此篇教程浅显易懂,相信不论是刚刚接触AI的新手还是暂时没有基础的同学都能有所收获噢~
1. AI与PS图像的相互导入
首先向同学们科普这两款软件的本质区别:
PS是一款像素图像处理软件,像素图放大到一定程度后会失真,出现像马赛克一样的效果。
AI则是一款矢量图像设计软件,可以无限放大图像并保持精度不变。
那么我们如何实现PSD文件与AI文件的互导呢?
①AI导入PS:
特点:AI导入PS后为矢量智能对象,保存了图像的大小、位置等信息。
具体操作:PS新建文档后拖入AI文件,在图层面板上右键单击想要编辑的图层—选择“编辑内容”后即可进入AI,AI中完成操作后进行保存(快捷键Control+S)。保存后PS里的文档也会相应更新。
②PS导入AI:将带图层的PS文档直接往AI拖拽,设置“将图层转换为对象” 及 “导入隐藏图层”。导入AI后,PS文档依然是分图层的。
2.不透明蒙版的使用
如图,剖面图显得过于单调,如果我们想为地基增添些许材质感该怎么办呢?

(图1图片来源于网络)
首先我们找到一张材质贴图,将其拖入AI

(图2图片来源于网络)
接下来用钢笔工具(快捷键P)勾勒出地基的形状,并给此形状填充渐变色。

(图3)
选中渐变矩形与材质图,调出透明度面板(快捷键Control+Shift+F10),点击制作不透明蒙版,最后通过在蒙版中拉渐变条(快捷键G)、在图层中修改混合模式进行调整,地基部分处理后效果图如下

(图4)
3.剪切蒙版制作标注
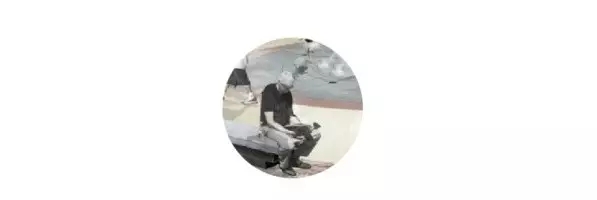
一张完整的图,如果想将其用不同形状的容器来表现,那就需要用到剪切蒙版。如图5,当我们想用圆形来表达不同年龄人群的活动时该怎么办呢?

(图5图片来源于网络)
首先,我们在图中有老年人的地方用椭圆工具(快捷键L)画上正圆(按住Shift)。

(图6)
接着全选正圆蒙版与底图,建立剪切蒙版(快捷键Control+7)完成。效果如图7。

(图7)
接着在有其他年龄层次人群(如小孩、年轻人)活动的部位进行同样的操作,剪切出多个圆形蒙版,将蒙版放在需要说明的地方,就可以对图纸进行如下分析啦,是不是非常简便呢~

(图8)
4. SU导出PDF到AI后如何进行描边
如图

(图9)
当我们把一个SU的模型导入AI之后会发现描边非常混乱,有些地方是断开的,不利于后期调整,这时就需要用到我们路径查找器中的分割工具。其作用为分割路径。
方法:选中所有物体,调用路径查找器工具(快捷键Control+Shift +F9),点击分割,即可将对象分割路径,如下图。

(图10)
这时我们只需要根据自己分析图的表达方式重新给对象描边(设置描边颜色及粗细)即可。
原分析图效果如下

(图11图片来源于网络)
5. AI如何裁剪图像的巧用----拼合透明度
在AI中抠图时有多种方法,可以用钢笔结合剪切蒙版来抠图,也可以使用下面的拼合透明度的方法。
还是之前的房屋图,如果我们发现右边形状不规则的空地影响构图想要将其抠掉,就可以通过拼合透明度来实现。

(图12)
第一步需要用钢笔工具勾勒出空地的形状,将其填充为任意颜色,无描边色。

(图13)
第二步,将道路填充色不透明度改为0,并选中空地与底图,点击菜单栏对象—拼合透明度,在弹出的面板中将矢量改为100,其余参数不变。取消编组,即可分开道路与底图。如图

(图14)
最后删掉不要的部分就大功告成啦

(图15)
6. AI快速填色工具----实时上色(快捷键K)
在AI中进行上色时,没有经验的同学可能会将对象一个一个加选出来再进行填充,非常麻烦。但其实,一个小小的实时上色工具就能轻松解决这个问题。
如下图,小编想将所有的屋顶都填上深色,但屋顶太多,一个一个加选很浪费时间。

(图16)
此时我们只需要将图中对象全选(快捷键Control+A),再选用实时上色工具(快捷键K),用鼠标左键单击想要填色的地方,就可以批量上色对象了。
实时上色结束之后,一定要点击扩展退出实时上色。
效果如图17

(图17)
7. AI填充图案的技巧
除了填色,当我们想要在对象上填充图案时,AI也可以轻松实现。
还是之前的房屋图,现在我们将庭院填充为点状图案,过道填充为线条图案。
具体步骤:选中需要填充的对象,再调出菜单栏窗口—色板选项
点开色板右上角的隐藏选项—依次选中“打开色板库”—“图案”—“基本图形”—“基本图形 点/基本图形 线条 ”,选择自己喜欢的图案,对对象进行填充。
填充效果如图18

(图18)
但我们很快发现,填充之后的图案大小和方向都不合适,此时就需要我们对图案进行调整。
① 对大小的调整
选中需要调整的对象,在工具面板上找到比例缩放工具(快捷键S),鼠标左键双击工具,弹出比例缩放面板,取消“变换对象”选项,根据需要调整图案大小百分比,预览—确定即可。
② 对方向的调整
选中需要调整的对象,在工具面板上找到旋转工具(快捷键R),鼠标左键双击工具,弹出旋转工具面板,取消“变换对象”选项,根据需要调整图案方向,预览—确定即可。
调整效果如图19

(图19)
原图效果如图20

(图20)
8.AI填充图案的编辑
编辑图案有两种方法。
方法一:选中图案,点击菜单栏对象—图案—编辑图案,对图案进行编辑后点击完成即可;
方法二:此方法更为简单粗暴,将图案从色板面板中直接拖出,在画板上进行填色或描边的修改,改完直接拖回色板面板中,下次填充时就可以直接使用修改后的图案啦。

9. AI制作环形分析图----形状生成器工具(快捷键Shift+M)
工具介绍:
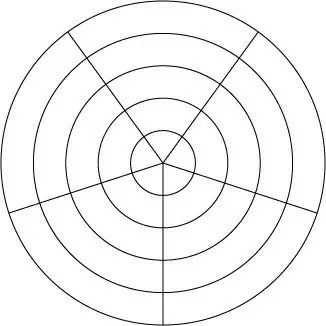
当我们使用铅笔、钢笔、画笔等工具画出各种路径之后,有时很想直接取出这些线条围合的某一部分,但又苦于其不是封闭的图形,这时形状生成器便派上了用场。如图21
方法:选中对象,使用形状生成器工具(快捷键Shift+M),点击想要取出的部分(如图中虚线处)即可将其分离。

(图21)
这个看似不起眼的工具在景观设计案例中有哪些应用呢?小编第一个想到的就是制作环形分析图啦。
首先用极坐标工具画出一个环形,按住左键不放调节方向键可变换圈数。

(图22)
接着在选中极坐标的状态下,调用形状生成器(快捷键Shift+M),点击需要生成形状的部位即可。按住左键拖动不放还可将分割的图形合成一个形状。生成形状后将图形取消编组并相应地删除多余的部分。

(图23)
这时就可根据自己的需要对环形分析图进行上色了

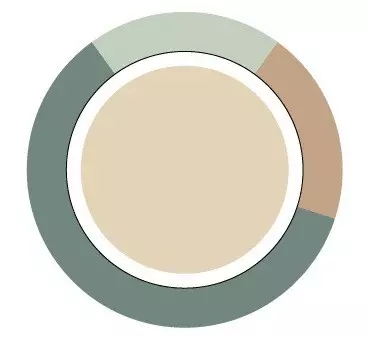
(图24)
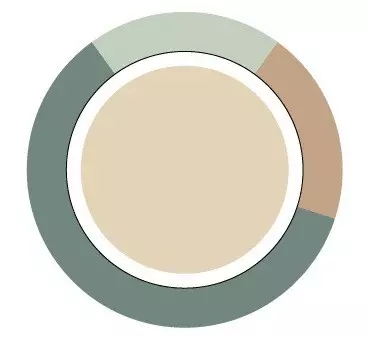
配上文字,效果如下

(图25)
是不是分分钟就搞定了?!再也不用一个一个慢慢画圆啦~
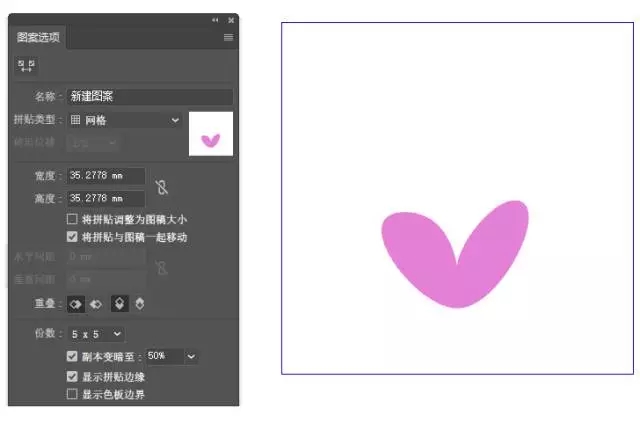
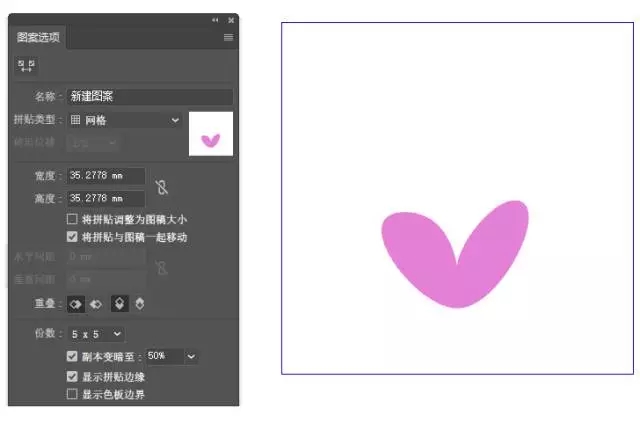
10.自定义图案
除了系统自带的图案,在AI里面我们也可以自定义图案,点击菜单栏对象—图案—建立,就可以创建自己喜欢的图案了。创建结束后点击上方“完成”即可。大家可以试试用自己创建的图案进行填充哦。

最后我们还会给大家提供案例操作的素材方便大家练习哦!
感谢大地视觉DDSJ授权分享
欢迎关注他们的微信公众号




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号










































案例在哪里下载?
软件技巧
总是不显示图片就很烦
.