前言:今天给大家带来一个小别墅渲染的案例,这个案例虽然很普通,一点也不华丽,但是我会把我这段时间对vray3.4 for su学习的一些内容分享给大家,希望对大家有用。

制图很重要的一点是制图的思路和步骤,好的制图习惯和步骤会事半功倍。本篇教程将本案例分为五个步骤。废话不多说,小伙伴们,咱们现在就开始吧!
一. 模型准备阶段
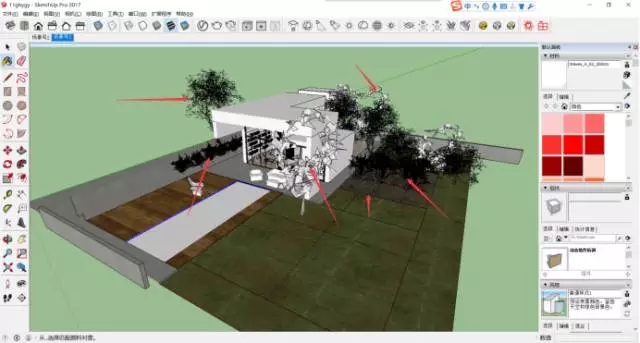
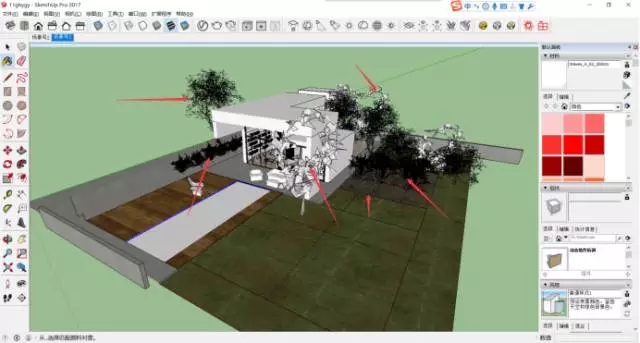
1. 首先打开咱们的模型。本次的案例是一个小型建筑带部分室内,前期基本的建模贴图自然不用我多说,一块来分析一下一些细节的地方。图中标记的地方是vray导入的代理植物模型。

2. 咱们来细看一下游泳池水面,它并不是一个简单的平面,也不是一个很厚的一个体块,在新版里面如果是一个简单的平面,那么透明的材质可能会无法正常显示,如果是很厚的面则有可能导致无法显示泳池底部(这里大家不妨自己去做一个小实验。)

3. 草地这块应用的是3.4里面新增的毛发系统功能作为模拟,毛发系统在默认的情况下就是一个正常的草地的参数。贴图由草地下的“宿主”来控制。(在这里要注意两个小点:第一,草地的面积根据你的镜头需要来,不宜太大;第二,必须打组才能激活fur键,这样才能转化为毛发)。

4. 到这模型准备阶段结束。
二. 材质准备阶段
1. 很多人可能会觉得调材质就是洒洒水的事,哪里还需要讲究什么步骤啊。真是矫情。
室内的材质讲究顶、地、墙、视觉中心的顺序,那么建筑呢?我觉得应该从大环境和视觉中心开始。视觉中心怎么定呢??那肯定得先打角度啊。所以我先确定了角度和图幅。

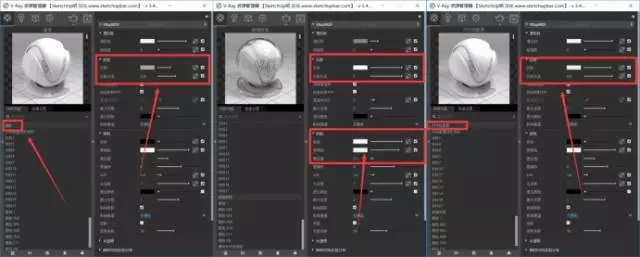
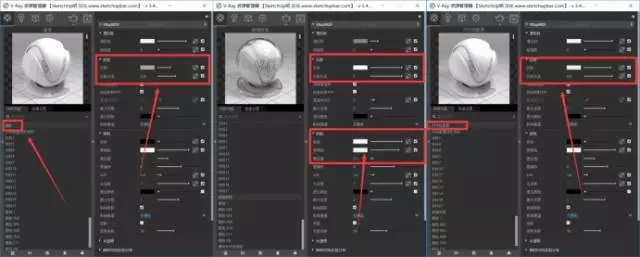
2. 确定了角度和图幅。那么就可以开始材质的调整。先从大环境开始。(本案例先不介绍代理模型材质调整方法)先来看下地面材质。用吸管吸一下地面材质,材质编辑面板相应材质上。通过调整反射的色块控制反射强度,控制光泽度来改变反射表面的模糊,凹凸里面贴相对应的材质的黑白贴图。

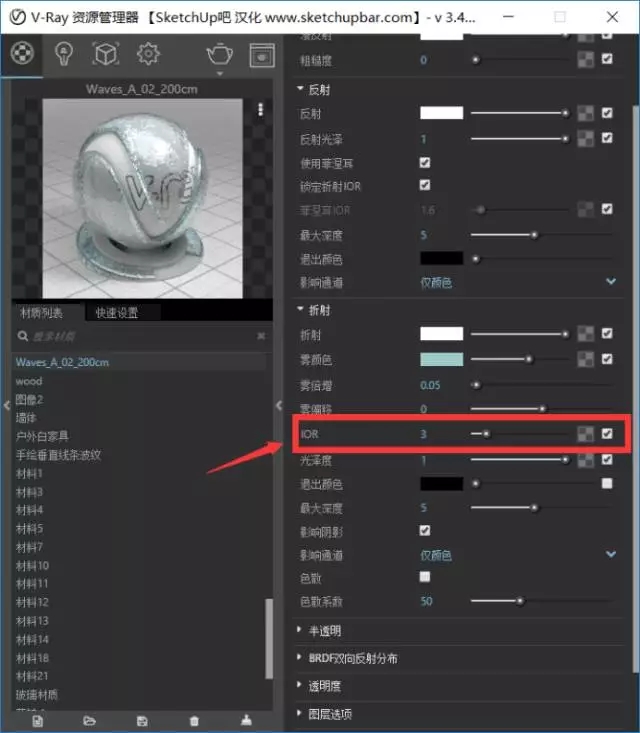
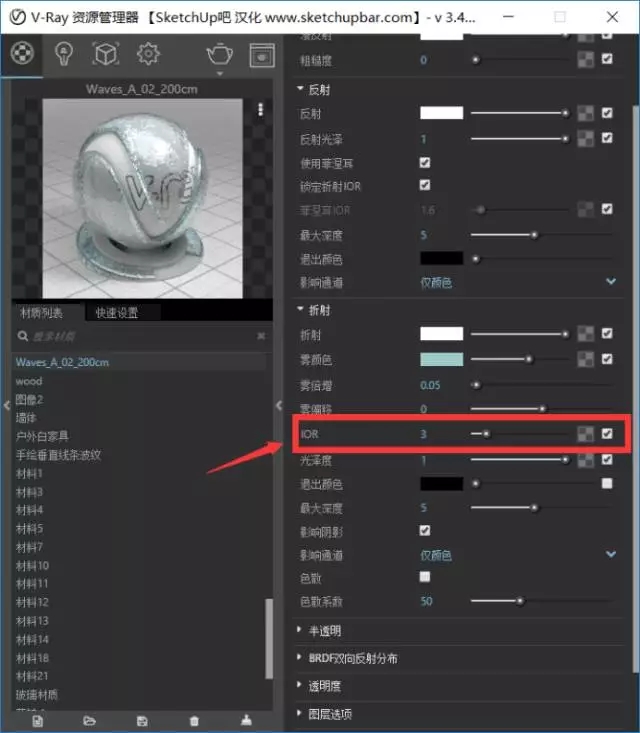
3. 水材质的调整。折射控制水的透明度,雾颜色、雾倍增控制水的颜色,在凹凸里面贴水纹的黑白贴图,强度0.05。(这里跟大家分享一个骚情的操作,如图,将黑白贴图里面的小眼睛的×关掉,那么在模型和su的材料面板里面就会显示该黑白贴图,这样你就可以调整纹理的变化,这个操作仅限于位图模式。)


4. 视觉中心材质调整,在这边的图文只写了几个主要材质的调整方法,文章最后有文件的源文件。想了解更多不妨下载来看看。当然,材质在这一个阶段并不算调整完毕。

三.灯光阶段
1. 这个阶段主要是看灯光,为了能够快速的看到这一个灯光的效果,我们得做出一些准备。首先,我们得使用材质覆盖,覆盖住所以材质。其次将部分材质(水材质、玻璃材质)的允许覆盖选项关闭。如图。


2. 本案例采用的是hdr照明来模拟环境,因此我们将太阳光以及环境光关掉。

3. 现在我们来添加一个穹顶灯光,贴上相应的hdr格式的环境贴图(必须是hdr贴图),调整灯光强度,勾上使用旋转方向,并将穹顶灯的箭头方向与阳光的方向一致(新增的功能,骚的很)。并且渲染一张小样图。(在这里我们可以在渲染元素里面添加一个去噪的操作,这样我们可以得到一张磨皮后的图片)


4. 通过得到的小图可以看到当前的灯光光源的倾向不足,因此我们添加一个球体光源来模拟场景中的太阳位置。(注:必须与hdr照明的方向一致,适当的暖色)


5. 当阳光充足以后,咱们可以看到室内太暗了,所以我们可以在室内添加ies灯光,做室内补光。这时候你会发现泳池里面也会有ies灯(这样可以打亮泳池的底部)


6. 现在我们可以看到室内已经变亮了很多,不过有部分还是比较暗的地方,那么我可以添加面光源作为补光。


四. 整体调整阶段
1. 灯光和材质完备以后我们可以去掉材质覆盖渲染一张彩图。现在有几个问题摆在面前。第一:泳池对周围环境的反射不够强烈(建议大家去搜一下泳池照片,看下泳池正常反射)第二:草地的草不明显。第三:玻璃反射的不明显(打开源文件就能看到在远处我做了环境)。所以我将作出三步调整。

2. 加强泳池的IOR达到加强反射目的

3. 加强草地的草的长度。

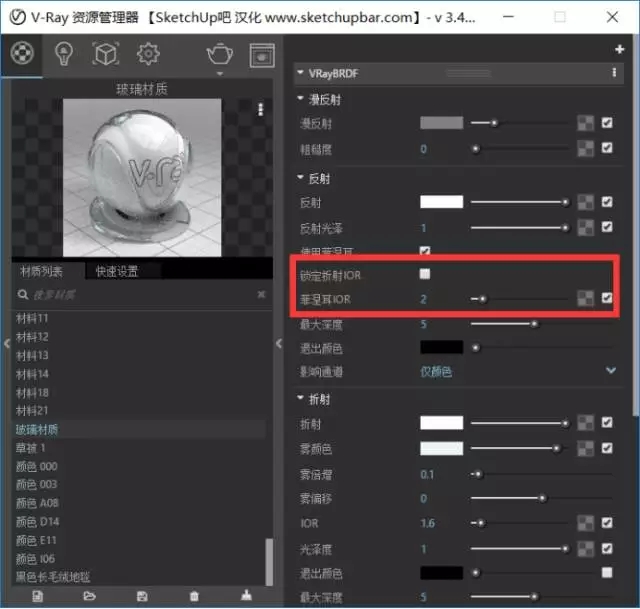
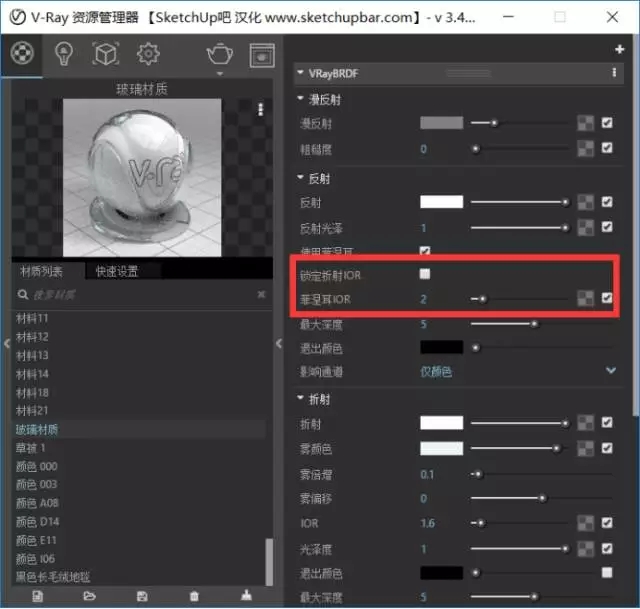
4. 改变玻璃菲涅尔IOR

5. 再出一张彩图作为对比。没问题就可以大图了。渲染大图的时候记得渲染一张AO图。(在这里小编要提醒一句,渲图的时候尽量不要太亮或者爆掉哈,要不然后期就不好玩了哈)

大图参数(保存图片的类型是exr,记得添加渲染元素。)

Ao图

五.后期阶段
1. 我们在大图的时候设置几个通道,那么渲染完毕就会出现相应的通道图。现在我们将他们都导入到ps里面。

2. 将AO图图层类型改为正片叠底,改变图片阴影不实,线条感不强的问题。(在这里小编得和大家道个歉。当时渲染时忘记设置AO的半径,所以导致效果不明显)

3. 接下来我们可以利用图层蒙版统一调整色调,对比度。(对比度、亮度、饱和度、颜色倾向等设置)

4. 当整体色调大体满意后就可以进行局部的调整了。

5. 到这大体的感觉已经可以了。但是我还想做的有点复古、有点旧的感觉。所以我再次改变整体的饱和度。

6. 现在我可以给整体做一个锐化,ctrl+alt+shift+e盖印所有图层。然后用高反差保留,图层类型改为叠加。


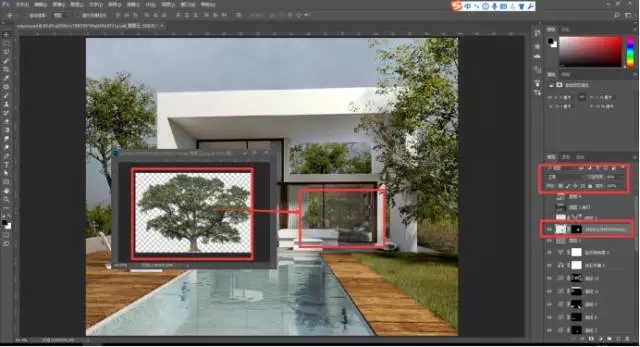
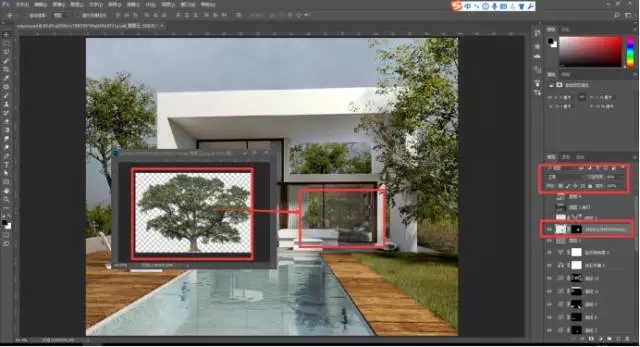
7. 为了画面的丰富,我们可以将事先准备好的树p到玻璃里面。

8. 这个时候可以考虑给环境加一个淡淡的暗角。然后达到我们想要的结果。



到这就结束了,希望这个案例对大家学习VFS能有所帮助。我是夏异步,一个喜欢vfs可视化表现的小胖纸。如果你想更深入的学习Vray3.4 For Su可以到优优课报名我的课程,下方是报名地之与课程介绍,我在这里等你。

课程入口《VFS-3.4建筑写实表现精讲》



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号





















































渲染元素加哪几个
这上面很多图片都看不清
请问代理树哪里能下载,还是说用su的模型树就可以?
谁有2016su教学视频
有没有人很有经验的人呢,加我微信请教一下呢nini08089679谢谢
回复多啦: 七月就能用了 现在才找啊
我知道哪有
求2016版,汉化破解版,有的麻烦直接发我邮箱394075995@qq.com,万分感谢!
回复多啦: 你有吗?
我知道哪有
回复TTTree: 我知道哪有
汉化版哪里有呀
汉化版哪里有呀