近期推送了不少高颜值的国外彩平。比如这样。



但是很多小伙伴都会留言说,有PSD格式的吗?这是怎么做出来的?而事实是,小编也是翻墙到国外网站采集的,有个高清大图就不错了哪来的PSD格式呢?所以求人不如求己,自己来模仿着制作,更能提高技能水平。

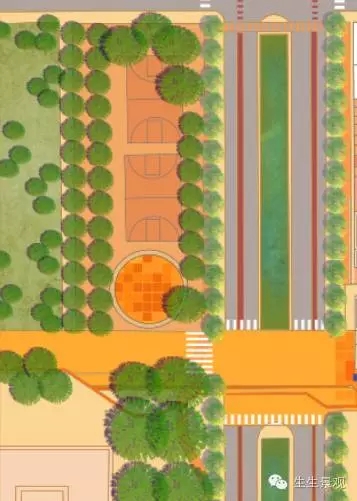
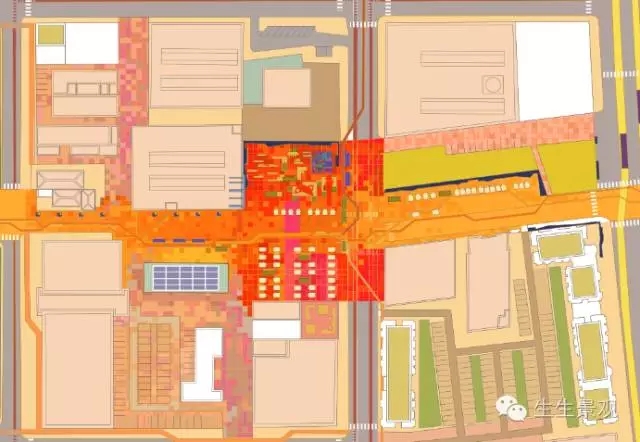
以下面这个彩平为例,来自底特律科技城区规划项目。



这样的彩平怎么做呢?不要被表象闪了眼,心里要分析制作这样的彩平,大致需要哪些步骤,下面就让我们一起来学习一下。
开讲
1、将CAD文件保存为PDF格式
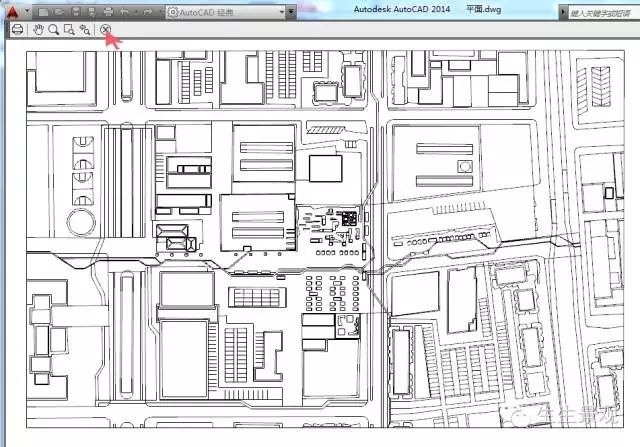
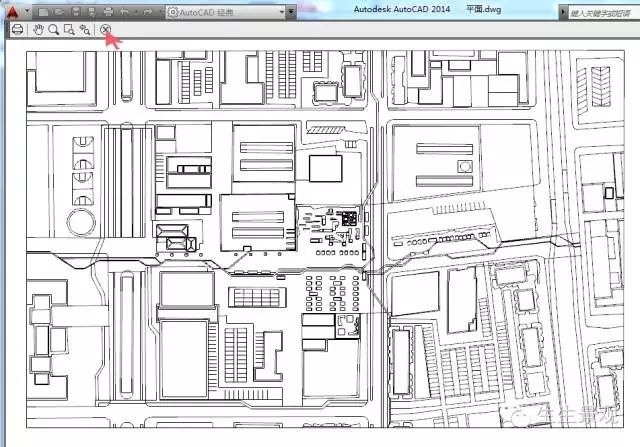
首先,将图片在CAD中打开,进行描图,在这里就不详细介绍描图的过程了。

在CAD软件左上方找到打印工具,(当然不是真的打印)点开后将打印机名称选择为DWG TO PDF .pc3,图纸尺寸我们自己设定为自己需要的就ok,我们将布满图纸和居中打印勾选上,点击预览。


(预览是很有必要的,要检查检查有没有糊掉的线段,最后再调整图纸尺寸)检查好之后就可以退到上一步,点击确定,储存为PDF文件就ok啦。

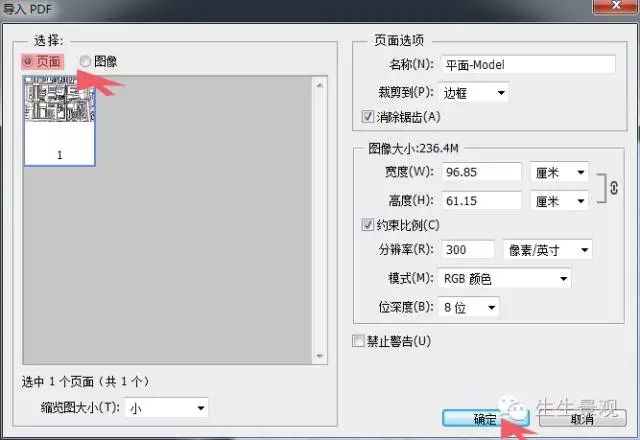
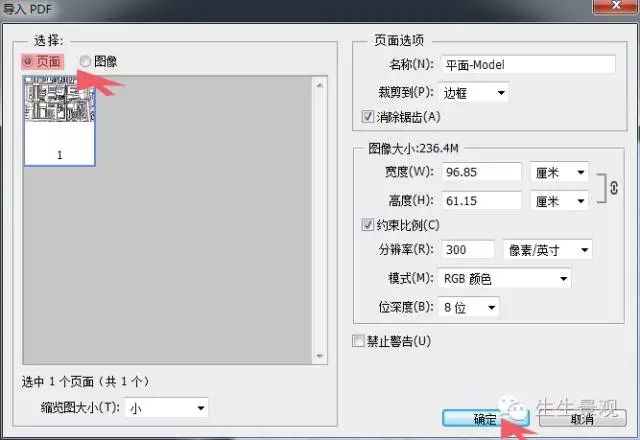
2、将PDF文件在PS中打开,填色。

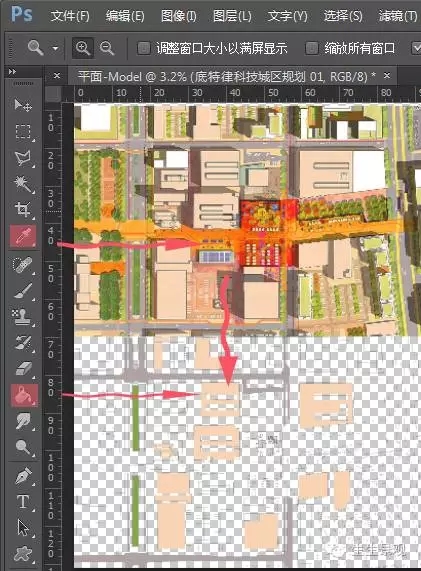
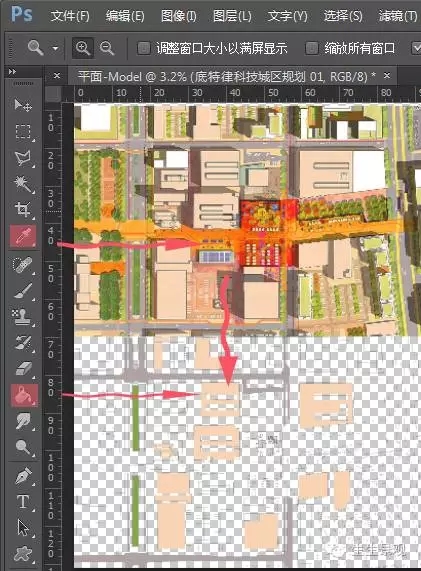
打开文件后,下面就要运用PS里的吸管工具(i)和油漆桶工具(g)对图片进行填色了。那么,为了方便填色,可以将原图与我们的图片进行拼合。

在填色的时候一定要注意新建图层,每一种颜色,或者不同类型的组成部分,都分别建一个图层,例如:建筑,道路,绿化,等等。这样有利于我们后期的修改与管理。

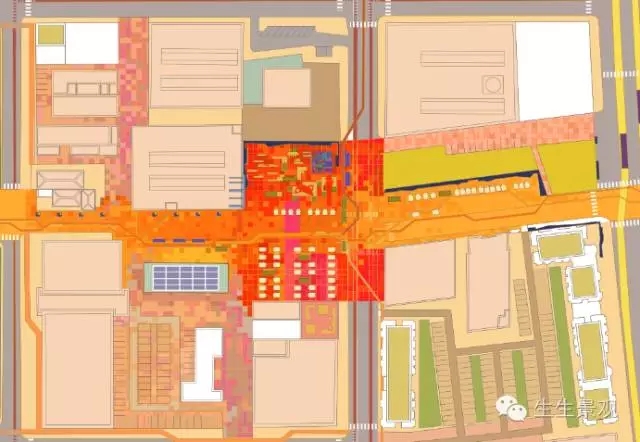
在这里吸取的颜色和填充的颜色,是没有纹理的。先进行大的色调的统一,比如将中心区域(中心道路)整个填充一个黄色。(填完颜色就得到下边的图片)

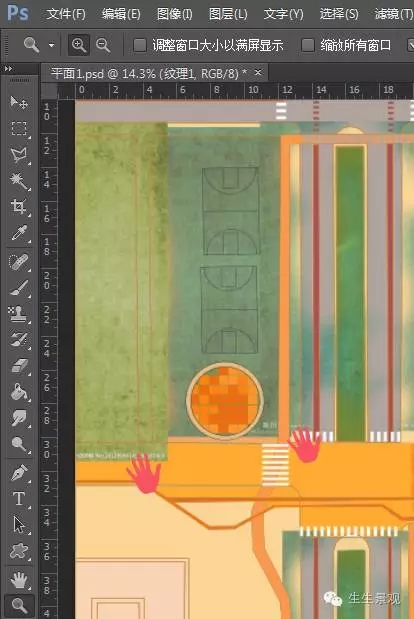
在填充完大的色调之后,就来处理中心区域的色块。
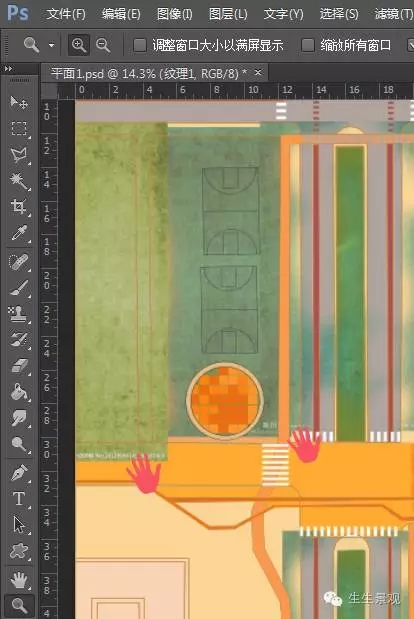
这个时候在网上找到一些网格的图片素材,将它的线条拷贝出来,粘贴到平面中。将网格对齐铺满在需要的位置。


这个时候将这些网格图层合并为一个图层,并且将它移动到中心道路图层的上方,和建筑图层,道路图层的下边,会发现多余的边就被遮盖了。

这一步完成之后,就要继续填充颜色了,按照一定的规律,将颜色填进小方格。

3、做纹理
还是一样,在网上找到符合场地和自己喜欢的纹理,将他们拖进PS中,对于需要这个纹理的地方进行一一覆盖。


覆盖之后打开色相/饱和度(Ctrl+U),对图片进行色相,饱和度的调整。

调整完之后,会发现图片整个显露在总平面上,这个时候先将纹理图层移动到这块绿化命名的图层上方。

进行剪贴蒙版操作(鼠标右键选择创建剪贴蒙版)

将鼠标移动到绿化图层和纹理图层中间,按住Alt键,会发现鼠标变形了,(有一个向下的箭头),点击鼠标,创建剪贴蒙版,绿化层出来了,纹理也显现在绿化层上,多余的纹理不见了。

4、种树
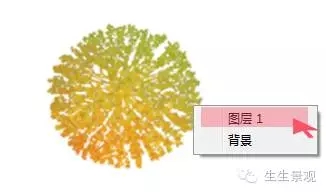
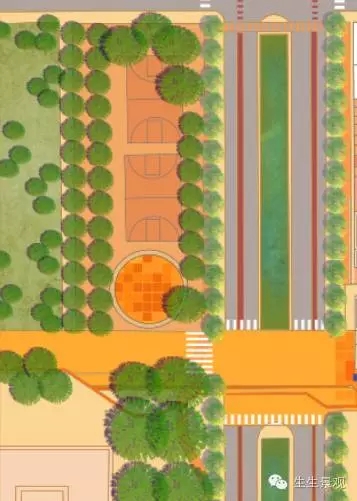
用网上找到的树的素材,在平面里将树按照规律“种”好。

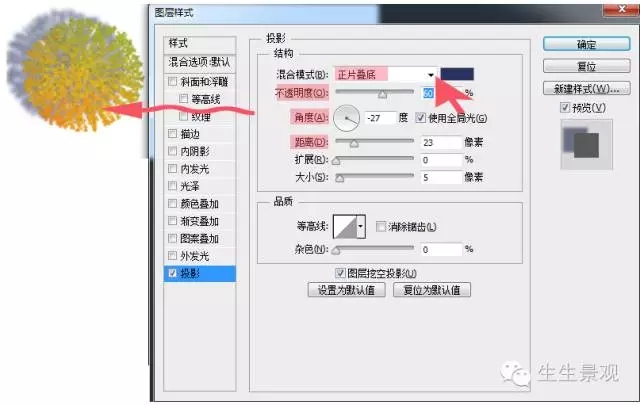
先说说树的阴影的制作吧。打开一个找好的树的素材,选中树的图层。

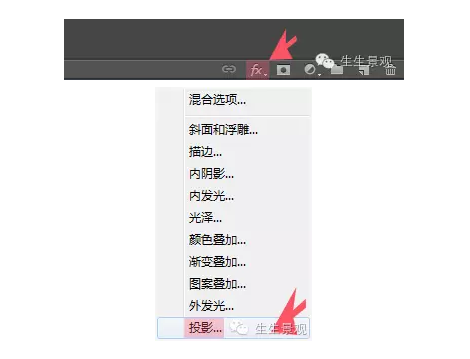
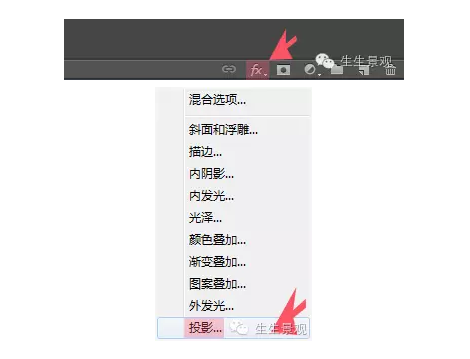
点击PS右下角的fx,我们会发现出现了很多选项栏,我们选择最后一个投影栏。

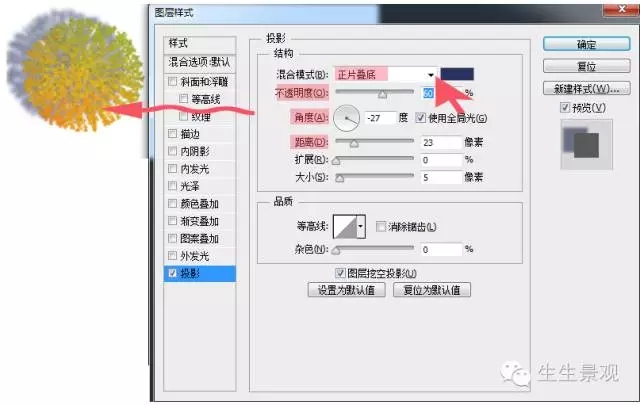
会得到图层样式这个窗口,这时候我们先给投影选择一个颜色。

接下来。就来调整图层样式,将混合模式中调整成为正片叠底,最后根据自己的需要分别调整透明度,角度,距离,这样就完成啦。

在中心区域中树的颜色,我们通过色相/饱和度(Ctrl+U)来调整。


5、建筑阴影
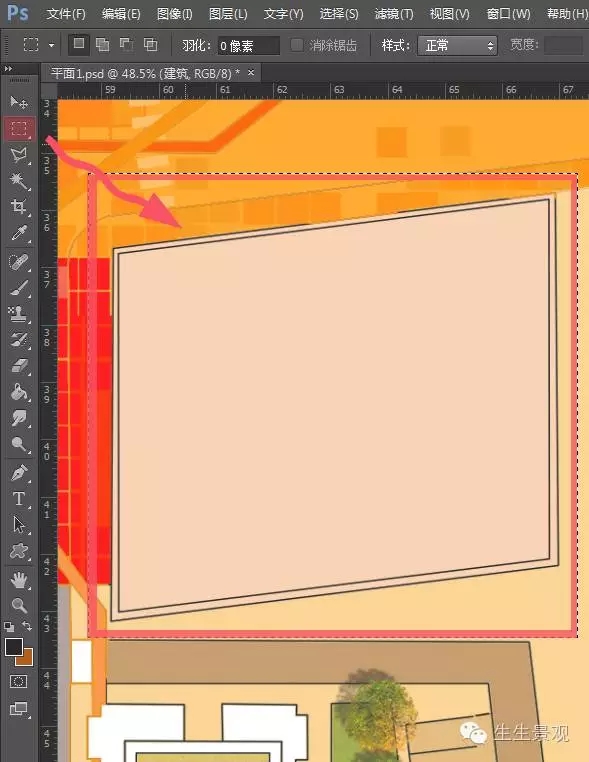
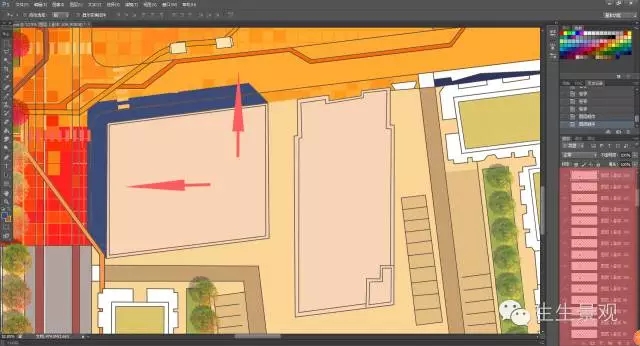
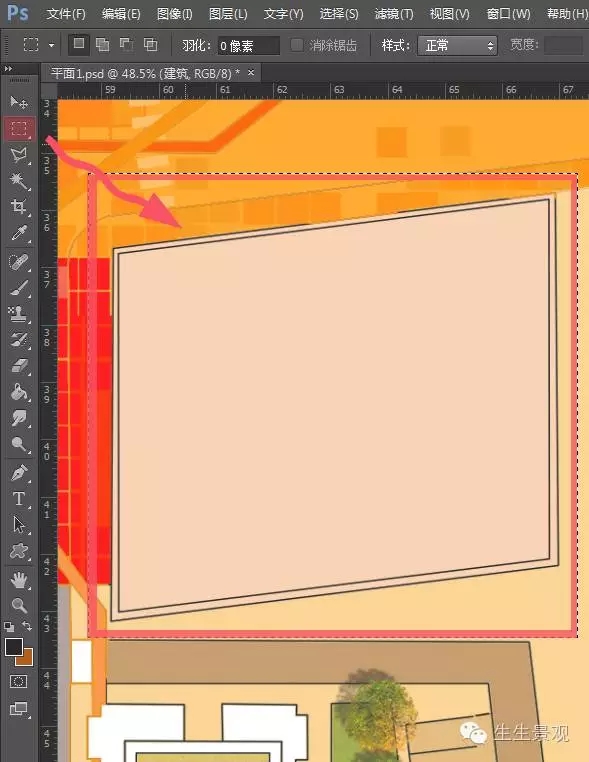
这时候我们发现,像做树的阴影那样做建筑的阴影就不那么合适了。所以,建筑的阴影就不能用上面的方法来解决了,得换一种方法。先选择建筑图层将单个建筑用选框工具将单个建筑面的选择,并且复制粘贴这个面在原来的位置上。

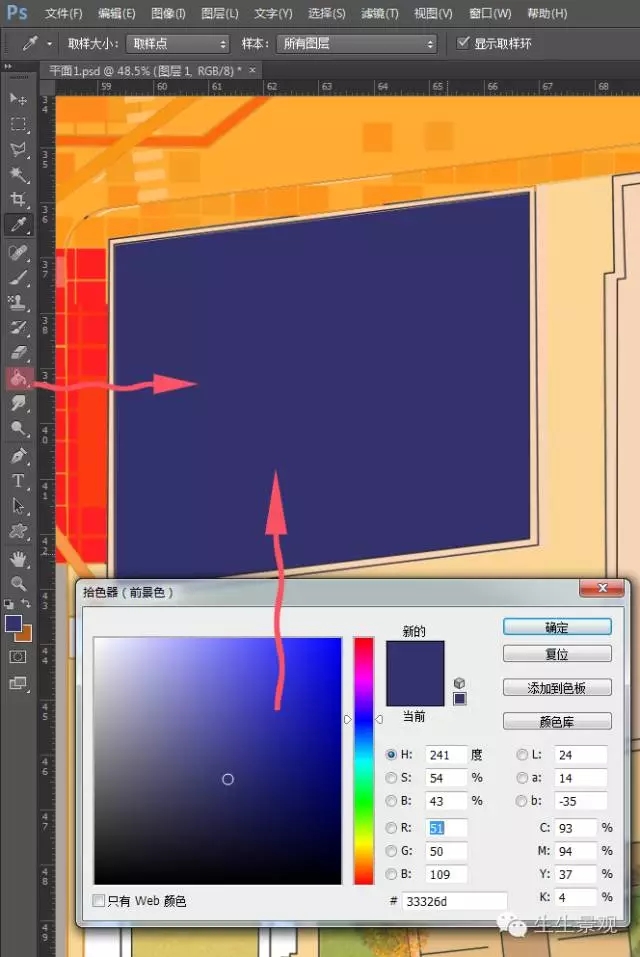
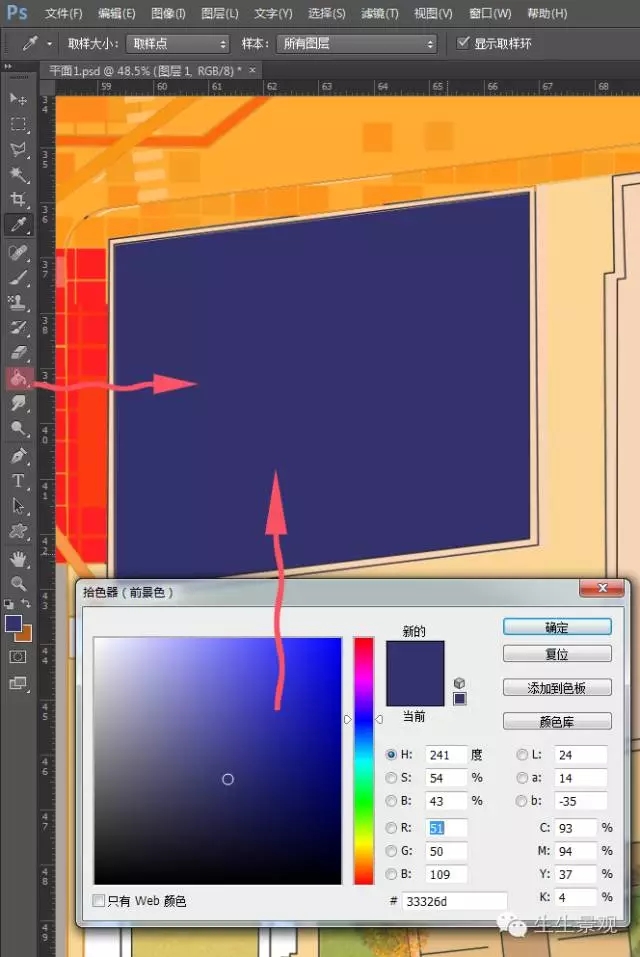
给粘贴的面填上颜色(一般我们选择蓝灰色)

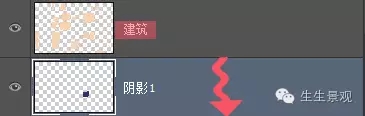
将这个图层移动到建筑图层的下方。

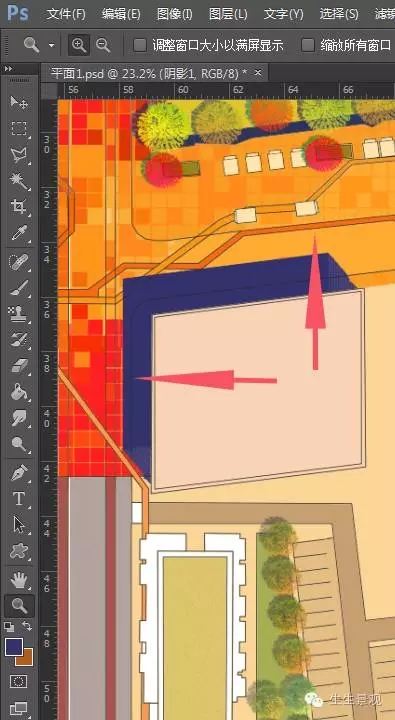
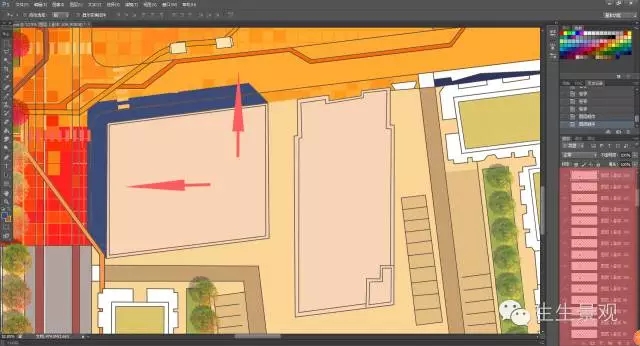
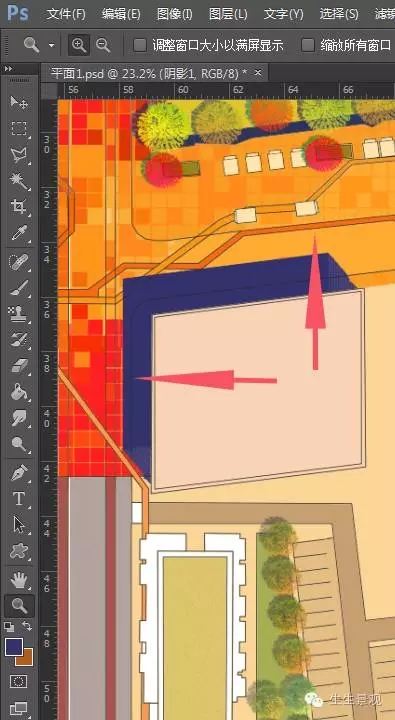
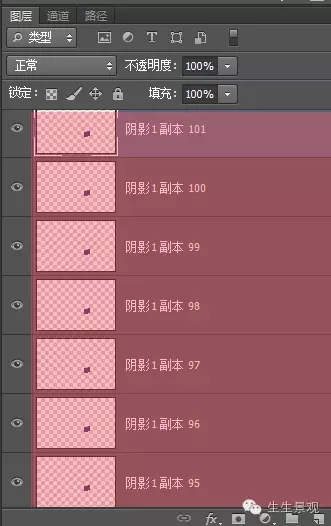
接下来,左手按住Alt键,右手中指和食指分别按方向键的上键及左键(因为阴影在左上方),按一下上,按一下左,不停循环,最后就会得到一个“阴影”。(其实这个方法,只是在不停地复制相同的图层,并且进行左上移动,叠加,最终形成阴影的样子)

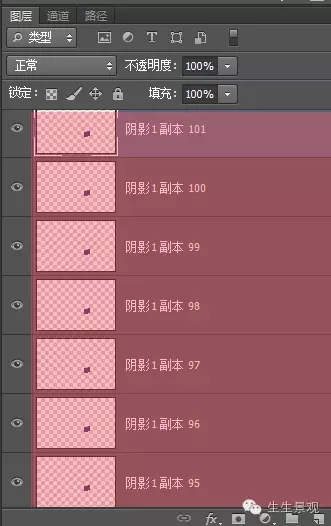
将这些复制出来的图层进行合并,在调整为正片叠底,调整不透明度,最终得到阴影。

我们将这些复制出来的图层进行合并。

再调整为正片叠底,调整不透明度,最终得到阴影。


运用相同的办法把阴影都做完之后,再对平面整体进行最后的调整。就得到了如此霸道的彩平啦。

附冬景制作
看到这霸道的彩平,让人想到了金灿灿的秋天,那么我们再来做一个温暖的冬天吧。用同样的方法做完平面,将中心区域,树,以及构筑物进行替换,调整。得到一个拥有冬天枯树的场景,在对整个色调进行微调。

(在这里基本操作与上一张平面一样,只是运用个元素不一样罢了,就不一一讲解做法了)
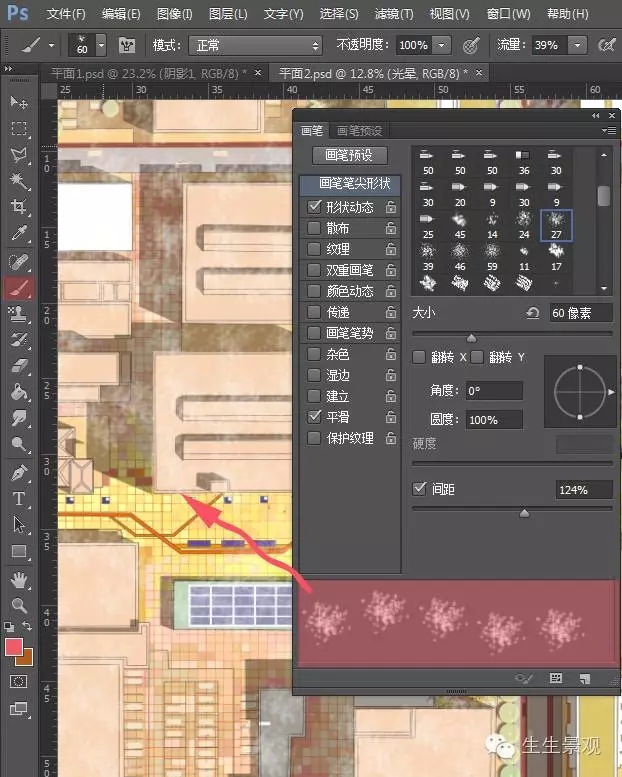
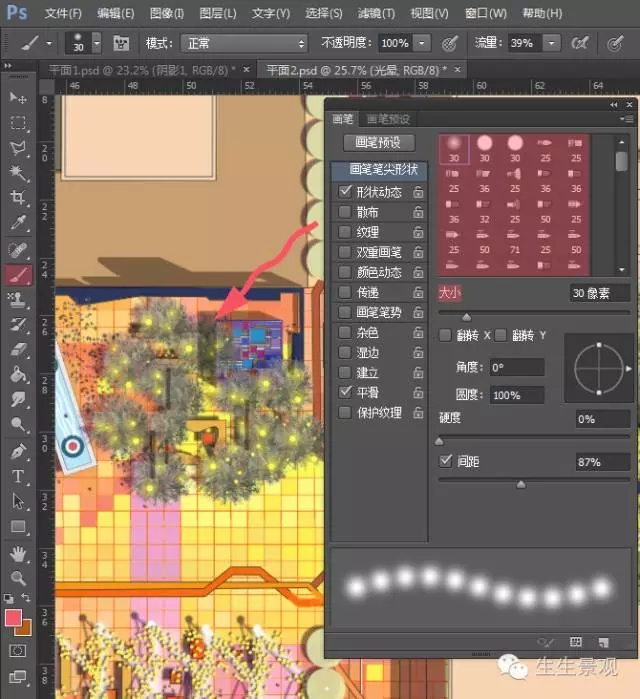
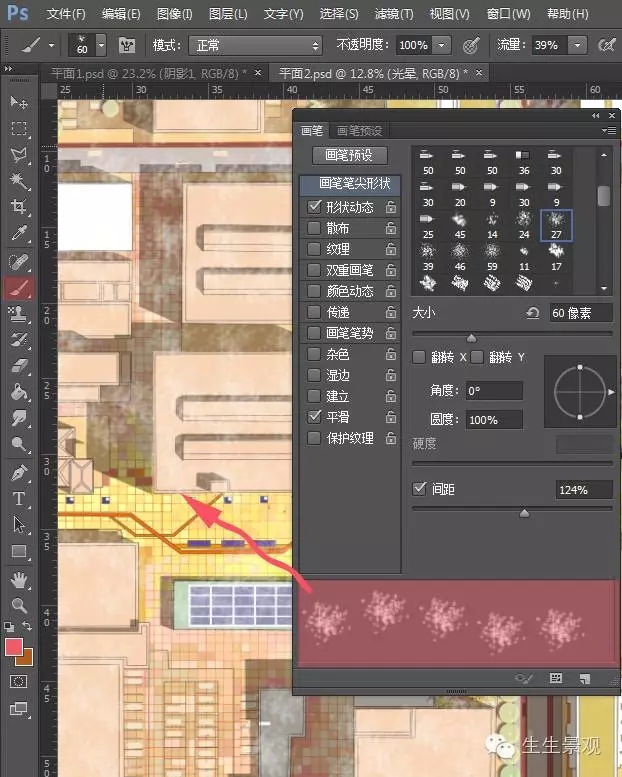
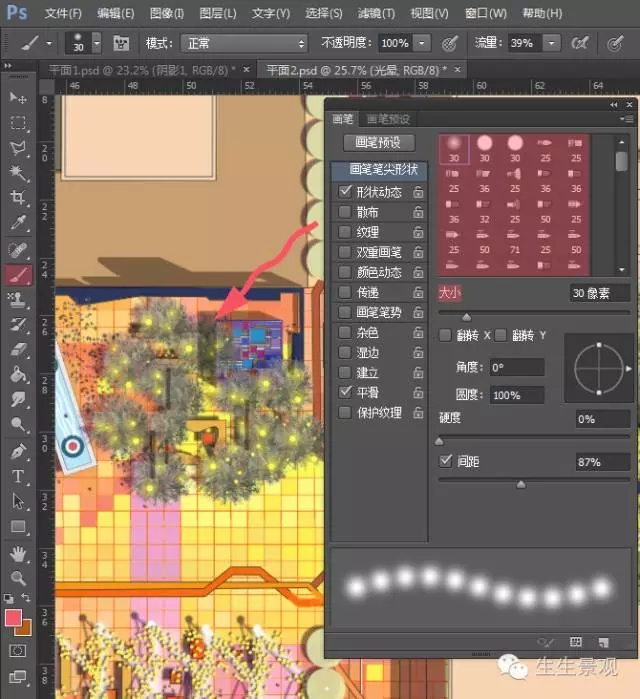
接下来就用画笔工具对平面进行氛围的营造。根据需要,选择画笔,调整画笔大小。(切记新建图层)


这样,我们就完成了不同季节,不同氛围的平面。
成果展示
再让我们一起来感受一下这不一样的氛围吧。
秋



冬



感谢 生生景观 授权分享
欢迎关注他们的微信公众号
微信号:sheng_design1




 下载手机APP
下载手机APP 关注微信公众号
关注微信公众号































































非常感谢。
这种风格 叫我如何敢爱?
不错
喜欢
喜欢图一~
花花绿绿