 LAC丨ArchStudio
LAC丨ArchStudio
作者:钱哥 /著 二七/编
原文链接
今天由钱哥给小伙伴们推荐一款——更简单直接的地图制作神器Map Stack!
超懒人制作地图方法,学渣也可秒杀学霸的出图效果,只要五分钟!!!
小伙伴们在制作前期分析的时候,通常需要区位分析,分析一下场地位置,场地周边有什么东西,分析一下这些东西对建筑有什么影响,这个时候往往就需要一张漂亮的地图来表达,如果手头上没有一张地图cad,就要画这样的图:

通常做法就是百度地图抠下来,然后放到cad里描一下(够花你一天时间),然后再放到PS里把需要的建筑填色一下。这样非常耗时间!而且很不准确!
有同学说我有Mapbox呀,Mapbox确实是一个出图神器,但是出图样式比较少,要深入研究Mapbox才能制作出漂亮的地图,也是比较耗时间,而且导入到PS中都是一个图层的,很难再个性编辑!
所以就需要地图制作神器Map Stack出场了!具体操作非常简单,只要五分钟!!!
STEP 1
下载地图
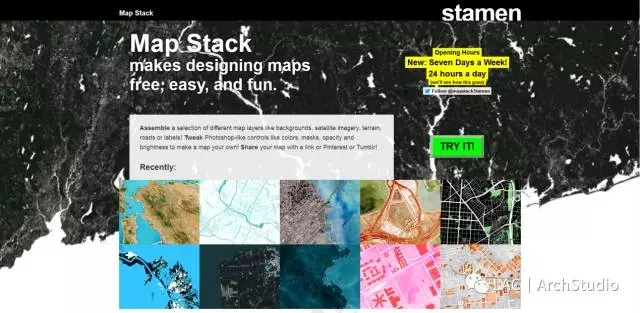
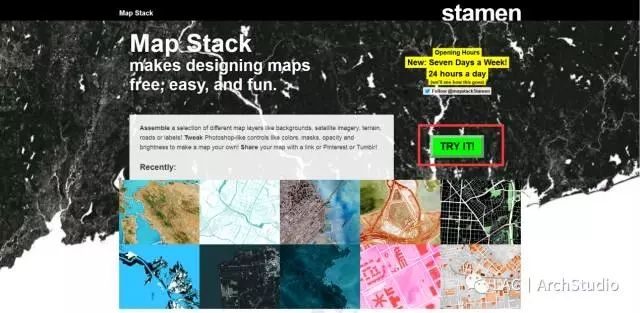
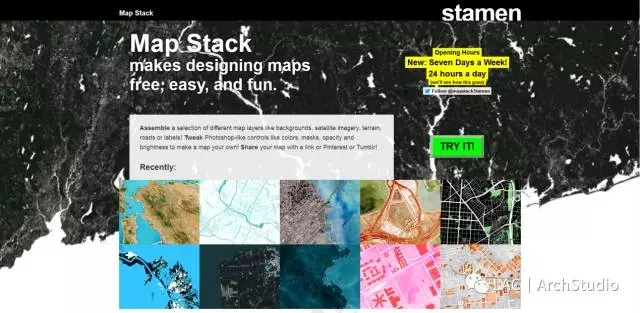
1.打开Map Stack网站:http://mapstack.stamen.com/

甚至都不用注册!直接,干!!!
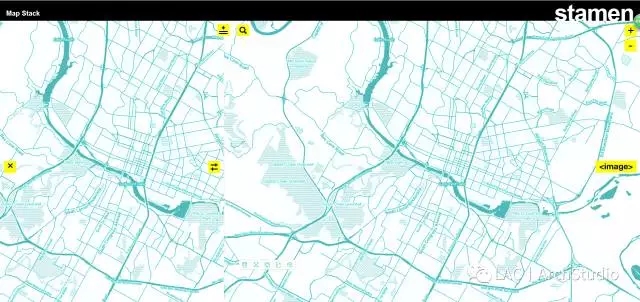
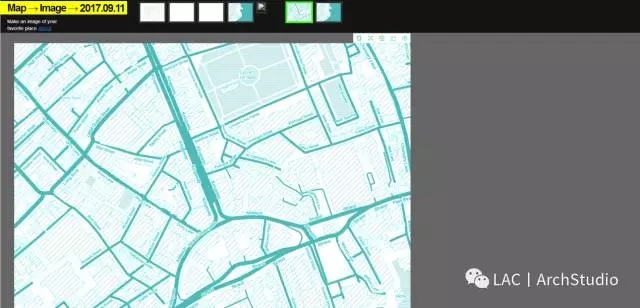
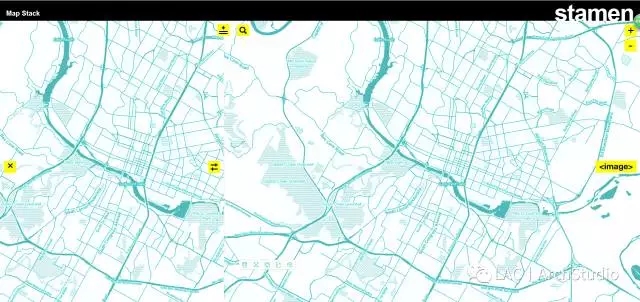
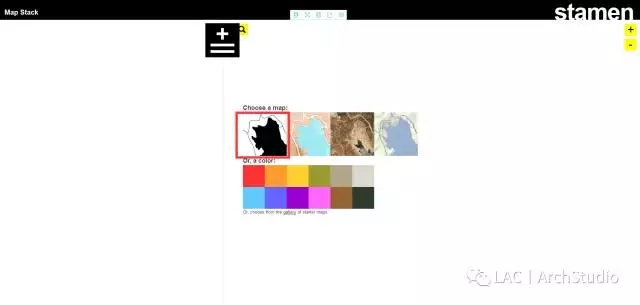
随便点击一个样式,这里钱哥就选第二个了,看起来干净点:

有么有感觉这其实已经是一张做好的图了!

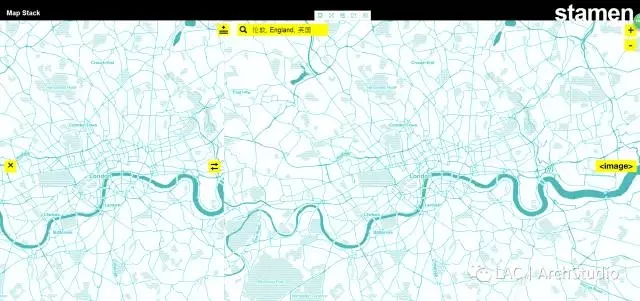
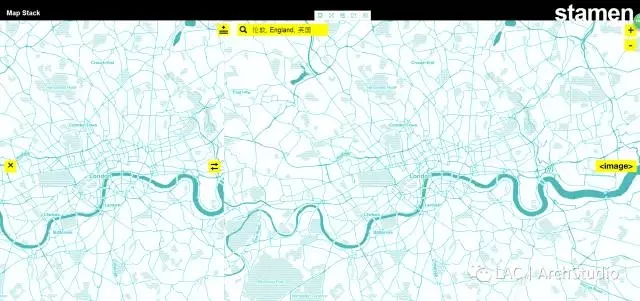
在上面放大镜旁输入地址,这里以London为例~
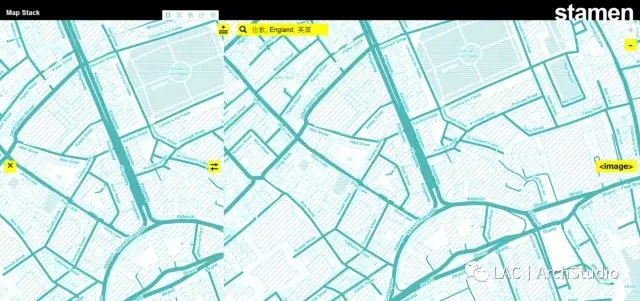
2.点击右上角的“+”“-”可将地图放大缩小

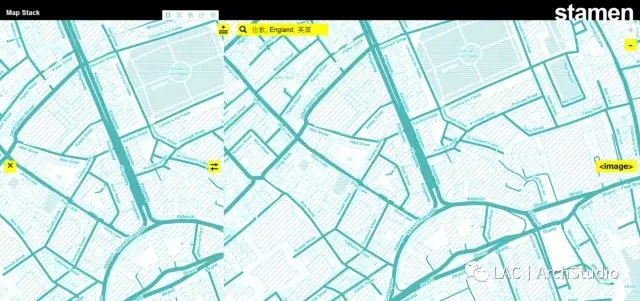
有么有感觉放大了之后,建筑道路还是很具体的,各种细节很丰富好嘛!
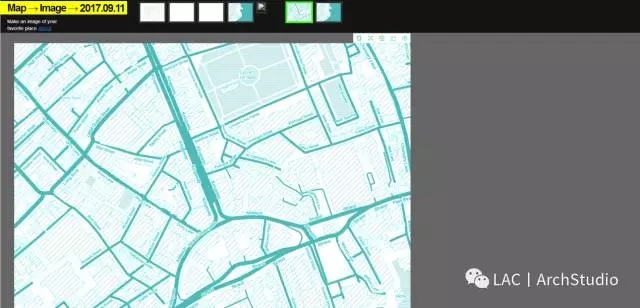
3.点击image,就可以保存~

出图完成。。。好像不用5分钟吧。。。
STEP 2
分层导出
好,接下去钱哥说重点!!敲黑板!敲黑板!
1.我们回到Map Stack最初的界面,点击TRY IT!

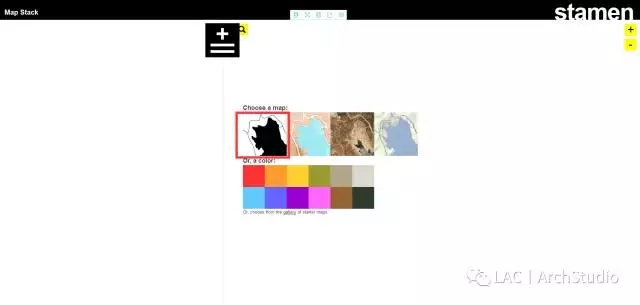
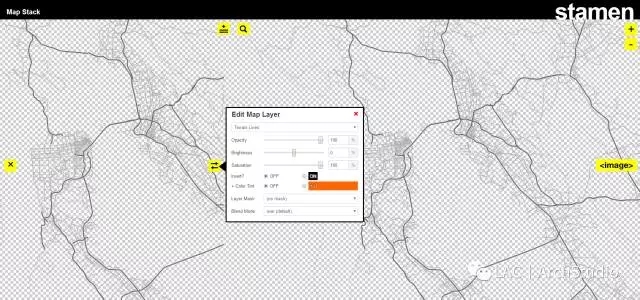
2.然后再选择一个样式,这里以第一个样式为例,这个样式最常用:


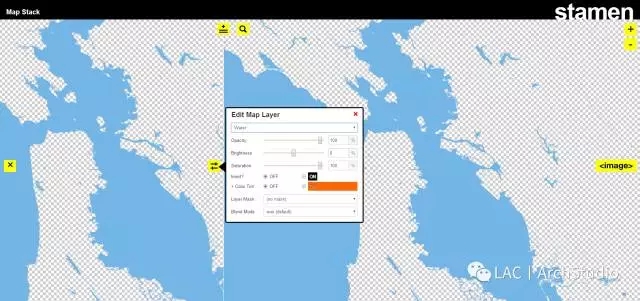
划重点,这个在最前面的框是Map Stack最重要的部分。可!以!将!建筑!道路!水纹!分层!!!具体操作如下:
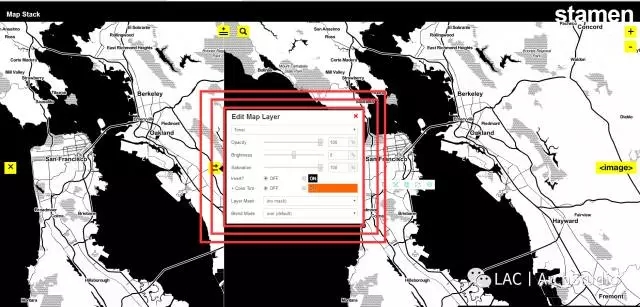
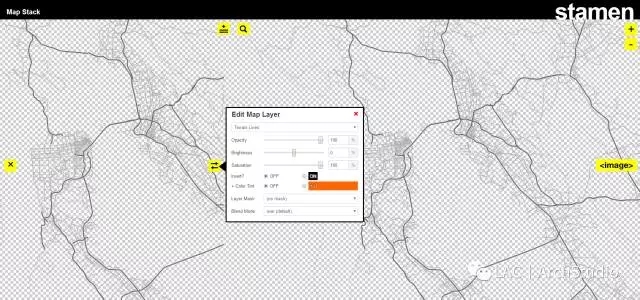
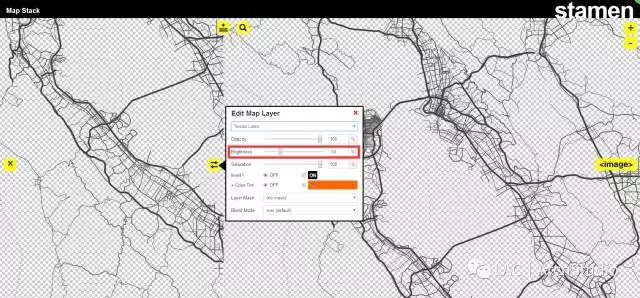
3.点击toner下拉菜单,有很多个可以选择,一般background 不太用得到,我们点击terrain line。

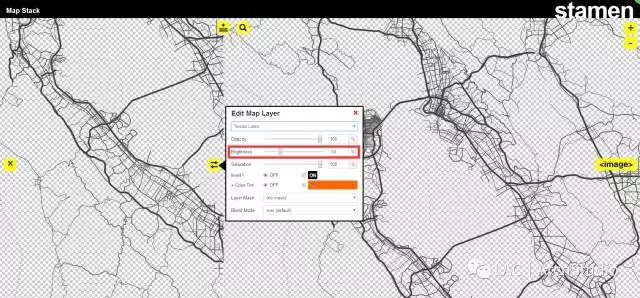
地图界面中只有道路!

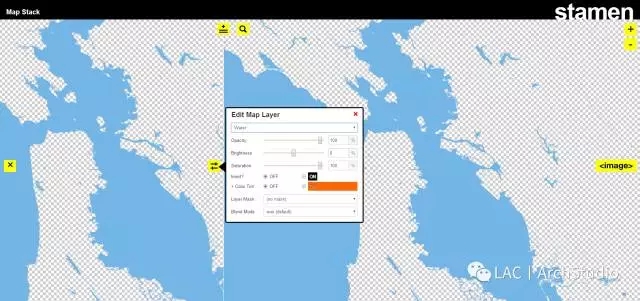
当我们点击water,地图中只有water!

如果点击building 那就只有建筑!(记得点击“+”号放大一下~)
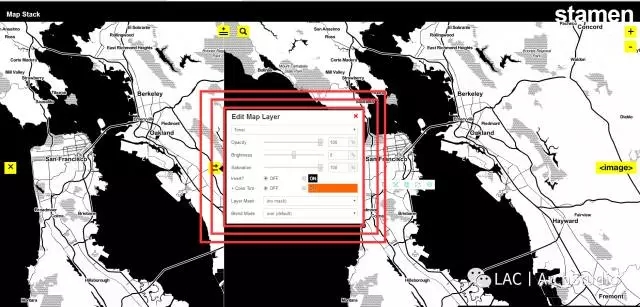
4.同时如果我滑动brightness,可以调节地图的亮度,做到实时编辑地图!!下面还有一些编辑地图样式的选项,大家可以自己试着调节一下,钱哥在这里不一一累述,都是些无脑操作,最终导出就可以。

总结:分层导出的意义在于可以将各个部分提取出来,有些时候我们在做前期分析的时候,并不是说需要整个一张地图,可能只需要地图中的水纹,或者说是道路,那就可以在map stack里直接导出即可!而且这种黑白色调的也正是前期分析所需要的那种感觉!
感谢LAC丨ArchStudio授权分享
欢迎关注他们的微信公众号
微信号:lacstudio

©版权声明
本文来自 LAC丨ArchStudio 禁止以 编辑版本转载,如有转载请联系原作者,长期接受各类作品、资讯投稿。



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号




























输入地址一直显示错误,。手动找到地点清晰度也不够。。郁闷
……用不了
我觉的,要分享也要分享在中国内地用的起的
能不能别那么狗,你个海龟儿子,中国的用不了
回复我有独特的的吃鱼技巧: 我也是
好吧,收藏了之后发现对中国的居然找不到
放大慢慢找加载还慢 唉
要自己放大慢慢找,有点晕
回复丶Idihol: http://mp.weixin.qq.com/s/eH76A_YKXi2BAZNUN1XUew我觉得这个地图网站好
几把用没有,没数据玩毛
几把用没有,没数据玩毛
好吧,收藏了之后发现对中国的居然找不到
国内没啥用吧,图片加载不下来
好
这种软件蛮多的,但国内都没什么数据,所以并没什么卵用!
虽然很酷,但用不了啊
要翻墙进吗
啥也不说了,感谢分享
666看起来这么好用