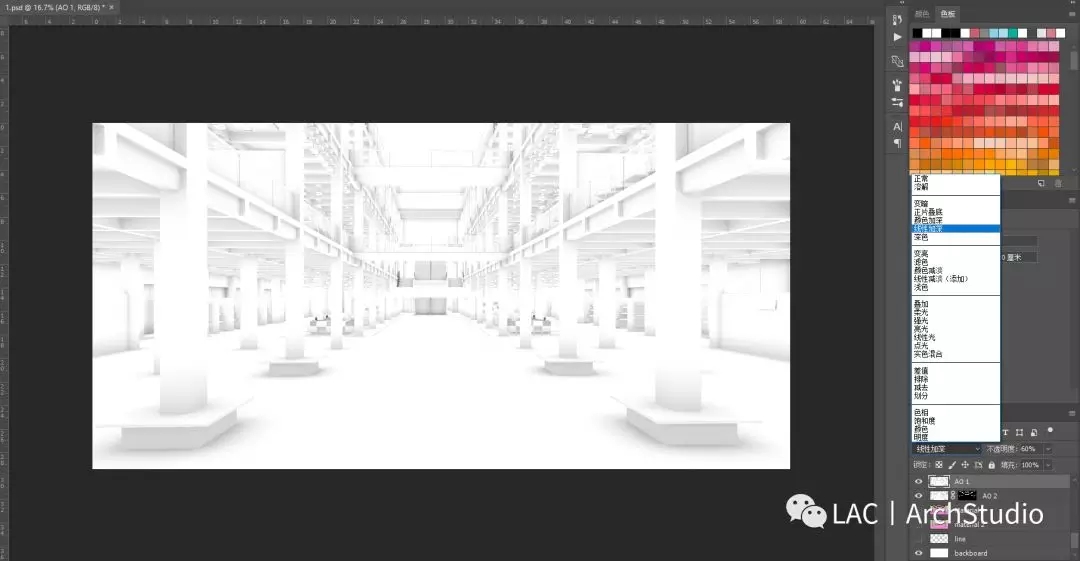
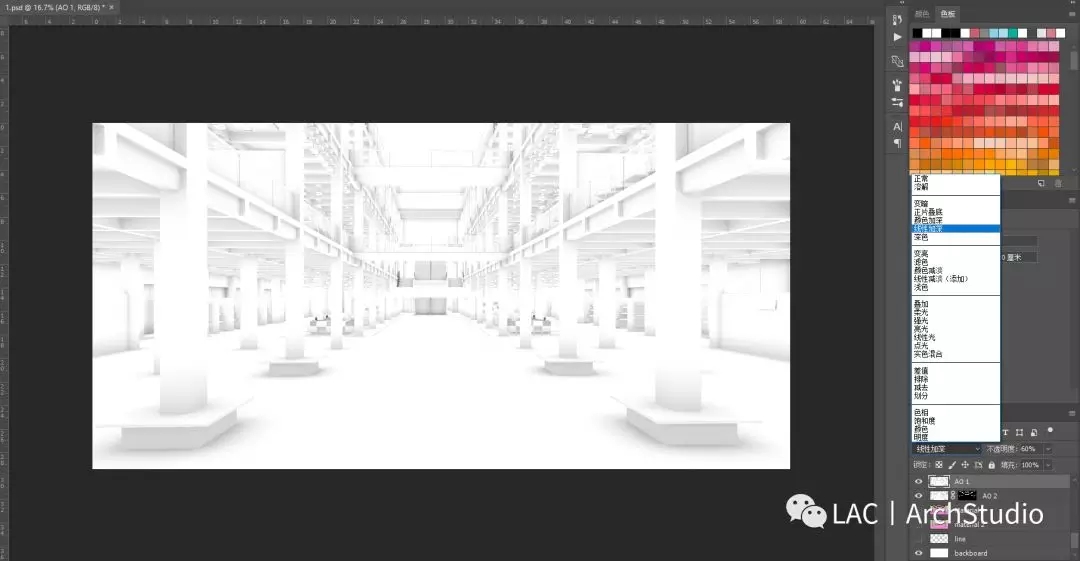
首先我们先对AO图进行处理,为了避免后续AO叠加的干扰,对于第二张AO图(无玻璃版本),通过材质通道(有玻璃版本),选择出玻璃的选区,设置蒙版。


考虑到AO图要作用于后续添加的材质上,将图层模式改为线性加深,并根据实际效果,改变其透明度(因为透过玻璃看到的物件会有一定的减弱,这里把AO1的不透明度设为60%,AO2为40%)

之后就是我们轻松愉快的贴材质时间了,首先玻璃材质,就着刚刚的蒙版选取,直接填充一个蓝色,并把透明度设为10%。玻璃效果瞬间get.

之后按先大后小的原则添加材质。借助Material ID提供的选区,迅速为导入的材质贴图添加蒙版。(注意:材质贴图要在两张AO图层的下方,这样才能受AO的影响)

地面

顶棚

柱子

木质座椅

草地

墙体
到此为止,我们基本就完成了最主要的材质拼贴,但是新的问题出现了,由于AO只能在阴角形成明暗处理,而对阳角没有识别,这就造成了面对我们的柱子完全没有明暗变化,两个面混到一起,效果相当不好

没有明暗变化的柱子
这个时候就需要我们在这些材质贴图图层的上方新建一个图层,手工的实现面的区分。借助线稿图,实现柱子单独面的选区,运用渐变工具,在垂直于交接线的地方,拉一个黑白渐变。


调整图层不透明度为10%,我们就可以快速实现明暗的区分。

之后,对其他的柱子进行相同的操作。

后面就是一些收尾工作

天空

树木陪景

人物陪景


在最上边添加一张纹理图,透明度设为10%,统一全图

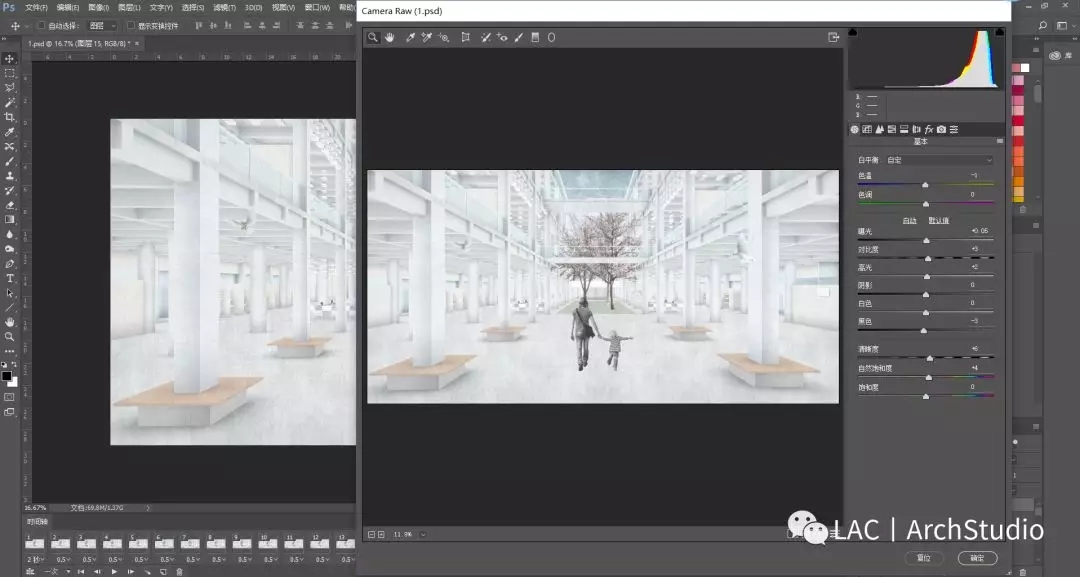
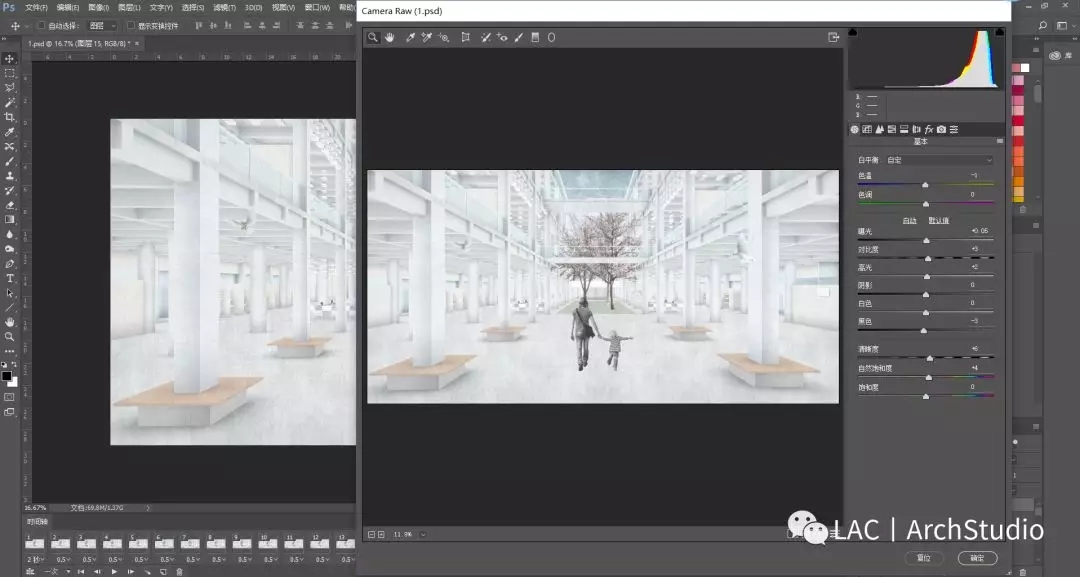
Ctrl+shift+alt+E盖印全图,Ctrl+shift+A进入 Camera Raw 进行最后的微调。当当当,咱们的图纸就搞定啦。

最后总结下本次教程的绘图重点:
1:渲染的时候对不同建筑元素在模型中进行简单的着色,便于后续材质拼贴选区的选择
2:运通ExtraTex单独生成AO通道图
3:对于玻璃等半透明材质的表现,渲染两个AO图,通过蒙版进行叠加
4:运用黑白渐变工具,实现阳角明暗的快速表现。
https://pan.baidu.com/s/1dzPxHc
感谢LAC丨ArchStudio授权分享
欢迎关注他们的微信公众号
微信号:lacstudio




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号