某天,为了邀请各大知名事务所来投稿。
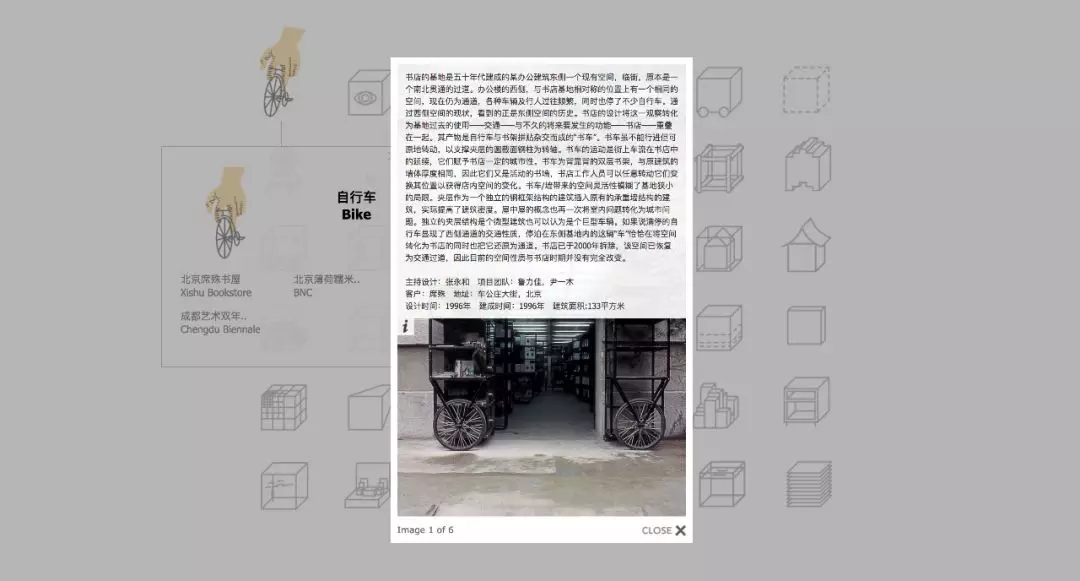
小编一一点开了他们的事务所主页,第一站选了“非常建筑”。
FCJZ
非常建筑
www.fcjz.com
—
小编一直对永和大叔很感兴趣。
毕竟这名字让人听着就亲切,每每提起,喉咙条件放射似地有种温润的感觉,闭上眼就感受到了清晨的一股热流,口腔竟还余留着香甜。
回过神来的时候,我已经在大叔家的主页前呆坐了5分钟。

看到这个主页时,我最先联想到的是永和大叔出的那本书。
我买了,特别接地气的一个名字——《作文本》。
这种只有小时候才能看到的词汇,瞬间拉近了我与书之间的距离。
这个网站也是类似的效果。
很亲民,很小清新,很接地气。
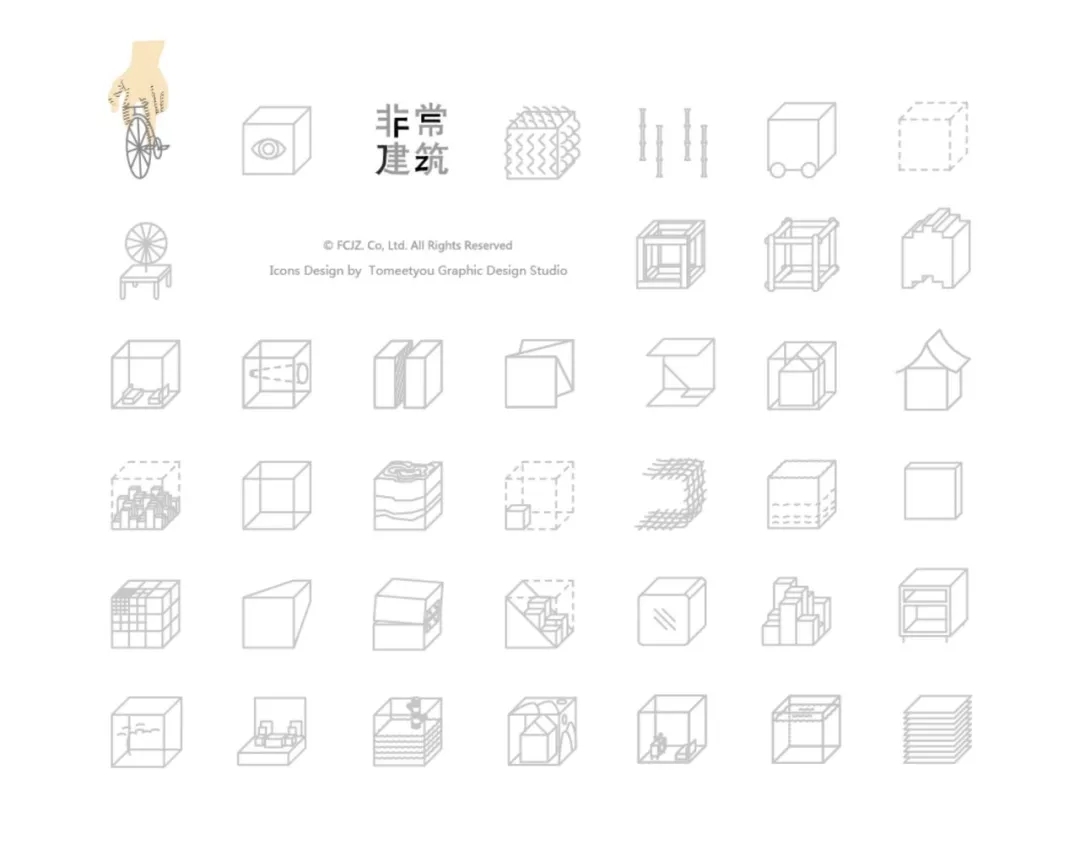
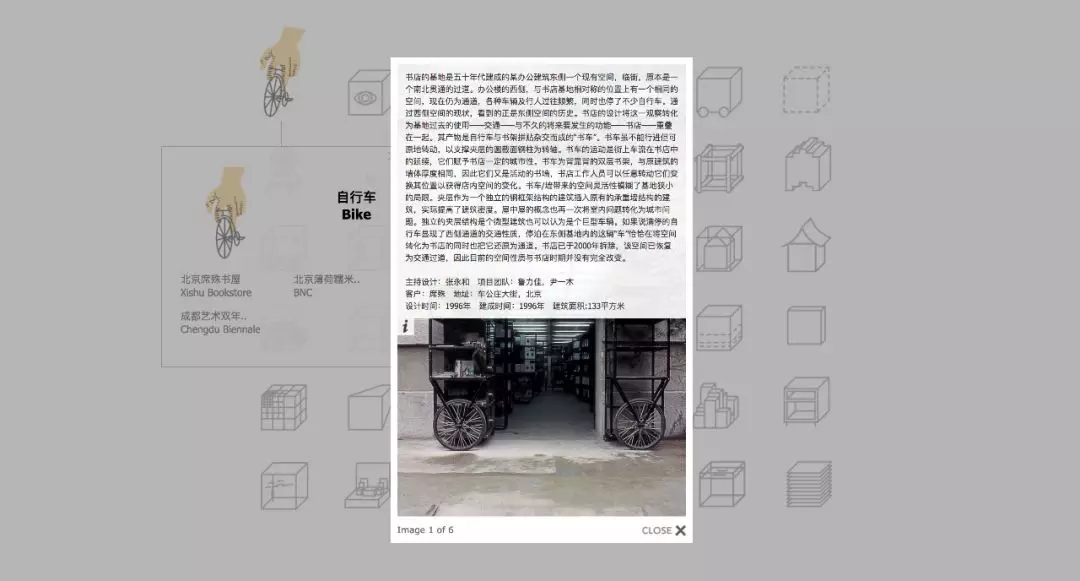
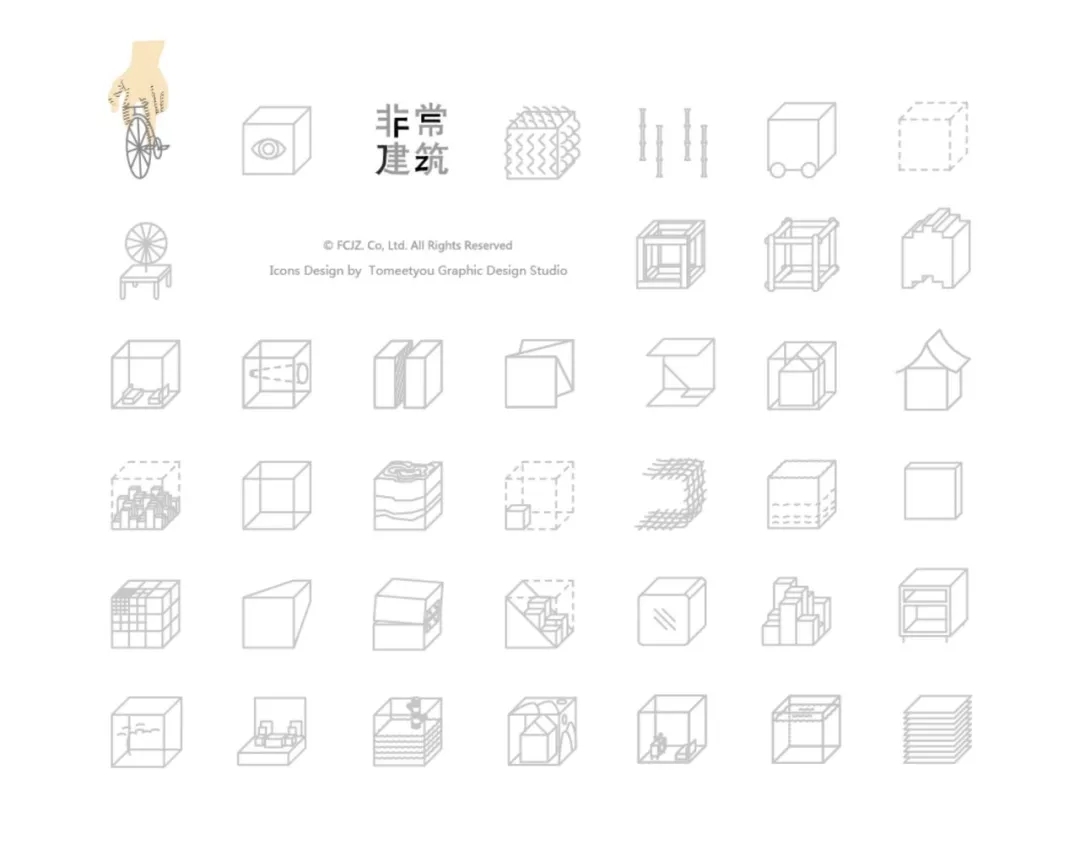
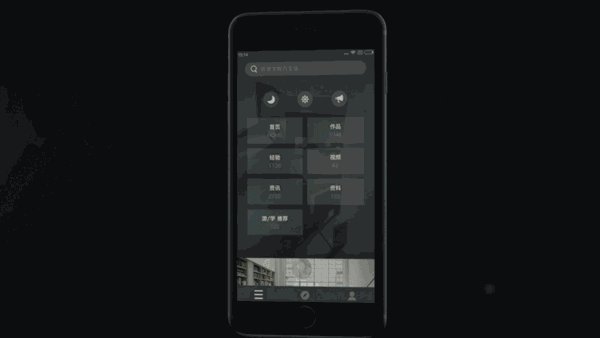
自行车、积木、盒子、竹子、折纸等,一个个小图案整齐地排列。
每次移动到图标面前就会跳出一到两只小手,在你面前晃呀晃,你会忍不住多看几眼。
每个图标我都晃了几遍,所以,又5分钟过去了....

大叔家的项目就藏在这些小小的图标下面。
虽然我没当面见过见过永和大叔,不过我猜大叔应该是个非常亲和的人。
网站关键词亲和




非常建筑:http://www.fcjz.com/
MAD
马岩松事务所
www.i-mad.com
—
小编把永和大叔家的主页翻了个底朝天,总算是玩累了。
下一站我们再找一个国内的事务所。
提起国内的事务所,马岩松的MAD应该是最为人所熟知的之一。
争议与魅力并存的马工,实在令人好奇。

马工的主页一点都不罗嗦,内容集中在左上角。
一个导航,一张轮播的作品大图,还有一张写着“祝你新年快乐。”的小图(可关闭)。
页面默认英文,导航最下方可切换为中文。
主页整体非常规矩,直观清晰。

让我们再看看它的域名:http://www.i-mad.com/
i-mad:我-疯狂。
内心疯狂,外表直率。
抛去争议和赞叹,透过网站我们也许能窥测到MAD更为真实的性格。
不管它的想法多么疯狂,呈现给你的东西都会是直接,一目了然的。
无论是“梦露”、“山水”还是前不久落选的“都市蜃楼”。
网站关键词直率




mad:http://www.i-mad.com/
Zaha-hadid
扎哈事务所
www.zaha-hadid.com
—
国内说了两个,我们现在出国看看。
刚拜访了马工,我们再去他老师扎哈那瞧瞧,师徒传承会不会有什么相似之处。

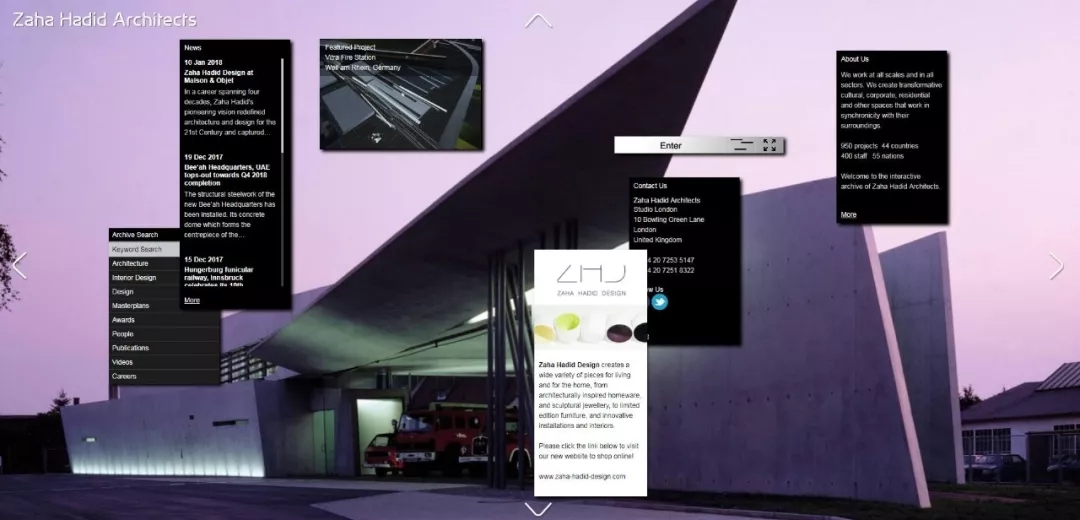
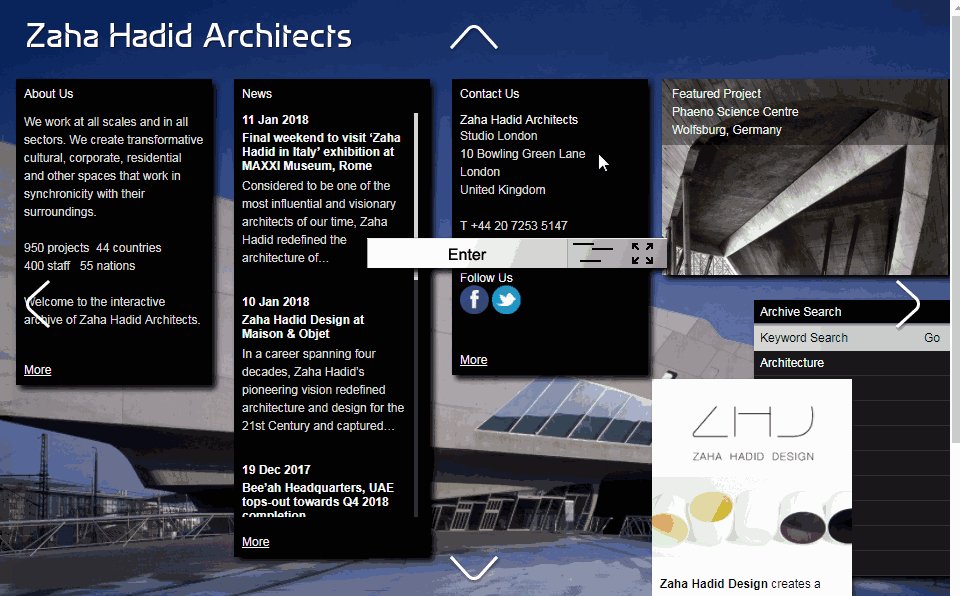
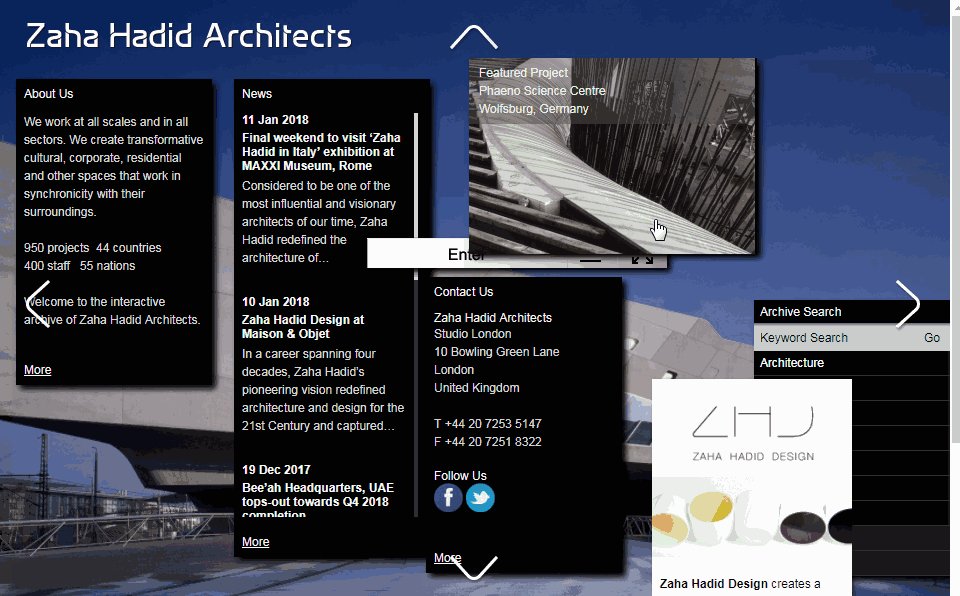
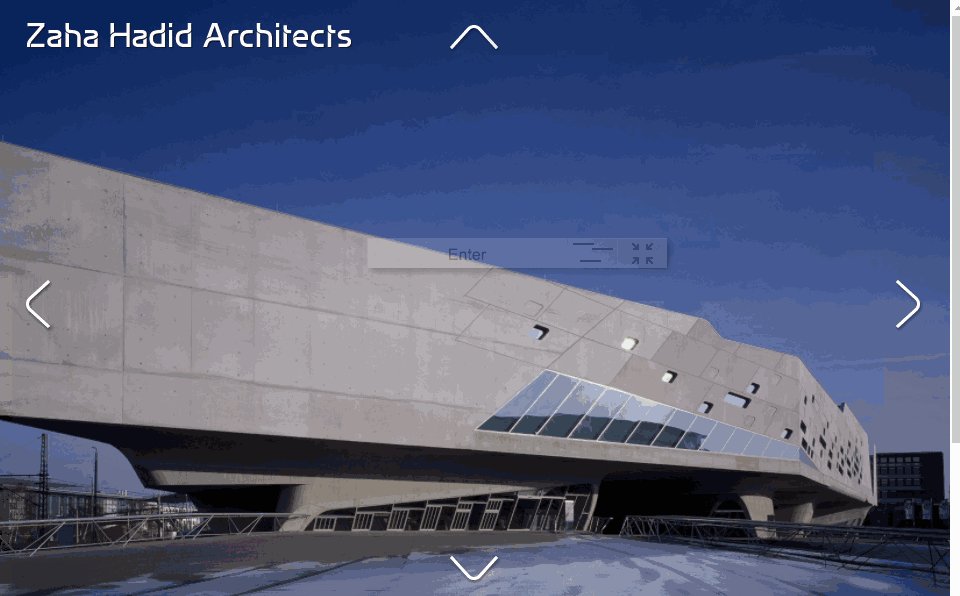
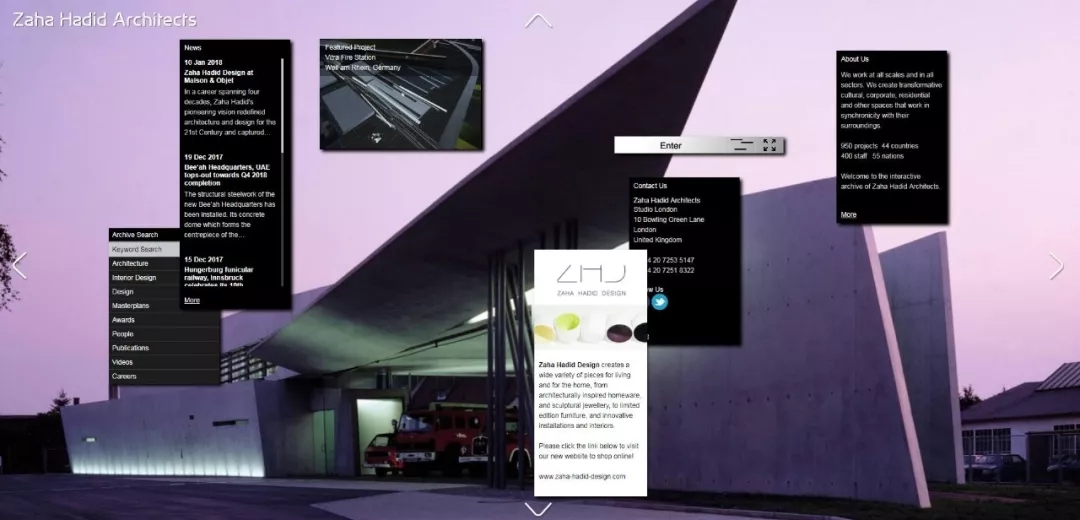
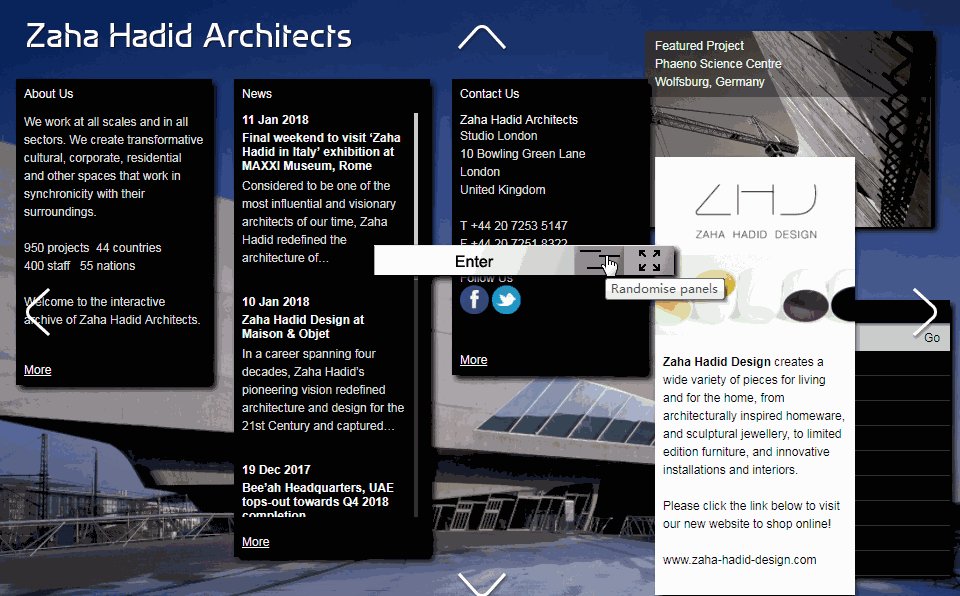
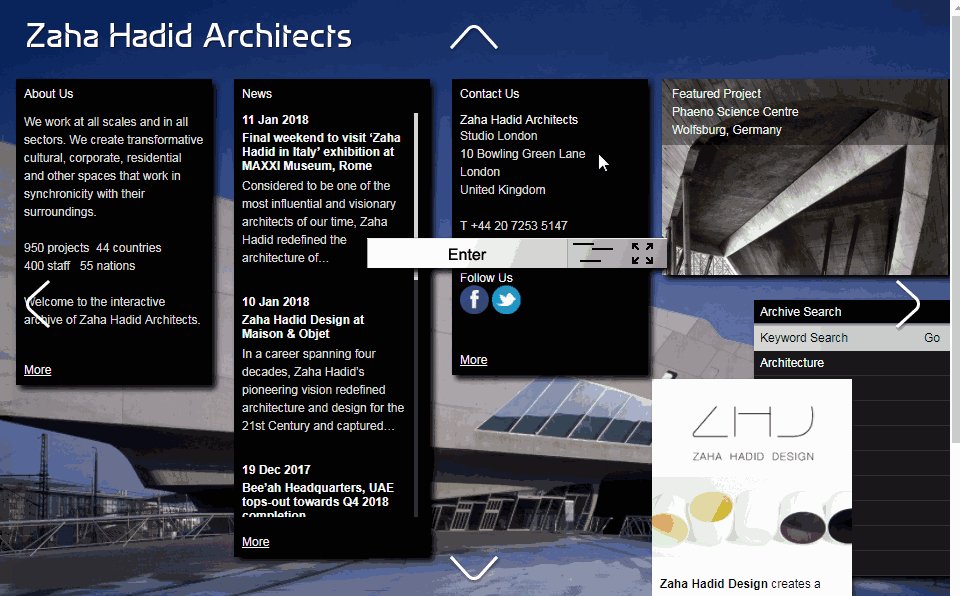
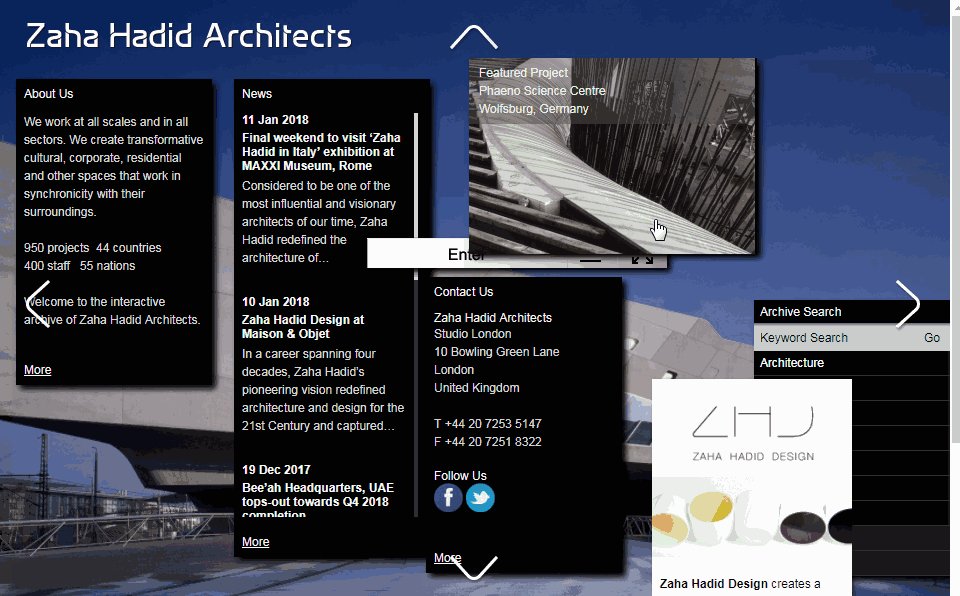
扎哈事务所主页背景也是一张作品大图,也有小图框,小图框内轮播的是对应大图作品的更多照片。
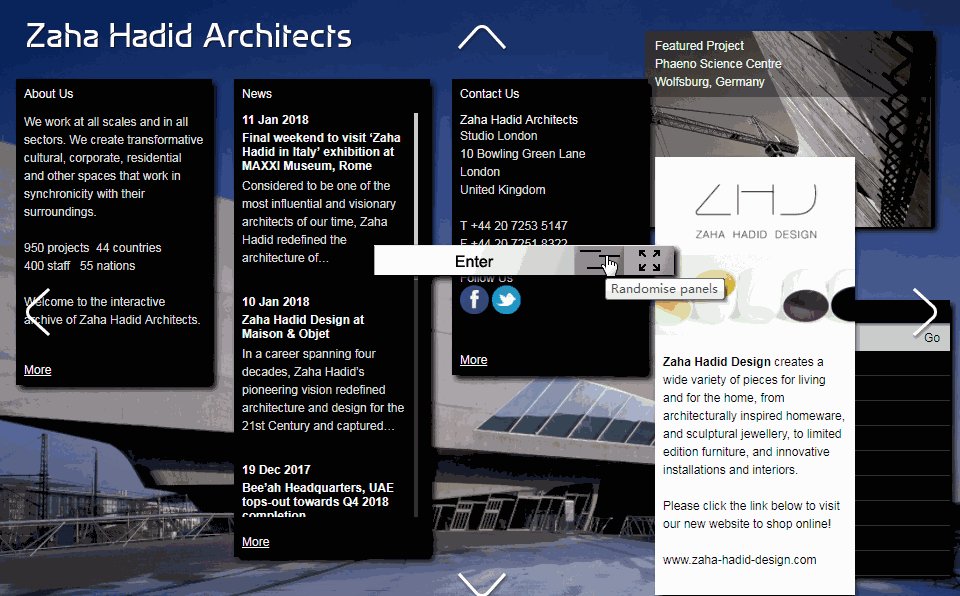
只是,它不只一个小框,它有非常多的框,包含了你可能想知道的各种信息。
非常有特点的是,这些“条条框框”,你是可以随意移动的。

组合,打散,随心所欲。
还有一键变化,一键隐藏,可操作性的网站就是令人欲罢不能!
不禁令我回想起在大叔家的经历,不过这一次我学乖了,只玩了4分钟。
顺手录了个gif,你们感受一下。

既然来了,还是忍不住点开扎婶的个人页面。

右边小框轮播着所有扎婶参与过的项目。
个人图片左下方有一行刺眼的小字,“Zaha Hadid(1950-2016)”。
缅怀扎哈,这个时代自由的变革者。
网站关键词自由

zaha-hadid:http://www.zaha-hadid.com/
OMA
大都会
www.oma.eu
—
我们顺势再去拜访一下扎哈的老师库哈斯吧。

OMA:大都会。大都(dou)会?啥都会?哈哈,开个玩笑。
确实很大,从字体就能看出来。
首页目前是个室内,刷新一下,你会发现它样式在变。

然而,不能手动调,这很难受。
少了点可调戏性。
OMA的主页就是一场视觉冲击。
“大”就一个字,OMA说了很多次。
直接感受一下吧。
网站关键词冲击

OMA:http://oma.eu/
BIG
BIG建筑事务所
www.big.dk
—
最后,不能错过的地方一定是那个出了本漫画还拍了纪录片的家伙——Bjarke Ingels 的 BIG 事务所。

等待这张相对尺度巨大的"loading"图显示出它全部的面貌后。
你将会看到一个五彩斑斓的世界。

BIG会为每一个项目制作一个专属的图标。
这些图标按一定逻辑有序地排列就构成的了他们的主页。
根据时间、字母顺序、类型、尺度、项目状态、所在地区等有多种呈现方式。

最值得一提的是按项目所在地区显示。
某些地区的项目已然累积成独特的“摩天大楼”,比如丹麦。
也许再过不久,就能突破天际了。
跳动的色块刺激着视觉,BIG处处都极富表达力,活力满载。
网站关键词热烈活力

BIG:http://www.big.dk/
你们呢?你们事务所的性格是什么样的?
欢迎评论留下网址,我们一起交流。
看过这么多有个性的网站,最后给大家介绍一个同样有个性的互联网设计开发团队。

团队代号:「精灵球」
先看案例。
CASE
团队案例
VIA
蔚雅留学
—

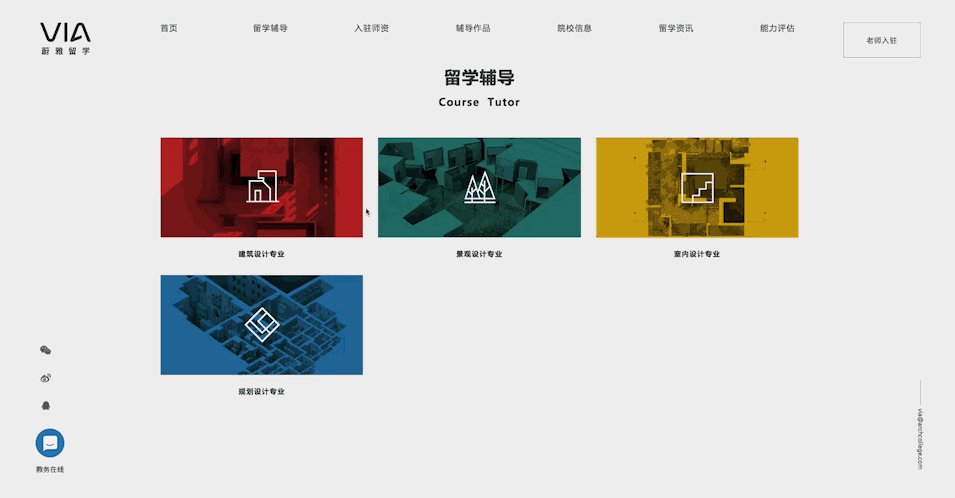
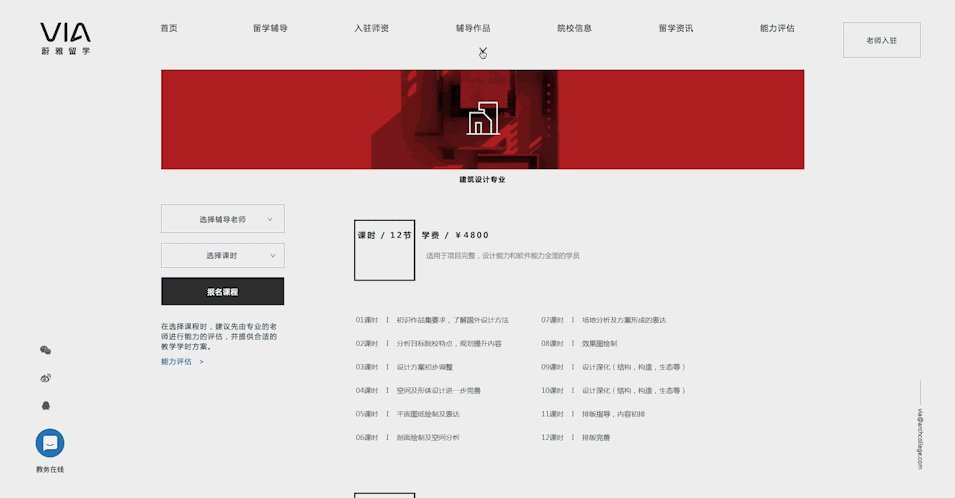
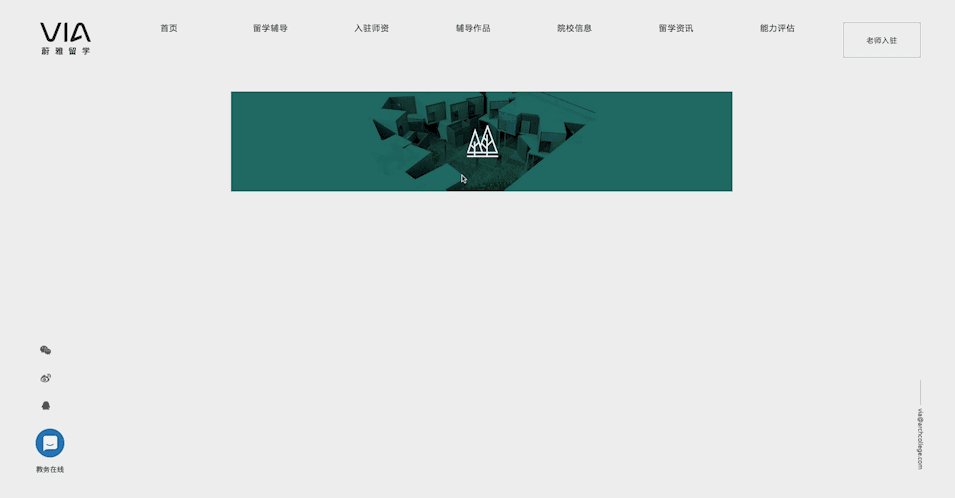
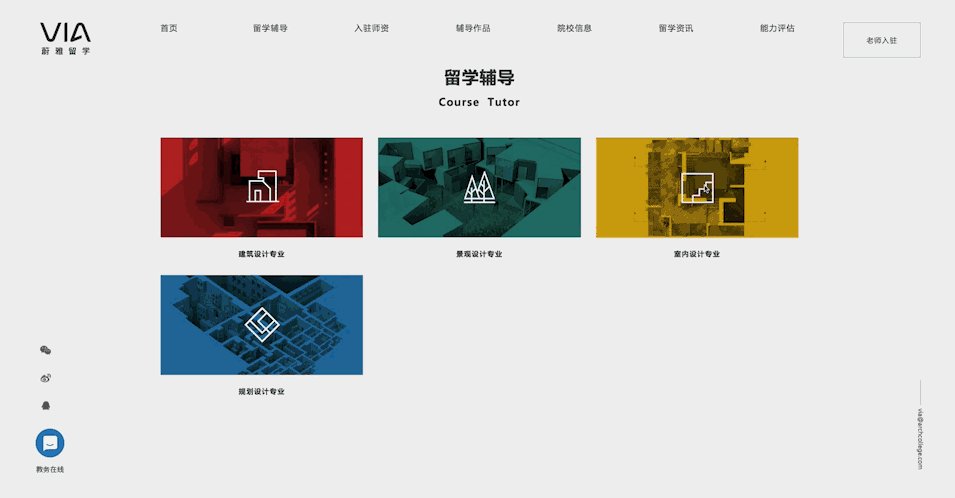
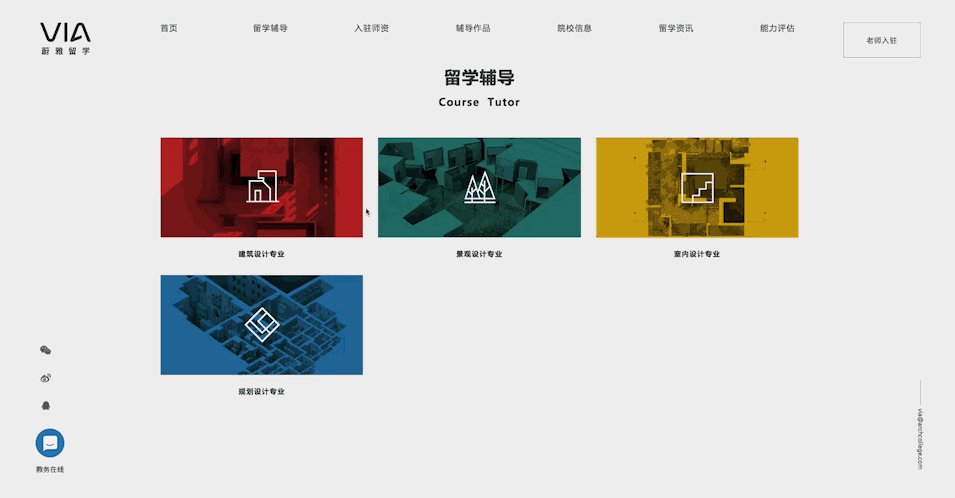
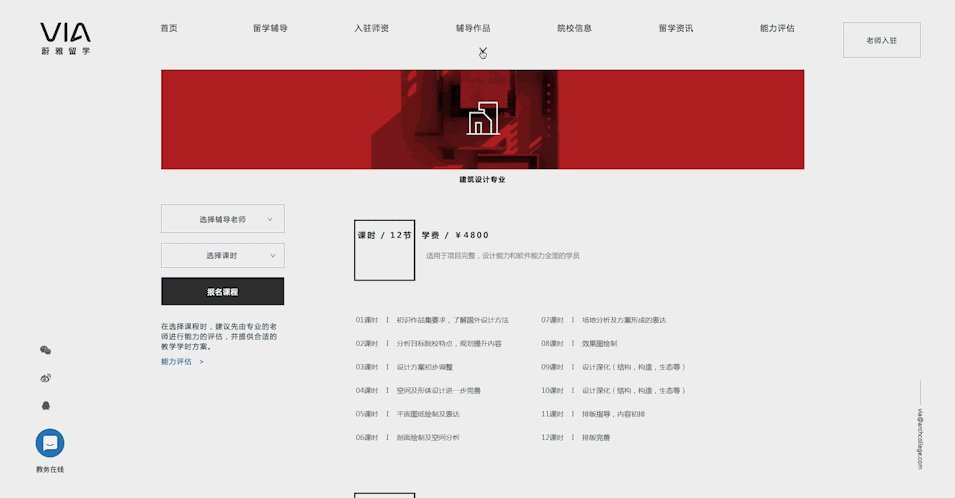
这是团队为“蔚雅留学”品牌定制的个性网站。
主页是一张固定彩图,其余样式多采用黑白灰。减少了不必要的干扰。
国际惯例,点开一个网站之后,我们一定是要先把玩一番。
“开合”、“关闭”这个效果切换我很钟意。

下滑是信息流的展示,同样很克制。
看到有可操作性的内容,手又停不下来了...
这次是可“挑逗”的头像效果。

网站主体内容的色块色号均很柔和,不跳跃,相对舒服。
虽说是个商业网站,类似这样没有过多打扰用户的信息,也是少见。
VIA://m.stpapt.com/via
JIFAN
几凡设计教育
—

这是团队为“几凡设计教育”提供的网站重构项目。
对这种有过渡动画的网页,总忍不住多刷新几次。

信息往左拖动,图片逐渐扩大。
又是一个令我停不下手的操作.....
(几凡新站即将在年后上线。)

Archcollege
APP4.0
—

而“精灵球”团队其实还是我们“ ”的御用开发团队。
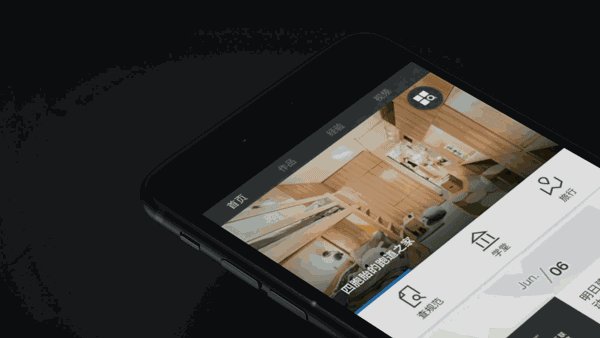
“ ”的诸多产品都是来自于这群小伙伴的打磨,其中就有最为大家所熟知的APP。
这就不多介绍了,具体可以看下面这篇文章:
来了!iOS应用商店,排名第一的建筑App,今日终更新!
查规范
微信小程序
—
“查规范”小程序也是团队独立开发,目前已累积了60万多的建筑师用户。
微信扫描下方二维码可以体验。

Final
团队介绍
这是一个充满想法、开放、专业的年轻团队。
虽说年轻,但团队的每个成员都愿意沉下心。
秉持着专注打磨好每一个产品,推敲好每一行代码方案的理念。

敲下的每一行代码
都包含着团队的技术经验和最优方案
在互联网爆炸性发展的这几年,疯狂催生出一大批外包开发公司。
在“精灵球”团队眼中,这些外包开发过于追求当下的红利与效率,缺失了推敲打磨产品的耐性。

产品交互设计
他们说道:“大部分外包公司的产品设计与开发越来越趋于一致,像流水线般对需求和功能进行模板化的排布设计与快捷开发,缺少了对品牌个性和用户场景的用心推敲。其背后的代码方案也经常因追求开发效率存在很多隐患。”

多适配端调试
“其实网站或是互联网产品,也像建筑一样。一个有特色的好网站,更是如同网络世界中的地标建筑,人们会在其中“游走”,体验构筑在内的各种功能,与其产生互动,并能感受到其传递出的企业或是品牌的个性。”

团队协作
我们上述提及的先锋建筑事务所的网页都有明显的性格倾向。
你们呢,你们的网站是否传递出了企业品牌的个性?
如果没有,或者有任何互联网设计开发需求。
欢迎联系他们。
我有酒,你有故事吗?


团队联系方式
WeChat / 18859247296
PHONE / 18859247296
E-MAIL / hh@archcollege.com



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号





















































写这篇文章的有毒。。。就好像能看到我个啥状态一样 五分钟又过去了
好东西
住区规划
666