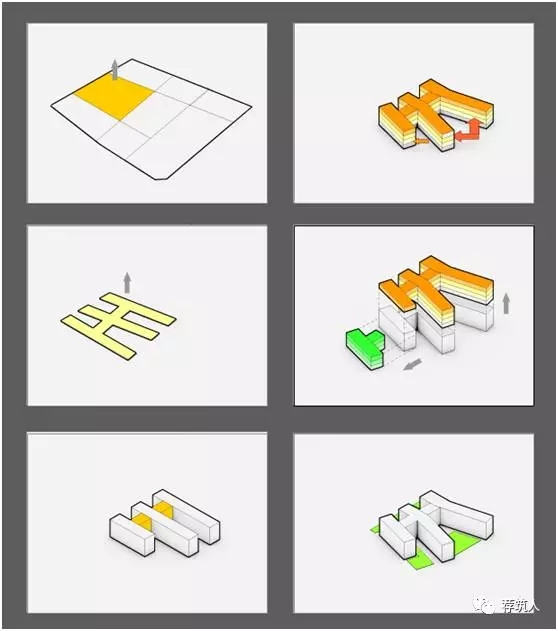
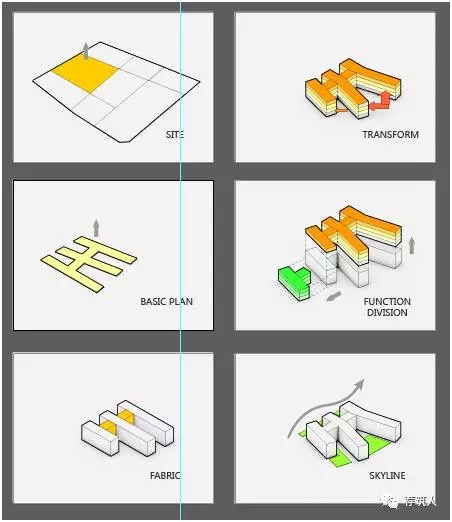
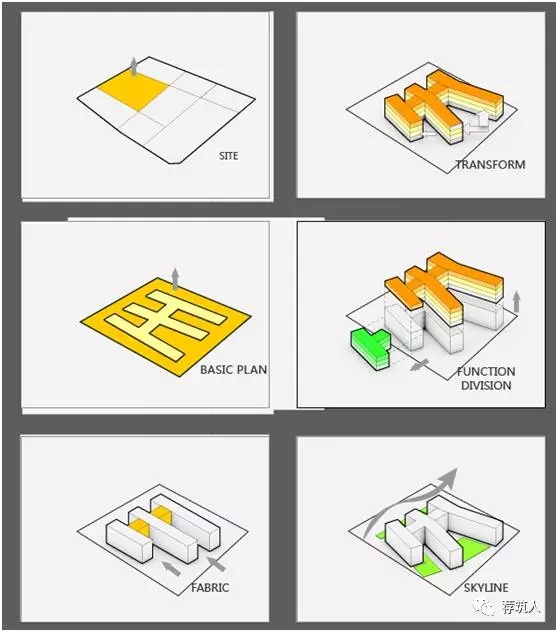
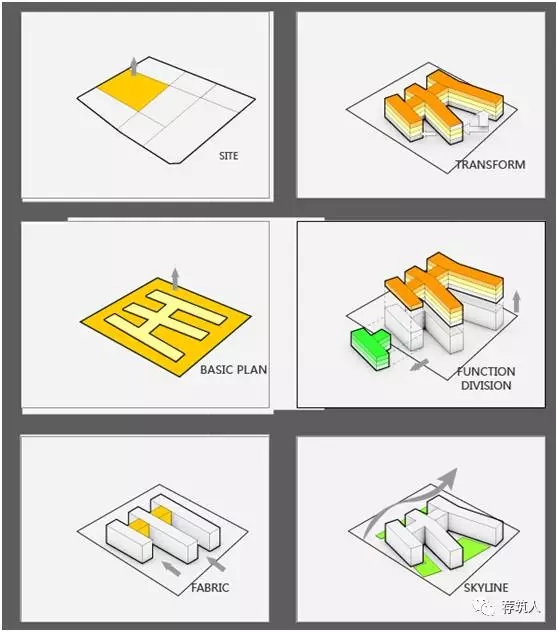
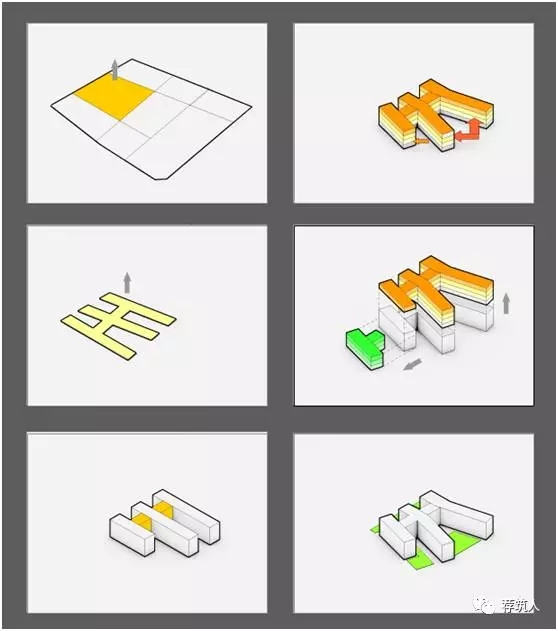
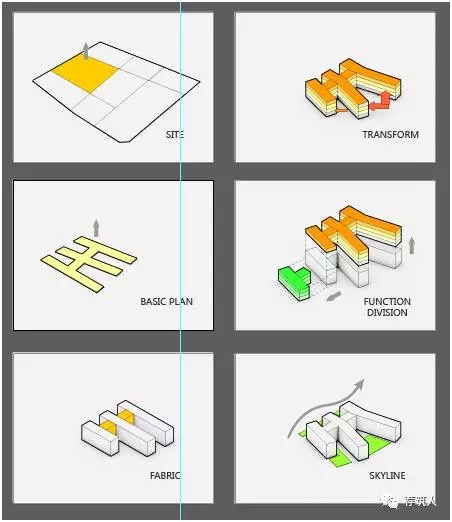
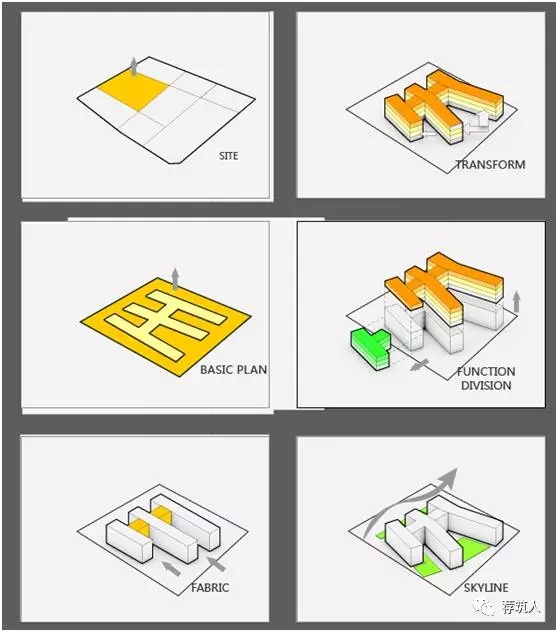
这里给出一个入门级教程。
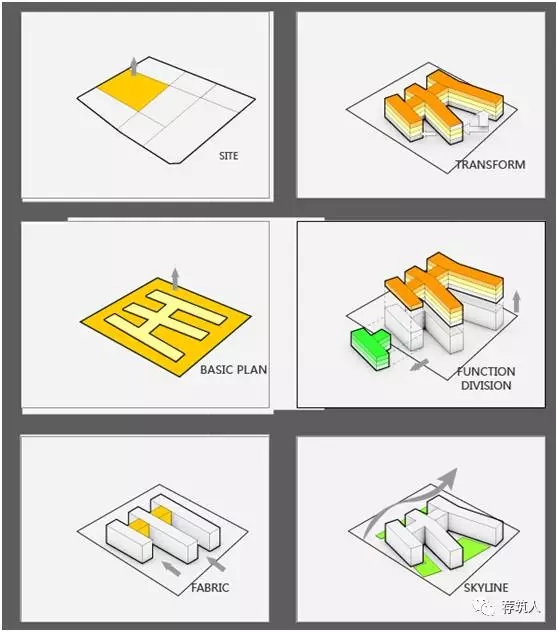
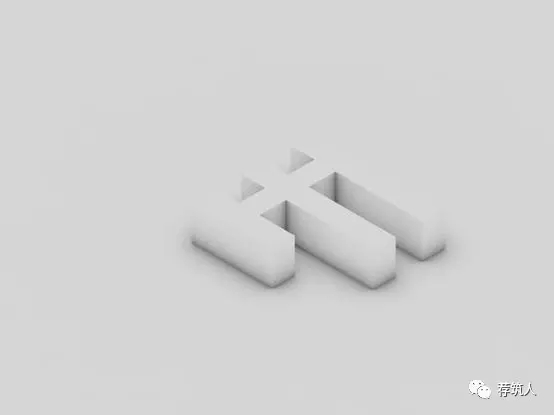
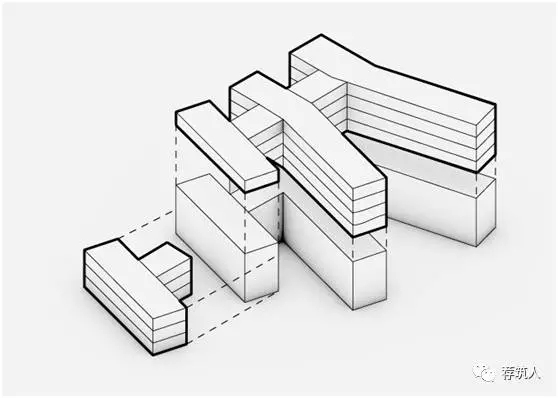
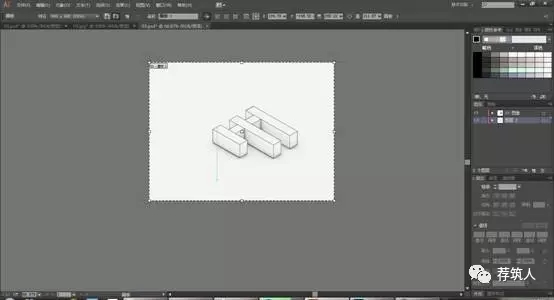
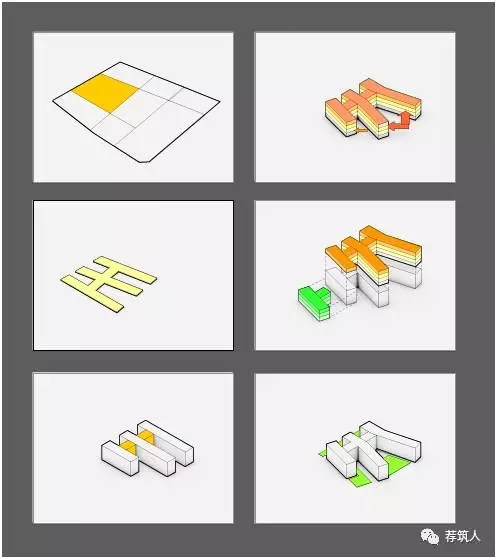
效果:

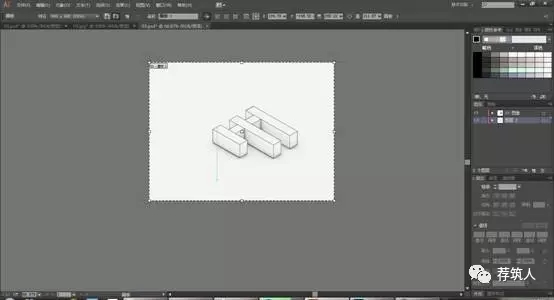
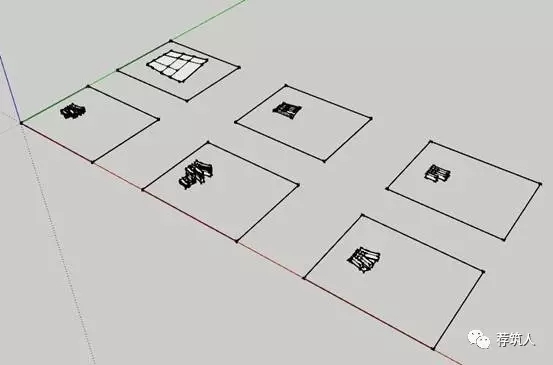
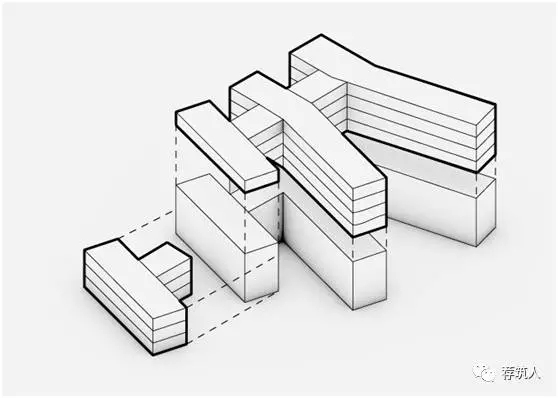
首先我们要准备分析图的底模

新建一个场景,渲染AO图,需要调的参数包括:
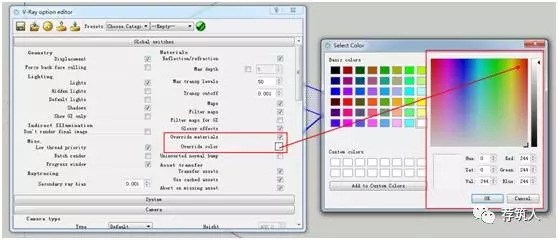
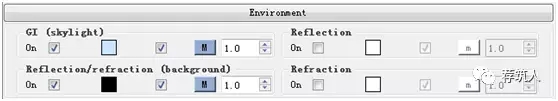
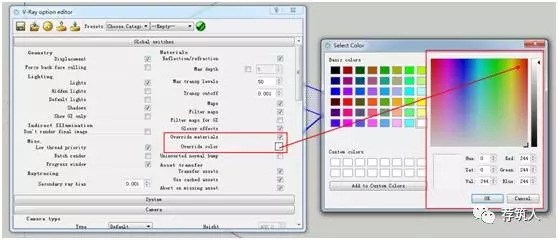
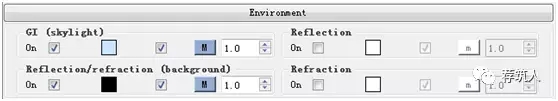
【全局开关】
材质覆盖打开,把颜色调成254白。

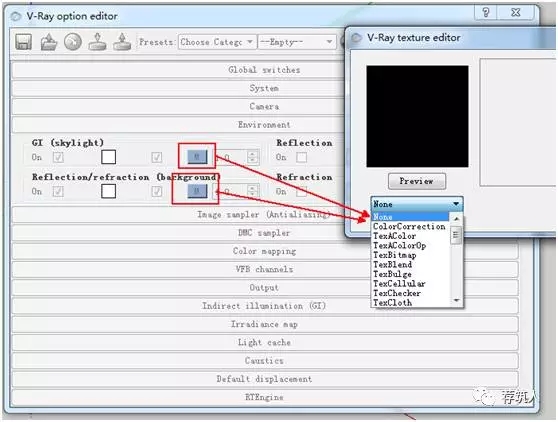
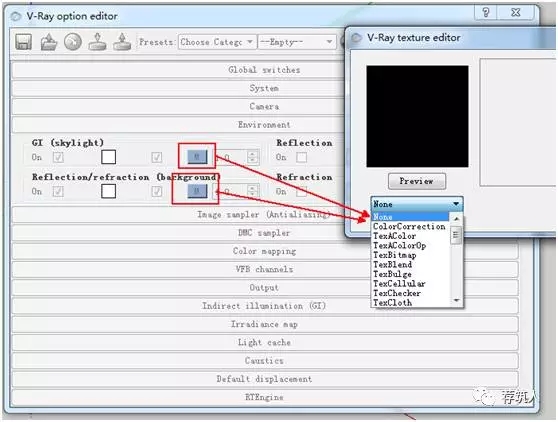
【环境】
天光改白色,去掉贴图



【间接照明GI】Ambient Acclusion(AO)
数量、细分、半径根据模型修改,不是一次能到位的。
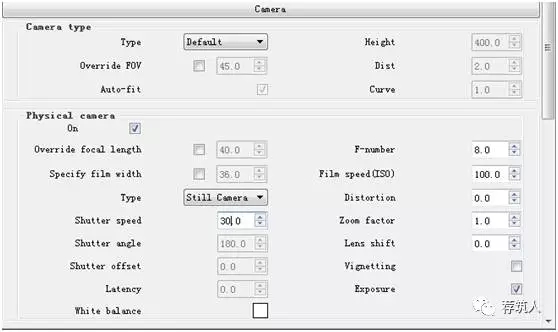
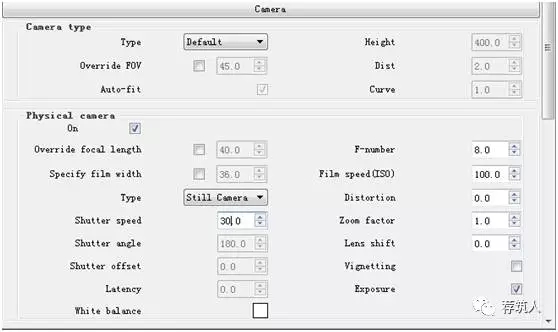
【相机】
此时渲出来的图已经差不多了,但是很暗,再到【相机】里改短快门曝光时间。

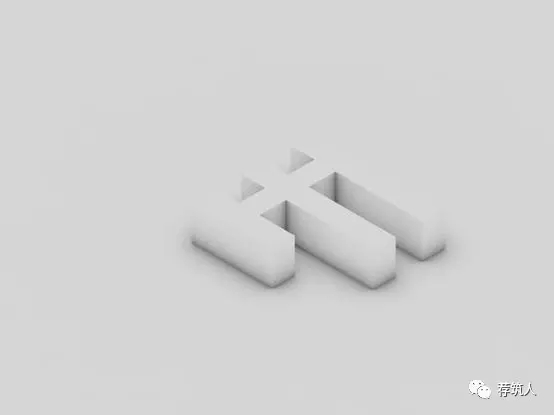
就可以得到这样的图了

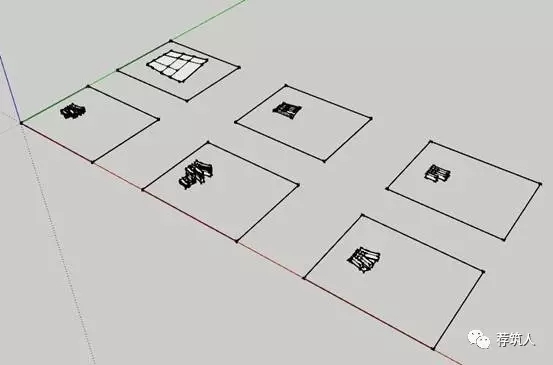
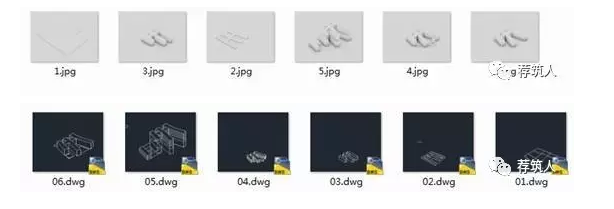
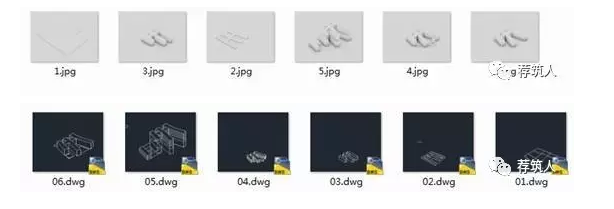
渲染六张图,同时导出6张CAD线稿

打印CAD线稿到PDF文件。

在PS里批量将渲染图调亮得到比较白的背景色。

如图:准备工作完成
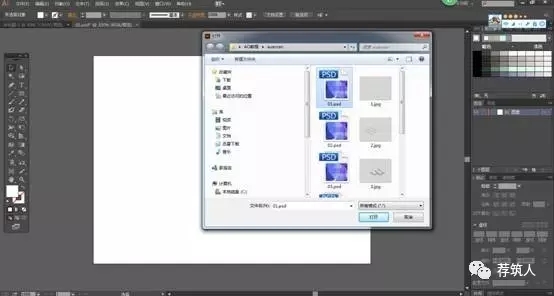
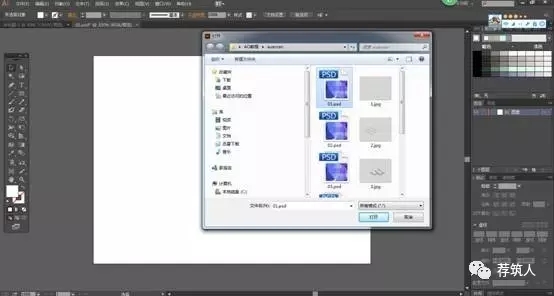
现在进入AI界面

导入渲染图和线稿,右侧【图层】工具栏中分开图层,将渲染图锁定,防止误触闹心。
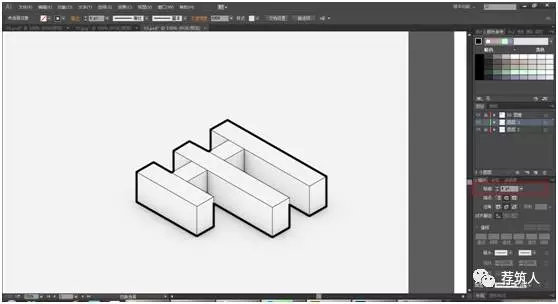
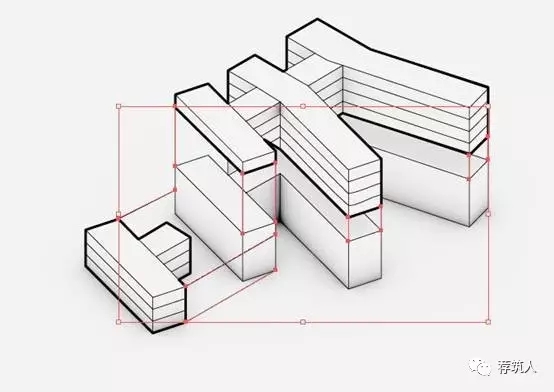
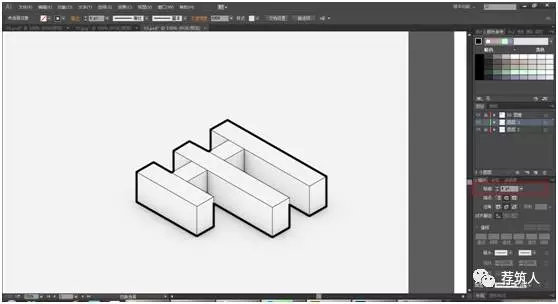
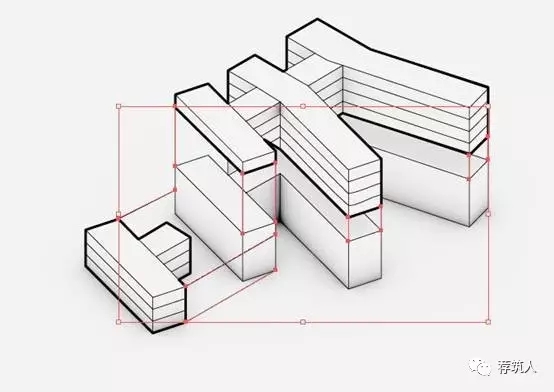
选边线,在描边面板加粗【要注意的是导入的线稿会自己成组,记得右键(取消编组)。如果还不行,请点菜单栏编辑中的(剪切)>(取消剪切蒙板)】
效果如图:

然后按下【Shift+O】快捷键,进入画板编辑模式,如图:在按住【Alt】的同时拖动画板,复制多个画板:

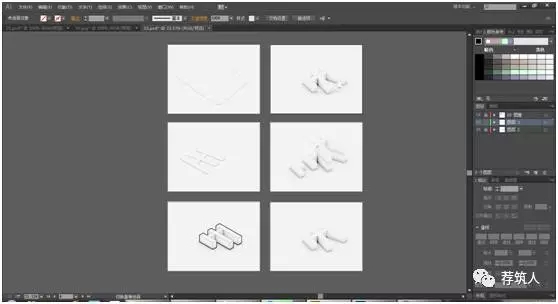
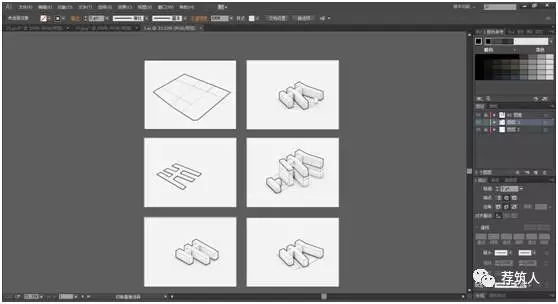
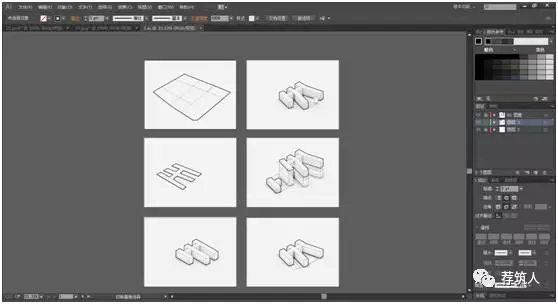
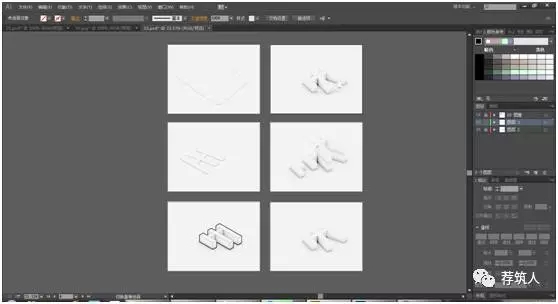
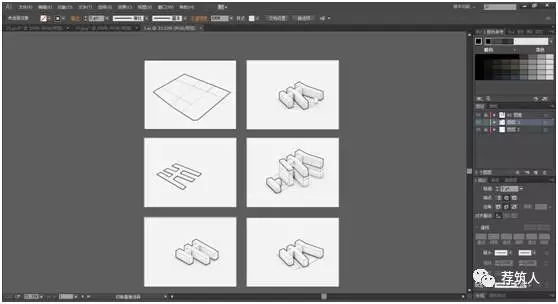
把多个图都导进来,

编辑后效果如图。

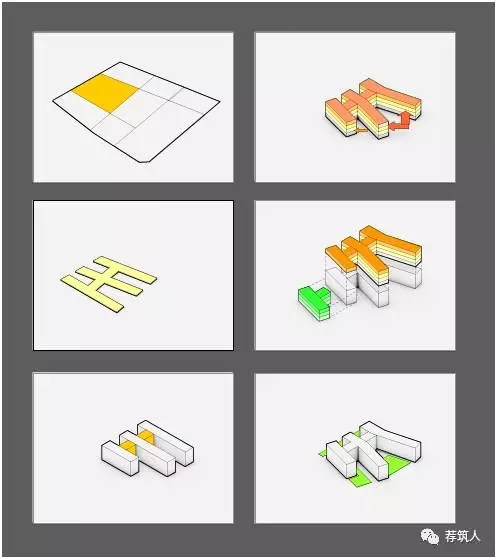
现在图底有了,要加的是颜色、箭头和表达逻辑。
【改线型】
线是在su画好导进来的。

选定要改的线:

右侧描边面板,选择粗细、虚线与否,设置。


【上色】
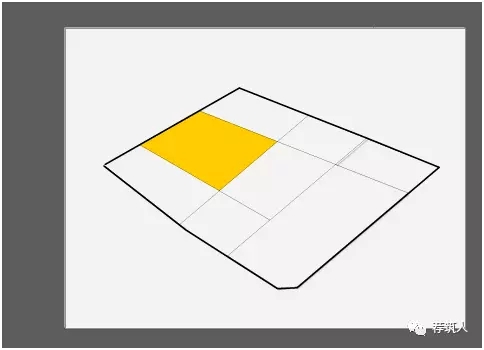
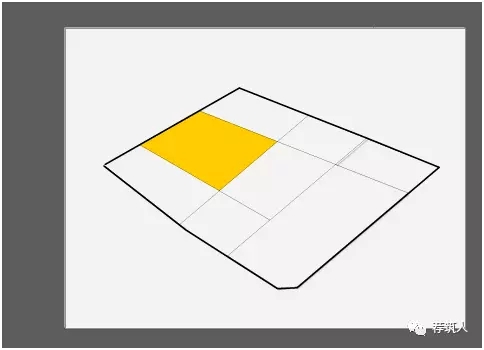
选定要上色的区域,长按红框按钮,选择实时上色工具。
建立实时上色组,在右下角色板中选择颜色,点击要上色区域上色。

然后就填填填。


接下来加箭头钢笔、直线都行,在描边里改粗细、箭头类型、箭头大小,在色板改箭头颜色。
【箭头什么的大部分不太好看,一开始是勉强够用咯】
当然这不是最好的方法,也可以在su中就建好箭头,在这儿直接填色,省事儿:
举例:

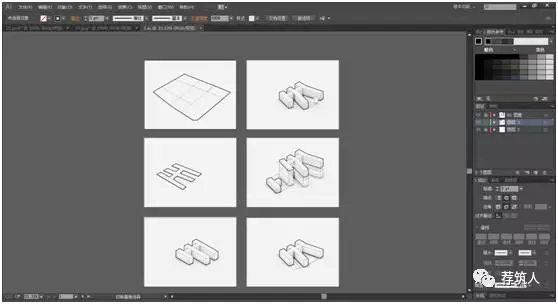
大部分图完成后。是这个效果

加文字

渲图的时候由于SU的窗口显示问题前两张大小不同,现在手工调回来。
此外总觉得有些散,发现是最好再加个红线线框。

大概就是这样。
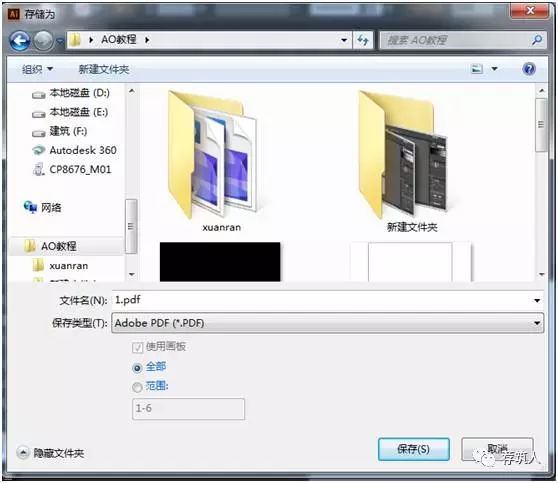
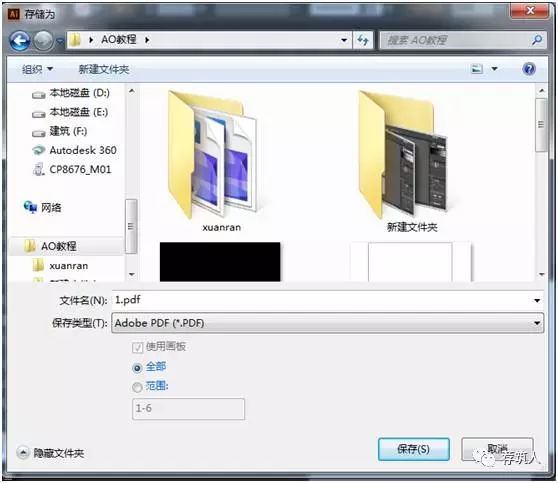
然后,【文件】>【存储为】>【修改文件类型为PDF】即可导出一页一页的PDF 。


感谢荐筑人授权分享
欢迎关注他们的微信公众号
微信号:HUSTJZR

©版权声明
本文来自 荐筑人 禁止以 编辑版本转载,如有转载请联系原作者,长期接受各类作品、资讯投稿。



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号












































厉害厉害
这个是su?
Vray3.4怎么调整曝光时间
半径,细分都怎么调
回复soulmate❤️: 这里难道指的不是BIG建筑事务所的分析图风格吗…
我想知道big 的定义是什么
回复soulmate❤️: 我想知道big 的定义是什么
我想知道big
我想知道big
讲解很详细,很实用