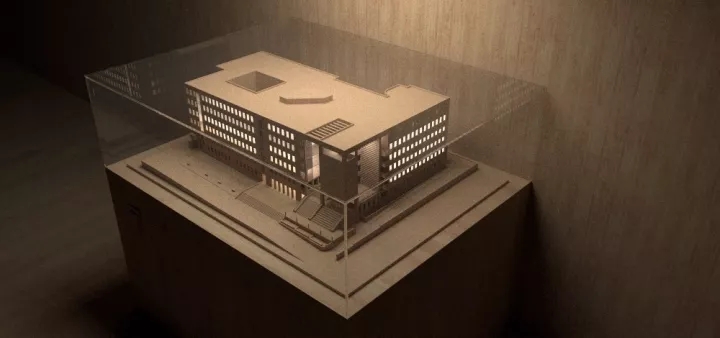
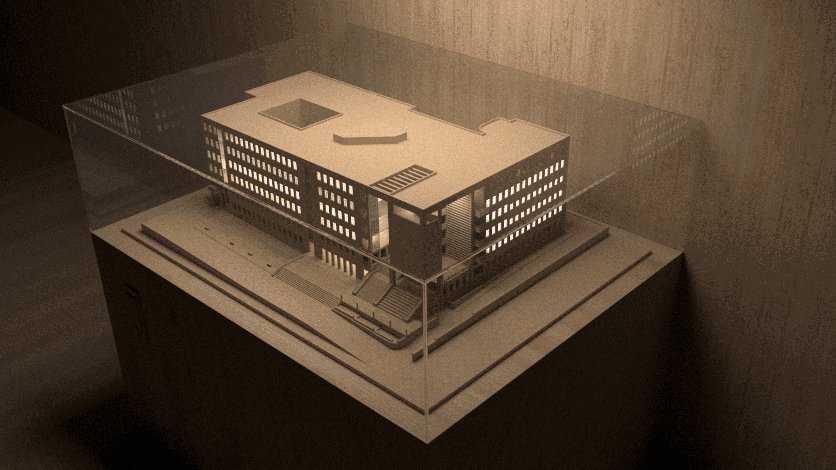
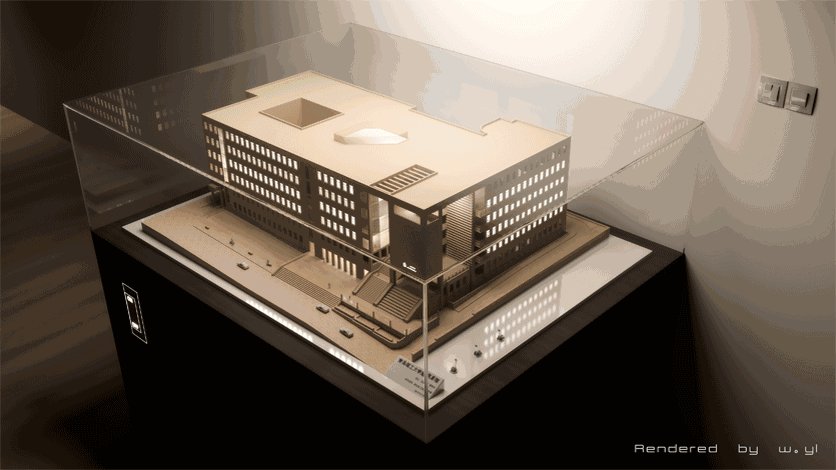
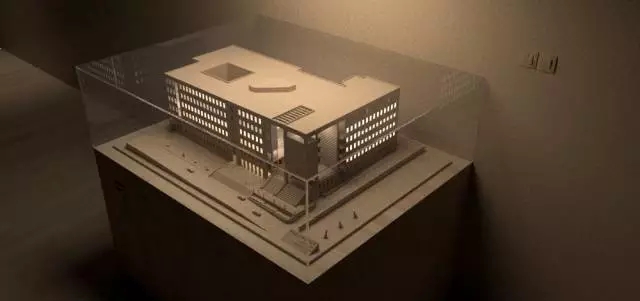
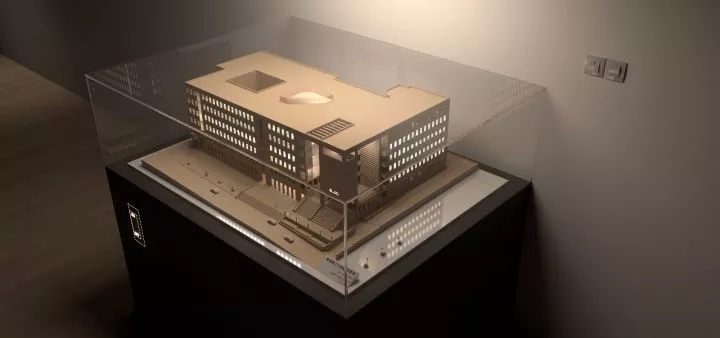
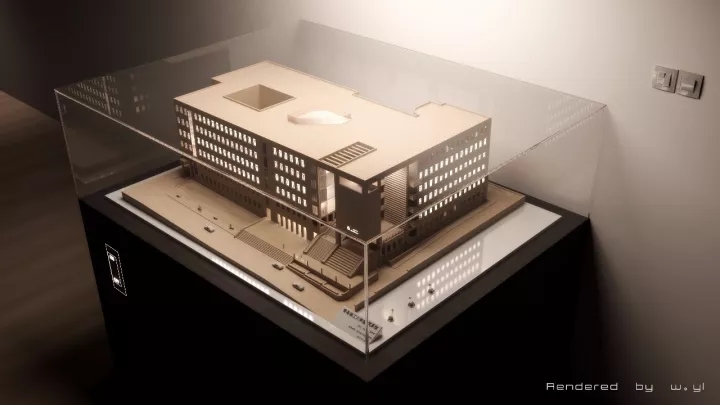
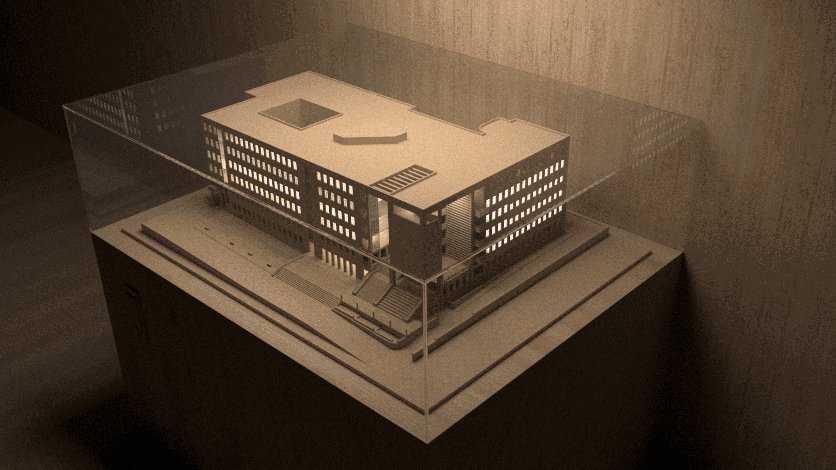
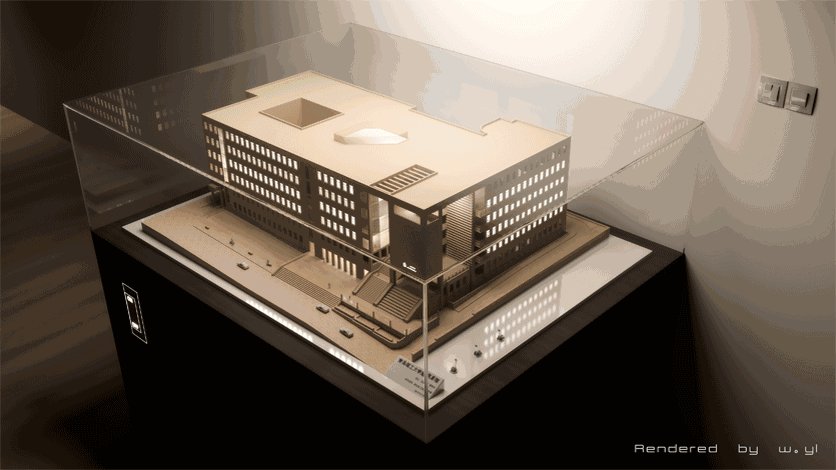
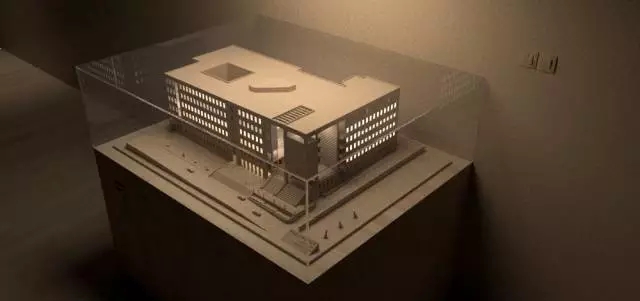
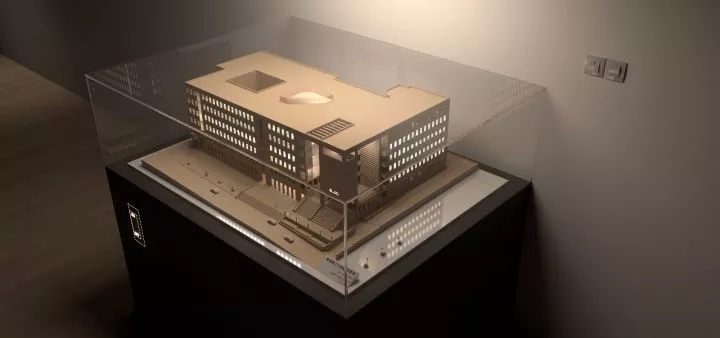
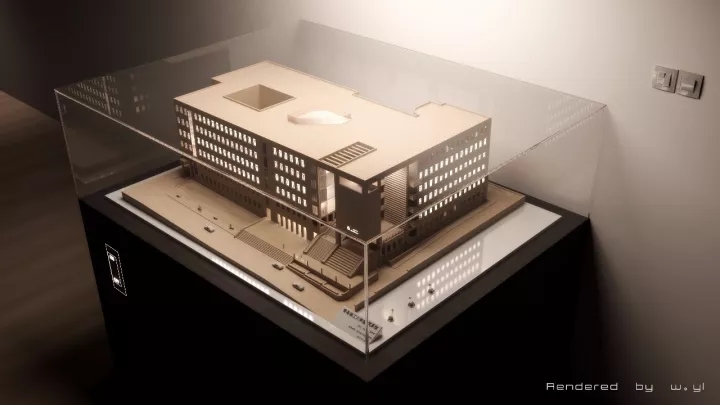
成图

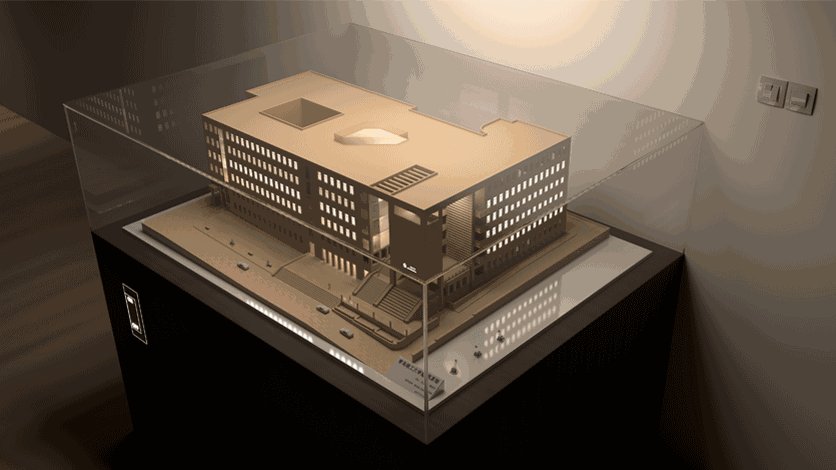
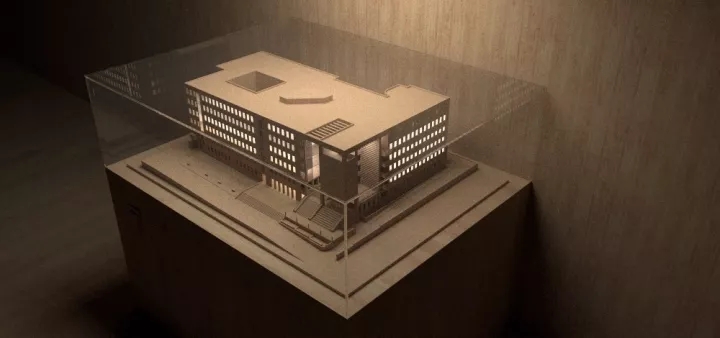
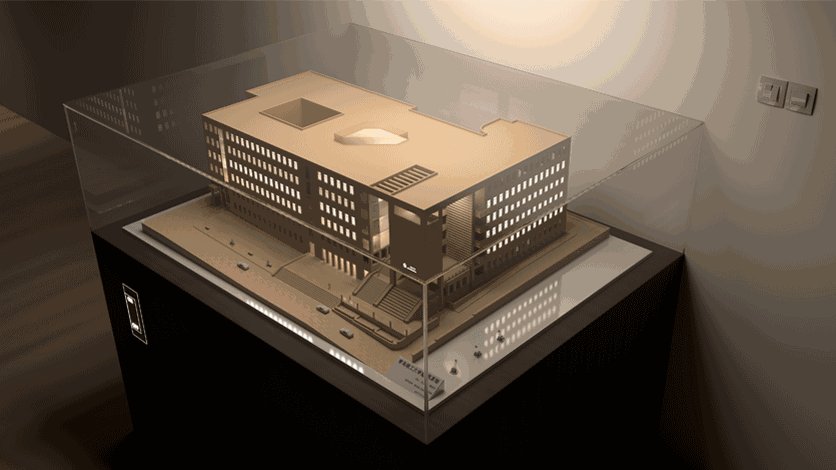
动图

一、前期
首先我们先参考一下p站上的一些做的很精致的模型,可能是手工模型也可能是渲染,无所谓,我们的目的就是以假乱真。


PENDA是国内的一家建筑师事务所,他们的图纸风格就是小清新的模型风效果,放几张他们的作品


事务所官网请戳:http://www.home-of-penda.com/
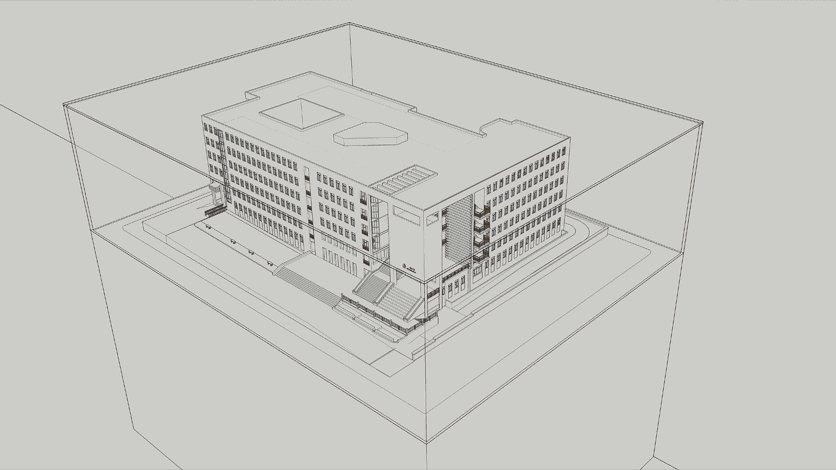
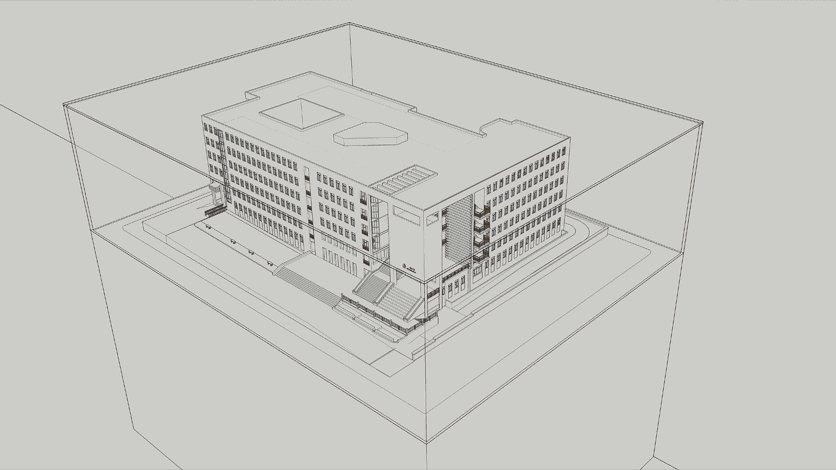
二、建模

(建筑系馆的模型是现成的,青理建院的小伙伴们后台回复学号姓名可得市北校区模型hhhhhh)
在开始建模之前,我们可以先设想一下场景。
我们在拍模型照片时常用的工具就是黑色的KT板和一个光源,当然光源一般都是手机的闪光灯......那怎么让我们的模型显得高端一些?
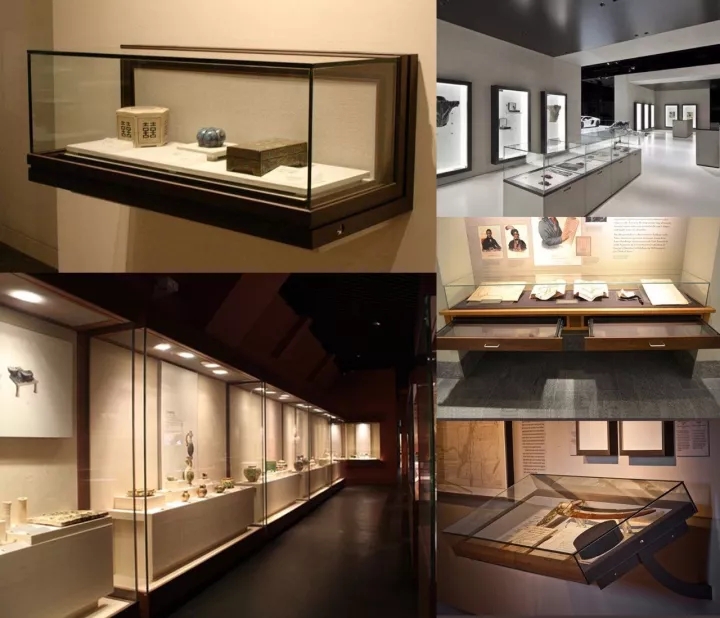
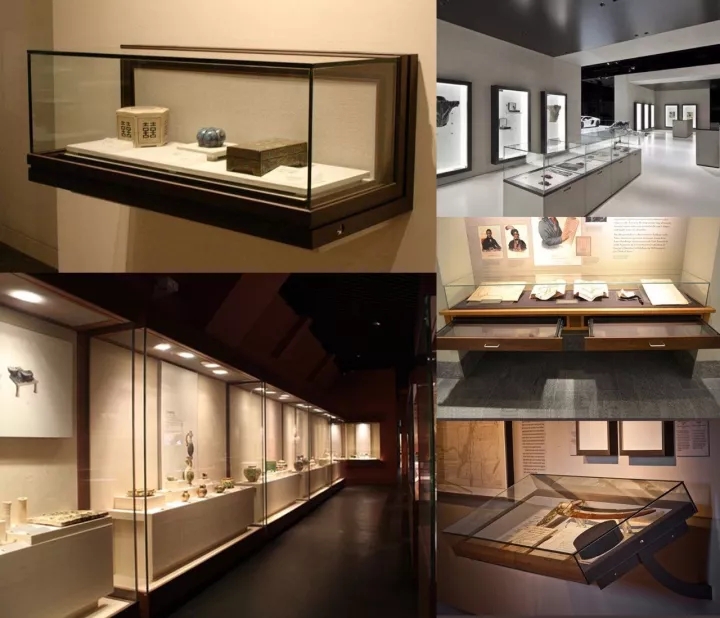
我的想法就是把它放在展柜里,并在内部加光源!好,我们继续搜索一下展柜,观察一下它的一些细节,模型的细节很影响最后成图的效果,如果真是想渲到以假乱真的地步,细节必须更加完善。

OK,看过了展柜,我们可以小结一下这些展柜或者说这些图的特点
1.周边环境都较黑,以突出展柜中的展品
2.光源都来自顶部
3.展柜与托盘的颜色反差鲜明
有了这些分析,我们就可以开始尝试建模了,建模的过程较为简单,不加赘述。在这个模型中,我加入的元素有:按钮、开关、名牌、配景人。这些都可以在3Dwarehouse中找到。
三、布光
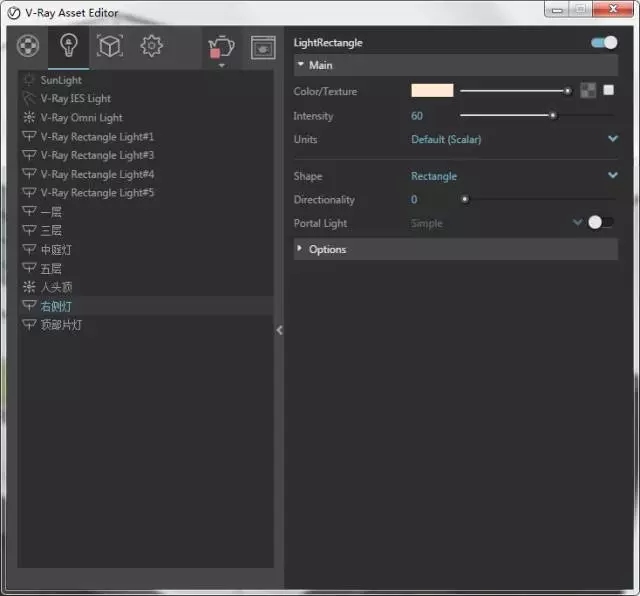
首先我们关闭所有环境光,在模型顶部加一个矩形灯提供照明。同时,可以适当调整相机的快门,确定一个大致的氛围,在后期的布光中,相机的快门速度不建议进行调整,即,一开始就确定一个快门速度,保持不变,靠矩形灯来控制场景的照明。(最后我确定的是200)
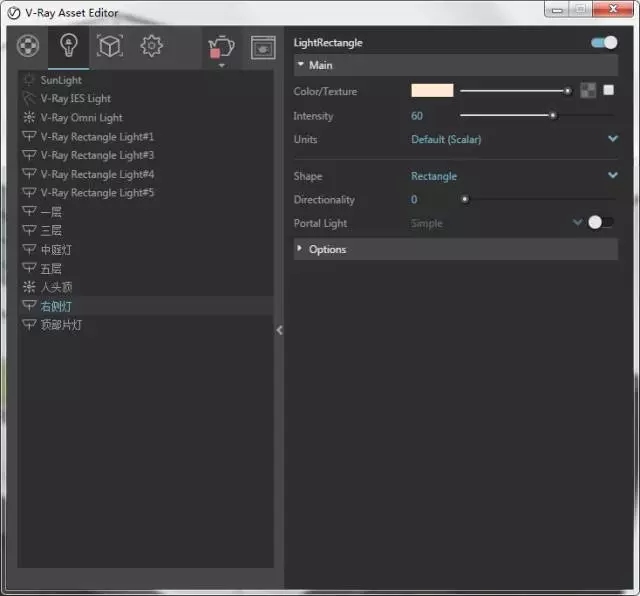
由于我们主要表现的是南立面,东立面在图面的比例相对较少,因此东立面我直接用了一个大的片灯照明,将灯光的颜色调至淡橙色,倍增在60左右。

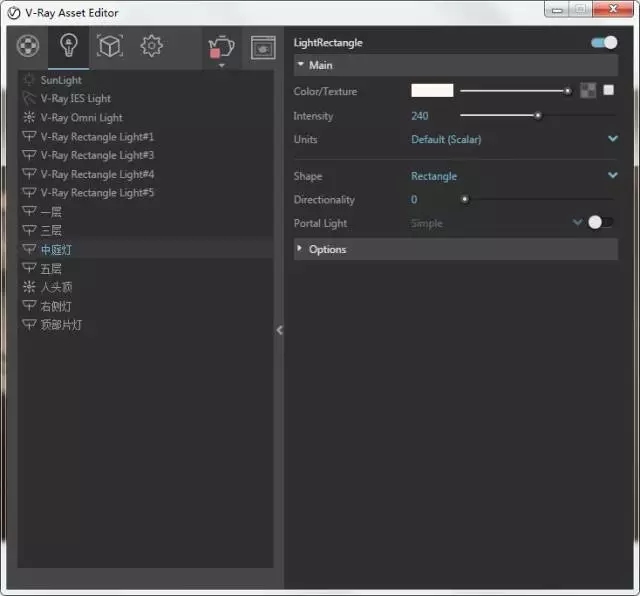
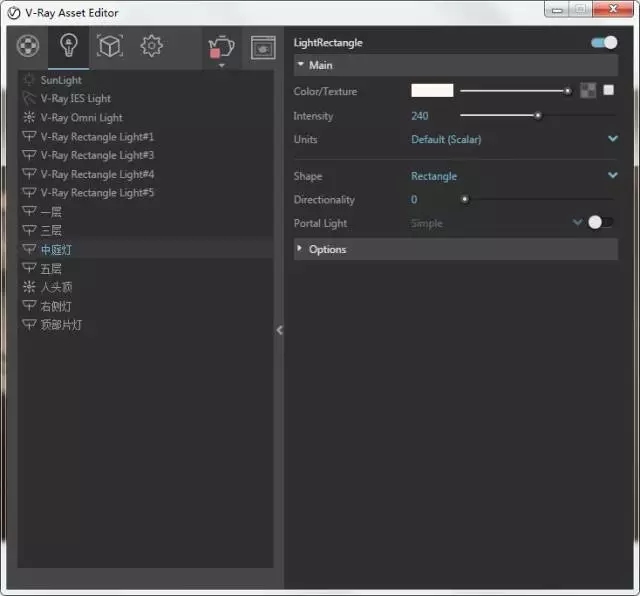
南立面在图面的比较较大,灯光布置的相对精细一些。我在模型的每一层,靠近镜头的两个立面加了矩形灯,在某些楼梯转角和阳台的部分加了球形灯。每个灯光的颜色稍加一些变化,让模型显得生动一些。
一层的光影更加丰富,我们可以适当增加片灯的亮度,300左右都是比较合适的。

(矩形灯)

(球形灯)
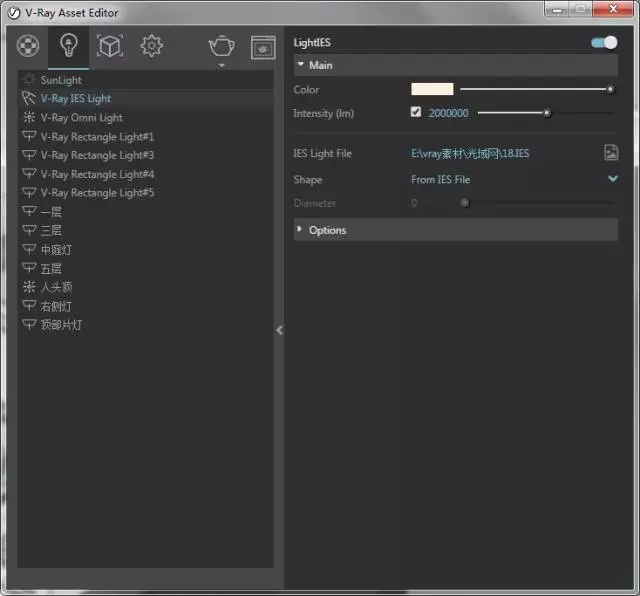
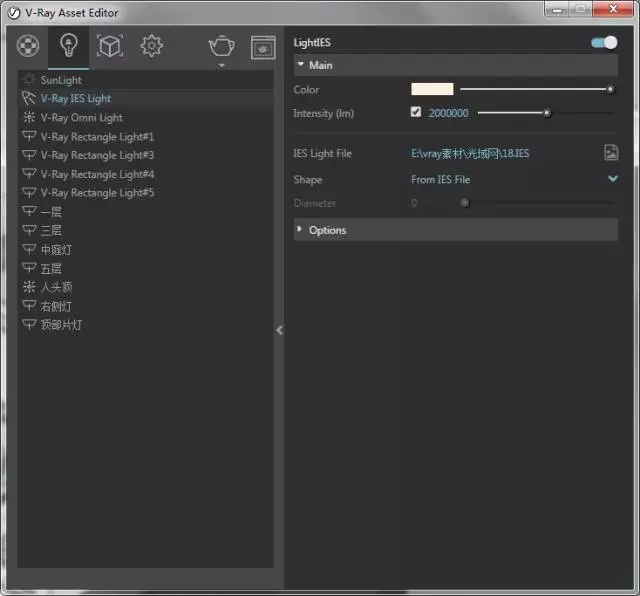
测试渲染后发现周边压的太黑,空间感不强,我在离展柜稍远一些的地方加了一个IES,尝试营造出有别的展柜也在场景中布展的效果。

(IES)

(灯光的分布)
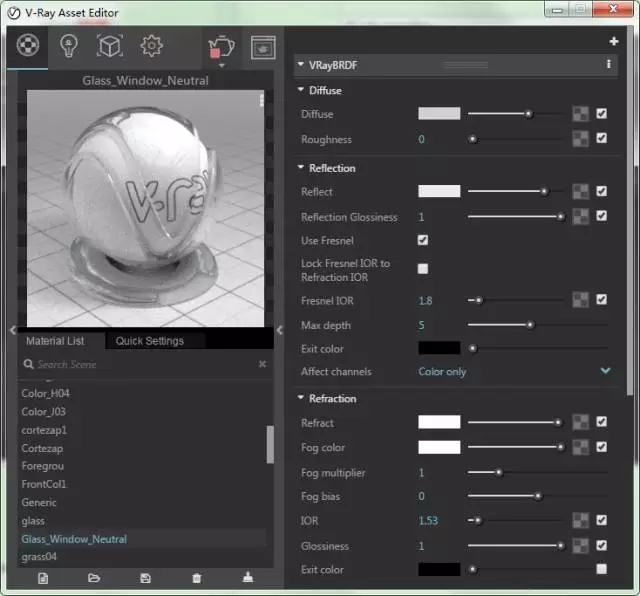
四、材质
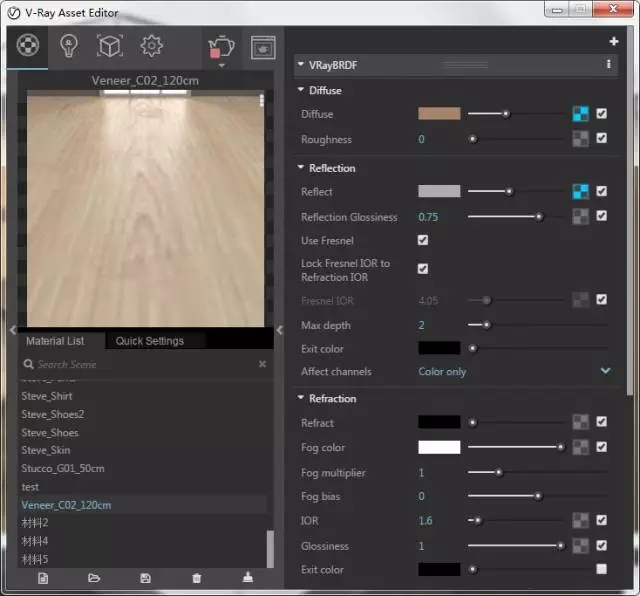
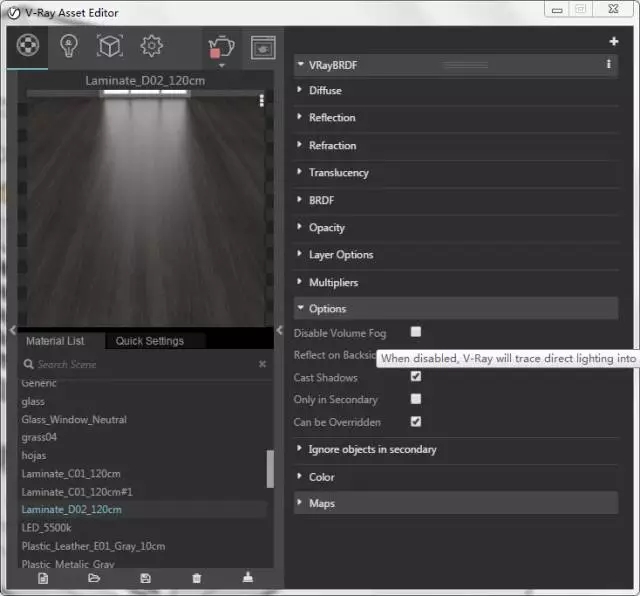
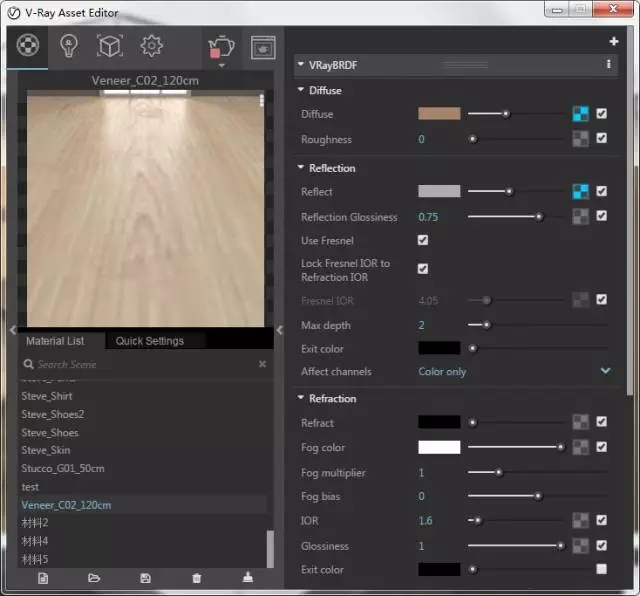
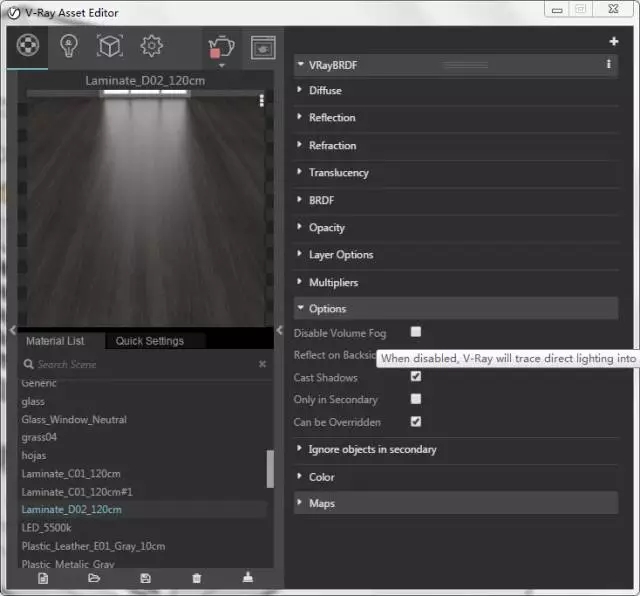
在附材质之前,我先清理了场景中的所有材质,把建筑部分的材质全部清空。并覆盖了一个VFS3.4材质库自带的木质纹理。

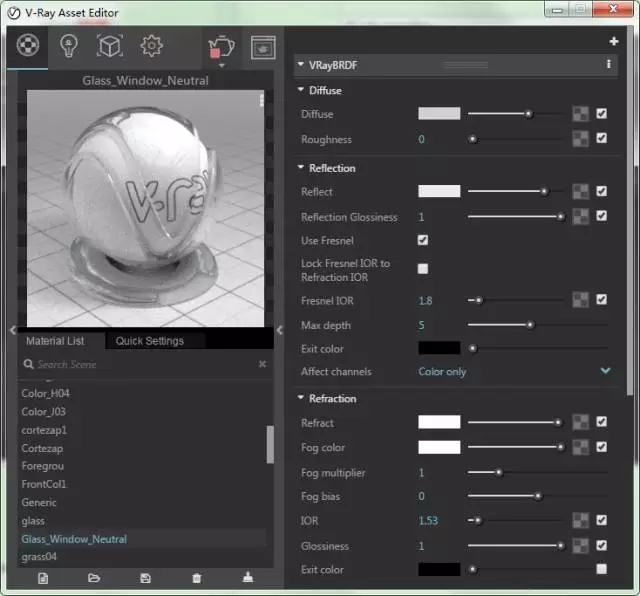
同时,玻璃罩的材质取消覆盖

注意!在我们覆盖材质之前,模型本身应该是已经附好了材质,即自身有一个贴图轴,而后才能使覆盖的材质进行匹配,这是我后来知道的(感谢caigle)。好,那我在第一次测试之后发现,模型中的所有材质贴图都丢失了。
大概是这样的效果

我觉得效果并不差,有点类似于我们平时使用的奥松板。

于是我就将错就错,一条路上走到黑!
将别的材质添加进来,记得要取消被覆盖。

(顶部灯罩材质)

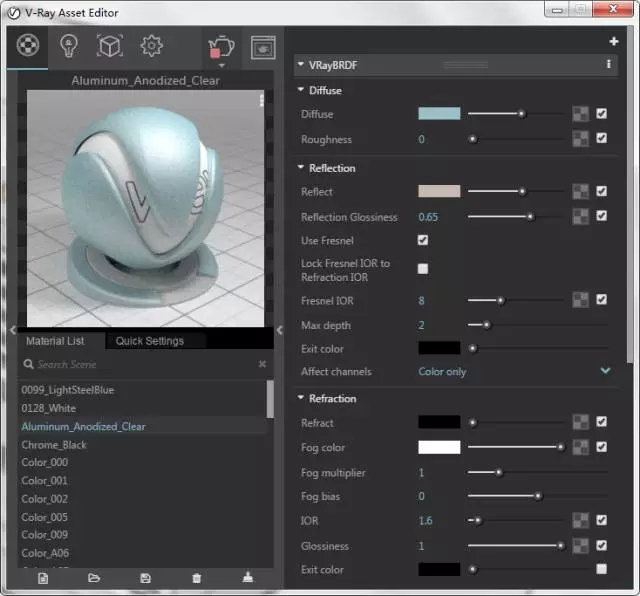
(展台)

(模型人)

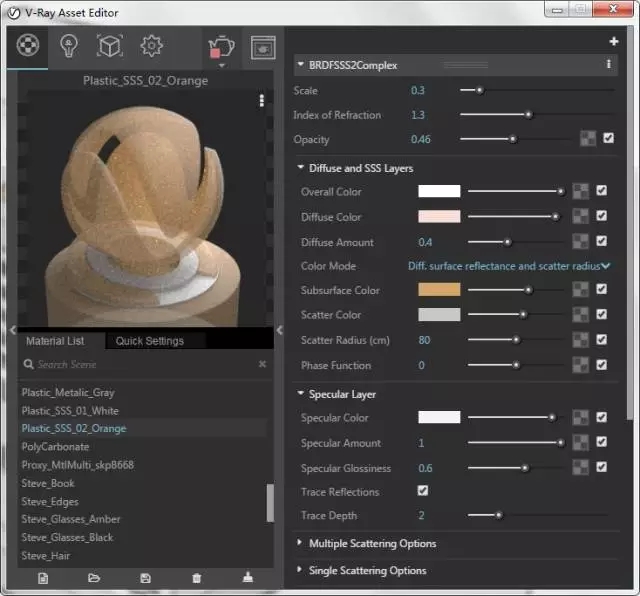
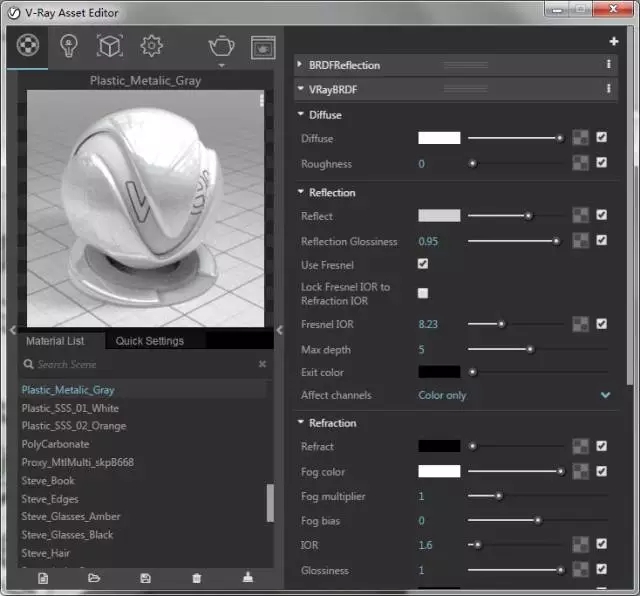
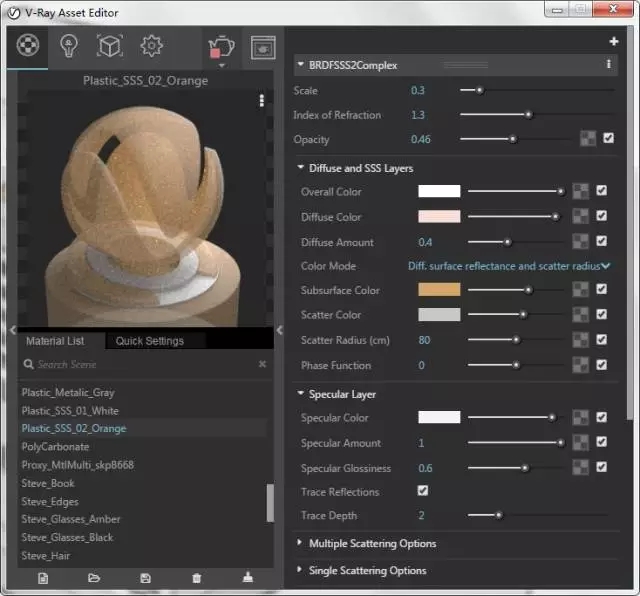
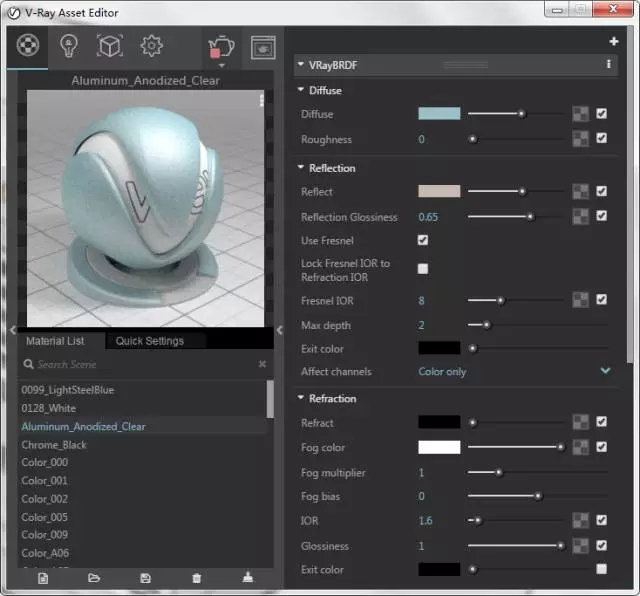
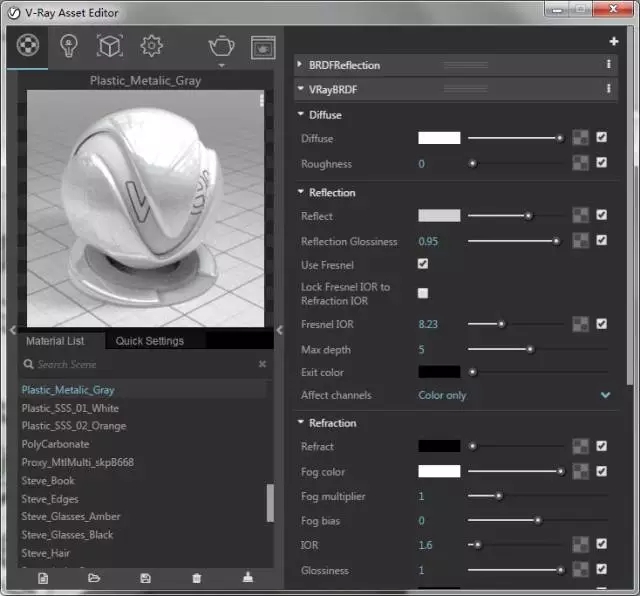
(白色塑料)
成图仍然是用炫云渲染,韩神最近录了一个的视频,解决了我的一些困惑,安利大家看一下

(价值12RMB)
五、后期
后期就比较简单了,我们增强一点对比度,并稍压一点饱和度,用CAMERAW增强一下光感就OK了!

好了,成图完成,有兴趣的可以问问你的专业课老师能不能看出来(手动滑稽)
Ps:本文只是一个思路,不是建议大家以后都不做模型直接渲染。做模型还是有好处的比如说有益于我们体会空间感受balabala,该做的还是要做的。
感谢视筑工厂授权分享
欢迎关注他们的微信公众号
微信号:zs-factory

©版权声明
本文来自 视筑工厂 禁止以 编辑版本转载,如有转载请联系原作者,长期接受各类作品、资讯投稿。



 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号






































看了也不会做系列
哇我们学校的!
大神在身边是一种怎样的体验??照着大神的教程仍然做不出来又是一种怎样的体验??!
小编末尾ps中的balabala 真的逗~~模型以假乱真还是 可以的,赞一个