先看成图

动图

一、分析
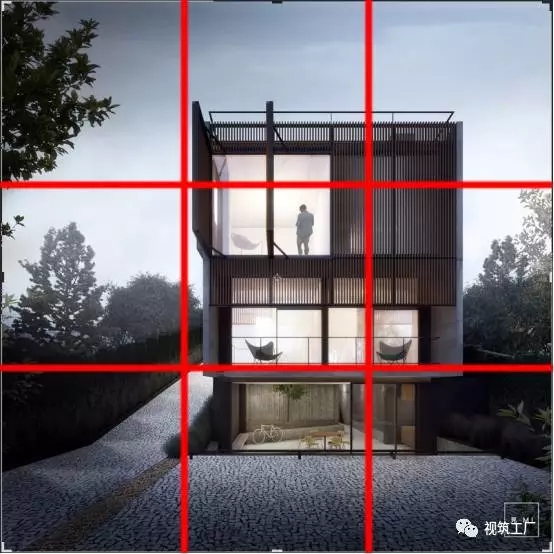
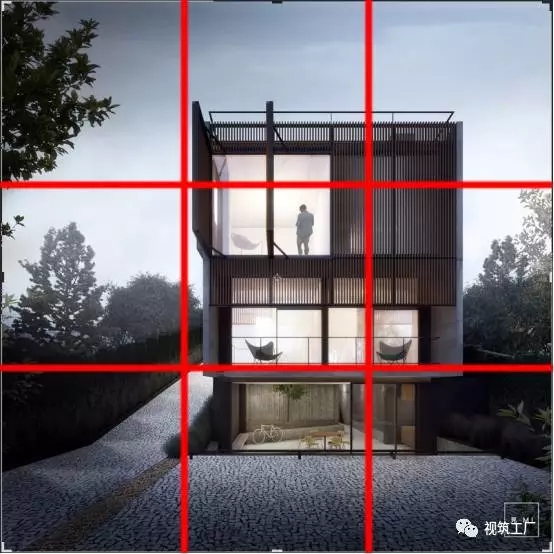
首先我们简单分析一下临摹的范图,是一个清晨或是傍晚的场景,微微有雾,场景感很强。我们都知道在画夜景时冷暖对比很重要,多数情况会以建筑的灯光为暖色、而环境为冷色。其次简单说一下构图,我们将图片拉进ps里点击裁切工具

可以看到是一个三分法构图、一点透视。二层室内地面在一条三分线上,建筑主体靠在右三分之二处。
二、建模
建模的要点主要在于室内,由于没有平面图,我们根据照片建模时需要更关注一些细节,并加以推敲,尽可能真实的还原。
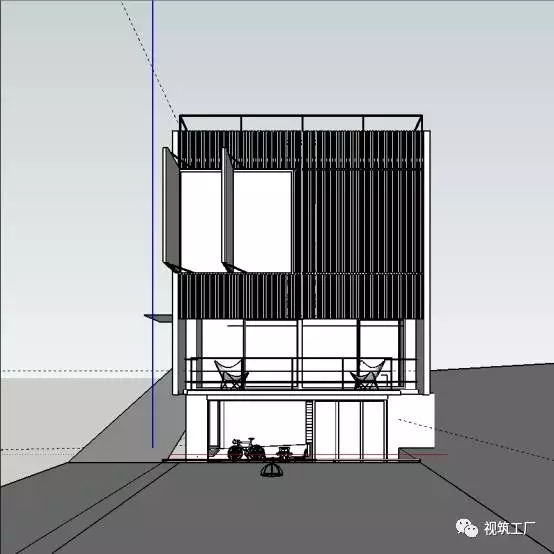
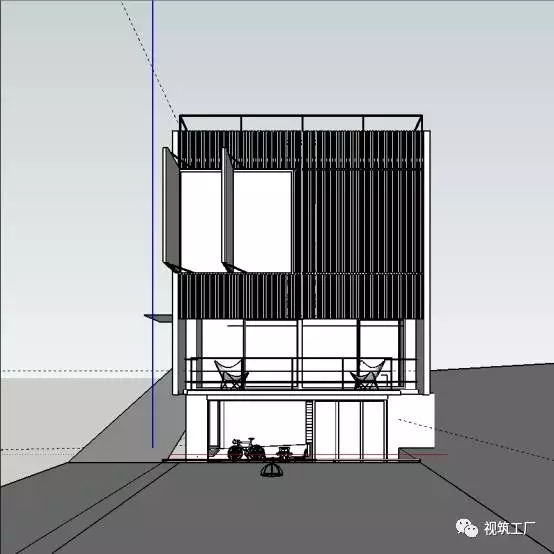
可以先从简单入手,三层室内有一个衡量尺度的配景人,我们可以根据他来大致确定一个建筑的体量。比如说可以先拉一个与图中建筑相似方形的体块,接着大致确定相机的视角,随着建模的深入再不断调整相机,每个人都有自己的建模逻辑,这里不再细说,我最后挑选了一个40度,两点透视的相机。
需要注意的是三层房间的进深与开窗,还有窗框的前后关系,粗细的对比等等。一层室内一层略低于地面,室内稍稍复杂一些,有玻璃幕墙、家具、一部分楼梯等。
周围的环境就相对比较简单了,找对透视即可。因为有不少相同或者是类似的材质,创建组件会很有利于提升后期渲染的效率。
所有的模型都是3dwarehouse中搬运的,平时我们找到的一些优秀的模型可 以顺手保存下来。

总之一句话——只有建模时力图真实的还原,渲染才能产生良好的效果。
三、渲染
1.灯光
夜景效果图需要依靠更多的渲染,所以渲染时室内的布光格外重要。
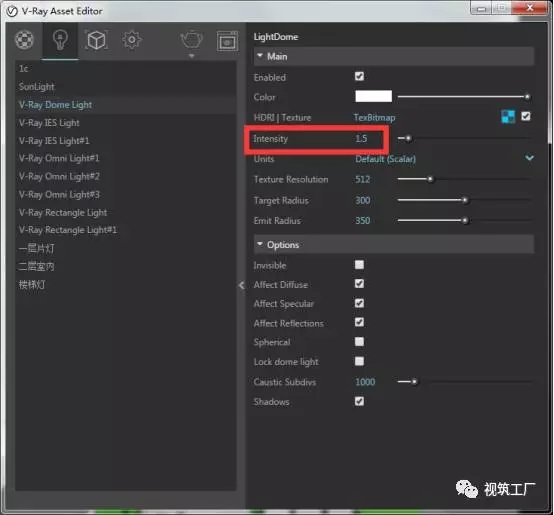
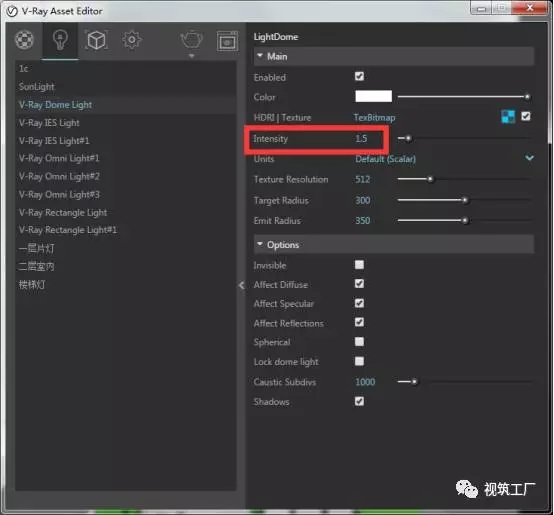
夜景的阴影比较柔和,因此我关闭了物理天光,用了一张VFS3.4自带的HDRI贴图提供全局光,并将它倍增调低,同时我们也可以适当提高的相机的快门速度,使得场景偏暗更符合夜景。

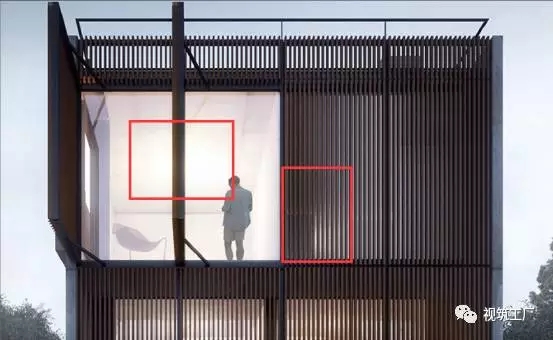
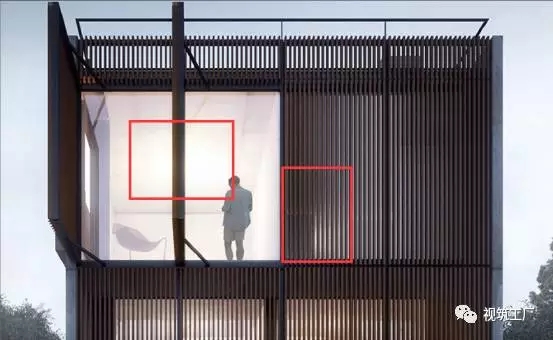
室内部分的布光,三层靠左的房间天花板上有一个明显的光斑,而右边的房间也有一个小光斑,因此三层我们都使用vray的点光源提供照明。


(三层左)

(三层右)
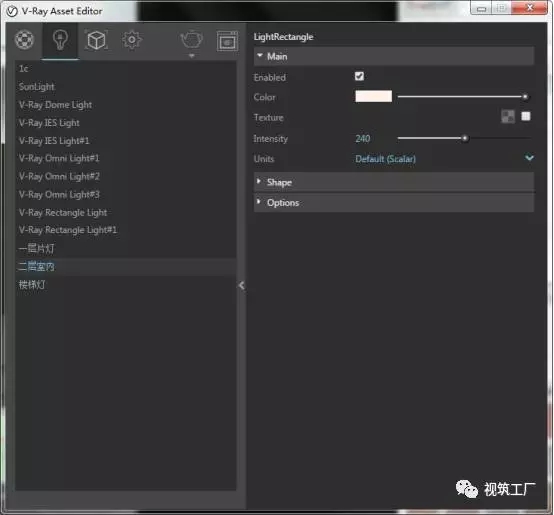
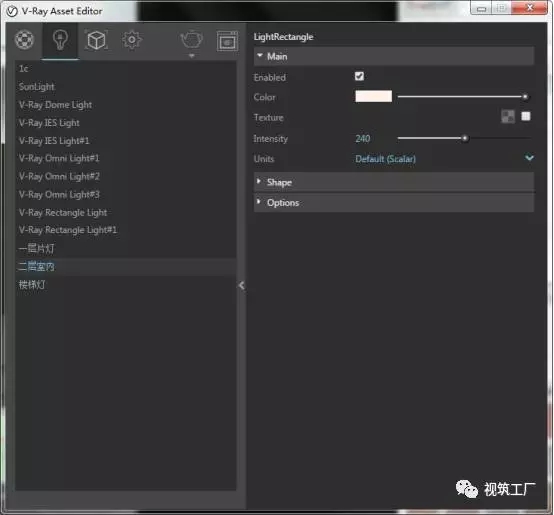
二层室内光线分布较为均匀,这里加了一个矩形灯

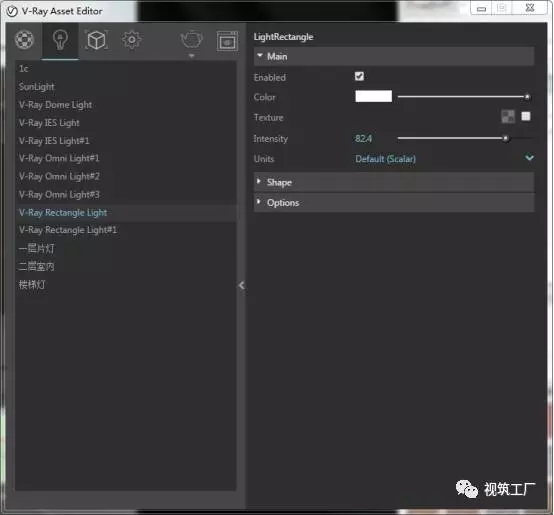
一层也是用矩形灯作为主光源,观察范图不难发现墙面上有射灯的光斑,很明显的IES。(注意IES灯的倍增需要到万级才有明显的效果)

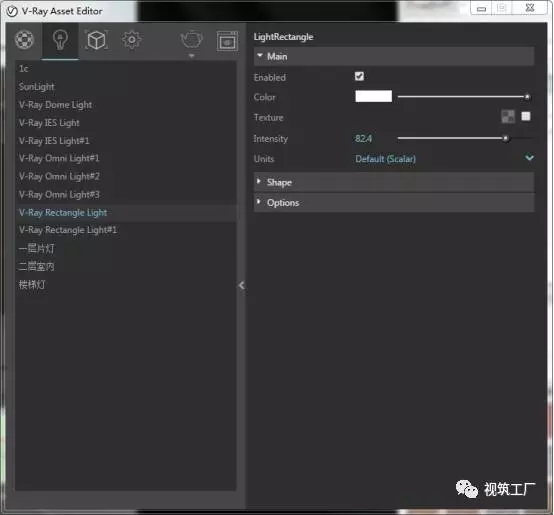
室外的坡道上端有微弱的光源,也用片灯照明。

灯光部分主要靠我们耐心的调整,不可能一步到位,相信只要有耐心都能调整准确,微微过曝效果最佳。不用太拘泥于某个部分的颜色,相近即可,后期可以校正回来。
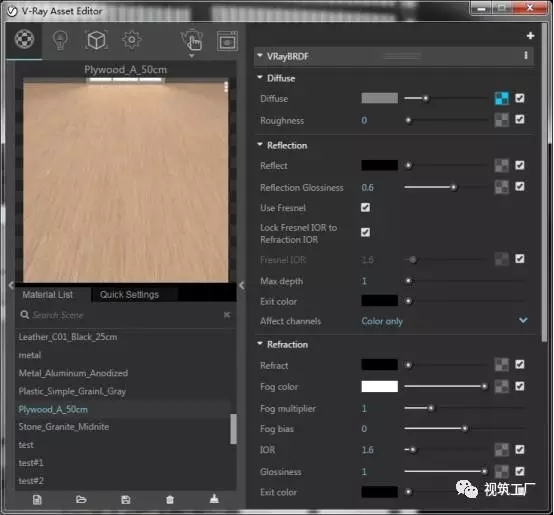
2.材质
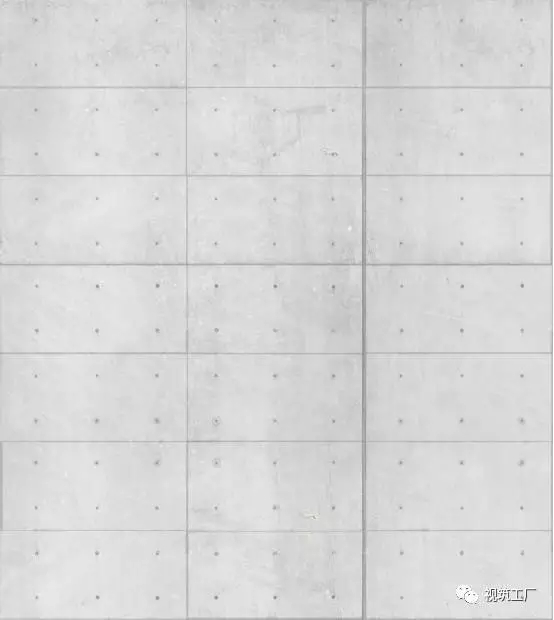
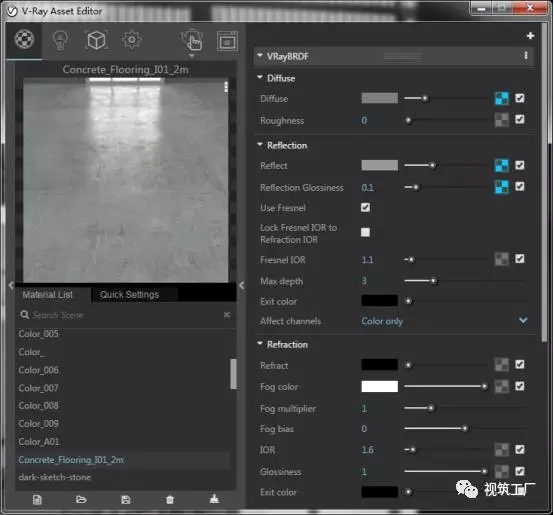
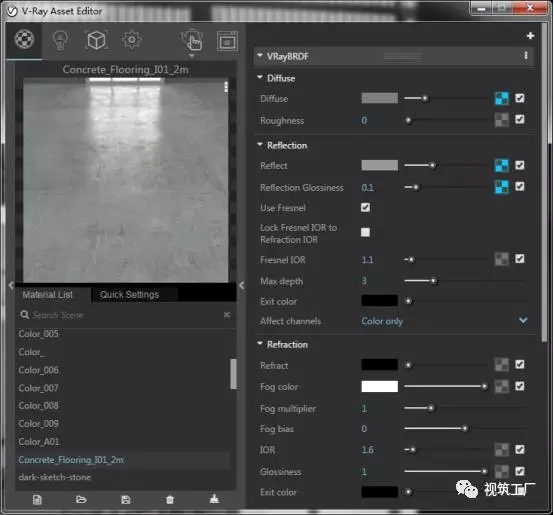
建筑外墙我使用了一张质量较高的混凝土贴图,交界处比较清晰,原图的凹凸不明显,所以在凹凸里添加位图意义不是很大。这里我们添加了一个edge材质,使边缘稍显圆滑,更加贴近现实。


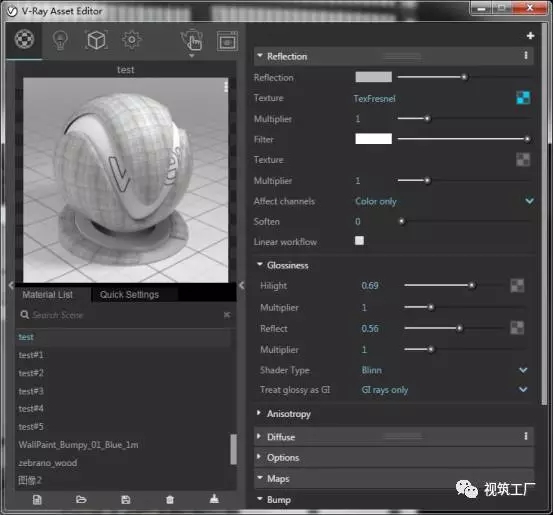
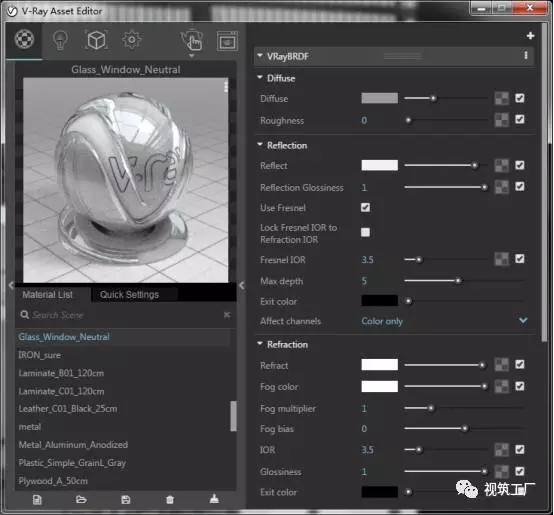
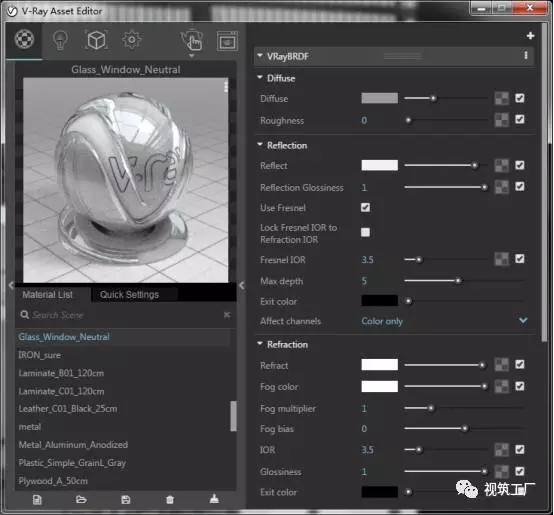
由于室内光线的影响,为了使玻璃能反射出更加明显,我适当增加了反射与折射ior(效果其实还不是很好,推测二层是由于窗帘的遮盖,使得透出的光不是很强烈,玻璃才能反射到天空与树木,当时渲染时没有太关注)

一层背景墙也是用了一张贴图,稍加了一些反射。

地面部分我用了一张龟裂泥土的贴图

将它通过PS滤镜的位移与仿制图章工具做成贴图

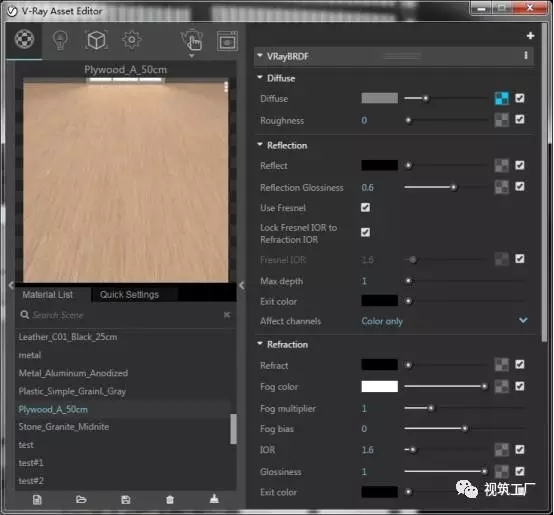
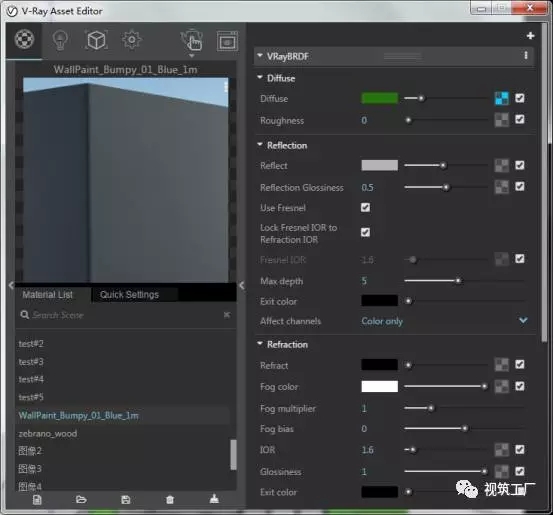
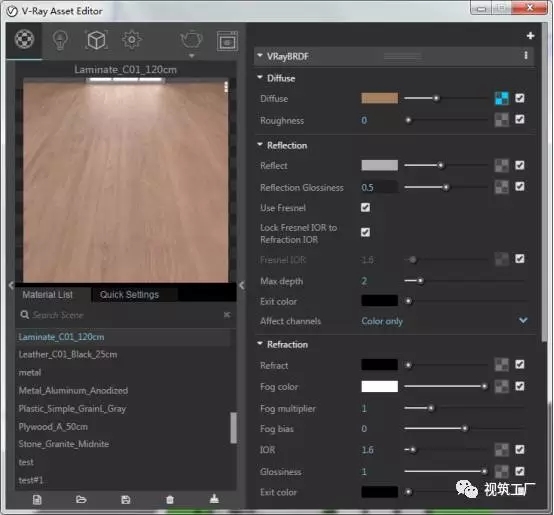
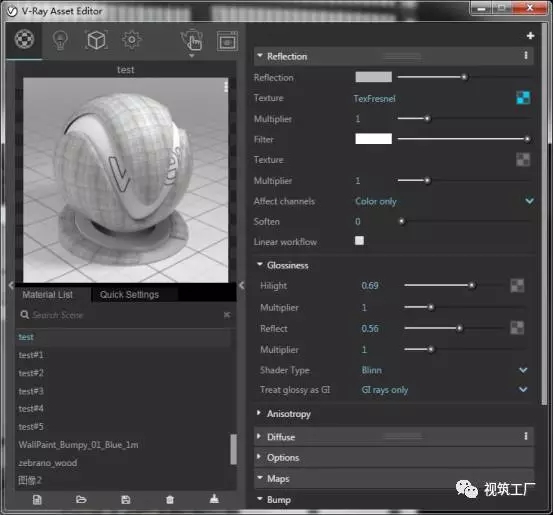
还有一些其他的材质的参数,简单调试即可

(室内地面)

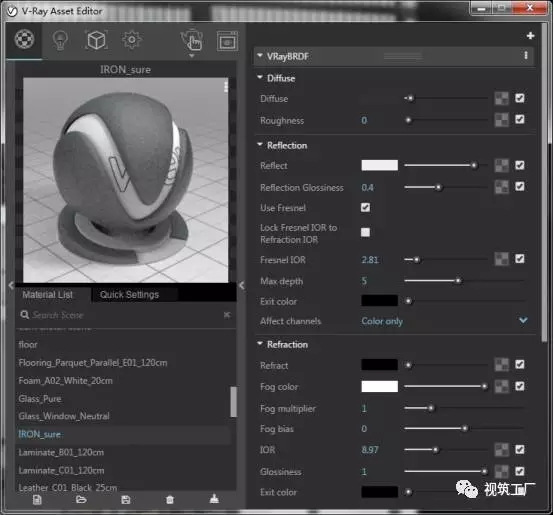
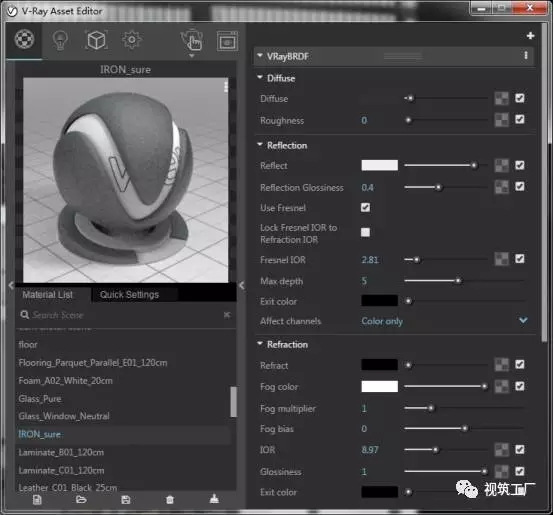
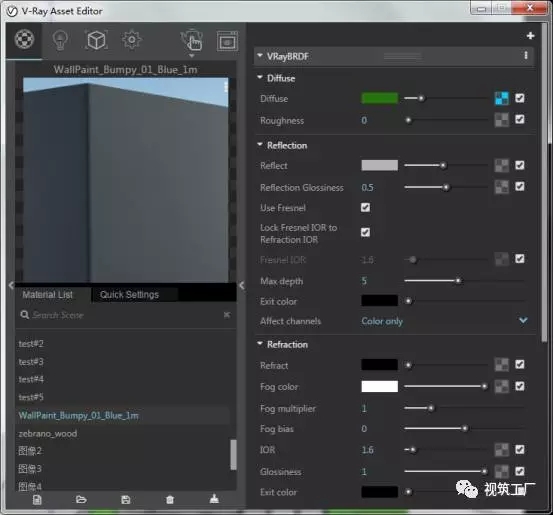
(窗框与栏杆)

(桌椅)

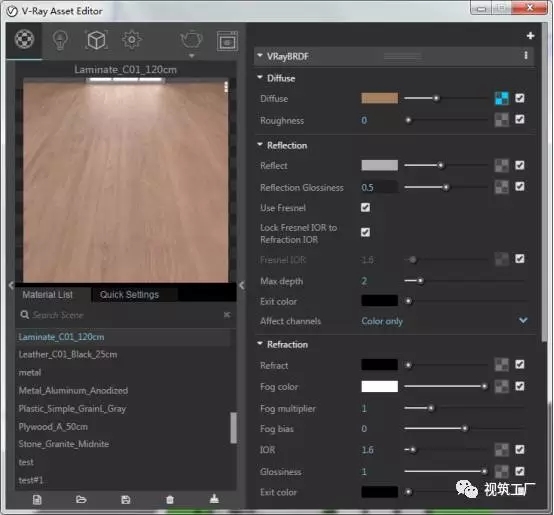
(一层的外墙)

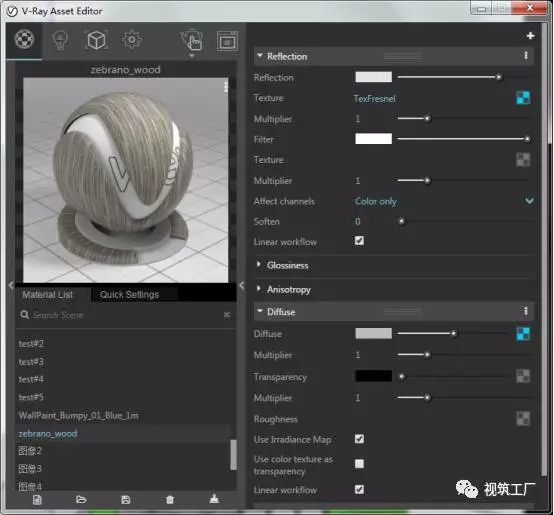
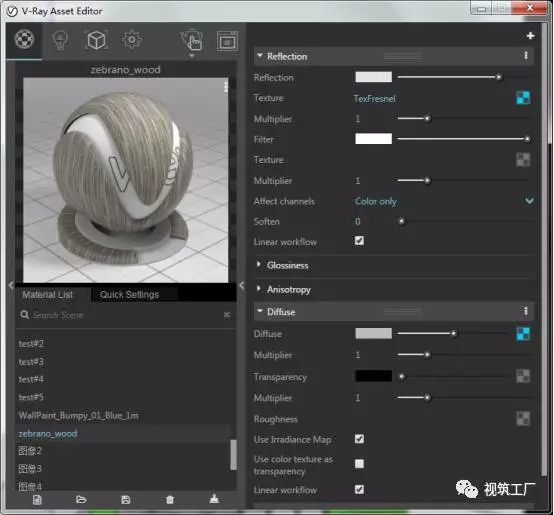
(外立面木质结构)
最后出正式图时我是用炫云渲染的,版本更新后炫云全面支持3.4,但是有部分bug没有被修复,所以最好不要使用渐进式渲染和分布式渲染。渲染参数只要调到high即可,有denoise的通道在,无脑拉高参数没有意义。
渲染底稿如下

(价值25RMB)
四、PS后期处理
1.调整构图
我们也按照三分法调整构图,三分法只是一个构图的工具,构图没有原则,怎么好看怎么来,画的图多了以后自然会有一定的感觉。
2.校色
用通道图抠选出不同的室内部分,通过色相与白平衡校正,可以适当降低一些饱和度,并换上一个少云的天空。天空同样需要调试色,饱和度和亮度适当降低。之后新建图层,采用正片叠底的叠加模式,用较淡的笔刷将近景部分刷黑一些。

3.添加配景
配景的添加比较简单,我找了一些灌木丛的图片,先大致调整透视关系,不准确的地方用笔刷擦到准确为止。较远处的植物可以通过适当降低透明度或者提亮加灰等方式处理,营造一种隐约有雾气的氛围。同时我们压黑近景,可以看到画面的层次感就比较清晰了。

需要说一句的是地面上草的部分,我用了一张草丛的素材,再重新用单根草的笔刷制作了一个新的笔刷, 最后用蒙版将草丛刷成自己想要的样子。

由于渲染时玻璃的反射不太强烈,需要后期叠加,这里我用树木的笔刷刷出了一些阴影,并叠了一张蓝天的图片,用滤色或者柔光的叠加模式叠加皆可,增强反射质感。(玻璃微微反射出了一点建筑外立面的框架,我用通道抠出了一部分框架,再叠到玻璃上,是韩大大的建议)
对比一下


细腻了不少
最后增加一些细节,比如说为给混凝土增加污垢的纹理、叠加光晕、处理一下室内的光斑、绘制灌木丛的阴影等。
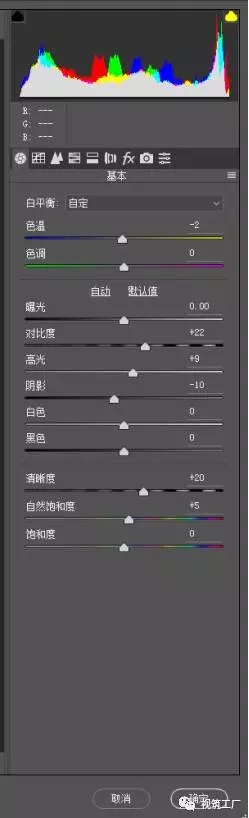
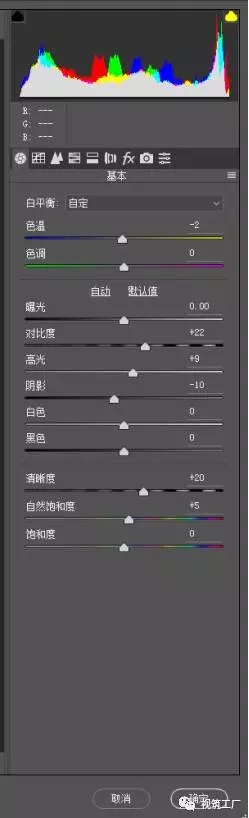
完成后我们盖印图层,进入cameraw后期调整,主要目的在于增强对比。



成图完成!
问题依然不少,比如跟原图相比,我的建筑主体在画幅中占的比例过大,反射不够真实,地面太平滑等等,也欢迎大家指点,最后感谢LJY小姐姐修改的模型。
(原图请搭梯后戳http://cargocollective.com/estudio-mi)
感谢视筑工厂授权分享
欢迎关注他们的微信公众号
微信号:zs-factory




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号