在做文本的过程中,不但要关注设计内容的表达,同时也要注意构图的设计,字体的选择和间距、色彩的搭配、比例的控制等。
STEP1版式设计问题整理

版式花哨

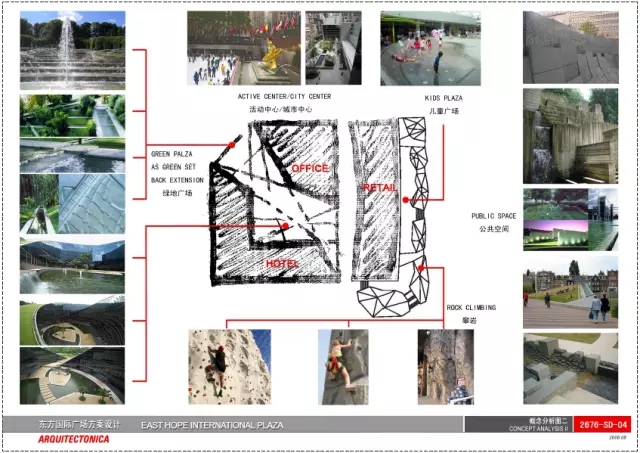
版式也是讲究手法的,许多人在排版中总喜欢将各类手法叠加,导致整个版面花里胡哨,像个浓妆艳抹的老太太。不但不能提升设计内容,反而会降低设计品质。
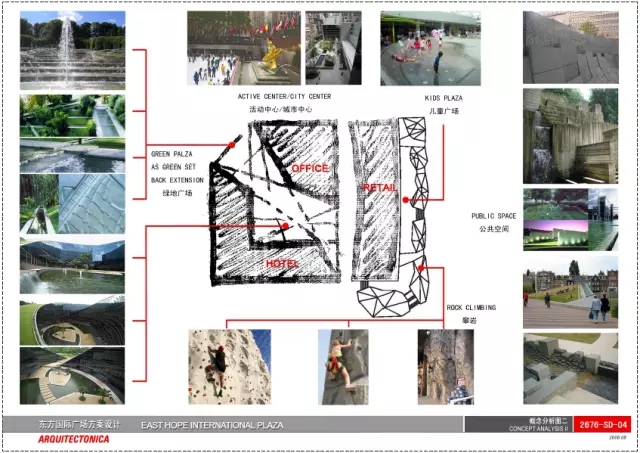
如以上这张图,红的绿的都有,加上横向的各种色块,图片与文字的排列无序混乱,图片引线的色彩和粗细也没经过详细推敲,使得看起来混乱无比,让人理解起来相当吃力。
所以我们在设计过程中一定要概念清晰,版式尽量简洁,简洁不等于简单,要避免过度繁杂,表达要清晰明了。
格式不统一


格式不统一时常发生在几个不同的排版人员之间,因为要在很短时间内要排出一套文本,但各自只关心自己的设计内容,项目主管也没有很好的统一和检查,就会导致上图出现的问题:同样都是景观的一种分析,两张图片与四周的距离不一,字体大小不一,排列方式不一。
文本是个整体的视觉阅读,阅读就要讲究阅读体验,变化要在相似内容统一的基础上去做变化。
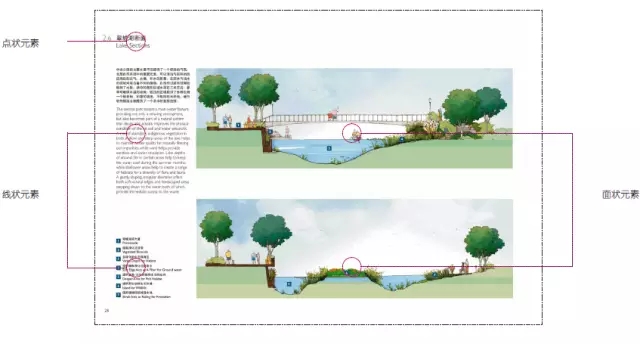
图面太过饱满

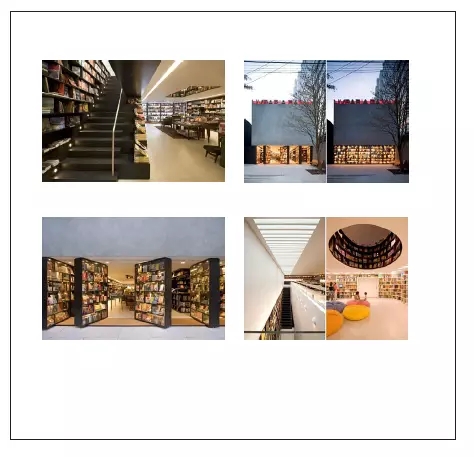
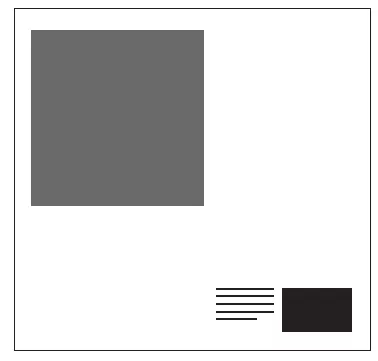
中国画讲究留白,用大量的空白突出画面中心与表达的意境。每一张文本就相当于一副画,画面的构图与形式会直接影响阅读者的心理感受。上图就是过于饱满,图片与文字撑满了整个画面,直观的心理感受就是又满又堵,图面没有视觉中心,设计感不强。
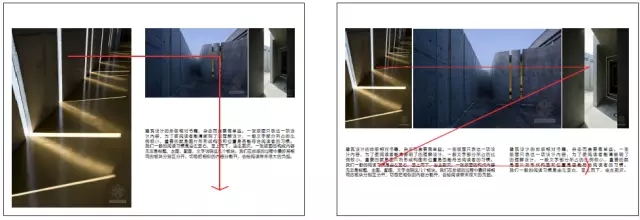
构图能力弱

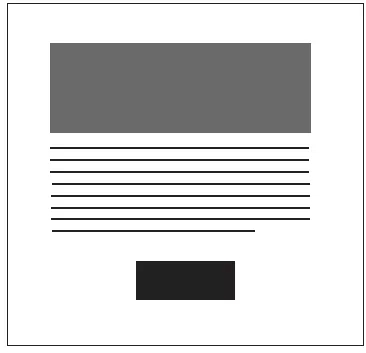
这张图构图有点头轻脚重的感觉,上部特别空,所有的重色集中在下部,图片和字体的关系零散无序,显得图面整体感不好。

这张弱化标题,让视觉中心集中在中部,左右图片与文字均衡有序,图面看起来井井有条,包括图例、小字都有经过组织与整体发生关系,整体图面感较好。
色彩感觉差

我们经常在设计文本的过程中不注重色彩的选择和搭配,经常选用大红大绿大紫的纯色彩,对色彩知识的了解和敏感度不够,所以整体的文本质量会大打折扣。

好的文本一定是对色彩选择谨慎,并且经过比较,一般不会选择纯色调的色彩,这也是体现了设计人员的审美能力和感觉。
分析图表达不到位


设计文本中半数以上的图纸是由分析图构成,很多人对分析图的理解还停留在交通、流线、景观、视野等等这些常规的分析上。要知道,分析图是全面剖析建筑的过程,如何表达得清晰明了、生动有趣,就是我们该干的事情。但是我们平常分析的手法永远是一成不变,填色块画直线,这些对完整的表达一个建筑是远远不够的。
STEP2设计基础及技巧
正方形与黄金分割矩形的恒定比例
照片在插图设计中,经常使用各种各样尺寸的四边形。改变这些四边形的长宽比例,给人的印象大不相同。古今中外,人们一直在研究四边形怎样的长宽比最好。

(左图长宽比小于黄金比例,会产生更强的稳定效果。右图长宽比大于黄金比例,会产生纤细苗条效果,感觉更新鲜。)
最有名的是一种由古希腊人发明的几何学公式:黄金分割。这是根据植物叶子的生长方式以及贝壳螺旋形的旋转方向,和人体各处平衡等自然界常见的比例总结归纳而来,即是长宽比为(1:1.618)。有句话这样说:“如果单纯按照黄金分割去设计不一定是好的,但好的、优美的设计一定是符合黄金分割法则的。”
另外,我们日常使用的A型、B型等系列规格尺寸的纸张,其长短边之比为(1:1.414),这个比例的特点是将长边对折后形成的四边形长短边之比还是(1:1.414)。
当然,在设计过程中,不需要严格按这些比例关系来构图,不过记住这些基础数据也是很有好处的。
网格的运用
所谓的“网格系统”就是事先把版面用网格分割开,再将文字或图片嵌入这些网格内的设计手法。这种方法早在约1950年时就开始在欧洲使用了。
通常在排版的过程中,我们一般不会关注网格的使用,使得一套文本编排过于自由。但是这种网格方法也有其局限性,过度僵化的网格系统会制约设计的灵活性,有使版面显得单调的危险。
我们在设计过程中应该如何去利用网格呢?(见下图)

当然,这只是设计的基础手法,想让文本更具表现力,应该是在这个网格系统下创造更多变化。
阅读习惯
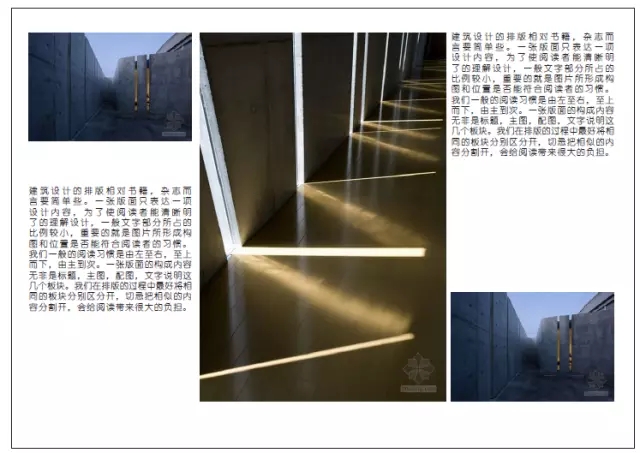
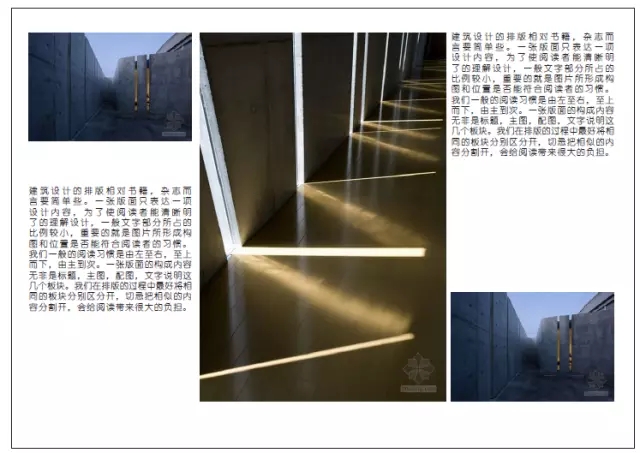
建筑设计的排版相对书籍、杂志而言要简单些。一张版面只表达一项设计内容,为了使阅读者能清晰明了的理解设计,一般文字所占比例较小,重要的是图片所形成的构图和位置是否能符合阅读者的习惯。

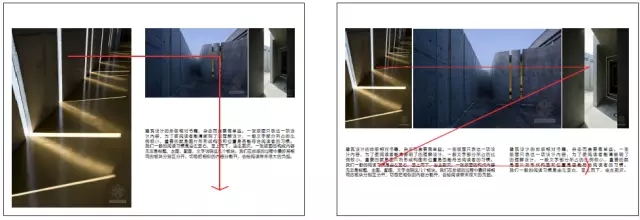
我们一般的阅读习惯是由左至右,至上而下,由主到次。一张版面的构成内容无非是标题、主图、配图、文字说明这几个板块。在排版过程中,最好将相同的板块分别区分开,切忌把相似的内容分割开,会给阅读带来很大负担。

以上的排版布局就是错误的,视觉中心是中间这张图,配图在两侧,相似的内容并没有归置到同一板块,会使得阅读者分不清主次,阅读的顺畅度也会大受影响,在排文本的过程中要避免这点。
字体与字形
西方语系字体分类
衬线体被称为“衬线体”的字体特点,是字形笔画前端有像是爪形的装饰。根据线条宽度的差距可再分为两类:类手写的叫旧体(old style),比例工整叫现代体(modern style)。根据笔画尾端变化可分为三种类型:特定曲线为“支架衬线体”,连接为细线者为“发丝衬线体”,连接为粗厚四角形为“板状衬线体”。

这是有代表性的衬线体图例。特点是笔画的端点有爪子一样的凸起装饰,是古典、高格调风格的标准字体。
非衬线体是受到衬线体中的“板状衬线体”的部分影响从而衍生出来的字体。无衬线体比衬线体的“X高”更大些,文章内容较多时,使用无衬线体会显得又黑又重。一般分为以下几种类型:古典型、现代型、温暖型。

这是有代表性的非衬线体图例,特点是笔画粗度一致,有整洁的现代气息。
其他字体除衬线体和非衬线体之外,有哥特体的古典风格黑字母体、设计得像手写体那样的罗马手写体,还有更加自由的设计师字体、英文的变体等等。

图中是古代西洋书籍中使用的传统字体,因为比较花哨,现在很少使用。罗马手写体是仿照手写文字而设计出来的。
东方语系字体分类
宋体近代印刷术出现后,就开始使用宋体,是大家最熟悉的一种字体。宋体字竖线比较粗,横线比较细,书写至笔画结束的地方有一个类似三角形,名为“鳞”的装饰。

宋体通常给人传统的印象。近年来,大家逐渐偏好使用字面与胸线渐渐扩大,兼具有古典风格,暖意十足的中间型宋体。
黑体黑体字形的横竖笔画粗细几乎相同,它的设计更有棱角感、力度感。新黑体和圆体这些比较新的字形都是由黑体发展起来的,近年才出现,所以看起来新颖,有现代气息。

这是有代表性的黑体图例,基本形态和明朝体一样,但特点是横竖笔画几乎相同,有力度感。

其他字体除了宋体和黑体外,还有许多其它具有代表性的字体,如“楷书”充满古典韵味,中规中矩;“行书”属于快速书写的字体;“圆体”是将黑体笔画两端的方角改为圆角。
排列对齐
好的设计作品在于是否连1厘米以内的细节都要深思熟虑,运用排列、对齐等手法使设计恰到好处。若是没有这种意识,版面看起来总感觉松散凌乱。在作品的整个篇幅中,都应该做到对齐一致。我们一般都会把文字和图片作为主要的构图元素,为了使整体版面显得理性而有条理,文字一般会选用双向对齐。

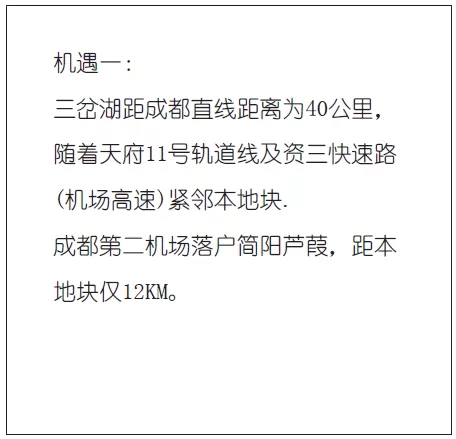
在设计过程中,经常会有设计人员会因为交图时间的问题,只是简单将图片和文字组合,这样就会出现上图的问题:文字和图片完全没有关系,也没有运用参考线、对齐等手法,所以整个图面看起来松散无序。

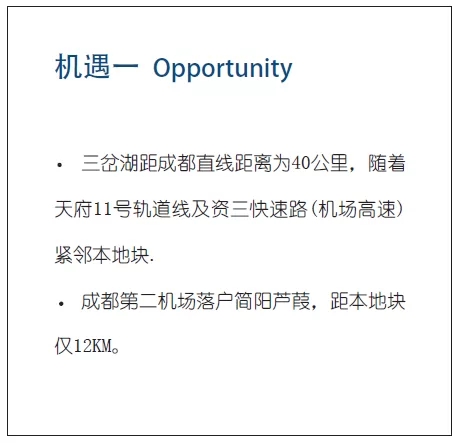
如果我们注意一下,将图片和文字关联起来一起设计,整合到一个假象边框内,整体图面就会看起来就会清爽有序得多。
留白
所谓留白,指的是没有编排任何要素的“空白”。虽然留白一般被认为是“多余的地方”,但在平面设计上,留白的形状和位置是重要的设计要素之一。

空白就是画中没有笔墨着色处,是书法上的“布白”,是音乐中的“弦外之音”,是文章中的“言外之意”。空白在衬托了画面主体的同时,扩大了画面的意境。

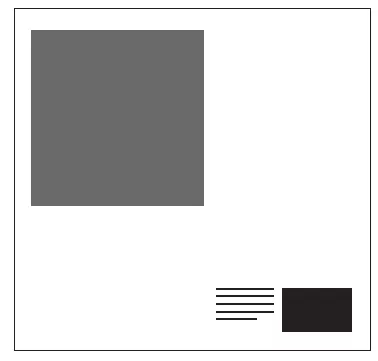
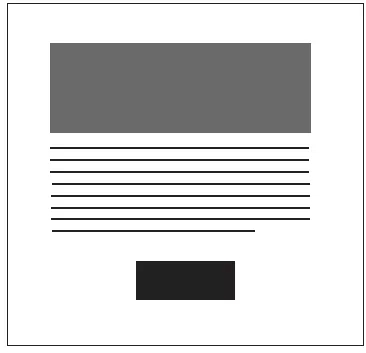
均等的留白给人整齐的条理感,但另一方面会导致视线失去焦点。常用于要表达同类型的要素。

要素贴近配置,产生的较小留白可以让要素独立醒目,使画面整体上在空间上有了对比。

文字排版时,均等的留白致使读者分不清哪些项目相互关联,会产生混乱。

使关联的项目相互贴近,独立或需要突显的项目周围空出较大的留白,可以使版面易于阅读。
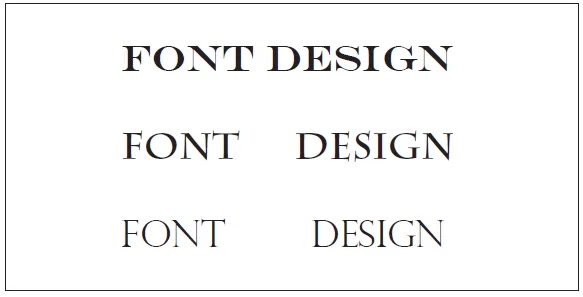
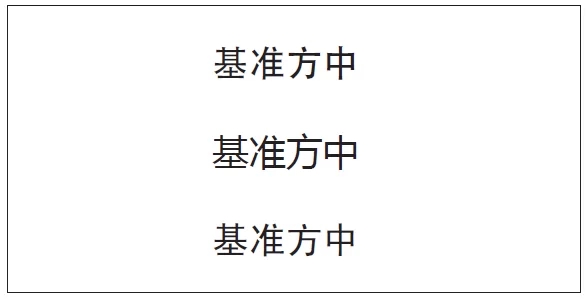
尺寸
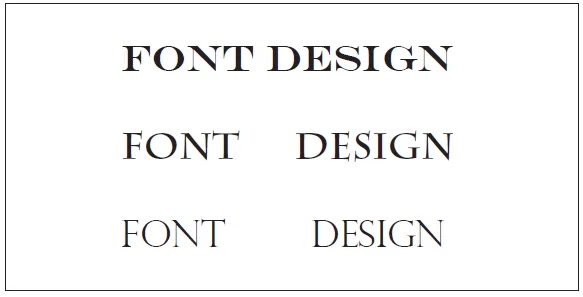
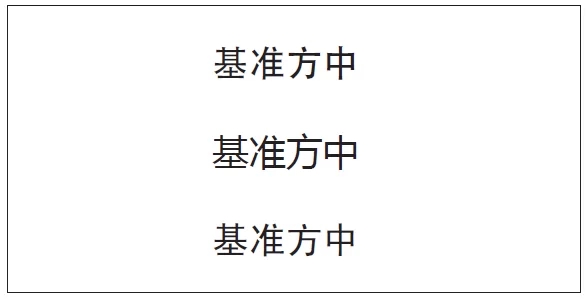
为了使文字和图片在版面中显得有条理,最好把各个要素的尺寸统一。但若是把尺寸完全统一,势必会给人死板生硬的感觉(图1)。若要给版面添加变化,可以试着将各要素的大小做调整。因为尺寸大的比较醒目,所以可以把需要强调的文字或图片尺寸放大。(图2)

图1 统一版面的图片尺寸会给人规矩、生硬的感觉。虽然版面缺乏变化,但显得正统严肃。

图2 对各要素进行尺寸调整后,需要强调的项目变得显眼。强弱对比的韵律感给视觉带来变化。
STEP3平面构成
设计草图
不但是做设计要画草图,排版同样也需要,勾草图的过程实际就是设计师思索的过程。迅速的草图绘制能让设计师快速理清文本的思路、每一个章节版面的构图方式和表达内容。

构图原则
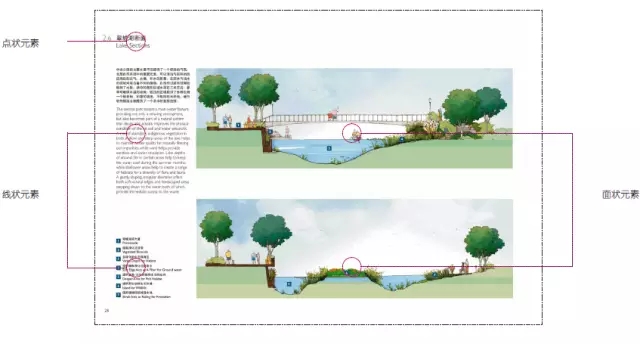
以图构图我们经常在排文本的过程中觉得图面不够饱满和丰富,总是想方设法设置色块去做一些类似平面构成的东西,往往适得其反,会让图面华而不实。最好的做法就是做好每一张图片和分析以及文字的推敲,用这些实在的点、线、面的元素来进行构图。
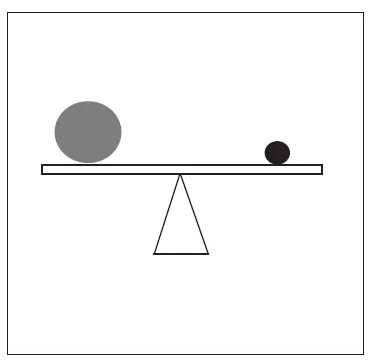
重心平衡我们把要素编排到文本里时,需要注意整体的“平衡”。调整平衡的诀窍,是根据版面内编排要素的“分量”来考虑。文字、图片都可以将其量化为相对应的分量,而分量就是由其面积大小和颜色所决定的。
寻找关系在定好基本的构图之后,就要在各种点、线、面要素之间寻找关系,以寻求整体图面的稳定性和逻辑感。
以图构图
这张图没有加任何颜色色块,只是纯粹通过文字和图片的搭配组合来达到清爽又清晰的效果。

重心平衡
平衡取决于要素的面积和颜色。面积大小的依据是要素的尺寸大小,颜色则可以转化成灰阶来考虑。比如文字,笔画越大越粗,折合成的灰阶就越深。

为了使版面达到平衡,最好把所有要素都转换成灰阶色块。如果把文字和图片都进行这样的处理,就易于调整平衡了。

将不同的灰阶色块用不同“分量”考虑。面积越大,灰阶越深的要素分量越重。

在实际设计版式时,面积大颜色浅的要素和面积小颜色深的要色相互搭配,是调整平衡时常使用的方法。

最好将要素的重心配置在水平的中央位置。所谓“居中对齐”这一排版方法,可将要素对齐在中央重心的位置。

在这个设计中,左右两个页面保持了平衡。由于右页面的图片颜色浅淡,所以分量没那么重。为使分量和右页面一致,左页面中加入了文字和重色图片,让左右两个页面分量看起来是均等的。
寻找关系
我们平时在排版过程中要善于使用辅助线,把相同元素进行规整,控制其相应的距离,图面就会产生规律性,显得很有条理,这也是最基本的排版要求。

STEP4色彩的分析
色彩的基本知识
颜色有各种各样的分类和表现方法,这里将对最常用的“蒙塞尔颜色表示体系”来说明,它把颜色的特性分为“色相”、“彩度”和“明度”三要素。

“色相”是用来表示色调的词语。图中的色相环是从称为“蒙塞尔立体”的立体图中提取的,以环形表示其中纯色的部分。“色相”指的是红或蓝等色调,在“蒙塞尔色环”的色相图中,红、黄、蓝、绿、紫五色,以及介于他们之间的黄红、黄绿、蓝绿、紫蓝、紫红五个中间色相加,一共表示出10种色相。

“彩度”是指颜色的鲜艳程度,用彩度来表示颜色的“鲜艳”或“暗淡”。颜色越鲜艳彩度越“高”,无论什么颜色彩度越低就越接近灰色。颜色最显眼,彩度最高的颜色称为“纯色”,相反,彩度最低的是被称为无彩色的“灰色”。

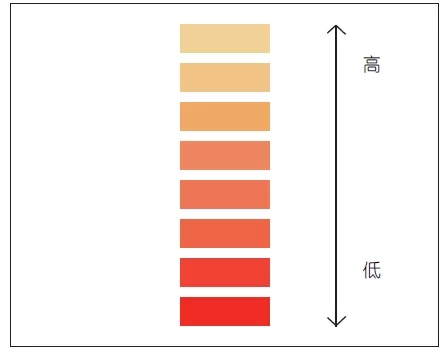
“明度”是指颜色的明亮程度,明度用高低来表示。虽然人们经常使用“明亮的颜色”,但这是个很模糊的词。不论在何种颜色中,明度最低的是黑色,而明度最高的是白色。
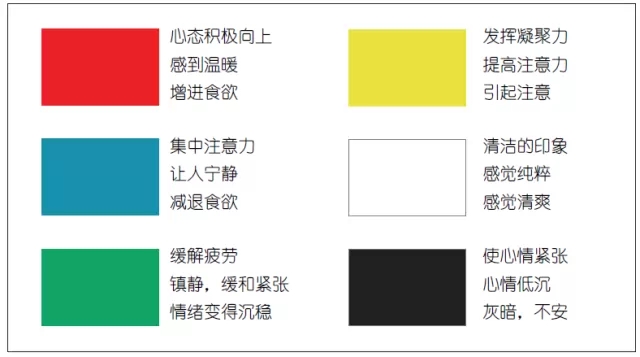
色彩的性格
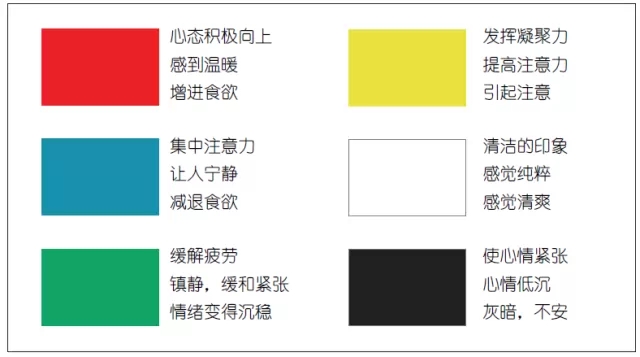
色彩是有性格的,能够对人的身体和心里造成影响。色彩造成的心里效应,牵涉到时装与室内装潢的商品研发,提高运动及学习效果。在交通安全方面,符合心理学的研究也在积极进行并产生了实际效应。
然而对色彩的过度期待是可以想象的。有这么一种说法,把跑道涂成蓝色来计速可以提高选手速度,因为蓝色赋予人们速度感的印象。但是进一步验证得出,那只是一段时间的效果,假使选手在跑道上持续练习,不知不觉,所有人都会回归原来的时间。每个设计师都应该了解色彩的原理和色彩所带来的相应心理变化,有助于我们在建筑及设计选色中更加明确。

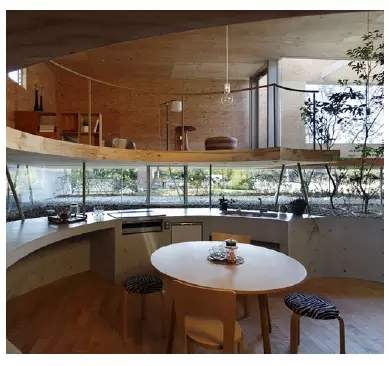
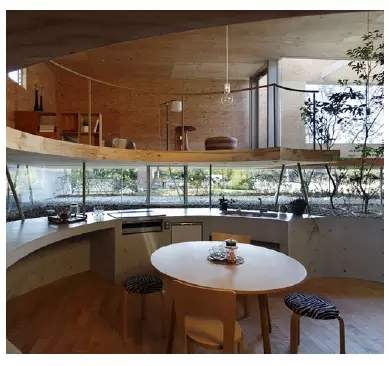
图1 室内装修一般以暖色调为主,让人感受到家的暖意。相反,如用大量的红色或蓝色等纯度较高的色彩,会让人心生烦躁,感觉不安。

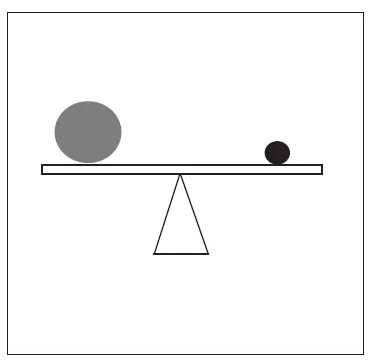
图2 色彩也是有重量的,用两个同样大小的色块,一个黑色,一个灰色,所有人都会感觉黑色要重。

图3 一般认为色彩具有这些效果。但实际上,在设计上使用某种颜色,是依照观看者的心理状态或文化背景,不能断言。
色调和谐的配色
配色是日常设计工作中最难的课题之一,很多时候我们在选择颜色时都显得很随意或是把握不准,导致整体的图面效果大打折扣。
和文字、版面要建立条理一样,配色也要协调,使配色和谐统一的规则是调整颜色的“明度”和“彩度”的关系。无论使用何种色相的颜色,只要把明度和彩度协调了,就能取得和谐的配色。

若随意搭配颜色,会给人不和谐的杂乱感。图中颜色的选择就毫无章法。
虽然和上图色相相同,但将明度和彩度重新设置,整体就协调了。
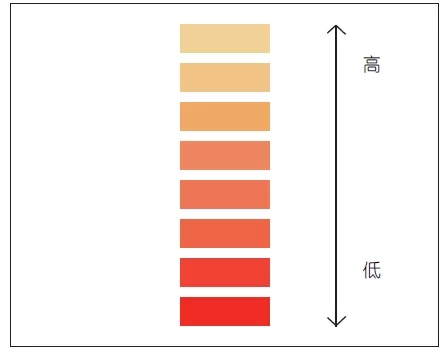
图中这样彩度和明度的集合就叫做“色调”。配色时选择同一色调的颜色,可以让版面协调。图中越上面的色调组合明度越高,而越右面的色调组合彩度越高。
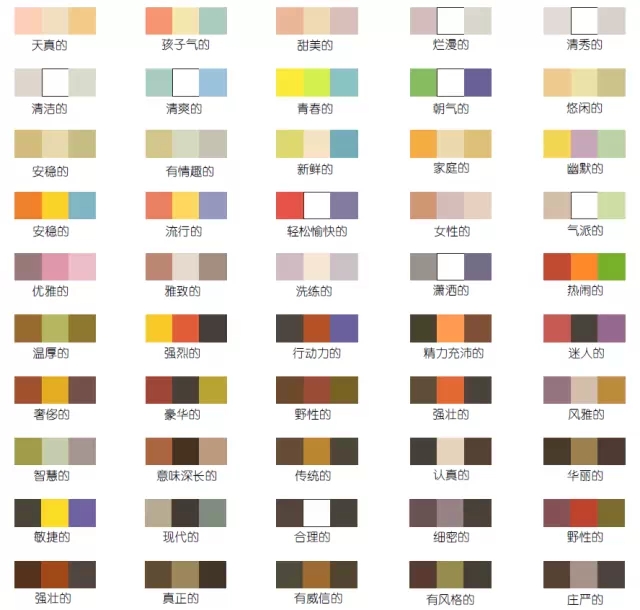
配色塑造形象

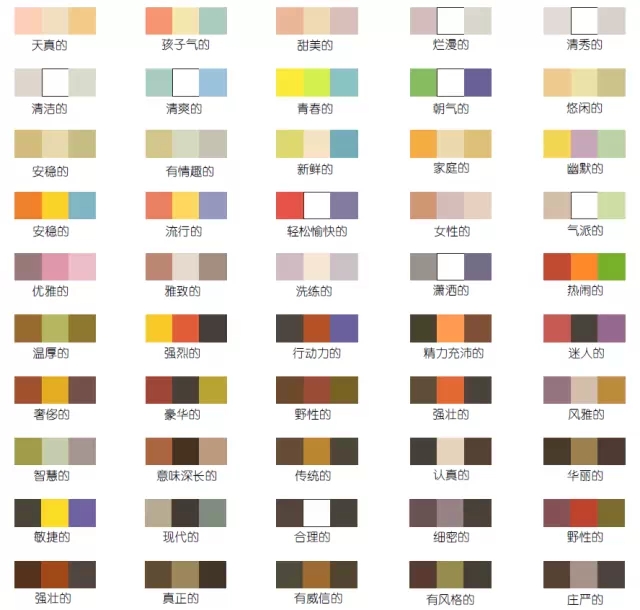
从色彩治疗这一心理疗法可知,颜色具有影响人心理状态的力量,这是因为颜色都有“形象”。实际上,如果大家把生活中常见的事物和它们的颜色联系起来,就容易想象了。例如让人感觉是“春天形象”的配色,就是在春天常见的绿叶、花朵、晴空等颜色。
“古典形象”的配色,可以从古木、家具、服装等颜色的组合来表现。虽然这些颜色并不来自大自然,但都是人们熟知事物的颜色。
“冰冷形象”可以选择水、金属、冰等颜色的组合。
STEP5设计规范
目录信息

目录是整个文本提纲挈领的东西,可帮助大家清晰理解文本内容。一般来说,目录分为两种:一是对文本内容简要归纳出几个框架,二是除了框架之外对每个章节要表达的内容都详细阐述。
章节扉页

扉页是每个章节引导性阅读的元素,也让读者在快速阅读文本时能够很快翻阅到自己想看的章节。以前我们在设计中往往不太重视扉页设计,或是在同一套文本中出现多种扉页类型,导致阅读不顺畅。
字体及字号规范
字体类型及字号大小的设置是平常在排文本过程中最容易忽视的问题,时间匆忙时几个人同时开始排,导致最后字体和字号千差万别,乍一看没什么,但不能细看。是否关注到这些细节,一定程度上也反应了设计者是否具有足够的专业程度。
字体:Adobe Heiti Std
标题:20-32px
正文:13-24px
特点:字体清晰厚重,多作为标题使用

字体:YouYuan
标题:20-32px
正文:13-24px
特点:字体圆润有现代感,多作为正文使用

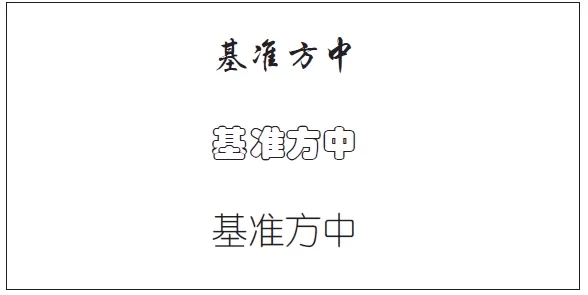
字体:AdobeFangsong Std
标题:20-32px
正文:13-24px
特点:多作为标题使用,正文一般不用

字体:Arial
标题:20-32px
正文:13-24px
特点:多在标题处使用

字体:ArialRounded MT Bold
标题:20-32px
正文:13-24px
特点:多在标题处使用
字体:FranklinGothic Heavy
标题:20-32px
正文:13-24px
特点:由于字体厚重,一般不作正文使用,而多在封面出现
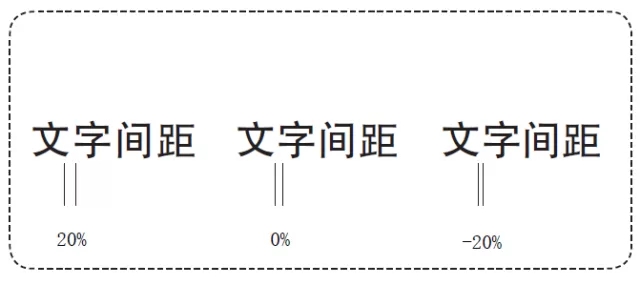
间距规范

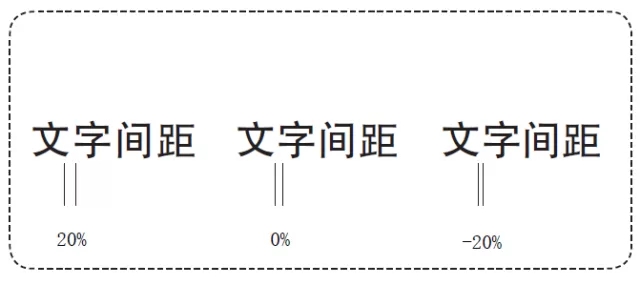
一般内文间距使用范围是在-20至20百分比之间,文字间距在20以上时,文字的阅读性会差一些,而且画面的美感也会差一些。字间距根据标题和内容需要选用最合适的数值。

我们控制纵向间距时,主要是控制中间空白的距离,怎样控制呢?假设字高是20px,运用黄金比例可以计算得出中间空白处最佳的尺寸是=20px*0.618=12px,取值为12px。再加上原本的字高20px,可以计算得纵向间距为32px。这就是控制纵向间距的简单计算公式。
STEP6设计应用
什么是逻辑性?
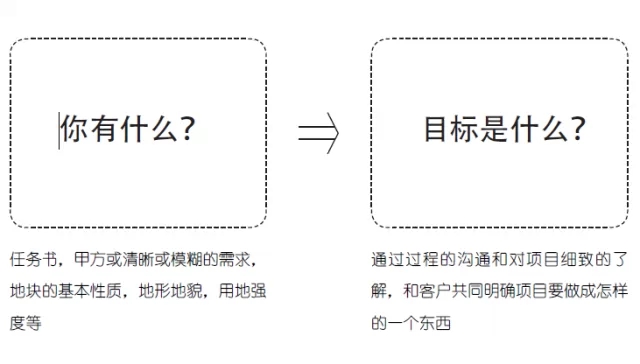
对设计而言,就是先有了条件和需求,然后根据这些基础信息一步步通过各种设计手段推导和实现这些需求的一种思维方式和过程。对设计师而言,做任何一项设计工作都要有这样的思维:首先你有什么,而后你的客户与你的目标是什么,你通过何种方法去实现,最后就是你的成果是否满足原始需求。
文本逻辑性


多站在对方的角度思考问题

政府领导
这个设计能不能让城市更美好
设计有没有满足各项规划要求
有没有站在城市的角度思考问题
人民对项目的口碑怎样

客户
怎么去满足政府提出的各项要求
我的项目有没有很好的概念
怎样让我的项目经济价值最大化
我项目的品质如何,怎么体现
这个设计,消费者会买单吗

消费者
这个项目位置怎样,是否有发展潜力
周边的配套能不能满足我的需求
项目本身的产品有无亮点
我要买的产品性价比如何
在承受范围内,品质越高越好
怎么做一个好文本?
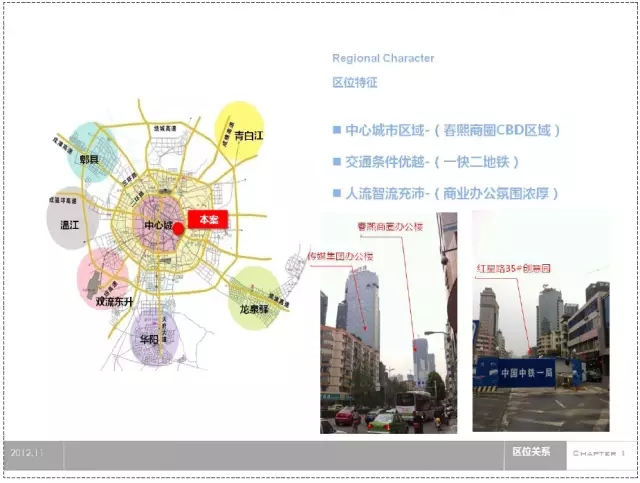
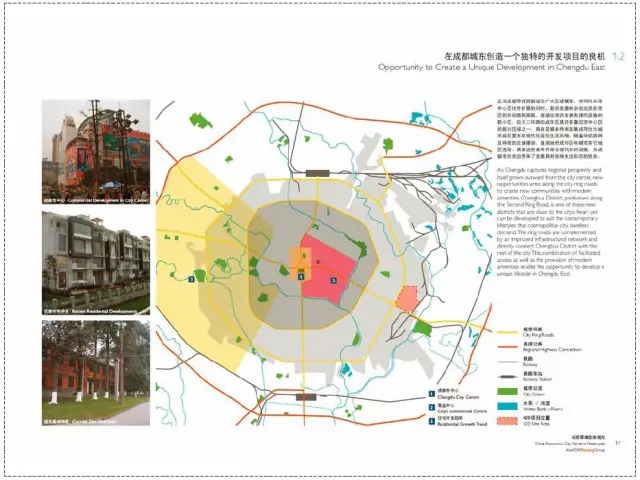
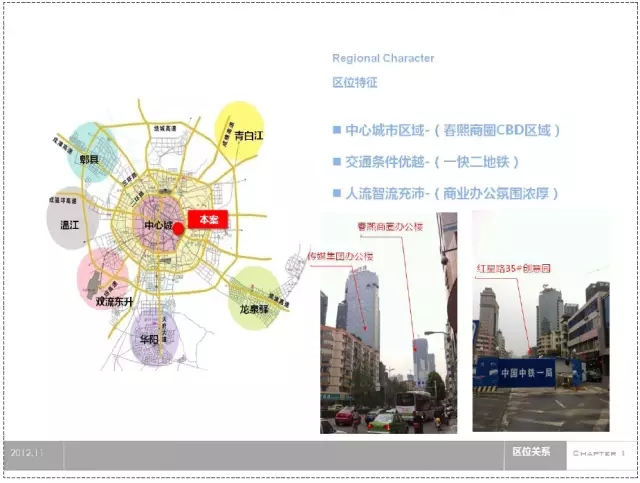
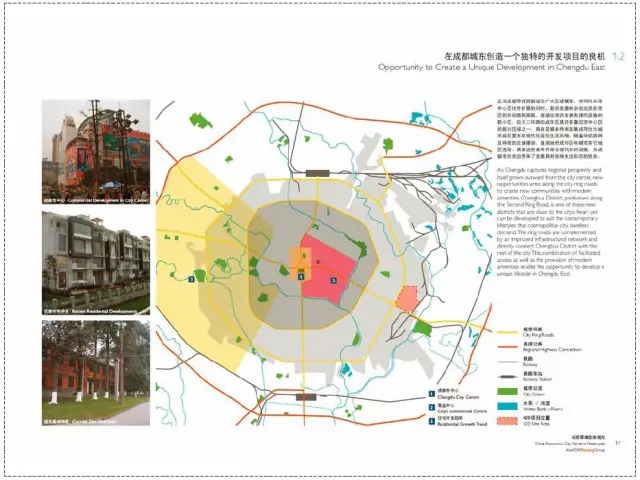
区位分析:尽量浓缩,不需要过多篇幅阐述,客户都比较了解。重要是要得出结论,如优势是什么,能得到什么。
提出目标:一至两页图就可以了,目的是让客户清晰了解我们要做成什么样的东西,意向图片的选择很重要。
概念描述:我们在做文本时很容易把概念描述的过度虚化让人抓不住重点。如果是一般的市场化项目,本身是以项目品质和效益为主,这部分可以省略。如果是一些很有特色的公建或住宅项目,这部分就很有必要,主要是表现我们设计的出发点,无论是从城市、空间、立面、文化等都可以着手。
总图:不能简单将总图、指标和分析罗列出来,这样会让人抓不住重点,也不清楚设计者的分析过程。应在场地、周边、环境、市场等基础条件上,通过分析一步步推导而出,这样表达出的总图才会有很高的落地性,总图是客户非常关心的部分。
产品:这部分就是要表明你所设计产品的合理性,无论是商业、住宅、办公、酒店也好,都要从经济、空间、溢价值、功能、指标等各要素去分析。
空间:也就是效果展示,相对以往把效果图放在文本的开头来说,放置在第六部分能更好的从汇报人员和听众角度出发,设计是从概念、总图、产品一步步推导而出,而不是凭空得出。能让汇报者的思路更清晰,连贯性更好。
立面:立面设计往往是我们的一个软肋,呈现给客户的常常是大感觉可以,但不能细看。特别是最后实景的完成度错漏百出,这就是立面的前期控制工作没做到位,细节的处理、材质的选择、节点的控制等,所以作为一个专项来表达也很有必要。
标准目录

感谢《建筑技艺》杂志授权分享
欢迎关注他们的微信公众号
微信号:ATJournal




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号











































































不错
讲的好详细啊~~~~~
好
棒棒哒
好
讲得很透彻
回复cewf: 你是谁呀
z. z. b
正需要排版的作业
好东西
回复Bruce: z. z. b
棒棒的
棒棒的
不错呀。